Академический Документы
Профессиональный Документы
Культура Документы
Nightmare Theme by Glared
Загружено:
P.FabieАвторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Nightmare Theme by Glared
Загружено:
P.FabieАвторское право:
Доступные форматы
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org /TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.
org/1999/xhtml" xml:lang="en" lang="en"> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.js" type= "text/javascript"></script> <script src="toggle.js" type="text/javascript"><!--mce:1--></script> <br><br> <!-Nightmare Theme by Glared --> <title>{title}</title> <meta name="color:Background" content="#FFFFFF"/> <meta name="color:Text" content="#3A3A3A"/> <meta name="color:Post Background" content="#EEEEEE"/> <meta name="color:Shadow" content="#d8d8d8"/> <meta name="color:Hover" content="#4dfcff"/> <meta name="font:Body" content="Helvetica Neue"/> <meta name="if:Endless Scroll" content="0"/> <meta name="if:Wide Screen" content="0"/> <meta name="if:Shadow" content="1"/> <meta name="text:Font Size" content="10"/> <link rel="shortcut icon" href="{Favicon}"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js" ty pe="text/javascript"><!--mce:0--></script> <script src="toggle.js" type="text/javascript"><!--mce:1--></script> <script type="text/javascript"> $(document).ready(function(){ $(".info").hide(); $(".trigger").click(function(){ $('.info').slideToggle("slow"); return true; }); }); </script> <script src="http://static.tumblr.com/9ckd2oq/0nOltmogo/jquery.js" type="text/ja vascript"></script><link rel="stylesheet" href="http://static.tumblr.com/9ckd2oq /WhUlutpe2/blackstyle.css" type="text/css" charset="utf-8"> <script src="toggle.js" type="text/javascript"><!--mce:1--></script> <script type="text/javascript" src="http://static.tumblr.com/twte3d7/BH7lio0yf/j query.js"></script> <script type="text/javascript" src="http://static.tumblr.com/twte3d7/RhUlio0y7/l azyload.js"></script> <script type="text/javascript" charset="utf-8"> var $j = jQuery.noConflict(); $j(function() { if (navigator.platform == "iPad" || navigator.platform == "iPhone") return; $j("img").lazyload({ placeholder : "http://static.tumblr.com/twte3d7/RSvlio0k5/grey.gif", effect: "fadeIn", });
}); </script> <style type="text/css"> body { background-color:{color:Background}; font-size: {text:Font Size}px; font-family: {font:Body}; color:{color:text}; } #content { line-height:20px; text-align:left; margin:auto; {block:IfWideScreen} width:1100px; {/block:IfWideScreen} {block:IfNotWideScreen} width:880px; {/block:IfNotWideScreen} } #container { width:1100px; margin:auto; font-size: {text:Font Size}px; font-family: {font:Body}; line-height:15px; text-align:left; text-weight:bold; f ont-style:italic; position:fixed;} .tumblrAutoPager_page_info, .tumblrAutoPager_page_separator {display:none;} img { -webkit-transition: opacity 0.2s linear; } img:hover { background-color: #fff; -webkit-transition: opacity 0.2s linear; opacity: 1; opacity: 0.50; } .nav a { color:#000; padding:10px; margin:0 50px 0 0; text-decoration:underline; } .nav a:hover { text-decoration:none; background-color:#000 color:#fff; padding:10px; } .nav { z-index:1000; margin:auto; padding:20px; bottom:30px; margin:auto; text-align:center; position:fixed; } a { color:#000;
font-size: {text:Font Size}px; letter-spacing:0px; -webkit-transition:0.5s ease-out; -moz-transition:0.5s ease-out; -o-transition:0.5s ease-out; transition:0.5s ease-out; text-decoration:none; } a:hover { background-color:{color:Hover}; color:#fff; font-size: {text:Font Size}px; -webkit-transition:0.3s ease-in; -moz-transition:0.3s ease-in; -o-transition:0.3s ease-in; transition:0.3s ease-in; } .trigger { cursor: help; display:inline-block; margin:0 50px 0 0; text-decoratio n:underline;} .info { background-color: {color:background}; color:{color:text}; padding:10px; margin:a uto; } #entry { float:left; padding:10px; font-family: {font:Body}; } .text { {block:IndexPage}width:170px;{/block:IndexPage} padding:10px; {block:permalinkpage}width:500px;{/block:permalinkpage} background:{color:Post Background}; {block:IfShadow}box-shadow:2px 2px {color:Shadow};{/block:IfShadow} } .text a { -moz-transition: all 0.3s ease-out; /* FF3.7+ */ -o-transition: all 0.3s ease-out; /* Opera 10.5 */ -webkit-transition: all 0.3s ease-out; /* Saf3.2+, Chrome */ transition: all 0.3s ease-out; } .text a:hover { -moz-transition: all 0.3s ease-out; /* FF3.7+ */ -o-transition: all 0.3s ease-out; /* Opera 10.5 */ -webkit-transition: all 0.3s ease-out; /* Saf3.2+, Chrome */ transition: all 0.3s ease-out; } .text1 { {block:IndexPage}width:390px;{/block:IndexPage} padding:15px; {block:permalinkpage}width:500px;{/block:permalinkpage} background:{color:Post Background}; {block:IfShadow}box-shadow:2px 2px {color:Shadow};{/block:IfShadow}; } .text1 a { -moz-transition: all 0.3s ease-out; /* FF3.7+ */ -o-transition: all 0.3s ease-out; /* Opera 10.5 */ -webkit-transition: all 0.3s ease-out; /* Saf3.2+, Chrome */ transition: all 0.3s ease-out; } .text1 a:hover { -moz-transition: all 0.3s ease-out; /* FF3.7+ */ -o-transition: all 0.3s ease-out; /* Opera 10.5 */
-webkit-transition: all 0.3s ease-out; /* Saf3.2+, Chrome */ transition: all 0.3s ease-out; } .photo { {block:IndexPage}width:170px;{/block:IndexPage} padding:10px; {block:permalinkpage}width:500px;{/block:permalinkpage} background:{color:Post Background}; {block:IfShadow}box-shadow:2px 2px {color:Shadow};{/block:IfShadow} } .photo1 { {block:IndexPage}width:390px;{/block:IndexPage} padding:15px; {block:permalinkpage}width:500px;{/block:permalinkpage} background:{color:Post Background}; {block:IfShadow}box-shadow:2px 2px {color:Shadow};{/block:IfShadow} } .photo img { {block:IndexPage}width:170px;{/block:IndexPage} {block:permalinkpage}width:500px;{/block:permalinkpage} } .photo1 img { {block:IndexPage}width:390px;{/block:IndexPage} {block:permalinkpage}width:500px;{/block:permalinkpage} } .audio { padding:10px; background:{color:Post Background};; width:170px; overflow:hidden; {block:IfShadow}box-shadow:2px 2px {color:Shadow};{/block:IfShadow} } .audio1 { padding:10px; background:{color:Post Background};; width:390px; overflow:hidden; {block:IfShadow}box-shadow:2px 2px {color:Shadow};{/block:IfShadow} } .chat { {block:IfShadow}box-shadow:2px 2px {color:Shadow};{/block:IfShadow} } .chat .lines { margin-left: 1px; } .chat .lines .line { background-color: background:{color:Post Background};; color: #494949; margin-bottom: 1px; padding: 3px 5px; } .chat .lines .line.even { background-color: #dedddd; } .tumblrAutoPager_page_info, .tumblrAutoPager_page_separator {display:none;} #infscr-loading {display:none;} ::-webkit-scrollbar { width: 7px; height: 4px; background: #fff; } ::-webkit-scrollbar-thumb {
background-color: #000; } #permalink { font-size:8px; letter-spacing:5px; } ol.notes { padding: 0px; margin: 25px 0px; list-style-type: none; border-bottom: solid 1px #ccc; } ol.notes li.note { border-top: solid 1px #ccc; padding: 10px; } ol.notes li.note img.avatar { vertical-align: -4px; margin-right: 10px; width: 16px; height: 16px; } ol.notes li.note span.action { font-weight: bold; } ol.notes li.note .answer_content { font-weight: normal; } ol.notes li.note blockquote { border-color: #eee; padding: 4px 10px; margin: 10px 0px 0px 25px; } ol.notes li.note blockquote a { text-decoration: none; } </style> {block:IfEndlessScroll} <script type="text/javascript" src="http://static.tumblr.com/q0etgkr/J5bl3lkz1/t umblrautopagernopage.js"></script> {/block:IfEndlessScroll} <script src="http://masonry.desandro.com/js/jquery-1.7.1.min.js"></script> {block:IndexPage} <script src="http://masonry.desandro.com/jquery.masonry.min.js"></script> <script src="http://masonry.desandro.com/js/jquery.infinitescroll.min.js"></scri pt> <script> $(function(){ var $container = $('#content'); $container.imagesLoaded(function(){ $container.masonry({ itemSelector: '#entry', columnWidth: 220 }); });
$container.infinitescroll({ navSelector : ".navigation", // selector for the paged navigation nextSelector : ".navigation a#next", // selector for the NEXT link (to page 2) itemSelector : '#entry', // selector for all items you'll retrieve loading: { finishedMsg: 'finished!', img: '' } }, // trigger Masonry as a callback function( newElements ) { // hide new items while they are loading var $newElems = $( newElements ).css({ opacity: 0 }); // ensure that images load before adding to masonry layout $newElems.imagesLoaded(function(){ // show elems now they're ready $newElems.animate({ opacity: 1 }); $container.masonry( 'appended', $newElems, true ); }); } ); }); </script> {/block:IndexPage} <meta http-equiv="x-dns-prefetch-control" content="off"/></head> <body> <style>.prourb { position: fixed; top: 0; left: 0; z-index: 1006 }</style> {block:IfEndlessScroll} <div class="autopagerize_page_element"> {/block:IfEndlessScroll} <div id="content"> {block:IndexPage} <div class="nav"><div class="trigger"><b>{title}</b></div> <a href="/">Home</a> <a href="/archive">Archive</a> <a href="/ask">Message</a> {block:Pages}<a href=" {URL}">{Label}</a> {/block:Pages} <a href="http://glared.tumblr.com"></a> {block:IfNotEndlessScroll} {block:PreviousPage}<a href="{PreviousPage}" title="newer">←</a> {/block:P reviousPage} {block:NextPage}<a href="{NextPage}" title="older">→</a>{/blo ck:NextPage}{/block:IfNotEndlessScroll} <div class="info">{Description}</div> </div> {/block:IndexPage} {block:PermalinkPage} <div id="container"> <div class="trigger"><b>{title}</b></div> <a href="/">Home</a> <a href="/archive">Archive</a> <a href="/ask">Message</a> {block:Pages}<a href=" {URL}">{Label}</a> {/block:Pages} <a href="http://glared.tumblr.com"></a> {block:IfNotEndlessScroll} {block:PreviousPage}<a href="{PreviousPage}" title="newer">←</a> {/block:P reviousPage} {block:NextPage}<a href="{NextPage}" title="older">→</a>{/blo
ck:NextPage}{/block:IfNotEndlessScroll} <div class="info">{Description}</div></div> {/block:PermalinkPage} {block:Posts} <div id="entry"> {block:Photoset} {Photoset-400} {block:PermalinkPage}{block:Caption}{Caption}{/block:Caption}{/block:PermalinkPa ge} {block:PermalinkPage} {block:Date}Posted {TimeAgo} with {NoteCountWithLabel}{/block:Date}{block:HasTag s}<br>Tags: {block:Tags}<a href="{TagURL}"><span style="border-bottom:1px s olid {color:Links}; color:{color:Text}; line-height:14px;">{Tag}</span></a>  ; {/block:Tags} {/block:HasTags}{/block:PermalinkPage} <div class="permalink"> <a href="{permalink}">{block:Date}PERMALINK{/block:Date}</a></div> {/block:Photoset} {block:Text} {block:Post1} <div class="text"> {block:Title}{Title}{/block:Title}<a {/block:Post1} {block:Post2} <div class="text"> {block:Title}{Title}{/block:Title}<a {/block:Post2} {block:Post3} <div class="text1"> {block:Title}{Title}{/block:Title}<a {/block:Post3} {block:Post4} <div class="text"> {block:Title}{Title}{/block:Title}<a {/block:Post4} {block:Post5} <div class="text"> {block:Title}{Title}{/block:Title}<a {/block:Post5} {block:Post6} <div class="text"> {block:Title}{Title}{/block:Title}<a {/block:Post6} {block:Post7} <div class="text"> {block:Title}{Title}{/block:Title}<a {/block:Post7} {block:Post8} <div class="text"> {block:Title}{Title}{/block:Title}<a {/block:Post8} {block:Post9} <div class="text"> {block:Title}{Title}{/block:Title}<a {/block:Post9} {block:Post10} <div class="text1"> {block:Title}{Title}{/block:Title}<a
href="{Permalink}">{Body}</a></div>
href="{Permalink}">{Body}</a></div>
href="{Permalink}">{Body}</a></div>
href="{Permalink}">{Body}</a></div>
href="{Permalink}">{Body}</a></div>
href="{Permalink}">{Body}</a></div>
href="{Permalink}">{Body}</a></div>
href="{Permalink}">{Body}</a></div>
href="{Permalink}">{Body}</a></div>
href="{Permalink}">{Body}</a></div>
{/block:Post10} {block:Post11} <div class="text"> {block:Title}{Title}{/block:Title}<a href="{Permalink}">{Body}</a></div> {/block:Post11} {block:Post12} <div class="text"> {block:Title}{Title}{/block:Title}<a href="{Permalink}">{Body}</a></div> {/block:Post12} {block:Post13} <div class="text"> {block:Title}{Title}{/block:Title}<a href="{Permalink}">{Body}</a></div> {/block:Post13} {block:Post14} <div class="text"> {block:Title}{Title}{/block:Title}<a href="{Permalink}">{Body}</a></div> {/block:Post14} {block:Post15} <div class="text"> {block:Title}{Title}{/block:Title}<a href="{Permalink}">{Body}</a></div> {/block:Post15} {block:PermalinkPage} {block:Date}Posted {TimeAgo} with {NoteCountWithLabel}{/block:Date}{block:HasTag s}<br>Tags: {block:Tags}<a href="{TagURL}"><span style="border-bottom:1px s olid {color:Links}; color:{color:Text}; line-height:14px;">{Tag}</span></a>  ; {/block:Tags} {/block:HasTags}{/block:PermalinkPage} {/block:Text} {block:Photo} {block:IndexPage}<a href="{Permalink}">{/block:IndexPage} {block:PermalinkPage}{LinkOpenTag}{/block:PermalinkPage} {block:Post1} <div class="photo"><img src="{PhotoURL-500}" alt="{PhotoAlt}"/></div>{/block:Pos t1} {block:Post2} <div class="photo"><img src="{PhotoURL-500}" alt="{PhotoAlt}"/></div> {/block:Post2} {block:Post3} <div class="photo1"><img src="{PhotoURL-500}" alt="{PhotoAlt}"/></div> {/block:Post3} {block:Post4} <div class="photo"><img src="{PhotoURL-500}" alt="{PhotoAlt}"/></div> {/block:Post4} {block:Post5} <div class="photo"><img src="{PhotoURL-500}" alt="{PhotoAlt}"/></div> {/block:Post5} {block:Post6} <div class="photo"><img src="{PhotoURL-500}" alt="{PhotoAlt}"/></div> {/block:Post6} {block:Post7} <div class="photo"><img src="{PhotoURL-500}" alt="{PhotoAlt}"/></div> {/block:Post7} {block:Post8} <div class="photo"><img src="{PhotoURL-500}" alt="{PhotoAlt}"/></div> {/block:Post8} {block:Post9} <div class="photo"><img src="{PhotoURL-500}" alt="{PhotoAlt}" /></div> {/block:Post9}
{block:Post10} <div class="photo1"><img src="{PhotoURL-500}" alt="{PhotoAlt}" /></div> {/block:Post10} {block:Post11} <div class="photo"><img src="{PhotoURL-500}" alt="{PhotoAlt}" /></div> {/block:Post11} {block:Post12} <div class="photo"><img src="{PhotoURL-500}" alt="{PhotoAlt}" /></div> {/block:Post12} {block:Post13} <div class="photo"><img src="{PhotoURL-500}" alt="{PhotoAlt}" /></div> {/block:Post13} {block:Post14} <div class="photo"><img src="{PhotoURL-500}" alt="{PhotoAlt}" /></div> {/block:Post14} {block:Post15} <div class="photo"><img src="{PhotoURL-500}" alt="{PhotoAlt}" /></div> {/block:Post15} {block:PermalinkPage}{LinkCloseTag}{/block:PermalinkPage} {block:PermalinkPage}{block:Caption}{Caption}{/block:Caption}{/block:PermalinkPa ge} {block:IndexPage}</a>{/block:IndexPage} {block:PermalinkPage} {block:Date}Posted {TimeAgo}{/block:Date}{block:HasTags}<br>Tags: {block:Ta gs}<a href="{TagURL}"><span style="border-bottom:1px solid {color:Links}; color: {color:Text}; line-height:14px;">{Tag}</span></a> {/block:Tags} {/block:HasTags}{/block:PermalinkPage} {/block:Photo} {block:Link} {block:Post1} <div class="text"><a href="{URL}">{Name}</a><a href="{Permalink}">{Description}< /a></div> {/block:Post1} {block:Post2} <div class="text"><a href="{URL}">{Name}</a><a href="{Permalink}">{Description}< /a></div> {/block:Post2} {block:Post3} <div class="text1"> <a href="{URL}">{Name}</a><a href="{Permalink}">{Description}</a></div> {/block:Post3} {block:Post4} <div class="text"><a href="{URL}">{Name}</a><a href="{Permalink}">{Description}< /a></div> {/block:Post4} {block:Post5} <div class="text"><a href="{URL}">{Name}</a><a href="{Permalink}">{Description}< /a></div> {/block:Post5} {block:Post6} <div class="text"> <a href="{URL}">{Name}</a><a href="{Permalink}">{Description}</a></div> {/block:Post6} {block:Post7} <div class="text"><a href="{URL}">{Name}</a><a href="{Permalink}">{Description}< /a> </div> {/block:Post7} {block:Post8}
<div class="text"><a href="{URL}">{Name}</a><a href="{Permalink}">{Description}< /a></div> {/block:Post8} {block:Post9} <div class="text"> <a href="{URL}">{Name}</a><a href="{Permalink}">{Description}</a></div>{/block:P ost9} {block:Post10} <div class="text1"><a href="{URL}">{Name}</a><a href="{Permalink}">{Description} </div> {/block:Post10} {block:Post11} <div class="text"><a href="{URL}">{Name}</a><a href="{Permalink}">{Description}< /a></div> {/block:Post11} {block:Post12} <div class="text"> <a href="{URL}">{Name}</a><a href="{Permalink}">{Description}</a></div> {/block:Post12} {block:Post13} <div class="text"><a href="{URL}">{Name}</a><a href="{Permalink}">{Description}< /a></div> {/block:Post13} {block:Post14} <div class="text"> <a href="{URL}">{Name}</a><a href="{Permalink}">{Description}</a></div> {/block:Post14} {block:Post15} <div class="text"><a href="{URL}">{Name}</a><a href="{Permalink}">{Description}< /a></div> {/block:Post15} {block:PermalinkPage} {block:Date}Posted {TimeAgo} with {NoteCountWithLabel}{/block:Date}{block:HasTag s}<br>Tags: {block:Tags}<a href="{TagURL}"><span style="border-bottom:1px s olid {color:Links}; color:{color:Text}; line-height:14px;">{Tag}</span></a>  ; {/block:Tags} {/block:HasTags}{/block:PermalinkPage} {/block:Link} {block:Quote} {block:Post1} <div class="text">{Quote} <br>{block:Source}<br> <a </div> {/block:Post1} {block:Post2} <div class="text">{Quote} <br>{block:Source}<br> <a {/block:Post2} {block:Post3} <div class="text1">{Quote} <br>{block:Source}<br> <a /div> {/block:Post3} {block:Post4} <div class="text">{Quote} <br>{block:Source}<br> <a /div> {/block:Post4}
href="{Permalink}"><b>{Source}</b></a>{/block:Source}
href="{Permalink}"><b>{Source}</b></a>{/block:Source}
href="{Permalink}"><b>{Source}</b></a>{/block:Source}<
href="{Permalink}"><b>{Source}</b></a>{/block:Source}<
{block:Post5} <div class="text">{Quote} <br>{block:Source}<br> <a href="{Permalink}"><b>{Source}</b></a>{/block:Source}< /div> {/block:Post5} {block:Post6} <div class="text">{Quote} <br>{block:Source}<br> <a href="{Permalink}"><b>{Source}</b></a>{/block:Source}< /div> {/block:Post6} {block:Post7} <div class="text">{Quote} <br>{block:Source}<br> <a href="{Permalink}"><b>{Source}</b></a>{/block:Source}< /div> {/block:Post7} {block:Post8} <div class="text">{Quote} <br>{block:Source}<br> <a href="{Permalink}"><b>{Source}</b></a>{/block:Source}< /div> {/block:Post8} {block:Post9} <div class="text">{Quote} <br>{block:Source}<br> <a href="{Permalink}"><b>{Source}</b></a>{/block:Source}< /div> {/block:Post9} {block:Post10} <div class="text1">{Quote} <br>{block:Source}<br> <a href="{Permalink}"><b>{Source}</b></a>{/block:Source}< /div> {/block:Post10} {block:Post11} <div class="text">{Quote} <br>{block:Source}<br> <a href="{Permalink}"><b>{Source}</b></a>{/block:Source}< /div> {/block:Post11} {block:Post12} <div class="text">{Quote} <br>{block:Source}<br> <a href="{Permalink}"><b>{Source}</b></a>{/block:Source}< /div> {/block:Post12} {block:Post13} <div class="text">{Quote} <br>{block:Source}<br> <a href="{Permalink}"><b>{Source}</b></a>{/block:Source}< /div> {/block:Post13} {block:Post14} <div class="text">{Quote} <br>{block:Source}<br> <a href="{Permalink}"><b>{Source}</b></a>{/block:Source}< /div> {/block:Post14} {block:Post15} <div class="text">{Quote} <br>{block:Source}<br> <a href="{Permalink}"><b>{Source}</b></a>{/block:Source}< /div> {/block:Post15} {block:PermalinkPage} {block:Date}Posted {TimeAgo} with {NoteCountWithLabel}{/block:Date}{block:HasTag s}<br>Tags: {block:Tags}<a href="{TagURL}"><span style="border-bottom:1px s olid {color:Links}; color:{color:Text}; line-height:14px;">{Tag}</span></a>  ; {/block:Tags}
{/block:HasTags}{/block:PermalinkPage} {/block:Quote} {block:Answer} {block:Post1} <div class="text"> <b>Q:</b> "{Question}"<br> {Asker} <br><a href="{Permalink}"> {Answer}</a></div> {/block:Post1} {block:Post2} <div class="text"> <b>Q:</b> "{Question}"<br> {Asker} <br><a href="{Permalink}"> {Answer}</a></div> {/block:Post2} {block:Post3} <div class="text1"> <b>Q:</b> "{Question}"<br> {Asker} <br><a href="{Permalink}" >{Answer}</a></div> {/block:Post3} {block:Post4} <div class="text"> <b>Q:</b> "{Question}"<br> {Asker} <br><a href="{Permalink}"> {Answer}</a></div> {/block:Post4} {block:Post5} <div class="text">"{Question}"<br><a href="{Permalink}">{Answer}</a><div style=" text-align:left;">{Asker}<br></div></div> {/block:Post5} {block:Post6} <div class="text"> <b>Q:</b> "{Question}"<br> {Asker} <br><a href="{Permalink}"> {Answer}</a></div> {/block:Post6} {block:Post7} <div class="text"> <b>Q:</b> "{Question}"<br> {Asker} <br><a href="{Permalink}"> {Answer}</a></div> {/block:Post7} {block:Post8} <div class="text"> <b>Q:</b> "{Question}"<br> {Asker} <br><a href="{Permalink}"> {Answer}</a></div> {/block:Post8} {block:Post9} <div class="text"> <b>Q:</b> "{Question}"<br> {Asker} <br><a href="{Permalink}"> {Answer}</a></div> {/block:Post9} {block:Post10} <div class="text1"> <b>Q:</b> "{Question}"<br> {Asker} <br><a href="{Permalink}" >{Answer}</a></div> {/block:Post10} {block:Post11} <div class="text"> <b>Q:</b> "{Question}"<br> {Asker} <br><a href="{Permalink}"> {Answer}</a></div> {/block:Post11} {block:Post12} <div class="text"> <b>Q:</b> "{Question}"<br> {Asker} <br><a href="{Permalink}"> {Answer}</a></div> {/block:Post12} {block:Post13} <div class="text"> <b>Q:</b> "{Question}"<br> {Asker} <br><a href="{Permalink}"> {Answer}</a></div> {/block:Post13} {block:Post14} <div class="text"> <b>Q:</b> "{Question}"<br> {Asker} <br><a href="{Permalink}"> {Answer}</a></div>
{/block:Post14} {block:Post15} <div class="text"> <b>Q:</b> "{Question}"<br> {Asker} <br><a href="{Permalink}"> {Answer}</a></div> {/block:Post15} {block:PermalinkPage} {block:Date}Posted {TimeAgo} with {NoteCountWithLabel}{/block:Date}{block:HasTag s}<br>Tags: {block:Tags}<a href="{TagURL}"><span style="border-bottom:1px s olid {color:Links}; color:{color:Text}; line-height:14px;">{Tag}</span></a>  ; {/block:Tags} {/block:HasTags}{/block:PermalinkPage} {/block:Answer} {block:Chat} {block:Title}<div class="title">{Title}</div>{/block:Title} <div class="chat"><div class="lines"> {block:Lines} <div class="line {Alt}"> {block:Label}<strong>{Label}</strong> {/block:Label} {Line} </div> {/block:Lines} </div> </div> <div class="clear"> </div> <div style="height:10px;"> </div> {block:PermalinkPage} {block:Date}Posted {TimeAgo} with {NoteCountWithLabel}{/block:Date}{block:HasTag s}<br>Tags: {block:Tags}<a href="{TagURL}"><span style="border-bottom:1px s olid {color:Links}; color:{color:Text}; line-height:14px;">{Tag}</span></a>  ; {/block:Tags} {/block:HasTags}{/block:PermalinkPage} {/block:Chat} {block:Audio} {block:Post1} <div class="audio">{AudioPlayerWhite}</div>{block:Artist}<a href="{Permalink}">< b>{Artist}</b></a>{/block:Artist} {/block:Post1} {block:Post2} <div class="audio">{AudioPlayerWhite}</div>{block:Artist}<a href="{Permalink}">< b>{Artist}</b></a>{/block:Artist} {/block:Post2} {block:Post3} <div class="audio1">{AudioPlayerWhite}</div>{block:Artist}<a href="{Permalink}"> <b>{Artist}</b></a>{/block:Artist} {/block:Post3} {block:Post4} <div class="audio">{AudioPlayerWhite}</div>{block:Artist}<a href="{Permalink}">< b>{Artist}</b></a>{/block:Artist} {/block:Post4} {block:Post5} <div class="audio">{AudioPlayerWhite}</div>{block:Artist}<a href="{Permalink}">< b>{Artist}</b></a>{/block:Artist} {/block:Post5} {block:Post6}
<div class="audio">{AudioPlayerWhite}</div>{block:Artist}<a href="{Permalink}">< b>{Artist}</b></a>{/block:Artist} {/block:Post6} {block:Post7} <div class="audio">{AudioPlayerWhite}</div>{block:Artist}<a href="{Permalink}">< b>{Artist}</b></a>{/block:Artist} {/block:Post7} {block:Post8} <div class="audio">{AudioPlayerWhite}</div>{block:Artist}<a href="{Permalink}">< b>{Artist}</b></a>{/block:Artist} {/block:Post8} {block:Post9} <div class="audio">{AudioPlayerWhite}</div>{block:Artist}<a href="{Permalink}">< b>{Artist}</b></a>{/block:Artist} {/block:Post9} {block:Post10} <div class="audio1">{AudioPlayerWhite}</div>{block:Artist}<a href="{Permalink}"> <b>{Artist}</b></a>{/block:Artist} {/block:Post10} {block:Post11} <div class="audio">{AudioPlayerWhite}</div>{block:Artist}<a href="{Permalink}">< b>{Artist}</b></a>{/block:Artist} {/block:Post11} {block:Post12} <div class="audio">{AudioPlayerWhite}</div>{block:Artist}<a href="{Permalink}">< b>{Artist}</b></a>{/block:Artist} {/block:Post12} {block:Post13} <div class="audio">{AudioPlayerWhite}</div>{block:Artist}<a href="{Permalink}">< b>{Artist}</b></a>{/block:Artist} {/block:Post13} {block:Post14} <div class="audio">{AudioPlayerWhite}</div>{block:Artist}<a href="{Permalink}">< b>{Artist}</b></a>{/block:Artist} {/block:Post14} {block:Post15} <div class="audio">{AudioPlayerWhite}</div>{block:Artist}<a href="{Permalink}">< b>{Artist}</b></a>{/block:Artist} {/block:Post15} {block:PermalinkPage} {block:Date}Posted {TimeAgo} with {NoteCountWithLabel}{/block:Date}{block:HasTag s}<br>Tags: {block:Tags}<a href="{TagURL}"><span style="border-bottom:1px s olid {color:Links}; color:{color:Text}; line-height:14px;">{Tag}</span></a>  ; {/block:Tags} {/block:HasTags}{/block:PermalinkPage} {/block:Audio} {block:PermalinkPage} {block:PostNotes}{/block:PostNotes} {/block:PermalinkPage} </div> {/block:Posts} </div> <div id="tumblr_container"></div> </body> </html>
Вам также может понравиться
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- Business Combination and Consolidation PDFДокумент21 страницаBusiness Combination and Consolidation PDFP.Fabie100% (2)
- Papal Social Encyclicals 1Документ68 страницPapal Social Encyclicals 1P.FabieОценок пока нет
- Facial Expression of EmotionДокумент14 страницFacial Expression of Emotionpsicologia1010Оценок пока нет
- Polsci Lec 1Документ38 страницPolsci Lec 1ggalicinaoОценок пока нет
- World Literature Set AДокумент27 страницWorld Literature Set AP.FabieОценок пока нет
- PartnershipДокумент31 страницаPartnershipP.FabieОценок пока нет
- Chapter 12 NДокумент35 страницChapter 12 NFlorensia RestianОценок пока нет
- All The Books of Iliad by HomerДокумент556 страницAll The Books of Iliad by HomerRoshni008Оценок пока нет
- Psych Syllabus 2016-2017 (Student Copy)Документ14 страницPsych Syllabus 2016-2017 (Student Copy)P.Fabie0% (1)
- Homework For TheologyДокумент2 страницыHomework For TheologyP.FabieОценок пока нет
- Law On PartnershipДокумент27 страницLaw On Partnershiphotjurist93% (81)
- UntitledДокумент1 страницаUntitledP.FabieОценок пока нет
- Solution Chapter 7Документ31 страницаSolution Chapter 7P.FabieОценок пока нет
- Another (Novel) Fullmetal Alchemist BrotherhoodДокумент2 страницыAnother (Novel) Fullmetal Alchemist BrotherhoodP.FabieОценок пока нет
- Atticus ThemeДокумент7 страницAtticus ThemeP.FabieОценок пока нет
- Glamour UK - October 2012Документ340 страницGlamour UK - October 2012P.Fabie100% (1)
- Chapter 11 Advance Accounting SolmanДокумент12 страницChapter 11 Advance Accounting SolmanShiela GumamelaОценок пока нет
- Velit Theme by DoomingДокумент7 страницVelit Theme by DoomingP.FabieОценок пока нет
- Chapter 1 Advanced Acctg. SolmanДокумент20 страницChapter 1 Advanced Acctg. SolmanLaraОценок пока нет
- Chapter 11 Advance Accounting SolmanДокумент12 страницChapter 11 Advance Accounting SolmanShiela GumamelaОценок пока нет
- UntitledДокумент1 страницаUntitledP.FabieОценок пока нет
- Quartum Theme by Dooming ThemeДокумент10 страницQuartum Theme by Dooming ThemeP.FabieОценок пока нет
- The Law On PartnershipДокумент31 страницаThe Law On PartnershipP.FabieОценок пока нет
- Velit Theme by DoomingДокумент7 страницVelit Theme by DoomingP.FabieОценок пока нет
- BA 7 - Organization CultureДокумент24 страницыBA 7 - Organization CultureP.FabieОценок пока нет
- DinnerДокумент5 страницDinnerP.FabieОценок пока нет
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (895)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (344)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (399)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (266)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2259)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (120)
- CRW Handbook On Commonly Used Citation StylesДокумент7 страницCRW Handbook On Commonly Used Citation Stylesskkaviya sethilrajakirthikaОценок пока нет
- Types of Propaganda: BandwagonДокумент18 страницTypes of Propaganda: Bandwagonkylie martinezОценок пока нет
- Revised MapДокумент2 страницыRevised MapFloyton PagarОценок пока нет
- World Ancient CivilizationДокумент33 страницыWorld Ancient CivilizationTiến MinhОценок пока нет
- Order LetterДокумент16 страницOrder LetterUswatun HasanaОценок пока нет
- CSS BookДокумент133 страницыCSS BookYah AbdraОценок пока нет
- BbsДокумент17 страницBbsMEEN MAGARОценок пока нет
- Anti-Moussage GlycolДокумент6 страницAnti-Moussage GlycolBn BnОценок пока нет
- Ijetae Paper TemplateДокумент3 страницыIjetae Paper TemplateJane MuliОценок пока нет
- Academic Records Request Form: For ApplicantsДокумент2 страницыAcademic Records Request Form: For ApplicantsAyaan ShahabalОценок пока нет
- Web CustomizationДокумент9 страницWeb CustomizationSuganya PeriasamyОценок пока нет
- MCNY/Audrey Cohen MLA Easy Research GuideДокумент21 страницаMCNY/Audrey Cohen MLA Easy Research GuideKalimah PriforceОценок пока нет
- 03 - Quiz - 1 - Dela CernaДокумент2 страницы03 - Quiz - 1 - Dela CernaNerren Ann Caseñas EspinaОценок пока нет
- 5 Ways To Change Text Case in ExcelДокумент8 страниц5 Ways To Change Text Case in Excelشیخ صادقОценок пока нет
- An Introduction To MS WordДокумент5 страницAn Introduction To MS WordGLENN MENDOZAОценок пока нет
- Ans: Hyper Text Markup LanguageДокумент6 страницAns: Hyper Text Markup Languageyoussef888 tharwatОценок пока нет
- Application DRPДокумент8 страницApplication DRPprasantha100% (2)
- A Practical Approach To Heritage Studies Form 3: ElibraryДокумент1 страницаA Practical Approach To Heritage Studies Form 3: Elibrarymercy dinaОценок пока нет
- 9A0-029 Adobe Framemaker 7.0 Product Proficiency ExamДокумент49 страниц9A0-029 Adobe Framemaker 7.0 Product Proficiency ExamKamran MusaОценок пока нет
- Indigenous Status CorrectionДокумент3 страницыIndigenous Status Correctionelle97% (35)
- TestYantra ELF CSSДокумент20 страницTestYantra ELF CSSKondeti Venkata AbhinavaОценок пока нет
- PTX PRM PGL T5 750929eДокумент382 страницыPTX PRM PGL T5 750929eListiyo Imam SantosoОценок пока нет
- New Microsoft Word DocumentДокумент4 страницыNew Microsoft Word DocumentSA Shahid JournalistОценок пока нет
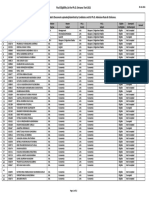
- Based On Information Provided & Documents Uploaded/submitted by Candidates and GU Ph.D. Admission Rules & OrdinanceДокумент82 страницыBased On Information Provided & Documents Uploaded/submitted by Candidates and GU Ph.D. Admission Rules & OrdinanceMAHENDRA KUMARОценок пока нет
- Table of Codes For Alcatel Telephones: Call AnnounceДокумент3 страницыTable of Codes For Alcatel Telephones: Call AnnounceJacek GlińskiОценок пока нет
- Program Invitation RubricДокумент1 страницаProgram Invitation RubricKeycie Ann ArevaloОценок пока нет
- Title As: 1 First SectionДокумент2 страницыTitle As: 1 First SectionSenthil SivakumarОценок пока нет
- Dummy TextДокумент1 страницаDummy TextXenia WintherОценок пока нет
- Format Specifier Description Supported Data Types: Annexure - AДокумент1 страницаFormat Specifier Description Supported Data Types: Annexure - Asomenath_senguptaОценок пока нет
- Hari Keluarga SMK ST Anthony Teluk IntanДокумент3 страницыHari Keluarga SMK ST Anthony Teluk IntanHusna IzaОценок пока нет