Академический Документы
Профессиональный Документы
Культура Документы
GRE Words 0001
Загружено:
jade bobОригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
GRE Words 0001
Загружено:
jade bobАвторское право:
Доступные форматы
<!DOCTYPE html> <html lang="en"> <head> <!
-- Basic Page Needs ================================================== --> <meta charset="utf-8" /> <title> Mnemonic Dictionary - Fun and easy way to build your vocabulary! </title> <meta name="author" content="OpenCubicles" /> <meta name='description' content='MnemonicDictionary.com - Fun and e asy way to build your vocabulary using Mnemonics, Pictures, Visual, Etymology, U sage, word games' > <meta name='keywords' content='word games, word power, word power made eas y, mnemonic, mnemonics, dictionary, gre words, gre dictionary, vocabulary, word list' > <!-- Mobile Specific Metas ================================================== --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- CSS ================================================== --> <link href="http://www.mnemonicdictionary.com/assets/css/bootstrap.min.css " rel="stylesheet"> <link rel="stylesheet" href="http://www.mnemonicdictionary.com/assets/css/ font-awesome.min.css"> <link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Ubuntu :400,700,700italic,400italic"> <link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Ralewa y:300,500,600,700"> <!--[if IE 7]> <link rel="stylesheet" href="http://www.mnemonicdictionary.com/assets/css/ font-awesome-ie7.min.css"> <![endif]--> <style> body, input, textarea, button { font-family: "Ubuntu", Sans-Serif;} .hero-unit h1,.hero-unit h2, .short_headline, .call-to-action h3, h1, h 2, h3, h4, h5, h6 {font-family:"Raleway", Sans-Serif;font-weight:300} .short_headline, .call-to-action h3, h2, h3, h4, h5, h6 {font-weight:50 0} blockquote, .statement, .header .tagline { font-family: Garamond, "Appl e Garamond", "Palatino Linotype", Palatino, Palladio, "URW Palladio L", "Book An tiqua", Baskerville, "Bookman Old Style", "Bitstream Charter", "Nimbus Roman No9 L", "ITC Garamond Narrow", "New Century Schoolbook", "Century Schoolbook", "Cen tury Schoolbook L", Georgia, serif;} body {color: #576674;} </style> <style> ================================================== */ body {
padding-top: 60px; padding-bottom: 40px; color: #576674; } .sidebar-nav { padding: 9px 0; } @media (max-width: 980px) { /* Enable use of floated navbar text */ .navbar-text.pull-right { float: none; padding-left: 5px; padding-right: 5px; } } </style> <link href="http://www.mnemonicdictionary.com/assets/css/bootstrap-respons ive.min.css" rel="stylesheet"> <!-- HTML5 shim, for IE6-8 support of HTML5 elements --> <!--[if lt IE 9]> <script src="http://www.mnemonicdictionary.com/assets/js/html5shiv.js"> </script> <![endif]--> <!-- Favicons ================================================== --> <link rel="apple-touch-icon-precomposed" sizes="144x144" href="http://www. mnemonicdictionary.com/assets/ico/apple-touch-icon-144-precomposed.png"> <link rel="apple-touch-icon-precomposed" sizes="114x114" href="http://www. mnemonicdictionary.com/assets/ico/apple-touch-icon-114-precomposed.png"> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="http://www.mn emonicdictionary.com/assets/ico/apple-touch-icon-72-precomposed.png"> <link rel="apple-touch-icon-precomposed" href="http://www.mnemonicdictiona ry.com/assets/ico/apple-touch-icon-57-precomposed.png"> <link rel="shortcut icon" href="http://www.mnemonicdictionary.com/assets/i co/favicon.png"> </head> <body> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=218211640806"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container-fluid"> <button type="button" class="btn btn-navbar" data-toggle="collaps e" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<a class="brand" href="http://www.mnemonicdictionary.com/">Mnemon icDictionary</a> <div class="nav-collapse collapse"> <ul class="nav pull-right"> <li ><a href="http://www.mnemonicdicti onary.com/account/login">Login</a></li> <li ><a href="http://www.mnemonicdictionary.com/account/reg ister">Register</a></li> </ul> <ul class="nav"> <li ><a href="http://www.mnemonicdictionary.com/"><i class= "icon-home icon-white"></i> Home</a></li> <li class="active"><a href="http://www.mnemonicdictionary.c om/wordlist/GREwordlist"><i class="icon-th-list"></i>WordLists</a></li> <li ><a href="http://www.mnemonicdictionary.com/about-us">< i class="icon-file icon-white"></i> About us</a></li> </ul> </div><!--/.nav-collapse --> </div> </div> </div> <div class="alert alert-info" style='text-align:center;margin-top:55px;'> We are busy updating MnemonicDictionary for you and will be fully back soon ! Want to say something to us ? drop an email to hello@MnemonicDictionary.c om ! </div> <!-- ./ navbar --> <!-- Notifications --> <!-- ./ notifications --> <div class="container-fluid"> <div class="row-fluid"> <!-- Content --> <div class="span3"> <div class="well sidebar-nav" style="text-align:center;"> please login to view your wordlists. </div><!--/.well --> <div class="well sidebar-nav"> <ul class="nav nav-list">
<li class="nav-header">Suggested WordList</li> <li><a href="http://www.mnemonicdictionary.com/wordlist/GREwordlist">GR Ewordlist</a></li> <li><a href="http://www.mnemonicdictionary.com/wordlist/WordOfTheDay">W ordOfTheDay</a></li> </ul> </div><!--/.well --> <div class="row-fluid" style="text-align:center">
<script type="text/javascript"><!-google_ad_client = "ca-pub-1982458980722225"; /* 160x600, created 6/7/08 */ google_ad_slot = "5280598700"; google_ad_width = 160; google_ad_height = 600; //--> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> </div> </div> <div class="span6"> <h1>WordList : GREwordlist</h1> <p>This wordlist is generally used by students preparing for GRE.</p>
<div class="row-fluid"> <h2>allay</h2> <p><strong>Short Definition</strong> : calm; pacify</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (verb) lessen the intensity of or calm <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/ease">ea se</a> , <a href="http://www.mnemonicdictionary.com/word/relieve" >relieve</a> , <a href="http://www.mnemonicdictionary.com/word/still">s till</a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> The news eased my conscience </li> <li> still the fears </li> </ul> </div>
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (verb) satisfy (thirst) <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/assuage" >assuage</a> , <a href="http://www.mnemonicdictionary.com/word/quench"> quench</a> , <a href="http://www.mnemonicdictionary.com/word/slake">s lake</a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> The cold water quenched his thirst </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/> </div> <div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory Aids) for allay</strong></u> <br /><br /> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> allay allay allay rote nhi chup ho jaao </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 91 <i class="icon-thumbs-up"></i> &n bsp;8 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by 1.6k
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> ALL- LAY- lay down and calm down .. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 22 <i class="icon-thumbs-up"></i> &n bsp;2 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by italyazzurre44
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> Allay = Alleviate </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 15 <i class="icon-thumbs-up"></i> &n bsp;6 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by rizvi
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> al + lay ~ Ali (name of a person ) + lay; Ali lay down on bed to calm down his body and mind. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 6 <i class="icon-thumbs-up"></i> &nb
sp;3 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by sriharisharma
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> allay sab rakh le pr calm down </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 3 <i class="icon-thumbs-up"></i> &nb sp;4 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by dhawal64
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> ai lay sab rakh le pr please cal m down </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 3 <i class="icon-thumbs-up"></i> &nb sp;4 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by dhawal64
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid">
<div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;2 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by nileshdive
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> Take a lay to calm down </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by dshefman
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> ALLAY(ale) ab jo bhi ho.. ALLAY( ale) ho jane do.. ALLAY(ale) hum befikar chalte rahe!!! </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by twinkle
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> allay-imagine ali of dhoom is la ying on the chair to lessen his tension caused due to Abhishek Bachhan </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by santosh pokhrel
</div> </div>
<hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> ALLAY<===> { Example:My mothers consolation allayed doubts about my own abilities. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by tpant
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> alay~relay~relax= when you relax , you try to calm down your mind from unnecessary thoughts. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3;
padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by chdeepak96
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> allay = al (everybody) + lay; ev erybody laid in bed i.e. the situation is calm or peaceful. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by shaktipada
</div> </div> <hr style="margin:5px;"/> </div>
</div><!--/row-->
<div class="row-fluid"> <h2>allege</h2> <p><strong>Short Definition</strong> : state without proof</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (verb) report or maintain
<div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/aver">av er</a> , <a href="http://www.mnemonicdictionary.com/word/say">say </a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> He alleged that he was the victim of a crime i> <li> He said it was too late to intervene in the war </li> <li> The registrar says that I owe the school money /li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/> </div>
</l
<
<div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory Aids) for allege</strong></u> <br /><br /> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> all ege(is)not fine when there i s a statement without proof.. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 7 <i class="icon-thumbs-up"></i> &nb sp;3 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by sriharisharma
</div> </div>
<hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> sounds like illegal...so stateme t without proof is illegal </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 5 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by baljeet
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> all will throw eggs on u if u ST ATE famous swamiji as a sinner WITH OUT any PROOF </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 2 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by isabella swan
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> allege ~ eligible; so if you are eligible for voting, you have to show a certificate proving that you are above 18 years old. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by gatz_funky
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> al(lege) sounds like "legend"..s omething without proof </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by graduatestudent
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> allege reminds us of Leauge.. li ke IPL. in a leaugue u have to have reports to track which team is winning </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;7 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by friendofafriend
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid">
<div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> ALLEGE<===> Example:He alleged that he was not the culprit in the crime. ALLEGE<===> (pr. \\Arop lagana \\ )[ </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by tpant
</div> </div> <hr style="margin:5px;"/> </div>
</div><!--/row-->
<div class="row-fluid"> <h2>allegiance</h2> <p><strong>Short Definition</strong> : loyalty</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (noun) the act of binding yourself (intellectually or emotionally) to a course of action <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/commitme nt">commitment</a> , <a href="http://www.mnemonicdictionary.com/word/dedicati on">dedication</a> ,
<a href="http://www.mnemonicdictionary.com/word/loyalty" >loyalty</a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> his long commitment to public service </li> <li> they felt no loyalty to a losing team </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (noun) the loyalty that citizens owe to their country (or subjects to t heir sovereign) <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/fealty"> fealty</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/> </div> <div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory Aids) for allegiance</strong></u> <br /><br /> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> We have heard the fancy stories of ALI and his GIN... his gin is COMMITTED and LOYAL to him.. hence ALLE + GI(A) N + CE... </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 50 <i class="icon-thumbs-up"></i> &n bsp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by 100_percentiler
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> sound like reliance. so, when wi ll u rely on anyone, simply if he is loyal to u. :) </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 12 <i class="icon-thumbs-up"></i> &n bsp;3 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by tamaltanu
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> allegiance = alleg + ia + nce..r ead it as allege n..alag nahi (in Hindi)..and hence loyal or binded. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 5 <i class="icon-thumbs-up"></i> &nb sp;7 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by Administrator <img src="http://graph.facebook.com/716836720/pict ure" height="23px" />
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> allegiance sounds like a league.
after joining the league he was pretty loyal to it ! </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 5 <i class="icon-thumbs-up"></i> &nb sp;2 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by friendofafriend
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> allegiance ~ alleg +ef + iance: This sounds together like alleg(ALLEGE)+iance(sounds like fiance)....you allege your fiance of not being loyal to you. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 4 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by preetisoni2411
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> ALLE+JEANS- this jeans u put on for all time, binding with u. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 2 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by userdce
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> calling allah ji instead of allah sh ows loyalty </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 2 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by userdce
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> ally+giance,ally means friend an d a good friend is always loyal </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 2 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by amitraheja2k4
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> come from: liege (mean: king, lo yal) . allegiance ~ all + liege = all for the king = loyalty </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3;
padding-left:20px;"> 2 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by athanhcong
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> this word brings in mind the wo rd ,elegance,isnt it ? well,if so- loyalty is for elegance,vice versa. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by sriharisharma
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> ali gyan se loyal hai.... this m ay be the mnemonics for the word coz i use this mnemonics for my stu... </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by userdce
</div>
</div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> all jeans (ALLEGIANCE) have expe nsive LOYALTY. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by Youngok
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> We owe allegiance to our study. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by aji88
</div> </div>
<hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> ALLEGIANCE<===> { Example:They swear allegiance to the flag. ALLEGIANCE<===> (pr. \\niShTha \\ )[Noun] Example:They swear allegiance to the </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3;
padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by tpant
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> All in Jeans = always in Jeans= show allegiance to jeans </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by roozbeh33
</div> </div> <hr style="margin:5px;"/> </div>
</div><!--/row-->
<div class="row-fluid"> <h2>allegory</h2> <p><strong>Short Definition</strong> : story, play, or picture in which ch aracters are used as symbols; fable</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br />
(noun) a short moral story (often with animal characters) <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/apologue ">apologue</a> , <a href="http://www.mnemonicdictionary.com/word/fable">f able</a> , <a href="http://www.mnemonicdictionary.com/word/parable" >parable</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (noun) a visible symbol representing an abstract idea <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/emblem"> emblem</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (noun) an expressive style that uses fictional characters and events to describe some subject by suggestive resemblances; an extended metaphor
<hr style="margin-top:24px;margin-bottom:5px;"/> </div> <div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory Aids) for allegory</strong></u> <br /><br />
<div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> A girl to be ALL+GORY in all cha racters is like a dream and can be only portrayed in story or play </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 10 <i class="icon-thumbs-up"></i> &n bsp;5 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by userdce
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> 'All''Eg'yptians use pict'ory' [ in pyramids symbols such as eagle,bird etc. were used to represent words] </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 6 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by bharath8421
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> Allegory might remind of the imp ressive presentation, examples and storyline of Al Gore's movie "An Inconvenient Truth" Remember Al Gore.... </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 5 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by bugmenot
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> all+glory=glory written in symbo ls like egyptians or mughals </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by maleceleb
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> allegory is like story </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by Venu.D
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> allegory ~ all gory (fair color
skin); all girls on this earth can be gory only in some story. It's not possible in reality. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by sriharisharma
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by massb
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> alle-glory = relate glory to sto ry </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by supal
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> allegory = allege + glory; The g lory of allege is always written in diary. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by shaktipada
</div> </div>
<hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> ALLEGORY<===> - (pr. \\r Example:George Orwells `Animal Farm is a political allegory. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by tpant
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> allegory sounds like allergy whi ch is a reaction to an irritant; it "symbolizes" that our body is fighting the i rritant </div>
<div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by mumpsimus
</div> </div> <hr style="margin:5px;"/> </div>
</div><!--/row-->
<div class="row-fluid"> <h2>alleviate</h2> <p><strong>Short Definition</strong> : relieve (pain)</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (verb) provide physical relief, as from pain <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/assuage" >assuage</a> , <a href="http://www.mnemonicdictionary.com/word/palliate ">palliate</a> , <a href="http://www.mnemonicdictionary.com/word/relieve" >relieve</a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> This pill will relieve your headaches </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (verb) make easier <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/ease">ea se</a> , <a href="http://www.mnemonicdictionary.com/word/facilita te">facilitate</a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> you could facilitate the process by sharing your knowledge </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/> </div> <div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory Aids) for alleviate</strong></u> <br /><br /> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> ALL (all)+ EVI (evil)+ ATE (has been eaten up) so hence you are relieved of the pain and you feel relief </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 41 <i class="icon-thumbs-up"></i> &n bsp;2 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by rajarajanrmk
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> alleviate ~ elevator: It sounds like elevator and elevator helps us reduce leg pain while walking or climbing st airs. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by S
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> alleviate= ALL+LEVIS+ATE , peopl e of old age r wearing dhoti while they ate as it gives relieve to them,bt nowad ays ALL youngsters r wearing LEVIS JEANS while they ATE n r saying that it gives us RELIEVE while we eat. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;4 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by deepakranamech
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;">
<i class="icon-lightbulb"></i> baad daat ka dard kam hota hai </div>
Alle(Ginger in marathi) khane ke
<div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by rohan88
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> viate-supress </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;8 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by sriharisharma
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> ALLEVIATE = Allegation is going to ate i.e relieves the pain. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by shaktipada
</div> </div>
<hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> ALLEVIATE<===> (pr. \\kam Example:The govt. has introduced schemes to alleviate poverty. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by tpant
</div> </div> <hr style="margin:5px;"/> </div>
</div><!--/row-->
<div class="row-fluid"> <h2>alliteration</h2> <p><strong>Short Definition</strong> : repetition of beginning sound in po etry</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (noun) use of the same consonant at the beginning of each stressed syll able in a line of verse <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/beginnin g rhyme">beginning rhyme</a> ,
<a href="http://www.mnemonicdictionary.com/word/head rhy me">head rhyme</a> , <a href="http://www.mnemonicdictionary.com/word/initial rhyme">initial rhyme</a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> around the rock the ragged rascal ran </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/> </div> <div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory Aids) for alliteration</strong></u> <br /><br /> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> sounds like literature iteration (observe the word very carefully). hence can be related to repetitions(iteratio ns) in poems. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 32 <i class="icon-thumbs-up"></i> &n bsp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by saikiran
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> All+Iteration : iteration means repeating. </div>
<div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 5 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by abhims2
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> hindhi song- chandu ke chacha ne chandu ke chachi koh chandi ke chamchi se chatane chatai...so cha is alliterati on </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 4 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by sagardoshi63
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> sounds like illiteration for an illeterate we have to repeat again. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 2 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by chetan530
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> add + letter makes it "add the s ame occurrence letter" </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;2 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by pur_0
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> add + letter makes it "add the s ame occurrence of letter" </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;2 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by pur_0
</div> </div>
<hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> ALLITERATION<===> Example:Repetition of the same consonant sound in a sentence is alliteration. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb
sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by tpant
</div> </div> <hr style="margin:5px;"/> </div>
</div><!--/row--> <div class="pagination"> <ul> <li><a href="http://www.mnemonicdictionary.com/wordlist/ GREwordlist?page=22">«</a></li><li><a href="http://www.mnemonicdictionary. com/wordlist/GREwordlist?page=1">1</a></li><li><a href="http://www.mnemonicdicti onary.com/wordlist/GREwordlist?page=2">2</a></li><li class="disabled"><a href="# ">...</a></li><li><a href="http://www.mnemonicdictionary.com/wordlist/GREwordlis t?page=20">20</a></li><li><a href="http://www.mnemonicdictionary.com/wordlist/GR Ewordlist?page=21">21</a></li><li><a href="http://www.mnemonicdictionary.com/wor dlist/GREwordlist?page=22">22</a></li><li class="active"><a href="#">23</a></li> <li><a href="http://www.mnemonicdictionary.com/wordlist/GREwordlist?page=24">24< /a></li><li><a href="http://www.mnemonicdictionary.com/wordlist/GREwordlist?page =25">25</a></li><li><a href="http://www.mnemonicdictionary.com/wordlist/GREwordl ist?page=26">26</a></li><li class="disabled"><a href="#">...</a></li><li><a href ="http://www.mnemonicdictionary.com/wordlist/GREwordlist?page=786">786</a></li>< li><a href="http://www.mnemonicdictionary.com/wordlist/GREwordlist?page=787">787 </a></li><li><a href="http://www.mnemonicdictionary.com/wordlist/GREwordlist?pag e=24">»</a></li> </ul> </div></div><!--/span--> <div class="span3"> <div class="row-fluid" style="text-align:center"> <script type="text/javascript"><!-google_ad_client = "ca-pub-1982458980722225"; /* 160x600, created 6/7/08 */ google_ad_slot = "7835460286"; google_ad_width = 160; google_ad_height = 600; //--> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> </div> </div> <!-- ./ content --> </div>
<hr /> <!-- Footer --> <footer> <p> MnemonicDictionary 2013</p> </footer> <!-- ./ footer --> </div> <!-- Javascripts ================================================== --> <script src="http://www.mnemonicdictionary.com/assets/js/jquery/jquery-1.9 .1.min.js"></script> <script src="http://www.mnemonicdictionary.com/assets/js/bootstrap/bootstr ap.min.js"></script> <script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-4638038-1']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascrip t'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : ' http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.ins ertBefore(ga, s); })(); </script> </body> </html>
Вам также может понравиться
- GRE Words 88Документ26 страницGRE Words 88jade bobОценок пока нет
- GRE Words 86Документ25 страницGRE Words 86jade bobОценок пока нет
- GRE Words 93Документ29 страницGRE Words 93jade bobОценок пока нет
- GRE Words 90Документ25 страницGRE Words 90jade bobОценок пока нет
- GRE Words 92Документ27 страницGRE Words 92jade bobОценок пока нет
- GRE Words 89Документ28 страницGRE Words 89jade bobОценок пока нет
- GRE Words 87Документ36 страницGRE Words 87jade bobОценок пока нет
- GRE Words 91Документ22 страницыGRE Words 91jade bobОценок пока нет
- GRE Words 77Документ27 страницGRE Words 77jade bobОценок пока нет
- GRE Words 83Документ34 страницыGRE Words 83jade bobОценок пока нет
- GRE Words 84Документ32 страницыGRE Words 84jade bobОценок пока нет
- GRE Words 85Документ30 страницGRE Words 85jade bobОценок пока нет
- GRE Words 78Документ28 страницGRE Words 78jade bobОценок пока нет
- GRE Words 82Документ28 страницGRE Words 82jade bobОценок пока нет
- GRE Words 57Документ28 страницGRE Words 57jade bobОценок пока нет
- GRE Words 80Документ29 страницGRE Words 80jade bobОценок пока нет
- GRE Words 62Документ26 страницGRE Words 62jade bobОценок пока нет
- GRE Words 58Документ34 страницыGRE Words 58jade bobОценок пока нет
- GRE Words 55Документ23 страницыGRE Words 55jade bobОценок пока нет
- GRE Words 81Документ30 страницGRE Words 81jade bobОценок пока нет
- GRE Words 61Документ31 страницаGRE Words 61jade bobОценок пока нет
- GRE Words 56Документ24 страницыGRE Words 56jade bobОценок пока нет
- GRE Words 60Документ23 страницыGRE Words 60jade bobОценок пока нет
- GRE Words 59Документ22 страницыGRE Words 59jade bobОценок пока нет
- GRE Words 68Документ41 страницаGRE Words 68jade bobОценок пока нет
- GRE Words 72Документ32 страницыGRE Words 72jade bobОценок пока нет
- GRE Words 53Документ34 страницыGRE Words 53jade bobОценок пока нет
- GRE Words 54Документ25 страницGRE Words 54jade bobОценок пока нет
- GRE Words 71Документ30 страницGRE Words 71jade bobОценок пока нет
- GRE Words 66Документ34 страницыGRE Words 66jade bobОценок пока нет
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (895)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (399)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (266)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2259)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (344)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (121)
- 30 Gorgeous Web Safe Fonts To Use With CSSДокумент1 страница30 Gorgeous Web Safe Fonts To Use With CSSl_rockgothstar2295Оценок пока нет
- CSS Code SnippetsДокумент21 страницаCSS Code Snippetsdorian451Оценок пока нет
- Pizzahut Cis PDFДокумент38 страницPizzahut Cis PDFCristobal Bohorquez0% (1)
- 10 Best Presentation FontsДокумент9 страниц10 Best Presentation FontsRetchelle Tejoso PremiaОценок пока нет
- Font Catalog - All Fonts - 09:14:14Документ31 страницаFont Catalog - All Fonts - 09:14:14jonathon41ukОценок пока нет
- Math FontsДокумент25 страницMath FontstoancaobangОценок пока нет
- Fontes PadrãoДокумент4 страницыFontes PadrãoFrancis CamposОценок пока нет
- Sharp Color Laser Printer JX-8200 ServiceДокумент206 страницSharp Color Laser Printer JX-8200 ServiceChristopher CollinsОценок пока нет
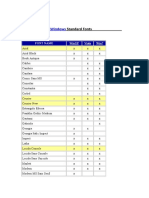
- Microsoft Windows Standard FontsДокумент2 страницыMicrosoft Windows Standard FontscrosupermanОценок пока нет
- Materi Urai TRKДокумент2 страницыMateri Urai TRKBeat SelonОценок пока нет
- 2.1 TypographyДокумент11 страниц2.1 TypographyralitsadianadebrahОценок пока нет
- (Tex Ebook) - Advanced LatexДокумент23 страницы(Tex Ebook) - Advanced LatexKassala HalngaОценок пока нет
- Explorations: The Electronic Fan - Supported Traveller Magazine and ResourceДокумент30 страницExplorations: The Electronic Fan - Supported Traveller Magazine and ResourcePaul100% (1)
- SI 520 FinalДокумент12 страницSI 520 FinalnncxiaoОценок пока нет
- Adobe Type LibraryДокумент1 страницаAdobe Type Libraryapi-19984748Оценок пока нет
- Template of 2nd ICHNCDsДокумент4 страницыTemplate of 2nd ICHNCDsRisqi YuliОценок пока нет
- MemdesignДокумент143 страницыMemdesignmarionogueiraОценок пока нет
- JDF 2.2 Starter Document (Word)Документ7 страницJDF 2.2 Starter Document (Word)Anna HeОценок пока нет
- Git Notes For ProfessionalsДокумент2 страницыGit Notes For ProfessionalspiramidonОценок пока нет
- The 10 Best Google Fonts in 2019 - According To The Wisdom of The CrowdsДокумент2 страницыThe 10 Best Google Fonts in 2019 - According To The Wisdom of The CrowdsnaomiОценок пока нет
- Problemáticas Del Arte Moderno 2019-1 Raquel HernándezДокумент341 страницаProblemáticas Del Arte Moderno 2019-1 Raquel HernándezMichael Monroy MéndezОценок пока нет
- Sigma Kappa Brand GuidelinesДокумент30 страницSigma Kappa Brand GuidelinesIza Ishak100% (1)
- Ass Format Hha 112 2016-JunДокумент2 страницыAss Format Hha 112 2016-JunEni Syafina RoslanОценок пока нет
- FT097 20200102 Ansi AДокумент64 страницыFT097 20200102 Ansi AAnthony Casab75% (4)
- Havana Club House Style GuidelineДокумент51 страницаHavana Club House Style GuidelineRomina MoscosaОценок пока нет
- Volume 3-1 PDFДокумент64 страницыVolume 3-1 PDFAbel MartínОценок пока нет
- Diggin' TypographyДокумент8 страницDiggin' Typographysucih100% (1)
- Adobe PostScript 3 Font SetДокумент2 страницыAdobe PostScript 3 Font SetJulio SanchezОценок пока нет
- Common Fonts To All Versions of Windows & Mac Equivalents (Browser Safe Fonts) V413HAV PDFДокумент3 страницыCommon Fonts To All Versions of Windows & Mac Equivalents (Browser Safe Fonts) V413HAV PDFStevanOgОценок пока нет
- P-4531DN P-5031DN P-5531DN P-6031DN: Operation GuideДокумент352 страницыP-4531DN P-5031DN P-5531DN P-6031DN: Operation Guideهاني سالمОценок пока нет