Академический Документы
Профессиональный Документы
Культура Документы
Blog Skins 394642
Загружено:
SNtsha ZlhlmiАвторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Blog Skins 394642
Загружено:
SNtsha ZlhlmiАвторское право:
Доступные форматы
<html> <head> <title>kawaii desu. </title><link rel="shortcut icon" href="http://gazo.emoji7.j p/img/04lx8_653962/%2A%E3%81%8B%E3%81%8A%E3%82%82%E3%81%98%2A_m.
gif"> <style type="text/css"> #navbar-iframe { display: none; } body { background: #fff; background-attachment: FIXED; font-family: calibri; text-align: left; cursor:url(http://media.tumblr.com/tumblr_lrc19mZSxf1qf72le.png),auto; } a:link, a:visited { color: #F0C5D6; text-decoration: none; -webkit-transition:0.5s; } a:hover{ text-decoration: none; color: #ccc; background: #F2F1D0; -webkit-transition:0.5s; cursor:url(http://media.tumblr.com/tumblr_lrc19mZSxf1qf72le.png),auto; } .title { color: #F0C5D6; font-family: arial; font-size:9px; line-height:17px; text-align: left; text-transform: uppercase; letter-spacing: 1px; } .title1 { font-family: arial; font-size:6pt; line-height:20px; color: #ccc; text-align: left; text-transform: uppercase; letter-spacing: 2px; } blockquote { font-family: georgia; font-size: 8pt; letter-spacing: 1px; padding: 4px; margin:1em 20px; color: #C3D7E0; border: 1px dashed #ddd;
} a.nav { padding:3px; width: 100px; color:#fff; font-size:7pt; font-family: tt; text-transform: uppercase; letter-spacing: 1px; -webkit-transformation: 0.5s; background: pink; line-height: 20px; } a.nav:hover { -webkit-transformation: 0.5s; cursor: pointer; background: #F2F1D0; cursor:url(http://media.tumblr.com/tumblr_lrc19mZSxf1qf72le.png),auto; } .sidebar { width: 300px; top: 50px; left: 25px; background:url(http://www.pastelpatterns.com/small/smallpattern-2.png); font-family: tt; font-size: 7pt; color: #B6D1CF; line-height: 17px; position: fixed; z-index: 100; padding: 10px; text-transform: uppercase; height: 400px; overflow: auto; } .title3 { color: pink; letter-spacing: 1px; font: 10px arial; text-transform: uppercase; line-height: 17px; } @font-face{font-family:tt;src:url('http://static.tumblr.com/rmj06l2/Usellxb4i/ti nytots.ttf')} ::-webkit-scrollbar { height: 12px; width: 6px; background: #fff; } ::-webkit-scrollbar-thumb { background-color: #F2CEDA; border: 1px solid #fff; -moz-border-radius: 10px; border-radius: 10px;
} b { color: pink; } img { opacity: 0.70; } a.kawaii:hover { background: #fff; } </style> </head> <a class="kawaii" style="display:scroll;position:fixed;bottom:5px;right:5px;" hr ef="#" title="Fly High"><img src="http://pic.prepics-cdn.com/0915110348/20943898 .gif" /></a> <div style="position: fixed; top: 2px; right: 2px; font: 7pt tahoma; text-transf orm: uppercase;"> <!----GET YOUR COUNTER AT FREEHOSTEDSCRIPTS.NET----!> <script language="JavaScript"> var ref = (''+document.referrer+''); document.write('<script src="http://freehostedscripts.net/ocounter.php?site=ID27 78470&e1=Neko&e2=Neko&r=' + ref + '"><\/script>'); </script> <!----GET YOUR COUNTER AT FREEHOSTEDSCRIPTS.NET----!> </div> <div class="sidebar"> <div style="background: #fff; padding: 10px;"> <center><div class="title3"><img style="margin-right: 3px;" src="http://media.tu mblr.com/tumblr_mdpf5kf9Wl1qdlkyg.gif"width="10"> Into My World </div></center> <center><img style="padding: 7px; border: 1px solid #eee; opacity: 0.60;" src="h ttp://i.imgur.com/UYGDfCR.png"width="150"></center> <img src="http://media.tumblr.com/tumblr_mdnsird9sN1qdlkyg.gif"width="8"> Hello and welcome to my kawaii blog. My name is Mina. I am eighteen and I am from Hoka ido, Japan. I am deeply in love with kawaii things. Enjoy your visit here and fe el free to navigate around ^^<br><br> <!----PLEASE CHANGE " YOURURLHERE " & " YOURIDHERE " TO YOUR'S----!> <center> <a class="nav" onClick="document.getElementById('entry').innerHTML=document.getE lementById('journal').innerHTML">Refresh</a> <a class="nav" onClick="document.getElementById('entry').innerHTML=document.getE lementById('about').innerHTML">Profile</a> <a class="nav" href="YOURURLHERE">Affiliates</a> <a class="nav" href="YOURURLHERE">Twitter</a> <a class="nav" href="YOURURLHERE">Facebook</a> <a class="nav" href="http://www.blogger.com/follow-blog.g?blogID=YOURIDHERE">Fol low</a> <a class="nav" href="http://www.blogger.com/home">Dashboard</a> <a class="nav" href="YOURURLHERE">Cbox</a> <a class="nav" href="YOURURLHERE">Skins</a> </center><br>
<!----PLEASE CHANGE " YOURURLHERE " & " YOURIDHERE " TO YOUR'S----!> <!----CHANGE THIS WIDGET TO YOUR'S----!> <center><div style="text-transform: none;"> <script charset="utf-8" src="http://widgets.twimg.com/j/2/widget.js"></script> <script> new TWTR.Widget({ version: 2, type: 'profile', rpp: 4, interval: 30000, width: 250, height: 200, theme: { shell: { background: '#f8eef2', color: '#e6ddeb' }, tweets: { background: '#ffffff', color: '#979499', links: '#ead5fa' } }, features: { scrollbar: true, loop: false, live: false, behavior: 'all' } }).render().setUser('chenyoel').start(); </script> </div> </center><br> <center>Template & Sidebar BG created by <a href="http://exodusuoshi.blogspot.co m">Pika</a><a href="http://www.blogskins.com/me/yeolochuu-x">Chan</a>.</center> <center>Materials : <a href="http://pixel-diary.tumblr.com/">exo</a><a href="htt p://www.pastelpatterns.com/">planet</a></center><br> </div></div> <div style="position: fixed; top: 0px; left: 0px; z-index: 99;"><img src="http:/ /i.imgur.com/KxhA9Rc.png"height="660"></div> <table style="font-size: 11px; color: #B6D1CF; line-height: 17px; background:whi te;" width="700" align="center" border="0" cellspacing="8"> <tbody><tr> <td valign="top" style="line-height:15px; letter-font-size:10px; width:250px; pa dding-right:10px;"> <td valign="top" style="width:650px; padding:10px; position: relative; z-index: 100; "> <div id="entry">
<blogger><div class="title"><img src="http://media.tumblr.com/tumblr_meb634isof1 qdlkyg.gif"width="7"> <BlogItemTitle><$BlogItemTitle$></BlogItemTitle></div> <div class="title1"><img src="http://media.tumblr.com/46e816360b5bd2baa6d9871cff 9d1a57/tumblr_inline_mfnhmnoHlE1qdlkyg.gif"width="9"> <BlogDateHeader><$BlogDate HeaderDate$></BlogDateHeader> @ <$BlogItemDateTime$> <a href="<$BlogItemCommentC reate$>"<$BlogItemCommentFormOnClick$>><$BlogItemCommentCount$> CHINGU</a></Blog ItemCommentsEnabled> </div> <$BlogItemBody$> </blogger> <center><OlderPosts><a style="float: left;" href=<$OlderPosts$>></a></OlderPosts> <NewerPosts><a style="float: right;" href=<$NewerPosts$>></a></NewerPosts></cent er></div> </td></tr></tbody> <div id="about" style="display: none;"> <div class="title"><img src="http://media.tumblr.com/tumblr_meb634isof1qdlkyg.gi f"width="7"> Meet The Webmistress</div><br> <center><img style="opacity: 0.80; padding: 5px; border: 1px dashed #ddd;" src=" http://24.media.tumblr.com/191553b0d24ea07471c733ea061d4170/tumblr_ml33ch2dLk1r7 ddj3o1_500.png"width="500"></center><br> <img src="http://media.tumblr.com/f4cd2329016165ba2b6503355519373a/tumblr_inline _mjs0txGciZ1qdlkyg.gif"> <b>Who Am I</b><br> Describe yourself here<br><br> <img src="http://media.tumblr.com/cfe36c06dc5a668b877d463927e6b2c7/tumblr_inline _mjry3l46qN1qdlkyg.gif"> <b>Short Biodata</b><br><br> <span style="color: <span style="color: <span style="color: <span style="color: <span style="color: <span style="color: <span style="color: <span style="color: uke<br> <span style="color: oodling<br> <span style="color: <span style="color: <span style="color: #B6C9DE;">Full Name :</span> Hikaru Minaa<br> #B6C9DE;">Nicknames :</span> Mina<br> #B6C9DE;">Age :</span> 18 years old<Br> #B6C9DE;">Birthday :</span> 27 November 1995<br> #B6C9DE;">Job :</span> College student<br> #B6C9DE;">Ambitions :</span> Fashion designer wannabe<br> #B6C9DE;">Blood Type :</span> O<br> #B6C9DE;">Status :</span> In a Relationship with Yamada Ryos #B6C9DE;">Hobbies :</span> Fashion designing, Photography, D #B6C9DE;">Fav Foods :</span> Sushi<br> #B6C9DE;">Fav Drinks :</span> Bubble Tea<br> #B6C9DE;">Fav Colour :</span> Pink<br><br>
<img src="http://media.tumblr.com/48000c9b0b09f3d54a39ee0681a32bc9/tumblr_inline _mjry56vntu1qdlkyg.gif"> <b>Some Facts</b><br> Write facts about yourself<br><br> <img src="http://media.tumblr.com/7c0b14ec0f755dd145f95444c0b8b9e8/tumblr_inline _mjs1byd2pi1qdlkyg.gif"> <b>Blog's History</b><br> Write about the time when you created this blog or your blog's history </div> </table> <div id="journal" style="display: none;"> <blogger><div class="title"><img src="http://media.tumblr.com/tumblr_meb634isof1 qdlkyg.gif"width="7"> <BlogItemTitle><$BlogItemTitle$></BlogItemTitle></div> <div class="title1"><img src="http://media.tumblr.com/46e816360b5bd2baa6d9871cff 9d1a57/tumblr_inline_mfnhmnoHlE1qdlkyg.gif"width="9"> <BlogDateHeader><$BlogDate
HeaderDate$></BlogDateHeader> @ <$BlogItemDateTime$> <a href="<$BlogItemCommentC reate$>"<$BlogItemCommentFormOnClick$>><$BlogItemCommentCount$> CHINGU</a></Blog ItemCommentsEnabled> </div> <$BlogItemBody$> </blogger> <center><OlderPosts><a style="float: left;" href=<$OlderPosts$>></a></OlderPosts> <NewerPosts><a style="float: right;" href=<$NewerPosts$>></a></NewerPosts></cent er></div> </body> </html>
Вам также может понравиться
- Financial Appraisal: For Property DevelopmentДокумент1 страницаFinancial Appraisal: For Property DevelopmentSNtsha ZlhlmiОценок пока нет
- DCF QuarryДокумент2 страницыDCF QuarrySNtsha ZlhlmiОценок пока нет
- Latest Squash CVДокумент3 страницыLatest Squash CVSNtsha ZlhlmiОценок пока нет
- Tourism AnswerДокумент8 страницTourism AnswerSNtsha ZlhlmiОценок пока нет
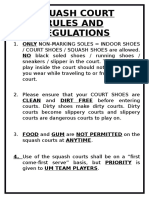
- Squash Court Rules and Regulations: NO Black Soled Shoes / Running ShoesДокумент2 страницыSquash Court Rules and Regulations: NO Black Soled Shoes / Running ShoesSNtsha Zlhlmi100% (1)
- Assignment Semester 2, 2015/2016: TasksДокумент1 страницаAssignment Semester 2, 2015/2016: TasksSNtsha ZlhlmiОценок пока нет
- OverviewДокумент9 страницOverviewSNtsha ZlhlmiОценок пока нет
- SAMURAДокумент2 страницыSAMURASNtsha ZlhlmiОценок пока нет
- Mara EssayДокумент12 страницMara EssaySNtsha ZlhlmiОценок пока нет
- Kedudukan Murid Peperiksaan Percubaan SPM 2013 Tingkatan 5Документ680 страницKedudukan Murid Peperiksaan Percubaan SPM 2013 Tingkatan 5Zikri LokmanОценок пока нет
- Solution Project Work Addmath 2013Документ8 страницSolution Project Work Addmath 2013aditas sanОценок пока нет
- Step-By-Wicked Step: Themes 1. The Importance of Preserving The Family UnitДокумент7 страницStep-By-Wicked Step: Themes 1. The Importance of Preserving The Family UnitSNtsha ZlhlmiОценок пока нет
- Narrative StoryДокумент18 страницNarrative StorySNtsha Zlhlmi100% (2)
- Narrative StoryДокумент18 страницNarrative StorySNtsha Zlhlmi100% (2)
- AddmathДокумент7 страницAddmathSNtsha ZlhlmiОценок пока нет
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5795)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (895)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (400)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (345)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2259)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (266)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (121)
- Guidelines in Quiz BeeДокумент1 страницаGuidelines in Quiz BeeMylene RodriguezОценок пока нет
- We Are One! 6 Asean Scout Jamboree Hymn We Are One! 6 Asean Scout Jamboree HymnДокумент1 страницаWe Are One! 6 Asean Scout Jamboree Hymn We Are One! 6 Asean Scout Jamboree HymnAnnaliza Galia JunioОценок пока нет
- Harman Kardon-3458479517-JBL Bar 5.1 Owners Manual PortugueseДокумент46 страницHarman Kardon-3458479517-JBL Bar 5.1 Owners Manual PortugueseJudson BorgesОценок пока нет
- Onkyo TX Nr525Документ50 страницOnkyo TX Nr525unindikaОценок пока нет
- Service Manual: STR-DE497P/K4800P/K5800PДокумент52 страницыService Manual: STR-DE497P/K4800P/K5800PLonCin123Оценок пока нет
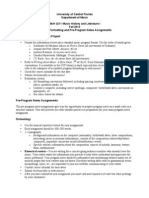
- MUH 3211 PRE-Program Notes Assgn PDFДокумент2 страницыMUH 3211 PRE-Program Notes Assgn PDFChristopher William Paul WojahnОценок пока нет
- 10025Документ16 страниц10025Anwesha MondalОценок пока нет
- Google Chrome OsДокумент2 страницыGoogle Chrome Osniravkapadia100Оценок пока нет
- Jane EyreДокумент5 страницJane EyreRoza ArdalanОценок пока нет
- Lesson Plan 6 - Painting EmotionsДокумент4 страницыLesson Plan 6 - Painting Emotionsapi-384945439Оценок пока нет
- Moliere Commedia Dellarte Restoration MusicalsДокумент5 страницMoliere Commedia Dellarte Restoration Musicalsapi-509094371Оценок пока нет
- VIV PR Vivendi Q1 2022 RevenuesДокумент9 страницVIV PR Vivendi Q1 2022 RevenuesRafa BorgesОценок пока нет
- 3 4 DefenseДокумент11 страниц3 4 DefenseLance Zier80% (5)
- Ba Steyr M-A1 10x28 EuДокумент97 страницBa Steyr M-A1 10x28 Eutnicusor0% (1)
- Test Unit 1Документ7 страницTest Unit 1Hà ThuОценок пока нет
- Service Manual: Vhf/Uhf FM TransceiverДокумент52 страницыService Manual: Vhf/Uhf FM TransceivercarlosОценок пока нет
- Mathemagical MusicДокумент15 страницMathemagical Musicsillyminds50% (2)
- AmaterasuДокумент3 страницыAmaterasuLance SayurinОценок пока нет
- WinSPMBT Game Guide v5.0 PDFДокумент321 страницаWinSPMBT Game Guide v5.0 PDFDavid MckinleyОценок пока нет
- AQA GCSE Media Studies: Unit 1 Investigating The Media Exam Topic: Promotion and Marketing of Video GamesДокумент13 страницAQA GCSE Media Studies: Unit 1 Investigating The Media Exam Topic: Promotion and Marketing of Video GamesMediaMassageОценок пока нет
- Recurrent & Refresher Question Bank For Cabin CrewДокумент31 страницаRecurrent & Refresher Question Bank For Cabin CrewMarkXI MarkXIОценок пока нет
- What Is Popular MusicДокумент4 страницыWhat Is Popular MusicAlwynBaloCruzОценок пока нет
- BTBT I Learn Smart Start 4Документ112 страницBTBT I Learn Smart Start 4huong dinhОценок пока нет
- Hotel NYCДокумент2 страницыHotel NYCcpa.ca.raviОценок пока нет
- Main Control Valve 966Документ22 страницыMain Control Valve 966Ahmed RezkОценок пока нет
- RulesДокумент5 страницRulesapi-348767429Оценок пока нет
- Thekingsgame v1Документ144 страницыThekingsgame v1Chao Chaoo50% (2)
- Surving 1Документ6 страницSurving 1Sivoo KurdiОценок пока нет
- Wave City CenterДокумент11 страницWave City CenterRishabh SansanwalОценок пока нет
- Aaisha GITEXДокумент25 страницAaisha GITEXrandithadegambadaОценок пока нет