Академический Документы
Профессиональный Документы
Культура Документы
GRE Word List 4538
Загружено:
Jade BobАвторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
GRE Word List 4538
Загружено:
Jade BobАвторское право:
Доступные форматы
<!DOCTYPE html> <html lang="en"> <!-- Mirrored from www.mnemonicdictionary.com/wordlist/GREwordlist?page=444 by H TTrack Website Copier/3.
x [XR&CO'2010], Wed, 03 Apr 2013 19:10:05 GMT --> <!-- Added by HTTrack --><meta http-equiv="content-type" content="text/html;char set=UTF-8" /><!-- /Added by HTTrack --> <head> <!-- Basic Page Needs ================================================== --> <meta charset="utf-8" /> <title> Mnemonic Dictionary - Fun and easy way to build your vocabulary! </title> <meta name="author" content="OpenCubicles" /> <meta name='description' content='MnemonicDictionary.com - Fun and e asy way to build your vocabulary using Mnemonics, Pictures, Visual, Etymology, U sage, word games' > <meta name='keywords' content='word games, word power, word power made eas y, mnemonic, mnemonics, dictionary, gre words, gre dictionary, vocabulary, word list' > <!-- Mobile Specific Metas ================================================== --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- CSS ================================================== --> <link href="../assets/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="../assets/css/font-awesome.min.css"> <link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Ubuntu :400,700,700italic,400italic"> <link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Ralewa y:300,500,600,700"> <!--[if IE 7]> <link rel="stylesheet" href="http://www.mnemonicdictionary.com/assets/css/ font-awesome-ie7.min.css"> <![endif]--> <style> body, input, textarea, button { font-family: "Ubuntu", Sans-Serif;} .hero-unit h1,.hero-unit h2, .short_headline, .call-to-action h3, h1, h 2, h3, h4, h5, h6 {font-family:"Raleway", Sans-Serif;font-weight:300} .short_headline, .call-to-action h3, h2, h3, h4, h5, h6 {font-weight:50 0} blockquote, .statement, .header .tagline { font-family: Garamond, "Appl e Garamond", "Palatino Linotype", Palatino, Palladio, "URW Palladio L", "Book An tiqua", Baskerville, "Bookman Old Style", "Bitstream Charter", "Nimbus Roman No9 L", "ITC Garamond Narrow", "New Century Schoolbook", "Century Schoolbook", "Cen tury Schoolbook L", Georgia, serif;} body {color: #576674;} </style> <style> ================================================== */
body { padding-top: 60px; padding-bottom: 40px; color: #576674; } .sidebar-nav { padding: 9px 0; } @media (max-width: 980px) { /* Enable use of floated navbar text */ .navbar-text.pull-right { float: none; padding-left: 5px; padding-right: 5px; } } </style> <link href="../assets/css/bootstrap-responsive.min.css" rel="stylesheet"> <!-- HTML5 shim, for IE6-8 support of HTML5 elements --> <!--[if lt IE 9]> <script src="http://www.mnemonicdictionary.com/assets/js/html5shiv.js"> </script> <![endif]--> <!-- Favicons ================================================== --> <link rel="apple-touch-icon-precomposed" sizes="144x144" href="../assets/i co/apple-touch-icon-144-precomposed.png"> <link rel="apple-touch-icon-precomposed" sizes="114x114" href="../assets/i co/apple-touch-icon-114-precomposed.png"> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="../assets/ico /apple-touch-icon-72-precomposed.png"> <link rel="apple-touch-icon-precomposed" href="../assets/ico/apple-touch-i con-57-precomposed.png"> <link rel="shortcut icon" href="../assets/ico/favicon.png"> </head> <body> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "../../connect.facebook.net/en_US/all.js#xfbml=1&appId=21821164080 6"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container-fluid"> <button type="button" class="btn btn-navbar" data-toggle="collaps e" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span>
<span class="icon-bar"></span> </button> <a class="brand" href="http://www.mnemonicdictionary.com/">Mnemon icDictionary</a> <div class="nav-collapse collapse"> <ul class="nav pull-right"> <li ><a href="http://www.mnemonicdicti onary.com/account/login">Login</a></li> <li ><a href="http://www.mnemonicdictionary.com/account/reg ister">Register</a></li> </ul> <ul class="nav"> <li ><a href="http://www.mnemonicdictionary.com/"><i class= "icon-home icon-white"></i> Home</a></li> <li class="active"><a href="GREwordlist.html"><i class="ico n-th-list"></i>WordLists</a></li> <li ><a href="http://www.mnemonicdictionary.com/about-us">< i class="icon-file icon-white"></i> About us</a></li> </ul> </div><!--/.nav-collapse --> </div> </div> </div> <div class="alert alert-info" style='text-align:center;margin-top:55px;'> We are busy updating MnemonicDictionary for you and will be fully back soon ! Want to say something to us ? drop an email to hello@MnemonicDictionary.c om ! </div> <!-- ./ navbar --> <!-- Notifications --> <!-- ./ notifications --> <div class="container-fluid"> <div class="row-fluid"> <!-- Content --> <div class="span3"> <div class="well sidebar-nav" style="text-align:center;"> please login to view your wordlists. </div><!--/.well --> <div class="well sidebar-nav"> <ul class="nav nav-list">
<li class="nav-header">Suggested WordList</li> <li><a href="GREwordlist.html">GREwordlist</a></li> <li><a href="WordOfTheDay.html">WordOfTheDay</a></li> </ul> </div><!--/.well --> <div class="row-fluid" style="text-align:center">
<script type="text/javascript"><!-google_ad_client = "ca-pub-1982458980722225"; /* 160x600, created 6/7/08 */ google_ad_slot = "5280598700"; google_ad_width = 160; google_ad_height = 600; //--> </script> <script type="text/javascript" src="../../pagead2.googlesyndication.com/pagead/show_ads.js"> </script> </div> </div> <div class="span6"> <h1>WordList : GREwordlist</h1> <p>This wordlist is generally used by students preparing for GRE.</p>
<div class="row-fluid"> <h2>marital</h2> <p><strong>Short Definition</strong> : pertaining to marriage</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (adj) of or relating to the state of marriage <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/married" >married</a> , <a href="http://www.mnemonicdictionary.com/word/matrimon ial">matrimonial</a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> marital status </li> <li> marital fidelity </li> <li> married bliss </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/> </div>
</div><!--/row-->
<div class="row-fluid"> <h2>maritime</h2> <p><strong>Short Definition</strong> : bordering on(adjacent to) the sea; nautical; of the ships or the sea; Ex. Maritime Provinces</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (adj) relating to or involving ships or shipping or navigation or seame n <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/marine"> marine</a> , <a href="http://www.mnemonicdictionary.com/word/nautical ">nautical</a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> nautical charts </li> <li> maritime law </li> <li> marine insurance </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (adj) bordering on or living or characteristic of those near the sea
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> a maritime province </li> <li> maritime farmers </li> <li> maritime cultures </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/> </div> <div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory Aids) for maritime</strong></u> <br /><br /> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> Marine time! </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 14 <i class="icon-thumbs-up"></i> &n bsp;2 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by usairforce1985
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> marry time - if you have listene d to the song the otherside by RHCP then they say "...where i marry the sea".. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;2 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by friendofafriend
</div> </div> <hr style="margin:5px;"/> </div>
</div><!--/row-->
<div class="row-fluid"> <h2>marked</h2> <p><strong>Short Definition</strong> : noticeable; targeted for vengeance or attack; Ex. marked improvement/man</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (adj) strongly marked; easily noticeable <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/pronounc ed">pronounced</a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> walked with a marked limp </li> <li> a pronounced flavor of cinnamon </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (adj) singled out for notice or especially for a dire fate
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li>
a marked man </ul> </div>
</li>
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (adj) having or as if having an identifying mark or a mark as specified ; often used in combination
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> played with marked cards </li> <li> a scar-marked face </li> <li> well-marked roads </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/> </div>
</div><!--/row-->
<div class="row-fluid"> <h2>maroon</h2> <p><strong>Short Definition</strong> : leave helpless on a deserted island or coast; ADJ. red brown</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (noun) a person who is stranded (as on an island)
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> when the tide came in I was a maroon out there /li> </ul>
<
</div> <hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (noun) a dark purplish-red to dark brownish-red color
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (noun) an exploding firework used as a warning signal
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (verb) leave stranded or isolated with little hope of rescue <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/strand"> strand</a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> the travellers were marooned </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (verb) leave stranded on a desert island without resources
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li>
The mutinous sailors were marooned on an island </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (adj) of dark brownish to purplish red <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/brownish -red">brownish-red</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/> </div> <div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory Aids) for maroon</strong></u> <br /><br /> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> if i leave u alone in my room(MA ROON), u ll feel helpless as though u are on a deserted island as there ll be on ly books and nothing else! </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 10 <i class="icon-thumbs-up"></i> &n bsp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by raman_dec
</div> </div> <hr style="margin:5px;"/> </div>
</div><!--/row-->
<div class="row-fluid"> <h2>marred</h2> <p><strong>Short Definition</strong> : damaged; disfigured; V. mar: spoil; disfigure</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (adj) blemished by injury or rough wear <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/scarred" >scarred</a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> the scarred piano bench </li> <li> walls marred by graffiti </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/> </div> <div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory Aids) for marred</strong></u> <br /><br /> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> mar+red in hindi maar = getting hurt .. bcoz of hurt it becomes red.hence damaged.. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 11 <i class="icon-thumbs-up"></i> &n bsp;2 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by muffisoni
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> sounds like married.. Your figure is disfigured and damaged after marriage due to excessive *** </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 4 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by rockystar
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> marred seems like married but it s doesnt contain i that is its disfigured. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by sacrosant
</div> </div> <hr style="margin:5px;"/> </div>
</div><!--/row-->
<div class="row-fluid"> <h2>marrow</h2> <p><strong>Short Definition</strong> : soft fatty tissue that fills most b one cavities and is the source of blood cells</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (noun) the fatty network of connective tissue that fills the cavities o f bones <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/bone mar row">bone marrow</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (noun) any of various squash plants grown for their elongated fruit wit h smooth dark green skin and whitish flesh <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/marrow s quash">marrow squash</a> , <a href="http://www.mnemonicdictionary.com/word/vegetabl e marrow">vegetable marrow</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br />
(noun) very tender and very nutritious tissue from marrowbones <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/bone mar row">bone marrow</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (noun) large elongated squash with creamy to deep green skins <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/vegetabl e marrow">vegetable marrow</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (noun) the choicest or most essential or most vital part of some idea o r experience <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/center"> center</a> , <a href="http://www.mnemonicdictionary.com/word/centre"> centre</a> , <a href="http://www.mnemonicdictionary.com/word/core">co re</a> , <a href="http://www.mnemonicdictionary.com/word/essence" >essence</a> ,
<a href="http://www.mnemonicdictionary.com/word/gist">gi st</a> , <a href="http://www.mnemonicdictionary.com/word/heart">h eart</a> , <a href="http://www.mnemonicdictionary.com/word/heart an d soul">heart and soul</a> , <a href="http://www.mnemonicdictionary.com/word/inwardne ss">inwardness</a> , <a href="http://www.mnemonicdictionary.com/word/kernel"> kernel</a> , <a href="http://www.mnemonicdictionary.com/word/meat">me at</a> , <a href="http://www.mnemonicdictionary.com/word/nitty-gr itty">nitty-gritty</a> , <a href="http://www.mnemonicdictionary.com/word/nub">nub </a> , <a href="http://www.mnemonicdictionary.com/word/pith">pi th</a> , <a href="http://www.mnemonicdictionary.com/word/substanc e">substance</a> , <a href="http://www.mnemonicdictionary.com/word/sum">sum </a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> the gist of the prosecutor's argument </li> <li> the heart and soul of the Republican Party </li> <li> the nub of the story </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/> </div> <div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory Aids) for marrow</strong></u> <br /><br /> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> 'itna marrow ki haddi pasli ek h o jaye' </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;3 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by kmr.akhil
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> aisa marro ki marrow kharab ho j ae... </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;3 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by aakashh
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;2 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by alireza
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> we say "BONE MARROW" </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by sabitha.poladi@gmail.co m
</div> </div> <hr style="margin:5px;"/> </div>
</div><!--/row--> <div class="pagination">
<ul> <li><a href="GREwordlist4265.html?page=443">«</a>< /li><li><a href="GREwordlist2679.html?page=1">1</a></li><li><a href="GREwordlist 4658.html?page=2">2</a></li><li class="disabled"><a href="#">...</a></li><li><a href="GREwordlist2e5d.html?page=441">441</a></li><li><a href="GREwordlist581e.ht ml?page=442">442</a></li><li><a href="GREwordlist4265.html?page=443">443</a></li ><li class="active"><a href="#">444</a></li><li><a href="GREwordlistc99a.html?pa ge=445">445</a></li><li><a href="GREwordlist741e.html?page=446">446</a></li><li> <a href="GREwordlist3610.html?page=447">447</a></li><li class="disabled"><a href ="#">...</a></li><li><a href="GREwordlistb4ce.html?page=786">786</a></li><li><a href="GREwordlistbf25.html?page=787">787</a></li><li><a href="GREwordlistc99a.ht ml?page=445">»</a></li> </ul> </div></div><!--/span--> <div class="span3"> <div class="row-fluid" style="text-align:center"> <script type="text/javascript"><!-google_ad_client = "ca-pub-1982458980722225"; /* 160x600, created 6/7/08 */ google_ad_slot = "7835460286"; google_ad_width = 160; google_ad_height = 600; //--> </script> <script type="text/javascript" src="../../pagead2.googlesyndication.com/pagead/show_ads.js"> </script> </div> </div> <!-- ./ content --> </div> <hr /> <!-- Footer --> <footer> <p> MnemonicDictionary 2013</p> </footer> <!-- ./ footer --> </div> <!-- Javascripts ================================================== --> <script src="../assets/js/jquery/jquery-1.9.1.min.js"></script> <script src="../assets/js/bootstrap/bootstrap.min.js"></script> <script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-4638038-1']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascrip t'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : ' http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.ins ertBefore(ga, s); })();
</script> </body> <!-- Mirrored from www.mnemonicdictionary.com/wordlist/GREwordlist?page=444 by H TTrack Website Copier/3.x [XR&CO'2010], Wed, 03 Apr 2013 19:10:05 GMT --> <!-- Added by HTTrack --><meta http-equiv="content-type" content="text/html;char set=UTF-8" /><!-- /Added by HTTrack --> </html>
Вам также может понравиться
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (895)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (345)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (121)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (400)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- Probability Theory - VaradhanДокумент6 страницProbability Theory - VaradhanTom HenОценок пока нет
- Admission: North South University (NSU) Question Bank Summer 2019Документ10 страницAdmission: North South University (NSU) Question Bank Summer 2019Mahmoud Hasan100% (7)
- Zgouras Catherine Team Together 1 Teachers BookДокумент257 страницZgouras Catherine Team Together 1 Teachers Booknata86% (7)
- Powering Laser Diode SystemsДокумент134 страницыPowering Laser Diode SystemsNick100% (1)
- Ib Psychology - Perfect Saq Examination Answers PDFДокумент2 страницыIb Psychology - Perfect Saq Examination Answers PDFzeelaf siraj0% (2)
- Swot Matrix Strengths WeaknessesДокумент6 страницSwot Matrix Strengths Weaknessestaehyung trash100% (1)
- Green ThumbДокумент2 страницыGreen ThumbScarlet Sofia Colmenares VargasОценок пока нет
- CE-23113-SP-902-R01-00 Asset SpecificationДокумент14 страницCE-23113-SP-902-R01-00 Asset SpecificationСветлана ФайберОценок пока нет
- Types of ComputersДокумент7 страницTypes of ComputersSyed Badshah YousafzaiОценок пока нет
- Conflict Management A Practical Guide To Developing Negotiation Strategies Barbara A Budjac Corvette Full ChapterДокумент67 страницConflict Management A Practical Guide To Developing Negotiation Strategies Barbara A Budjac Corvette Full Chapternatalie.schoonmaker930100% (5)
- With You: Full-Line CatalogДокумент68 страницWith You: Full-Line CatalogCOMIОценок пока нет
- DLL Drafting 7Документ4 страницыDLL Drafting 7Ram Dacz100% (3)
- TR60 RIGID ENG. 6/13/03 10:38 AM Page 1: Performance DataДокумент2 страницыTR60 RIGID ENG. 6/13/03 10:38 AM Page 1: Performance Databayu enasoraОценок пока нет
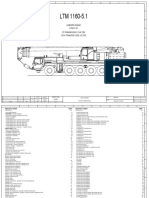
- Libherr CraneДокумент157 страницLibherr Craneali67% (3)
- Summative Test in Foundation of Social StudiesДокумент2 страницыSummative Test in Foundation of Social StudiesJane FajelОценок пока нет
- Medrano, Rene LynnДокумент2 страницыMedrano, Rene LynnRene Lynn Labing-isa Malik-MedranoОценок пока нет
- Cambridge IGCSE ™: Combined ScienceДокумент11 страницCambridge IGCSE ™: Combined ScienceAhmed Jomaa Salem0% (1)
- William Ury Power of A Positive No Bantam - 2007Документ227 страницWilliam Ury Power of A Positive No Bantam - 2007Tam Jeopardy100% (1)
- Bombas KMPДокумент42 страницыBombas KMPReagrinca Ventas80% (5)
- Ab 2023Документ5 страницAb 2023Cristelle Estrada-Romuar JurolanОценок пока нет
- PCM 2.4l Turbo 5 de 5Документ2 страницыPCM 2.4l Turbo 5 de 5Felix VelasquezОценок пока нет
- I.A.-1 Question Bank EM-3 (Answers)Документ11 страницI.A.-1 Question Bank EM-3 (Answers)UmmОценок пока нет
- Chapter Two: General Design ConsiderationsДокумент27 страницChapter Two: General Design ConsiderationsTeddy Ekubay GОценок пока нет
- EEE301 Digital Electronics Lecture 1 Part 3: Dr. A.S.M. MohsinДокумент6 страницEEE301 Digital Electronics Lecture 1 Part 3: Dr. A.S.M. MohsinAaa AaaОценок пока нет
- 19 71 Hydrologic Engineering Methods For Water Resources DevelopmentДокумент654 страницы19 71 Hydrologic Engineering Methods For Water Resources DevelopmentMartha LetchingerОценок пока нет
- The Data Driven AuditДокумент34 страницыThe Data Driven AuditMon compte Mon compteОценок пока нет
- EXPERIMENT 1 - Bendo Marjorie P.Документ5 страницEXPERIMENT 1 - Bendo Marjorie P.Bendo Marjorie P.100% (1)
- Progressive Muscle Relaxation ExerciseДокумент2 страницыProgressive Muscle Relaxation Exerciseraghu2362704100% (1)
- Piaggio MP3 300 Ibrido LT MY 2010 (En)Документ412 страницPiaggio MP3 300 Ibrido LT MY 2010 (En)Manualles100% (3)
- A Presentation On-: E-Paper TechnologyДокумент19 страницA Presentation On-: E-Paper TechnologyRevanth Kumar TalluruОценок пока нет