Академический Документы
Профессиональный Документы
Культура Документы
Manual Rapido HTML
Загружено:
enriquecastillo_1068760 оценок0% нашли этот документ полезным (0 голосов)
330 просмотров0 страницАвторское право
© Attribution Non-Commercial (BY-NC)
Доступные форматы
PDF, TXT или читайте онлайн в Scribd
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Attribution Non-Commercial (BY-NC)
Доступные форматы
Скачайте в формате PDF, TXT или читайте онлайн в Scribd
0 оценок0% нашли этот документ полезным (0 голосов)
330 просмотров0 страницManual Rapido HTML
Загружено:
enriquecastillo_106876Авторское право:
Attribution Non-Commercial (BY-NC)
Доступные форматы
Скачайте в формате PDF, TXT или читайте онлайн в Scribd
Вы находитесь на странице: 1из 0
HTML
gua rpida de referencia
Autor: Jorge Snchez (www.jorgesanchez.net) ao 2003
Basado en la normativa sobre HTML4 disponible en:
http://www.w3.org/TR/html4/
Jorge Snchez 2003
2
n nd di ic ce e
introduccin............................................................................................ 1
etiquetas de edicin de texto................................................................. 5
formato de caracteres ............................................................................ 5
formato de prrafos ............................................................................... 7
listas........................................................................................................ 8
enlaces.................................................................................................... 9
body ...................................................................................................... 10
imgenes .............................................................................................. 11
tablas.................................................................................................... 12
marcos .................................................................................................. 15
etiquetas de cabecera.......................................................................... 17
ndice ...................................................................................................... 1
Referencia rpida de HTML
3
i in nt tr ro od du uc cc ci i n n
estructura de los documentos HTML
<html> principio de documento
<head> principio de cabecera
<title>ttulo</title>
...
</head> fin de cabecera
<body> principio de cuerpo
....
</body> fin fr cuerpo
</html>
etiquetas
Todas las etiquetas en HTML estn encerradas entre los smbolos < y >. Se
cierran con el nombre de la etiqueta precedido con el smbolo /. Las etiquetas
afectan al cdigo delimitado por la apertura y el cierre de la etiqueta.
atributos
Muchas etiquetas tienen atributos, los cuales modifican el funcionamiento de la
misma. Estos se ponen de esta forma:
<etiqueta atributo1=valor1 atributo2=valor2 ...>
....
</etiqueta>
En el cierre slo se cierra la etiqueta.
comentarios
Es texto que no aparece en la pgina, sino que sirve para informarnos a nosotros
mismos. Se coloca:
<!-- Texto del comentario
.....
-->
smbolos especiales
El texto del documento HTML es problemtico ya que numerosos servidores no
pueden almacenar cdigos extendidos de texto (como los smbolos , , o ,
por ejemplo). Por eso se utilizan cdigos. Los cdigos se colocan con el smbolo
&, seguido del nombre del cdigo y finalizado con el punto y coma. Los ms
utilizados son:
Jorge Snchez 2003
4
á Á " "
é É º
í Í ª
ó Ó ©
ú Ú ™
ñ Ñ
 : (espacio
obligatorio)
¿ ¡ £
ü Ü ½
< < > > ¼
& & € ¾
colores
Muchas etiquetas indican colores. Hay dos formas de indicar el color. Por el
nombre (blue, yellow, silver,...) o por el cdigo. El cdigo son seis cifras
hexadecimales, donde las dos primeras indican el nivel de rojo, las dos siguientes
el de verde y las dos ltimas el de azul. Ejemplo: #33CC66.
Slo hay 216 colores seguros en Internet. Son colores que, en teora, se ven
igual en cualquier sistema operativo.
Los nombres de colores ms populares son:
Nombre Cdigo de color Color mostrado
black #000000 Negro
teal #008080 Teal (Marrn
claro)
blue #0000FF Azul
navy #000080 Azul marino
lime #00FF00 Lima
white #FFFFFF Blanco
purple #800080 Prpura
yellow #FFFF00 Amarillo
olive #808000 Oliva
red #FF0000 Rojo
maroon #800000 Marrn
gray #808080 Gris
fuchsia #FF00FF Fucsia
green #008000 Verde
silver #C0C0C0 Plata
aqua #00FFFF Agua
Referencia rpida de HTML
5
e et ti iq qu ue et ta as s d de e e ed di ic ci i n n d de e t te ex xt to o
<br> cierre no netscape 1 microsoft 1 html 1
Salto de lnea.
<hr> cierre no netscape 1 microsoft 1 html 1
Inserta una lnea horizontal. No tiene etiqueta de cierre. Atributos:
noshade netscape 1 microsoft 1 html 3.2
Hace que la lnea no aparezca en relieve
width=tamao netscape 1 microsoft 1 html 3.2
Anchura de la lnea. Puede ser relativa (50%) o absoluta (en pxeles).
align=alineacin netscape 1 microsoft 1 html 3.2
Indica cmo se alinear la lnea. (Left, Center o Right).
color=cdigo de color netscape no microsoft 4 html no
Color de la lnea.
size=n netscape 1 microsoft 1 html 3.2
Grosor de la lnea
ejemplo
<hr width=300 noshade align=left size=5 color=blue>
<pre> cierre s netscape 1 microsoft 1 html 1
Hace que el texto aparezca con los espacios y tabulaciones que se crearon en el
diseo.
f fo or rm ma at to o d de e c ca ar ra ac ct te er re es s
<strong> cierre s netscape 1 microsoft 1 html 1
Letra gruesa (negrita)
<b> cierre s netscape 1 microsoft 1 html 1
Negrita. Actualmente se recomienda utilizar la anterior.
Jorge Snchez 2003
6
<em> cierre s netscape 1 microsoft 1 html 1
Letra enfatizada. Normalmente los navegadores la colocan en cursiva.
<i> cierre s netscape 1 microsoft 1 html 1
Cursiva. Se recomienda utilizar el cdigo anterior
<u> cierre s netscape 3 microsoft 3 html 3.2
Subrayado. No se recomienda su uso porque confunde al usuario (normalmente los
subrayados se interpretan como si fueran enlaces)
<big> cierre s netscape 1 microsoft 1 html 3.2
Agrandar la letra. Es acumulativa, es decir cuntos ms big se pongan, mayor ser
la letra.
<small> cierre s netscape 2 microsoft 3 html 3.2
Hace la letra ms pequea. Tambin es acumulativa
<sub> cierre s netscape 2 microsoft 3 html 3.2
Subndice
<sup> cierre s netscape 2 microsoft 3 html 3.2
Superndice
<s> o <strike> cierre s netscape 3 microsoft 3 html 3.2
Tachado. Coloca una lnea en el centro del texto.
<font> cierre s netscape 1 microsoft 1 html 3.2
Especifica la fuente a utilizar. Posee los siguientes parmetros:
size=tamao netscape 1 microsoft 1 html 3.2
Indica el tamao. Puede ser absoluto (7) o relativo (+2). Los tamaos van de 1 a
7. Indicar +2 como tamao significa subir dos tamaos a la letra.
face=tipo de letra1, tipo2, tipo3,... netscape 1 microsoft 1 html 3.2
Nombre de la fuente. Se pueden indicar varias fuentes (en orden de preferencia)
separadas por comas. Esto hace que si la primera no est disponible en el
ordenador del usuario, se use la segunda y si no la tercera, y as sucesivamente.
color=cdigo netscape 2 microsoft 3 html 3.2
Color del texto. Los colores se pueden indicar con su nombre, valor hexadecimal
o valor RGB. (Ver apndice sobre colores al final del manual).
Referencia rpida de HTML
7
point-size=Tamao netscape 2 microsoft no html 3.2
Permite indicar el tamao de la letra en puntos. Slo lo acepta Netscape.
ejemplo
<font color=#66666 size=4 face=arial, helvetica>
<basefont> cierre s netscape 1 microsoft 1 html 3
Es idntica a font, slo que funciona para el texto por defecto de la pgina web.
Hoy en da su uso es casi nulo, ya que est casi eliminada debido a los estilos.
size=tamao netscape 1 microsoft 1 html 3
Indica el tamao. Puede ser absoluto (7) o relativo (+2). Los tamaos van de 1 a
7. Indicar +2 como tamao significa subir dos tamaos a la letra.
face=tipo de letra1, tipo2, tipo3,... netscape no microsoft 4 html 4
Nombre de la fuente. Se pueden indicar varias fuentes (en orden de preferencia)
separadas por comas. Esto hace que si la primera no est disponible en el
ordenador del usuario, se use la segunda y si no la tercera, y as sucesivamente.
color=cdigo netscape no microsoft 3 html 4
Color del texto. Los colores se pueden indicar con su nombre, valor hexadecimal
o valor RGB. (Ver apndice sobre colores al final del manual).
f fo or rm ma at to o d de e p p r rr ra af fo os s
<p> cierre s netscape 1 microsoft 1 html 1
Etiqueta de prrafo normal. Hace que el texto que est contenido en esta
etiqueta sea considerado un prrafo. A ese texto se le colocar un salto de
prrafo al final (normalmente este salto equivale en espacio a colocar dos
etiquetas <br>)
align=alineacin netscape 1 microsoft 1 html 3.2
Indica cmo se alinear el prrafo. Posibles valores: Left, Center o Right
<hx> cierre s netscape 1 microsoft 1 html 1
Etiqueta de cabeceras (de ttulos) en realidad son seis, h1, h2, h3, h4, h5 y h6.
Cuanto mayor es el nmero indica que mayor nivel de ttulo dentro del
documento ocupa.
align=alineacin netscape 1 microsoft 1 html 3.2
Indica cmo se alinear el prrafo. Posibles valores: Left, Center o Right
Jorge Snchez 2003
8
<blockquote> cierre s netscape 1 microsoft 1 html 1
Coloca los prrafos en modo anotacin, es decir les hace una sangra.
<center> cierre s netscape 1 microsoft 1 html 3.2
Centra prrafos. Lo cual facilita el hecho de centrar varios prrafos a la vez. No
se recomienda actualmente su uso.
<div> cierre s netscape 1 microsoft 1 html 3.2
Potentsima etiqueta que demuestra su potencial cuando se usa con las hojas de
estilo. Sin embargo en el estndar HTML, contiene el atributo align (ver etiqueta
p) que permite especificar alineacin izquierda, centrada o derecha a los prrafos
inmersos en la etiqueta.
l li is st ta as s
ul cierre s netscape 1 microsoft 1 html 1
Marca el inicio de una lista de bolos. Atributos:
type=tipo
Indica que tipo de bolo se usar. Posibilidades:
Circle. Crculo
Disk. Disco
Square. Cuadrado
<ol> cierre s netscape 1 microsoft 1 html 1
Marca el inicio de una lista numerada.
start=n netscape 1 microsoft 1 html 1
Indica al navegador que inicie la lista por el nmero indicado. El nmero debe
indicarse en la forma arbiga (1, 2, 3, ...) aunque la lista, por ejemplo, muestre
letras.
type=tipo netscape 1 microsoft 1 html 3.2
Indica que tipo de numeracin se usar. Posibilidades:
A. Letras maysculas
a. Letras minsculas
1. Nmeros arbigos
I. Romanos en maysculas
Referencia rpida de HTML
9
i. Romanos en minsculas
li cierre s netscape 1 microsoft 1 html 1
Indica que el texto que sigue es una nueva entrada en la lista.
value=n netscape 1 microsoft 1 html 3.2
La entrada en la lista tendr el nmero indicado (las siguientes entradas
continuarn desde ese nmero)
type=tipo netscape 1 microsoft 1 html 3.2
La entrada usar un tipo de numeracin determinado (Ver etiquetas OL y UL)
e en nl la ac ce es s
<a> cierre s netscape 1 microsoft 1 html 1
Etiqueta que permite crear enlaces a otras pginas u objetos. Ejemplo:
<a href=http://www.elpais.es/>ir a el pas</a>
href=URL netscape 1 microsoft 1 html 1
Identifica el destino del enlace. La URL puede ser absoluta (http://www.ya.com),
relativa (pagina3.html), de salto hacia un marcador interno (#marca1) o una
mezcla entre ambas (pagina3.html#marca1)
name=nombre netscape 1 microsoft 1 html 1
Coloca un marcador en la posicin en la que se encuentre la etiqueta A.
target=destino netscape 2 microsoft 3 html 3.2
Indica en qu parte de la ventana se muestra el enlace. Es indispensable para
utilizar con los marcos. Puede ser:
_parent. En la ventana padre de la actual
_top. En toda la ventana
_self. En el marco donde se encuentre el enlace
_blank. En una nueva ventana.
El nombre de un marco; ponindole hace que el destino del enlace se muestre
en el marco indicado (el nombre debe ser el mismo que el que se utiliz en el
atributo name de la etiqueta frame, vase Marcos).
Jorge Snchez 2003
10
b bo od dy y
Esta etiqueta tiene mltiples atributos que se enumeran a continuacin:
bgcolor=cdigo color netscape 1 microsoft 1 html 3.2
Especifica un color de fondo.
text=cdigo color netscape 1 microsoft 1 html 3.2
Especifica un color para el texto normal de la pgina. Ese color tiene efecto para
todo el texto excepto para el que se indique otro color mediante la etiqueta font.
background=URL netscape 1 microsoft 1 html 3.2
Especifica una imagen de fondo, la cual se repetir hasta llenar todo el fondo.
link=cdigo color netscape 1 microsoft 1 html 3.2
Indica el color de los enlaces normales
vlink=cdigo color netscape 1 microsoft 1 html 3.2
Indica el color de los enlaces visitados
alink=cdigo color netscape 1 microsoft 1 html 3.2
Indica el color de los enlaces activos
alink=cdigo color netscape 1 microsoft 1 html 3.2
Indica el color de los enlaces activos
leftmargin=n netscape 5 microsoft 3 html no
Pxeles que se dejan en el margen izquierdo. (por defecto se suelen dejar unos
10).
rightmargin=n netscape 5 microsoft 3 html no
Pxeles que se dejan en el margen derecho. (por defecto se suelen dejar unos
10).
bottommargin=n netscape 5 microsoft 4 html no
Pxeles que se dejan en el margen superior. (por defecto se suelen dejar unos
10).
topmargin=n netscape 5 microsoft 3 html no
Pxeles que se dejan en el margen inferior. (por defecto se suelen dejar unos 10).
Referencia rpida de HTML
11
scroll=yes|no netscape no microsoft 4 html no
Permite quitar o poner las barras de desplazamiento que aparecen en pantalla
cuando el contenido sobrepasa las dimensiones de la pantalla. No es estndar.
i im m g ge en ne es s
<img> cierre no netscape 1 microsoft 1 html 1
Esta es la etiqueta que permite colocar una imagen.
src =URL netscape 1 microsoft 1 html 1
Atributo obligatorio que indica la direccin de la imagen. Puede ser una URL
relativa o absoluta.
align=Alineacin netscape 1 microsoft 1 html 1
Alineacin, indica cmo quedar el texto con la imagen. Las opciones ms
interesantes son:
Left. Izquierda
Right. Derecha
Top. Arriba
Bottom. Abajo
Middle. Mitad
Normalmente se emplean slo left y right. La primera coloca la imagen a la
izquierda del texto e imgenes que la siguen, la segunda coloca la imagen a la
derecha:
lowsrc=URL netscape 3 microsoft 4 html no
Indica la direccin de una imagen que se mostrar mientras se carga la imagen
original. Esta imagen suele tener un tamao considerablemente menor que la
original.
border =pxeles netscape 1 microsoft 1 html 1
Tamao del borde de imagen, por defecto vale 0.
texto de ejemplo
texto de ejemplo
texto de ejemplo
texto de ejemplo
texto de ejemplo
texto de ejemplo
texto de ejemplo
texto de ejemplo
texto de ejemplo
texto de ejemplo
texto de ejemplo
texto de ejemplo
texto de ejemplo
texto de ejemplo
Alineacin left Alineacin right
Jorge Snchez 2003
12
width=anchura
Ancho de la imagen. Puede indicarse en pxeles o en porcentaje.
height=altura
Altura de la imagen. Puede indicarse en pxeles o en porcentaje.
hspace=pixeles
Espacio en pxeles que la imagen dejar a su izquierda y derecha.
vspace=pixeles
Espacio en pxeles que la imagen dejar arriba y abajo.
alt=texto netscape 1 microsoft 1 html 1
Texto alternativo de imagen. Sirve para que los navegadores lo muestren en un
cartel amarillo, para mostrar el texto mientras se carga la imagen y para crear
registros en los buscadores de imgenes.
t ta ab bl la as s
Las tablas son elementos que estn compuestos de filas y columnas. Se emplean
para conseguir maquetaciones complejas. Formato:
<table> principio de la tabla
<tr> primera fila
<th>contenido de la celda</th> celda de cabecera
...
<td>contenido de la celda</td> primera celda
<td> contenido de la celda</td> segunda celda
...resto de celdas....
</tr>
<tr>
<td>...</td>
....
</tr>
....resto de filas....
</table>
<table> cierre s netscape 1 microsoft 1 html 3.2
Indica el principio de una tabla.
align=alineacin netscape 1 microsoft 1 html 3.2
Alineacin horizontal de la tabla (left, center o right).
width=ancho netscape 1 microsoft 1 html 3.2
Anchura de la tabla (en pxeles o en porcentaje).
Referencia rpida de HTML
13
height=altura netscape 1 microsoft 1 html 3.2
Altura de la tabla (en pxeles o en porcentaje).
cellpadding=pxeles netscape 1 microsoft 3 html 3.2
Indica el espacio interior en las tablas (desde el borde de las celdas a el texto).
cellspacing=pxeles netscape 1 microsoft 3 html 3.2
Indica el espacio entre las celdas de la tabla.
border=pxeles netscape 1 microsoft 1 html 3.2
Indica el nmero de pxeles que mide el borde. Un valor 0 indica que no hay
borde.
bordercolor=cdigo color netscape 4 microsoft 3 html 4
Especifica un color de borde.
background=URL netscape 4 microsoft 3 html no
Especifica una imagen de fondo, la cual se repetir hasta llenar toda la tabla.
bgcolor=cdigo color netscape 3 microsoft 4 html 4
Especifica un color de fondo.
<tr> cierre s netscape 1 microsoft 1 html 3.2
Indica el principio de una fila de una tabla.
height=altura netscape no microsoft 4 html no
Altura de la fila (en pxeles o en porcentaje).
align=alineacin netscape 4 microsoft 4 html 4
Indica la alineacin horizontal del contenido de las celdas de la fila (left, center o
right)
valign=alineacin netscape 4 microsoft 4 html 4
Indica la alineacin horizontal del contenido de las celdas de la fila. Puede ser top
(alineacin superior), middle (alineacin media) o bottom (alineacin inferior).
bgcolor=cdigo color netscape 3 microsoft 4 html 4
Especifica un color de fondo.
background=URL netscape 4 microsoft no html no
Especifica una imagen de fondo, la cual se repetir hasta llenar toda la fila.
bordercolor=cdigo color netscape no microsoft 4 html no
Especifica un color de borde.
Jorge Snchez 2003
14
<td> cierre s netscape 1 microsoft 1 html 3.2
Indica el principio de una celda de una tabla. TD es una etiqueta interior a TR.
width=altura netscape no microsoft 4 html no
Anchura de la celda (en pxeles o en porcentaje). Normalmente al indicar la
anchura de la celda, se indica tambin la anchura de la columna.
rowspan=n
Hace que la celda se combine a travs del nmero de filas indicadas por n. As
<TD rowspan=4>. Hace que la celda se una con las tres filas siguientes,
formando una celda que ocupar 4 filas.
colspan=n
Hace que la celda se combine a travs del nmero de columnas indicadas por n.
As <TD colspan=4>. Hace que la celda se una con las tres columnas siguientes,
formando una celda que ocupar 4 columnas.
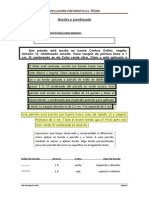
<table width="350" height="200">
<tr height="80">
<td rowspan=2 bgcolor="#808080"> </td>
<td bgcolor=#cccccc> </td>
<td bgcolor="#333333"> </td>
</tr>
<tr height="120">
<td colspan="2" bgcolor="#666666"> </td>
</tr>
</table>
Ese cdigo da como resultado esta tabla:
align=alineacin netscape 1 microsoft 1 html 3.2
Indica la alineacin horizontal del contenido de la celda (left, center o right)
Referencia rpida de HTML
15
valign=alineacin netscape 1 microsoft 1 html 3.2
Indica la alineacin horizontal del contenido de la celda. Puede ser top (alineacin
superior), middle (alineacin media) o bottom (alineacin inferior).
bgcolor=cdigo color netscape 3 microsoft 3 html 3.2
Especifica un color de fondo.
background=URL netscape no microsoft 3 html no
Especifica una imagen de fondo, la cual se repetir hasta llenar toda la celda.
bordercolor=cdigo color netscape no microsoft 4 html no
Especifica un color de borde.
<th> cierre s netscape 1 microsoft 1 html 3.2
Define una celda de cabecera. Normalmente estas celdas son reconocidas como
ttulos de tabla por los navegadores y stos colocan como formato, su contenido
en negrita.
m ma ar rc co os s
Los marcos permiten realizar pginas complejas en las cuales, el rea de la
ventana se divide en zonas. Cada zona (marco) muestra el contenido de una
determinada pgina.
Su ventaja est en que al cargar una pgina, slo se modifica un marco y no
todos. Su desventaja est es que slo los navegadores modernos son capaces de
usarles y en que hay muchas operaciones que no funcionan correctamente en
estas pginas.
Un problema grave ocurre cuando se intenta localizar una pgina con marcos
desde un buscador. Los buscadores desglosan cada pgina que forma el conjunto
de marcos (a fin de cuentas una pgina de marcos en realidad muestra varias
pginas a la vez) con lo que al hacer clic se muestra una pgina y no todo el
conjunto; con lo que la composicin original de la pgina se pierde.
Por todo ello este tipo de pginas tiene muchos detractores. Pese a todo,
una pgina de marcos posee el siguiente formato:
<html>
<head>
<title>Ttulo de la pgina</title>
....
</head>
<frameset ...posicin de los marcos...>
<frame src=URL primer marco name=nombremarco>
<frame src=URL segundo marco name=nombremarco>
...
</frameset>
<noframes>
<body>
Jorge Snchez 2003
16
...contenido de la pgina para los navegadores
que no puedan mostrar marcos....
</body>
</body>
Desde la etiqueta frameset se define la posicin de los marcos
<frameset rows=15%,*>
La instruccin anterior define dos marcos horizontales, el primero ocupa el 15%
de la pantalla y el segundo el resto.
<frameset rows=100,* cols=20%,*>
La instruccin anterior define cuatro marcos, dos horizontales y dos verticales.
Las filas ocupan la primera 100 pxeles, la segunda el resto. Las columnas
ocupan el 20% y el 80% respectivamente.
Los marcos se pueden anidar:
<frameset rows=20%,*>
<frame src=marco1.htm name=navegacion>
<frameset cols=50%,*>
<frame src=marco3.htm name=info>
<frame src=marco3.htm name=detalles>
</frameset>
</frameset>
A travs del cdigo anterior se crea una pgina con tres marcos. El primero
ocupa la franja superior de la ventana. Los dos siguientes dividen la franja
restante en dos columnas del mismo tamao.
La etiqueta A con su atributo target, permite determinar el marco de
destino de un enlace.
<frameset> cierre s netscape 2 microsoft 3 html 4
Comienza la definicin de la pgina principal de marcos.
rows=especificacin de filas netscape 2 microsoft 3 html 4
Indica cuntas filas de marcos poseer la pgina. Se usa la siguiente notacin:
tamao1, tamao2, tamao3,..., donde cada tamao indica el tamao en
pxeles o en porcentaje del marco.
El signo *, hace que el marco ocupe todo el espacio que quede a la pgina. Por
ejemplo, rows=150, 15%,*, hace 3 filas de marcos; una de 150 pxeles, otra
ocupando el 15% de la pgina y el otro
cols=especificacin de filas netscape 2 microsoft 3 html 4
Indica cuntas columnas de marcos poseer la pgina. Se usa la misma notacin
que en el parmetro rows.
frameborder=yes|no netscape 3 microsoft 3 html no
Mediante un yes o un no, se indica si se desean bordes para el marco. No
funciona muy bien en los navegadores. Se suele suplantar por border=0.
Referencia rpida de HTML
17
border=tamao netscape 3 microsoft 4 html no
Tamao del borde. Tamao cero, significa sin borde
bordercolor=color netscape 3 microsoft 4 html no
Color del borde.
<frame> cierre s netscape 2 microsoft 3 html 4
Indica las propiedades de un marco en particular del conjunto de marcos.
src=URL netscape 2 microsoft 3 html 4
Indica la direccin de la pgina que se mostrar en el marco.
name=nombre netscape 2 microsoft 3 html 4
Nombre del marco. Se utiliza para identificar cada marco. El atributo target de la
etiqueta a utiliza este nombre para mostrar un enlace en un determinado marco.
noresize netscape 2 microsoft 3 html 4
No permite el cambio de tamao del marco. El tamao del marco ser fijo y el
usuario no podr cambiarlo.
scrolling=Yes|No|Auto netscape 2 microsoft 3 html 4
Indica si el marco tendr barras de desplazamiento. Sus posibles valores son
Yes, No y Auto.
e et ti iq qu ue et ta as s d de e c ca ab be ec ce er ra a
Van colocadas en el apartado HEAD.
base cierre no netscape 1 microsoft 1 html 1
Indica la direccin base de los hipervnculos relativos. Si esta etiqueta no se usa,
entonces los vnculos relativos establecen la ruta desde la carpeta actual. Usa los
siguientes atributos
href=URL netscape 1 microsoft 1 html 1
Establece la direccin base. Ejemplo:
<base href=www.mipagina.com/sep2002>
Los hipervnculos relativos utilizarn esta direccin como base.
target=destino netscape 2 microsoft 3 html 4
Indica cul es el destino por defecto de los hipervnculos para todos los
enlaces. (Ver etiqueta A).
Jorge Snchez 2003
18
meta
Se coloca en la cabecera y sirve para indicar informacin sobre la propia pgina
(lenguaje, autor, caducidad, ...). No es parte del estndar HTML, pero s es
recomendable su utilizacin. Ejemplos:
<meta name=author content=Jorge Sanchez>
<meta name=generator content=Homesite 5>
<meta name=lang content=es>
<meta name=description content=Pgina sobre Palencia>
<meta name=keywords content=Palencia, Castilla,
monumentos, ciudad, castellana, carrin>
En todos los ejemplos anteriores, se utiliza con el atributo name. Sin embargo,
esta etiqueta puede realizar operaciones http con ayuda de su atributo http-
equiv. Ejemplos:
<meta http-equiv="Content-Type" content="text/html;
charset=iso-8859-1"> <!codificacin espaola -->
<meta http-equiv="Content-Language" content="es-ES">
<!lenguaje espaol de Espaa -->
<meta http-equiv="Refresh" content="3">
<!La pgina se recarga cada tres segundos-->
<meta http-equiv="Refresh"
content="3;URL=http://www.elpais.es>
<!A los tres segundos se carga lapgina de EL Pas-->
<meta http-equiv="PICS-Label"
content='(PICS-1.1 "http://www.classify.org/safesurf/" l gen
true for "http://www.w3.org" by "philipd@w3.org" r (SS~~000
1 SS~~100 1))' >
<!Informacin sobre el contenido de la pgina-->
<meta http-equiv="Page-Enter"
content="revealTrans(Duration=3.0,Transition=2)">
<!Realiza un efecto de transicin de 3 segundos al entrar
en la pgina. Slo funciona en Explorer-->
<meta http-equiv="Page-Exit"
content="revealTrans(Duration=3.0,Transition=2)">
<!Realiza un efecto de transicin de 3 segundos al salir de
la pgina. Slo funciona en Explorer-->
Вам также может понравиться
- Guía Rápida de Comandos HTMLДокумент11 страницGuía Rápida de Comandos HTMLAlex FernandezОценок пока нет
- Manual Básico de HTMLДокумент18 страницManual Básico de HTMLPedro AvilaОценок пока нет
- HTML5, CSS y JavaScript: lenguajes webДокумент57 страницHTML5, CSS y JavaScript: lenguajes webasn100% (1)
- Lista de Propiedades CSSДокумент10 страницLista de Propiedades CSSPcTech LimonОценок пока нет
- Ejercicios de ImpressДокумент5 страницEjercicios de ImpressPePeОценок пока нет
- Aplicaciones Contables Informaticas II-Parte3Документ45 страницAplicaciones Contables Informaticas II-Parte3Lnoe MoralesОценок пока нет
- 111 AvanzadoДокумент1 страница111 AvanzadoLuisОценок пока нет
- Tutorial Access PDFДокумент46 страницTutorial Access PDFbaquicaОценок пока нет
- Para Qué Sirven Todos Los Botones de Mi Computadora PersonalДокумент2 страницыPara Qué Sirven Todos Los Botones de Mi Computadora PersonalJesus AdalidОценок пока нет
- Relacion de Ejercicios de Correo ElectronicoДокумент19 страницRelacion de Ejercicios de Correo ElectronicojuanantoniohernandezОценок пока нет
- Bordes y Sombreados Word 2010Документ14 страницBordes y Sombreados Word 2010Marco CelestinoОценок пока нет
- 02-Estructura HTML BloquesДокумент27 страниц02-Estructura HTML Bloquesifsj29Оценок пока нет
- Manual Del Correo Outlook WebДокумент5 страницManual Del Correo Outlook WebEliud Rodriguez100% (1)
- Operatoria de Teclados (I) : Vamos A Conocer..Документ22 страницыOperatoria de Teclados (I) : Vamos A Conocer..Miqueas Amigo BazoОценок пока нет
- CUADEERNILLO de Microsoft Word 2022Документ26 страницCUADEERNILLO de Microsoft Word 2022MONICA RODRIGUEZОценок пока нет
- Ejercicio de Referencia Cruzada 02Документ4 страницыEjercicio de Referencia Cruzada 02Paola Cervera Uriol0% (1)
- Ejercicio Ropas MargaДокумент6 страницEjercicio Ropas MargachichocoyoteОценок пока нет
- 91 Avanzado UnlockedДокумент7 страниц91 Avanzado UnlockedCristóbal lloclle HanccoОценок пока нет
- Fórmulas Excel - La Guía Más Completa y Fácil de AprenderДокумент16 страницFórmulas Excel - La Guía Más Completa y Fácil de AprenderArlym Reyes GonzalezОценок пока нет
- 1aplicacion Word PDFДокумент16 страниц1aplicacion Word PDFFERNANDOCCОценок пока нет
- Manual de Programacion en Batch by DhyabloДокумент128 страницManual de Programacion en Batch by DhyabloDiego YacelgaОценок пока нет
- 101 Trucos para Hardware PDFДокумент28 страниц101 Trucos para Hardware PDFSergioOspitiaRojas100% (1)
- Exam Excel 2lДокумент3 страницыExam Excel 2lhuatucoespinozaОценок пока нет
- XSLTДокумент28 страницXSLTGiovanny CoqueОценок пока нет
- Respuestas Al Cuestionario de ExcelДокумент35 страницRespuestas Al Cuestionario de ExcelMelbin DanielОценок пока нет
- Abreviaciones Del TecladoДокумент6 страницAbreviaciones Del TecladoLizeth Dayanna Otálora MirandaОценок пока нет
- Ejercicios de Organigramas - AdministraciónДокумент4 страницыEjercicios de Organigramas - AdministraciónJhon EstivenОценок пока нет
- HTML y CSS claseДокумент37 страницHTML y CSS claseJulioAndresОценок пока нет
- Examen Recuperación ExcelДокумент1 страницаExamen Recuperación ExceljpsarrionОценок пока нет
- Gestión InformaciónДокумент33 страницыGestión InformaciónlgarciadiegoОценок пока нет
- Practicas WRITERДокумент29 страницPracticas WRITERQuine07Оценок пока нет
- ObjetivosEmpresaPrivadaДокумент4 страницыObjetivosEmpresaPrivadamaricelaОценок пока нет
- Tema 1. Apartado 2Документ3 страницыTema 1. Apartado 2yazmin100% (1)
- Ejercicio TabulacionesДокумент6 страницEjercicio TabulacionesSole Quispe QuispeОценок пока нет
- Practicas Informática II-EXCEL AVANZADOДокумент9 страницPracticas Informática II-EXCEL AVANZADOmoisesunitecingОценок пока нет
- Partes Del Escritorio de Windows 10Документ2 страницыPartes Del Escritorio de Windows 10Valeria Bujaico AlfaroОценок пока нет
- WORDДокумент22 страницыWORDDina Llojlla CalleОценок пока нет
- Practicas FormulariosДокумент2 страницыPracticas Formulariosj3m27Оценок пока нет
- Tutorial Del Programa de Word 2013 APRENДокумент111 страницTutorial Del Programa de Word 2013 APRENcastellaosmazasОценок пока нет
- UF0323 - PowerpointДокумент87 страницUF0323 - PowerpointSonia GómezОценок пока нет
- Procedimiento Configuración Escáner Datalogic Heron D130Документ2 страницыProcedimiento Configuración Escáner Datalogic Heron D130elcarltdaОценок пока нет
- Examen Practico de Word 2013Документ2 страницыExamen Practico de Word 2013José Antonio Castro FloresОценок пока нет
- Consejos de Los Expertos para Realizar Presentaciones EfectivasДокумент6 страницConsejos de Los Expertos para Realizar Presentaciones Efectivasingyajairaolivo100% (10)
- 93 AvanzadoДокумент2 страницы93 AvanzadoYoliNavarreteОценок пока нет
- Examen Final de AccessДокумент2 страницыExamen Final de AccessWendy SmithОценок пока нет
- Ejercicios Tema 7Документ9 страницEjercicios Tema 7LINA MARGOTH OVIEDO GUERREROОценок пока нет
- Manual de Usuario ExcelДокумент12 страницManual de Usuario ExcelNepta Lope GomezzОценок пока нет
- Practica4wordbasico 170301214008Документ9 страницPractica4wordbasico 170301214008alexl_981Оценок пока нет
- BBDDДокумент107 страницBBDDTomás García GómezОценок пока нет
- Entornos Desarrollo DAM Tema1Документ27 страницEntornos Desarrollo DAM Tema1Jose Antonio HerbonОценок пока нет
- Aprender Windows 7 multimedia y nuevas Ttecnologias con 100 ejercicios prácticosОт EverandAprender Windows 7 multimedia y nuevas Ttecnologias con 100 ejercicios prácticosОценок пока нет
- Manual HTMLДокумент6 страницManual HTMLTofi citaОценок пока нет
- Manual HTML 2Документ18 страницManual HTML 2kmc6j7gwj9Оценок пока нет
- Instrucciones Básicas para Aprender El Lenguaje HTML EnderДокумент16 страницInstrucciones Básicas para Aprender El Lenguaje HTML EnderEnder GuedezОценок пока нет
- Presentación 4Документ30 страницPresentación 4Gabriela VargasОценок пока нет
- Curso PHP MysqlДокумент49 страницCurso PHP MysqlBrokmanОценок пока нет
- Tutorial HTMLДокумент83 страницыTutorial HTMLMauricio david ruizОценок пока нет
- Comandos de HTMLДокумент14 страницComandos de HTMLJosé Gregorio AlvaradoОценок пока нет
- Codificacion PDFДокумент12 страницCodificacion PDFAlcira ZamoraОценок пока нет