Академический Документы
Профессиональный Документы
Культура Документы
Queijo
Загружено:
Luiz Francisco Matarazzo Jr.Оригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Queijo
Загружено:
Luiz Francisco Matarazzo Jr.Авторское право:
Доступные форматы
<!doctype html> <!--[if lt IE 7]> <html class="no-js lt-ie10 lt-ie9 lt-ie8 lt-ie7" lang="en"> <! [endif]--> <!
--[if IE 7]> <html class="no-js lt-ie10 lt-ie9 lt-ie8" lang="en"> <![endif] --> <!--[if IE 8]> <html class="no-js lt-ie10 lt-ie9" lang="en"> <![endif]--> <!--[if IE 9]> <html class="no-js lt-ie10 ie9" lang="en"> <![endif]--> <!--[if gt IE 9]><!--> <html class="no-js" lang="en"> <!--<![endif]--> <head> <style type="text/css"> a.btn{position:absolute;z-index:999999999999;white-space:nowrap;outline:0;text-d ecoration:none;cursor:pointer;overflow:hidden;font:600 12px/18px "Helvetica Neue ","HelveticaNeue",Helvetica,Arial,sans-serif;height:20px;padding:0 5px;-webkit-f ont-smoothing:antialiased;-webkit-user-select:none;-moz-user-select:none;-ms-use r-select:none;user-select:none;-webkit-box-sizing:border-box;-moz-box-sizing:bor der-box;-ms-box-sizing:border-box;-o-box-sizing:border-box;box-sizing:border-box ;-webkit-transition-property:padding;-moz-transition-property:padding;-ms-transi tion-property:padding;-o-transition-property:padding;transition-property:padding ;-webkit-transition-duration:.1s;-moz-transition-duration:.1s;-ms-transition-dur ation:.1s;-o-transition-duration:.1s;transition-duration:.1s;-webkit-transitiontiming-function:ease;-moz-transition-timing-function:ease;-ms-transition-timingfunction:ease;-o-transition-timing-function:ease;transition-timing-function:ease }.btn{color:#fff;border:1px solid rgba(0,0,0,0.18);background:rgba(0,0,0,0.38);t ext-shadow:1px 1px 0 rgba(0,0,0,0.08)}a.btn,a.btn:hover{color:white!important}.b tn{margin-bottom:5px;color:#fff;border:1px solid rgba(0,0,0,0.18);background:rgb a(0,0,0,0.38);text-shadow:1px 1px 0 rgba(0,0,0,0.08);-webkit-border-radius:2px;moz-border-radius:2px;border-radius:2px}.btn:hover::after,.btn:focus::after{back ground:rgba(255,255,255,0.09);color:white}.btn:active::after{background:rgba(255 ,255,255,0.18) color:white}.btn_label.show{display:block}.btn::after{position:ab solute;top:0;right:0;bottom:0;left:0;content:'';-webkit-border-radius:inherit;-m oz-border-radius:inherit;border-radius:inherit}.btn.icon::before{display:block;c ontent:'';position:absolute;top:0;left:0;bottom:0;width:20px;border-radius:inher it;background:url('http://static.tumblr.com/tpqedpr/cQ1mbwb60/de.png') 0 0 no-re peat}.btn.theme::before{background-position:0 -0px}.btn img{width:15px}.btn.icon {padding-left:20px}.btn:active::after {background:rgba(255,255,255,0.18)}.clear {clear: both;} #pagination {display: all;} </style> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>{Title}{block:TagPage} • Posts Tagged ‘{Tag}’{/block :TagPage}{block:PostSummary} • {PostSummary}{/block:PostSummary}</title> {block:Description} <meta name="description" content="{MetaDescription}"/> {/block:Description} <meta name="viewport" content="width=1000">
<meta <meta <meta <meta <meta <meta
name="if:Repeat background" content="1"> name="if:Fixed background" content="0"> name="if:Solid colour background" content="0"> name="if:Display following" content="1"> name="if:Display likes" content="1"> name="if:Alternate photoset style" content="0">
<meta <meta <meta <meta <meta <meta
name="if:Scale photos" content="0"> name="if:Hide about section" content="0"> name="if:Hide latest tweets section" content="0"> name="if:Infinite Scroll" content="0"> name="if:Audioplayer enable" content="0"> name="if:Audioplayer autoplay" content="0">
<meta name="image:Avatar" content=""> <meta name="image:Background" content=""> <meta name="image:Header" content=""> <meta name="color:Solid background" content="#000000"/> <meta <meta <meta <meta <meta <meta <meta <meta <meta <meta <meta <meta <meta <meta <meta <meta <meta <meta <meta <meta <meta <meta <meta <meta <meta <meta <meta <meta name="text:Disqus shortname" content="" /> name="text:Twitter post count" content="1" /> name="text:Tweet tagline" content="Everyday I'm Tumblin'" /> name="text:Flickr ID" content="" /> name="text:Flickr photo count" content="6" /> name="text:Instagram access token" content="" /> name="text:Instagram photo count" content="6" /> name="text:Dribbble URL" content="" /> name="text:Youtube URL" content="" /> name="text:Vimeo URL" content="" /> name="text:Twitter URL" content=""> name="text:Skype URL" content="" /> name="text:RSS URL" content="" /> name="text:LinkedIn URL" content="" /> name="text:Last FM URL" content="" /> name="text:Facebook URL" content="" /> name="text:Stumbleupon name="text:Reddit URL" name="text:Google URL" name="text:Flickr URL" URL" content="" /> content="" /> content="" /> content="" />
name="text:Foursquare URL" content="" /> name="text:Rdio URL" content="" /> name="text:Instagram URL" content="" /> name="text:Pinterest URL" content="" /> name="text:Github URL" content="" /> name="text:Svpply URL" content="" /> name="text:Soundcloud URL" content="" /> name="text:GA Property ID" content="" />
<!-- External CSS --> <link href="http://static.tumblr.com/7szwxy7/eLbmk8bgd/style.css" media="s creen" rel="stylesheet" type="text/css" /> <!-- Conditional CSS --> <!--[if gte IE 9]> <style type="text/css"> .gradient { filter: none; } </style>
<![endif]--> <!-- CSS with Tumblr Codes --> <style type="text/css" media="screen"> /* If this option is selected, the theme will use a solid background ins tead of an image */ {block:IfNotSolidColourBackground} {block:IfNotBackgroundImage} body { background: {color:Solid Background} url(http://static.tumbl r.com/gmeghwp/wMUm4ynsa/neue_bg_repeat.jpg) top center; } #page-wrap { background: url(http://static.tumblr.com/gmeghwp/lEHm4ynsp/n eue_bg_top.jpg) no-repeat top center; } {/block:IfNotBackgroundImage} {block:IfBackgroundImage} body { background: {color:Solid Background} url({image:Background}) {block:IfNotRepeatBackground}no-repeat{/block:IfNotRepeatBackground} {block:If FixedBackground}fixed{/block:IfFixedBackground} top left; } {/block:IfBackgroundImage} {/block:IfNotSolidColourBackground} /* If this option is selected, the theme will use a solid background ins tead of an image */ {block:IfSolidColourBackground} body { background: {color:Solid Background}; } {/block:IfSolidColourBackground} </style> <script src="http://assets.tumblr.com/javascript/tumblelog.js?800" type="tex t/javascript"></script> <script src="http://static.tumblr.com/gmeghwp/0dGm4jlep/modernizr-2.5.3.min. js" type="text/javascript"></script> <script type="text/javascript" charset="utf-8"> var enableAudiostream = false; {block:IfAudioplayerEnable} enableAudiostream = true; {block:IfAudioplayerAutoplay} var enableAudiostreamAutoplay = true; {/block:IfAudioplayerAutoplay} {/block:IfAudioplayerEnable} var enableDisqus = false; {block:IfDisqusShortname} var enableDisqus = true; var disqusShortname = '{text:Disqus shortname}' {/block:IfDisqusShortname} var enableTwitter = false;
{block:Twitter} {block:IfNotHideLatestTweetsSection} enableTwitter = true; {/block:IfNotHideLatestTweetsSection} var twitterUsername = {JSTwitterUsername}; var twitterPostCount = '{text:Twitter post count}'; function recent_tweets(data){window.tweet_data=data;$(document.body) .trigger('twitter-data-ready');} {/block:Twitter} var enableFlickr = false; {block:IfFlickrID} enableFlickr = true; var flickrID = '{text:Flickr ID}'; var flickrPhotoCount = '{text:Flickr Photo Count}'; {/block:IfFlickrID} var enableInstagram = false; {block:IfInstagramAccessToken} enableInstagram = true; var instagramAccessToken = '{text:Instagram access token}'; var instagramPhotoCount = '{text:Instagram Photo Count}'; {/block:IfInstagramAccessToken} var totalBlogPages = '{TotalPages}'; </script> <!-- >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> --> <!-- FACEBOOK OPEN GRAPH --> <!-- >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>--> <meta property="og:site_name" content="{Title}"/> {block:PermalinkPage} <meta property="og:url" content="{Permalink}"/> <meta property="og:type" content="article"/> {block:Posts} {block:Text} {block:Title}<meta property= "og:title" content="{PlaintextTitle}"/>{/block:Title} <meta property="og:descripti on" content="{PlaintextBody}"/> {/block:Text} {block:Photo} <meta property="og:image" co ntent="{PhotoURL-500}"/> {block:Caption}<meta propert y="og:description" content="{PlaintextCaption}"/>{/block:Caption} {/block:Photo}
{block:Photoset} {block:Photos} <meta property="og:image" co ntent="{PhotoURL-500}"/> {/block:Photos} {block:Caption}<meta propert y="og:description" content="{PlaintextCaption}"/>{/block:Caption} {/block:Photoset} {block:Quote} <meta property="og:title" co ntent="{PlaintextQuote}"/> <meta property="og:descripti on" content="{PlaintextSource}"/> <meta property="og:image" co ntent="{PortraitURL-64}"/> {/block:Quote} {block:Link} <meta property="og:title" co ntent="{PlaintextName}"/> <meta property="og:descripti on" content="{PlaintextDescription}"/> <meta property="og:image" co ntent="{PortraitURL-64}"/> {/block:Link} {block:Chat} <meta property="og:title" co ntent="{PlaintextTitle}"/> <meta property="og:descripti on" content="{block:Lines}{block:Label}{Label}: {/block:Label}{Line} • {/bl ock:Lines}"/> <meta property="og:image" co ntent="{PortraitURL-64}"/> {/block:Chat} {block:Audio} <meta property="og:title" co ntent="{block:Artist}{Artist} - {/block:Artist}{block:TrackName}{TrackName}{/blo ck:TrackName}"/> <meta property="og:descripti on" content="{PlaintextCaption}"/> {block:AlbumArt}<meta proper ty="og:image" content="{AlbumArtURL}"/>{/block:AlbumArt} {/block:Audio} {block:Video} {block:Caption}<meta propert y="og:description" content="{PlaintextCaption}"/>{/block:Caption} {/block:Video} {block:Answer} <meta property="og:title" co ntent="{PlaintextQuestion}"/> <meta property="og:descripti on" content="{PlaintextAnswer}"/> <meta property="og:image" co ntent="{PortraitURL-64}"/> {/block:Answer}
{/block:Posts} {/block:PermalinkPage} {block:IndexPage} <meta property="og:title" content="{Title}"/ > <meta property="og:type" content="blog"/> <meta property="og:description" content="{Me taDescription}"/> <meta property="og:image" content="{Portrait URL-64}"/> {/block:IndexPage} <!-- SHARED --> <!-- >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> --> <!-- Custom CSS --> <style type="text/css" media="screen"> {CustomCSS} </style> <!-- Mandatory --> <link rel="alternate" type="application/rss+xml" href="{RSS}" /> <link rel="shortcut icon" href="{Favicon}" /> <!-- >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> --> </head> <body class="clearfix {block:IndexPage}index{/block:IndexPage} {block:PermalinkP age}permalink{/block:PermalinkPage} {block:IfAlternatePhotosetStyle}advanced-pho tosets{/block:IfAlternatePhotosetStyle} {block:Pagination}has-pagination{/block: Pagination} {block:IfScalePhotos}scale-photos{/block:IfScalePhotos} {block:IfInf initeScroll}infinite-scroll{/block:IfInfiniteScroll} pxu-free-theme"> <script type="text/javascript" src="http://platform.twitter.com/widgets.js"> </script> <!--[if lt IE 7]><p class=chromeframe>Your browser is <em>ancient!</em> <a h ref="http://browsehappy.com/">Upgrade to a different browser</a> or <a href="htt p://www.google.com/chromeframe/?redirect=true">install Google Chrome Frame</a> t o experience this site.</p><![endif]--> <div id="page-wrap" class="clearfix"> <div id="audiostream"> <span class="audiostream-toggle-view"><span class="audiostream-icon"></s pan></span> <div class="audiostream-cloaking-device closed"> <div class="audiostream-main-wrap"> <div class="audiostream-interface"> <div class="audiostream-interface-controls"> <span class="audiostream-show-now-playing disabled">Now Playing<span class="audiostream-icon"></span></span> <span class="audiostream-show-track-list active">Tracks< span class="audiostream-icon"></span></span> </div> <div class="audiostream-now-playing">
<p class="audiostream-now-playing-track"></p> <p class="audiostream-now-playing-artist"></p> <p class="audiostream-now-playing-album"></p> <div class="audiostream-base"> <div class="audiostream-progress"></div> </div> </div> <div class="audiostream-tracks"></div> </div> <div class="audiostream-controls"> <span class="audiostream-next"></span> <span class="audiostream-play paused"></span> <span class="audiostream-prev"></span> </div> </div> </div> </div> <header id="title" class="{block:IfHeaderImage}header-image{/block:IfHeaderI mage}"> {block:IfNotHeaderImage} <div id="title-wrap"> <h1><a href="/" title="{Title}">{Title}</a></h1> <span id="title-left"></span> <span id="title-right"></span> </div> {/block:IfNotHeaderImage} {block:IfHeaderImage} <div id="title-image"> <a href="/"><img src="{image:Header}"></a> </div><!-- #title-image --> {/block:IfHeaderImage} </header> <div id="container-wrap"> <div id="container-top"></div><!-- #container-top --> <div id="container" class="clearfix"> <section id="posts"> {block:Posts} <article id="{PostID}" class="post type-{PostType} {block:Photos et}type-photoset{/block:Photoset} clearfix" data-permalink-link="{Permalink}" da ta-post-type="{PostType}"> {block:IndexPage} <aside> <a class="post-icon" href="{Permalink}"></a> <ul class="share"> <li class="share-facebook"> <a class="ir" target="_blank" href="http://www.f acebook.com/sharer.php?u={Permalink}"> <span class="share-overlay"></span> Facebook </a> </li>
<li class="share-twitter"> <a class="ir" target="_blank" href="http://twitt er.com/home?status={text:Tweet tagline}: {Permalink}"> <span class="share-overlay"></span> Twitter </a> </li> <li class="share-google"> <a class="ir" target="_blank" href="https://plus .google.com/share?url={Permalink}"> <span class="share-overlay"></span> Google </a> </li> <li class="share-tumblr"> <a class="ir" target="_blank" href="{ReblogURL}" > <span class="share-overlay"></span> Tumblr </a> </li> </ul> </aside> <div class="track"></div><div class="track-glow"></div> {/block:IndexPage} {block:Answer} <div class="asker-avatar-wrap"> <img src="{AskerPortraitURL-96}"> <span class='asker'>{Asker}</span> </div><!-- .asker-avatar-wrap --> <div class="question-top"></div><!-- .question-top --> <div class="question"> <div class="question-wrap"> <h2>{lang:Asker asked 2}:</h2>{Question} </div><!-- .question-wrap --> </div><!-- .question --> <div class="question-bottom"></div><!-- .question-bottom --> <div class="rte clearfix"> {Answer} </div><!-- .rte --> {/block:Answer} {block:Video} <figure class="shadow"> {Video-500} </figure> {block:Caption} <figcaption class="rte clearfix">{Caption}</figcaption> {/block:Caption} {/block:Video} {block:Photo}
<figure> <div class="photo-wrap"> {block:IndexPage} <img src="{PhotoURL-500}" alt="{PhotoAlt}" class="sh adow"> {/block:IndexPage} {block:PermalinkPage} <img src="{PhotoURL-HighRes}" alt="{PhotoAlt}" class ="shadow"> {/block:PermalinkPage} <div class="icons"> <a class="view" rel="post-{PostID}" href="{Photo URL-HighRes}"><span class="zoom">Zoom</span></a> {block:Exif} <span class="info" style="display: block; "> Info <div class="exif"> <span class="arrow-up"></span> <table> <tbody> {block:Camera} <tr> <td colspan="2"> <span class="label">Came ra</span> <br>{Camera} </td> </tr> {/block:Camera} <tr> {block:ISO} <td> <span class="label">ISO< /span> <br>{ISO} </td> {/block:ISO} {block:Aperture} <td> <span class="label">Aper ture</span> <br>{Aperture} </td> {/block:Aperture} </tr> <tr> {block:Exposure} <td> <span class="label">Expo sure</span> <br>{Exposure} </td> {/block:Exposure} {block:FocalLength} <td> <span class="label">Foca
l Length</span> <br>{FocalLength} </td> {/block:FocalLength} </tr> </tbody> </table> </div> </span> {/block:Exif} </div> <a class="photo-overlay" href="{Permalink}"></a> {LinkOpenTag}{LinkCloseTag} </div><!-- .photo-wrap --> </figure> {block:Caption} <figcaption class="rte clearfix">{Caption}</figcaption> {/block:Caption} {/block:Photo} {block:Photoset} <figure class="photoset"> {block:IndexPage} {block:IfNotAlternatePhotosetStyle} <div class="photo-slideshow" data-layout="{PhotosetLayou t}"> {block:Photos} <div class="photo-data"> <div class="photo"> <img alt="{PhotoAlt}" src="{PhotoURL-500}" d ata-highres="{PhotoURL-HighRes}" {block:Exif}data-camera="{block:Camera}{Camera} {/block:Camera}" data-iso="{block:ISO}{ISO}{/block:ISO}" data-aperture="{block:A perture}{Aperture}{/block:Aperture}" data-exposure="{block:Exposure}{Exposure}{/ block:Exposure}" data-focal="{block:FocalLength}{FocalLength}{/block:FocalLength }"{/block:Exif}> </div> <div class="icons"> <a class="view" rel="post-{PostID}" href="{P hotoURL-HighRes}"><span class="zoom">Zoom</span></a> {block:Exif}<span class="info">Info</span>{/ block:Exif} </div> </div> {/block:Photos} </div><!-- close SLIDESHOW --> {/block:IfNotAlternatePhotosetStyle} {block:IfAlternatePhotosetStyle} {block:Photos} <div class="photo-wrap"> <img src="{PhotoURL-500}" alt="{PhotoAlt}" class="sh adow"> <a class="photo-overlay" href="{Permalink}"></a> {LinkOpenTag}{LinkCloseTag}
</div> {/block:Photos} {/block:IfAlternatePhotosetStyle} {/block:IndexPage} {block:PermalinkPage} {block:Photos} <div class="photo-wrap"> <img src="{PhotoURL-HighRes}" alt="{PhotoAlt}" class ="shadow"> <a class="photo-overlay" href="{PhotoURL-HighRes}">< /a> <div class="icons"> <a class="view" rel="post-{PostID}" href="{Photo URL-HighRes}"><span class="zoom">Zoom</span></a> {block:Exif} <span class="info" style="display: block; "> Info <div class="exif"> <table> <tbody> {block:Camera} <tr> <td colspan="2"> <span class="label">Came ra</span> <br>{Camera} </td> </tr> {/block:Camera} <tr> {block:ISO} <td> <span class="label">ISO< /span> <br>{ISO} </td> {/block:ISO} {block:Aperture} <td> <span class="label">Aper ture</span> <br>{Aperture} </td> {/block:Aperture} </tr> <tr> {block:Exposure} <td> <span class="label">Expo sure</span> <br>{Exposure} </td> {/block:Exposure} {block:FocalLength} <td> <span class="label">Foca l Length</span> <br>{FocalLength}
</td> {/block:FocalLength} </tr> </tbody> </table> <span class="arrow-down"></span> </div> </span> {/block:Exif} </div> </div> {/block:Photos} {/block:PermalinkPage} </figure> {block:Caption} <figcaption class="rte clearfix">{Caption}</figcaption> {/block:Caption} {/block:Photoset} {block:Quote} <figure> <div class="quote-top"></div> <div class="quote-body gradient"> <div class="quote-left"></div><!-- .quote-left --> <div class="quote-right"></div><!-- .quote-left --> {Quote} </div> <div class="quote-bottom"></div> </figure> {block:Source} <figcaption class="rte clearfix">{Source}</figcaption> {/block:Source} {/block:Quote} {block:Link} <h1 class="link-title"><a href="{URL}" target="{Target}">{Na me}</a><a href="{URL}" target="{Target}" class="go-to"></a></h1> {block:Description} <figcaption class="rte clearfix">{Description}</figcaption> {/block:Description} {/block:Link} {block:Text} {block:Title} <header> <h1><a href="{Permalink}">{Title}</a></h1> </header> {/block:Title} <div class="rte clearfix"> {Body} </div><!-- .rte --> {/block:Text} {block:Chat} {block:Title} <header>
<h1><a href="{Permalink}">{Title}</a></h1> </header> {/block:Title} <figure> <div class="chat-top"></div> <div class="chat-body gradient"> <div class="chat-left"></div><!-- .quote-left --> <div class="chat-right"></div><!-- .quote-left --> <ul class="lines clearfix"> {block:Lines} <li class="{alt} clearfix"> {block:Label} <div class="line-name">{Label} </div>{/block:Label} <p class="line-text" >{Line}</p> </li> {/block:Lines} </ul> </div> <div class="chat-bottom"></div> </figure>
{/block:Chat} {block:Audio} <figure> <div class="artwork-player"> {block:AlbumArt} <img class="artwork" src="{AlbumArtURL}"> {/block:AlbumArt} {block:AudioPlayer} <div class="audioplayer"> {AudioPlayerBlack} </div> {/block:AudioPlayer} </div><!-- .artwork-player --> <ul class="audio-details gradient"> {block:TrackName} <li> <h2>Track Name</h2> <h3><span>{TrackName}</span></h3> </li> {/block:TrackName} {block:Album} <li> <h2>Album</h2> <h3><span>{Album}</span></h3> </li> {/block:Album} {block:Artist} <li> <h2>Artist</h2>
<h3><span>{Artist}</span></h3> </li> {/block:Artist} </ul><!-- .audio-details --> </figure> {block:Caption} <figcaption class="rte clearfix">{Caption}</figcaption> {/block:Caption} {/block:Audio} {block:Date} <footer> <ul class="meta"> {block:RebloggedFrom} <li class="reblogged-from"> <a href="{ReblogParentURL}"> <span class="meta-glyph"></span> <em>via</em> {ReblogParentTitle} </a> </li> {/block:RebloggedFrom} <li class="date"> <a href="{Permalink}"> <span class="meta-glyph"></span> {ShortMonth} {DayOfMonth} </a> </li> {block:IfDisqusShortname} <li class="comments-count"> <a href="{Permalink}#disqus_thread"> 0 </a> </li> {/block:IfDisqusShortname} {block:NoteCount} <li class="notes-count"> <a href="{Permalink}#notes"> <span class="meta-glyph"></span> {NoteCount} </a> </li> {/block:NoteCount} {block:HasTags} <li class="tags {block:RebloggedFrom}short{/block:Re bloggedFrom}"> <span class="meta-glyph"></span> {block:Tags} <a class="tag" href="{TagURL}" title="More posts tagged: {URLSafeTag}">{Tag}</a> {/block:Tags} </li> {/block:HasTags} </ul> {block:PermalinkPage} <aside>
<a class="post-icon" href="{Permalink}"></a> <ul class="share"> <li class="share-facebook"> <a class="ir" target="_blank" href="http://w ww.facebook.com/sharer.php?u={Permalink}"> <span class="share-overlay"></span> Facebook </a> </li> <li class="share-twitter"> <a class="ir" target="_blank" href="http://t witter.com/home?status={text:Tweet tagline}: {Permalink}"> <span class="share-overlay"></span> Twitter </a> </li> <li class="share-google"> <a class="ir" target="_blank" href="https:// plus.google.com/share?url={Permalink}"> <span class="share-overlay"></span> Google </a> </li> <li class="share-tumblr"> <a class="ir" target="_blank" href="{ReblogU RL}"> <span class="share-overlay"></span> Tumblr </a> </li> </ul> </aside> {/block:PermalinkPage} </footer> {/block:Date} </article> {/block:Posts} {block:Pagination} <footer id="load-more"> <a id="load-more-icon" href="#"><div class="spinner"></div>< /a> <div id="pagination"> {block:PreviousPage} <a id="pag-prev" href="{PreviousPage}"></a> {/block:PreviousPage} {block:NextPage} <a id="pag-next" href="{NextPage}"></a> {/block:NextPage} </div><!-- #pagination --> </footer> {/block:Pagination} {block:PermalinkPage} {block:Posts}
{block:IfDisqusShortname} {block:Date} <div class="notes-container-top"></div> <div class="notes-container clearfix"> <script type="text/javascript">var disqus_url = "{Permalink} "; var disqus_title ="{block:PostTitle}{PostTitle}{/block:PostTitle}";</script> <div id="disqus_thread"></div> <script type="text/javascript"> (function() { var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true; dsq.src = 'http://{text:Disqus shortname}.disqus.com/em bed.js'; (document.getElementsByTagName('head')[0] || document.g etElementsByTagName('body')[0]).appendChild(dsq); })(); </script> <noscript>Please enable JavaScript to view the <a href="http ://disqus.com/?ref_noscript={text:Disqus shortname}">comments powered by Disqus. </a></noscript> <a href="http://disqus.com" class="dsq-brlink">blog comments powered by <span class="logo-disqus">Disqus</span></a> </div> <div class="notes-container-bottom"></div> {/block:Date} {/block:IfDisqusShortname} {block:PostNotes} <div class="notes-container-top"></div> <div class="notes-container clearfix"> <header class="clearfix"> <h2 id="notes-count">{NoteCountWithLabel}</h2> {block:RebloggedFrom}<a href="{ReblogParentURL}" title=" Notes via {ReblogParentTitle}">via {ReblogParentTitle}</a> {/block:RebloggedFrom } </header> {PostNotes} </div> <div class="notes-container-bottom"></div> {/block:PostNotes} {/block:Posts} {/block:PermalinkPage} {block:IfDisqusShortname} <script type="text/javascript"> var disqus_shortname = '{text:Disqus shortname}'; (function () { var s = document.createElement('script'); s.async = true; s.src = 'http://{text:Disqus shortname}.disqus.com/count.js '; (document.getElementsByTagName('HEAD')[0] || document.getEl ementsByTagName('BODY')[0]).appendChild(s); }());
</script> {/block:IfDisqusShortname} </section> <aside id="sidebar"> <section id="tools" class="clearfix"> <ul class="clearfix"> <li id="search"> <a id="search-toggle" href="#"></a> </li> <li id="search-field"> <form action="/search" method="get"> <input type="text" name="q" placeholder="{lang: Search} {Title}"/> <a class="clear ir"></a> </form> </li> <li id="random"><a href="/random" title="{lang:Random p ost}" class="ir">{lang:Random post}</a></li> <li id="archive"><a href="/archive" title"{lang:Browse the archive}" class="ir">{lang:Browse the archive}</a></li> <li id="rss"><a href="{RSS}" title="{lang:Get the RSS}" class="ir">{lang:Get the RSS}</a></li> </ul> </section> {block:ifNotHideAboutSection} <section id="" class="clearfix"> <header><h2></h2></header> <div id="description"> <div class="fb-like-box" data-href="https://www.faceboo k.com/BotaMedoNele" data-width="292" data-show-faces="true" data-stream="false" data-show-border="false" data-header="true"></div> <a href=""><img src="http://24.media.tumblr.com/0af8576 4e4880c838b16de7162fbf811/tumblr_mo0rmfONOr1rjkv92o1_400.png"></a><a href="http: //botamedonele.tumblr.com/tagged/Analises"><img src="http://24.media.tumblr.com/ 7a3907ec556726cb8d3955a2709e72fb/tumblr_mmclcfdfZC1rjkv92o4_400.jpg"></a><a href ="http://botamedonele.tumblr.com/tagged/Episodios"><img src="http://24.media.tum blr.com/d163ce576becc1f1b575430e6b43304e/tumblr_ml0za8pvQ91rjkv92o1_400.jpg"></a ><a href="http://botamedonele.tumblr.com/tagged/Games"><img src="http://24.media .tumblr.com/6cbb350b0e4e7833a2a73d2e0729422e/tumblr_mmclcfdfZC1rjkv92o1_400.jpg" ><a href="http://botamedonele.tumblr.com/tagged/Bizarro"><img src="http://24.med ia.tumblr.com/29a0ca454a77edcb2ada9828ac15cf5c/tumblr_mmclcfdfZC1rjkv92o3_400.jp g"><a href="http://botamedonele.tumblr.com/tagged/Contos"><img src="http://25.me dia.tumblr.com/366f475a315983b97a29f9a84a24cb68/tumblr_mmcm87NlSt1rjkv92o1_400.j pg"><a href="http://botamedonele.tumblr.com/tagged/Girafa"><img src="http://25.m edia.tumblr.com/6d758082c452bd490e2a71db3710e3d9/tumblr_ml0uhdOOZg1rjkv92o1_400. jpg"><a href="http://botamedonele.tumblr.com/tagged/Avestruz"><img src="http://2 5.media.tumblr.com/d5cab8a75fbedc026d24ca3fff31ba61/tumblr_ml0vohUffY1rjkv92o1_4 00.jpg"><a href=""><img src="http://25.media.tumblr.com/c73f463187ec1b4639f4605e 7261d7bc/tumblr_mo39f99RtE1rjkv92o2_400.png"></a {block:IfAvatarImage} <div id="avatar-wrap"> <a id="avatar" href="/"><img src="{image:Avatar}">< /a> </div><!-- #avatar --> {/block:IfAvatarImage}
{block:Description}{Description}{/block:Description} </div><!-- #description --> </section> {/block:ifNotHideAboutSection} <section id="links" class="clearfix {block:AskEnabled}has-ask{ /block:AskEnabled} {block:SubmissionsEnabled}has-submit{/block:SubmissionsEnable d} {block:HasPages}has-pages{/block:HasPages}"> <ul class="clearfix"> {block:AskEnabled}<li><a href="/ask"><span class="glyph "></span>{AskLabel}</a></li>{/block:AskEnabled} {block:SubmissionsEnabled} <li><a href="/submit"><span class="glyph"></span>{SubmitLabel}</a></li>{/block:SubmissionsEnabled} {block:HasPages} {block:Pages} <li><a href="{URL}"><span class="glyph"></span>{Label}< /a></li> {/block:Pages} {/block:HasPages} </ul> </section> <section id="connect" class="clearfix"><img src="http://24.medi a.tumblr.com/3a62dcd4a5cb520922c644d4b1c4fe43/tumblr_mo39f99RtE1rjkv92o1_400.png " <header><h2>{block:English}{/block:English}{block:NotEnglis h}{lang:Navigate}{/block:NotEnglish}</h2></header> <ul> {block:IfDribbbleURL}<li><a id="soc-dribbble" cla ss="ir" href="{text:Dribbble URL}">Dribbble</a></li> {/block:IfDribbbleUR L} {block:IfYoutubeURL}<li><a id="soc-youtube" cla ss="ir" href="{text:Youtube URL}">Youtube</a></li> {/block:IfYoutubeURL } {block:IfVimeoURL}<li><a id="soc-vimeo" cla ss="ir" href="{text:Vimeo URL}">Vimeo</a></li> {/block:IfVimeoURL} {block:IfTwitterURL}<li><img src="http://farm4.staticfl ickr.com/3792/8982238162_54554d02c8_o.png" class="ir" href="{text:Twit ter URL}"></a></li> {/block:IfTwitterURL} {block:IfFacebookURL}<li><img src="http://farm3.staticf lickr.com/2849/8982240022_1b9d8608d4_o.png" class="ir" href="{text:Faceboo k URL}"></a></li> {/block:IfFacebookURL} {block:IfSkypeURL}<li><a id="soc-skype" cla ss="ir" href="{text:Skype URL}">Skype</a></li> {/block:IfSkypeURL} {block:IfRSSURL}<li><img src="http://farm4.staticflickr .com/3672/8981047803_f2878ddb73_o.png" class="ir" href="{text:RS S URL}"></a></li> {/block:IfRSSURL} {block:IfLastFMURL}<li><a id="soc-lastfm" cla ss="ir" href="{text:Last FM URL}">Last FM</a></li> {/block:IfLastFMURL} {block:IfStumbleuponURL}<li><a id="soc-stumbleupon" cla ss="ir" href="{text:Stumbleupon URL}">Stumbleupon</a></li> {/block:IfStumbleupo nURL} {block:IfRedditURL}<li><a id="soc-reddit" cla ss="ir" href="{text:Reddit URL}">Reddit</a></li> {/block:IfRedditURL} {block:IfGoogleURL}<li><a id="soc-google" cla ss="ir" href="{text:Google URL}">Google</a></li> {/block:IfGoogleURL} {block:IfFlickrURL}<li><a id="soc-flickr" cla
ss="ir" href="{text:Flickr URL}">Flickr</a></li>
{/block:IfFlickrURL}
{block:IfFoursquareURL}<li><a id="soc-foursquare" cla ss="ir" href="{text:Foursquare URL}">Foursquare</a></li> {/block:IfFoursquare URL} {block:IfRdioURL}<li><a id="soc-rdio" cla ss="ir" href="{text:Rdio URL}" >Rdio</a></li> {/block:IfRdioURL} {block:IfInstagramURL}<li><a id="soc-instagram" cla ss="ir" href="{text:Instagram URL}">Instagram</a></li> {/block:IfInstagramU RL} {block:IfPinterestURL}<li><a id="soc-pinterest" cla ss="ir" href="{text:Pinterest URL}">Pinterest</a></li> {/block:IfPinterestU RL} {block:IfGitHubURL}<li><a id="soc-github" cla ss="ir" href="{text:Github URL}">Github</a></li> {/block:IfGitHubURL} {block:IfSvpplyURL}<li><a id="soc-svpply" cla ss="ir" href="{text:Svpply URL}">Svpply</a></li> {/block:IfSvpplyURL} {block:IfSoundcloudURL}<li><a id="soc-soundcloud" cla ss="ir" href="{text:Soundcloud URL}">Soundcloud</a></li> {/block:IfSoundcloud URL} </ul> </section> {block:IndexPage} {block:IfDisplayFollowing} {block:Following} <section id="following" class="clearfix"> <header><h2>{lang:Following}</h2></header> <ul> {block:Followed} <li> <a href="{FollowedURL}" title="{FollowedTitle} by { FollowedName}"><img src="{FollowedPortraitURL-40}"></a> <a class="portrait-overlay" href="{FollowedURL}"></ a> <div class="tooltip clearfix"> <a class="tooltip-avatar" href="{FollowedURL}" title="{FollowedTitle} by {FollowedName}"><img src="{FollowedPortraitURL-64}"></ a> <div class="tooltip-info"> <h3>{FollowedTitle}</h3> <em>by</em> <a href="{FollowedURL}">{Follow edName}</a> </div><!-- .tooltip-info --> </div><!-- .tooltip-body --> </li> {/block:Followed} <li class="load-more" data-start-at="0"></li> </ul> </section> {/block:Following} {/block:IfDisplayFollowing} {block:IfInstagramAccessToken} <section id="instagram" class="clearfix"> <header><h2>Instagram</h2><a class="glyph" href="/"></a></h eader> </section> {/block:IfInstagramAccessToken}
{block:IfFlickrID} <section id="flickr" class="clearfix"> <header><h2>Flickr</h2><a class="glyph" href="http://www.fl ickr.com/photos/{text:Flickr ID}/"></a></header> </section> {/block:IfFlickrID} {block:Twitter} {block:ifNotHideLatestTweetsSection} <section id="twitter" class="clearfix"> <header><h2>{lang:Latest Tweets}</h2><a class="glyph" href= "http://www.twitter.com/{TwitterUsername}"></a></header> <article id="tweet-area"> </article> </section> {/block:ifNotHideLatestTweetsSection} {/block:Twitter} {block:IfDisplayLikes} {block:Likes} <section id="likes-wrap" class="clearfix"> <header><h2>{lang:Likes}</h2><a class="glyph" href="http:// www.tumblr.com/liked/by/{Name}"></a></header> <!-TUTORIAL: If you want to change the number of likes displayed in your theme, you can change the "limit" option to a number between 1 and 10 --> {Likes limit="5" summarize="100" width="290"} </section> {/block:Likes} {/block:IfDisplayLikes} {/block:IndexPage} </aside> <a id="" href="http://botamedonele.tumblr.com/" title="To Tumblr, D ark Pixel Union" class="ir">To Tumblr, Love Pixel Union</a> </div><!-- #container --> <div id="container-bottom"></div><!-- #container-top --> </div><!-- #container-wrap --> </div><!-- #main --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js " type="text/javascript"></script> <script src="http://static.tumblr.com/gmeghwp/zvjlvwfbn/view.js?auto" type=" text/javascript"></script> <script src="http://static.tumblr.com/7szwxy7/agUmk0x9a/script.js" type="t ext/javascript"></script> {block:Twitter} <script type="text/javascript" src="/tweets.js"></script> {/
block:Twitter} <script type="text/javascript" charset="utf-8"> tumblrNotesInserted = function(notes_html) { $('.notes .note:not(.processed) img').each(function(i){ var note = $(this).parent().parent(); var avaurl = $(this).attr("src"); avaurl = avaurl.replace('16.gif','64.gif'); avaurl = avaurl.replace('16.png','64.png'); avaurl = avaurl.replace('16.jpg','64.jpg'); $(this).attr('src', avaurl).parent().addClass('avata r-wrap'); note.append($('<span class="ir note-glyph"></span>') ).addClass('processed'); }); $('.more_notes_link').prepend($('<div>',{'class':'more-notes -icon'})); } </script> {block:IfGAPropertyID} <script> var _gaq=[['_setAccount','{text:GA Property ID}'],['_trackPageview'] ]; (function(d,t){var g=d.createElement(t),s=d.getElementsByTagName(t)[ 0]; g.src=('https:'==location.protocol?'//ssl':'//www')+'.google-analyti cs.com/ga.js'; s.parentNode.insertBefore(g,s)}(document,'script')); </script> {/block:IfGAPropertyID} <script> var themeTitle = "Fluid Neue Theme"; var url = "http://fluid-theme.pixelunion.net"; (function() { var pxu = document.createElement('script'); pxu.type = 'text/javascript' ; pxu.async = true; pxu.src = 'http://cdn.pixelunion.net/customize/pxucm.js'; var isCustomize = (window.location.href.indexOf('/customize/') >= 0) ? t rue: false; var isDemo = (window.location.href.indexOf(url) >= 0) ? true: false; (isCustomize || isDemo) && ((document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(pxu)); })(); </script> <!-- Google Code for Sale Conversion Page --> <!-- =============================================== --> <script type="text/javascript"> var pxuConversionLabel = "ex5HCJmipgIQ58Wg4gM"; var pxuDemoURL = "fluid-theme.pixelunion.net"; var pxuIsDemo = (window.location.href.indexOf(pxuDemoURL) != -1);
var pxuTriggerConversion = (document.referrer.indexOf(pxuConversionL abel) != -1); if (pxuTriggerConversion && !pxuIsDemo) { /* <![CDATA[ */ var google_conversion_id = 1011360487; var google_conversion_language = "en"; var google_conversion_format = "3"; var google_conversion_color = "ffffff"; var google_conversion_label = pxuConversionLabel; var google_conversion_value = 40; /* ]]> */ } </script> <script type="text/javascript" src="http://www.googleadservices.com/ pagead/conversion.js"> </script> <noscript> <div style="display:inline;"> <img height="1" width="1" style="border-style:none;" alt="" src="http://www.googleadservices.com/pagead/conversion/1011360487/?value =40&label=ex5HCJmipgIQ58Wg4gM&guid=ON&script=0"/> </div> </noscript> <!-- =============================================== --> <!-- =============================================== --> </body> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/pt_BR/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> </html> <script language="JavaScript"> // FHS Text Counter var height = '52'; document.write('<script src="http://s1.freehostedscripts.net/ocount.php?site=ID2 096964&s=1&h=' + height + '&name=Medroso"><\/script>'); </script>
Вам также может понравиться
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (399)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (894)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (265)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (344)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (119)
- ProCamera Manual enДокумент75 страницProCamera Manual enJorgeluizjkОценок пока нет
- Smena ManualДокумент2 страницыSmena Manualdobosgy100% (1)
- B&W FILM AND PAPER CHARACTERISTICSДокумент4 страницыB&W FILM AND PAPER CHARACTERISTICSTrisha Joy Serdoncillo LuibОценок пока нет
- Evaluation Testing of Computed Radiography SystemsДокумент7 страницEvaluation Testing of Computed Radiography Systemskirim mammoОценок пока нет
- PORSCHE DESIGN HUAWEI MATE RS User Guide - (NEO-L29, EMUI 12.0 - 01, En-Us)Документ48 страницPORSCHE DESIGN HUAWEI MATE RS User Guide - (NEO-L29, EMUI 12.0 - 01, En-Us)jeenamishal1984Оценок пока нет
- ASTM E1815-01 - Classification of Film Systems For Industrial RadiographyДокумент6 страницASTM E1815-01 - Classification of Film Systems For Industrial RadiographyMelissa SammyОценок пока нет
- Criminalistics Review Questions 2Документ12 страницCriminalistics Review Questions 2hukai_09100% (8)
- EOS1D MarkIV Brochure PDFДокумент13 страницEOS1D MarkIV Brochure PDFFekadu ErkoОценок пока нет
- Jonan Mini MeterДокумент7 страницJonan Mini Metersoldatbr4183Оценок пока нет
- PEN EE Models DiferenceДокумент2 страницыPEN EE Models DiferenceDentobiasОценок пока нет
- Chinon cp-7mДокумент36 страницChinon cp-7mDavid A Hatfield100% (1)
- Basic Settings Mobile Photography Slide Presentation PDFДокумент11 страницBasic Settings Mobile Photography Slide Presentation PDFShakirah ProОценок пока нет
- Crmlts 22 Pre TestДокумент2 страницыCrmlts 22 Pre TestJen PaezОценок пока нет
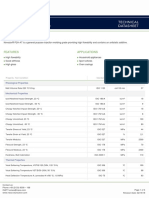
- Novodur P2H-ATДокумент3 страницыNovodur P2H-ATavinashchauhan2695Оценок пока нет
- CV:31A Vibration Meter User ManualДокумент43 страницыCV:31A Vibration Meter User Manualjuan pablo olivadotiОценок пока нет
- Voyager 2017 2018Документ176 страницVoyager 2017 2018Tufan MaityОценок пока нет
- Ilford Pan F PlusДокумент6 страницIlford Pan F PlusPabloMartinezОценок пока нет
- Langfords Basic Photography The Guide For Serious Photographers 10th Edition Ebook PDFДокумент62 страницыLangfords Basic Photography The Guide For Serious Photographers 10th Edition Ebook PDFdonna.groves662100% (40)
- AKASO Brave 4 User ManualДокумент31 страницаAKASO Brave 4 User ManualAzmiManNorОценок пока нет
- Vrayforc4D Physical Camera - : A Rough Guide For Architectural RenderingДокумент4 страницыVrayforc4D Physical Camera - : A Rough Guide For Architectural RenderingjohnautodidacteОценок пока нет
- FORENSIC PHOTOGRAPHY With Lesson PlanДокумент13 страницFORENSIC PHOTOGRAPHY With Lesson PlanJasper EstevesОценок пока нет
- Sekonic L-358Документ2 страницыSekonic L-358lydsonewordОценок пока нет
- Photography Exposure Triangle Cheat SheetДокумент1 страницаPhotography Exposure Triangle Cheat SheetNabil RocketroОценок пока нет
- Cummins DQGAB 1500 KW SubmittalДокумент82 страницыCummins DQGAB 1500 KW SubmittalWilliam Valer HОценок пока нет
- Nikon D850 BrochureДокумент47 страницNikon D850 BrochureAlexandru Toncu100% (1)
- Nissin Di866 Flash User ManualДокумент11 страницNissin Di866 Flash User ManualJulienBarratОценок пока нет
- Casio Ex-Z5 PDFДокумент42 страницыCasio Ex-Z5 PDFboroda2410Оценок пока нет
- Tablas de Equivalencias Iso12100 - 2010 y Anteriores - EN ISO 12100 PDFДокумент17 страницTablas de Equivalencias Iso12100 - 2010 y Anteriores - EN ISO 12100 PDFMariano SpiniОценок пока нет
- Professional Film Data GuideДокумент65 страницProfessional Film Data GuidefontapОценок пока нет
- Kodak Easyshare C763 Zoom Digital Camera: User'S GuideДокумент63 страницыKodak Easyshare C763 Zoom Digital Camera: User'S GuideHugo Vázquez BartelsОценок пока нет