Академический Документы
Профессиональный Документы
Культура Документы
Guia N1 - Proyectos Web - HTML
Загружено:
joselo27Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Guia N1 - Proyectos Web - HTML
Загружено:
joselo27Авторское право:
Доступные форматы
I.S.T. “F.P.G.V.
”
Computación e Informática Curso: Proyectos Web
GUÍA DE LABORATORIO N° 01
OBJETIVOS: Conocer el funcionamiento de la Web, los diferentes lenguajes para el desarrollo de Paginas Web,
iniciando con HTML en un editor de texto básico (sugerido: Notepad++)
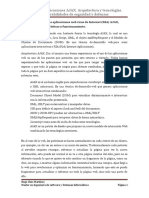
1. Funcionamiento de la WEB
La Web funciona siguiendo el modelo cliente-
servidor. Existe un servidor, que es quien presta el
servicio, y un cliente, que es quien lo recibe.
2. Introducción a HTML
Un documento HTML comienza con la etiqueta
<html> , y termina con </html>.
Dentro del documento hay dos zonas bien
diferenciadas: el encabezamiento, delimitado por <HEAD> y</HEAD>, que sirve para definir diversos valores
válidos en todo el documento.
Y el cuerpo, delimitado por <BODY> y </BODY>, donde reside la información del documento.
<HTML>
Encabezado <HEAD>
<TITLE>Título del documento</TITLE>
</HEAD>
<BODY>
Cuerpo Texto del documento
</BODY>
</HTML>
A continuación veremos algunos ejemplos, los cuales serán creados en un editor de textos básico como el bloc de
Notas, se sugiere el NotePad++ que es especial para editar archivos HTML, PHP, etc.
1. Tablas básicas: tabla.html 2. Tablas extendidas: tablaavanzada.html
<HTML> <HTML>
<HEAD> <HEAD>
<TITLE>Ejemplo 2</TITLE> <TITLE>Ejemplo 3</TITLE>
</HEAD> </HEAD>
<BODY> <BODY>
<H1>Tablas básicas</H1> <H1>Tablas avanzadas</H1>
<TABLE BORDER="1"> <TABLE WIDTH="50%" BORDER="1" CELLSPACING="3"
<TR> CELLPADDING="2">
<TH>Cabecera 1</TH> <TR>
<TH>Cabecera 2</TH> <TD COLSPAN="2"
<TH>Cabecera 3</TH> ALIGN="right">Dato 1</TD>
</TR> <TD>Un texto cualquiera</TD>
<TR> <TD ROWSPAN="2">Dato 3</TD>
<TD>Dato 1</TD> </TR>
<TD>Dato 2</TD> <TR>
<TD>Dato 3</TD> <TD>Dato 4</TD>
</TR> <TD>Dato 4</TD>
<TR> <TD ALIGN="center">Dato 5
<TD>Dato 4</TD> </TD>
<TD>Dato 5</TD> </TR>
<TD>Dato 6</TD> </TABLE>
</TR> </BODY>
</TABLE> </HTML>
</BODY>
</HTML>
3. Inclusión de Imágenes: imagenes.html
<HTML>
<HEAD>
<TITLE>Ejemplo 4</TITLE>
</HEAD>
<BODY>
Desarrollado por: José L. Ponce Segura www.redtacna.net Prac01 (1 de 2)
I.S.T. “F.P.G.V.”
Computación e Informática Curso: Proyectos Web
<H1>Imagenes</H1>
<IMG SRC="/graficos/imagen.jpg" WIDTH=140 HEIGHT=210 BORDER=0 ALT="Una imagen"
ALIGN="RIGHT">
<IMG SRC="/graficos/imagen.gif" WIDTH=140 HEIGHT=210 BORDER=3 ALT="Otro imagen;"
ALIGN="LEFT">
Un texto cualquiera.
</BODY>
</HTML>
4. Formularios Básicos: formulario.html
<HTML>
<HEAD>
<TITLE>Ejemplo 5</TITLE>
</HEAD>
<BODY>
<H1>Formularios</H1>
<FORM ACTION=mailto:unaprueba METHOD="POST">
<INPUT TYPE="text" NAME="nombre"><BR>
<INPUT TYPE="submit"><INPUT TYPE="Reset">
</FORM>
</BODY>
</HTML>
5. Formularios Básicos: extensión.html 6. Campos de Selección: campos.html
<HTML> <HTML>
<HEAD> <HEAD>
<TITLE>Ejemplo 6</TITLE> <TITLE>Ejemplo 7</TITLE>
</HEAD> </HEAD>
<BODY> <BODY>
<H1>Formularios</H1> <H1>Formularios</H1>
<FORM ACTION="mailto:unaprueba" <FORM ACTION="mailto:unaprueba"
METHOD="POST"> METHOD="POST">
Texto: <INPUT TYPE="text" <SELECT NAME="Colores" MULTIPLE>
NAME="nombre"><BR> <OPTION
Password: <INPUT TYPE="password" VALUE="r">Rojo</OPTION>
NAME="contra"><BR> <OPTION
Sexo:<INPUT TYPE="radio" VALUE="g">Verde</OPTION>
NAME="boton1" VALUE="1"> Hombre <OPTION
<INPUT TYPE="radio" VALUE="b">Azul</OPTION>
NAME="boton1" </SELECT>
VALUE="2">Mujer<BR> <BR><BR>
Vehiculo:<INPUT TYPE="checkbox" <SELECT NAME="Colores" SIZE="1">
NAME="Moto" VALUE="Si">Moto <OPTION
<INPUT TYPE="checkbox" VALUE="r">Rojo</OPTION>
NAME="Coche" VALUE="" <OPTION
CHECKED>Coche VALUE="g">Verde</OPTION>
<BR><BR> <OPTION
<INPUT TYPE="submit"><INPUT VALUE="b">Azul</OPTION>
TYPE="Reset"> </SELECT>
</FORM> <BR><BR>
</BODY> <INPUT TYPE="submit"><INPUT
</HTML> TYPE="Reset">
</FORM>
</BODY>
</HTML>
Desarrollado por: José L. Ponce Segura www.redtacna.net Prac01 (2 de 2)
Вам также может понравиться
- FORMULARIOS EjemplosДокумент6 страницFORMULARIOS EjemplosMiguel BernuyОценок пока нет
- Programacion WebДокумент11 страницProgramacion WebSantos EduardoОценок пока нет
- Ejercicios de Tablasn HTMLДокумент2 страницыEjercicios de Tablasn HTMLArmandoVillavicencioCalcinaОценок пока нет
- HTMLДокумент2 страницыHTMLKopito lolОценок пока нет
- 1° MedioДокумент16 страниц1° MedioJosé Pérez SánchezОценок пока нет
- Guia HTMLДокумент5 страницGuia HTMLDavid MedinaОценок пока нет
- SEMANA2Документ14 страницSEMANA2Martinez PalaciosОценок пока нет
- Ejercicios Básicos Ii: Ejercicio 1Документ8 страницEjercicios Básicos Ii: Ejercicio 1LETTYОценок пока нет
- Introduccion A HTML CSS JavascriptДокумент23 страницыIntroduccion A HTML CSS JavascriptFrancisco Herrera GarcíaОценок пока нет
- Guion HTMLДокумент2 страницыGuion HTMLteslaelectro43Оценок пока нет
- Nuevo 1Документ4 страницыNuevo 1Kopito lolОценок пока нет
- UntitledДокумент3 страницыUntitledpakotonesОценок пока нет
- Ejemplos Unidad6Документ7 страницEjemplos Unidad6gerardo rios serranoОценок пока нет
- HTML PracticasДокумент13 страницHTML PracticasJorge Armando LLerena RojasОценок пока нет
- HTMLДокумент49 страницHTMLRocio SorianoОценок пока нет
- HTMLДокумент4 страницыHTMLSuárez Hernández Ángel elianОценок пока нет
- Como Crear Una Pagina Web Usando Bloc de NotasДокумент2 страницыComo Crear Una Pagina Web Usando Bloc de NotasHector Mujica100% (1)
- T2 Resumen Apps Web Libro-HTMLДокумент9 страницT2 Resumen Apps Web Libro-HTMLalvaromiticoОценок пока нет
- Tabla de Bingo Con Numeros AleatoriosДокумент11 страницTabla de Bingo Con Numeros AleatoriosLaddy Martha Rojas RománОценок пока нет
- MaquetacionДокумент4 страницыMaquetacionJhonathan Chaname VargasОценок пока нет
- ExamenДокумент4 страницыExamenAlex MartínОценок пока нет
- Ejercicios de HTMLДокумент3 страницыEjercicios de HTMLMargot FigueroaОценок пока нет
- 06 - Ejercicios de FormsДокумент10 страниц06 - Ejercicios de FormsanytrixОценок пока нет
- UntitledДокумент6 страницUntitledMiguel Alejandro Jara GarciaОценок пока нет
- Etiquetas de ProgramacionДокумент5 страницEtiquetas de ProgramacionJulio Méndez LiendoОценок пока нет
- Ejercicio HTMLДокумент4 страницыEjercicio HTMLSeul JimenezОценок пока нет
- P 1 WebДокумент7 страницP 1 WebHugo GonzalezОценок пока нет
- Clase 4 GetPost PHPДокумент11 страницClase 4 GetPost PHPÊlîâš PûâčОценок пока нет
- ITIC PW T51 201200048 Act3Документ6 страницITIC PW T51 201200048 Act3Cristian Edd Valle GonzalezОценок пока нет
- Practica 300Документ8 страницPractica 300Mauricio AriasОценок пока нет
- INFORMATICAДокумент88 страницINFORMATICAJose Luis Moto GonzalezОценок пока нет
- Java Developer - Modulo II - Clase 1 - Ejercicios JSPДокумент5 страницJava Developer - Modulo II - Clase 1 - Ejercicios JSPneiljsmОценок пока нет
- Estructura de Sitio WebДокумент3 страницыEstructura de Sitio WebHÉCTOR ALEXIS HERNÁNDEZОценок пока нет
- Ejemplo SДокумент14 страницEjemplo SfuhrernknkОценок пока нет
- Analisis de Formulario en PHPДокумент11 страницAnalisis de Formulario en PHPTamara Carla NoriegaОценок пока нет
- Intro A PHP y MySQLДокумент26 страницIntro A PHP y MySQLAlejandro Sigfrido Cifuentes AlvarezОценок пока нет
- Ejemplos Con PHP y Mysql 34169Документ24 страницыEjemplos Con PHP y Mysql 34169Jhonathan Fernández TorresОценок пока нет
- Curso PHP Soluciones A Los Ejercicios Academia UseroДокумент16 страницCurso PHP Soluciones A Los Ejercicios Academia UseroJosé Luis Usero VílchezОценок пока нет
- Ta BLASДокумент4 страницыTa BLASViviana Tito RodríguezОценок пока нет
- VerrrrrrДокумент2 страницыVerrrrrrRuben ParedesОценок пока нет
- Hoja de Vida HTMLДокумент6 страницHoja de Vida HTMLancraffОценок пока нет
- PRACTICA DE HTML-ultimoДокумент44 страницыPRACTICA DE HTML-ultimoxxxelvisxxxОценок пока нет
- Clase 4 HTMLДокумент13 страницClase 4 HTMLjesus kingjiji AhОценок пока нет
- Insercion de Codigo PHPДокумент17 страницInsercion de Codigo PHPCarmen Gomez CanoОценок пока нет
- Practica 1Документ2 страницыPractica 1judith mamani torresОценок пока нет
- HTMLДокумент13 страницHTMLSergio Garcia GarciaОценок пока нет
- ScriptДокумент2 страницыScriptErick Imanol García SanchezОценок пока нет
- Practica #7 Pag WebДокумент6 страницPractica #7 Pag WebKikinОценок пока нет
- Exposicion HTMLДокумент20 страницExposicion HTMLLic Fabian Fierro MSCОценок пока нет
- Practicas CalificadasДокумент9 страницPracticas CalificadasHector Lopez SanchezОценок пока нет
- HTML - Tabla CombinadaДокумент1 страницаHTML - Tabla CombinadaJotaLRОценок пока нет
- Crea Un Documento HTML Con Un Editor de Texto Como NotepadДокумент4 страницыCrea Un Documento HTML Con Un Editor de Texto Como Notepadrodolfo cabralОценок пока нет
- Ejercicio de HTMLДокумент7 страницEjercicio de HTMLAlan Ismael Montes de Oca ArcosОценок пока нет
- Atajos en Emmet para Escribir Código HTMLДокумент6 страницAtajos en Emmet para Escribir Código HTMLGabrielJaimeGiraldoОценок пока нет
- Etiquetas HTMLДокумент6 страницEtiquetas HTMLGonzalo Delgado CrespoОценок пока нет
- Mario SaulДокумент24 страницыMario SaulandradejosesaulОценок пока нет
- EVIDENCIAS de Aprendizaje GUÍA 03Документ65 страницEVIDENCIAS de Aprendizaje GUÍA 03JORGE ARMANDO AVENDANO CHAPARROОценок пока нет
- Hoja de VidaДокумент4 страницыHoja de VidaEsteban BallesterosОценок пока нет
- Practica 6 - DelphiДокумент8 страницPractica 6 - Delphijoselo27Оценок пока нет
- Proyecto "Mejoramiento de La Producción Agropecuaria Recursos Naturales y Medio AmbienteДокумент32 страницыProyecto "Mejoramiento de La Producción Agropecuaria Recursos Naturales y Medio Ambientejoselo27Оценок пока нет
- Practica 7 - DelphiДокумент9 страницPractica 7 - Delphijoselo27Оценок пока нет
- Practica 4 - DelphiДокумент7 страницPractica 4 - Delphijoselo27Оценок пока нет
- Guia N5 - Proyectos Web - Consultas PHP y MySQLДокумент6 страницGuia N5 - Proyectos Web - Consultas PHP y MySQLjoselo27Оценок пока нет
- Practica 5 - DelphiДокумент4 страницыPractica 5 - Delphijoselo27100% (1)
- Laboratorio 7 - VB 2005Документ12 страницLaboratorio 7 - VB 2005joselo27Оценок пока нет
- Guia N3 - Proyectos Web - PHP CSS, JSДокумент8 страницGuia N3 - Proyectos Web - PHP CSS, JSjoselo27Оценок пока нет
- Guia N4 - Proyectos Web - MySQL y PHPДокумент4 страницыGuia N4 - Proyectos Web - MySQL y PHPjoselo27Оценок пока нет
- Guia N2 - Proyectos Web - PHPДокумент7 страницGuia N2 - Proyectos Web - PHPjoselo27Оценок пока нет
- Laboratorio 5 - VB 2005Документ11 страницLaboratorio 5 - VB 2005joselo27Оценок пока нет
- Parte IДокумент8 страницParte IleviPereZОценок пока нет
- Laboratorio 6 - VB 2005Документ6 страницLaboratorio 6 - VB 2005joselo27Оценок пока нет
- Laboratorio 4 - VB 2005Документ5 страницLaboratorio 4 - VB 2005joselo27Оценок пока нет
- Laboratorio 2 - VB 2005Документ7 страницLaboratorio 2 - VB 2005joselo27Оценок пока нет
- Laboratorio 3 - VB 2005Документ11 страницLaboratorio 3 - VB 2005joselo27Оценок пока нет
- Proyecto LideazgoДокумент20 страницProyecto LideazgoLady Espino BellidoОценок пока нет
- Origen y Evolución Del Lenguaje C Sharp - Trabajo FinalДокумент5 страницOrigen y Evolución Del Lenguaje C Sharp - Trabajo FinalJulio BonillaОценок пока нет
- Qué Es El Desarrollo WebДокумент2 страницыQué Es El Desarrollo WebJuan Andres Lopez MottaОценок пока нет
- 21 Motores de BASE DE DATOS MÁS UTILIZADAS POR LOS DESARROLLADORES-1Документ27 страниц21 Motores de BASE DE DATOS MÁS UTILIZADAS POR LOS DESARROLLADORES-1cartera de la rosaОценок пока нет
- Ejercitacion Introduccion A JavascriptДокумент2 страницыEjercitacion Introduccion A JavascriptJuana camposОценок пока нет
- DWEC01 Tarea 01Документ6 страницDWEC01 Tarea 01Félix MarínОценок пока нет
- Actividad OnlineДокумент19 страницActividad OnlineHugo Ruiz MartinezОценок пока нет
- Optimización Profunda en WordpressДокумент6 страницOptimización Profunda en WordpressRoger ReyesОценок пока нет
- EducappДокумент6 страницEducappEibar EibarОценок пока нет
- Programación Web (P1)Документ15 страницProgramación Web (P1)Jose Luis GonzalezОценок пока нет
- Guia JQuery IncesДокумент10 страницGuia JQuery IncesRicardo TilleroОценок пока нет
- Taller TecnologiaДокумент7 страницTaller TecnologiaLaura ChicaОценок пока нет
- Frontend y BackendДокумент20 страницFrontend y BackendAngel Armando GarridoОценок пока нет
- UD3-Caso Practico HTML5 CSS3 JavaScript Nivel1Документ8 страницUD3-Caso Practico HTML5 CSS3 JavaScript Nivel1Carlosxcrew0% (1)
- Desarrollo Plataformas MVCДокумент16 страницDesarrollo Plataformas MVCRandall CastilloОценок пока нет
- Métodos Inline y OutlineДокумент4 страницыMétodos Inline y OutlineCarlos CarrionОценок пока нет
- Jéssica Pozo Martín SignedДокумент2 страницыJéssica Pozo Martín SignedJessica Pozo MartinОценок пока нет
- Tutorial Bootstrap 3 - Introducción e Instalación - OpenWebinarsДокумент5 страницTutorial Bootstrap 3 - Introducción e Instalación - OpenWebinarsRogers Javier Acosta HerreraОценок пока нет
- Python - Introduccion A Tecnologia de La InformacionДокумент12 страницPython - Introduccion A Tecnologia de La Informacionkiyer1790maximoОценок пока нет
- 30 Dias Estudi An Do JavascriptДокумент228 страниц30 Dias Estudi An Do JavascriptVideos OnОценок пока нет
- Cómo Dibujar Un ÁrbolДокумент2 страницыCómo Dibujar Un ÁrbolPaola GalbariniОценок пока нет
- Fast P03 PDFДокумент115 страницFast P03 PDFMiassssОценок пока нет
- Act1 LENGPROG FIMEДокумент4 страницыAct1 LENGPROG FIMERicardo AldairОценок пока нет
- Eventos y Funciones Jquery 2Документ8 страницEventos y Funciones Jquery 2Sebas AbrilОценок пока нет
- JSONДокумент12 страницJSONHECTOR GUILLERMO AVALOS SILVAОценок пока нет
- Conceptos Básicos de Las Tecnologías Web PHP, JSP Y ASPДокумент4 страницыConceptos Básicos de Las Tecnologías Web PHP, JSP Y ASPZanyer Perez HernandezОценок пока нет
- Eq2 U4 Act01 PWB Isc EmaДокумент2 страницыEq2 U4 Act01 PWB Isc EmaAndres Escobar MonterañoОценок пока нет
- Pietro Fattorello. Programacion No Numerica. Unidad IДокумент12 страницPietro Fattorello. Programacion No Numerica. Unidad ImiyelkaОценок пока нет
- Examen Final Modulo 2Документ5 страницExamen Final Modulo 2Felipe Loaiza100% (1)
- Proyecto Integrador (182310413)Документ71 страницаProyecto Integrador (182310413)luis LopezОценок пока нет