Академический Документы
Профессиональный Документы
Культура Документы
Responsive Web Design
Загружено:
jucarlosph0 оценок0% нашли этот документ полезным (0 голосов)
22 просмотров46 страницАвторское право
© © All Rights Reserved
Доступные форматы
PDF, TXT или читайте онлайн в Scribd
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате PDF, TXT или читайте онлайн в Scribd
0 оценок0% нашли этот документ полезным (0 голосов)
22 просмотров46 страницResponsive Web Design
Загружено:
jucarlosphАвторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате PDF, TXT или читайте онлайн в Scribd
Вы находитесь на странице: 1из 46
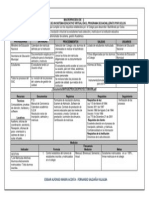
Diseo Web Adaptativo
Dispositivo mvil vs Dispositivo esttico
menor tamao
distraccin
ansiedad
prisa
falta de foco
mayor tamao
concentracin
tranquilidad
paciencia
en foco
SI TODO ES IMPORTANTE NADA ES
IMPORTANTE
Accesibilidad
Es el grado en el que todas las
personas pueden utilizar un objeto,
visitar un lugar o acceder a un servicio,
independiente de sus capacidades
fsicas, cognitivas y tcnicas.
Relacionado a Internet se refiere a
qu tan apto se encuentra el contenido
de un sitio para ser interpretado por
todos los usuarios, independientemente
de sus limitaciones fisiolgicas y
tecnolgicas.
Usabilidad
Facilidad con que las personas pueden utilizar una herramienta u
objeto fabricado por otras personas con el fin de alcanzar un
objetivo en concreto.
En el diseo Web, se refiere exclusivamente a que tan beneficiosa
es la experiencia de uso de una interfaz grfica interactiva.
Graceful Degradation
La degradacin elegante es la propiedad que habilita a un sistema
a seguir funcionando luego de haber ocurrido un error.
El decrecimiento del sistema es proporcional a la gravedad del
error.
Esta no es una propiedad exclusiva de las mquinas sino tambin
aplicada a las interfaces de usuarios y su capacidad para tolerar los
errores.
JAVASCRIPT NO OBSTRUCTIVO
NECESITAMOS PENSAR EN CMO USAR JAVASCRIPT CON
SENSIBILIDAD DE MANERA QUE NO EXCLUYAMOS A NADIE
DE NUESTRO SITIO WEB.
abcwin.abcdisegno.com jquerymobile.com
Progressive Enhancement
La mejora progresiva es una estrategia del diseo web que hace
hincapi en la accesibilidad de los sitios web, su semntica
HTML/CSS y las tecnologas de secuencias de comandos.
El objetivo es ir mejorando el aspecto y la funcionalidad de acuerdo
a las capacidades de los nuevos navegadores.
Chrome | Firefox IE7 | IE6 Sin estilos
EJEMPLOS
twitter.com
cargaygana.com (beta)
ARY8
CTING REPORT
ONBOWWG SU
nmarath nbombings
BEDTIONB
ONFIJTING REPORTS EME
BOMBING SUSPECT
WEDNESDAY. APRIL J7. 20J3
RWORW EMERGE
MEDIA QUERIES
w3.org/TR/css3-mediaqueries
IMGENES FLEXIBLES
img { max-width: l00%; }
APPLE
Qen7?e/
SELECCI
SELECCIAN SUB 20 EMPATO FRENTE
A LIVERPOOL; 0:0 LOS TI TULARES Y
1:1 LOS EU9LE NT ES EN EL
FOR CSO
SELECCIO
Qen7?e/
CONTENIDO FLUIDO
chambersjudd.com/calculator
UNIDADES TIPOGRFICAS
Usar medidas relativas y escalables em, ex, %
1 em = Medida por defecto del navegador
1 ex = Alto de la letra x de la fuente definida por
defecto en el navegador
100% = Medida por defecto del navegador
Sitio para hacer conversiones de pixeles a medidas
escalables = pxtoem.com
JAVASCRIPT
github.com/scottjehl/Respond/ code.google.com/p/css3-mediaqueries-js/
24ways.org/2011/conditional-loading-for-responsive-designs/
TEMPLATES
initializr.com
PREVISUALIZACIN
responsive.victorcoulon.fr
chrome.google.com/webstore/detail/user-agent-switcher-for-c/djflhoibgkdhkhhcedjiklpkjnoahfmg
COMENTARIOS FINALES
Crear un orden jerrquico del contenido
Disear exclusivamente las distintas resoluciones
Empezar por las resoluciones ms pequeas
Pensar el texto en funcin de su contenedor
Usar fuentes seguras para los dispositivos mviles
Finalmente hacer testing en varios dispositivos
Вам также может понравиться
- Evaluacion de Ensamblaje PDFДокумент2 страницыEvaluacion de Ensamblaje PDFjucarlosphОценок пока нет
- Cien CIAДокумент28 страницCien CIAjucarlosphОценок пока нет
- PHP PDFДокумент44 страницыPHP PDFjucarlosphОценок пока нет
- Disco DuroДокумент19 страницDisco DurojucarlosphОценок пока нет
- Ejercicios JS PDFДокумент1 страницаEjercicios JS PDFjucarlosphОценок пока нет
- La EmpresaДокумент15 страницLa EmpresajucarlosphОценок пока нет
- Examen Business IntelligenceДокумент3 страницыExamen Business IntelligencejucarlosphОценок пока нет
- Redes Sociales y Marketing PDFДокумент15 страницRedes Sociales y Marketing PDFjucarlosphОценок пока нет
- Evaluacion de Ensamblaje PDFДокумент2 страницыEvaluacion de Ensamblaje PDFjucarlosphОценок пока нет
- Dom PDFДокумент14 страницDom PDFjucarlosphОценок пока нет
- Dom PDFДокумент14 страницDom PDFjucarlosphОценок пока нет
- CSS FinalДокумент63 страницыCSS FinaljucarlosphОценок пока нет
- Dom PDFДокумент14 страницDom PDFjucarlosphОценок пока нет
- DigitalesДокумент9 страницDigitalesjucarlosphОценок пока нет
- Diferencias 7 y 8Документ11 страницDiferencias 7 y 8jucarlosphОценок пока нет
- Fuentes de Poder PDFДокумент22 страницыFuentes de Poder PDFjucarlosph0% (1)
- Boot PDFДокумент4 страницыBoot PDFjucarlosphОценок пока нет
- Windows 8Документ27 страницWindows 8jucarlosphОценок пока нет
- Windows 7Документ20 страницWindows 7jucarlosphОценок пока нет
- PlacasДокумент45 страницPlacasjucarlosphОценок пока нет
- Sistema OperativoДокумент12 страницSistema OperativojucarlosphОценок пока нет
- HtmlfiДокумент20 страницHtmlfijucarlosphОценок пока нет
- Diferencias 7 y 8Документ11 страницDiferencias 7 y 8jucarlosphОценок пока нет
- Procesadores PDFДокумент8 страницProcesadores PDFjucarlosphОценок пока нет
- Examen Business IntelligenceДокумент3 страницыExamen Business IntelligencejucarlosphОценок пока нет
- Plan Estrategico TIДокумент10 страницPlan Estrategico TIjucarlosphОценок пока нет
- Manual RoutersДокумент28 страницManual RoutersLuis Miguel DiazОценок пока нет
- SQLDinamicoДокумент4 страницыSQLDinamicomarozumОценок пока нет
- TDR SistemaДокумент11 страницTDR SistemaJorge Puga DelaCruzОценок пока нет
- Plantilla-normas-Apa-7ma-Edicion para Trabajos Academicos (1) (10) (Recuperado Automáticamente)Документ19 страницPlantilla-normas-Apa-7ma-Edicion para Trabajos Academicos (1) (10) (Recuperado Automáticamente)Lida Briggetth Cifuentes SuarezОценок пока нет
- Conversión de Una Expresión Regular en Un AFDДокумент7 страницConversión de Una Expresión Regular en Un AFDMilton RezeОценок пока нет
- Actividad 1 - Guía 3 PDFДокумент16 страницActividad 1 - Guía 3 PDFJoan RodríguezОценок пока нет
- Importancia Del Correo ElectronicoДокумент3 страницыImportancia Del Correo ElectronicocristianОценок пока нет
- Guia Configuraciones para El Uso de Sistemas de OSCE en Diversos NavegadoresДокумент11 страницGuia Configuraciones para El Uso de Sistemas de OSCE en Diversos Navegadoreszulema luyoОценок пока нет
- Formato de Hoja de VidaДокумент2 страницыFormato de Hoja de VidaVictor Janco CondoriОценок пока нет
- E 128Документ1 страницаE 128Daniel OrjedaОценок пока нет
- Clase de ExcelДокумент28 страницClase de ExcelJorge LOpezОценок пока нет
- Plan Estrategico AMOVДокумент32 страницыPlan Estrategico AMOVJuan Jose SalgadoОценок пока нет
- Division de PolinomiosДокумент3 страницыDivision de PolinomiosSaulAbreuОценок пока нет
- Los Unicos - Ejercicios de Arboles en Java 3Документ7 страницLos Unicos - Ejercicios de Arboles en Java 3Leonardo Aparicio MelchorОценок пока нет
- Caracterizacion de ProcesoproyectoДокумент1 страницаCaracterizacion de ProcesoproyectoEdgar Marin AcostaОценок пока нет
- Trabajo Final de RedesДокумент49 страницTrabajo Final de RedesRudy MartinezОценок пока нет
- Evaluacion - de - Producto Archivo Central 2Документ2 страницыEvaluacion - de - Producto Archivo Central 2karen leonОценок пока нет
- Centro de Transformacion de Intemperie Sobre ApoyoДокумент12 страницCentro de Transformacion de Intemperie Sobre ApoyoElisa Rojas GirettОценок пока нет
- Relé Electrónicos (EXPOSICIÓN)Документ36 страницRelé Electrónicos (EXPOSICIÓN)Ernesto GonzalezОценок пока нет
- Tesisdechurch TuringДокумент34 страницыTesisdechurch TuringFamilia GutierrezОценок пока нет
- CV. Daniel Esteban Leguizamo P.Документ3 страницыCV. Daniel Esteban Leguizamo P.scantuariasОценок пока нет
- Medios de Transmisión No GuiadosДокумент66 страницMedios de Transmisión No GuiadosyadiОценок пока нет
- Miriam - Venegas - Tarea S3Документ6 страницMiriam - Venegas - Tarea S3Comercial AmaroОценок пока нет
- Ortiz Perez - Sara Elena - M01S2Al3Документ9 страницOrtiz Perez - Sara Elena - M01S2Al3Sara Elena OrtizОценок пока нет
- Qué Es Un TierДокумент3 страницыQué Es Un TierOhami Yancul MillonesОценок пока нет
- Balanza HB43 - Especificacion PDFДокумент2 страницыBalanza HB43 - Especificacion PDFcristian orihuelaОценок пока нет
- Rev PCI 04 2013Документ148 страницRev PCI 04 2013jairok99Оценок пока нет
- Instructivo Modulo de Recategorizacion y AscensoДокумент19 страницInstructivo Modulo de Recategorizacion y AscensoIgnacio Soledispa PinОценок пока нет
- Analisis Hombre MaquinaДокумент2 страницыAnalisis Hombre MaquinaHector BonillaОценок пока нет
- Script NaturgyДокумент2 страницыScript NaturgyLucio MolinaОценок пока нет
- Circuitos Electricos I EspeДокумент6 страницCircuitos Electricos I EspeByron MotocheОценок пока нет
- Tema 9 - Sistemas Informáticos - Estructura, Elementos Componentes - OposinetДокумент72 страницыTema 9 - Sistemas Informáticos - Estructura, Elementos Componentes - OposinetxpradoОценок пока нет
- Procedimientos de Presentacion de DocumentosДокумент3 страницыProcedimientos de Presentacion de DocumentosJeremy AlfaroОценок пока нет