Академический Документы
Профессиональный Документы
Культура Документы
Group Assignment 2 - The Fivesome
Загружено:
api-2673997830 оценок0% нашли этот документ полезным (0 голосов)
32 просмотров50 страницОригинальное название
group assignment 2- the fivesome
Авторское право
© © All Rights Reserved
Доступные форматы
PPTX, PDF, TXT или читайте онлайн в Scribd
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате PPTX, PDF, TXT или читайте онлайн в Scribd
0 оценок0% нашли этот документ полезным (0 голосов)
32 просмотров50 страницGroup Assignment 2 - The Fivesome
Загружено:
api-267399783Авторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате PPTX, PDF, TXT или читайте онлайн в Scribd
Вы находитесь на странице: 1из 50
Assignment 2
Group Leader Satyaganesh A/L Sukumaran 0314328
Group Member Wong Lixian
0314200
Group Member
Wong Shaujin 0314437
Group Member
Marcus Yuen Jee Wern 0301900
Group Member
Cheah Li-Ying 0319298
The Fivesome
Awesome Website Interphase
Site Loading Time
Colours
Great Navigation Links
Introduction
Taking a website from zero to a few hundred or even a few
thousand visitors a month is not easy. The online world in
an attention economy.
Attention is finite, and therefore scarce. So if you want
people to pay attention to you, you need to earn it. -
McGuinness
But what makes your website stand
out?
CREATIVITY is the key to market your website and
make it outstanding. But at the same time it must be
effective.
Everyone value creativity differently as different people
has different interests.
An excellent website must be effective, innovative,
creative and attractive.
Based on the Article 1, it can be said that humans
tend to perceive their liking. In addition, humans
are able to recognize an object based on
experiences and observations in life.
According to (Cooper, 2013), it is said that no one
can predict or make any assumptions in life. This is
because there are many evidence that shows
things and events changes according to different
situations.
The more we have actually seen and used these
objects, the more deeply we understand what they
are and how they can be used.
Based on personal experience and third party
endorsement: helps in generalization for the
population.
We incorrectly predict odds
- How would the
person know the
customer would
win after 5 rounds?
- This is against all
probabilities as no
one can predict the
future assumptions
cannot predict
continuous and
permanent result.
We believe our memories more
than facts
Our memories are highly fallible and plastic. And
yet, we tend to subconsciously favour them over
objective facts.
Facts provides solid and concrete evidence as
compared to which are baseless.
Whenever possible, look at the facts. Examine the
data. Because facts are proven through expriments
Examples of Awesome &
Web Designs
This website is simple and user-friendly. The reason is
you can have an overview of a homepage rather than
scrolling up and down, the selection buttons are visible,
and the fonts can be easily read.
Homepage
In-text citation : bluezoom.bz
People
Pages
This site did
something
interesting, quirky
and fun way in the
People Pages by
using a rollover
image with cartoon
overlays.
In-text citation : Gilchrist C, 2013.
About
Us
Pages
This site has put a
visual timeline
rather than an
essay about their
company history,
their
achievements and
milestones.
In-text citation : Gilchrist C, 2013.
Useful Gamification
H&M site allows users to mix & match and try on with their
products by gamifying the process. They created a visual dressing
room and also a character to dress up them. So that users have an
idea of how they look like when they try on the products.
In-text citation : Gilchrist C, 2013.
These days Internet is part of most peoples life. Without
the internet, people would feel as if they are losing an
essential ingredient in their life.
According to (Temmel.M,nd), internet has changed
peoples lifestyle drastically whereby internet is involved
in almost everything in a human life.
However, there several issues that can be related to the flaws of
using internet. The biggest flaw yet is to ensure viewers do not
wait long to view the website.
Who doesnt like webpages that downloads fast? This would
definitely increase the satisfaction of the customers when they
feel and are comfortable with the efficiency of the webpage.
For example, lets say a webpage takes almost several minutes to
download and be loaded, people will be fed up and eventually
create a bad impression which may decrease the chances of a
webpage to serve its purpose.
Thus, the webpage creators and designers must come with an
appropriate, creative and innovative way to decrease the overall
size of the webpage in order to speed up the loading time.
Moreover, this problem of slow loading can become a major
concern through 3
rd
party endorsement whereby people starts
to talk bad about the slow service a webpage offers. This will
eventually delete all possible viewers to the webpage
According to the article itself, there is a way for viewers to
know if a particular webpage is slow or fast. This can be done
by a simple experiment.
For example, to test the speed of the webpage, just key in
any webpage you would like to visit and press the enter key.
Immediately hold your breath. Continue to hold your breath
until the webpage downloads. If by any circumstances you
need to inhale and the webpage has not loaded yet, this
evidence proves that the webpage is slow.
Example of how image and download
speed related to one another
Webhosting Talk,2014
Besides that, the article also suggested that a webpage should not be
larger than 50K. Furthermore, it is also suggested that 30K to be used.
30K is considered to be the best size for a webpage (Hall.R.H, nd).
There are several ways that can decrease a file size. These includes
augmenting graphics, using least possible quality (.jpg), balancing
smallest amount of colour(.gif) and ensuing web-coding principles
(Hall.R.H, nd).
According to the article, below are the recommendations to decrease a
webpage size to be at 30K:
Use graphic images from the range of 4-6K
216 is the ultimate web safe colour pallet as more colours used increases
image size
Usage of solid colours when designing images
The more colour, the higher the K. The higher the K value, the slower the
webpage speed.
How different image formats affects the webpage loading
time
There should be 2
column to
distinguish both
images clearly
The image is
pixelated
Storm.J,2014
Bad Webpage:
Yugop.com :
Background colour
white
Words too small
Font used is not
appropriate
Weird interphase
Relative slow
loading time
Black and red
colour not effective
to gain viewers
interest
Differences between good and bad
webpages
Nakamura.Y, 2007
Good Webpage: [Frost Collective.com] :
Clear and visible heading
Effective tabs
Appropriate font used
Webpage looks fun and exiting
Loading time was fast
Stimulates readers and viewers mind
Forest Collective, 2014
About Colors
Choosing the optimum colors when creating a website is
crucial as a perfect color palette is able to:
i. Communicate the message
ii. Strengthen the uniqueness of the idea
iii. Create brand awareness
Understanding Colors
There are few basic fundamentals of the color wheel to
select an effective color scheme in creating a website.
i. Primary colors basis of the color spectrum
ii. Secondary colors mixing of two primary colors
together
iii. Tertiary colors mix of primary and secondary colors
together
iv. Complementary color scheme color opposite each
other on the color wheel
Understanding Colors cont.
v. Split- complementary color
scheme variation of
complementary color scheme
vi. Analogous color scheme colors
next to each other
vii.Triadic color scheme colors
evenly spaced around the color
wheel
Color Wheel
Tools for color scheme
List of online tools to make life easier in color scheme
selection:
i. Kuler - https://color.adobe.com/create/color-wheel/
ii. ColorExplorer - http://www.colorexplorer.com/
iii. Check my Colors -
http://www.creativebloq.com/colour/tools-colour-
schemes-12121430
Browser-safe Color Palette
According to an article by Gary W. Priester, browser
safe palettes consist of 216 colors that display solid,
non-dithered and consistent color on any screen that
able to display at least 8-bit color (256 colors). This is
because only 216 out of the 256 colors can be display
exactly on all computers.
Example of Website with great color
schemes
In-text citation: Francis.C, 2013
Contrast
Important element to make attractive website
A good contrast depends on the choice of color selection
Value difference between the colors on the design - IMPORTANT
Value is how bright or dark the color is
White on white is no contrast cant see difference
To direct the audiences attention on something specific on the
design
Comparison Of Contrast
Good Contrast Bad Contrast
INTERACTIVE
MEDIA
Use of color difference with value
difference
Color used above:
High value blue font with low
value red background
INTERACTIVE
MEDIA
Use of color difference without
considering the value
difference
Color used above:
Medium value blue font with
medium value red background
Contrast cont.
Based on the comparison, two colors of the same value
will produce an effect known as vibrating. Viewers may
experience a pulsing effect that is very hard on the eye.
This scenario will affect the overall impression on the
website negatively.
Use of colors with value difference in producing contrast
is very important
Contrast Evaluation
Quick way to evaluate whether is it a good contrast is
to convert the entire thing into grey scale.
Good contrast is when the design still looks clear and
easy to read
Examples To Evaluate Contrast
Good Contrast Bad Contrast
Clear and easy to read
Little color difference between
text and background. Hard to
read
Website with Good Contrast
In-text citation: Frost collection 2014
Website with Bad Contrast
In-text citation: Davlin A. 2013
Key Points:
Ensure that all visitors have to enter your site from your home
page and move on to click on hyperlinks in an orderly fashion.
The name or logo of your company followed with a page name
should always be on top of every page in your web site that
would also be your link back to your home page. Hence, there
will be no guessing of what your web site does. According to
(Aragon. K, 2013) she said that visitors who visit your website
should be able to find what they are looking for in a few clicks.
In addition, people shouldnt have to think when looking at your
website. They must be able to just glance through and
understand what is going on.
You must always put links in context to provide visitors an
insight on where the link will lead them.
Usage of link titles is highly recommended where it improves the
navigation usability.
It is advisable to use blue for unvisited and purple for visited as
a color scheme in your web site in order for your navigation to
work well. This is because; people usually get confused with
other colors if it is too colorful.
At least two forms of navigational schemes should be provided
to your visitors as a form of alternatives to make sure they
understand your primary navigation. According to (Aragon. K,
2013) she also mentioned that, the web designer should give
people more than one way to get where they are heading. This
could be done by providing people various ways of finding the
information on your website and by making it easier for people
to search for information.
In-text citation: McLaughlin. D (2014).
A Website should provide navigations as such:
Differences between Good and Bad Websites Navigations
Bad Website Navigation
In-text citation: Lindstrom. R (2013).
No companys logo.
Navigation buttons
should be seen
horizontally on the
top.
The companys
header is too small
and should be
placed in the
middle.
Another Bad Website Navigation
In-text citation: Lindstrom. R (2013).
The font size is too
small.
There are too
many links of items
in the website.
Good Website Navigation
In-text citation: Sarah, Kahn. A (2010).
Headings are large and
very clear.
The color palette is soft
and clean which matches
the atmosphere of the
website.
Contact form is nicely
laid out.
The call-to-actions
buttons are large and
easy to find, read and
click.
Another Good Website Navigation
In-text citation: DigitasLBi Netherlands (2014).
Good arrangement of
navigation buttons.
There are categories
used to differentiate
products.
Suitable and clear font
size is used.
Reference List
Allan, D. (2014). Theory of the Color Wheel. [online] About.com.
Available at:
http://webclipart.about.com/od/Categories/ss/Theory-Of-The-
Color-Wheel_3.htm
Aragon. K, 2013, 6 Brain-dead Simple Ways to Improve Your
Websites Usability, [Online]. Available at:
http://www.kathrynaragon.com/improve-website-usability/
Avangate.com, (2014). Choosing the Right Colors for Your Web
Site. [online] Available at: http://www.avangate.com/avangate-
resources/article/color-web-site.htm
Beachy, W. (2007). Become a Master Designer: Rule Three:
Contrast, Contrast, Contrast | Go Media Creativity at Work.
[online] Gomedia.us. Available at:
http://gomedia.us/zine/tutorials/rule-three-contrast-contrast-
contrast/
Bluezoom.bz, (2014). Bluezoom. [online] [Available at:
http://bluezoom.bz]
Cooper, B. B. ( 2013). 8 Common Thinking Mistake Our Brains
Make Everyday and How to Prevent Them. Available from
:http://blog.bufferapp.com/thinking-mistakes-8-common-
mistakes-in-how-we-think-and-how-to-avoid-them
Reference List Cont.
Creativebloq.com, (2014). The 28 best tools for
choosing a colour scheme | Graphic design | Creative
Bloq. [online] Available at:
http://www.creativebloq.com/colour/tools-colour-
schemes-12121430
Davlin, A. (2013). Color Combinations from Hell - Death
Sentence for Your Designs. [online] Design Web Kit.
Available at: http://designwebkit.com/web-and-
trends/color-combinations-hell-death-sentence-designs/
DigitasLBi Netherlands, 2014, Oneill, [Online] Awwards.
Available at: http://www.awwwards.com/best-
websites/o-neill
Frost Collective,2014, Frost [Available at:
http://www.frostcollective.com.au/ ]
Francis, C. (2013). 40 Stunning Website Designs with
Great Color Schemes. [online] Onextrapixel. Available
at: http://www.onextrapixel.com/2013/10/25/40-
stunning-website-designs-with-great-color-schemes/
Reference List Cont.
Gilchrist, C. (2013). How to Make Your Website More
Interesting and Linkworthy. [online] Hitreach.co.uk. [Available
at:
http://www.hitreach.co.uk/wpcontent/uploads/2013/01/Gamific
ation.jpg]
Gilchrist, C. (2013). How to Make Your Website More
Interesting and Linkworthy. [online] Hitreach.co.uk. [Available
at: http://www.hitreach.co.uk/wp-
content/uploads/2013/01/Fun-people-page-Jellyfish.jpg]
Gilchrist, C. (2013). How to Make Your Website More
Interesting and Link worthy. [online] Hitreach.co.uk. [Available
at: http://www.hitreach.co.uk/wp-
content/uploads/2013/01/37-Signals-About-Us-Page.jpg]
Hall.R.H,nd, File Size and Download Time [Available at:
http://web.mst.edu/~rhall/web_design/size.html ]
Lindstrom. R, 2013, Designchapel, [Online]. Available at:
http://www.designchapel.com/ [Accessed on 9th October 2014]
Lindstrom. R, 2012, Showcase / The Design Chapel. [Online].
Available at: http://cargocollective.com/designchapel [Accessed
on 9th October 2014]
Reference List Cont.
McGuiness, M. (n.d.) 4 Creative Ways to Attract More Visitors to
Your Website. [Available at: http://99u.com/articles/7070/4-
creative-ways-to-attract-more-visitors-to-your-website]
McLaughlin. D, 2014, Relevant Renegade Strategies to Produce
Real Results. [Online] The Renegade Leader. Available at:
http://therenegadeleader.com/assessments/ [Accessed on 9th
October 2014]
Nakamura.Y,2007, Eye- Project [Available at:
http://yugop.net/feed
Priester, G. (2014). Consistent Colors For Your Site - All You Need
To Know About Web Safe Colors. [online] Htmlgoodies.com.
Available at:
http://www.htmlgoodies.com/tutorials/web_graphics/consistent-
colors-for-your-site-all-you-need-to-know-about-web-safe-
colors.html
Sarah, Kahn. A, 2010, Showcase of Interesting Navigation
Designs, [Online] Smashing Magazine. Available at:
http://www.smashingmagazine.com/2010/09/07/showcase-of-
interesting-navigation-designs/
Storm.J,2014, HTML for Absolute Beginners [Available at:
http://www.jonstorm.com/html/images.htm ]
Reference List Cont.
Temmel.M,Theuermann.M,Ukowitz.E,Vogrin.T,nd, The Impact of
internet on our daily life [Available at:
https://www.tru.ca/cpj/essay.html ]
Webhosting Talk,2014, Improve web page download speed
[Available at:
http://www.webhostingtalk.com/wiki/Improve_web_page_down
load_speed ]
Вам также может понравиться
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (894)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (344)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (119)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (399)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2219)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (265)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- SF Service Cloud Cheatsheet Web PDFДокумент2 страницыSF Service Cloud Cheatsheet Web PDFwingkitcwk100% (1)
- ReadmeДокумент2 страницыReadmeElvisОценок пока нет
- Navotas DecДокумент23 страницыNavotas DecAngelika CalingasanОценок пока нет
- Cryptography1 Intro PA5Документ50 страницCryptography1 Intro PA5Amit GuptaОценок пока нет
- Nebosh IGC Element 1 - Foundations in Health and Safety (Notes)Документ480 страницNebosh IGC Element 1 - Foundations in Health and Safety (Notes)Ewe ClementОценок пока нет
- Cryptography Overview: Mathematical Algorithms for Encrypting DataДокумент40 страницCryptography Overview: Mathematical Algorithms for Encrypting DataGsk SkОценок пока нет
- Practica WanДокумент20 страницPractica WanPrezziozza HamzОценок пока нет
- 101 Tech Tips For VB Developers 001Документ28 страниц101 Tech Tips For VB Developers 001Er MurazorОценок пока нет
- Resume Writing Tips For FreshersДокумент5 страницResume Writing Tips For FreshersAnshul Tayal100% (1)
- Chapter 3 - Lesson 3 - Making InquiriesДокумент27 страницChapter 3 - Lesson 3 - Making InquiriesRica mae NarioОценок пока нет
- How to Manage Time Wisely for PMR ExamsДокумент2 страницыHow to Manage Time Wisely for PMR ExamsDylan LiewОценок пока нет
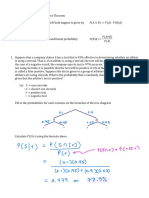
- 9.8.1 Conditional Probability and Bayes Theorem Filled inДокумент4 страницы9.8.1 Conditional Probability and Bayes Theorem Filled inMaría Dolores YepesОценок пока нет
- Rephere Pitch Deck For ClientДокумент13 страницRephere Pitch Deck For ClientBrian CardonОценок пока нет
- Saurabh Singh Mini Project On Digital MarketingДокумент43 страницыSaurabh Singh Mini Project On Digital Marketingvaibhav singhОценок пока нет
- Dell AssignmentДокумент7 страницDell AssignmentMohit MalviyaОценок пока нет
- 雜項Документ3 страницы雜項阮苑庭Оценок пока нет
- On Page and Technical SEO TranscriptДокумент18 страницOn Page and Technical SEO TranscriptBhavyata ChavdaОценок пока нет
- PREASSESSMENTДокумент4 страницыPREASSESSMENTEm Boquiren CarreonОценок пока нет
- June 22, 2012 Strathmore TimesДокумент36 страницJune 22, 2012 Strathmore TimesStrathmore TimesОценок пока нет
- 600A 620A ManualДокумент139 страниц600A 620A Manualjuan milanОценок пока нет
- Final Test in Media Information Literacy Grade 11Документ4 страницыFinal Test in Media Information Literacy Grade 11Anonymous QLi1cNОценок пока нет
- CCIE 100 Success SecretsДокумент134 страницыCCIE 100 Success Secretsnegev2005100% (3)
- 1cambridge English Prepare 3 WorkbookДокумент90 страниц1cambridge English Prepare 3 WorkbookMariana Villalón100% (1)
- Grade 12 MIL ExamДокумент5 страницGrade 12 MIL ExamJan Kathleen Yap Cabaluna100% (3)
- Smart Monitoring and Power Factor Correction of Distribution Transformer Using IOTДокумент5 страницSmart Monitoring and Power Factor Correction of Distribution Transformer Using IOTGRD JournalsОценок пока нет
- FIT3031 TUTORIAL 11 FIREWALL CONFIGURATIONДокумент7 страницFIT3031 TUTORIAL 11 FIREWALL CONFIGURATIONDA Wei SunОценок пока нет
- Spring Boot Interview Questions & Answers: Prepare for Tech InterviewsДокумент8 страницSpring Boot Interview Questions & Answers: Prepare for Tech Interviewsuma sankarОценок пока нет
- Ethernet Network SynchronizationДокумент19 страницEthernet Network Synchronizationsoho13Оценок пока нет
- Wireless Network Design Mistakes to AvoidДокумент4 страницыWireless Network Design Mistakes to AvoidNayla GreigeОценок пока нет
- PassLeader JN0-647 Exam Dumps (1-20)Документ11 страницPassLeader JN0-647 Exam Dumps (1-20)Vlad AndreiasОценок пока нет