Академический Документы
Профессиональный Документы
Культура Документы
SVG Image Element PDF
Загружено:
Ribomaphil Isagani Macuto Atwel0 оценок0% нашли этот документ полезным (0 голосов)
14 просмотров2 страницыОригинальное название
svg image element.pdf
Авторское право
© © All Rights Reserved
Доступные форматы
PDF или читайте онлайн в Scribd
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате PDF или читайте онлайн в Scribd
0 оценок0% нашли этот документ полезным (0 голосов)
14 просмотров2 страницыSVG Image Element PDF
Загружено:
Ribomaphil Isagani Macuto AtwelАвторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате PDF или читайте онлайн в Scribd
Вы находитесь на странице: 1из 2
28015 SVG ann tag teks
SVG and tag tricks
Alexey Ten, August 16, 2013
A few days ago Lea Verou shared a link to Jake Archibald's post Having fun with
where he once again found out that image and img are nearly the same, all
browsers replace image with img while parsing HTML.
A couple of months ago this property of image
svg.svg _svg.png tag gave me the idea to use it for graceful
degradation of SVG images in browsers which do
not support SVG. The idea is extremely simple, we
will have a SVG image for moder browsers and
regular raster image for others. And write the
following code:
Вам также может понравиться
- How To InstallДокумент
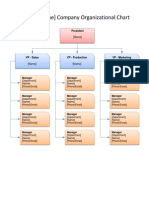
- (Business Name) Company Organizational Chart: PresidentДокумент
- Gospel of Thomas Scholars Version PDFДокумент
- BQ 2Документ
- BelindaДокумент
- The Balance of LifeДокумент
- On Blaise PascalДокумент
- Quantum Reality and The Importance of Consciousness in The UniverseДокумент
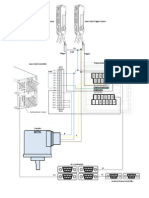
- Laser Marker Wiring DiagramДокумент
- Production Time Calculator (Fit)Документ
- D3 Tips and Tricks LatestДокумент
- Normal Approximations For Hyper Geometric DistributionДокумент
- Health and Happiness From Meaningful Work (1606928201)Документ
- Paper Grammage ConversionДокумент
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good Life
- The Little Book of Hygge: Danish Secrets to Happy Living
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space Race
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic Future
- The Yellow House: A Memoir (2019 National Book Award Winner)
- Team of Rivals: The Political Genius of Abraham Lincoln
- Never Split the Difference: Negotiating As If Your Life Depended On It
- The Emperor of All Maladies: A Biography of Cancer
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True Story
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New America
- The Hard Thing About Hard Things: Building a Business When There Are No Easy Answers
- The World Is Flat 3.0: A Brief History of the Twenty-first Century
- The Unwinding: An Inner History of the New America
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You Are
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)