Академический Документы
Профессиональный Документы
Культура Документы
Css Flexbox
Загружено:
OngShuPengАвторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Css Flexbox
Загружено:
OngShuPengАвторское право:
Доступные форматы
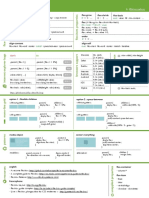
Flexbox Cheatsheet Cheatsheet
flex
container
flex items
cross axis
cross axis start
main axis
cross axis end
main axis start
main axis end
To activate powers
display: flex; on flex container
Do you want rows or columns?
rows
flex-direction: row; on container
columns
flex-direction: column; on container
OR
OR
flex-direction: row-reverse; on container
flex-direction: column-reverse; on container
Do you want these items located at the
beginning of the main axis?
YES, beginning
OK, default value has
you covered.
justify-content: flex-start; on container
NO, other
OK, use one of these:
justify-content: flex-end; on container
OR
justify-content: center; on container
OR
justify-content: space-between; on container
OR
justify-content: space-around; on container
Do you want the items on one line or to move to
another when adjusting viewport?
one line
OK, default value has
you covered.
flex-wrap: nowrap; on container
move to another
OK, use one of these:
flex-wrap: wrap; on container
OR
flex-wrap: wrap-reverse; on container
How do you want these items laid out on the cross axis?
stretched
OK, default value has
you covered.
align-items: stretch; on container
not stretched
OK, use one of these:
align-items: flex-start; on container
OR
align-items: flex-end; on container
OR
align-items: center; on container
OR
align-items: baseline; on container
If you have multiple lines of content, how do
you want this aligned?
stretched
OK, default value has
you covered.
align-content: stretch; on container
not stretched
OK, use one of these:
align-content: flex-start; on container
OR
align-content: flex-end; on container
OR
align-content: center; on container
OR
align-content: space-between; on container
OR
align-content: space-around; on container
Do you want to change the order of the items?
NO
Awesome, dont do anything.
That was easy.
YES
OK, use this:
order: <whole number>; on item
Do you need some items to grow if necessary?
NO
YES
OK, use this:
Awesome, dont do anything.
That was easy.
flex-grow: <whole number>; on item
Do any of these items need to be aligned differently
than the others?
NO
OK, youre done. That
was super easy.
YES
OK, use these:
align-self: flex-start; on item
OR
align-self: flex-end; on item
OR
align-self: center; on item
OR
align-self: baseline; on item
OR
align-self: stretch; on item
Вам также может понравиться
- JavaScript Interview Questions You'll Most Likely Be Asked: Job Interview Questions SeriesОт EverandJavaScript Interview Questions You'll Most Likely Be Asked: Job Interview Questions SeriesОценок пока нет
- A Complete Guide To FlexboxДокумент10 страницA Complete Guide To Flexboxlc7770% (1)
- The Complete CSS Flex Box TutorialДокумент24 страницыThe Complete CSS Flex Box TutorialJhonathan AntonioОценок пока нет
- 211 Css Flexbox SlidesДокумент6 страниц211 Css Flexbox SlidesabbasiashОценок пока нет
- Flexbox cheatsheet guide with display, flex-direction, and flex-item propertiesДокумент1 страницаFlexbox cheatsheet guide with display, flex-direction, and flex-item propertiesrv_057Оценок пока нет
- Mastering Modern Css LayoutsДокумент27 страницMastering Modern Css LayoutsАлександр Лебединский100% (1)
- CSS3 Practico-Diseño y DesarrolloДокумент350 страницCSS3 Practico-Diseño y DesarrolloSantos Corrales100% (3)
- CSS Grid Explained 10june2019Документ136 страницCSS Grid Explained 10june2019Shanda Robb100% (4)
- Hands On NodejsДокумент152 страницыHands On NodejsSahil GuptaОценок пока нет
- Bootstrap Cheat Sheet: If You Plan To Pick Up Some Coding Skills, Bootstrap 4 Is A Solid Choice!Документ50 страницBootstrap Cheat Sheet: If You Plan To Pick Up Some Coding Skills, Bootstrap 4 Is A Solid Choice!BL Pipas100% (2)
- HTML5 Visual Cheat Sheet (Reloaded)Документ1 страницаHTML5 Visual Cheat Sheet (Reloaded)Antonio Lupetti100% (7)
- Tiny ES6 Notebook Curated JavaScript ExamplesДокумент100 страницTiny ES6 Notebook Curated JavaScript ExamplesJesus Leon Cordero100% (1)
- Javascript Cheatsheet Pag1Документ2 страницыJavascript Cheatsheet Pag1Rober SmithОценок пока нет
- Ultimate Javascript Cheat Sheet - 200+ ResourcesДокумент27 страницUltimate Javascript Cheat Sheet - 200+ ResourcesMădălin GramaОценок пока нет
- A Complete Guide To Flexbox - CSS-TricksДокумент26 страницA Complete Guide To Flexbox - CSS-TricksramoОценок пока нет
- Javascript Fundamentals: Varma BhupatirajuДокумент74 страницыJavascript Fundamentals: Varma BhupatirajuAnil KumarОценок пока нет
- Mastering Responsive Web Design - Sample ChapterДокумент53 страницыMastering Responsive Web Design - Sample ChapterPackt PublishingОценок пока нет
- Full Stack SyllabusДокумент12 страницFull Stack SyllabusDeva100% (1)
- Vue - Js Cheat SheetДокумент7 страницVue - Js Cheat SheetThuc TranОценок пока нет
- Good Practices JavaScriptДокумент112 страницGood Practices JavaScriptMary PieroszkiewiczОценок пока нет
- Reactjs Cheat SheetДокумент1 страницаReactjs Cheat SheetSabrina Moraru100% (1)
- JS Cheat SheetДокумент4 страницыJS Cheat SheetBORIS VARGAS FLORES100% (4)
- JavaScript in 24 Hours BookДокумент458 страницJavaScript in 24 Hours BookJuan Carlos Gallardo SaavedraОценок пока нет
- Unobtrusive JavaScript With JqueryДокумент134 страницыUnobtrusive JavaScript With Jquerykj0520043629100% (1)
- Flexbox cheatsheet guide with display, flex-direction, justify-content and moreДокумент1 страницаFlexbox cheatsheet guide with display, flex-direction, justify-content and moreAlexisОценок пока нет
- A Smarter Way To Learn JQuery - Mark MyersДокумент208 страницA Smarter Way To Learn JQuery - Mark Myersjuan colon75% (4)
- VSCode Shortcuts CheatSheetДокумент51 страницаVSCode Shortcuts CheatSheetMarko TodorovicОценок пока нет
- The Javascript Handbook 2015 PDFДокумент227 страницThe Javascript Handbook 2015 PDFlullaby8100% (6)
- Javascript Cheat SheetДокумент1 страницаJavascript Cheat Sheetdanielle leigh100% (4)
- Javascript BootcampДокумент108 страницJavascript Bootcampmailtoyh719792% (12)
- Comprehensive HTML & CSS CheatsheetДокумент1 страницаComprehensive HTML & CSS CheatsheetRenee RobertsОценок пока нет
- Understand JavaScript's "This" With Clarity, and Master It - JavaScript Is SexyДокумент55 страницUnderstand JavaScript's "This" With Clarity, and Master It - JavaScript Is Sexyutkarsh9978Оценок пока нет
- Modern Javascript Web Development CookbookДокумент911 страницModern Javascript Web Development Cookbookleybis reyes100% (5)
- JavaScript Quick Reference Cheat SheetДокумент2 страницыJavaScript Quick Reference Cheat SheetJ. Albert Bowden II100% (1)
- Css Cheat Sheet: ShorthandДокумент1 страницаCss Cheat Sheet: ShorthandPetrit Kabashi100% (1)
- CSS Cheat SheetДокумент1 страницаCSS Cheat Sheetesommer99% (77)
- Learn Nodejs Building 6 Projects PDFДокумент447 страницLearn Nodejs Building 6 Projects PDFRosa Lorrio Montesinos50% (4)
- JavaScript - The Definitive Guide Notes Pt1Документ4 страницыJavaScript - The Definitive Guide Notes Pt1Ed McManus100% (2)
- CSS Help SheetДокумент1 страницаCSS Help Sheetkangax100% (18)
- HTML5 - Discover How To Create H - Preston PrescottДокумент149 страницHTML5 - Discover How To Create H - Preston Prescottfolagtech100% (2)
- HTML 5 Cheat Sheet: by ViaДокумент4 страницыHTML 5 Cheat Sheet: by ViaBL PipasОценок пока нет
- CSS in 44 MinutesДокумент44 страницыCSS in 44 MinutesManuel Barca-Grama100% (2)
- Learn PHP: Learn PHP Programming in 4 hours! PHP for Beginners - Smart and Easy Ways to learn PHP & MySQLОт EverandLearn PHP: Learn PHP Programming in 4 hours! PHP for Beginners - Smart and Easy Ways to learn PHP & MySQLРейтинг: 3.5 из 5 звезд3.5/5 (2)
- Web Design Playground: HTML & CSS The Interactive WayОт EverandWeb Design Playground: HTML & CSS The Interactive WayРейтинг: 5 из 5 звезд5/5 (2)
- JavaScript for Gurus: Use JavaScript programming features, techniques and modules to solve everyday problemsОт EverandJavaScript for Gurus: Use JavaScript programming features, techniques and modules to solve everyday problemsОценок пока нет
- Master Cascading Style Sheets (CSS) Quickly: CSS Properties, CSS Property Definitions, Inline CSS, Internal CSS, External CSS and Sample CodesОт EverandMaster Cascading Style Sheets (CSS) Quickly: CSS Properties, CSS Property Definitions, Inline CSS, Internal CSS, External CSS and Sample CodesОценок пока нет
- JavaScript Patterns JumpStart Guide (Clean up your JavaScript Code)От EverandJavaScript Patterns JumpStart Guide (Clean up your JavaScript Code)Рейтинг: 4.5 из 5 звезд4.5/5 (3)
- Hypertext Markup Language (HTML) Fundamentals: How to Master HTML with EaseОт EverandHypertext Markup Language (HTML) Fundamentals: How to Master HTML with EaseОценок пока нет
- 510 - Chris Crawford - Blance of PowerДокумент164 страницы510 - Chris Crawford - Blance of PowerOngShuPengОценок пока нет
- Engineering - Assignment QuestionДокумент2 страницыEngineering - Assignment QuestionOngShuPengОценок пока нет
- Tickler - Balloon Floating in CarДокумент7 страницTickler - Balloon Floating in CarOngShuPengОценок пока нет
- An Idiot's Guide To Support Vector MachinesДокумент28 страницAn Idiot's Guide To Support Vector MachinesEsatОценок пока нет
- A Quick Reference To C Programming LanguageДокумент7 страницA Quick Reference To C Programming LanguagevicurcioОценок пока нет
- Magic: The Gathering: Is Turing CompleteДокумент8 страницMagic: The Gathering: Is Turing CompleteOngShuPengОценок пока нет
- 796 - Sheck Exley - Basic Cave Diving For SurvivalДокумент46 страниц796 - Sheck Exley - Basic Cave Diving For SurvivalOngShuPeng100% (2)
- Arthur Conan Doyle. The Adventures of Sherlock Holmes.Документ201 страницаArthur Conan Doyle. The Adventures of Sherlock Holmes.PDFreeBooks.orgОценок пока нет