Академический Документы
Профессиональный Документы
Культура Документы
Selectores Básicos en JQuery
Загружено:
Anghelo Gabriel Flores ParedesАвторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Selectores Básicos en JQuery
Загружено:
Anghelo Gabriel Flores ParedesАвторское право:
Доступные форматы
Selectores bsicos en jQuery
Los selectores, al menos los ms bsicos, son parecidos, o iguales, a los que se
utilizan en CSS para seleccionar los elementos a los que se desean aplicar
ciertos estilos. Como entiendo que todas las personas que intenten
profundizar en el framework jQuery deben haber conocido CSS anteriormente,
no habr ningn problema con ellos.
Selector de etiquetas:
Simplemente indicamos la etiqueta a la que deseamos referirnos, es decir, la etiqueta que
queremos seleccionar. Obtendremos con l todas las etiquetas de la pgina indicada en el
selector.
$("h1") //selecciona todos los encabezados de nivel 1
Selector por identificador:
Sirven para seleccionar los elementos que tengan un identificador dado, que se asigna a
las etiquetas a travs del atributo id del HTML. Para utilizar este selector se indica primero
el carcter "#" y luego el identificador de cuyo elemento se desee seleccionar.
$("#idelemento") //selecciona una etiqueta que tiene el atributo id="idelemento"
Selector por clase:
Podemos indicar el nombre de una clase (class de CSS) y seleccionar todos los elementos
a los que se ha aplicado esta clase. Para ello, como en CSS, comenzamos colocando el
carcter "." y luego el nombre de la clase que deseamos seleccionar.
$(".miclase") //selecciona todos los elementos que tienen el atributo class="miclase"
Selector por varias clases:
Si lo deseamos, podemos indicar varias clases CSS, para obtener todos los elementos que
tienen esas clases aplicadas: todas al mismo tiempo. Esto se consigue comenzando por un
".", igual que los selectores de clases, y luego otro "." para separar las distintas clases que
queremos utilizar en el selector.
$(".clase1.clase2") //selecciona los elementos que tienen class="clase1 clase2"
Selector asterisco "*":
Nos sirve para seleccionar todos los elementos de la pgina.
$("*") //selecciona todos los elementos que tiene la pgina
Concatenar varios selectores distintos:
Por ltimo, podemos utilizar varios selectores, para obtener todas las etiquetas que
cumplen uno de ellos. No hace falta que cumplan todos los selectores a la vez, sino con
que uno de ellos concuerde es suficiente. Para ello colocamos todos los selectores que
deseamos, separados por una coma ",".
$("div,p") //selecciona todos los elementos divisin y prrafo
$(".clase1,.clase2") //selecciona los elementos que tienen la clase "clase1" o "clase2"
$("#miid,.miclase,ul) //selecciona el elemento con id="miid", los elementos con
class="miclase" y todas las listas UL
Conclusin sobre los selectores
Hasta este punto hemos visto los selectores bsicos de jQuery, que nos
servirn para hacer la mayora de nuestros ejemplos y resolver tambin la
mayor parte de las necesidades de seleccin de elementos que nos podamos
encontrar en ejemplos reales. Sin embargo, el framework Javascript incluye
una buena gama de selectores adicionales que pueden venirnos bien en
algunos casos ms concretos y que dejamos para prximos artculos.
Nota: Si todavia no has quedado muy claro, podes pasaros por el Videotutorial sobre los
selectores en jQuery
Ahora, os recomendamos seguir el aprendizaje con el siguiente artculo, en el que
pondremos en prctica los selectores que hemos conocido hasta el momento: Ejemplo
para practicar con selectores de jQuery.
Вам также может понравиться
- Historias de UsuarioДокумент2 страницыHistorias de UsuarioAnghelo Gabriel Flores ParedesОценок пока нет
- Historias de UsuarioДокумент2 страницыHistorias de UsuarioAnghelo Gabriel Flores ParedesОценок пока нет
- Historias de UsuarioДокумент2 страницыHistorias de UsuarioAnghelo Gabriel Flores ParedesОценок пока нет
- Solicitud de RenunciaДокумент1 страницаSolicitud de RenunciaAnghelo Gabriel Flores ParedesОценок пока нет
- Solicitud de RenunciaДокумент2 страницыSolicitud de RenunciaAnghelo Gabriel Flores ParedesОценок пока нет
- TRIBUTOS (Clave)Документ2 страницыTRIBUTOS (Clave)Anghelo Gabriel Flores ParedesОценок пока нет
- Sesion de Aprendizaje 2019 Educacion para El TrabajoДокумент1 страницаSesion de Aprendizaje 2019 Educacion para El TrabajoAnghelo Gabriel Flores ParedesОценок пока нет
- Solicitud de Cambio AutomatasДокумент1 страницаSolicitud de Cambio AutomatasAnghelo Gabriel Flores ParedesОценок пока нет
- Capítulo 1Документ10 страницCapítulo 1Anghelo Gabriel Flores ParedesОценок пока нет
- Linux vi EditorДокумент6 страницLinux vi EditorAnghelo Gabriel Flores ParedesОценок пока нет
- I-Lab: Momento de InerciaДокумент12 страницI-Lab: Momento de InerciaAnghelo Gabriel Flores Paredes0% (1)
- Tercera Tarea Salud PublicaДокумент16 страницTercera Tarea Salud PublicaAnghelo Gabriel Flores ParedesОценок пока нет
- EJERCICIOS Hipotesis y Relacion de VariablesДокумент3 страницыEJERCICIOS Hipotesis y Relacion de VariablesAnghelo Gabriel Flores ParedesОценок пока нет
- Antarctic Analytics Servicios en Big Data y Analítica PredictivaДокумент12 страницAntarctic Analytics Servicios en Big Data y Analítica PredictivaRoberto100% (1)
- Compendi Normativo Mueble Diciembre 2014Документ222 страницыCompendi Normativo Mueble Diciembre 2014deysiОценок пока нет
- Proyecto Placa BaseДокумент10 страницProyecto Placa BaseYesid Jose Torres VegaОценок пока нет
- El uso del celular durante clases de administración de empresasДокумент5 страницEl uso del celular durante clases de administración de empresasMardoqueo BeltranОценок пока нет
- Resumen Cap 1 y 2 Cdta Verbal SkinnerДокумент5 страницResumen Cap 1 y 2 Cdta Verbal SkinnerAndres Felipe Munera Pinto100% (1)
- Diseño Estr RecipientesДокумент316 страницDiseño Estr RecipientesviglesОценок пока нет
- Formas fundamentales del movimiento de la materiaДокумент9 страницFormas fundamentales del movimiento de la materiaSebastían BelmonthОценок пока нет
- Autenticación con tarjetas inteligentesДокумент193 страницыAutenticación con tarjetas inteligentescarlos arocaОценок пока нет
- Memoria Anual Electro Sur Este 2018Документ75 страницMemoria Anual Electro Sur Este 2018Wilson Bravo G.Оценок пока нет
- Ciberseguridad Eje 3Документ6 страницCiberseguridad Eje 3Juan Rendon AguirreОценок пока нет
- Sem 13 PPT - Razón de Cambio PromedioДокумент12 страницSem 13 PPT - Razón de Cambio PromedioAndrea VillanuevaОценок пока нет
- Semana N°9 Grupo 8Документ63 страницыSemana N°9 Grupo 8Jenifer NausinОценок пока нет
- Actividad 10 CPPДокумент7 страницActividad 10 CPPAlberto PaezОценок пока нет
- Normas APAДокумент14 страницNormas APARaul Tapia Paternina0% (1)
- Conociendo Al Lagarto Escorpión (Heloderma Horridum)Документ13 страницConociendo Al Lagarto Escorpión (Heloderma Horridum)Marco Antonio Hernandez Martinez100% (1)
- Curriculo y DidacticaДокумент5 страницCurriculo y Didacticaomar100% (1)
- Indicador Plazas&empleo DIEE 2021Документ16 страницIndicador Plazas&empleo DIEE 2021Lem SaabОценок пока нет
- #2 CalibraciónДокумент34 страницы#2 Calibraciónjose ivan carvajal cortizosОценок пока нет
- Las 3R: Reciclar, Reutilizar y ReducirДокумент2 страницыLas 3R: Reciclar, Reutilizar y Reducirjeimykaterin trujillopulidoОценок пока нет
- Control #2 - ResumenДокумент4 страницыControl #2 - ResumenPsanchez1144100% (1)
- Trucos de artificio optimizadosДокумент19 страницTrucos de artificio optimizadosNicolas Molina CaricОценок пока нет
- La Multiplicacion para Tercero de PrimariaДокумент8 страницLa Multiplicacion para Tercero de PrimariaMaria Elvia Calucho OrellanaОценок пока нет
- Los 12 Pilares de La Inteligencia - RTVEДокумент8 страницLos 12 Pilares de La Inteligencia - RTVEOscar Isaza MontoyaОценок пока нет
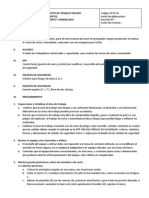
- Procedimiento Escrito de Trabajo Seguro - Corte y EsmeriladoДокумент3 страницыProcedimiento Escrito de Trabajo Seguro - Corte y Esmeriladomartvasques100% (6)
- Conf. 1 Cinemática Avanzada Feb.12Документ31 страницаConf. 1 Cinemática Avanzada Feb.12Maritza Rodriguez GualОценок пока нет
- Copia de Marcelo Cohen - PersecuciónДокумент24 страницыCopia de Marcelo Cohen - PersecuciónJulián EstigarribiaОценок пока нет
- Mejore Su ProcesoДокумент7 страницMejore Su ProcesoFer Coro100% (1)
- Homenaje a los congresos de derecho civil: Reflexiones sobre la causa jurídicaДокумент620 страницHomenaje a los congresos de derecho civil: Reflexiones sobre la causa jurídicaXnombre XapellidosОценок пока нет
- Métodos Numéricos Problemas Resueltos y Prácticas - (PG 1 - 146) PDFДокумент146 страницMétodos Numéricos Problemas Resueltos y Prácticas - (PG 1 - 146) PDFKevin VillaОценок пока нет
- UntitledДокумент728 страницUntitledCarla18 VillalónОценок пока нет