Академический Документы
Профессиональный Документы
Культура Документы
Guide 1 2
Загружено:
api-295617255Исходное описание:
Оригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Guide 1 2
Загружено:
api-295617255Авторское право:
Доступные форматы
GUIDE No 1
Graphic design basic tools
Page 1 of 5
AREA:
Computer Science
GRADE:
8th A B C D
TOPIC:
Graphic design basic tools
TEACHER:
Andrs Rengifo
DATE:
STUDENTS NAME:
santiago marmolejo
Grade Motto: Im moving on to build my identity by interacting with others and assuming myself as a
purposeful, critic and reflexive human being towards our environment
INTRODUCTION:
In this guide you will get to practice basic skills that are useful to design graphics and animations alike by using the
software Flash from Adobe. At the end of this guide you should be capable of using the most common tools and
commands in order to have a strong foundation, once you have solid foundations, you are free to experiment into more
complex projects and discover your creative power. Remember that adobe Flash is not free so chances are you do not
have it at home, as a result, take advantage of the time in the computer room.
ACTIVITIES:
Activity 1.
a. Put the labels into the corresponding space, this activity will help you be familiar with the scene of adobe flash.
- Panels (docked and expanded)
- Timeline
- Stage
- Tools
- Panels (icon view)
panels icon view
panel docked
stage
tools
timeline
b. Now, name the selection tools. Write your answer in the box
GUIDE No 1
Graphic design basic tools
Page 2 of 5
Which tool do you use to move your figure?
______________________________________
select tool
Now, name these creating tools in the box:
What other tools do you see in the rectangle? __________________________________________________
subselection tool, free transform tool, 3d, lasso tool
pen tool, text tool, line tool, figure tool, pencil tool, brush tool
Activity 2: Define according the teachers explanation:
action script is a program to make flash animations such as pacman an others.
A. What is action script 3.0? _________________________________________________________________________
________________________________________________________________________________________________
________________________________________________________________________________________________
its a way to make the animation move, its normally used at the end.
B. What is a tween? _______________________________________________________________________________
________________________________________________________________________________________________
_______________________________________________________________________________________
a frame is a short shot witch it moves or make a change on many frames
C. What is a frame? ________________________________________________________________________________
________________________________________________________________________________________________
_______________________________________________________________________________________
A keyframe is a frame where a new symbol instance appears in the Timeline.
D. What is a key frame? ____________________________________________________________________________
________________________________________________________________________________________________
_______________________________________________________________________________________
Activity 3.
Design the following Shape Tween.
1. Open Flash and select Flash file (Action Script 3.0) from the create new column of Flash.
2. Press the R key to turn your cursor into a Rectangle tool
3. On the left side of the Stage, click and drag down toward
the right to draw a medium-size rectangle.
4. The timeline panel should be visible just below the white
stage. Of the Timeline panel is not visible, click Window.
Select frame 20 and press F7.
GUIDE No 1
Graphic design basic tools
Page 3 of 5
5. Now press the O key to turn the cursor into an Oval tool. Click the right side of the Stage and drag to draw a mediumsize oval.
6. Finally, return to Frame 1 (where the animation begins) by clicking the dot under the 1 (for Frame 1) in the Timeline.
(That dot represents a key frame that has contentyour rectangle.)
7. Click Insert from the menu, and click Shape Tween. Thats it!
Activity 4.
Check the video FlashDrawing1 and start experimenting with drawings,
you can also use flash to use outline tools. Remember to use Action
Script 3.0 when you start designing.
Some basic tips for this activity.
1. Select the document size in the Properties Menu
2. Go to: File Import Import to Stage and put the
picture on the stage.
GUIDE No 1
Graphic design basic tools
Page 4 of 5
3. Get the Free Transform Tool
4. Hold the Shift key and to fit your pic inside the white stage
area.
5. Make sure the image on the stage is selected.
6. Hit
(or Right-Click and elect:
) and select Movie Clip - not Button.
7. Then, open the Properties panel, Where it says "Color: None" go to: Alpha.
8. Lower the Alpha according to the needs.
9. Create a new layer above the picture.
GUIDE No 1
Graphic design basic tools
Page 5 of 5
10. Select the Brush Tool and Change the Fill Color to Black
11. Raise the smoothing level to around 80-85 and start drawing your image.
BIBLIOGRAPHY:
Adobe Flash Professional CS Mastering layers. Oxford Publishing (2014)
Вам также может понравиться
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (895)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (344)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (399)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (266)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2259)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (120)
- Faculty Vitae 1. Name: C.TamilselviДокумент2 страницыFaculty Vitae 1. Name: C.Tamilselvisadeeskumar.dОценок пока нет
- Family School Project Lesson Plan AstrologyДокумент3 страницыFamily School Project Lesson Plan Astrologyapi-529488210Оценок пока нет
- Ijrpr2741 Study On Investor Perception Towards Stock Market InvestmentДокумент19 страницIjrpr2741 Study On Investor Perception Towards Stock Market InvestmentAbhay RanaОценок пока нет
- Maven MCQДокумент55 страницMaven MCQANNAPUREDDY ANIL KUMAR REDDY CSEОценок пока нет
- Rich Gas and Lean GasДокумент7 страницRich Gas and Lean GasManish GautamОценок пока нет
- Business EthicsДокумент10 страницBusiness EthicsTeguh HardiОценок пока нет
- Taxonomy: Family StaphylococcaceaeДокумент40 страницTaxonomy: Family StaphylococcaceaeMarissa Terrado SorianoОценок пока нет
- International Rice Research Newsletter Vol12 No.4Документ67 страницInternational Rice Research Newsletter Vol12 No.4ccquintosОценок пока нет
- Catphan®604 ManualДокумент34 страницыCatphan®604 ManualTold Told LeungОценок пока нет
- English Assignment - October 6, 2020 - Group AssignmentДокумент3 страницыEnglish Assignment - October 6, 2020 - Group AssignmentDaffa RaihanОценок пока нет
- Architecture of Neural NWДокумент79 страницArchitecture of Neural NWapi-3798769Оценок пока нет
- Thom22e ch03 FinalДокумент44 страницыThom22e ch03 FinalDionisius AlvianОценок пока нет
- Perfect Picture SummaryДокумент3 страницыPerfect Picture SummaryReiaОценок пока нет
- Welding and Heat Treatment Requirements For Equipment and PipingДокумент34 страницыWelding and Heat Treatment Requirements For Equipment and Pipingonur gunesОценок пока нет
- Paso de Blas Lying in Clinic For NewДокумент5 страницPaso de Blas Lying in Clinic For NewNaheed Dean MustafaОценок пока нет
- Easy NoFap EbookДокумент37 страницEasy NoFap Ebookசரஸ்வதி சுவாமிநாதன்Оценок пока нет
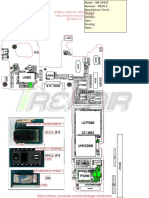
- SM-G900F Esquematico Completo Anibal Garcia IrepairДокумент2 страницыSM-G900F Esquematico Completo Anibal Garcia Irepairfix marketОценок пока нет
- Grade 8 Mathematics Checkpoint Booklet AY 23-24Документ270 страницGrade 8 Mathematics Checkpoint Booklet AY 23-24Arta riaОценок пока нет
- Auburn Bsci ThesisДокумент5 страницAuburn Bsci Thesisafksaplhfowdff100% (1)
- Cyrille MATH INVESTIGATION Part2Документ18 страницCyrille MATH INVESTIGATION Part2Jessie jorgeОценок пока нет
- Unit 4 Transistor Frequency ResponseДокумент6 страницUnit 4 Transistor Frequency ResponseShaina MabborangОценок пока нет
- DPP On Mole Concept (Ncert)Документ47 страницDPP On Mole Concept (Ncert)Raju SinghОценок пока нет
- Bubble SortДокумент6 страницBubble SortRollin RevieОценок пока нет
- Asme Bladder Accumulator DatasheetДокумент3 страницыAsme Bladder Accumulator DatasheetSamad A BakarОценок пока нет
- U04 Fxs of Humeral ShaftДокумент88 страницU04 Fxs of Humeral Shaftadrian_mogosОценок пока нет
- Sample Engagement LetterДокумент5 страницSample Engagement Letterprincess_camarilloОценок пока нет
- Trend Trading StocksДокумент64 страницыTrend Trading Stockssasi717100% (1)
- Manual Bms8n2 e LowДокумент58 страницManual Bms8n2 e Lowzoranbt80_324037655Оценок пока нет
- Buy Wholesale China Popular Outdoor Football Boot For Teenagers Casual High Quality Soccer Shoes FG Ag Graffiti Style & FootballДокумент1 страницаBuy Wholesale China Popular Outdoor Football Boot For Teenagers Casual High Quality Soccer Shoes FG Ag Graffiti Style & Footballjcdc9chh8dОценок пока нет
- UNIT 4 Digital Integrated CircuitsДокумент161 страницаUNIT 4 Digital Integrated CircuitssimhadriОценок пока нет