Академический Документы
Профессиональный Документы
Культура Документы
Checklist Template
Загружено:
api-300509071Исходное описание:
Оригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Checklist Template
Загружено:
api-300509071Авторское право:
Доступные форматы
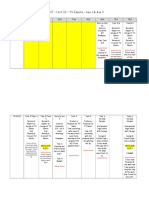
Unit 65 Digital Web Animation Assignment 3 Checklist
Explain how you used the following:
Range
Workspace: stage,
timeline, menu bar, toolbar,
library, colour palettes,
properties, preferences,
help.
Basic tools: drawing, eg
pencil, line, pen, brush,
shapes; free transform, eg
rotate, skew, distort, scale,
envelope, ruler and
guidelines; editing, eg lasso,
eraser, undo, copy, paste,
duplicate, insert, delete,
aligning, grouping,
ungrouping
Objects: symbols, eg
instances, duplicating
symbols, swapping symbols,
editing, grouping
How Used
I used tool bar to make different shapes and I
used the drag tool to move things around in
the document used the colour plate tool on
to different things I used it on the logo I also
used it when I was making the background it
was just to twick it up a bit to make it look a
bit better
I used the copy tool to make multiple of one
thing it was easy then making lots of
different images so I used the copy tool to
make many I did this for the flashing light
animation this was the best and easiest way
to do it I also used the delete tool a lot
whenever I made a mistake this was used a
lot when in was making the logo I had to use
different blocks to make it and then if I did it
wrong I used that and then I deleted it
I used blocks to make the logo and I needed
them to make it so that it looked like it made
a Sutton way I needed to make some of the
blocks the same so I needed to duplick them
Screenshot evidence
Colour tools: eg colour
properties, eyedropper,
creating custom colours,
colour swatches, stroke and
fill
I needed to use colour palest to make
different blocks of my logo different colours
so I used the colour palest to make them
different I also used it when I was making my
background I had to blend them to make
them look like the two images that I used for
the background looked like one
Text tools: text, eg editing,
moving, rotating, reshaping,
scrolling, creating text
blocks,
converting text to shapes
Manipulating objects:
manipulating vector shapes;
single layer vector shape
interaction;
transforming and grouping
vector shapes
Animation: frame label;
frame rate; timeline
(playhead, layers, frames,
frame rate,
keyframes, onion skinning,
markers); frame
manipulation, eg copying,
deleting, reversal;
testing movies; frame by
frame animation; tweening
(shape, motion)
I had to used the text tool when I was saying
the different places that they were touring
and the cost and who the band are this Is the
only use of text that I have needed
Ive had to make the text move from one to
another but this is the only thing that I can
think of that Ive used it for
I have made an animation in which flashes
pop up from the crowd this is an animation
that Ive needed to make Ive also had text
moving from one another this is the only
form of animation that Ive used
Assets: importing, eg raster
images, vector images,
sound files, video files,
movie clips;
resizing; bitmap to vector
conversion; asset libraries
Ive used a lot of images there are too with
the background and Ive had to blend them
together Ive made the flashes into images
and Ive made them into assets as well ive
also used text with the dates that they are
toring and the costs
Advanced tools: scenes;
guide layers; masking, eg
mask layers, animated
masks; timeline effects, eg
blur, drop shadow, expand,
explode, transform,
transition; nesting movie
clips
I have used the timeline effects only to make
it run smother and ive used some
transactions to make the run even smother
but you wouldnt notice that it was there they
are the only uses I could think of
Interactivity: scripting;
behaviours; actions;
triggers; buttons; rollovers;
playback control;
preloaders
I havent used any of these apart form when
making the play and pause button
Вам также может понравиться
- Sit Comes and Soaps Are They Really For RealДокумент10 страницSit Comes and Soaps Are They Really For Realapi-300509071Оценок пока нет
- Unit 34 Assignment 1 1Документ11 страницUnit 34 Assignment 1 1api-300509071Оценок пока нет
- Unit 5 Assignment 1 CheckedДокумент8 страницUnit 5 Assignment 1 Checkedapi-300509071Оценок пока нет
- Sit Comes and Soaps Are They Really For RealДокумент10 страницSit Comes and Soaps Are They Really For Realapi-300509071Оценок пока нет
- ReportДокумент5 страницReportapi-300509071Оценок пока нет
- Client MeetingДокумент1 страницаClient Meetingapi-300509071Оценок пока нет
- How Software Has Been Used For Unit 54 Assignment 2Документ2 страницыHow Software Has Been Used For Unit 54 Assignment 2api-300509071Оценок пока нет
- Assignment 2 Planning ReportДокумент1 страницаAssignment 2 Planning Reportapi-300509071Оценок пока нет
- Diary CheckedДокумент3 страницыDiary Checkedapi-300509071Оценок пока нет
- Assignment 2 Planning ReportДокумент1 страницаAssignment 2 Planning Reportapi-300509071Оценок пока нет
- File FormatsДокумент6 страницFile Formatsapi-300509071Оценок пока нет
- QuestionnaireДокумент2 страницыQuestionnaireapi-300509071Оценок пока нет
- Unit 54 Graphics For Print 1Документ2 страницыUnit 54 Graphics For Print 1api-300509071Оценок пока нет
- Unit 54 Graphics For Print Ass 2Документ2 страницыUnit 54 Graphics For Print Ass 2api-300509071Оценок пока нет
- Addressing AudiencesДокумент1 страницаAddressing Audiencesapi-300509071Оценок пока нет
- ReivewДокумент2 страницыReivewapi-300509071Оценок пока нет
- Document Production FinalДокумент3 страницыDocument Production Finalapi-300509071Оценок пока нет
- Ilp Unit 34 Ass 4 and 1Документ2 страницыIlp Unit 34 Ass 4 and 1api-300509071Оценок пока нет
- HttpsДокумент1 страницаHttpsapi-300509071Оценок пока нет
- WorldДокумент7 страницWorldapi-300509071Оценок пока нет
- Format ReportДокумент1 страницаFormat Reportapi-300509071Оценок пока нет
- Stop Frame TechniquesДокумент1 страницаStop Frame Techniquesapi-300509071Оценок пока нет
- Treatment Final VersionДокумент9 страницTreatment Final Versionapi-300509071Оценок пока нет
- Original Intellectual PropertyДокумент8 страницOriginal Intellectual Propertyapi-300509071Оценок пока нет
- Diary Chekced 1Документ7 страницDiary Chekced 1api-300509071Оценок пока нет
- Asset EvidenceДокумент1 страницаAsset Evidenceapi-300509071Оценок пока нет
- Reports On Theory of Digital GraphicsДокумент11 страницReports On Theory of Digital Graphicsapi-300509071Оценок пока нет
- Sources DocumentДокумент1 страницаSources Documentapi-300509071Оценок пока нет
- Assignment 1 FinalДокумент21 страницаAssignment 1 Finalapi-300509071Оценок пока нет
- Creative Media - Y13 - 2016-2017 - Unit 32 - TV Idents - Ass 1 & Ass 3Документ2 страницыCreative Media - Y13 - 2016-2017 - Unit 32 - TV Idents - Ass 1 & Ass 3api-300509071Оценок пока нет
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (894)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (399)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2219)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (344)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (265)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (119)
- FG8800 Manual Rev AДокумент96 страницFG8800 Manual Rev Agabo mangoОценок пока нет
- FlyWithLua NG Debug LogДокумент24 страницыFlyWithLua NG Debug LogMarcelo ReОценок пока нет
- CS507 Quiz # 4 Solved by UsmanДокумент24 страницыCS507 Quiz # 4 Solved by UsmanPower GirlsОценок пока нет
- EM61 metal detector SOPДокумент6 страницEM61 metal detector SOPGilman Robert MontalvoОценок пока нет
- Letter of Recommendation - From Project Manager For Graduate School Application PDFДокумент3 страницыLetter of Recommendation - From Project Manager For Graduate School Application PDFgutswe100% (1)
- 2 GenesisДокумент103 страницы2 Genesisapi-3718177Оценок пока нет
- M-DRO PC Digital Readout Interface: Technical InformationДокумент20 страницM-DRO PC Digital Readout Interface: Technical InformationCarlos Gabriel EstergaardОценок пока нет
- Omniswitch 6900 Stackable Lan Switches Datasheet enДокумент14 страницOmniswitch 6900 Stackable Lan Switches Datasheet enPhilippe LemonnierОценок пока нет
- Sony Vegas Pro 10 Serial Number + Crack KeygenДокумент5 страницSony Vegas Pro 10 Serial Number + Crack KeygenAna MariaОценок пока нет
- 02 SCALA BasicsДокумент10 страниц02 SCALA BasicsPXSCDTDHB BCCVОценок пока нет
- Module 3: Vlans: Instructor MaterialsДокумент53 страницыModule 3: Vlans: Instructor Materialsgiovannyram8339Оценок пока нет
- PAM For Informatica Platform v10.5.3Документ235 страницPAM For Informatica Platform v10.5.3Anita KmettОценок пока нет
- What Is Hadoop - Introduction, Architecture, Ecosystem, ComponentsДокумент8 страницWhat Is Hadoop - Introduction, Architecture, Ecosystem, ComponentsAhmed MohamedОценок пока нет
- Amber Tools 12Документ535 страницAmber Tools 12Anna VeraОценок пока нет
- CRediT Author StatementДокумент2 страницыCRediT Author StatementCarlos MaroveОценок пока нет
- SAP HANA Master Guide enДокумент78 страницSAP HANA Master Guide enRohit KumarОценок пока нет
- Cisco ASA Oversubscription-Interface Errors Troubleshooting PDFДокумент19 страницCisco ASA Oversubscription-Interface Errors Troubleshooting PDFmasterone1810Оценок пока нет
- Using Subqueries to Solve Queries: Oracle University and Cibertec Peru SฺAฺCฺ use onlyฺДокумент28 страницUsing Subqueries to Solve Queries: Oracle University and Cibertec Peru SฺAฺCฺ use onlyฺSol Abigail Mamani MamaniОценок пока нет
- Core Java: - Sharad BallepuДокумент56 страницCore Java: - Sharad BallepuyacobaschalewОценок пока нет
- Schedule Review ChecklistДокумент3 страницыSchedule Review Checklistsampath_priyashanthaОценок пока нет
- Audacity Cheat Sheet GuideДокумент4 страницыAudacity Cheat Sheet GuidemnirunОценок пока нет
- Iv7 Rfid Vehicle Reader Data Sheet enДокумент2 страницыIv7 Rfid Vehicle Reader Data Sheet enMArceloОценок пока нет
- GM Spec V1.0 vibration standard for machineryДокумент67 страницGM Spec V1.0 vibration standard for machinery黃冠旗Оценок пока нет
- Evaluate Virtual Machine Manager in System Center 2019 by Using A Preconfigured Virtual Hard Disk Microsoft CorporationДокумент12 страницEvaluate Virtual Machine Manager in System Center 2019 by Using A Preconfigured Virtual Hard Disk Microsoft CorporationJakub Xxx100% (1)
- project 1Документ11 страницproject 1teferi GetachewОценок пока нет
- Documento Clientes FerДокумент23 страницыDocumento Clientes FercrespofernandoОценок пока нет
- Food PowerP2Документ9 страницFood PowerP2Winda FeОценок пока нет
- Knowledge About GENEX Space V100R001C00SPC100T: Security LevelДокумент23 страницыKnowledge About GENEX Space V100R001C00SPC100T: Security LevelChidhuro Owen100% (1)
- Pallavi Bhalerao's ResumeДокумент3 страницыPallavi Bhalerao's ResumeChristopher MckinneyОценок пока нет
- Mydoom VirusДокумент2 страницыMydoom VirusDan PantanoОценок пока нет