Академический Документы
Профессиональный Документы
Культура Документы
Cssfiori
Загружено:
Alberto GranucciОригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Cssfiori
Загружено:
Alberto GranucciАвторское право:
Доступные форматы
body { font:normal 80% Georgia, "Times New Roman", Times, serif; margin:0; padding:0; color:#000; text-align:center } form, fieldset
{ margin:0; padding:0; text-align:left; border:0 } img{ border:0 } a:link, a:visited{ text-decoration:underline; font-weight:normal; color:#000 } a:hover{ text-decoration:none; font-weight:normal; color:#000 } p { text-align:justify } ul, ol{ text-align:left } hr{ color:#bda994!important; background:#bda994!important; border:0!important; height:1px!important; } input[type="text"], input[type="password"], input[type="email"]{ font-family:Georgia, "Times New Roman", Times, serif;/*IE7*/ font-weight:normal; font-size:inherit; width:200px; background-color:#E0E0DF; border:1px solid #B4B2AD; color:#000 } select{ font-family:Georgia, "Times New Roman", Times, serif; font-weight:normal; font-size:inherit; background-color:#E0E0DF; border:1px solid #B4B2AD; color:#000 } table{ font-family:inherit; font-weight:normal; font-size:inherit; color:inherit;
border:0; border-collapse:collapse } textarea{ width: 540px; height: 400px; font-family:Georgia, "Times New Roman", Times, serif; font-weight:normal; font-size:inherit; background-color:#E0E0DF; border:1px solid #B4B2AD; color:#000 } input [type="submit"], .button, button{ float:left; clear:both; overflow:visible; font-weight:bold; font-size:inherit; font-family:Georgia, "Times New Roman", Times, serif; padding:3px; color:#fff; text-align: center; background-color:#3C481B; border-left:1px solid #67704D; border-top:1px solid #67704D; border-right:1px solid #000; border-bottom:1px solid #000 } button{ margin:5px 0 } .spacer{ clear:both; font-size:1px; margin:0px; padding:0px } #page_bg { background: #3c481b url(../images/bg1.gif) center top repeat-y; } #bg1 { background:url(../images/green_bg.gif) center top no-repeat; } #container { width:980px; margin:0 auto; text-align:center; background:#fff url(../images/roses.jpg) top no-repeat } #container #header{ height:299px; width:596px; margin:0; text-align:left; margin-left:384px; padding-top:20px } #container #header #title-container{
width:546px; text-align:left; height:45px; overflow:hidden } #container #header #title-container #title a{ font-weight:bold; font-size:250%; color:#ffb900; text-decoration:none; font-style:italic; text-align:left } #container #header #stars{ height:8px; background:url(../images/star.gif) 0 0 repeat-x; margin:5px 0; width:548px } /* #container #header #search-container{ float:right; text-align:left; height:40px; width:235px } #container #header #search-container #search{ text-align:left; padding-top:15px } #search .search { text-align:center } #search #mod-search-searchword{ width:145px; font-size:85%; border-bottom:1px solid #182236; border-right:1px solid #182236; border-left:1px solid #5b7290; border-top:1px solid #5b7290; color:#6F6F6F; background-color:#182236; vertical-align:middle; float:none; margin:0 auto; padding:2px 0 } #search .button{ font-weight:bold; font-size:85%; border-right:1px solid #000; border-bottom:1px solid #000; border-left:1px solid #d0d0d0; border-top:1px solid #d0d0d0; margin:0 0 0 5px; color:#000; background-color:#6F6F6F;
vertical-align:middle; float:none } #search label{ display:none } */ #newsflash_container { width:540px; height:83px; overflow:hidden } #newsflash_container #newsflash{ font-style:italic; color:#fff; text-align:left; padding:0; font-size:130%; font-weight:bold; margin-top:5px } #newsflash_container #newsflash, #newsflash_container #newsflash a{ color:#fff; font-weight:bold } #newsflash_container #newsflash p{ margin:0; padding:0 } /* #top_menu{ width:980px; height:27px; text-align:center; margin:15px 0 } #top_menu table{ margin:0 auto; height:27px } #top_menu ul{ list-style: none; padding:0; margin:0; text-transform:uppercase } #top_menu ul li{ background-image: none; padding-left: 0px; padding-right: 0px; float: left; margin: 0; font-size: 80%; line-height: 25px; white-space: nowrap } #top_menu ul li a{ display: block; margin-left: 10px; margin-right: 10px;
padding:0 15px; padding-bottom:0; text-decoration: none; color: #c5dcff; font-weight:bold; border:1px solid #839cc2; background:url(../images/top_menu_bg.png) } #top_menu ul li a:hover{ color: #fff; } #top_menu ul li.active a{ color: #fff; } */ #contents{ width:980px; margin:0 auto } #column1_container{ width:250px; float:left; text-align:center } #column1{ margin:60px 0 20px 50px } #column2_container{ width:600px; float:left; text-align:center } #column2_container_full{ width:700px; float:right; text-align:center } #column2{ margin:0 50px 20px 0; text-align:justify } #column2_container_full #column2 form{ padding-left:20px } ul.menu{ margin:0; padding:0; list-style:none } ul.menu li { margin:0; padding:0 } ul.menu li a:link, ul.menu li a:visited{ display:block; margin:0; padding:2px 2px 2px 7px; text-decoration:none; color:#3c481b;
text-align:left; font-size:95%; font-weight:bold; text-transform:uppercase } ul.menu li a:hover{ color:#7d8e4d; font-weight:bold } ul.menu .current > a{ background:url(../images/dot1.gif) no-repeat 0 7px; color:#7d8e4d!important; } ul.menu ul{ margin:0; padding:0 0 0 8px; list-style:none } ul.menu ul li a{ font-weight:normal!important } .module_menu, .module{ font-size:85%; padding: 0; margin:0 0 20px 0; text-align:left; border:1px solid #B4B2AD; overflow:hidden } .module_menu div, .module div{ overflow:hidden } .module_menu div div, .module div div{ background-image:none } .module_menu div div div, .module div div div{ padding:5px; position:relative; background-image:none } .module_menu h3, .module h3{ text-align: center; font-weight: bold; font-size:inherit; margin:0; height:25px; line-height:25px; position:relative; top:-5px; left:-5px; width:200px; border-bottom:1px solid #B4B2AD; color: #A35C0F } .category{ width:100%; margin:10px 0 } .category td, .category th{
padding:2px 5px; text-align:left } .category th{ background:#d0d0d0 } .category th a{ font-weight:bold } .category .actions{ top:0 } .category td a{ display:inline-block; float:left; width:80% } .category .title, .category .hits{ vertical-align:top; border-bottom:1px solid #d0d0d0 } .category .title p:first-child{ margin:0; padding:0; display:inline-block; float:left; clear:both; width:80% } .category .title p:first-child a{ width:100%; display:block; float:left } .category .title p{ clear:both; display:block; margin:0; padding:0 } .category .title p a{ display:inline; float:none; width:auto } #system-message{ color:#cc0000; padding:10px; border:1px solid red } #system-message dt{ font-weight:bold; border-bottom:1px dotted red } #system-message dd.error ul{ border:0!important }
div#wrapper { margin-left: auto; margin-right: auto; width:980px } #footer { width:100%; background:#f5f3e9; margin:0 auto; font-size:85% } #footer a:link, #footer a:visited, #footer:hover{ color:#8c8e92 } #footer #footer-core{ padding:30px 20px 20px 20px } #footer .copyr{ text-align:right; padding-right:20px; padding-bottom:10px } h1 { font-family:inherit; font-weight:bold; font-size:130%; color:#A4590E; text-align:left; padding:0; margin:10px 0; display:block; clear:both } h4 { font-family:inherit; font-weight:bold; font-size:100%; color:#A35C0F; text-align:left; padding:0; margin:10px 0; display:block; clear:both } h3{ font-family:inherit; font-weight:bold; font-size:100%; color:#000; text-align:left; padding:0; margin:10px 0; display:block; clear:both } legend { margin:2px 0; padding:0;
font-family:inherit; font-weight:bold; font-size:100%; color:#6F6F6F; text-align:left; clear:both } h2{ font-size:120%; font-weight:bold; font-family:inherit; color:#515F2F; text-align:left; padding:0; margin:10px 0; display:block; position:relative; clear:both } h2 a:link, h2 a:visited{ padding:0; font-size:100%; font-weight:bold; font-family:inherit; color:#515F2F } .readmore{ text-align:right } .readmore a{ font-size:85%; color:#6F6F6F } .cols-2 .item{ width:48%; float:left; margin-right:2% } .cols-3 .item{ width:31%; float:left; margin-right:2% } .cols-4 .item{ width:23%; float:left; margin-right:2% } .cols-5 .item{ width:18%; float:left; margin-right:2% } .row-separator{ clear:both; display:block; font-size:0; height:0 }
.items-row{ clear:both } .pagination{ clear:both; border-top:1px dotted #d0d0d0; padding:5px 0; overflow:hidden } .pagenav{ clear:both } .pagination ul, .pagenav, .actions{ float:right; list-style-type:none; margin:0; padding:0; display:inline-block } .pagination ul li, .pagenav li, .actions li{ float:left; display:inline-block; padding:0 4px } .pagination .pagenav{ color:#6F6F6F; padding:0; float:none } .pagination ul a, .pagenav li a{ display:inline-block; padding:0 } .pagination .counter{ display:inline-block; float:left; padding:0; margin:0 } .article-info{ color:#6F6F6F; font-size:85%; display:block; overflow:hidden } .article-info a{ color:#6F6F6F } .actions{ position:relative; top:-25px; right:0 } .module form{ padding:0 5px } fieldset p, fieldset div{ text-align:left; display:block;
clear:both; margin:0; padding:0 } fieldset label{ display:block; float:left; padding:2px 0; clear:both } fieldset input{ float:left; clear:both; padding:2px 0 } fieldset #modlgn-remember{ float:none; clear:none } form ul{ list-style-type:none; margin:0; padding:5px 0 } form dd, form dt{ margin:0; padding:0; display:block; float:left; clear:both } .module input[type="text"], .module input[type="email"], .module input[type="pas sword"], .module select{ width:100% } .module input, .module button, .module select{ font-size:100% /*IE7*/ } input[type="checkbox"], input[type="radio"]{ background:transparent; border:none } .filters{ border-bottom:1px solid #d0d0d0; padding-bottom:3px } .filters .filter-search select{ float:left; margin:5px 5px 5px 0 } .filters button{ clear:none; vertical-align:middle } .registration button{ float:none; vertical-align:middle } .registration .spacer{
font-size:85%; color:#6F6F6F } #searchForm fieldset.phrases, #searchForm fieldset.only{ border:1px solid #d0d0d0; padding:5px; margin:2px 0; font-size:85% } #searchForm button, #finder-search button, #mod-finder-searchform button{ clear:none; margin:0 5px } #searchForm input, #searchForm select, #finder-search input, #finder-search select, #mod-finder-searchform input, #mod-finder-searchform select{ clear:none; float:left; margin-left:5px } #searchForm .phrases-box{ float:left; clear:none } #searchForm .ordering-box{ float:right; clear:none } #searchForm .form-limit{ float:left; margin:10px 0 } #searchForm .counter{ float:right; display:block; padding:0; margin:10px 0 } .search .search-results{ clear:both } #searchForm label, #finder-search label, #mod-finder-searchform label{ display:inline-block; float:left; clear:none } #finder-search a#advanced-search-toggle{ padding-left:90px; text-decoration:underline } #finder-search a#advanced-search-toggle:hover{ text-decoration:none } .stats-module dt, .stats-module dd{ display:block } .stats-module{ display:block; overflow:hidden }
.stats-module dt{ float:left; color:#6F6F6F; padding-right:10px } .stats-module dd{ padding-left:0; margin-left:0 } iframe{ width:100%!important } .category-list .cat-children li{ display:block; clear:both } .category-list .cat-children li li{ display:block; clear:none } .category-list .cat-children .item-title a{ font-weight:bold } .category-desc img{ float:right; margin-left:10px } .tip{ background:#ffc; border:1px solid #D4D5AA; padding:3px; max-width:200px; font-size:85%; color:inherit; text-align:left; color:#000 } .tip-title{ font-weight:bold } .tip-text{} .categories-list .item-title a{ font-weight:bold } .categories-list dt{ float:left; padding-right:5px } .categories-list dl{ display:block; margin-bottom:15px; border-bottom:1px dotted #d0d0d0 } .search label{ display:block; padding:3px 0 } .search .button{ margin:3px 0 }
/*user area*/ #adminForm fieldset{ border:1px solid #d0d0d0; padding:5px; margin:10px 0 } #adminForm .formelm{ overflow:hidden; padding:3px 0 } #adminForm label{ width:200px } #adminForm .formelm-buttons{ float:left; clear:none; overflow:hidden } #adminForm .formelm label, #adminForm .formelm input, #adminForm .formelm select { float:left; clear:none } #adminForm .formelm-buttons button { float:left; clear:none; margin:5px 5px 0 0 } #adminForm #jform_title, #adminForm #jform_alias{ width:85%; float:right } #adminForm .formelm #jform_title-lbl, #adminForm .formelm #jform_alias-lbl{ width:auto } #adminForm #jform_articletext_parent{ clear:both; display:block; padding:10px 0 } #adminForm #editor-xtd-buttons div{ float:left; clear:none; margin-right:10px } #adminForm #editor-xtd-buttons a.modal-button{ font-size:85%; color:#6F6F6F } #adminForm .toggle-editor{ padding-top:10px } #adminForm #jform_description-lbl{ float:none; width:auto; padding:10px 0 }
#adminForm img.calendar{ margin-left:3px; border:0; background:transparent } #users-profile-core dt, #users-profile-core dd, #users-profile-custom dt, #users-profile-custom dd{ display:block } #users-profile-core, #users-profile-custom{ display:block; overflow:hidden } #users-profile-core dt, #users-profile-custom dt{ float:left; color:#6F6F6F; padding-right:10px; width:250px } #users-profile-core dd, #users-profile-custom dd{ padding-left:0; margin-left:0 } #member-profile dt{ width:250px; display:block; float:left; clear:both; padding:2px 0 } #member-profile dd{ clear:none; float:none; display:block; padding:2px 0 } #member-profile dd input{ clear:none } #member-profile dt span{ display:inline-block; vertical-align:middle; color:#6F6F6F; padding:2px } #member-profile div button{ float:none } #member-profile div a{ display:inline-block; vertical-align:middle } #member-profile fieldset + fieldset{ margin-top:20px } .calendar .button{ clear:none;
float:none } #mailto-window{ padding:10px } #mailto-window .formelm{ padding:2px 0 } #mailto-window label{ display:inline-block; width:100px } #mailto-window button{ float:left; clear:none; margin-right:5px } #mailto-window .mailto-close{ position:absolute; right:10px; top:10px; font-size:85% } .contentpane .item-page{ padding:10px; color:#000!important; background-color:#fff } .contentpane .item-page a{ color:#000!important; } .contentpane .article-info{ text-align:left } .moduletable .search{ text-align:left }
Вам также может понравиться
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (895)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (345)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (121)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (400)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- SS3 Data Processing Practical and Test of Practical Questions On Ms WordДокумент5 страницSS3 Data Processing Practical and Test of Practical Questions On Ms WordEjiro Ndifereke83% (6)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- Times New RomanДокумент6 страницTimes New RomanJuan Carlos Moreno HenaoОценок пока нет
- Assessment Tool ChecklistДокумент2 страницыAssessment Tool Checklistmark john batingalОценок пока нет
- Cursive Handwriting Practice Grids PDFДокумент55 страницCursive Handwriting Practice Grids PDFRatio DecidendiОценок пока нет
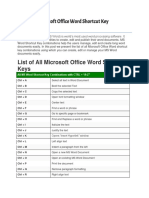
- List of All Microsoft Office Word Shortcut Key CombinationsДокумент3 страницыList of All Microsoft Office Word Shortcut Key CombinationsM Junaid NiaziОценок пока нет
- F 1 Office Fabric CssДокумент5 страницF 1 Office Fabric CssEko WiyantokoОценок пока нет
- Lecture - ASCII and UnicodeДокумент38 страницLecture - ASCII and UnicodeTeen SlaveОценок пока нет
- SpeakingДокумент420 страницSpeakinganon_254355400Оценок пока нет
- MS WordДокумент42 страницыMS WordBryan AremadoОценок пока нет
- Jupyter Notebook MarkdownДокумент3 страницыJupyter Notebook MarkdownDanyal Ali Asghar100% (1)
- Keyboard Shortcuts For Microsoft Office ProductsДокумент2 страницыKeyboard Shortcuts For Microsoft Office ProductsRuzaidy Ismail100% (1)
- Fundamentals of IT 2Документ114 страницFundamentals of IT 2RAJESHОценок пока нет
- Word Processors: Faculty of Mass Communication Cairo University Omar SamyДокумент63 страницыWord Processors: Faculty of Mass Communication Cairo University Omar SamyosamyОценок пока нет
- Desktop Publishing 1 TLEДокумент26 страницDesktop Publishing 1 TLEMarvie Caleon Delos SantosОценок пока нет
- Banking Chapter 1 Alphabet Test Test of Verbal Reasoning PDFДокумент8 страницBanking Chapter 1 Alphabet Test Test of Verbal Reasoning PDFGautam Sagar100% (1)
- BodoniДокумент5 страницBodonihanderklander99Оценок пока нет
- ASCII and Binary CharactersДокумент6 страницASCII and Binary CharactersThea ArguellesОценок пока нет
- Frutiger 55Документ8 страницFrutiger 55nalafodimosОценок пока нет
- Compugraphic 214686-001 The Intelligent Communications Interface Reference Manual Jul1981Документ148 страницCompugraphic 214686-001 The Intelligent Communications Interface Reference Manual Jul1981Saab 1971Оценок пока нет
- Question MarkДокумент5 страницQuestion MarkRowelyn FloresОценок пока нет
- WSO&WSP-Shortcuts Cheat SheetsДокумент10 страницWSO&WSP-Shortcuts Cheat SheetsibraОценок пока нет
- Presentation 1Документ48 страницPresentation 1Brunall_KateОценок пока нет
- Unicode 0000 A 007 FДокумент6 страницUnicode 0000 A 007 FLAPROSEОценок пока нет
- Every Font Awesome 4.0.3 Icon, CSS Class, & UnicodeДокумент5 страницEvery Font Awesome 4.0.3 Icon, CSS Class, & UnicodeBushra FarooqОценок пока нет
- Proofreading SecretsДокумент10 страницProofreading Secretscroca1981100% (1)
- Mechanical Engineer Resume TemplateДокумент1 страницаMechanical Engineer Resume TemplateFirdlan AfdlilaОценок пока нет
- Superior Type Kunda Book SpecimenДокумент19 страницSuperior Type Kunda Book Specimenverticalgash100% (1)
- Lab10 Homepage MockupДокумент1 страницаLab10 Homepage MockupjinyannnОценок пока нет
- Specimen Pervitina DexДокумент9 страницSpecimen Pervitina DexShahid AfridiОценок пока нет
- Anatomy of TextДокумент27 страницAnatomy of TextMaemaeCanata-BreganiaОценок пока нет