Академический Документы
Профессиональный Документы
Культура Документы
Lcdesigner Qs Fragments
Загружено:
blue_mkfИсходное описание:
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Lcdesigner Qs Fragments
Загружено:
blue_mkfАвторское право:
Доступные форматы
bc
Creating and Using Fragments in Form Designs
Adobe LiveCycle Designer ES2
November 2009 Version 9
2009 Adobe Systems Incorporated. All rights reserved. Adobe LiveCycle Designer ES2 (9.0) Creating and Using Fragments in Form Designs for Microsoft Windows November 2009 This tutorial is licensed for use under the terms of the Creative Commons Attribution Non-Commercial 3.0 License. This License allows users to copy, distribute, and transmit the tutorial for noncommercial purposes only so long as (1) proper attribution to Adobe is given as the owner of the tutorial; and (2) any reuse or distribution of the tutorial contains a notice that use of the tutorial is governed by these terms. The best way to provide notice is to include the following link. To view a copy of this license, visit http://creativecommons.org/licenses/bync-sa/3.0/. Adobe, Adobe logo, Adobe Reader, Acrobat, and LiveCycle are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries. Microsoft and Windows are either trademarks or registered trademarks of Microsoft Corporation in the United States and/or other countries. All other trademarks are the property of their respective owners. Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.
About this tutorial
In this tutorial, you will learn about creating and using fragments to simplify the process of creating collections of forms. Before you start, you may want to view a video tutorial that walks you through the steps of working with form fragments. See Form Fragments Video Tutorial.
Additional information
For information about Fragments Other LiveCycle Designer ES2 tutorials See "Using fragments" in LiveCycle Designer ES2 Help Creating a purchase order form Creating a purchase order form that has a flowable layout
Creating and using fragments in form designs
Here are the steps for using fragments to simplify the process of creating collections of forms: About Creating and using fragments in form designs Opening the sample fragment in the Fragment Library palette Creating a fragment Editing a fragment Using fragments that contain script Using fragments when controlling the display of subforms
About Creating and using fragments in form designs
You are tasked with creating a collection of forms. From experience, you know that the first form that you create normally involves some trial and error before you get it just right. However, after you create that first form, you begin to find areas where you can create shortcuts to speed up and improve the process so that the remaining forms you create go together much faster. For example, you discover that the majority of the forms you are creating include a delivery address part. Instead of creating the delivery address subform in each new form, you copy the first delivery address subform you created and paste it into a separate XDP file. That way, you can easily copy the delivery address subform and paste it into the other forms that you create. When you have to change the delivery address part, either you make the change in every form, or you make the change in the separate XDP file and then replace the delivery address part in every form. In LiveCycle Designer ES2, these reusable parts are called fragments, and instead copying the part from a separate file each time you need to use the part, you can insert a reference to the required fragment and the fragment appears in the form. Then, when you update a fragment, all forms that reference the fragment reflect the changes. All fragments are included in the form when it is saved as a PDF file.
ADOBE LIVECYCLE DESIGNER ES2 5
Opening the sample fragment in the Fragment Library palette Creating and Using Fragments in Form Designs
Opening the sample fragment in the Fragment Library palette
The Fragment Library palette contains fragment libraries. A fragment library corresponds to a folder in your file system that contains the fragment source XDP files. The My Fragments library contains sample fragments that you can insert into a form design or use to create new fragments. Next, you will open the fragment library for the sample forms for easy access to the fragments.
1 2 3 4
Select Window > Fragment Library to display the Fragment Library palette. In the Fragment Library palette menu, select Open Fragment Library. Select Fragments in EN\Samples\Forms\Purchase Order\Form Fragments\Fragments. Click OK.
Creating a fragment
In this section, you will learn how to create a fragment. You can create a fragment in a separate file or in the current form design.
1 2
Open the Purchase Order Interactive.pdf sample form located in \EN\Samples\Forms\Purchase Order\Form Fragments\Forms. At the top of the form, select the P.O. Number and P.O. Date Text Field objects.
ADOBE LIVECYCLE DESIGNER ES2 6
Creating a fragment Creating and Using Fragments in Form Designs
Select Edit > Fragments > Create Fragment.
4 5 6 7 8 9
In the Name box, type PO Info as the name for the fragment. Type Purchase Order Number and Date as the description of the fragment. To define the fragment in a separate XDP file that is stored in the Fragment Library, select Create New Fragment In Fragment Library. To define the fragment in the current document, select Create New Fragment In Current Document. In the Fragment list, select Open Fragment Library, and then navigate to and select the Fragments folder in EN\Samples\Forms\Purchase Order\Form Fragments\Fragments. Leave the Replace Selection With Reference To New Form Fragment option selected so that the P.O. Number and P.O. Date Text Field objects in the form design will be replaced with the new form fragment.
10 Click OK. 11 Save the form design as My PO Interactive.PDF.
Notice that the look of the P.O. Number and P.O. Date objects has changed. The change is because a reference to the newly created PO Info fragment has replaced the objects. A fragment icon appears in the upper-left corner of a fragment reference and uses the color of the object boundary borders. The objects within a fragment reference have gray borders to indicate that you cannot edit them from the fragment reference.
Clicking anywhere within a fragment reference selects it, and dragging anywhere on a fragment reference moves it. You cannot select any of the objects in a fragment reference.
ADOBE LIVECYCLE DESIGNER ES2 7
Editing a fragment Creating and Using Fragments in Form Designs
Similarly, the objects in a fragment reference are not available in the Hierarchy palette because you cannot select or edit them in a fragment reference.
A. Fragment reference icon on a subform B. The objects in a fragment are not available
You can move a fragment reference and its contents in the Hierarchy palette in the same way that you move other form objects. However, you cannot drag objects into a fragment reference.
Editing a fragment
One of the main advantages of fragments is that you can add them to many forms, but when you need to make a change, you only need to make it in one place. In this section, we will edit the PO Info fragment. First, you will add the fragment to the Purchase Order Dynamic Interactive.pdf form so that you can see the effect on more than one form design when you edit the PO Info fragment.
1 2 3 4 5 6
Open Purchase Order Dynamic Interactive.pdf. Select and delete the P.O. Number and P.O. Date objects. In the Fragment Library palette, drag the PO Info fragment onto the form design. Save the form design as My PO Dynamic Interactive.PDF. Right-click the PO Info fragment reference and select Fragments > Edit Fragment. The PO Info fragment source file opens in Workbench ES2 and you can now edit the fragment. Replace P.O. Number with P.O. No.
ADOBE LIVECYCLE DESIGNER ES2 8
Using fragments that contain script Creating and Using Fragments in Form Designs
Open the My PO Interactive.pdf and My PO Dynamic Interactive.PDF sample forms. The fragment reference in both forms is updated.
You have just learned how to create and modify a fragment. In addition, you can convert a fragment reference to an embedded object or create an override on a fragment reference that only affects the fragment reference in the current form. Next, we will take a closer look at the sample forms and review some interesting things that you can do with fragments.
Using fragments that contain script
Fragments can contain reusable JavaScript functions or values that are stored separately from any particular script object. You use these fragments to create custom functions and properties that you want to use in many locations on a form or that you want to use in many forms. For example, the countryScript sample fragment controls the interaction between the Country and State/Province drop-down lists in the sample forms. The options that appear in the State/Province drop-down list depend on the country selected in the Country drop-down list.
To test a sample script fragment 1 2
Open the My PO Interactive.pdf sample form and click the Preview PDF tab in the Layout Editor. Under the Ordered By section in the form, select Canada from the Country drop-down list and then click the State/Province drop-down list. The list displays provinces to select from.
ADOBE LIVECYCLE DESIGNER ES2 9
Using fragments that contain script Creating and Using Fragments in Form Designs
Next, select United States from the Country drop-down list and then click the State/Provinces drop-down list. The list displays states to select from.
Next, we will take a closer look at the countryScript fragment in the sample forms.
To view the script in the countryScript fragment 1
In the Fragment Library palette, right-click countryScript and select Edit Fragment. Notice that the fragment is a child of Variables in the Hierarchy palette. Fragments cannot contain scripts that are associated with other form objects, such as event scripts like validate, calculate, or initialize.
2 3
Select the countryScript script object in the Hierarchy palette. Expand the Script Editor to view the script.
The countryScript fragment is referenced by the drpDeliverToCountry and drpDeliverToStatePrv Drop-down list objects in the OrderedByAddress and DeliverToAddress fragments in the sample forms.
ADOBE LIVECYCLE DESIGNER ES2 10
Using fragments when controlling the display of subforms Creating and Using Fragments in Form Designs
4 5
In the Fragment Library palette, right-click DeliverToAddress and select Edit Fragment. Select the drpDeliverToCountry Drop-down list object in the Hierarchy palette and view the script in the Script Editor. Notice how the countryScript fragment is referenced in the Script Editor.
Using fragments when controlling the display of subforms
The Purchase Order Dynamic.xdp sample form uses fragments to configure the footer to display the correct address, depending on the data being merged with the form. When the sample form is merged with the Purchase Order Canada.xml file, the FooterCanada fragment is instantiated; however, when the form is merged with the Purchase Order US.xml file, the FooterUS is instantiated.
1 2 3 4
Open Purchase Order Dynamic.xdp and click File > Form Properties > Preview. In the Data File field, click the Browse button and select the Purchase Order US.xml data file located in EN\Samples\Forms\Purchase Order\Form Fragments\Data. Click Open and then click OK. Click the Preview PDF tab in the Layout Editor. Notice that the corporate address in the footer shows an American address.
5 6 7 8
Click File > Form Properties > Preview. In the Data File field, click the Browse button and select the Purchase Order Canada.xml data file located in EN\Samples\Forms\Purchase Order\Form Fragments\Data. Click Open and then click OK. Click the Preview PDF tab in the Layout Editor. Notice that the corporate address in the footer now shows a Canadian address.
Next, we will view how this choice section was created.
ADOBE LIVECYCLE DESIGNER ES2 11
Using fragments when controlling the display of subforms Creating and Using Fragments in Form Designs
To view the FooterCanada and FooterUS fragments 1
Right-click the FooterCanada fragment in the Hierarchy palette.
2 3
Select the Fragments > Edit Fragment option. You can see that the fragment consists of two Static Text objects, one displaying the Canadian address. Repeat the same procedure to view the FooterUS fragment.
To view the choice section in the Purchase Order footer 1 2
In the Purchase Order Dynamic.xdp sample form, click the Master Pages tab in the Layout Editor. Scroll to the bottom of the page where the footer is located. Notice that both the FooterCanada and FooterUS fragment references are placed one on top of the other in the subform set. However, depending on the data, only one footer appears when the form is rendered. Also, because the size was adjusted to fit the bottom of the page, a small icon appears to notify you that there are property overrides on the fragment references. In the Hierarchy palette, select the subform set and, in the Subform Set tab of the Object palette, click Edit Alternatives. The Edit Data Nominated Subforms shows the binding, language, and expression for the alternative footer fragments.
ADOBE LIVECYCLE DESIGNER ES2 12
Whats next? Creating and Using Fragments in Form Designs
Open the Purchase Order US.xml and Purchase Order Canada.xml files using a text editor. Notice that the value for <americas> </americas> is US in Purchase Order US.xml and Canada in Purchase Order Canada.xml. It is this value that determines which fragment is instantiated when the data is merged in the form.
Whats next?
You have just seen the various ways in which fragments can simplify and speed up the creation and maintenance of a collection of forms. For additional information about fragments, see the topic "Using fragments" in LiveCycle Designer ES2 Help.
Вам также может понравиться
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (895)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (345)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (121)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (400)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- Cable Fault DetectionДокумент8 страницCable Fault DetectionSpring SuperbОценок пока нет
- Delphi Mt88 Engine Control ModuleДокумент2 страницыDelphi Mt88 Engine Control ModuleAngelJoseОценок пока нет
- Chapters 15-17: Transaction Management: Transactions, Concurrency Control and RecoveryДокумент67 страницChapters 15-17: Transaction Management: Transactions, Concurrency Control and RecoveryImranОценок пока нет
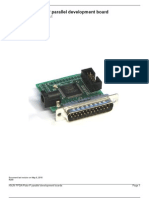
- KNJN Fpga Pluto-P BoardДокумент15 страницKNJN Fpga Pluto-P Boardgandalf1024Оценок пока нет
- HP Designjet 110cabezalesДокумент23 страницыHP Designjet 110cabezalesSamuel CuffréОценок пока нет
- Chapter 10 Programmable Logic ControllerДокумент42 страницыChapter 10 Programmable Logic ControllerErhan NikmanОценок пока нет
- Verilog TutorialДокумент109 страницVerilog TutorialRamkumardevendiranDevenОценок пока нет
- Brosur Urine PU-4010Документ1 страницаBrosur Urine PU-4010Dewi WyanaОценок пока нет
- +t1654 A7v880Документ76 страниц+t1654 A7v880luca_attoriОценок пока нет
- LiftДокумент8 страницLiftpooja modia100% (1)
- Service Manual Sony MHC-V5Документ122 страницыService Manual Sony MHC-V5Enya Andrea Ribba HernandezОценок пока нет
- StandardДокумент2 страницыStandardjopacameОценок пока нет
- EAGLE License ManagementДокумент42 страницыEAGLE License Managementdio39saiОценок пока нет
- 17 Ethos Up MillestoneДокумент8 страниц17 Ethos Up MillestoneJosep Folguera GarciaОценок пока нет
- Learner's Manual ICT-1Документ12 страницLearner's Manual ICT-1Lhanie RebucasОценок пока нет
- B 67 FceecДокумент64 страницыB 67 FceecMubashir SubhaniОценок пока нет
- LTBT TM BcmiogДокумент170 страницLTBT TM BcmiogRicardo RoblesОценок пока нет
- Exercise Eagle AmpДокумент5 страницExercise Eagle Ampjiunsien5577Оценок пока нет
- Price List: Fourstar Electronic Technology Co., Ltd. Deyang ChinaДокумент30 страницPrice List: Fourstar Electronic Technology Co., Ltd. Deyang ChinaSanjeev JangraОценок пока нет
- ObsolescenceДокумент4 страницыObsolescenceCelso GonçalvesОценок пока нет
- The Beginners Guide To Robotc: Volume 1, 3 EditionДокумент16 страницThe Beginners Guide To Robotc: Volume 1, 3 EditionweweОценок пока нет
- PLD5600A User Manual - V2.1E 20161026Документ80 страницPLD5600A User Manual - V2.1E 20161026Lvt KevinОценок пока нет
- Intel 8085 Microprocessor ArchitectureДокумент2 страницыIntel 8085 Microprocessor ArchitectureipoonamОценок пока нет
- XLD User ManualДокумент59 страницXLD User ManualThitirat TuntrakulОценок пока нет
- Instruct Abler GB LampДокумент4 страницыInstruct Abler GB LampNhan NguyenОценок пока нет
- SJ-20140527134643-015-ZXUR 9000 GSM (V6.50.202) Alarm and Notification Handling ReferenceДокумент685 страницSJ-20140527134643-015-ZXUR 9000 GSM (V6.50.202) Alarm and Notification Handling Referencearyanpoor7371Оценок пока нет
- MB760 MB770 MPS5502 Service-Manual-Rev1Документ390 страницMB760 MB770 MPS5502 Service-Manual-Rev1Juan Carlos Zuñiga Montiel100% (1)
- Ricardo Sierra ResumeДокумент2 страницыRicardo Sierra ResumersierraidtОценок пока нет
- Mechanics of Materials Lec#1Документ17 страницMechanics of Materials Lec#1Prince Jherald QuiambaoОценок пока нет
- Polar M400 ManualДокумент87 страницPolar M400 ManualJedï DirectoОценок пока нет