Академический Документы
Профессиональный Документы
Культура Документы
Resumo - CSS3 Flexible Box Layout Explained
Загружено:
Luiz PicoloАвторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Resumo - CSS3 Flexible Box Layout Explained
Загружено:
Luiz PicoloАвторское право:
Доступные форматы
Layout com caixa flexvel (Flexbox)
Luiz Fernando Picolo
1
Instituto Federal de Educao, Cincia e Tecnologia de Mato Grosso do Sul (IFMS) Nova Andradina MS Brasil
luizpicolo@luizpicolo.com.br
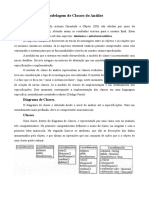
Atentar s discusses mais recentes em relao aos aspectos do CSS, a qual a abreviao para o termo em ingls Cascading Style Sheet, faz parte, ou deveria fazer, da rotina de todos os desenvolvedores web. Com as novas atualizaes, o CSS se tornou extremamente poderoso para o desenvolvimento de aplicaes web mais eficientes e com economia de tempo em sua criao e manuteno. Entretanto, adaptar as aplicaes para que as mesmas possam ser interpretadas pelos diversos agentes de usurios 1 era, e ainda , uma tarefa problemtica na medida em que vrios dispositivos de tamanhos variados surgem e, consequentemente, com diferentes resolues. Neste sentido, a World Wide Web Consortium (W3C) introduziu junto ao CSS3 a Flexible Box Layout Model (Modelo de Layout Caixas Flexveis) e com ela um novo paradigma, o de Layout de caixa flexvel ou layout flex. Em seu artigo CSS3 Flexible Box Layout Explained, Richard Shepherd expe que durante muito tempo as tabelas foram utilizadas para expor as pginas. Contudo, com o surgimento do CSS e o movimento Tableless, o HTML, que antes era usado de forma errnea, voltava seu propsito inicial, ou seja, o de ser uma linguagem exclusivamente de marcao e estruturao de contedos [SILVA, 2012]. Este novo paradigma realmente trouxe consigo benefcios. Entretanto, com o amadurecimento da web, necessitou-se de novas formas de dispor o contedo em resolues diversas. Neste sentido, Shepherd demostra que algumas solues foram implantadas para tentar sanar este problema. Uma delas a utilizao de porcentagem ao invs de valores fixos, ou seja, altura, largura, entre outros seriam proporcionais e no mais fixas. Esta uma abordagem interessante e bem utilizada at o momento, principalmente com a introduo da propriedade box-sizing: border-box a qual indica que tamanho total ser a soma do contedo com as bordas. Outra tcnica, relativamente mais nova que a anterior, a utilizao das Flexbox ou layout flexveis, as quais so o ponto chave deste texto e sero explanadas nos pargrafos posteriores. Para que o entendimento sobre layout flexveis, ou como ser tratado no decorrer deste texto, FlexBox, seja claro, primeiramente deve-se compreender os seus conceitos bsicos. As FlexBox segundo a W3C2 descrevem um modelo de caixa em CSS otimizado para o design da interface do usurio. Neste modelo de layout flexvel, os elementos filhos de um container flexvel podem ser definido em qualquer direo e, consequentemente, dobrar as suas dimenses, ou seja, crescente para preencher o espao no utilizado ou encolher para evitar transbordamento do elemento pai. Logo, ao se adaptar dois ou mais containers filhos dentro de um outro container pai, no seria
1 O termo agente de usurio empregado [] a qualquer dispositivo capaz de interpretar um documento escrito em linguagem de marcao. Leitores de tela, robs de indexao e busca, dispositivos mveis como tablets e smartphones so tambm alguns exemplos de agentes de usurio [SILVA, 2012]. 2 Em: http://www.w3.org/TR/css3-flexbox/ Acessado: 28/11/2012
necessria especificar largura em pixel e nem percentual para os mesmos, a qual tiraria a flexibilidade, mas os mesmos se adaptariam conforme a largura do container que os contm. A Flexbox se soma aos quatro modos de layout bsicos definidos na CSS2.1 [] layout em bloco, layout embutido, layout de tabela e layout posicionado. O layout Flexbox destina-se criao de layouts para pginas da Web mais complexas. especialmente til para fazer a posio e o tamanho relativos dos elementos permanecerem constantes, mesmo quando os tamanhos das janelas de tela e navegador variam e mudam3. Shepherd (2011) elucida esta relao de propores, referindo-se ao calculo matemtica, feito pelo navegador, na qual toda diviso entre os containers feita de forma transparente para o usurio o qual no tem que se lembrar - ou mesmo particularmente entender - muito da matemtica. Enquanto o Projeto de Trabalho entra em detalhes sobre o clculo e distribuio de espao livre, voc pode trabalhar com a certeza de que o navegador ir cuidar disso [SHEPHERD, 2011]. Entretanto, alm dos benefcios, segundo o site Can I use4, nem todos os navegadores do suporte total as funcionalidades Flexible Box. O prprio Internet Explorer, que o navegador mais usado, somente incorporou este recurso a partir de sua verso 10. J navegadores mais modernos como o Firefox e o Chrome j suportam tal recurso. Deste modo, as FlexBox ainda no podero ser usadas em sua totalidade, pois, o desenvolvimento web alm de presar a semntica deve, prioritariamente, levar ao usurio a melhor experincia de navegao, independente do navegador a qual o mesmo esta utilizando. Conclui-se portanto que, a FlexBox um grande avano no desenvolvimento Front-End para layout. A adaptao que a mesma proporciona nos diversos agentes de usurios permite o controle com exatido, e menos esforo da parte do desenvolvedor, das direes em que os elementos sero dispostos na pgina, mantendo por conseguinte, sua posio e tamanho em ralao uns aos outros. Outro fato esta na reduo da dependncia das flutuaes, as quais so mais difceis de serem posicionadas e dimensionadas, evitando assim erros nos diversos agentes de usurios. Contudo, um ponto que no foi tratado neste texto, mas que fica aqui para futuras discusses, esta no fato da otimizao. Ao se otimizar determinada aplicao, o desenvolvedor deve proporcionar ao usurio que o software acessado funcione da melhor forma possvel tanto em navegadores desktop como tambm, relacionando-se aqui a velocidade e consumo de banda, nos mobiles. Portanto, para pginas mais complexas, deve-se refletir sobre a viabilidade de seu uso para os diversos agentes de usurios.
Referncias
Shepherd, Richard. (2011) CSS3 Flexible Box Layout Explained, http://coding.smashingmagazine.com/2011/09/19/css3-flexible-box-layoutexplained, Novembro. Silva, Maurcio Samy. (2012) CSS3: desenvolva aplicaes web profissionais com uso dos poderosos recursos de estilizao das CSS3, [traduo Rafael Zanolli], So Paulo, Novatec Editora, Captulo 1.
3 Em: http://msdn.microsoft.com/pt-br/library/ie/hh673531%28v=vs.85%29.aspx Acessado: 04/12/2012 4 Em: http://caniuse.com/#search=flexbox Acessado: 28/11/2012
Вам также может понравиться
- Livro de Sistemas Operacionais Excelente PDFДокумент204 страницыLivro de Sistemas Operacionais Excelente PDFjonas196488% (8)
- Apostila de Uso Do CLP FestoДокумент7 страницApostila de Uso Do CLP FestoEduardo GuilhermeОценок пока нет
- 1 INICIO DO CURSO - Tutorial Completo (Bins, CC, Etc)Документ3 страницы1 INICIO DO CURSO - Tutorial Completo (Bins, CC, Etc)Daniel Moraes FerreiraОценок пока нет
- Exercícios Das Provas - Padrões de Projeto de SoftwareДокумент80 страницExercícios Das Provas - Padrões de Projeto de SoftwareLeandroОценок пока нет
- Resumo Sistemas OperacionaisДокумент10 страницResumo Sistemas OperacionaisLuiz PicoloОценок пока нет
- Controle de Ocorrencias e Desempenho Escolar - OdtДокумент1 страницаControle de Ocorrencias e Desempenho Escolar - OdtLuiz PicoloОценок пока нет
- Resumo - Modelagem de Classes de AnáliseДокумент4 страницыResumo - Modelagem de Classes de AnáliseLuiz Picolo100% (1)
- Artigo Completo SimpocompДокумент11 страницArtigo Completo SimpocompLuiz PicoloОценок пока нет
- Artigo Completo SimpocompДокумент11 страницArtigo Completo SimpocompLuiz PicoloОценок пока нет
- IMaster Manipulação de Imagem No CodeIgniterДокумент2 страницыIMaster Manipulação de Imagem No CodeIgniterLuiz PicoloОценок пока нет
- Contribuições Do Uso de Data Warehouse para o Armazenamento de Dados em BioinformáДокумент10 страницContribuições Do Uso de Data Warehouse para o Armazenamento de Dados em BioinformáLuiz PicoloОценок пока нет
- Webinsider Mecanismos de Busca - Conteúdo e RelevânciaДокумент3 страницыWebinsider Mecanismos de Busca - Conteúdo e RelevânciaLuiz PicoloОценок пока нет
- Filtrar o Conteúdo Na Era Digital Torna-Se Uma Necessidade.Документ2 страницыFiltrar o Conteúdo Na Era Digital Torna-Se Uma Necessidade.Luiz PicoloОценок пока нет
- Texto - Sistemas Operacionais para ServidoresДокумент5 страницTexto - Sistemas Operacionais para ServidoresLuiz PicoloОценок пока нет
- Linux para Seres HumanosДокумент2 страницыLinux para Seres HumanosLuiz PicoloОценок пока нет
- Tarifação StartДокумент3 страницыTarifação StartmaxaocОценок пока нет
- Série 6125: Modelo 50U6125/78G Tamanho de Tela 50"Документ2 страницыSérie 6125: Modelo 50U6125/78G Tamanho de Tela 50"brunojosegymОценок пока нет
- Boletim Técnico Hitachi 32Документ3 страницыBoletim Técnico Hitachi 32ozeas Vilela de moraisОценок пока нет
- Livro Design Da Informacao 2020Документ211 страницLivro Design Da Informacao 2020Rita LaipeltОценок пока нет
- Hfta en PTДокумент34 страницыHfta en PTPy4ME Marcos R. SilvaОценок пока нет
- Ficha Trab n2 Mod13Документ2 страницыFicha Trab n2 Mod13Solange BastosОценок пока нет
- Cabo RJ-45 Tem Diferentes Tipos e Velocidades Veja o Que Muda - Informática - TechTudoДокумент4 страницыCabo RJ-45 Tem Diferentes Tipos e Velocidades Veja o Que Muda - Informática - TechTudoAnderssen ViannaОценок пока нет
- 01 - Ensaio de Curto Circuito e Circuito Aberto em Transformadores - v02Документ6 страниц01 - Ensaio de Curto Circuito e Circuito Aberto em Transformadores - v02Estevão Piccoli JuniorОценок пока нет
- Exp Buck - 1Документ2 страницыExp Buck - 1AlexandreОценок пока нет
- Segurança em Redes IP Apresentação1Документ57 страницSegurança em Redes IP Apresentação1Edlásio HenriquesОценок пока нет
- Mateus Lima Oliveira - FICHAMENTO PDFДокумент2 страницыMateus Lima Oliveira - FICHAMENTO PDFMateus LimaОценок пока нет
- 03 - Análise Swot para Escritórios de AdvocaciaДокумент11 страниц03 - Análise Swot para Escritórios de AdvocaciaJanine Costa CerqueiraОценок пока нет
- Lista de Exercícios Curto CircuitoДокумент54 страницыLista de Exercícios Curto CircuitoLuis Alberto Brandão100% (1)
- Argo Drive 1.0 6V GSE Flex Manual Com Opcionais (2018) Unidade de Controle Do Motor - UCM Magneti Marelli IAW 10GFДокумент2 страницыArgo Drive 1.0 6V GSE Flex Manual Com Opcionais (2018) Unidade de Controle Do Motor - UCM Magneti Marelli IAW 10GFAlessandro MoisésОценок пока нет
- Civitella PT PDFДокумент100 страницCivitella PT PDFDiego Henrique MachadoОценок пока нет
- 01-Arduinos ModulosДокумент19 страниц01-Arduinos ModulosedermadrugaОценок пока нет
- EZpoint Web AcordoДокумент8 страницEZpoint Web AcordoTiago FerreiraОценок пока нет
- 10 (Dez) Passos para Obtenção de Rádio ComunitáriaДокумент2 страницы10 (Dez) Passos para Obtenção de Rádio ComunitáriaLucia XavierОценок пока нет
- Curriculum Vitae André Dias PDFДокумент2 страницыCurriculum Vitae André Dias PDFBruno Afoncil GimeОценок пока нет
- Manual de Instalação Do Hercules PDFДокумент60 страницManual de Instalação Do Hercules PDFelaineОценок пока нет
- Manual de AutoCAD2D - CesaeДокумент75 страницManual de AutoCAD2D - CesaeFábio LeiteОценок пока нет
- FRT - Compensacao de NCC Nota de Credito Ao Consumidor No FRONTLOJAДокумент12 страницFRT - Compensacao de NCC Nota de Credito Ao Consumidor No FRONTLOJAWellington CastroОценок пока нет
- BDP s590 Manual BDP s590Документ44 страницыBDP s590 Manual BDP s590Aparecido Gianni0% (1)
- Manual CD103 Landis GyrДокумент54 страницыManual CD103 Landis GyrDiego LorenzatoОценок пока нет
- Introdução Ao BGP PDFДокумент3 страницыIntrodução Ao BGP PDFSamuel NunesОценок пока нет
- Curso MercadoLivre em 7 Passos - 1 Passo PDFДокумент35 страницCurso MercadoLivre em 7 Passos - 1 Passo PDFCursoMercadoLivre75% (4)
- 00000000000000000000Документ27 страниц00000000000000000000qwertyОценок пока нет