Академический Документы
Профессиональный Документы
Культура Документы
ART136 Tut 1
Загружено:
tsara_tИсходное описание:
Оригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
ART136 Tut 1
Загружено:
tsara_tАвторское право:
Доступные форматы
54 | December 2006
ART136.tut_1 54 19/4/07 06:49:57
TUTORIAL |
ILLUSTRATOR • PHOTOSHOP
REAL-WORLD EFFECTS
Peskimo reveals how to put your vector creations out into the real world, using Photoshop and Illustrator
to combine the illustrations in your head with the realism of the world outside your front door
Everyone seems to be embracing
photorealism and heightened reality
these days, but if you’re a vector character
designer or illustrator without 3D
modelling skills, how do you compete?
You could skip the techy bit and jump
straight in with a real-life photograph.
Back in issue 133, we showed you how
to add some photographic realism to an
illustration. Considering depth of field
plays an important role in this exercise, too.
The techniques are similar when you add
illustrated elements to a photograph, but
because the photograph is flat, you will
need to create layers from the photo in
which to place your own elements.
3 Now it’s time to set up the workspace in
Illustrator. Import your photo and adjust
it to the final output size (if known). You can
A photograph comes with its own mood lower the transparency of the image if you
and character already stamped on it, so
you must react to this and pick up on the
1 First off, you’ll need to select a photo to
work with. Perhaps you will set up the
shot yourself or pick one from a photograph
find it easier to work with, particularly if it’s a
vibrant photo. Remember to lock this layer.
subtleties of the original photo when adding library, it doesn’t really matter, but it will
your characters to ensure they are make your job much easier if the photograph
integrated seamlessly. Shadows, highlights, has a single source of light shining on it. The
ON THE CD photograph used here has been included on
reflections and composition all play an
You’ll find all the files important role and should be considered this issue’s CD, called MedlandsBeach.jpg.
you need to complete
this tutorial in the folder
and applied in the correct manner from
marked Tutorial\Photo planning right through to the final stages.
on this issue’s CD. The obvious benefit of a technique like
this is that it comes with a ready-made
TIME NEEDED
backdrop, saving you some of the time it
4 hours takes to create it yourself. However, it does
INFO require a little more of your time in the
Peskimo finishing stages. Using some of the key
have been Photoshop tools, you can add shadows,
creating reflections and highlights to characters that
characters will make them seem naturally integrated
together into the real surroundings.
over the last four years.
Their illustrations and
animations have adorned
vinyl toys, clothing,
magazines and TV sets
around the world through
their work for MTV, Sony,
Pictoplasma and others.
2 This illustration will have lots of similar
characters popping out from the mussel
shells, so you’ll need to draw a whole host of
4 Start creating the illustrated elements
in between the two photo layers. This will
help to ensure there is a mussel for them to
You can find out more Tutorial and illustration by Peskimo different faces for them. Print out your photo pop out of. If two characters overlap, be sure
at www.peskimo.com. www.peskimo.com and draw some rough squiggles to create to put them on separate layers so you
some sort of basic composition. can decide where to add shadows later.
June 2007 | 55
ART136.tut_1 55 19/4/07 06:50:10
| TUTORIAL
ILLUSTRATOR • PHOTOSHOP
5 Apply colour to your characters and consider how this
may vary depending on how far each is positioned from
the camera. Now you can go through your sketches and 8 Now introduce the next character, which will be
positioned at the water’s edge with an umbrella.
pick out the faces or features you want to put into your Hairy_umbrella_man.ai, provided on the CD, was
illustration. For simple features, you may prefer to copy
it straight from the page – no scanner required.
created in Illustrator. Detail and texture were added
to make it sit well within the photo. However, the area
11 Create a magenta block of colour that lines up
with two empty corners of the photo. Now
delete all the photo layers and export the image as a
he will stand in is slightly out of focus, so you will Photoshop file. If you need to save layers separately,
need to blur him to match the photograph. remember to keep the magenta boxes to help you to
line all the elements up in Photoshop.
12 Open the
converted
Illustrator elements
in Photoshop. Flatten
the layers to replicate
the order and layout
in Illustrator and copy
them all together into
one document before
lining up the magenta
blocks. Open and
import the
6 This face is made with lines, but no fills. Here we drew
one line for the mouth, copied it and increased the
thickness of the lower line to create the lips. Once you are
photograph to this
document and line
it up with the two
completely happy with the line thickness, select
Paths>OutlineStrokes. This will prevent the thickness
from changing should you choose to re-size the face.
9 Once finished, copy the character and then
reflect and reposition it beneath it on a different
layer – bottom points touching. Remember that the
blocks, resizing
as necessary.
reflection will need to be altered a little to show the
inside of the umbrella, because the photo is taken
from an elevated viewpoint.
THE PHOTO IS KEY
The most important tool
when trying to create
a piece like this is the
original photo, so you
should use it to its full
advantage. When adding
your own shadows,
highlights or reflections,
take what is already in
the photo as a rough
7 You can create a quick
block of colour on one
side to help with the creation
guide for opacity levels, of shadows and highlights.
Because the characters are
directions and distortion.
Often it’s the small things
such as focus and
cylindrical, shadows will be
fairly uniform. You will need to
10 Insert the final character, iRed_monster.ai,
within the water. Repeat the process of
copying and flipping on to a new layer to create a 13 Go through each individual or group of blue
characters and, using the Bezier curve tool,
shadows that make or add shadows to the contours reflection. Because this reflection is further away, make a selection around the mussel shells they
break the realism of your of the creatures that are you can get away with less specific detail and the emerge from. Complete the shape, select the
final illustration. flowing over the landscape. reflection will be distorted, so you don’t need to positional tool and Ctrl-click the new shapes layer
make any more alterations. preview to create a marquee of the shape.
56 | June 2007
ART136.tut_1 56 19/4/07 06:50:16
TUTORIAL |
PHOTO SET-UP
We used an existing
photo for this picture, but
if you are taking a photo
especially, you can make
life a little easier for
yourself. When taking a
photo specifically for this
type of project try to
leave extra room in the
14 If the mussel shells are out of focus
in the photograph, feather the
17 Shadows should be judged and then
added largely by eye. The important
factor is to look carefully at the existing 20 Select the reflections space and fill
a new layer beneath it with the
composition if possible.
Always take a clean shot.
Then, without moving
selection as necessary before cutting it from shadows and try to emulate them, following colour of the adjoining water, otherwise the the camera, add dummy
the image. Now reselect the shape layer and the shape of the surface. You can draw a shape reflection will be ghost-like. Add some noise models to the scene to
choose Edit>PasteInto. This will copy it in for the shadow, then blur this and add cut-outs and apply a bit of motion blur to mask the cast shadows or other
place to a new layer with a layer mask, which on top, or draw it with the Airbrush tool. Use block of colour a little more. elements where you may
can be deleted if you like. whichever method works best for you. need them.
PHOTO SELECTION
When you’re choosing
a photo, don’t choose an
image that was taken
with three different
spotlights, because this
just creates three times
15 To give your characters depth within
this photographic environment,
locate the highlight block that you created in
as much work when
creating all the shadows
and highlights. Macro
step 11 and give it a good blurring. Ctrl-click
the character layer and add this selection as
a mask on the shadow/highlight layer.
18 Now, move on to the additional
characters. The fellow with the
umbrella has highlights and shadows just like 21 Use a similar technique with the
monster in the background. Add a
shots are great because
they give a clear sense of
depth and allow for the
the blue characters, so apply this in much the mask to the reflection and fade this out. The addition of a much wider
same way. You’ll also need to think about the density of the water means it isn’t crystal variety of characters and
shadow cast by the umbrella. The character clear and only reflects close to the subject. creative elements.
will need to be blurred a little as a result.
22 Finally, add
some shadows
to the hairy guy
standing on the right-
hand side, by the water.
After a little colour-
tweaking to make sure
you’ve matched the
final elements to the
photograph, the
picture is complete.
You can use these
methods for any photo
16 Now merge the highlight layers with
the relevant blue character and
features (eyes, lips, mouth) layers. Go
19 Apply Gaussian Blur to
both the character and reflection, then
blur his reflection a bit more and take the
– just make alterations
depending on the
photographic style and
through the characters in sections as they Opacity down to around 70 per cent. Use the technique that you’ve
appear further from the camera and apply familiar masking technique to hide the used– i.e, fish-eye or
different values of Gaussian Blur to match reflection behind the shells and don’t forget to harsh flash. You’ll find
their immediate surroundings. erase the part of reflection that is still left endless options to
standing on the water’s edge. explore with this.
June 2007 | 57
ART136.tut_1 57 19/4/07 06:50:27
Вам также может понравиться
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (119)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (265)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (399)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2219)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (344)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (890)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- Nikon D850 Recommended Settings PDFДокумент4 страницыNikon D850 Recommended Settings PDFColombian67% (3)
- Depth of Field PacketДокумент8 страницDepth of Field Packetapi-266204543Оценок пока нет
- Astrophotography Nightscape Lens RatingДокумент26 страницAstrophotography Nightscape Lens RatingnetsurfoОценок пока нет
- ART140 Tut 1Документ4 страницыART140 Tut 1tsara_tОценок пока нет
- Beginners Guide To B W PhotographyДокумент8 страницBeginners Guide To B W PhotographynervagusОценок пока нет
- Image Enhancement PPT-2Документ28 страницImage Enhancement PPT-2salution technologyОценок пока нет
- Meltdown: The New Normal Call of The Wild Gear of The YearДокумент93 страницыMeltdown: The New Normal Call of The Wild Gear of The YearAppaeommasaranghaeОценок пока нет
- City of BitsДокумент143 страницыCity of Bitstsara_tОценок пока нет
- Design A Rocket-Powered Retro Futuristic Digital Illustration - PSDTUTSДокумент27 страницDesign A Rocket-Powered Retro Futuristic Digital Illustration - PSDTUTStsara_tОценок пока нет
- Design A High Impact Gig Poster Suitable For Screen-Printing - PSDTUTSДокумент30 страницDesign A High Impact Gig Poster Suitable For Screen-Printing - PSDTUTStsara_t100% (2)
- Creating A Cool Vintage Collage Design in Photoshop - PSDTUTSДокумент17 страницCreating A Cool Vintage Collage Design in Photoshop - PSDTUTStsara_t100% (1)
- ART150 Tut 5Документ4 страницыART150 Tut 5tsara_tОценок пока нет
- ART143 Tut 1Документ4 страницыART143 Tut 1tsara_tОценок пока нет
- HDRI and Image-Based LightingДокумент15 страницHDRI and Image-Based LightingtitolennyОценок пока нет
- Raj Comics ListДокумент95 страницRaj Comics ListVikas MehtaОценок пока нет
- Digital CameraДокумент17 страницDigital CameraSunil Pillai100% (1)
- One step solution for LCD / PDP / OLED panel application: Datasheet, inventory and accessoryДокумент29 страницOne step solution for LCD / PDP / OLED panel application: Datasheet, inventory and accessoryjaluadiОценок пока нет
- Contrast Control For ILFORD MULTIGRADEДокумент4 страницыContrast Control For ILFORD MULTIGRADEJuan Fco MartínОценок пока нет
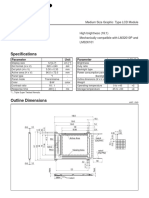
- Features: Medium Size Graphic Type LCD ModuleДокумент1 страницаFeatures: Medium Size Graphic Type LCD ModuleMitchell DanielsОценок пока нет
- Road Line LdetectionДокумент15 страницRoad Line LdetectionAnurag GautamОценок пока нет
- IP Cameras - Security Cameras - MatrixДокумент59 страницIP Cameras - Security Cameras - MatrixCharles WhitakerОценок пока нет
- Go Pro HeroДокумент13 страницGo Pro Heromilan poudelОценок пока нет
- Top 5 Best Photo Editing App in HindiДокумент3 страницыTop 5 Best Photo Editing App in HindiTech Kashif0% (1)
- Scenecam Solution: Scene WorksДокумент8 страницScenecam Solution: Scene Worksjuk expertОценок пока нет
- Rwanda National Land Use Development Master Plan - Appendix9Документ5 страницRwanda National Land Use Development Master Plan - Appendix9PlanningPortal RwandaОценок пока нет
- Clawar 2018 Paper 39Документ8 страницClawar 2018 Paper 39Gamboo OxОценок пока нет
- Gujarat Technological University: Electronics and Communication Engineering Subject Code: B.E. 8 SemesterДокумент4 страницыGujarat Technological University: Electronics and Communication Engineering Subject Code: B.E. 8 Semestermehul03ecОценок пока нет
- 3 DVisualisationДокумент12 страниц3 DVisualisationđại phạmОценок пока нет
- EZa C3 Intervalometer Remote PDFДокумент20 страницEZa C3 Intervalometer Remote PDFphilsouthОценок пока нет
- Torrent Downloaded From ExtraTorrent - CCДокумент2 страницыTorrent Downloaded From ExtraTorrent - CCtublislaujОценок пока нет
- Blackmagic Pocket Cinema Camera 4K Features and SpecsДокумент5 страницBlackmagic Pocket Cinema Camera 4K Features and SpecsSteven PaulОценок пока нет
- Sony PMW Ex1Документ13 страницSony PMW Ex1Marius MaldaianuОценок пока нет
- WEEK 4 TOPIC (Photographic Films and Papers)Документ40 страницWEEK 4 TOPIC (Photographic Films and Papers)Jamie Pauline JurillaОценок пока нет
- Soccer Sports PowerPoint TemplatesДокумент48 страницSoccer Sports PowerPoint TemplatesantonОценок пока нет
- Introduction to Color TheoryДокумент23 страницыIntroduction to Color TheoryRojayneОценок пока нет
- Olympus Omd E-M5 ManualДокумент133 страницыOlympus Omd E-M5 ManualalelendoОценок пока нет
- Cs602 Assignment SolutionДокумент5 страницCs602 Assignment Solutioncs619finalproject.comОценок пока нет