Академический Документы
Профессиональный Документы
Культура Документы
Practicas HTML PDF
Загружено:
Angel RodriguezИсходное описание:
Оригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Practicas HTML PDF
Загружено:
Angel RodriguezАвторское право:
Доступные форматы
1
Mdulo 1. Formato de texto
EJERCICIO 1.
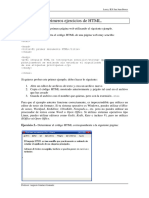
Edicin de una pgina web con los elementos estudiados. Has de realizar la siguiente pgina en el Bloc de Notas, segn este patrn [las instrucciones se dan entre corchetes, precediendo al texto al que afectan]: [Texto centrado, fuente con tamao +2] Pgina personal [Lnea horizontal] Estoy comenzando mi aprendizaje en [negrita]HTML. Me parece sencillo y, y con ayuda de este [cursiva]Curso, espero llegar a crear pginas que merezcan la pena. [Salto de lnea] [Texto centrado, fuente con tamao +4] Ahora voy a repasar el contenido del mdulo 2.
Recuerda salvar la pgina: ejer1.htm
EJERCICIO 2.
Escribe el siguiente texto en el BLOC DE NOTAS con las etiquetas sealadas. [Ttulo] Mi pgina de entrada [Encabezamiento nivel 1] Esta es mi primera pgina web [Nuevo prrafo] Al ser mi primera pgina, por el momento, es muy sencilla, pero poco a poco se ir complicando. [Nuevo prrafo] En ella, voy a modificar el texto en [cursiva]cursiva, luego cambiar el tamao de la [tamao de fuente +3]letra, y voy a insertar un texto formateado como ste. [Nuevo prrafo, texto preformateado] Este texto aparece tal y como lo escribo. [Nuevo prrafo] El archivo lo salvo con el nombre [negrita]ejer2.htm. Al final de todos los ejercicios siempre vamos a decir lo mismo, pese a resultar pesados, pero es muy importante: [Lnea horizontal, tamao de fuente+2] Cuando termines tu pgina, slvala en el directorio que has creado para ello (ver normas), que se llama [cursiva]pgina. [Lnea horizontal] Nombre del archivo: ejer2.htm
EJERCICIO 3.
A continuacin trata de realizar la siguiente pgina [Ttulo] Pgina de estilos [Encabezamiento nivel 2, centrado] Estilos de fuentes [Nuevo prrafo] He aprendido en este captulo a dar estilo a mis textos cuando realizo una pgina HTML. Ya s poner el texto en [negrita]Negrita y en [cursiva]cursiva. Tambin s [tamao de letra +2]variar el tamao el de las [tamao de
letra +1]le [tamao de letra+3]tras y [Nuevo prrafo, texto preformateado] escribir texto con formato. [Nuevo prrafo] Ah, por supuesto, ya puedo hacer saltos de lnea para separar prrafos. Y conozco atributos para que las lneas horizontales que separan el texto tengan estilos diferentes, como esta que viene debajo: [Nuevo prrafo, barra horizontal, centrada, grueso 3, ancho 55%] [Nuevo prrafo] Continuaremos complicando y enriqueciendo nuestra pgina en el prximo mdulo: aprenderemos a hacer [negrita]LISTAS [Nuevo prrafo, centrado, tamao de letra +3, cursiva] FIN Guardamos la pgina en el archivo ejer3.htm
Ejercicios de recapitulacin. Web personal
EJERCICIO 1. Este ejercicio constituye la primera pgina del web que vas a desarrollar. En ella se presenta el centro, con una nota histrica, localizacin, caractersticas, profesorado, alumnos, etc.
El documento debe tener ttulo. (Cuidado!: no lo confundas con el encabezamiento) El encabezamiento de la pgina est separado por una lnea horizontal. Debajo de la lnea aparece el texto descriptivo. A continuacin, junto con el texto, se dan instrucciones sobre los cambios del tamao de letra, negrilla, cursiva...Es decir, que se proporcionan todos los datos necesarios para el formato del texto. Este ejercicio puede realizarse utilizando el Bloc de Notas. La longitud total de la pgina no deber pasar de una pantalla del navegador. [Ttulo] Instituto de Enseanza Secundaria [Barra horizontal] [Encabezamiento de nivel 3] Caractersticas, historia y emplazamiento del Instituto. El centro est emplazado en Colmenar Viejo, un pueblo de la [cursiva]Comunidad de Madrid. Fue fundado en el ao 1958, y desde entonces est funcionando sin interrupcin, acogiendo a un total de 1200 alumnos entre ESO, y Bachillerato. [Nuevo prrafo] El personal del centro est compuesto por [negrita] 98 profesores, 4 administrativos, 4 subalternos y 4 limpiadoras. [Nuevo prrafo] El Instituto cuenta con las ms avanzadas [cursiva]tcnicas pedaggicas, as como un conjunto de [cursiva]instalaciones deportivas donde los alumnos pueden practicar todo tipo de deportes. Su grupo de teatro ha ganado varios premios, entre los que destaca el Primer premio del IX Certamen de Teatro Escolar de la Comunidad de Madrid. Vamos a crear un directorio con el nombre de pgina. En este directorio debes salvar todos los ejercicios de recapitulacin que van a formar tu Web Personal. Puedes salvar esta pgina con el nombre de web1.htm.
Mdulo 2. Creacin de listas
EJERCICIO 4
Realiza en el Bloc de Notas una lista de animales con los siguientes elementos: peces, anfibios, reptiles, aves y mamferos
EJERCICIO 5.
Consiste en realizar una lista no numerada, en este caso sobre cine. Se trabajar con BLOC DE NOTAS y despus bajo el Bloc de Notas. ATENCIN: Ya no vas a tener dar instrucciones detalladas como en los ejercicios del Mdulo 1. A partir de ahora, se darn slo indicaciones. [Ttulo] Listas no numeradas Ejemplo de lista no numerada En esta pgina, voy a crear una lista no numerada o de vietas. El tema es el cine. Las pelculas que ms me gustan pertenecen a los siguientes gneros: [Lista de vietas] Cine negro Pelculas blicas Pelculas de suspense Entre las comedias, todas las de los Hermanos Marx
Salvamos la pgina: ejer5.htm
EJERCICIO 6.
Se trata de construir una lista numerada para clasificar diferentes tipos de ficheros. Trabajaremos con BLOC DE NOTAS y despus con el Bloc de Notas. [Ttulo] Listas Numeradas Ejemplo de lista numerada En esta pgina voy a crear una lista ordenada o numerada. En ella se incluyen diferentes tipos de ficheros. Ejemplos de ficheros [Lista numerada] Ficheros HTML Ficheros grficos Ficheros de sonido Ficheros de texto Cuando acabe la pgina, debo guardarla en el directorio que he creado. Salvamos la pgina: ejer6.htm
EJERCICIO 7.
Elabora ahora una lista anidada de animales que encontramos en el del zoo. El ttulo y el encabezamiento de la pgina sern los que elijas. Tenemos: - Mamferos, Reptiles y Aves. - Entre los Mamferos: leones, gorilas, elefantes y osos. - Entre los Reptiles: boas, pitones y cocodrilos.
- Entre las Aves: avestruces, cisnes, loros y cacatas. Salvamos el archivo: ejer7.htm
EJERCICIO 8.
Se trata de realizar una lista de definicin sobre unos cuantos trminos de geologa. Trabajaremos bajo BLOC DE NOTAS.
Recordemos que las listas de definicin permiten definir trminos o construir glosarios.
[Ttulo] Listas de Definicin Ejemplo de lista de definicin Definicin de trminos de geologa: [Lista de definicin] Feldespato Minerales esenciales en las rocas magmticas Hematites Mineral de composicin xido frrico Hialita Slice (palo)
Recuerda: cuando termines la pgina, debes salvar el archivo: ejer8.htm
Ejercicios de recapitulacin. Web personal
EJERCICIO 2.
Este ejercicio constituye la segunda pgina del web que vamos a desarrollar. Conservaremos la misma estructura que en el anterior, es decir, nuestra pgina lleva ttulo y el encabezamiento est separado del texto por una lnea horizontal. La pgina contiene en una lista numerada y anidada que informa sobre las instalaciones del centro. Este ejercicio puedes realizarlo utilizando el Bloc de Notas. [Ttulo] Instalaciones Instalaciones del Centro El centro cuenta con las siguientes instalaciones [Lista numerada y anidada] Instalaciones para la enseanza 40 aulas estables Aula de Arte Aulas de Informtica Biblioteca Laboratorios (Fsica, Qumica, Biologa y Geologa) Saln de actos Instalaciones deportivas Gimnasio Campos de deportes (ftbol, baloncesto, voleibol, etc.) Salvamos la pgina con el nombre web2.htm
Mdulo 3. Enlaces
EJERCICIO 9.
Vamos a construir una pgina con enlaces a servidores externos a nuestro sistema (remotos). Los enlaces sern con la Universidad de Oviedo, Universidad de Alcal, Universidad Jaime I, el buscador OLE y Rediris. Como siempre, realizamos el ejercicio con el BLOC DE NOTAS y bajo el Bloc de Notas [Ttulo] Enlaces externos Ejemplo de creacin de enlaces externos
[Barra horizontal]
Todo internauta se ha conectado al menos una vez a Yahoo (direccin= http://yahoo.com) Dentro de Espaa, existen otras direcciones interesantes: [Lista de vietas] Universidad de Oviedo (direccin = http://www.uniovi.es) Universidad de Alcal (direccin= http://www.alcala.es) Universidad Jaime I (direccin = http://www.uji.es) OLE. Buscador de informacin en espaol (direccin= http://www.ole.es) Red Iris (direccin = http://www.rediris.es) [Barra horizontal] No olvides salvar la pgina con el nombre ejer9.htm.
EJERCICIO 10.
Vamos a construir una pgina con enlaces dentro de ella misma. Para ello, nos construimos una lista de definicin, y al final de la lista realizamos un enlace que nos lleve al comienzo de la pgina. [Ttulo] Enlaces dentro de la misma pgina Ejemplo de enlaces dentro de nuestra pgina. [Insertar ancla]Este ejercicio tiene como objetivo realizar enlaces dentro de nuestra propia pgina. GLOSARIO DE TERMINOS DE INTERNET [Barra horizontal] [Lista de definicin] Address = (traduccin literal: direccin). Este trmino se puede referir a la direccin IP, o a una direccin de correo electrnico. Agente de usuario = (ing.: user agent) Se llama as al programa cliente que inicia una demanda a un servidor de red. Normalmente, se trata de programas que son visualizadores, editores, (robots de navegacin de Web), u otras herramientas de usuario final. Ancho de banda = (ing.: bandwidth) La cantidad de informacin que se puede enviar a travs de una conexin. Se mide normalmente en bits por segundo (bps). Una pgina completa de texto en ingls tiene aproximadamente 16.000 bits. Un mdem rpido puede enviar alrededor de 15.000 bits en un segundo. Anchor = (traduccin literal: ancla). Ver ancla. Ancla = (ing.: anchor) marcador que se inserta en una pgina Web de tal manera que, colocando el puntero sobre ella, sta se enlaza con una URL particular. [Barra horizontal] [Enlace] Volver al principio. No olvides salvar la pgina, con el nombre de ejer10.htm
EJERCICIO 11.
[Ttulo] Enlaces con otras pginas nuestras Ejemplo de creacin de enlaces a otras pginas nuestras.
[Barra horizontal] Queremos enlazar esta pgina con la correspondiente a enlaces externos cuyo archivo se llamaba ejer9.htm. Para ello debemos tener ambos archivos en el mismo directorio. Ahora ya podemos realizar el [elemento activo del enlace] enlace a la pgina deseada. Adems, vamos a realizar un ejemplo de enlazar con un correo electrnico simulado. Por ejemplo, a la direccin del Webmaster del Ministerio de Educacin y Cultura (direccin = f_pizarro@mecd.es) [elemento activo del enlace] Presione aqu. Observars que se le abre la ventana para enviar mensajes. Podras mandarle un mensaje cuando quieras. [Barra horizontal] No olvides salvar la pgina, con el nombre de ejer11.htm
Ejercicios de recapitulacin. Web personal
EJERCICIO 3.
En esta nueva pgina crearemos los tres tipos de enlaces principales en pginas web: enlaces dentro de nuestra pgina, enlaces a otras mquinas externas a nuestro sistema y enlaces a otras pginas de nuestro web. La pgina explica las actividades realizadas por el Instituto. Para estructurar la informacin recurriremos a listas no numeradas. Actividades del Centro Actividades permanentes curso 96-97 [Enlaces locales] Actividades realizadas curso 96-97 [Enlace a #1] Actividades permanentes [Enlace a #2] [#2]Actividades permanentes [Lista desordenada] Redaccin de una revista escolar Actividades deportivas (torneo de ftbol y baloncesto) [Lista desordenada anidada] Baloncesto Balonmano Voleibol Atletismo Grupo de teatro Taller de prensa Taller de cmic Msica Dibujo Ciclos de conferencias [#1]Actividades realizadas [Lista desordenada] Representacin de la obra de teatro La alondra, de Jean Anouilh. Conferencia sobre el tema "Caldern y su tiempo". Entrega de Premios del Certamen Literario organizado por el seminario de Lengua y Literatura Actividades deportivas Torneo de Baloncesto Torneo de Balonmano. Visita a la Universidad complutense con los alumnos de 2 curso de Bachillerato. Conferencia de Bill Gates [Enlace a] http://www.microsoft.com (Microsoft Inc.) sobre el tema "The impact of the new computer technology on education" (Impacto de las nuevas tecnologas informticas en la educacin") [enlace a web1.htm]volver a la pgina principal. Debes salvar este ejercicio con el nombre de web3.htm.
Mdulo 4. Tablas
EJERCICIO 12.
Vamos a crear una pgina siguiendo las indicaciones que se dan a continuacin [indicaciones entre corchetes, precediendo al texto a que afectan]. [Ttulo] Construccin de tablas Ejemplo para construir una tabla La primera tabla que vamos a construir es muy simple. Sus caractersticas son: [Lista de vietas] 11 filas y 2 columnas Celdas de cabecera Tabla centrada respecto a la pgina Ttulo de la tabla en la parte superior de la misma Las celdas de la primera columna son enlaces a otros servidores [Tabla alineada en el centro de la pgina, con borde y encabezamiento de celdas.] [Leyenda sobre la tabla] N de accesos / mes [Datos de la tabla]
Organismo Accesos
Universidad de Oviedo Universidad de Alcal Universidad Jaime RedIRIS Consejo Superior de Investigaciones Cientficas Ministerio de Educacin y Cultura Centro Superior de Investigaciones Cientficas Universidad Carlos III RENFE Peridico el Pas [Barra horizontal, del ancho de la tabla] Los datos de la tabla son imaginarios. Al terminar esta pgina, debemos salvarla. Este ser el archivo ejer12.htm.
EJERCICIO 13.
12.231 2.773 2.139 1.988 1.426 1165 1.041 976 915 739
Vamos a introducir otra tabla en una nueva pgina, a partir de las siguientes indicaciones: Pgina de construccin de tablas Cmo construir una tabla Queremos construir una tabla con las siguientes caractersticas: [Lista de vietas] Tiene 5 filas y 6 columnas La tabla est centrada respecto a la pgina La leyenda se sita al pie de la tabla No tiene borde La separacin entre celdas es de 2 pixeles La separacin entre el contenido de las celdas y el borde es de 2 pixeles. [Leyenda] Tiempo de respuesta para una consulta tipo (por buscador y banda horaria). Tiempo expresado en segundos. [Contenido de la tabla] hora\motor 8.00-10.30 Xcite 8 Altavista 9 Yahoo 6 Lycos 6 IMDS 11
10.31-13.30 13.31-17.00 17.31-20.00 Salvamos la pgina como ejer13.htm
95 74 115
47 40 70
42 26 83
31 26 88
26 28 47
Ejercicios de recapitulacin. Web personal
EJERCICIO 4.
Este ejercicio constituye la cuarta pgina del web que estamos creando. En ella, vamos a presentar el contenido bajo el formato de tabla. La tabla est formada por 11 filas y 2 columnas, tiene borde y lleva leyenda en su parte superior. En ella se expone el calendario supuesto de las actividades correspondientes al mes de Junio del curso 1997-98. Como en los ejercicios anteriores, las indicaciones figuran entre corchetes y preceden al texto al que afectan. [Ttulo] Calendario escolar Calendario de: evaluaciones, exmenes, matrculas, vacaciones, etc. [Tabla alineada a la izquierda , borde= 4, separacin entre celdas=5, ancho de la tabla=91%. Alineacin en la 1ª columna = parte superior, centro. Alineacin en la 2ª columna = parte superior, izquierda] [Leyenda sobre la tabla] Curso 1997-98. Mes de Junio. [Datos contenidos en la tabla] 1 Exmenes de evaluacin de alumnos de 2 Bachillerato con materias pendientes de 1 2 Solicitud de ttulo de Bachillerato para alumnos de 2 Bachillerato con materias pendientes. 1-3 Exmenes de 2 Bachillerato 1-4 Exmenes de Bachillerato (Alumnos Oficiales y Libres). 4 Evaluacin de 2 Bachillerato Evaluacin de alumnos de Bachillerato con materias pendientes. Evaluacin de Bachillerato para alumnos Libres. 5 9 Matrcula de 2 Bachillerato. Matrcula de 1 Bachillerato 10 11 Matrcula de 4 Secundaria. 12 Matrcula de 3 Secundaria. 17-18Pruebas de Selectividad. 19 Salvamos este ejercicio con el nombre de web4.htm.
Mdulo 5. Colores de pgina y texto
EJERCICIO 14.
Esta vez vamos a trabajar sobre una de las pginas que hemos creado en un mdulo anterior. Se trata de personalizar la lista de vietas que salvamos con el nombre ejer5.htm, en el directorio pginas. Abrimos el archivo para introducir algunos cambios. Indicamos el cdigo hexadecimal correspondiente a los distintos colores entre parntesis. Nuevo ttulo: Colores Fondo de pgina : blanco Encabezamiento en azul [#4742B8] Primer elemento de la lista : naranja [#F8D826] Segundo elemento de la lista : verde [#3BA01D] Tercer elemento de la lista: morado [#A367B6] Cuarto elemento de la lista : granate [#F12D4A] Salvamos la pgina con el nombre ejer14.htm.
EJERCICIO 15.
Vamos a abrir el archivo ejer9.htm, correspondiente a creacin de enlaces externos, e introducir algunos cambios. Encabezamiento : gris oscuro Enlaces no visitados : verde Enlaces activos : rojo Enlaces visitados : blanco Escoge un color de fondo para la pgina. (No olvides que no debe interferir en la legibilidad del texto, ni con el color de los enlaces) Salvamos la pgina: ejer15.htm
Ejercicios de recapitulacin. Web personal
EJERCICIO 5.
Vamos a volver al ejercicio de recapitulacin del mdulo de tablas, que llamamos web4.htm , para introducir las siguientes modificaciones: Ttulo de la pgina: Calendario escolar [color] Fondo de la pgina = gris claro [#d7d7d7]. Leyenda de la tabla = naranja [#FF9C05] Seis primeras filas de la tabla = fondo verde claro [#58cb79], textos en negro. Resto de las filas = amarillo [#e1e133], texto en verde oscuro [#006600]. Debes salvar nuevamente este ejercicio con el nombre de web4.htm.
10
Mdulo 6. Imgenes.
EJERCICIO 16.
En este ejercicio vamos a crear una pgina en la que cargaremos una imagen. Ajustamos su tamao a 192 pixeles de ancho [WIDTH] y 128 de alto [HEIGHT]. El archivo de imagen que vamos a utilizar es patin.jpg, que debes copiar en tu disco de trabajo en el directorio pagina. Salvamos la pgina: ejer16.htm
EJERCICIO 17.
Utilizando la imagen que hemos cargado y definido en el ejercicio anterior, vamos a crear un enlace a la pgina web1.htm. Adems, vamos a intentar que no sea visible ningn cerco alrededor de la imagen. Podemos trabajar a partir del archivo del ejercicio anterior, y salvar el nuevo con otro nombre: ejer17.htm.
EJERCICIO 18. Ahora vamos a hacerlo un poco ms complicado: crearemos una pgina con la misma imagen que utilizamos para el ejercicio 16 (patin.jpg). La cargaremos repetidas veces, para alinearla:
- primero a la derecha - luego a la izquierda. Ahora escribiremos un texto corto al lado de la imagen (bastar una simple frase como Ejercicio18=Imgenes), y procederemos a alinear el texto: - a la parte superior - media e inferior de la imagen.
EJERCICIO 19.
Como ltimo ejercicio del mdulo vamos a introducir una imagen como fondo de la pgina. Web1.htm. Para ello utilizaremos la imagen contenida en el archivo coarse.gif, que debes copiar en el directorio pagina del disco de trabajo Salvamos el archivo como ejer19.htm.
Ejercicios de recapitulacin. Web personal
EJERCICIO 6.
Como ejercicio de recapitulacin vamos a introducir algunas imgenes en las pginas que habamos hecho en los mdulos anteriores y que habamos guardado (porque las habamos guardado, no?) - En primer lugar, vamos a poner un fondo a todas las pginas. Utilizaremos el archivo marble.gif para la pgina principal (que es la pgina que se hizo en el ejercicio de recapitulacin del mdulo 2, y que salvamos como web1.htm), y brown.gif para las dems. Ambos archivos debers copiarlos en tu directorio pagina. ATENCIN: Salvaremos cada pgina con el mismo nombre que tena originalmente. A continuacin, incluiremos una imagen de la fachada del centro en la pgina principal. El archivo correspondiente es fachada.jpg, que como los anteriores, debers copiarlo en el directorio pagina Como el archivo es demasiado grande, reduciremos sus dimensiones a 245 de alto [HEIGHT] y 335 de ancho [WIDTH], pero para que los usuarios puedan adems ver la imagen a tamao original, crearemos un enlace desde la imagen reducida a una pgina nueva en la que aparezca la imagen a su tamao original. Por supuesto, nos aseguraremos de que no aparece ningn cerco alrededor de la imagen reducida. Debes salvar nuevamente este ejercicio con el nombre de web1.htm
11
Mdulo 7. Frames.
EJERCICIO 20. Como ejercicio de este mdulo, carga en el navegador una pgina web que contenga al menos dos frames. Con ayuda del composer o del Bloc de notas, analiza detalladamente la estructura del documento, fijndote principalmente:
En la estructura y organizacin de los frames. El direccionamiento de los enlaces. La utilizacin de NAME y TARGET.
Ejercicios de recapitulacin. Web personal
EJERCICIO 7.
Vamos a crear un frame sencillo. - Ser nicamente de dos partes (dos frames verticales), el primero (a la izquierda de la pantalla) ocupando el 30 % de la pantalla y el otro el 70 %restante. - En el mayor de los frames se incluye la pgina principal que habamos creado para los ejercicios de recapitulacin. - A continuacin, crearemos una nueva pgina que slo contendr enlaces a todas las pginas que hemos creado para los ejercicios de recapitulacin y que llamaremos indice.htm, y la cargaremos en el frame de la izquierda, direccionando los enlaces hacia el frame de la derecha (es decir, que cuando activemos un enlace en el frame de la izquierda, la pgina se cargue en el de la derecha).
12
Mdulo 8. Sonidos.
EJERCICIO 21.
Como nico ejercicio de este mdulo, introduce un fondo sonoro en la pgina principal que creamos en los ejercicios de recapitulacin de los primeros captulos. Para ello utilizaremos un archivo wav (incluido en el disco de trabajo). El fondo deber lanzarse automticamente al cargar la pgina [AUTOSTART] y deber repetirse indefinidamente [LOOP]. Adems la consola deber ser visible. Gurdalo como Ejer21.htm
13
14
Вам также может понравиться
- Ejercicios Basicos HTMLДокумент13 страницEjercicios Basicos HTMLanthony moraОценок пока нет
- Ejercicios Basicos HTMLДокумент19 страницEjercicios Basicos HTMLD4VE &Оценок пока нет
- Práctica para HTMLДокумент10 страницPráctica para HTMLNAHOMY ALESSANDRA POLANCO PEREZОценок пока нет
- Apuntes HTMLДокумент28 страницApuntes HTMLJuanfran SolerОценок пока нет
- Ejercicios Basicos HTML18-19 PDFДокумент19 страницEjercicios Basicos HTML18-19 PDFVeronica BarbaОценок пока нет
- Introduccion HTMLДокумент5 страницIntroduccion HTMLFranchesca Aruquipa NinaОценок пока нет
- Web Inicial Front - End - Como Hacer Una WebДокумент24 страницыWeb Inicial Front - End - Como Hacer Una WebJany Perez LeonettОценок пока нет
- Primera Hoja de Ejercicios de HTMLДокумент3 страницыPrimera Hoja de Ejercicios de HTMLdhijo7689Оценок пока нет
- Practicas de Dreamweaver CS3Документ9 страницPracticas de Dreamweaver CS3slimex16Оценок пока нет
- Conceptos Básicos de HTMLДокумент6 страницConceptos Básicos de HTMLTavo LpОценок пока нет
- Taller para Creación de La Página Web BASICAДокумент7 страницTaller para Creación de La Página Web BASICAurielcsОценок пока нет
- Semana 1 DreamweaverДокумент5 страницSemana 1 Dreamweaverbonaice-bereОценок пока нет
- Ejercicios HTMLДокумент11 страницEjercicios HTMLJuan Balsalobre muñozОценок пока нет
- Manual de HTMLfinalДокумент23 страницыManual de HTMLfinalmatias delorОценок пока нет
- Manual HTMLДокумент29 страницManual HTMLCarlos Alberto Huamaní Gonzales100% (1)
- Introducción A DreamweaverДокумент10 страницIntroducción A Dreamweaverwilli274Оценок пока нет
- HTML y CSSДокумент7 страницHTML y CSSDonaldo HdzОценок пока нет
- Manual ActiwebДокумент26 страницManual ActiwebdanielsolanoОценок пока нет
- Programacion Web (HTML y CSS) - Modulo IДокумент24 страницыProgramacion Web (HTML y CSS) - Modulo Inoldi2802Оценок пока нет
- Ejercicio Asincrónico Desarrollo WEBДокумент95 страницEjercicio Asincrónico Desarrollo WEBMatías MartinezОценок пока нет
- SistemasДокумент9 страницSistemasVivi PalaciosОценок пока нет
- HTMLДокумент25 страницHTMLmaomichoОценок пока нет
- Taller HTML BasicoДокумент18 страницTaller HTML BasicoWendy OrtegaОценок пока нет
- Conceptos Introductorios: Páginas WebДокумент7 страницConceptos Introductorios: Páginas WebRodri leloОценок пока нет
- Qué Es Dreamweaver CS5Документ8 страницQué Es Dreamweaver CS5Eri OchoaОценок пока нет
- HTMLДокумент85 страницHTMLindiodoradoОценок пока нет
- Tutorial HTML (Reparado)Документ75 страницTutorial HTML (Reparado)Néstor Guillermo Montaño GómezОценок пока нет
- Estructura de Pagina Wed en HTMLДокумент17 страницEstructura de Pagina Wed en HTMLleonard alexander lopez sarmientoОценок пока нет
- Presentacion Modulo HTMLДокумент25 страницPresentacion Modulo HTMLKIMBERLY PAMELA SANCHEZ GARCIAОценок пока нет
- Plantillas y CSSДокумент18 страницPlantillas y CSSMiguel FloresОценок пока нет
- Ejercicio Práctico - Creando Una Página WebДокумент13 страницEjercicio Práctico - Creando Una Página WebConjuntasSEOОценок пока нет
- Guia 2 Decimo 3P 2021 Tecnologia e InformáticaДокумент7 страницGuia 2 Decimo 3P 2021 Tecnologia e Informáticasthefany dahian roldan lozanoОценок пока нет
- Structura Curso HTMLДокумент13 страницStructura Curso HTMLMauricio Ahumada Caicedo100% (1)
- Wikipedia TutorialДокумент7 страницWikipedia TutorialYobani Martínez RamírezОценок пока нет
- UNIDAD 3 Ejercicios Web Luis Felipe Vicencio AdanДокумент12 страницUNIDAD 3 Ejercicios Web Luis Felipe Vicencio AdanVicencio AdanОценок пока нет
- Trabajo Practico para RegularizarДокумент5 страницTrabajo Practico para RegularizarGabriel De la RicaОценок пока нет
- Maquetacion (Tablas)Документ14 страницMaquetacion (Tablas)Aldo Salinas EncinasОценок пока нет
- Presentación Programación Páginas WebДокумент50 страницPresentación Programación Páginas WebVictor CorbatОценок пока нет
- Prácticas DreamweaverДокумент14 страницPrácticas DreamweaverXan OrnelasОценок пока нет
- HTML 1Документ28 страницHTML 1ariel tascaОценок пока нет
- Como Crear Paginas Web Con HTMLДокумент7 страницComo Crear Paginas Web Con HTMLFausto Valencia SantamaríaОценок пока нет
- Crear Pagina HTMLДокумент30 страницCrear Pagina HTMLmiscosasОценок пока нет
- Gestión Del Software IДокумент12 страницGestión Del Software IEvangelina SolisОценок пока нет
- Ejercicios DreamweaverДокумент10 страницEjercicios DreamweaverencarnireqОценок пока нет
- Práctica 4: Ejercicio 1Документ10 страницPráctica 4: Ejercicio 1LETTYОценок пока нет
- Manual HTML PDFДокумент30 страницManual HTML PDFJose Luis Perez Duran100% (1)
- Pagina WEB Con Sublime Text & CSSДокумент54 страницыPagina WEB Con Sublime Text & CSSDary FloresОценок пока нет
- Taller 1 Ejercicios Practicos HTMLДокумент8 страницTaller 1 Ejercicios Practicos HTMLNelson AriasОценок пока нет
- Tutorial WebQuest Creator: Http://webquest - Cepcastilleja.org/majwq/wqmДокумент13 страницTutorial WebQuest Creator: Http://webquest - Cepcastilleja.org/majwq/wqmCapacitacionTICОценок пока нет
- Guia Didactica Paginas Web 2018 - DreamweaverДокумент75 страницGuia Didactica Paginas Web 2018 - DreamweaverMario Alberto Flores NievesОценок пока нет
- Diseño Web Edición 2Документ31 страницаDiseño Web Edición 2adriyveroОценок пока нет
- Apuntes DreamweaverДокумент43 страницыApuntes DreamweaverJavier RGОценок пока нет
- Nociones Basicas de HTMLДокумент11 страницNociones Basicas de HTMLRamiro Marcelo RiveraОценок пока нет
- Presentacion Pagina WebДокумент18 страницPresentacion Pagina WebSandra HernandezОценок пока нет
- Tarea UF1Документ12 страницTarea UF1Erick Patricio Rivadeneira DelgadoОценок пока нет
- Creación de Paginas WebДокумент60 страницCreación de Paginas Webrealidadcreativa2022Оценок пока нет
- Tabla LibroДокумент2 страницыTabla LibroVictor ZambranoОценок пока нет
- Adminis Traci OnДокумент5 страницAdminis Traci OnAngel RodriguezОценок пока нет
- Proyecto Microsoft Development DayДокумент4 страницыProyecto Microsoft Development DayAngel RodriguezОценок пока нет
- Preguntas SoДокумент8 страницPreguntas SoAngel RodriguezОценок пока нет
- 8 CalidadДокумент100 страниц8 CalidadJorge Luis Cruz SantiagoОценок пока нет
- Organizar Una EmpresaДокумент2 страницыOrganizar Una EmpresaJavier MarencoОценок пока нет
- Links de Offie y de Proyect y VisioДокумент1 страницаLinks de Offie y de Proyect y VisioAndrés Tricarico CabréОценок пока нет
- Cuenta TДокумент4 страницыCuenta T3709779100% (2)
- Presentacion Final - Tesis IДокумент56 страницPresentacion Final - Tesis ICarlos Tarrillo Ruiz100% (1)
- Capitulo2 TraducidoДокумент10 страницCapitulo2 TraducidoAngel RodriguezОценок пока нет
- Contador TTL 7490Документ6 страницContador TTL 7490Mery MendezОценок пока нет
- Guia para La Implementacion Del Sistema de CIДокумент129 страницGuia para La Implementacion Del Sistema de CIRoxana Vilcherrez PericheОценок пока нет
- 2012 ComoEscribirUnPaperДокумент78 страниц2012 ComoEscribirUnPaperAngel RodriguezОценок пока нет
- CignaДокумент1 страницаCignaAngel RodriguezОценок пока нет
- Codigo 1Документ2 страницыCodigo 1Angel RodriguezОценок пока нет
- Frases ComunidadДокумент1 страницаFrases ComunidadAngel RodriguezОценок пока нет
- SeguridadДокумент2 страницыSeguridadAngel RodriguezОценок пока нет
- Lo Mejor de Lo Mejor ...Документ1 страницаLo Mejor de Lo Mejor ...Angel RodriguezОценок пока нет
- Que Es La TestosteronaДокумент1 страницаQue Es La TestosteronaAngel RodriguezОценок пока нет
- Instrucciones Paper IEEEДокумент3 страницыInstrucciones Paper IEEENBELTRANCUELLARОценок пока нет
- Practica 05 - Dekker Caso Banquero Sincronizaion Peterson-Exclusion Mutua DeckerДокумент4 страницыPractica 05 - Dekker Caso Banquero Sincronizaion Peterson-Exclusion Mutua DeckerGabriel Ramos MonteroОценок пока нет
- Segunda Ley n0Документ5 страницSegunda Ley n0Nato Andrea Navarro InzunzaОценок пока нет
- Cable UtpДокумент5 страницCable UtpAngel RodriguezОценок пока нет
- Metodologias AgilesДокумент36 страницMetodologias AgilesAnyytta CamposОценок пока нет
- Links de Offie y de Proyect y VisioДокумент1 страницаLinks de Offie y de Proyect y VisioAndrés Tricarico CabréОценок пока нет
- La Función Mod en MATLABДокумент2 страницыLa Función Mod en MATLABAngel RodriguezОценок пока нет
- Fisica DispersionДокумент1 страницаFisica DispersionAngel RodriguezОценок пока нет
- Practica 9 - Algoritmos ParalelosДокумент4 страницыPractica 9 - Algoritmos ParalelosAngel RodriguezОценок пока нет
- La Función Mod en MATLABДокумент2 страницыLa Función Mod en MATLABAngel RodriguezОценок пока нет
- KanbanДокумент12 страницKanbanAngel Rodriguez100% (1)
- Cuadernillo de LaboratorioДокумент67 страницCuadernillo de LaboratorioGlenys Tordecilla100% (1)
- Sistemas de Información para El Manejo de TargentinsДокумент6 страницSistemas de Información para El Manejo de TargentinsBianca Paola HernandezОценок пока нет
- Manual Búsqueda Google PatentsДокумент18 страницManual Búsqueda Google PatentsSebas Jimenez MОценок пока нет
- Resumen GuerraДокумент1 страницаResumen GuerraKopiaОценок пока нет
- Guía SEO Nivel Avanzado PDFДокумент33 страницыGuía SEO Nivel Avanzado PDFGustavo JMОценок пока нет
- Ensayo de Curso de ComputacionДокумент4 страницыEnsayo de Curso de Computacioncarrito2013Оценок пока нет
- Desarrollo de Habilidades de InvestigaciónДокумент26 страницDesarrollo de Habilidades de InvestigaciónMario Alberto Vázquez García100% (5)
- Ejercicios Prácticos Correo Electrónico - CTPДокумент6 страницEjercicios Prácticos Correo Electrónico - CTPCarlos Gabriel Rosado HerreraОценок пока нет
- Motor de BúsquedaДокумент4 страницыMotor de BúsquedaPablo ArevaloОценок пока нет
- 2017 0810 Marco Comun de Competencia Digital DocenteДокумент83 страницы2017 0810 Marco Comun de Competencia Digital DocenteKarla FaОценок пока нет
- InternetizaciónДокумент167 страницInternetizaciónGemma FerreresОценок пока нет
- El Secreto de GoogleДокумент66 страницEl Secreto de Googlepaquete267413Оценок пока нет
- Ejercicios de ChesiónДокумент2 страницыEjercicios de ChesiónpaolaОценок пока нет
- 04Документ78 страниц04Maria MendozaОценок пока нет
- Emprendimiento Productivo 3Документ29 страницEmprendimiento Productivo 3Denis Sergio100% (1)
- Teledocumentacion BibliotecasДокумент11 страницTeledocumentacion BibliotecasPierinaAcevedoОценок пока нет
- Cuestionario DESARROLLO DE HABIL DIGITALES UNIDAD 1Документ4 страницыCuestionario DESARROLLO DE HABIL DIGITALES UNIDAD 1NormaОценок пока нет
- BUSCADORES y BASES DE DATOS Área de América Latina Del CINDOCДокумент1 страницаBUSCADORES y BASES DE DATOS Área de América Latina Del CINDOCAnonymous bkNUTcОценок пока нет
- Taller Navegadores y BuscadoresДокумент19 страницTaller Navegadores y BuscadoresJORGE CORTESОценок пока нет
- Introducción Seo y SemДокумент9 страницIntroducción Seo y Semblink nofxОценок пока нет
- Caso 4. 612s12 PDF Spa Mercados de Prediccion de GoogleДокумент24 страницыCaso 4. 612s12 PDF Spa Mercados de Prediccion de GoogleMaritza LopezОценок пока нет
- Cuaderno - Taller de InformaticaДокумент47 страницCuaderno - Taller de InformaticaLuis Antonio Diaz RosalesОценок пока нет
- KondeOrgazmo 1Документ9 страницKondeOrgazmo 1Edgar PouОценок пока нет
- Guía Didáctica - Buscadores de InternetДокумент10 страницGuía Didáctica - Buscadores de InternetPercy Rojas Coba100% (1)
- EP2 WordpropedeuticoДокумент4 страницыEP2 WordpropedeuticoBrenda SaraiОценок пока нет
- Buscadores Especializados en La Busqueda de Informacion en La WebДокумент3 страницыBuscadores Especializados en La Busqueda de Informacion en La WebTORRES GIL SARA ALEXANDRA ESTUDIANTEОценок пока нет
- IAcepta Mobile Administrador Banamex (Manual de Usuario V1.6) - AdmcorporativoДокумент41 страницаIAcepta Mobile Administrador Banamex (Manual de Usuario V1.6) - AdmcorporativoArturo Tom50% (2)
- AMAROLI OrinoterapiaДокумент8 страницAMAROLI OrinoterapiaJuvenal Villalpando Sandoval100% (1)
- TESIS Ucm-T26709 PDFДокумент271 страницаTESIS Ucm-T26709 PDFQuinto PinaresОценок пока нет
- Informe Lucia Figar (PUnica)Документ34 страницыInforme Lucia Figar (PUnica)Público DiarioОценок пока нет