Академический Документы
Профессиональный Документы
Культура Документы
Tpdream 2
Загружено:
yassinedo0 оценок0% нашли этот документ полезным (0 голосов)
2 просмотров2 страницыОригинальное название
tpdream2
Авторское право
© Attribution Non-Commercial (BY-NC)
Доступные форматы
DOC, PDF, TXT или читайте онлайн в Scribd
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Attribution Non-Commercial (BY-NC)
Доступные форматы
Скачайте в формате DOC, PDF, TXT или читайте онлайн в Scribd
0 оценок0% нашли этот документ полезным (0 голосов)
2 просмотров2 страницыTpdream 2
Загружено:
yassinedoАвторское право:
Attribution Non-Commercial (BY-NC)
Доступные форматы
Скачайте в формате DOC, PDF, TXT или читайте онлайн в Scribd
Вы находитесь на странице: 1из 2
IUFM Aix Marseille UTILISER LES TICE EN HISTOIRE GEOGRAPHIE
CREATION DE PAGES WEB SIMPLES AVEC DREAMWEAVER 2
Prparation : Choisir un thme pour le mini-site Constituer un dossier "site". comprenant un sous-dossier images Rechercher et placer dans ce sous-dossier 2 images correspondant au thme choisi. Renommer les images (si leur nom dorigine nest pas explicite ou comporte plus de 8 caractres.) Ralisation Dfinir une charte graphique (ensemble de polices, tailles, couleurs qui sharmonisent), une arborescence simple (liens) ; organiser son travail (faire sur papier un plan avec mention des liens, respecter les contraintes de mise en ligne : fichiers nomms avec 8 caractres simples,.). Crer une premire page en enregistrant dans le dossier site la page vierge douverture propose par Dreamweaver sous le nom de index (remplacer Untitled1 par index, laisser lextension .htm) Ouvrir une seconde page par le menu Fichier => Nouveau, et lenregistrer de mme sous le nom de page2.htm Revenir la page index.htm par le menu Fentre ; avoir lcran les fentres Objets et Proprits (les faire apparatre le cas chant en cliquant sur leur nom en haut du menu droulant propos par le menu Fentre ) y placer un titre en jouant sur les polices, couleurs, tailles disponibles dans la fentre Proprits . Ouvrir le menu Modifier , cliquer sur Proprits de la page ; lui donner un nom (qui peut tre diffrent de celui sous lequel elle est enregistre dans le site, mais qui sera celui quelle portera laffichage en haut de la barre de menus du navigateur ; la nommer Accueil par exemple), choisir une image ou une couleur pour larrire-plan (limage pourra tre un fond emprunt une page web existante, ou se dmultipliera pour occuper toute la page qui sera affiche), les diverses couleurs de liens en fonction de la charte graphique dfinie au dpart, et cliquer sur Appliquer puis OK. Sous le titre dans la page, ouvrir par la fentre Objets un tableau de 2 colonnes et 1 ligne, taille de bordure 0 (afin que le cadre napparaisse pas sur la page) et de taille 100% (afin quil sadapte toutes les tailles dcrans). Y placer gauche un texte (tap ou obtenu par Copier Coller), et droite une image (insre par licne image larbre- de la fentre Objets et choisie dans le sous-dossier image du dossier site ). Redimensionner le texte et limage de manire harmonieuse. Sous le tableau, taper le texte vers page 2 , le placer droite, le slectionner et crer partir de lui un lien vers ladite page 2 : dans la fentre Proprits , cliquer sur
Fiches pratiques
IUFM Aix Marseille UTILISER LES TICE EN HISTOIRE GEOGRAPHIE
la valisette jaune ct de du champ Lien , et rechercher la page page2.htm => Slectionner. Valider le choix du lien par un clic sur la touche Entre du clavier. Enregistrer son travail (Ctrl + S), et le contrler dans le navigateur : utiliser pour cela la touche de fonction F12. Ceci est passible tout moment ; on peut actualiser les modifications par la touche F5. Fermer la fentre du navigateur si OK. Ouvrir la page 2 par le menu Fentre ; par le menu Modifier => Proprits de la page, la nommer Page 2 ; la travailler sa guise, en y plaant au moins une image sur laquelle on crera un lien vers une page web externe (existante ou fictive) dont on tapera ou collera lURL complte dans le champ Lien de la fentre Proprits aprs avoir mis limage en surbrillance ; on choisira alors loption _blank dans le champ Cible afin que la page souvre dans une nouvelle fentre de lexplorateur. Si le logiciel dit quil faut que soit cr un chemin , cliquer su OK. On pourra mme crer une tiquette informative qui souvrira lorsque la souris survolera cette image en tapant un petit texte dans le champ sec. De la fentre de proprits de limage. Crer un lien vers une adresse de courrier , en tapant par exemple Contact (ou en choisissant une image ou un gif anim que lon aura copi partir dun site web dans le sous-dossier image du dossier site ). Slectionner cet lment, et dans le champ Lien de la fentre Proprits, taper une adresse dE.Mail prcde (sans espace) de mailto: Crer un lien de retour vers la page daccueil partir dun bouton emprunt une page web existante, comme une flche vers la gauche ou une porte qui se referme (voir mthode ci-dessus). Enregistrer son travail, et faire tourner son mini-site en utilisant la touche de fonction F12.
Mission accomplie ;-) Un modle vous attend dans le dossier TP Dreamweaver dans le sousdossier Site, ainsi que quelques images complmentaires pour personnaliser lexercice dans le sous dossier Pour site Pour amliorer et approfondir tout cela, voyez sur le CD ROM le diaporama Power Point prsentant la cration de site et Dreamweaver (Dreamweaver. ppt), ou / et reportez-vous des sites, tels Oketto, qui proposent des didacticiels pour Dreamweaver.
Fiches pratiques
Вам также может понравиться
- Le Comité Des Régions Est UnДокумент6 страницLe Comité Des Régions Est UnyassinedoОценок пока нет
- De Quelle PropriétéДокумент13 страницDe Quelle PropriétéyassinedoОценок пока нет
- La Décentralisation Et La Régionalisation Au MarocДокумент18 страницLa Décentralisation Et La Régionalisation Au MarocyassinedoОценок пока нет
- ÉcotourismeДокумент19 страницÉcotourismeyassinedoОценок пока нет
- Guide Installation PiloteДокумент14 страницGuide Installation PiloteyassinedoОценок пока нет
- Conciliation Du Principe D'égalité Et Des Discriminations Tarifaires Dans Le Cadre Des Services Publics LocauxДокумент3 страницыConciliation Du Principe D'égalité Et Des Discriminations Tarifaires Dans Le Cadre Des Services Publics LocauxyassinedoОценок пока нет
- Cadre Général de GestionДокумент116 страницCadre Général de GestionyassinedoОценок пока нет
- Attract IV I TearДокумент13 страницAttract IV I TearyassinedoОценок пока нет
- Publication GouvernanceДокумент14 страницPublication GouvernanceyassinedoОценок пока нет
- De La Subsidiarite A La ReussiteДокумент16 страницDe La Subsidiarite A La ReussiteyassinedoОценок пока нет
- Dissertation ObligationДокумент3 страницыDissertation ObligationyassinedoОценок пока нет
- Mémoire LicenceДокумент19 страницMémoire LicenceyassinedoОценок пока нет
- La Contribution Des Facteurs D'attractivité Sur La Création D'entreprises: Cas Des Entreprises Agroalimentaires Dans La Wilaya de Bejaia (Algérie)Документ51 страницаLa Contribution Des Facteurs D'attractivité Sur La Création D'entreprises: Cas Des Entreprises Agroalimentaires Dans La Wilaya de Bejaia (Algérie)yassinedoОценок пока нет
- rss28 WaechterДокумент5 страницrss28 WaechteryassinedoОценок пока нет
- La Démocratie Participative Et Participation Citoyenne Constitution 2011Документ34 страницыLa Démocratie Participative Et Participation Citoyenne Constitution 2011yassinedo100% (1)
- Asrdlf 97Документ16 страницAsrdlf 97yassinedoОценок пока нет
- BERNOUSSIДокумент33 страницыBERNOUSSIyassinedoОценок пока нет
- La Grève Est Depuis Le Xixe SiècleДокумент2 страницыLa Grève Est Depuis Le Xixe SiècleyassinedoОценок пока нет
- La Grève Est Depuis Le Xixe SiècleДокумент8 страницLa Grève Est Depuis Le Xixe SiècleyassinedoОценок пока нет
- 131 12 PDFДокумент3 страницы131 12 PDFyassinedoОценок пока нет
- L Evaluation Des Politiques PubliquesДокумент24 страницыL Evaluation Des Politiques PubliquesyassinedoОценок пока нет
- Secteur Des Etablissements Et Des Entreprises Publiques Au MarocДокумент34 страницыSecteur Des Etablissements Et Des Entreprises Publiques Au MarocyassinedoОценок пока нет
- Que Reste-T-Il Des Printemps Arabes - Des Espérances TrahiesДокумент6 страницQue Reste-T-Il Des Printemps Arabes - Des Espérances TrahiesyassinedoОценок пока нет
- 2011lare0018 Talapina PDFДокумент363 страницы2011lare0018 Talapina PDFyassinedoОценок пока нет
- Présentation FinelandeДокумент11 страницPrésentation FinelandeyassinedoОценок пока нет
- Sujet de LicencesДокумент9 страницSujet de LicencesyassinedoОценок пока нет
- La Regionalisation Avancee Au MarocДокумент32 страницыLa Regionalisation Avancee Au MarocRachid Omari100% (1)
- Les Services Publics Au Maroc ONEEДокумент7 страницLes Services Publics Au Maroc ONEEyassinedo0% (1)
- Charte Nationale Amenagement 0 PDFДокумент6 страницCharte Nationale Amenagement 0 PDFyassinedoОценок пока нет
- La Divulgation Par WikiLeaksДокумент9 страницLa Divulgation Par WikiLeaksyassinedoОценок пока нет
- CV Erij BenRomdhane - pdf-1Документ1 страницаCV Erij BenRomdhane - pdf-1Erij Ben RomdhaneОценок пока нет
- ManuelConfigIndraposV1 8Документ79 страницManuelConfigIndraposV1 8Marian BicaОценок пока нет
- De La Compréhension de SAP À L - Utilisation Dans COДокумент17 страницDe La Compréhension de SAP À L - Utilisation Dans COAbdel SàitàlОценок пока нет
- Algobase PDFДокумент4 страницыAlgobase PDFgeorgesprofОценок пока нет
- Compte Rendu de TP BD Copie2Документ3 страницыCompte Rendu de TP BD Copie2Hakkache YassinОценок пока нет
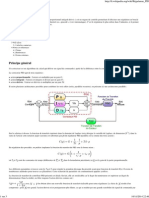
- Régulateur PID - WikipédiaДокумент3 страницыRégulateur PID - Wikipédiaراجية الفردوسОценок пока нет
- Liste de Contrôle de NettoyageДокумент2 страницыListe de Contrôle de NettoyageScribdTranslationsОценок пока нет
- Cours - USTM - 2017 Programmation Et AlgorithmiqueДокумент186 страницCours - USTM - 2017 Programmation Et AlgorithmiqueLerrys Obiang100% (1)
- Méthode D'euler Pour Les EDOДокумент18 страницMéthode D'euler Pour Les EDOatamed32100% (1)
- Projet KM Cas CMRДокумент13 страницProjet KM Cas CMRSoukaina SebbataОценок пока нет
- Comment Photographier Absolument Tout PDFДокумент2 страницыComment Photographier Absolument Tout PDFDawnОценок пока нет
- Mon CVДокумент2 страницыMon CVdossahОценок пока нет
- La Boite NoireДокумент30 страницLa Boite Noirekader101Оценок пока нет
- 01 Devea - Brochure - 22 02 19Документ16 страниц01 Devea - Brochure - 22 02 19Ahmad Abdalraheem AamerОценок пока нет
- Présentation Du CEFIPAДокумент3 страницыPrésentation Du CEFIPAAnonymous k2SY4zdI3Оценок пока нет
- Applications Flexion RDMДокумент10 страницApplications Flexion RDMDamouh MohamedОценок пока нет
- SE Serie 1 NC PDFДокумент3 страницыSE Serie 1 NC PDFBOUОценок пока нет
- Vie D'un ProjetДокумент3 страницыVie D'un ProjetNadia NsiriОценок пока нет
- DT354Документ238 страницDT354koffi kouakou crepinОценок пока нет
- Restructuration Du Reseau Loca (Cas de L'inptic)Документ62 страницыRestructuration Du Reseau Loca (Cas de L'inptic)Khabila Muphasa y'Enghong100% (1)
- T?l?charger Pink Panther 2 Film Complet Con?u Pour Gratuit LegallyhДокумент2 страницыT?l?charger Pink Panther 2 Film Complet Con?u Pour Gratuit Legallyhdailymatrix3302Оценок пока нет
- Evolution Et Histoire de La RobotiqueДокумент35 страницEvolution Et Histoire de La Robotiqueapi-305312656100% (1)
- Exposé D Étude - Sage 100 Gestion CommercialeДокумент21 страницаExposé D Étude - Sage 100 Gestion CommercialeJamal Jam100% (2)
- Cours Info 101Документ34 страницыCours Info 101Delor Foyet71% (7)
- Programmation C++ TD3Документ2 страницыProgrammation C++ TD3Tinys000Оценок пока нет
- Exercice NДокумент7 страницExercice NChiheb Ben HammoudaОценок пока нет
- Dokeos Elearning Project Management Guide FRДокумент10 страницDokeos Elearning Project Management Guide FRObou Christian ZouzouhoОценок пока нет
- Le Pattern MVCДокумент16 страницLe Pattern MVCyasmina_vinciОценок пока нет
- Le trading en ligne facile à apprendre: Comment devenir un trader en ligne et apprendre à investir avec succèsОт EverandLe trading en ligne facile à apprendre: Comment devenir un trader en ligne et apprendre à investir avec succèsРейтинг: 3.5 из 5 звезд3.5/5 (19)
- Dark Python : Apprenez à créer vos outils de hacking.От EverandDark Python : Apprenez à créer vos outils de hacking.Рейтинг: 3 из 5 звезд3/5 (1)
- Secrets du Marketing des Médias Sociaux 2021: Conseils et Stratégies Extrêmement Efficaces votre Facebook (Stimulez votre Engagement et Gagnez des Clients Fidèles)От EverandSecrets du Marketing des Médias Sociaux 2021: Conseils et Stratégies Extrêmement Efficaces votre Facebook (Stimulez votre Engagement et Gagnez des Clients Fidèles)Рейтинг: 4 из 5 звезд4/5 (2)
- Wi-Fi Hacking avec kali linux Guide étape par étape : apprenez à pénétrer les réseaux Wifi et les meilleures stratégies pour les sécuriserОт EverandWi-Fi Hacking avec kali linux Guide étape par étape : apprenez à pénétrer les réseaux Wifi et les meilleures stratégies pour les sécuriserОценок пока нет
- Python | Programmer pas à pas: Le guide du débutant pour une initiation simple & rapide à la programmationОт EverandPython | Programmer pas à pas: Le guide du débutant pour une initiation simple & rapide à la programmationОценок пока нет
- Apprendre Python rapidement: Le guide du débutant pour apprendre tout ce que vous devez savoir sur Python, même si vous êtes nouveau dans la programmationОт EverandApprendre Python rapidement: Le guide du débutant pour apprendre tout ce que vous devez savoir sur Python, même si vous êtes nouveau dans la programmationОценок пока нет
- WiFi Hacking : Le guide simplifié du débutant pour apprendre le hacking des réseaux WiFi avec Kali LinuxОт EverandWiFi Hacking : Le guide simplifié du débutant pour apprendre le hacking des réseaux WiFi avec Kali LinuxРейтинг: 3 из 5 звезд3/5 (1)
- L'analyse fondamentale facile à apprendre: Le guide d'introduction aux techniques et stratégies d'analyse fondamentale pour anticiper les événements qui font bouger les marchésОт EverandL'analyse fondamentale facile à apprendre: Le guide d'introduction aux techniques et stratégies d'analyse fondamentale pour anticiper les événements qui font bouger les marchésРейтинг: 3.5 из 5 звезд3.5/5 (4)
- Technologie automobile: Les Grands Articles d'UniversalisОт EverandTechnologie automobile: Les Grands Articles d'UniversalisОценок пока нет
- Hacking pour débutants : Le guide complet du débutant pour apprendre les bases du hacking avec Kali LinuxОт EverandHacking pour débutants : Le guide complet du débutant pour apprendre les bases du hacking avec Kali LinuxРейтинг: 4.5 из 5 звезд4.5/5 (4)
- L'analyse technique facile à apprendre: Comment construire et interpréter des graphiques d'analyse technique pour améliorer votre activité de trading en ligne.От EverandL'analyse technique facile à apprendre: Comment construire et interpréter des graphiques d'analyse technique pour améliorer votre activité de trading en ligne.Рейтинг: 3.5 из 5 звезд3.5/5 (6)
- Wireshark pour les débutants : Le guide ultime du débutant pour apprendre les bases de l’analyse réseau avec Wireshark.От EverandWireshark pour les débutants : Le guide ultime du débutant pour apprendre les bases de l’analyse réseau avec Wireshark.Оценок пока нет
- La psychologie du travail facile à apprendre: Le guide d'introduction à l'utilisation des connaissances psychologiques dans le domaine du travail et des organisationsОт EverandLa psychologie du travail facile à apprendre: Le guide d'introduction à l'utilisation des connaissances psychologiques dans le domaine du travail et des organisationsОценок пока нет
- Comment analyser les gens : Introduction à l’analyse du langage corporel et les types de personnalité.От EverandComment analyser les gens : Introduction à l’analyse du langage corporel et les types de personnalité.Оценок пока нет
- Piraté: Guide Ultime De Kali Linux Et De Piratage Sans Fil Avec Des Outils De Test De SécuritéОт EverandPiraté: Guide Ultime De Kali Linux Et De Piratage Sans Fil Avec Des Outils De Test De SécuritéОценок пока нет
- NFT et Cryptoart: Le guide complet pour investir, créer et vendre avec succès des jetons non fongibles sur le marché de l'art numériqueОт EverandNFT et Cryptoart: Le guide complet pour investir, créer et vendre avec succès des jetons non fongibles sur le marché de l'art numériqueРейтинг: 5 из 5 звезд5/5 (5)
- Le Bon Accord avec le Bon Fournisseur: Comment Mobiliser Toute la Puissance de vos Partenaires Commerciaux pour Réaliser vos ObjectifsОт EverandLe Bon Accord avec le Bon Fournisseur: Comment Mobiliser Toute la Puissance de vos Partenaires Commerciaux pour Réaliser vos ObjectifsРейтинг: 4 из 5 звезд4/5 (2)
- Créer Son Propre Site Internet Et Son Blog GratuitementОт EverandCréer Son Propre Site Internet Et Son Blog GratuitementРейтинг: 5 из 5 звезд5/5 (1)
- Le trading des bandes de bollinger facile à apprendre: Comment apprendre à utiliser les bandes de bollinger pour faire du commerce en ligne avec succèsОт EverandLe trading des bandes de bollinger facile à apprendre: Comment apprendre à utiliser les bandes de bollinger pour faire du commerce en ligne avec succèsРейтинг: 5 из 5 звезд5/5 (1)
- Conception & Modélisation CAO: Le guide ultime du débutantОт EverandConception & Modélisation CAO: Le guide ultime du débutantОценок пока нет
- Explication De La Technologie Blockchain: Guide Ultime Du Débutant Au Sujet Du Portefeuille Blockchain, Mines, Bitcoin, Ripple, EthereumОт EverandExplication De La Technologie Blockchain: Guide Ultime Du Débutant Au Sujet Du Portefeuille Blockchain, Mines, Bitcoin, Ripple, EthereumОценок пока нет
- Guide Pour Les Débutants En Matière De Piratage Informatique: Comment Pirater Un Réseau Sans Fil, Sécurité De Base Et Test De Pénétration, Kali LinuxОт EverandGuide Pour Les Débutants En Matière De Piratage Informatique: Comment Pirater Un Réseau Sans Fil, Sécurité De Base Et Test De Pénétration, Kali LinuxРейтинг: 1 из 5 звезд1/5 (1)
- Le marketing d'affiliation en 4 étapes: Comment gagner de l'argent avec des affiliés en créant des systèmes commerciaux qui fonctionnentОт EverandLe marketing d'affiliation en 4 étapes: Comment gagner de l'argent avec des affiliés en créant des systèmes commerciaux qui fonctionnentОценок пока нет
- La communication professionnelle facile à apprendre: Le guide pratique de la communication professionnelle et des meilleures stratégies de communication d'entrepriseОт EverandLa communication professionnelle facile à apprendre: Le guide pratique de la communication professionnelle et des meilleures stratégies de communication d'entrepriseРейтинг: 5 из 5 звезд5/5 (1)