Академический Документы
Профессиональный Документы
Культура Документы
Botones Guias Flas 11
Загружено:
Frans AparicioОригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Botones Guias Flas 11
Загружено:
Frans AparicioАвторское право:
Доступные форматы
Explicacin paso a paso sobre la creacin de botones en el programa Adobe Flash Profesional cs6.
1- Ejecutamos flash y abrimos un nuevo documento como se muestra en la imagen.
Clic aqu para abrir un nuevo documento
Y se mostrar la siguiente pantalla:
Doble clic para cambiar el nombre
2.- Cambiamos el nombre de la capa1 por botn1 haciendo doble clic donde dice capa1. (Ver figura anterior)
3.- Ahora dibujamos un circulo haciendo clic en la barra de herramienta (en la herramienta ovalo)
Clic aqu para dibujar un crculo
4.- Ahora en el escenario de dibujo (hoja en blanco que nos muestra la imagen anterior) hacemos clic sin soltar y arrastramos para dibujar un crculo. Podemos cambiar de color, elegimos la herramienta de texto T y escribimos plsame, entramos a propiedades de texto podemos cambiar el color a blanco, el estilo (en este caso a Black) y arrastramos el texto sobre el crculo creado como se muestra en la imagen:
Elija el color exto.
Clic para elegir le color.
5.- Situamos el cursor del mouse sobre el crculo dibujado y hacemos clic derecho y damos en la opcin convertir a smbolo.
Clic aqu
6.- Aparecer el siguiente cuadro
7- En este cuadro debemos darle un nombre al botn (en este caso botn), en tipo selecciona la opcin Botn, finalmente haz clic en Aceptar. 8.- Ahora hacemos doble clic en el crculo que creamos y nos aparecer el escenario del smbolo "botn"; ah es donde crearemos un botn. El escenario nicamente para la creacin de botones, ser parecido a la siguiente imagen:
Lnea de tiempo
Observe la lnea del tiempo, como puede notarlo es diferente a la lnea del tiempo de la Escena 1. La lnea del tiempo, del escenario para crear botones es similar a la siguiente imagen:
Debemos entender que Reposo, Sobre, Presionado y Zona activa son los cuatro estados de un botn. Veamos a continuacin, qu representa cada estado. Reposo: cuando el mouse no se encuentra colocado sobre el botn o no se ha hecho clic sobre l. Sobre: cuando el mouse est colocado sobre el botn, pero an no se ha hecho clic sobre l. Presionado: lgicamente, cuando se hace clic sobre el botn. Zona Activa: su mismo nombre indica, es cuando el botn est activo.
Continuando con la creacin del "botn".
La cabeza lectora, en la lnea del tiempo tiene que estar sealando el estado de Reposo. 9- Ahora presione la techa f6 para que pase al estado sobre como se muestra en la siguiente figura:
10.- Seleccione el Color de Relleno que se encuentra en la seccin colores del Panel de Herramientas y elija el color de su preferencia, como se muestra a continuacin:
Elija un color
11- Despus presione nuevamente la tecla F6, para que la cabeza lectora pase al estado Presionado y cambia el texto escrito por PULSADO, haciendo doble clic sobre el texto que dice PULSAME.
Clic para volver a la escena1
Clic para ver la biblioteca
Doble clic, para cambiar PULSAME por PULSADO
Finalmente presiona por ltima vez F6 para pasar al estado Zona activa, esto har que se copie el botn. Con los colores que hemos aplicado, lograremos que el botn cambie de color cuando se lleven a cabo los Estados de los botones anteriormente descritos.
El botn ha sido creado, puede volver a la Escena 1, revise la biblioteca y ah debe estar est el smbolo llamado "botn", puede arrastrarlo al escenario las veces que sea necesario para hacer varias copias de l.
Para probar la pelcula presione la combinacin de las teclas CTRL + Enter. Si despus quiere ver la pelcula en su explorador de internet, nicamente presione las teclas CTRL + F12. 12.- Creamos una nueva capa y escribimos como nombre cdigo.
Clic para crear una nueva capa
13.- Creamos una nueva capa, ponemos el nombre de texto y dibujamos un texto con la herramienta de texto (T) y cambiamos en propiedades, a texto dinmico y donde dice nombre de instancia ponemos presionado.
Escribimos presionado
Elegimos texto dinmico
14.- Ahora escogemos la capa cdigo, seleccionamos el fotograma y hacemos clic derecho y escogemos la opcin acciones y se mostrar el cuadro de acciones, donde escribimos el siguiente cdigo.
Debe quedar as, como muestra la siguiente imagen.
15.- Seleccionamos la capa botn, seleccionamos el botn y en propiedades de botn escribimos btn donde dice variable de instancia.
Aqu
Y probamos nuestra pelcula ctrl+enter
Вам также может понравиться
- Conducción Evasiva Pag 7Документ42 страницыConducción Evasiva Pag 7Anonymous pOggsIhOM100% (2)
- Ejercicio FechasДокумент3 страницыEjercicio FechasFrans AparicioОценок пока нет
- Análisis y Uso de Frameworks de Persistencia en JavaДокумент193 страницыAnálisis y Uso de Frameworks de Persistencia en JavaRAIN5136106082Оценок пока нет
- Simulacion Estocastica y DeterministaДокумент2 страницыSimulacion Estocastica y DeterministaFrans AparicioОценок пока нет
- Pilas enДокумент6 страницPilas enFrans AparicioОценок пока нет
- Trabajo Final InfotecnologiaДокумент12 страницTrabajo Final InfotecnologiaWanderlin Acosta Eustaquio100% (2)
- La Casa de PapelДокумент14 страницLa Casa de Papelpicuu83% (6)
- Cont A Plus PDFДокумент61 страницаCont A Plus PDFaganorsiОценок пока нет
- Actividad Integradora Sesión 3Документ4 страницыActividad Integradora Sesión 3Carol olvera100% (1)
- Matrices y Determinantes Semana 2Документ8 страницMatrices y Determinantes Semana 2Jose Miguel GonzalezОценок пока нет
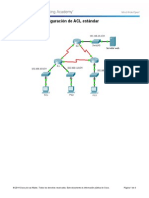
- DRSEnt Chapter 8Документ6 страницDRSEnt Chapter 8Landio RojasОценок пока нет
- 9.2.1.10 Packet Tracer Configuring Standard ACLs InstructionsДокумент4 страницы9.2.1.10 Packet Tracer Configuring Standard ACLs InstructionsNeftalí Alvarado RosalesОценок пока нет
- Apuntes de Integral Indefinida y Sus Metodos de IntegracionДокумент6 страницApuntes de Integral Indefinida y Sus Metodos de IntegracionGabriiela NuñezОценок пока нет
- Transacciones en Una Base de DatosДокумент2 страницыTransacciones en Una Base de Datosrealvaradog4831Оценок пока нет
- Ayuda CNC SimulatorДокумент18 страницAyuda CNC SimulatorLupita Rivera100% (1)
- Manual de Postulacion On Line Convocatorias Cas MinamДокумент23 страницыManual de Postulacion On Line Convocatorias Cas MinamMiguel Angel Carrasco QuintazeОценок пока нет
- SemaforosДокумент24 страницыSemaforosJorge GutierrezОценок пока нет
- Automatizacion Tareas y Recuperación SistemaДокумент25 страницAutomatizacion Tareas y Recuperación SistemaPaMe LiTa100% (1)
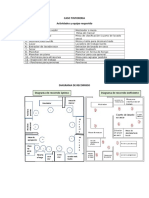
- Diagrama de Recorrido TINTORERIAДокумент3 страницыDiagrama de Recorrido TINTORERIASaul GonzalesОценок пока нет
- FORMULARIO Variables Aleatorias Discretas Más Importan TesДокумент3 страницыFORMULARIO Variables Aleatorias Discretas Más Importan TesRockO__Оценок пока нет
- Informatica Forence FinalДокумент25 страницInformatica Forence FinalAmparo SanchezОценок пока нет
- Libreria Math.hДокумент6 страницLibreria Math.hJorge David Prado VillacresОценок пока нет
- Proceso de N Trabajo Atraves de M MaquinasДокумент5 страницProceso de N Trabajo Atraves de M Maquinashoomar70Оценок пока нет
- Qué Es Power PointДокумент4 страницыQué Es Power PointInternet ChanoОценок пока нет
- 3ESOAmpliacion PolinomioДокумент8 страниц3ESOAmpliacion PolinomioernestoОценок пока нет
- Fallas Comunes de La Hp2600n y Manuales de Recarga IngenioysolucionesДокумент77 страницFallas Comunes de La Hp2600n y Manuales de Recarga IngenioysolucionesSantos Sangtuosi Hernandez100% (1)
- Gestion de UsuariosДокумент25 страницGestion de UsuariosDavid SernaОценок пока нет
- Cat en AriaДокумент5 страницCat en AriammvillitaОценок пока нет
- Tutorial Servidor - ProxyДокумент18 страницTutorial Servidor - ProxyJavier Perez DiazОценок пока нет
- Manual de Procedimiento para La Operación de Banda Transportadora Gstècnic Modelo Dcrs Con PLCДокумент2 страницыManual de Procedimiento para La Operación de Banda Transportadora Gstècnic Modelo Dcrs Con PLCRUBENUGALDE1Оценок пока нет
- Estructura de Control Repetitivo Anidado PDFДокумент16 страницEstructura de Control Repetitivo Anidado PDFJulius Antoan Lino ZegarraОценок пока нет
- Ut4 PDFДокумент102 страницыUt4 PDFpalme1234Оценок пока нет
- Manual Oracle Crear TablasДокумент4 страницыManual Oracle Crear TablasYahya CastroОценок пока нет
- Aprende A Hacer Un Bot para Telegram. Fácil y GratisДокумент22 страницыAprende A Hacer Un Bot para Telegram. Fácil y GratisSilvia Muñoz CoboОценок пока нет