Академический Документы
Профессиональный Документы
Культура Документы
HTML Forms and Input
Загружено:
Mihai George ForlafuИсходное описание:
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
HTML Forms and Input
Загружено:
Mihai George ForlafuАвторское право:
Доступные форматы
4/4/13
HTML Forms and Input
HTML Forms and Input
Previous
HTML Forms are used to select different kinds of user input.
Next Chapter
Try it Yourself - Examples
Create text fields How to create text fields. The user can write text in a text field. Create password field How to create a password field. (You can find more examples at the bottom of this page)
HTML Forms
HTML forms are used to pass data to a server. An HTML form can contain input elements like text fields, checkboxes, radio-buttons, submit buttons and more. A form can also contain select lists, textarea, fieldset, legend, and label elements. The <form> tag is used to create an HTML form:
< f o r m > . i n p u te l e m e n t s . < / f o r m >
HTML Forms - The Input Element
The most important form element is the <input> element. The <input> element is used to select user information. An <input> element can vary in many ways, depending on the type attribute. An <input> element can be of type text field, checkbox, password, radio button, submit button, and more. The most common input types are described below.
Text Fields
<input type="text"> defines a one-line input field that a user can enter text into:
< f o r m > F i r s tn a m e :< i n p u tt y p e = " t e x t "n a m e = " f i r s t n a m e " > < b r > L a s tn a m e :< i n p u tt y p e = " t e x t "n a m e = " l a s t n a m e " > < / f o r m >
How the HTML code above looks in a browser:
w3schools.com/html/html_forms.asp
1/4
4/4/13
HTML Forms and Input
First name: Last name: Note: The form itself is not visible. Also note that the default width of a text field is 20 characters.
Password Field
<input type="password"> defines a password field:
< f o r m > P a s s w o r d :< i n p u tt y p e = " p a s s w o r d "n a m e = " p w d " > < / f o r m >
How the HTML code above looks in a browser: Password: Note: The characters in a password field are masked (shown as asterisks or circles).
Radio Buttons
<input type="radio"> defines a radio button. Radio buttons let a user select ONLY ONE of a limited number of choices:
< f o r m > < i n p u tt y p e = " r a d i o "n a m e = " s e x "v a l u e = " m a l e " > M a l e < b r > < i n p u tt y p e = " r a d i o "n a m e = " s e x "v a l u e = " f e m a l e " > F e m a l e < / f o r m >
How the HTML code above looks in a browser: Male Female
Checkboxes
<input type="checkbox"> defines a checkbox. Checkboxes let a user select ZERO or MORE options of a limited number of choices.
< f o r m > < i n p u tt y p e = " c h e c k b o x "n a m e = " v e h i c l e "v a l u e = " B i k e " > Ih a v eab i k e < b r > < i n p u tt y p e = " c h e c k b o x "n a m e = " v e h i c l e "v a l u e = " C a r " > Ih a v eac a r < / f o r m >
How the HTML code above looks in a browser: I have a bike I have a car
Submit Button
<input type="submit"> defines a submit button. A submit button is used to send form data to a server. The data is sent to the page specified in the form's action attribute. The file defined in the action attribute usually does something with the received input:
w3schools.com/html/html_forms.asp 2/4
4/4/13
HTML Forms and Input
< f o r mn a m e = " i n p u t "a c t i o n = " h t m l _ f o r m _ a c t i o n . a s p "m e t h o d = " g e t " > U s e r n a m e :< i n p u tt y p e = " t e x t "n a m e = " u s e r " > < i n p u tt y p e = " s u b m i t "v a l u e = " S u b m i t " > < / f o r m >
How the HTML code above looks in a browser: Username: Submit
If you type some characters in the text field above, and click the "Submit" button, the browser will send your input to a page called "html_form_action.asp". The page will show you the received input.
More Input Examples
Radio buttons How to create radio buttons. Checkboxes How to create checkboxes. A user can select or unselect a checkbox. Simple drop-down list How to create a simple drop-down list. Drop-down list with a pre-selected value How to create a drop-down list with a pre-selected value. Textarea How to create a multi-line text input control. In a text-area the user can write an unlimited number of characters. Create a button How to create a button.
Form Examples
Fieldset around form-data How to create a border around elements in a form. Form with text fields and a submit button How to create a form with two text fields and a submit button. Form with checkboxes How to create a form with two checkboxes and a submit button. Form with radio buttons How to create a form with two radio buttons, and a submit button. Send e-mail from a form How to send e-mail from a form.
HTML Form Tags
New : New tags in HTML5. Tag <form> <input>
w3schools.com/html/html_forms.asp
Description Defines an HTML form for user input Defines an input control
3/4
4/4/13
HTML Forms and Input
<textarea> <label> <fieldset> <legend> <select> <optgroup> <option> <button> <datalist> <keygen> <output> New New New
Defines a multiline input control (text area) Defines a label for an <input> element Groups related elements in a form Defines a caption for a <fieldset> element Defines a drop-down list Defines a group of related options in a drop-down list Defines an option in a drop-down list Defines a clickable button Specifies a list of pre-defined options for input controls Defines a key-pair generator field (for forms) Defines the result of a calculation
Previous
Next Chapter
w3schools.com/html/html_forms.asp
4/4
Вам также может понравиться
- Operation Mind Control - Walter BowartДокумент159 страницOperation Mind Control - Walter BowartAva100% (39)
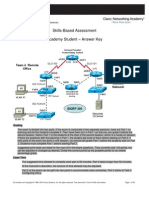
- D4 SBA Student Ans KeyДокумент30 страницD4 SBA Student Ans Key3qtrtym100% (1)
- HTML Forms and Input: Try It Yourself - ExamplesДокумент5 страницHTML Forms and Input: Try It Yourself - ExamplesManishKumarОценок пока нет
- HTML Forms: - .Документ3 страницыHTML Forms: - .VedasEverywhereОценок пока нет
- Form CreationДокумент10 страницForm CreationKichi ShiojiriОценок пока нет
- HTML Forms: The ElementДокумент6 страницHTML Forms: The Elementchaithu goudОценок пока нет
- Inputes and FormsДокумент10 страницInputes and FormsKamesh BujjiОценок пока нет
- HTML FormsДокумент18 страницHTML FormsstephenОценок пока нет
- HTML FormsДокумент9 страницHTML FormsKaleeswariОценок пока нет
- HTML Forms: Input ElementsДокумент14 страницHTML Forms: Input ElementsRicha SinghОценок пока нет
- Class-5A-HTMLForm Elements-Form AttributesДокумент15 страницClass-5A-HTMLForm Elements-Form Attributeslakshmiskumar25Оценок пока нет
- HTMLFormДокумент7 страницHTMLFormamin alsaОценок пока нет
- HTML Stands For HyperText Markup LanguageДокумент7 страницHTML Stands For HyperText Markup Languagekokaneshivaji57Оценок пока нет
- Htmlforms-Lecture 3Документ65 страницHtmlforms-Lecture 3pharuna199Оценок пока нет
- Web 4 UtpalДокумент17 страницWeb 4 UtpalSONU_KUMARОценок пока нет
- Working With Forms: The Form ElementДокумент5 страницWorking With Forms: The Form ElementpankajusbОценок пока нет
- HTML Forms: The ElementДокумент5 страницHTML Forms: The ElementYomi BrainОценок пока нет
- BODY Tag: - : HTML Common TagsДокумент15 страницBODY Tag: - : HTML Common TagsmramusworldОценок пока нет
- Reviewer in Computer 10Документ7 страницReviewer in Computer 10Krizzlyn FontelarОценок пока нет
- HTML Form and PHP HTML Form: ITS332 - LABДокумент6 страницHTML Form and PHP HTML Form: ITS332 - LABikmal azmanОценок пока нет
- Web Tech Group Documentation PracticalДокумент16 страницWeb Tech Group Documentation PracticalThomisyОценок пока нет
- HTML Forms: - .Документ6 страницHTML Forms: - .Ashish TiwariОценок пока нет
- Intro To Forms: HTML Forms Are Used To Gather A Form Can Contain Elements Like RadioДокумент21 страницаIntro To Forms: HTML Forms Are Used To Gather A Form Can Contain Elements Like RadioAshutosh TrivediОценок пока нет
- Form HandlingДокумент11 страницForm Handlinghiwot kebedeОценок пока нет
- Lab 02Документ16 страницLab 02Cleny-Tutorial Mods ChannelОценок пока нет
- HTML 3Документ14 страницHTML 3Sheikh AhmedОценок пока нет
- Practcal HTML Notes o Level PDFДокумент7 страницPractcal HTML Notes o Level PDFShaktiОценок пока нет
- Lab Manual 03Документ19 страницLab Manual 03anjiya aliОценок пока нет
- HTML FormДокумент5 страницHTML FormstephenОценок пока нет
- Forms, Frames, Iframe, Scripts: PFC Jose B Segura JRДокумент17 страницForms, Frames, Iframe, Scripts: PFC Jose B Segura JRjunjun_seguraОценок пока нет
- HTML FormsДокумент21 страницаHTML FormsAamir MalikОценок пока нет
- What Is HTML?: My First Heading My First ParagraphДокумент8 страницWhat Is HTML?: My First Heading My First ParagraphKevin DassОценок пока нет
- HTML Input TypesДокумент13 страницHTML Input TypesPhilip John PajaОценок пока нет
- HTML Form, Font, All Tag ListДокумент25 страницHTML Form, Font, All Tag ListSWABHIMAN SINGH PARIDAОценок пока нет
- HTML FormsДокумент7 страницHTML FormsRabindra BiswalОценок пока нет
- Lab Objective:: HTML IntroductionДокумент6 страницLab Objective:: HTML IntroductionFadi KhanОценок пока нет
- Unit 2Документ10 страницUnit 2api-278351473Оценок пока нет
- Web Experiment 1Документ6 страницWeb Experiment 1Muneeb AslamОценок пока нет
- Lesson 2 FormsДокумент37 страницLesson 2 FormsJared Patani100% (1)
- HTML Forms: © Krupa ShahДокумент79 страницHTML Forms: © Krupa ShahBCASEM517HIMALAYОценок пока нет
- HTML Forms PDFДокумент12 страницHTML Forms PDFAlex OrozcoОценок пока нет
- Lecture 5: HTML FORMS: All Other Elements Go HereДокумент13 страницLecture 5: HTML FORMS: All Other Elements Go HerebonifasОценок пока нет
- 2 HTML FormsДокумент43 страницы2 HTML FormsAtul GargОценок пока нет
- Html5 and Css3Документ88 страницHtml5 and Css3Pushpalatha ManikandanОценок пока нет
- Lect 4 5 (HTML Forms)Документ35 страницLect 4 5 (HTML Forms)ASIMОценок пока нет
- Javascript Form ValidationДокумент35 страницJavascript Form ValidationialihassantwoОценок пока нет
- First Name: Last NameДокумент6 страницFirst Name: Last Namedeepak7777Оценок пока нет
- HTML FileДокумент10 страницHTML FileAnjali KambojОценок пока нет
- Unit 2 - Chapter 04 - Working With FormsДокумент24 страницыUnit 2 - Chapter 04 - Working With FormsSnr Berel ShepherdОценок пока нет
- Lesson 6 ModifiedДокумент11 страницLesson 6 ModifiedchathurangamadushanjayathilakaОценок пока нет
- HTML FormsДокумент18 страницHTML FormsGarvit ChauhanОценок пока нет
- HTML Forms UpdatedДокумент5 страницHTML Forms UpdatedrosaliaОценок пока нет
- HTML Forms Practice Handouts: Action MethodДокумент13 страницHTML Forms Practice Handouts: Action MethodsaqibrazzakОценок пока нет
- HTML FormsДокумент8 страницHTML Formsk1rit0Оценок пока нет
- PHP Form HandlingДокумент15 страницPHP Form HandlingDeekshithaОценок пока нет
- Introduction To HTML FormsДокумент15 страницIntroduction To HTML FormsManjiriОценок пока нет
- UNIT2 FormsCSSДокумент17 страницUNIT2 FormsCSSaarthi devОценок пока нет
- Forms HTMLДокумент12 страницForms HTMLSourabh BhandariОценок пока нет
- 6 - FormsДокумент26 страниц6 - FormsNighat Ghafor GhaznawiОценок пока нет
- HTML Forms: Click To Add TextДокумент40 страницHTML Forms: Click To Add Textsohan souriОценок пока нет
- Unit 6Документ26 страницUnit 6revanth433Оценок пока нет
- Client Side Web Development For Beginners (HTML/CSS/JS)От EverandClient Side Web Development For Beginners (HTML/CSS/JS)Рейтинг: 4 из 5 звезд4/5 (1)
- HTML StylesДокумент3 страницыHTML StylesMihai George ForlafuОценок пока нет
- Introduction To HTMLДокумент3 страницыIntroduction To HTMLMihai George ForlafuОценок пока нет
- HTML Text FormattingДокумент3 страницыHTML Text FormattingMihai George ForlafuОценок пока нет
- HTML Url EncodingДокумент2 страницыHTML Url EncodingMihai George ForlafuОценок пока нет
- Scripts: Try It Yourself - ExamplesДокумент2 страницыScripts: Try It Yourself - ExamplesMihai George ForlafuОценок пока нет
- HTML TablesДокумент3 страницыHTML TablesMihai George ForlafuОценок пока нет
- HTML ImagesДокумент3 страницыHTML ImagesMihai George ForlafuОценок пока нет
- Lists: Try-It-Yourself ExamplesДокумент3 страницыLists: Try-It-Yourself ExamplesMihai George ForlafuОценок пока нет
- HTML Quick ListДокумент3 страницыHTML Quick ListMihai George ForlafuОценок пока нет
- HTML LinksДокумент3 страницыHTML LinksMihai George ForlafuОценок пока нет
- HTML ParagraphsДокумент2 страницыHTML ParagraphsMihai George ForlafuОценок пока нет
- Tell MeДокумент3 страницыTell MeMihai George ForlafuОценок пока нет
- Iframes: Iframe - Set Height and WidthДокумент2 страницыIframes: Iframe - Set Height and WidthMihai George ForlafuОценок пока нет
- Layouts: Try It Yourself - ExamplesДокумент4 страницыLayouts: Try It Yourself - ExamplesMihai George ForlafuОценок пока нет
- And : HTML Block ElementsДокумент1 страницаAnd : HTML Block ElementsMihai George ForlafuОценок пока нет
- HTML EntitiesДокумент2 страницыHTML EntitiesMihai George ForlafuОценок пока нет
- HTML Head ElementsДокумент3 страницыHTML Head ElementsMihai George ForlafuОценок пока нет
- HTML Color ValuesДокумент5 страницHTML Color ValuesMihai George ForlafuОценок пока нет
- HTML ColorsДокумент5 страницHTML ColorsMihai George ForlafuОценок пока нет
- HTML ElementsДокумент3 страницыHTML ElementsMihai George ForlafuОценок пока нет
- HTML AttributesДокумент2 страницыHTML AttributesMihai George ForlafuОценок пока нет
- 4 Examples: HTML BasicДокумент2 страницы4 Examples: HTML BasicMihai George ForlafuОценок пока нет
- HTML Color NamesДокумент5 страницHTML Color NamesMihai George Forlafu0% (1)
- DeltaV SIS With Electronic Marshalling Certificate Rev 1.2 Oct 2 2014Документ2 страницыDeltaV SIS With Electronic Marshalling Certificate Rev 1.2 Oct 2 2014Danny PuchaОценок пока нет
- D D D D D D: Description/ordering InformationДокумент13 страницD D D D D D: Description/ordering Informationno nameejjОценок пока нет
- Accenture A New Era in Banking Cloud ComputingДокумент20 страницAccenture A New Era in Banking Cloud ComputingAdarsh Chhajed100% (1)
- Provided by Liberty University Digital CommonsДокумент32 страницыProvided by Liberty University Digital CommonsojuОценок пока нет
- Ketab Otomasion Sanati Mazaia V Karbord An Dar Sistem Ha - (WWW - Wikipower.ir)Документ560 страницKetab Otomasion Sanati Mazaia V Karbord An Dar Sistem Ha - (WWW - Wikipower.ir)hrme80Оценок пока нет
- HR Policy ListДокумент11 страницHR Policy Listrkarjee100% (1)
- PalamidaДокумент4 страницыPalamidajunohcu310Оценок пока нет
- CCTV Operator Job DescriptionДокумент2 страницыCCTV Operator Job Descriptionmd mrhОценок пока нет
- NST-CP-01-CAPA-Corrective & Preventive Action ProcedureДокумент5 страницNST-CP-01-CAPA-Corrective & Preventive Action ProceduresohaibafzalОценок пока нет
- SAP PS - Access Control List 16Документ3 страницыSAP PS - Access Control List 16tarini acharyaОценок пока нет
- Cisco Asr 9000 Vddos Protection: Product OverviewДокумент5 страницCisco Asr 9000 Vddos Protection: Product OverviewfuckyouscribdОценок пока нет
- It301 Week 12 To 13Документ3 страницыIt301 Week 12 To 13Beriah Buan100% (1)
- Rsa ExamplesДокумент4 страницыRsa ExamplesjdhruvОценок пока нет
- American Lock 6 - 2011Документ68 страницAmerican Lock 6 - 2011Security Lock DistributorsОценок пока нет
- Xex ToolДокумент7 страницXex ToolGuilherme RetrogamesОценок пока нет
- Cybersecurity MidtermsДокумент13 страницCybersecurity Midtermsinbox.privvellyОценок пока нет
- JMFO FibersensysДокумент30 страницJMFO FibersensysJosephus Ravanera100% (1)
- Patrol For WindowsДокумент266 страницPatrol For Windowspush5Оценок пока нет
- DWL-2600AP 3600AP 6600AP 8600AP A1 Manual v3.00 (WW)Документ128 страницDWL-2600AP 3600AP 6600AP 8600AP A1 Manual v3.00 (WW)layalmeОценок пока нет
- Mcse (Ful Form)Документ4 страницыMcse (Ful Form)Sudhir MaherwalОценок пока нет
- User Manual Wli-Uc-Gnm: Wireless N150 COMPACT USB 2.0 Adapter / RouterДокумент88 страницUser Manual Wli-Uc-Gnm: Wireless N150 COMPACT USB 2.0 Adapter / RoutermkozinОценок пока нет
- 06-Implementing Public Key Infrastructure: Senior Technical Instructor Ahmedsultan - Me/aboutДокумент25 страниц06-Implementing Public Key Infrastructure: Senior Technical Instructor Ahmedsultan - Me/aboutManuОценок пока нет
- IS PolicyДокумент4 страницыIS PolicyjldtecnoОценок пока нет
- Print - Udyam Registration CertificateДокумент2 страницыPrint - Udyam Registration Certificatejatinder singh sahotaОценок пока нет
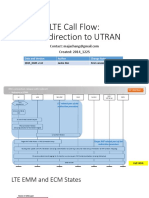
- LTE Call Flow - PS Redirection To UTRAN-V2015 0105-V1.0Документ16 страницLTE Call Flow - PS Redirection To UTRAN-V2015 0105-V1.0Ashish75% (4)
- BrochureДокумент88 страницBrochureSunil Kumar RОценок пока нет
- Understanding HMI Scada System Security GapsДокумент8 страницUnderstanding HMI Scada System Security GapsejgawlikОценок пока нет
- 185 ManualДокумент12 страниц185 ManualZay Min HtetОценок пока нет
- CIS Oracle MySQL Enterprise Edition 5.7 Benchmark v1.0.0Документ104 страницыCIS Oracle MySQL Enterprise Edition 5.7 Benchmark v1.0.0Andrei SandulescuОценок пока нет