Академический Документы
Профессиональный Документы
Культура Документы
Certified HTML5 Developer
Загружено:
Ricky MartinАвторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Certified HTML5 Developer
Загружено:
Ricky MartinАвторское право:
Доступные форматы
Certified HTML5 Developer VS-1029
Certified HTML5 Developer
Certified HTML5 Developer
Certification Code VS-1029
HTML5 Developer Certification enables candidates to develop websites and web based applications which are having an increased demand in the industry. Nearly every sector requires professionals to develop HTML5 based application for various computing devices such as computers, mobiles and tablets.
Why should one take this certification?
The Certification is intended for professionals and technical graduates seeking career in HTML5 based website and web application development. Indian IT industry is moving up the value curve and todays scenario demands more specialization. The certification is developed with a motive to enhance professional skills, thus making your job more challenging and rewarding. The certification helps extend web site development related skills and ultimately achieve proficiency at work.
Who will benefit from taking this certification?
This course benefits students who wish to make a career in web development industry. It is also well suited for professionals who are already working and would like to take certification for further career progression. Students will be ready for job from day one since this is a high demand skill in software companies. Professionals already in the web development sector looking for job switch will also benefit from the certification. The certification is designed to focus on development of employability skills essential for HTML5 based web development. It provides an opportunity for those who wish to work in an organization as web development professional.
Test Details:
Duration: 60 minutes No. of questions: 50 Maximum marks: 50, Passing marks: 25 (50%)
There is no negative marking in this module.
www.vskills.in
Certified HTML5 Developer Fee Structure:
Rs. 2,500/- (Includes all taxes)
Companies that hire Vskills Certified HTML5 HTML5 Professional
HTML5 professionals are in great demand and major IT companies in India hire them. A lot of companies specializing in integration services are constantly hiring knowledgeable professionals.
www.vskills.in
Certified HTML5 Developer
Table of Contents
1. HTML5 HTML5
1.1 Introduction and History 1.2 HTML Versions 1.3 HTML5 Enhancements 1.4 Elements, Tags and Attributes 1.5 Head and body tags 1.6 HTML Editor 1.7 Creating a web page 1.8 Viewing the Source 1.9 White Space and Flow 1.10 HTML Comments 1.11 HTML Meta Tags 1.12 HTML Attributes 1.13 XHTML First Line 1.14 DTD (Document Type Declaration) 1.15 HTML5 new doctype and charset 1.16 Special Characters 1.17 Capitalization 1.18 Quotations 1.19 Nesting 1.20 Spacing and Breaks 1.21 HTML5 Global attributes
2. Core Tags and and Attributes
2.1 <html> element 2.2 <head> element 2.3 <title> element 2.4 <body> element
3. Attribute Groups
3.1 Attribute Groups 3.2 Core Attributes 3.3 Internationalization 3.4 UI Events
4. Text Formatting
4.1 <hn> Tag for Headings 4.2 <p> Tags for Paragraphs 4.3 <br /> Tag for Line Breaks 4.4 <pre> tags to Maintain Formatting www.vskills.in
Certified HTML5 Developer 5. Font Styling
5.1 Font Styling Tags 5.2 <b> Tag for Bold 5.3 <i> Tag for Italicize 5.4 <sup> Tag for Superscript 5.5 <sub> Tag for Subscript 5.6 <small> Tag 5.7 <hr /> Tag for Horizontal Lines
6. Phrase Tags
6.1 Phrase Tags 6.2 <em> Tag for Emphasis 6.3 <strong> Tag for Strong Emphasis 6.4 <address> Tag for Address 6.5 <abbr> Tag for Abbreviations 6.6 <dfn> Tag for Special Terms 6.7 <blockquote> Tag for Quoting 6.8 <q> Tag for Short Quotations 6.9 <cite> Tag for Citations 6.10 <code> Tag for Code 6.11 <kbd> Tag 6.12 <var> Tag for Variables 6.13 <samp> Tag for Output 6.14 <ins> and <del> tags for Editing text
7. Grouping Tags
7.1 Grouping Basics 7.2 Block and Inline Elements 7.3 < div > and < span > tags 7.4 HTML5 new structure and inline elements
8. Lists
8.1 List Basics 8.2 <ol> Tag for Ordered Lists 8.3 Unordered Lists 8.4 Definition Lists 8.5 Nesting Lists 8.6 Site Structure 8.7 URLs 8.8 Absolute URL 8.9 Relative URL 8.10 <base> Tag
www.vskills.in
Certified HTML5 Developer 9. Hyper Linking
9.1 Hyperlink 9.2 Source anchor 9.3 Destination anchor 9.4 Using < a > Tag for Creating Links 9.5 Using href Attribute 9.6 MIME types 9.7 Other Attributes 9.8 Linking to a Specific Part of a Page 9.9 Linking in same web site 9.10 Linking to Other Web Sites 9.11 Linking to E-mail Addresses 9.12 Advanced E - mail Links 9.13 Spam-Proofing E-Mail Links 9.14 Image Links 9.15 Customizing Links
10. Images
10.1 < img > Tag for images 10.2 < img > Tag Attributes 10.3 Using Images as Links 10.4 Image Maps 10.5 Applying Image Maps 10.6 Image Formats
11. Audio and Video Linking
11.1 Multimedia Basics 11.2 Plug-ins and Web Browsers 11.3 Audio File Formats 11.4 Video Formats 11.5 <embed> Tag and attributes 11.6 <object> tag: and attributes 11.7 IE-specific <bgsound> Tag 11.8 HTML Multimedia tag 11.9 Adding Audio 11.10 Flash for Audio 11.11 Adding Videos 11.12 Flash for Video 11.13 HTML5 Canvas element and SVG 11.14 HTML5 Audio and video elements
12. Tables
12.1 Table Basics 12.2 Table Structure 12.3 Using <table> tag 12.4 <tr> Tag for Rows www.vskills.in
Certified HTML5 Developer
12.5 <td> tag for Table Cells 12.6 <th> Tag for Table Heading 12.7 Table Cellpadding and Cellspacing 12.8 Colspan and Rowspan Attributes 12.9 Table Backgrounds 12.10 Table Height and Width 12.11 Table Caption 12.12 Using Header, Body, and Footer 12.13 Nested Tables 12.14 Inserting Content
13. Forms
13.1 Forms Basics 13.2 Create a Basic Form 13.3 Input control or control 13.4 Text Input Control 13.5 Radio Button Control 13.6 Check Box Control 13.7 Select Menu Control 13.8 Button Control 13.9 Label Control 13.10 File Upload Control 13.11 Hidden Field Control 13.12 Form Processing 13.13 Formatting Forms 13.14 HTML5 new form input types 13.15 HTML5 input validation and elements
14. Miscellaneous
14.1 HTML Colors 14.2 Styles in HTML 14.3 Scripts in HTML
15. HTML5 Advancements Advancements
15.1 Dynamic page support 15.2 Geolocation 15.3 Offline and storage
www.vskills.in
Certified HTML5 Developer
Course Outline
HTML5 HTML5
Describing the basics and evolution of HTML versions Previewing the enhancements in HTML5 Explaining the element, tags and attributes in HTML Clarifying head and body tag Enlisting various HTML editor Illustrating the process to create a web page and view its source Understanding the concept of white space and flow Detailing the HTML comment and meta tags Explaining the XHTML declaration and DTD (Document Type Declaration) Describing the new doctype and charset in HTML5 Illustrating the usage of special characters, capitalization, quotations, nesting, spacing and breaks Detailing global attributes introduced in HTML5
Core Tags and Attributes
Explaining the <html>, <head>, <title> and <body> elements
Attribute Groups
Describing the concept of attribute groups and core attributes Explaining the implementation of internationalization and UI events
Text Formatting
Detailing the usage of <hn>, <p>, <br /> and <pre> tags for text formatting
Font Styling
Detailing the basics of <b>,<i>, <sup>, <sub>, <small> and <hr /> tags for text formatting
Phrase Tags
Describing the concept of phrase tags Explaining the usage of <em>, <strong>, <address>, <abbr>, <dfn>, <blockquote> , <q>, <cite>, <code>, <kbd>, <var>, <samp> tags for structuring text Detailing the <ins> and <del> tags for editing text
Grouping Tags
Understanding the need and basics of grouping HTML tags Describing the block and inline elements in HTML Detailing the usage of <div> and < span > tags Explaining new structure and inline elements introduced in HTML5 www.vskills.in
Certified HTML5 Developer Lists
Understanding the basics of list and its types (ordered, unordered and definition lists) Explaining the implementation of lists nesting and layout of site structure Describing URL and its types (absolute and relative URL) with usage of <base> tag
Hyper Linking
Detailing the concept of hyperlink, source anchor and destination anchor Describing the usage of < a > tag and its href attribute Understanding basics of MIME types and other attributes of <a> tag Explaining the method to link to a specific part of a page, link in same or other web site and linking to e-mail addresses Illustrating the advanced e-mail links and methods of spam-Proofing e-mail links Describing implementation of image links and method to customize hyperlinks
Images
Explaining the usage of < img > tag and its attributes Detailing the technique to use images as links Describing the concept and implementation of image maps Illustrating various image formats supported by world wide web
Audio and Video Linking
Describing the basics of adding multimedia in web browsers by plug-ins Detailing supported audio and video file formats and steps to add them Explaining <bgsound>, <embed> and <object> tag: and attributes Illustrating the usage of flash for audio and video Describing canvas, SVG, audio and video elements introduced in HTML5
Tables
Understanding the basics and structure of table in HTML Explaining the usage of <table>, <tr>, <td> and <th> tags Describing the usage of table cellpadding, cellspacing, colspan and rowspan attributes Detailing table background, height, width, caption, header, body and footer attributes Illustrating nesting of tables
Forms
Understanding the concepts of HTML form Describing the steps to create a basic form Detailing usage of text input, radio button, check box, select menu, button, label, file upload and hidden field controls in HTML Illustrating the methods for form processing and formatting forms Explaining the new form input types, input validation and elements introduced in HTML5
www.vskills.in
Certified HTML5 Developer Miscellaneous
Explaining method of specifying colors in HTML Describing usage of styles and scripts in HTML
HTML5 Advancements
Explaining dynamic page support in HTML5 for context menu and its attributes Describing usage of HTML5 geo-location API for geographical location information Detailing methods for storing in web browser and offline application access
www.vskills.in
Certified HTML5 Developer
Sample Questions
1. HTML 5.0 is a sequel sequel to ________________.
A. XHTML 1.0 B. HTML 4.0 C. XHTML 1.1 D. None of the above
2. SVG means _______________.
A. Scalable Vector Graphics B. Scalable Vector Graph C. Scaled Vector Graphics D. None of the above
3. Canvas in HTML 5.0 is a ___________. ___________.
A. List Element B. Element C. Styling attribute D. None of the above
4. Transformations are applied in HTML 5 by using _____________.
A. transform B. canvas C. change D. None of the above
5. The rendering engine of firefox is ______________.
A. Prince B. Gecko C. Mozilla D. None of the above
Answers:
1 (B), 2 (A), 3 (B), 4 (B), 5 (B)
www.vskills.in
Вам также может понравиться
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- Vskills Certified Router Support Professional - BrochureДокумент12 страницVskills Certified Router Support Professional - BrochureRicky MartinОценок пока нет
- Vskills CertificationДокумент8 страницVskills CertificationRicky MartinОценок пока нет
- Certified Android Apps Developer VS-1044Документ9 страницCertified Android Apps Developer VS-1044Ricky MartinОценок пока нет
- Certified Wordpress Developer - BrochureДокумент7 страницCertified Wordpress Developer - BrochureRicky MartinОценок пока нет
- Vskills Certified Iphone Apps Developer - BrochureДокумент7 страницVskills Certified Iphone Apps Developer - BrochureRicky MartinОценок пока нет
- Equity Research CertificationДокумент9 страницEquity Research CertificationVskills CertificationОценок пока нет
- Certified Technical AnalystДокумент9 страницCertified Technical AnalystRicky MartinОценок пока нет
- Certified HTML DesignerДокумент14 страницCertified HTML DesignerRicky MartinОценок пока нет
- Certified Basic Network Support Professional - BrochureДокумент14 страницCertified Basic Network Support Professional - BrochureRicky MartinОценок пока нет
- Certified Software Testing ProfessionalДокумент12 страницCertified Software Testing ProfessionalRicky MartinОценок пока нет
- Certified ASP - Net ProgrammerДокумент17 страницCertified ASP - Net ProgrammerRicky MartinОценок пока нет
- Certified Logistics and Supply Chain Management ProfessionalДокумент12 страницCertified Logistics and Supply Chain Management ProfessionalRicky MartinОценок пока нет
- Certified CSS DesignerДокумент13 страницCertified CSS DesignerRicky MartinОценок пока нет
- Certified IT Support ProfessionalДокумент14 страницCertified IT Support ProfessionalRicky MartinОценок пока нет
- Certified Business AccountantДокумент11 страницCertified Business AccountantRicky MartinОценок пока нет
- Certified AML - KYC Compliance OfficerДокумент9 страницCertified AML - KYC Compliance OfficerRicky MartinОценок пока нет
- Equity Research CertificationДокумент9 страницEquity Research CertificationVskills CertificationОценок пока нет
- Certified Tally 9.0 ProfessionalДокумент8 страницCertified Tally 9.0 ProfessionalRicky MartinОценок пока нет
- Certified Commercial BankerДокумент13 страницCertified Commercial BankerRicky MartinОценок пока нет
- Certified Hedge Fund ManagerДокумент8 страницCertified Hedge Fund ManagerRicky MartinОценок пока нет
- Certified Merger and Acquisition AnalystДокумент12 страницCertified Merger and Acquisition AnalystRicky MartinОценок пока нет
- Certified Foreign Exchange Professional BrochureДокумент15 страницCertified Foreign Exchange Professional BrochureNarender RanaОценок пока нет
- Certified Treasury Markets ProfessionalДокумент9 страницCertified Treasury Markets ProfessionalRicky MartinОценок пока нет
- Certified Wealth ManagerДокумент10 страницCertified Wealth ManagerRicky MartinОценок пока нет
- Certified International Logistics Management ProfessionalДокумент10 страницCertified International Logistics Management ProfessionalRicky MartinОценок пока нет
- Performance Appraisal Manager CertificationДокумент10 страницPerformance Appraisal Manager CertificationVskills CertificationОценок пока нет
- Vskills Certified Compensation and Benefits Manager - BrochureДокумент11 страницVskills Certified Compensation and Benefits Manager - BrochureRickyОценок пока нет
- Certified Purchase ManagerДокумент13 страницCertified Purchase ManagerRicky MartinОценок пока нет
- Certified Human Resources Manager - BrochureДокумент6 страницCertified Human Resources Manager - BrochureRickyОценок пока нет
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (895)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (344)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (399)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (266)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2259)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (120)
- 1Документ18 страниц1Astiarini ArifinОценок пока нет
- MQL4 ProgrammingДокумент12 страницMQL4 ProgrammingKhairuddin Ismail100% (2)
- Game Exploratorium Rapid RouterДокумент14 страницGame Exploratorium Rapid Routerapi-678195305Оценок пока нет
- FbhackДокумент9 страницFbhackraifahОценок пока нет
- Nexus Notes Session-01Документ9 страницNexus Notes Session-01SUDHAN RОценок пока нет
- How To Code in React - JsДокумент962 страницыHow To Code in React - JsMariano Perez100% (1)
- Developing A MVC ComponentДокумент64 страницыDeveloping A MVC ComponenttujthevuxОценок пока нет
- The Remote Session Was Disconnected Because There Are No Remote Desktop License Servers Available To Provide A LicenseДокумент18 страницThe Remote Session Was Disconnected Because There Are No Remote Desktop License Servers Available To Provide A LicenseS.M RinkuОценок пока нет
- 1resume - Lakshmi Narayana - UpdatedДокумент5 страниц1resume - Lakshmi Narayana - Updatedvipul tiwariОценок пока нет
- INF221 - Web Design & Development: REST: Isaac S. MwakabiraДокумент22 страницыINF221 - Web Design & Development: REST: Isaac S. MwakabiraChristian MpambiraОценок пока нет
- P Threads IntroДокумент19 страницP Threads IntroBullet ValentineОценок пока нет
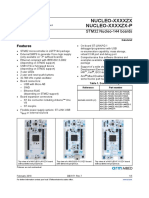
- Nucleo F767ziДокумент5 страницNucleo F767ziAyakyusha AiОценок пока нет
- Intellijidea BookДокумент1 страницаIntellijidea Bookkarthis26Оценок пока нет
- Export GFSДокумент4 страницыExport GFSAnand Kishor SinghОценок пока нет
- Internship ReportДокумент19 страницInternship Reportshubhamdhanawade87Оценок пока нет
- Python - Lab 3Документ11 страницPython - Lab 3salin chaudharyОценок пока нет
- Cs 98si: Introduction To Javascript: DescriptionДокумент3 страницыCs 98si: Introduction To Javascript: DescriptionJjfreak ReedsОценок пока нет
- Operating System Assignment No-1 Due Date 10 November 2018Документ6 страницOperating System Assignment No-1 Due Date 10 November 2018Umair Shabbir100% (1)
- Top 50 Java Programming Interview QuestionsДокумент6 страницTop 50 Java Programming Interview QuestionsRam GokulОценок пока нет
- Web Technology MCQДокумент59 страницWeb Technology MCQVibhaОценок пока нет
- Compiler Design PhaseДокумент14 страницCompiler Design PhasepoojaqОценок пока нет
- I010 Practical1 MADДокумент16 страницI010 Practical1 MADDeepak ChaudharyОценок пока нет
- Servlets: 1. Write An Example Program For Generic Servlet Welcome - JavaДокумент12 страницServlets: 1. Write An Example Program For Generic Servlet Welcome - Javalohitha LohithakoteswariОценок пока нет
- Java MCQДокумент15 страницJava MCQSaqib KhawajaОценок пока нет
- Javascript: What You Should Already KnowДокумент6 страницJavascript: What You Should Already KnowKannan ParthasarathiОценок пока нет
- Arithmetic OperatorsДокумент15 страницArithmetic OperatorsTushar MudgalОценок пока нет
- Popup Windows With Java in FlashДокумент6 страницPopup Windows With Java in FlashŽeljko BudakОценок пока нет
- Dgaest AssigmentДокумент5 страницDgaest Assigmentbamie AhmedОценок пока нет
- XML-Based Web ApplicationsДокумент114 страницXML-Based Web ApplicationsJonathan CruzОценок пока нет
- Paper For Aptech Dism-UnsolvedДокумент16 страницPaper For Aptech Dism-UnsolvedHussain BalochОценок пока нет