Академический Документы
Профессиональный Документы
Культура Документы
Trucos Det Ran Spare Nci A
Загружено:
David GarcíaИсходное описание:
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Trucos Det Ran Spare Nci A
Загружено:
David GarcíaАвторское право:
Доступные форматы
| TUTORIAL
DOWNLOAD
TRANSPARENCY TRICKS
TIME NEEDED
ILLUSTRATOR
2.5 hours
INFO
Derek Lea explains how to add transparency to your objects and vary their Blending Modes within Illustrator to achieve rich, multi-layered, vector-based art that surpasses simple sections of solid, at colour
Blending Modes and layer transparency are features most commonly associated with Photoshop and its Layers palette; its the mission control centre when it comes to blending layers in Photoshop. You can achieve the same result in Illustrator, but rather than blending pixels, youre blending shapes. And here, rather than controlling it all from one palette, you must learn to use three different palettes together. The Appearance palette, the Transparency palette, and the Layers palette all work together when it comes to blending shapes, groups, and layers within Illustrator. With the Layers palette you can specify your target it can be a single object, a group of objects, or an entire layer. The Transparency palette is the place where you can alter the Blending Mode and opacity of your object. The Appearance palette enables you to target the stroke or ll of a shape independently, altering either the stroke or ll while leaving the other untouched. Once you get into the routine of using the three palettes, the exibility of using them becomes quite evident. And it wont be long until it feels intuitive.
Tutorial by Derek Lea www.dereklea.com
Derek Lea is an awardwinning illustrator and acclaimed author. His body of work is very diverse, but he tries to incorporate tentacles into his illustrations whenever he can. View more of his work at www.dereklea.com.
Changing the transparency of an object, or even placed artwork, is as simple as selecting the object on the artboard or targeting it in the Layers palette. Next, drag the slider in the Transparency palette to adjust the opacity of the selected object.
54
Christmas 2005
TUTORIAL |
DUPLICATING APPEARANCE ITEMS One interesting feature of the Appearance palette is the Duplicate Selected Item button. It bears the same page icon as the Create New Layer button and, when clicked, will duplicate either your stroke or ll, depending upon which item is selected within the Appearance palette. You can alter the Blending Mode and opacity of a duplicated item in the same way you would edit the original stroke or ll. This takes blending to yet another level, enabling you to achieve interesting results via stacked strokes and lls, before you even consider going outside of the Appearance palette.
Choose a Blending mode from the pull-down menu to change the way the object blends with underlying art. Here, the mode of the placed sketch has been changed to Multiply. This way it is possible to see what is underneath and disable the sketch visibility when youre not using it as a template.
After drawing a series of base shapes for the tentacles, alter the strokes and lls of the objects individually. At the moment, each shape reveals not only the underlying shape, but the neighbouring tentacle bases as well. To remedy this, select all of the shapes and then group them.
Try creating a shape with a simple Blending Mode of Normal, with no transparency alterations applied to it. Now Alt/Option-drag the shape to duplicate it. Change the Blending Mode of the duplicated shape to Screen.
Try creating a shape with a stroke applied to it. Select the shape and then, in the Appearance palette, click on Fill. With Fill targeted in the Appearance palette, alter the Blending mode and reduce the opacity of the object in the Transparency palette. Note that the objects stroke is unaffected.
With the group selected, enable the Knockout Group option in the Transparency palette. Enabling this nifty feature causes the Blending Modes and opacity of the objects in the group to affect the relationship between the group and the background, but the objects wont affect each other within the group.
Select both shapes and group them. Activate the Isolate blending option in the Transparency palette. This feature causes the Blending Mode applied to the duplicate circle to be isolated to the other members of the group, so the effect is only visible where it overlaps the other circle.
NEW OBJECTS At the bottom left of the Appearance palette youll notice a button that has three overlapping circles on it. When all three circles on the button are solid, this means that all new objects will maintain the appearance of the current art in the Appearance palette, using multiple strokes and lls if applicable. When you click the button, only one circle on the button becomes solid. When the button is clicked, this means that all new objects will be created with a basic appearance of only a single stroke and ll.
Next, try selecting an object and then targeting Stroke in the Appearance palette. With Stroke targeted in the Appearance palette, change the Blending Mode and reduce the opacity in the Transparency palette to alter the stroke without affecting the objects ll.
Interesting effects can be achieved by stacking altered duplicate layers and objects. Here, the background layer has been duplicated by dragging it on to the Create New Layer button in the Layers palette. Click on the layers target icon to target the layer and change the mode to Colour Burn in the Transparency palette.
10
Note that the transparency and Blending Mode of the group can be altered, too. Use all of the techniques explained here to create and duplicate objects and groups, altering them in whole or in part, to create a stunning illustration of your own, or like the one shown here.
Christmas 2005
| 55
Вам также может понравиться
- Adobe Illustrator - TutorialДокумент9 страницAdobe Illustrator - TutorialFabio HenriquesОценок пока нет
- Procreate Digital Painting Guide For IPad: The Procreate Artists' Beginners' Mastering Handbook Manual For Drawing, Painting, And Coloring OnОт EverandProcreate Digital Painting Guide For IPad: The Procreate Artists' Beginners' Mastering Handbook Manual For Drawing, Painting, And Coloring OnОценок пока нет
- Class Notes For Adobe PhotoshopДокумент7 страницClass Notes For Adobe Photoshopsukh458Оценок пока нет
- Beginners Editing Tools GuideДокумент50 страницBeginners Editing Tools GuideRinaKateRinaОценок пока нет
- Susan Oyama The Ontogeny of Information Developmental Systems and Evolution Science and Cultural Theory 2000Документ297 страницSusan Oyama The Ontogeny of Information Developmental Systems and Evolution Science and Cultural Theory 2000Marelin Hernández SaОценок пока нет
- Photoshop Layers TutorialДокумент9 страницPhotoshop Layers Tutorialapi-474741520Оценок пока нет
- Polystylism in The Context of Postmodern Music. Alfred Schnittke's Concerti GrossiДокумент17 страницPolystylism in The Context of Postmodern Music. Alfred Schnittke's Concerti Grossiwei wuОценок пока нет
- AIX For System Administrators - AdaptersДокумент2 страницыAIX For System Administrators - Adaptersdanielvp21Оценок пока нет
- 2015 ACI Airport Economics Report - Preview - FINAL - WEB PDFДокумент12 страниц2015 ACI Airport Economics Report - Preview - FINAL - WEB PDFDoris Acheng0% (1)
- Strategies in Various Speech SituationsДокумент6 страницStrategies in Various Speech SituationsSky NayytОценок пока нет
- How To Apply Textures To Uneven SurfacesДокумент23 страницыHow To Apply Textures To Uneven SurfacesDavid GarcíaОценок пока нет
- (Ebook PDF) - Graphic Design - Advanced Photoshop TechniquesДокумент115 страниц(Ebook PDF) - Graphic Design - Advanced Photoshop TechniquesLisaОценок пока нет
- Turning A Photo Into An Ink Drawing or A Pencil SketchДокумент24 страницыTurning A Photo Into An Ink Drawing or A Pencil Sketchcrni3255Оценок пока нет
- ART156 Tut Pshop2Документ4 страницыART156 Tut Pshop2cpvgc80Оценок пока нет
- ArtiosCAD Module Description Apr10Документ26 страницArtiosCAD Module Description Apr10applemaqОценок пока нет
- Photoshop LuannelayersДокумент9 страницPhotoshop LuannelayersintandiahОценок пока нет
- Layers and BrushДокумент28 страницLayers and BrushimadprОценок пока нет
- Lesson 11: Using LayersДокумент22 страницыLesson 11: Using LayersJanice CrenciaОценок пока нет
- ps6 Cib Lesson3Документ20 страницps6 Cib Lesson3sfantu_29Оценок пока нет
- Creating Warhol-Style Images in PhotoshopДокумент0 страницCreating Warhol-Style Images in Photoshophanderklander99Оценок пока нет
- Photoshop Elements AdvancedДокумент10 страницPhotoshop Elements AdvancedVineet KoulОценок пока нет
- Layer Basics Table TutorialДокумент7 страницLayer Basics Table TutorialdrgauravaroraОценок пока нет
- Understanding Layers in PhotoshopДокумент3 страницыUnderstanding Layers in PhotoshopMat MasangcayОценок пока нет
- Desktop Publishing AdobeДокумент22 страницыDesktop Publishing AdobeIrshadОценок пока нет
- Layers and ShapesДокумент12 страницLayers and Shapesapi-240095195Оценок пока нет
- Layeri Za PocetnikeДокумент25 страницLayeri Za PocetnikeSara ŠirolaОценок пока нет
- Cover Tutorial: 34 January 2006Документ6 страницCover Tutorial: 34 January 2006KadriankОценок пока нет
- Worksheet Digital Illustration TechniqueДокумент5 страницWorksheet Digital Illustration TechniqueJago100% (1)
- SH - Module 10 Lesson 8-LayersДокумент52 страницыSH - Module 10 Lesson 8-LayersMine Cuevas Dela CruzОценок пока нет
- Raster Vs Vector AssignmentДокумент24 страницыRaster Vs Vector Assignmentapi-237366460Оценок пока нет
- Painted Papers IllustrationДокумент0 страницPainted Papers Illustrationhanderklander99Оценок пока нет
- Bevel and Emboss Options:: C Bevel Effects CДокумент23 страницыBevel and Emboss Options:: C Bevel Effects Cjoshua_gemperosoОценок пока нет
- 001 Dividing A Photo Into Puzzle PiecesДокумент2 страницы001 Dividing A Photo Into Puzzle Piecesapi-308450045Оценок пока нет
- Working With Special EffectsДокумент51 страницаWorking With Special Effectsana kathrineОценок пока нет
- Illustrator Fills Strokes Live Paint Gradient EffectsДокумент3 страницыIllustrator Fills Strokes Live Paint Gradient EffectsFara NumeОценок пока нет
- PH New 2Документ30 страницPH New 2Richard MarkОценок пока нет
- Applying Artistic Textures To Your Photos - Like A Pro: Step 1: Add Your Texture and Assign A Blend ModeДокумент3 страницыApplying Artistic Textures To Your Photos - Like A Pro: Step 1: Add Your Texture and Assign A Blend ModeKriangkasemОценок пока нет
- Chapter 3 - Objects DrawingДокумент7 страницChapter 3 - Objects DrawingElaine TanОценок пока нет
- Lesson 1Документ6 страницLesson 1Kammy AudishОценок пока нет
- Make Watercolor and Marker Style Portraits With Illustrator PDFДокумент23 страницыMake Watercolor and Marker Style Portraits With Illustrator PDFkimberlyОценок пока нет
- Layers in Photoshop Cs5Документ11 страницLayers in Photoshop Cs5Kurt Russel LagrimasОценок пока нет
- Class 8 (Advance Imaging)Документ2 страницыClass 8 (Advance Imaging)anaszahid957Оценок пока нет
- Photoshop NotesДокумент22 страницыPhotoshop Notesrhez100% (2)
- Drawing Distorting Shapes in Adobe Illustrator CLASS NOTESДокумент5 страницDrawing Distorting Shapes in Adobe Illustrator CLASS NOTESrenz daveОценок пока нет
- How To Create Intense Light Streaks in Photoshop: Subscribers Inspiring Graphic Artwork From Digital ArtistsДокумент19 страницHow To Create Intense Light Streaks in Photoshop: Subscribers Inspiring Graphic Artwork From Digital ArtistsHieu LeОценок пока нет
- Adobe Photoshop For BeginnersДокумент16 страницAdobe Photoshop For BeginnersMd MohsinОценок пока нет
- About Layers: Displaying The Layers Palette Choose Window Layers. Using The Layers Palette Menu Click The TriangleДокумент14 страницAbout Layers: Displaying The Layers Palette Choose Window Layers. Using The Layers Palette Menu Click The TriangleRamana ReddyОценок пока нет
- Photoexplosion LayersДокумент6 страницPhotoexplosion Layersfrancisco velascoОценок пока нет
- Aaron Nace - 10 Tips For Photoshop Beginners - Reference GuideДокумент12 страницAaron Nace - 10 Tips For Photoshop Beginners - Reference GuideDeko RidoОценок пока нет
- Inkscape TutДокумент15 страницInkscape Tutandrein1Оценок пока нет
- Creating Patterns in Photoshop CS2Документ4 страницыCreating Patterns in Photoshop CS2kraudio100% (13)
- Gimp LayersДокумент11 страницGimp Layerssmkjadoon1Оценок пока нет
- Rabeje, Evangeline B.Документ6 страницRabeje, Evangeline B.vanjОценок пока нет
- Dynamic Transparency Gradients: Figure 206: Duplicate DialogДокумент10 страницDynamic Transparency Gradients: Figure 206: Duplicate DialogNeuer FamilyОценок пока нет
- LibreOffice Guide 12Документ20 страницLibreOffice Guide 12Neuer FamilyОценок пока нет
- Light Streaks in PhotoshopДокумент12 страницLight Streaks in PhotoshopomkarОценок пока нет
- Chapter 8b - Texture Tools For The Mac Single PageДокумент33 страницыChapter 8b - Texture Tools For The Mac Single PageRodrigo SilvaОценок пока нет
- Phs 8 ShapesДокумент3 страницыPhs 8 ShapesHarish ChandranОценок пока нет
- How to Combine Layers in Photoshop (PSДокумент12 страницHow to Combine Layers in Photoshop (PSHenny HendranyОценок пока нет
- NX 9 for Beginners - Part 3 (Additional Features and Multibody Parts, Modifying Parts)От EverandNX 9 for Beginners - Part 3 (Additional Features and Multibody Parts, Modifying Parts)Оценок пока нет
- Brevets Nicola Tesla CompletДокумент499 страницBrevets Nicola Tesla CompletkozlhooОценок пока нет
- Read MeДокумент5 страницRead MeDavid GarcíaОценок пока нет
- Rhythmic Intentions or Rhythmic ConsequencesДокумент4 страницыRhythmic Intentions or Rhythmic ConsequencesDavid GarcíaОценок пока нет
- Envejecer PsДокумент16 страницEnvejecer PsKatiuska CamargoОценок пока нет
- Gênero - Definição Dicionário Crítica FeministaДокумент3 страницыGênero - Definição Dicionário Crítica FeministaDavid GarcíaОценок пока нет
- Pack Standards Us 29 SEPT 09Документ2 страницыPack Standards Us 29 SEPT 09Давид МаћејОценок пока нет
- Usbpicprog Through Hole CompactДокумент14 страницUsbpicprog Through Hole CompactRuddy AlacaОценок пока нет
- I Lumi Nacion Dina MicaДокумент6 страницI Lumi Nacion Dina MicaDavid GarcíaОценок пока нет
- DuotonoДокумент5 страницDuotonoDavid GarcíaОценок пока нет
- Análisis de Vocales Portugués Con PRAATДокумент15 страницAnálisis de Vocales Portugués Con PRAATDavid GarcíaОценок пока нет
- Gênero - Definição Dicionário Crítica FeministaДокумент3 страницыGênero - Definição Dicionário Crítica FeministaDavid GarcíaОценок пока нет
- Rhythmic Intentions or Rhythmic ConsequencesДокумент4 страницыRhythmic Intentions or Rhythmic ConsequencesDavid GarcíaОценок пока нет
- X RayДокумент21 страницаX RayDavid GarcíaОценок пока нет
- Plasma in The LakeДокумент8 страницPlasma in The LakeDavid GarcíaОценок пока нет
- ART162 Tut PshopДокумент4 страницыART162 Tut Pshopjonthe_93Оценок пока нет
- Paisaje MisteriosoДокумент14 страницPaisaje MisteriosoDavid GarcíaОценок пока нет
- Create A Surreal Atmospheric Phone Booth SceneryДокумент7 страницCreate A Surreal Atmospheric Phone Booth SceneryDavid GarcíaОценок пока нет
- Step 1: Choosing An Appropriate PhotoДокумент11 страницStep 1: Choosing An Appropriate PhotoDavid GarcíaОценок пока нет
- Antonio Gala - Ópera Cristóbal ColónДокумент10 страницAntonio Gala - Ópera Cristóbal ColónDavid GarcíaОценок пока нет
- Poesías de Rafael NúñezДокумент288 страницPoesías de Rafael NúñezFelipe Martínez PinzónОценок пока нет
- WSP - Aci 318-02 Shear Wall DesignДокумент5 страницWSP - Aci 318-02 Shear Wall DesignSalomi Ann GeorgeОценок пока нет
- Guerrero vs Benitez tenancy disputeДокумент1 страницаGuerrero vs Benitez tenancy disputeAb CastilОценок пока нет
- MAT 1100 Mathematical Literacy For College StudentsДокумент4 страницыMAT 1100 Mathematical Literacy For College StudentsCornerstoneFYEОценок пока нет
- Good Paper On Time SerisДокумент15 страницGood Paper On Time SerisNamdev UpadhyayОценок пока нет
- Instafin LogbookДокумент4 страницыInstafin LogbookAnonymous gV9BmXXHОценок пока нет
- Westbourne Baptist Church NW CalgaryДокумент4 страницыWestbourne Baptist Church NW CalgaryBonnie BaldwinОценок пока нет
- ABAP Program Types and System FieldsДокумент9 страницABAP Program Types and System FieldsJo MallickОценок пока нет
- AIA Layer Standards PDFДокумент47 страницAIA Layer Standards PDFdanielОценок пока нет
- Marcos & Sumulong Highway, Rizal Applicant'S Information Sheet (Non-Academic)Документ2 страницыMarcos & Sumulong Highway, Rizal Applicant'S Information Sheet (Non-Academic)dummy testerОценок пока нет
- AIESEC - Exchange Participant (EP) GuidebookДокумент24 страницыAIESEC - Exchange Participant (EP) GuidebookAnonymous aoQ8gc1Оценок пока нет
- How To Write A Cover Letter For A Training ProgramДокумент4 страницыHow To Write A Cover Letter For A Training Programgyv0vipinem3100% (2)
- Portfolio HistoryДокумент8 страницPortfolio Historyshubham singhОценок пока нет
- The Apostolic Church, Ghana English Assembly - Koforidua District Topic: Equipping The Saints For The MinistryДокумент2 страницыThe Apostolic Church, Ghana English Assembly - Koforidua District Topic: Equipping The Saints For The MinistryOfosu AnimОценок пока нет
- Lantern October 2012Документ36 страницLantern October 2012Jovel JosephОценок пока нет
- 4 FIN555 Chap 4 Prings Typical Parameters For Intermediate Trend (Recovered)Документ16 страниц4 FIN555 Chap 4 Prings Typical Parameters For Intermediate Trend (Recovered)Najwa SulaimanОценок пока нет
- 1995 - Legacy SystemsДокумент5 страниц1995 - Legacy SystemsJosé MªОценок пока нет
- CLNC 2040 Reflection of Assistant ExperiencesДокумент4 страницыCLNC 2040 Reflection of Assistant Experiencesapi-442131145Оценок пока нет
- I CEV20052 Structureofthe Food Service IndustryДокумент98 страницI CEV20052 Structureofthe Food Service IndustryJowee TigasОценок пока нет
- Configure Initial ISAM Network SettingsДокумент4 страницыConfigure Initial ISAM Network SettingsnelusabieОценок пока нет
- TypeДокумент20 страницTypeakshayОценок пока нет
- Untitled Document 3Документ10 страницUntitled Document 3api-457501806Оценок пока нет
- Dukic WarehouselayoutsДокумент14 страницDukic Warehouselayoutsrohitkamath7Оценок пока нет
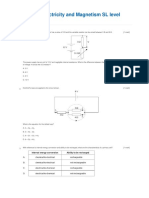
- MCQ CH 5-Electricity and Magnetism SL Level: (30 Marks)Документ11 страницMCQ CH 5-Electricity and Magnetism SL Level: (30 Marks)Hiya ShahОценок пока нет
- Class Homework Chapter 1Документ9 страницClass Homework Chapter 1Ela BallıoğluОценок пока нет
- Introduction To Opengl/Glsl and WebglДокумент46 страницIntroduction To Opengl/Glsl and Webglanon_828313787Оценок пока нет