Академический Документы
Профессиональный Документы
Культура Документы
Guia Practica 11 PHP
Загружено:
Erwin VidesОригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Guia Practica 11 PHP
Загружено:
Erwin VidesАвторское право:
Доступные форматы
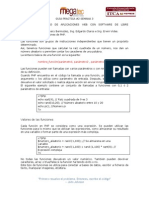
GUIA PRACTICA #2 SEMANA 7 MODULO: DESARROLLO DE APLICACIONES WEB CON SOFTWARE DISTRIBUCION. FACILITADORES: Tec. Keiry Bermdez, Ing.
Edgardo Claros e Ing. Erwin Vides. TEMA: php, Mysql y JqueryUi parte 2. DE LIBRE
jQuery UI es una biblioteca de componentes para el framework jQuery que le aaden un conjunto de plug-ins, widgets y efectos visuales para la creacin de aplicaciones web. Cada componente o 5 mdulo se desarrolla de acuerdo a la filosofa de jQuery (find something, manipulate it: encuentra algo, maniplalo).
Mdulos La biblioteca se divide en cuatro mdulos: Ncleo Contiene las funciones bsicas para el resto de mdulos. Interacciones Aade comportamientos complejos a los elementos: Draggable: Hace al elemento arrastrable. Droppable: Permite que el elemento responda a elementos arrastrables. Resizable: Permite redimensionar el elemento. Selectable: Permite seleccionar entre una lista de elementos. Sortable: Ordena una lista de elementos.
Widgets Es un conjunto completo de controles UI. Cada control tiene un conjunto de opciones configurables y se les pueden aplicar estilos CSS. Efectos Una API para aadir transiciones animadas y facilidades para interacciones. Core: Ampla los efectos de jQuery incluyendo morphing, requerido por el resto de efectos. Accordion: Men con efecto acorden. Autocomplete: Caja con autocompletado. Button: Botn. Dialog: Ventanas con contenido. Slider: Elemento para elegir en un rango de valores. Tabs: Pestaas. Datepicker: Calendario grfico. Progressbar: Barra de progreso.
"Primero resuelve el problema. Entonces, escribe el cdigo" -- John Johnson
Blind Bounce Clip Drop Explode Fade Fold Highlight Pulsate Scale Shake Slide Transfer
El segundo que se explicara es el Widget Tabs, este tiene el siguiente diseo:
Este posee una la siguiente estructura html:
Contiene una etiqueta div contendora con un id llamado tabs (este nombre puede ser cualquiera). La estructura lgica indica que dentro del div contendor debe de crearse una etiqueta div que encerrara solamente 4 etiquetas: una etiqueta de tipo ul que encerrara una etiqueta tipo li, las cuales contendrn una etiqueta de tipo a estas en su propiedad href harn conexin con el id de cada div que se genere, 3 etiquetas sern las que formen el
"Primero resuelve el problema. Entonces, escribe el cdigo" -- John Johnson
encabezado y una ltima etiqueta ser una de tipo div la cual tendr un id que servir para hacer referencia a las etiquetas de tipo a anteriormente creadas que servir como cuerpo de la pgina. Este conjunto de etiquetas se podrn crear en este orden las veces que se necesiten.
Ahora veremos el Script completo:
Se explicara la parte del head:
La segunda lnea llama el archivo css que se proporciona cuando se descarga jqueryui este puede ser colocado en cualquier parte del proyecto. La tercera y cuarta lnea llaman las dos libreras de jquery que son proporcionadas en los archivos que proporciona jquery.
"Primero resuelve el problema. Entonces, escribe el cdigo" -- John Johnson
De la lnea 5 a la 10 se abren etiquetas tipo javascript las cuales contienen una funcin la cual da la orden de afectar a una etiqueta que posea un id tabs y que se le aplicara el widget Tabs.
Hagamos el ejemplo usando php, se usara el proyecto estudiantes que se ha desarrollado en las guas anteriores: lo que se har es listar todos los estudiantes en un acorden donde el header ser los nombres y apellidos de estos, el resto de la informacin se colocaran dentro de la etiqueta div. Agregue este mtodo dentro del archivo MainClass.php
El cdigo resultante sera el siguiente:
"Primero resuelve el problema. Entonces, escribe el cdigo" -- John Johnson
DateTimePicker: Este nos genera dinmicamente un calendario completamente configurable. El resultado esperado es el siguiente:
"Primero resuelve el problema. Entonces, escribe el cdigo" -- John Johnson
El cdigo que lo hace funcionar es el que se muestra a continuacin:
La lnea 8 es la que hace funcionar el widget DateTimePicker de la siguiente manera se le indica que afectara solo a controles de tipo input y se filtraran aplicndose el widget solo a los controles que de tipo input que posean una clase especifica en este caso es la clase datepicker esta puede ser cualquiera. En la lnea 14 se crea el control de tipo input con su class datepicker.
A continuacin configuraremos este mismo control para cambiar parmetros y hacerlos ms personalizables
"Primero resuelve el problema. Entonces, escribe el cdigo" -- John Johnson
"Primero resuelve el problema. Entonces, escribe el cdigo" -- John Johnson
Вам также может понравиться
- Diseño de APIДокумент35 страницDiseño de APIErwin VidesОценок пока нет
- Migración de Una Aplicación Monolítica A Microservicios Mediante El Diseño Controlado Por DominiosДокумент10 страницMigración de Una Aplicación Monolítica A Microservicios Mediante El Diseño Controlado Por DominiosErwin VidesОценок пока нет
- Guia Practica Base de Datos Asp - NetДокумент16 страницGuia Practica Base de Datos Asp - NetErwin VidesОценок пока нет
- Guia Practica n4 PHPДокумент14 страницGuia Practica n4 PHPErwin VidesОценок пока нет
- MicroserviciosДокумент6 страницMicroserviciosErwin VidesОценок пока нет
- Funciones PHP cadenas y fechasДокумент17 страницFunciones PHP cadenas y fechasErwin VidesОценок пока нет
- GuiadiseorestapiДокумент10 страницGuiadiseorestapiErwin VidesОценок пока нет
- Guia Practica n6 PHPДокумент9 страницGuia Practica n6 PHPErwin VidesОценок пока нет
- Organizadores de Carpeta Agosto 2011 TeiДокумент20 страницOrganizadores de Carpeta Agosto 2011 TeiErwin VidesОценок пока нет
- Guia 4 PHPДокумент9 страницGuia 4 PHPEdgar-Thekingcrapert Herrera PepeОценок пока нет
- BitacoraДокумент1 страницаBitacoraErwin VidesОценок пока нет
- Aspectos LegalesДокумент9 страницAspectos LegalesErwin VidesОценок пока нет
- Guion para El Examen Parcial de Cátedra Vallejo - Sesión 4Документ9 страницGuion para El Examen Parcial de Cátedra Vallejo - Sesión 4Dudu PintadoОценок пока нет
- Guias Mat 4° BДокумент76 страницGuias Mat 4° BVale FuentesОценок пока нет
- La Voz Del Otro Jorge FornetДокумент23 страницыLa Voz Del Otro Jorge Fornetlizbeth talledoОценок пока нет
- 03 AÑO Cuadernillo 1CUATRIMESTRE - Version1Документ83 страницы03 AÑO Cuadernillo 1CUATRIMESTRE - Version1micaela bernacheaОценок пока нет
- Conectores LingüísticosДокумент3 страницыConectores LingüísticosNayla FernandezОценок пока нет
- RAE Espiritualidad ReformadaДокумент10 страницRAE Espiritualidad ReformadaJaime RiosОценок пока нет
- La Armadura de DiosДокумент19 страницLa Armadura de DiosLeiner RinconОценок пока нет
- 6diver Manual CyL Aprender+Документ12 страниц6diver Manual CyL Aprender+antonyОценок пока нет
- A Rdu ProcessingДокумент20 страницA Rdu ProcessingRonald PinedaОценок пока нет
- Disfrute Su Jornada - Joyce MeyerДокумент101 страницаDisfrute Su Jornada - Joyce MeyerElizabeth Rodríguez Latinina100% (2)
- Muerte o Crepusculo Del Arte Vattimo Gianni El Fin de La ModernidadДокумент18 страницMuerte o Crepusculo Del Arte Vattimo Gianni El Fin de La ModernidadMaqroll el GavieroОценок пока нет
- Procesos de Soporte de La Ingeniería de Software - Grupo 10Документ18 страницProcesos de Soporte de La Ingeniería de Software - Grupo 10Pablo Eduardo Díaz HernándezОценок пока нет
- Examen - (AAB01) Cuestionario 1 - Valore Su Nivel de Conocimientos Sobre La Unidad 1 - ResueltoДокумент5 страницExamen - (AAB01) Cuestionario 1 - Valore Su Nivel de Conocimientos Sobre La Unidad 1 - ResueltoIplanet Area TecnicaОценок пока нет
- ?3º ZANY MAYO Plan 21-22Документ87 страниц?3º ZANY MAYO Plan 21-22Sandyux GalvezОценок пока нет
- Ayudantia 1Документ8 страницAyudantia 1Esteban Andrés Rodríguez LeivaОценок пока нет
- RAdford Et Al Cap 05 Fonemas, Sílabas y Procesos FonológicosДокумент14 страницRAdford Et Al Cap 05 Fonemas, Sílabas y Procesos FonológicosAlex FlordeBachОценок пока нет
- El Fantasma Y SÍNTOMA en La Histeria y La ObsesiónДокумент12 страницEl Fantasma Y SÍNTOMA en La Histeria y La ObsesiónEric FigueroaОценок пока нет
- Gatos Eran Los de Antes PDFДокумент17 страницGatos Eran Los de Antes PDFSoledad ZanninoОценок пока нет
- Contradicciones del nacionalismo y la democraciaДокумент16 страницContradicciones del nacionalismo y la democraciajlromeroОценок пока нет
- Cálculo de parámetros de diseño de rampa de mineríaДокумент45 страницCálculo de parámetros de diseño de rampa de mineríaHugo HenriquezОценок пока нет
- Análisis Del Campo Eléctrico en Lineas de 500kVДокумент4 страницыAnálisis Del Campo Eléctrico en Lineas de 500kVAdrian DiazОценок пока нет
- La clasificación y estructura de la cienciaДокумент20 страницLa clasificación y estructura de la cienciaErick HS0% (2)
- Lirico 8Документ8 страницLirico 8Verónica Mardones Moncada100% (1)
- Habilidades Comunicativas Dentro Del Proceso de Enseñanza - Aprendizaje - Aspectos Básicos.Документ10 страницHabilidades Comunicativas Dentro Del Proceso de Enseñanza - Aprendizaje - Aspectos Básicos.Javier TorresОценок пока нет
- Experiencia de Aprendizaje - #0 1: "Reflexionamos Sobre Las Decisiones Que Tomamos para Mejorar Nuestra Convivencia"Документ18 страницExperiencia de Aprendizaje - #0 1: "Reflexionamos Sobre Las Decisiones Que Tomamos para Mejorar Nuestra Convivencia"FRANCHESCO JESUS LEON BEINGOLEAОценок пока нет
- Tema 1. Los Orígenes. Minoicos y MicénicosДокумент74 страницыTema 1. Los Orígenes. Minoicos y MicénicosPoliklordОценок пока нет
- Oralidad y Puig. Beso de La Mujer ArañaДокумент9 страницOralidad y Puig. Beso de La Mujer ArañaSirMayaОценок пока нет
- El - Engano - de - No - Saber - Que - Hora - Es - Vecchio Daniel PDFДокумент4 страницыEl - Engano - de - No - Saber - Que - Hora - Es - Vecchio Daniel PDFLuis Edgar ManríquezОценок пока нет
- Ejercicios Resueltos de Metodos NumericosДокумент24 страницыEjercicios Resueltos de Metodos NumericosAldoCastro100% (1)
- Gomez-Comino Herreros Lorena SAD Tarea01Документ54 страницыGomez-Comino Herreros Lorena SAD Tarea01Lorena Gomez-CominoОценок пока нет