Академический Документы
Профессиональный Документы
Культура Документы
Blog Skins 374632
Загружено:
Michelle DidiАвторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Blog Skins 374632
Загружено:
Michelle DidiАвторское право:
Доступные форматы
<!-Thank you for using BLOGSKINS.
COM/ME/TEACAKEHOUSE layout Please be very aware that I took time out of my life to make this layout for you ): DO DO DO DO ut DO NOT steal or rip NOT remove credit NOT use as basecode NOT make a layout really similar to this one and say you didn't use this layo as inspiration NOT claim as yours
If you convert pleasepleaseplease tell me and do not remove my credit. I would a ppreciate you if you told me and credited me. ******************** follow me on twitter! @CyanideKittty visit my blog! http://www.bonjourlinda.blogspot.com ********************* Looks better in a screen res of 1280 x 800 + (may be scrunched to one side if yo ur screen is smaller than that although I tried adapting the layout) Looks fine/Tested in Google Chrome and FF !--> <!-- This banner was made by me please don't rip -__- --!> <a href="/"><img style="position:fixed; opacity: 1.0; TOP:0px; LEFT:415px; z-ind ex: 1;" src="http://i977.photobucket.com/albums/ae260/ChizzleBam/teacakehouse_at _blogskins%20dot%20com_stuff/finishedproduct.png"></a> <!-- This banner was made by me please don't rip -__- --!> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <html> <head> <title>Everyone is different in style and that's what makes everyone unique. Be you, not someone else. </title><link rel="shortcut icon" href="http://media.tumb lr.com/tumblr_lkl6tsiCGt1qfamg6.gif"> <link href='http://fonts.googleapis.com/css?family=Dawning+of+a+New+Day' rel='st ylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Homemade+Apple' rel='styleshe et' type='text/css'> <script language="JavaScript1.2"> //set this variable to 1 if you wish the URLs of the highlighted menu to be displayed in the status bar var display_url=0 var ie5=document.all&&document.getElementById
var ns6=document.getElementById&&!document.all if (ie5||ns6) var menuobj=document.getElementById("ie5menu") function showmenuie5(e){ //Find out how close the mouse is to the corner of the window var rightedge=ie5? document.body.clientWidth-event.clientX : window.in nerWidth-e.clientX var bottomedge=ie5? document.body.clientHeight-event.clientY : window. innerHeight-e.clientY //if the horizontal distance isn't enough to accomodate the width of t he context menu if (rightedge<menuobj.offsetWidth) //move the horizontal position of the menu to the left by it's width menuobj.style.left=ie5? document.body.scrollLeft+event.clientX-menuobj .offsetWidth : window.pageXOffset+e.clientX-menuobj.offsetWidth else //position the horizontal position of the menu where the mouse was cli cked menuobj.style.left=ie5? document.body.scrollLeft+event.clientX : windo w.pageXOffset+e.clientX //same concept with the vertical position if (bottomedge<menuobj.offsetHeight) menuobj.style.top=ie5? document.body.scrollTop+event.clientY-menuobj.o ffsetHeight : window.pageYOffset+e.clientY-menuobj.offsetHeight else menuobj.style.top=ie5? document.body.scrollTop+event.clientY : window. pageYOffset+e.clientY menuobj.style.visibility="visible" return false } function hidemenuie5(e){ menuobj.style.visibility="hidden" } function highlightie5(e){ var firingobj=ie5? event.srcElement : e.target if (firingobj.className=="menuitems"||ns6&&firingobj.parentNode.classN ame=="menuitems"){ if (ns6&&firingobj.parentNode.className=="menuitems") firingobj=firing obj.parentNode //up one node firingobj.style.backgroundColor="highlight" firingobj.style.color="ffafaf" if (display_url==1) window.status=event.srcElement.url } } function lowlightie5(e){ var firingobj=ie5? event.srcElement : e.target if (firingobj.className=="menuitems"||ns6&&firingobj.parentNode.classN ame=="menuitems"){ if (ns6&&firingobj.parentNode.className=="menuitems") firingobj=firing obj.parentNode //up one node firingobj.style.backgroundColor="" firingobj.style.color="826A92"
window.status='' } } function jumptoie5(e){ var firingobj=ie5? event.srcElement : e.target if (firingobj.className=="menuitems"||ns6&&firingobj.parentNode.classN ame=="menuitems"){ if (ns6&&firingobj.parentNode.className=="menuitems") firingobj=firing obj.parentNode if (firingobj.getAttribute("target")) window.open(firingobj.getAttribute("url"),firingobj.getAttribute("targ et")) else window.location=firingobj.getAttribute("url") } } if (ie5||ns6){ menuobj.style.display='' document.oncontextmenu=showmenuie5 document.onclick=hidemenuie5 } </script> <script type="text/javascript">function changeNavigation(id) {document.getElemen tById('main').innerHTML=document.getElementById(id).innerHTML}</script> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <style type="text/css"> #navbar-iframe { display: none; } body{color:#9e8d80; background-color: #FCEFDC; font-family:Futura, 'arial', AppleGothic, sans-serif; font-size:10px; line-height: 12px; cursor: url(http://i.imgur.com/ZOrzC.png), default!important; text-align:justify; } a:link, a:active, a:visited{color: #DFAEA2; cursor: url(http://www.drikoti.net/Goodies/Cursor/News/12.cur), auto; text-decoration: none; -webkit-transition:.2s; } a:hover {color:#C4968A; cursor: url(http://www.drikoti.net/Goodies/Cursor/News/12.cur), auto; color:transparent; text-shadow:#A98B6B 2px 2px 2px; text-decoration: none;}
a img{border: 0px;} #main{ margin-left: 410px; margin-top: 152px; overflow: hidden; width: 659px; padding: 5px; padding-top: 5px; background: #fffcfa; padding-top: 0px; } div#post{ top:140px; margin: 0px; overflow:hidden; padding-left:6px; padding-right:7px; padding-top:6px; padding-bottom:5px; width: 500px; background-color: #FCEFDA; -moz-border-radius:5px; -webkit-border-radius:5px; border: 0px solid #E0C7B4; } div#sidebar{ float: right; position: fixed; top: 0px; left: 118px; background-color:#fffcfa; width:280px; height:100%; padding-left:8px; padding-right:8px; padding-bottom:3px; padding-top:8px; } #postdate{ font-family:tahoma; text-transform:uppercase; margin-top:-1px; height:32px; font-size:7pt; letter-spacing: 1px; margin-bottom:10px; border-top: 1px solid #eee; } #sidebar img { max-width:250px;} .title{ font-family: 'Homemade Apple', arial, serif; font-size: 21px; line-height: 30px; text-align: left; color: #999999; letter-spacing: 0px; font-weight: normal; padding:1px 1px 0px 1px; border-bottom: dashed 1px #eee; }
.nyan {color: #9e8d80; margin-top:0px; padding:1px; padding-bottom:0px; margin-left:0px; width:100px; margin-bottom:7px; background:#FCEFDA; float:center; letter-spacing:1px; font-family: tahoma; text-transform:uppercase; text-align:center; border:2px solid #fff8f3; -moz-box-shadow: 0 0 5px #DAC7A8; -webkit-box-shadow: 0 0 5px #DAC7A8; -moz-border-radius: 0px; -webkit-border-radius: 0px; } .nyan:hover { cursor:url("http://www.drikoti.net/Goodies/Cursor/News/09.cur"),auto; } #box{padding-left: 3px; background-color: #fff; font-size: 7pt; font-weight: nor mal; text-transform: normal; line-height: 9pt; padding: 8px; font-family: trebuc het ms; letter-spacing: 1px; border: 1pt dashed #E7D8BF; top: 0px; } #navigation{ width:280px; padding:px; border-bottom:px solid; height:12px; text-align:center; line-height:13px; color: #E2AE9B; font-family: 'Dawning of a New Day', arial, serif; font-size:30px; letter-spacing:2px; } b { color: #BB8E7B; } i { font: italic 11px georgia; color: #E5B1A2; text-transform: lowercase; } u{text-decoration:none;border-bottom:1px dashed #E3AD9D; } s { color: #CCC; }@font-face { font-family: "tinytots"; src: url('http://static.tumblr.com/rmj06l2/Usellxb4i/tinytots.ttf'); }.click{position:absolute; background:#fffcfa; border: 1px solid #E6C1B9; color: #9e8d80; -moz-border-radius: 7px 7px 7px; -webkit-border-radius: 7px 7px 7px; padding: 5px 5px 5px 5px; line-height:12px; text-align:center; padding:4px; z-index:50; visibility:hidden; box-shadow:#A4A4A4 3px 3px 3px; font-family:tinytots; font-size:8px; text-transform: uppercase;
} .credittt{ font-family:tinytots; font-size:8px; } blockquote{ border-left-width: 2px; border-left-style: solid; border-left-color: #E6C1B9; padding:1px; padding-left: 10px; padding-bottom:5px;} ::-moz-selection { background: #F7F2EF; } ::selection { background: #F7F2EF; col or: #CCC1BA; } .trigger{ padding: 3px; letter-spacing: 2px; font-weight: bold; font-size:20px; font-family: arial; text-transform: uppercase; color:#C5C5C5; text-align: center; margin-bottom: 3px; -webkit-transition: .5s; } .trigger:hover{ color: #f78787; cursor: crosshair;} </style> <div id="lorhdg" style="position: fixed; bottom: 10px; right:15px; border: none; font-family: arial; font-size:10px;"><a href="http://www.mochafrappes.com" targ </a></div> et="blank"> <meta http-equiv="x-dns-prefetch-control" content="off"/> <div id="ie5menu" class="click" onMouseover="highlightie5(event)" onMouseout="lo wlightie5(event)" onClick="jumptoie5(event)" display:none> The layout was made specially for me. <br>All links open in a new tab. </div> </head><body> <div id="sidebar"><div id="box"> <a href="http://www.twitter.com/CyanideKittty" target="blank" title="FOLLOW ME!" /> <img src="http://i43.tinypic.com/2mfiz60.png"></a> <div id="twitter_div"> <ol id="twitter_update_list"></ol> </div> <script type="text/javascript" src="http://twitter.com/javascripts/blogger.js">< /script> <script type="text/javascript" src="http://twitter.com/statuses/user_timeline/Cy anideKittty.json?callback=twitterCallback2&count=2"></script> </div> <!-- remember to replace CyanideKittty with your twitter name --!> <br> <center><div id="navigation">your beautiful name</div><p> <div id="box"> <center> Hello! I'm Jammie. Fill this small about me with your small about me. D on't remove credit no matter what because that, my love, is called ripping and i n the blogskin and layout-making community, that is shamed upon.</center> </div><br>
<div id="navigation">navigation</div><br> <table style="line-height: 11px;" width="250" height="90" padding: 2px; align="c enter" cellspacing="0"> <tbody><tr> <td valign="top"><center> <span onClick="document.getElementById('main').innerHTML=document.getElementById ('me').innerHTML" title="The Girl behind the screen"> <img src="http://i977.photobucket.com/albums/ae260/ChizzleBam/teacakehouse_at_bl ogskins%20dot%20com_stuff/theblogger1.png" onmouseover="this.src='http://i977.photobucket.com/albums/ae260/ChizzleBam/teaca kehouse_at_blogskins%20dot%20com_stuff/theblogger.png'" onmouseout="this.src='http://i977.photobucket.com/albums/ae260/ChizzleBam/teacak ehouse_at_blogskins%20dot%20com_stuff/theblogger1.png'"></span> <span onClick="document.getElementById('main').innerHTML=document.getElementById ('Past').innerHTML" title="Archive and Labels"> <img src="http://i977.photobucket.com/albums/ae260/ChizzleBam/teacakehouse_at_bl ogskins%20dot%20com_stuff/archives.png" onmouseover="this.src='http://i977.photobucket.com/albums/ae260/ChizzleBam/teaca kehouse_at_blogskins%20dot%20com_stuff/archives1.png'" onmouseout="this.src='http://i977.photobucket.com/albums/ae260/ChizzleBam/teacak ehouse_at_blogskins%20dot%20com_stuff/archives.png'"> </span> <span onClick="document.getElementById('main').innerHTML=document.getElementById ('Etc').innerHTML" title="POTM, Tag and Affies"> <img src="http://i977.photobucket.com/albums/ae260/ChizzleBam/teacakehouse_at_bl ogskins%20dot%20com_stuff/misc.png" onmouseover="this.src='http://i977.photobucket.com/albums/ae260/ChizzleBam/teaca kehouse_at_blogskins%20dot%20com_stuff/misc1.png'" onmouseout="this.src='http://i977.photobucket.com/albums/ae260/ChizzleBam/teacak ehouse_at_blogskins%20dot%20com_stuff/misc.png'"> </span> </center> </td> </tr></tbody> </table> <div id="navigation">my favorite guilt</div><br> <div id="box" style="background-image:url(http://i977.photobucket.com/albums/ae2 60/ChizzleBam/teacakehouse_at_blogskins%20dot%20com_stuff/blahblahblah.png); bor der: none; "> cats food parties blogging. black white grey pink blue green red orange yellow p urple something yay brown silver gold fill this area with whatever dont remove c redit but be creative with this layout and fill it with YOU okay yeah this is ju st flling right now but go back and remove all my text with yours so the layout doesnt sound dumb lmao ok </div></center><br> <center><div id="navigation">stats</div><br> <div id="box"> <b>Layout</b>: <!------------------------------------------------------------------------------------------------------------Please leave at least one credit, do not change MY LINK, reason why I stopped su bmitting anymore layouts was because of dumbasses who decided to remove my credi t section or alter it. If you don't remove the credit section or edit my link ou t, I won't be harsh on you. Simple as that. Thank you. -------------------------------------------------------------------------------------------------------------!>
<a href="http://www.blogskin.com/me/teacakehouse" target="blank">TeaCake</a><a href="http://www.mochafrappes.com" target="blank">House</a> <!------------------------------------------------------------------------------------------------------------Please leave at least one credit, do not change MY LINK, reason why I stopped su bmitting anymore layouts was because of dumbasses who decided to remove my credi t section or alter it. If you don't remove the credit section or edit my link ou t, I won't be harsh on you. Simple as that. Thank you. -------------------------------------------------------------------------------------------------------------!> <b>Owned by</b>: YOUR NAME <br> <center>fastwebcounter.com or google for some hit counter sites!</center> </div> </center> </div> </div> <div id="main"> <br> <Blogger> <div class="title" style="margin-bottom:12px;"> <BlogItemTitle><$BlogItemTi tle$></BlogItemTitle></div> <$BlogItemBody$> <div class="bottom"> <div id="postdate"> <center><a name="<$BlogItemNumber$>"><a href="<$BlogItemPermalinkURL$>" target=" _blank" title="Permalink"><big> </big></a></a> <small>"<BlogItemTitle><$BlogItemTi tle$></BlogItemTitle>" was Posted <BlogDateHeader>On: <$BlogDateHeaderDate$></Bl ogDateHeader> @<$BlogItemDateTime$> | <a href="<$BlogItemCommentCreate$>"<$BlogI temCommentFormOnClick$>><$BlogItemCommentCount$> lovely comments</a> <big> </big>< /b></BlogItemCommentsEnabled></div> </center></small></div> </Blogger> <br> <center><OlderPosts><a href=<$OlderPosts$>> Older posts</a> </OlderPosts> <Newer Posts>| <a href=<$NewerPosts$>>Newer posts</a></NewerPosts></center> <br> <div class="credittt"><!------------------------------------------------------------------------------------------------------------Please leave at least one credit, do not change MY LINK, reason why I stopped su bmitting anymore layouts was because of dumbasses who decided to remove my credi t section or alter it. If you don't remove the credit section or edit my link ou t, I won't be harsh on you. Simple as that. Thank you. -------------------------------------------------------------------------------------------------------------!> <center> Copyrighted <a href="http://www.blogskin.com/me/teacakehouse" target="b lank">TeaCake</a><a href="http://www.mochafrappes.com" target="blank">House</a>. All rights reserved. Thank you. <!------------------------------------------------------------------------------------------------------------Please leave at least one credit, do not change MY LINK, reason why I stopped su bmitting anymore layouts was because of dumbasses who decided to remove my credi t section or alter it. If you don't remove the credit section or edit my link ou t, I won't be harsh on you. Simple as that. Thank you.
-------------------------------------------------------------------------------------------------------------!> </center><center> View with <a href="http://www.google.com/chrome/intl/en/landin g_chrome.html?hl=en" target="_blank">Google Chrome</a> in a 1280 x 800 SR. Inspi red by <a href="http://-ohfrenchiee.tumblr.com" target="blank">Kaith</a>, Images from <a href="http://www.ozsama.co.kr/" target="blank"> </a><a href="http://www.p artysu.co.kr/" target="blank"> </a><a href="http://www.tumblr.com" target="blank" title="and various reblogged post from tumblr..."> </a> Cursor from Images from < a href="http://www.drikoti.net" target="blank"> </a> </div></center> <br> </div> <div id="me" style="display: none;"><br> <div class="title" style="margin-bottom:12px;">because small things matter</div> <br> <img align="right" src="http://i977.photobucket.com/albums/ae260/ChizzleBam/teac akehouse_at_blogskins%20dot%20com_stuff/fillerimagenumber2.png" style="width:180 px;" class="border"> <b>Name</b>: Your name <br><b>Residing in</b>: Wherever you're residing in <br><b>School</b>: Your schooling..? <br><b>Birthday</b>: Your buttdaaay! <br><b>Status</b>: Are you single like a pringle or <br> <br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy n ibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi eni m ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. <br><br>I was born in a little place called Kien Giang Rch Gi in Vietnam. I lived there for one year and soon moved to the United States. I've been living in the United States ever since, and of course I've visited Vietnam multiple times. I can understand French and Vietnamese. I d rive and I work. FILL MY ABOUT ME WITH YOUUUUUUUUUURS. <br><br><br> <div class="title" style="margin-bottom:12px;">about your site</div><br> <img align="left" src="http://i977.photobucket.com/albums/ae260/ChizzleBam/teaca kehouse_at_blogskins%20dot%20com_stuff/uhhfillerimage.png" style="width:100px;"> <b>Mochafrappes</b> has been my official personal blogging site since 2009. I no rmally don't change my URL names unless I have to for crucial reasons. It first started off with "ichooseyoumikic hu", and I blogged for about 3 months and then I totally abandoned my blog for a nother 3+ months for tumblr. After getting used to tumblr, I only saw tumblr as a quick blogging site, and I moved back to blogspot because I can't seem to find tumblr as a serious personal blog, I think it's more for reblogging ideas and images.< br><br> Again, fill up my site about me with yours if not use this space for something e lse. Don't remove credit no matter what because that, my love, is called ripping and in the blogskin and layout-making community, that is shamed and frowned upo n. <br><br> <center><div class="fb-like" data-href="http://www.facebook.com/lindaconda" data -send="false" data-layout="button_count" data-width="100" data-show-faces="false "></div></center> <br></div>
<div id="Past" style="display: none;"> <br> <div class="title" style="margin-bottom:12px;">previous posts</div> <BloggerPreviousItems> <a href="<$BlogItemPermalinkURL$>"><$BlogPreviousItemTitle$></a><br> </BloggerPreviousItems> <br> <div class="title" style="margin-bottom:12px;">lesprit descalier</div> <bR> <BloggerArchives> <font color="#FFC4C4"> </font> <a href="<$BlogArchiveURL$>"> <$BlogArchiveName$ ></a> </BloggerArchives> <br><br><br> <center><iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www .facebook.com/lindaconda&width=200&colorscheme=light&show_faces=fals e&border_color&stream=false&header=true&height=62" scrolling="no " frameborder="0" style="border:none; overflow:hidden; width:210px; height:72px; " allowTransparency="true"></iframe><br> </center> <br><br> <!------------------------------------------------------------------------------------------------------------Please leave at least one credit, do not change MY LINK, reason why I stopped su bmitting anymore layouts was because of dumbasses who decided to remove my credi t section or alter it. If you don't remove the credit section or edit my link ou t, I won't be harsh on you. Simple as that. Thank you. -------------------------------------------------------------------------------------------------------------!> <center><i>Layout and banner proudly made by <a href="http://www.blogskin.com/me /teacakehouse" target="blank">TeaCake</a><a href="http://www.mochafrappes.com" t arget="blank">House</a></i></center> <!------------------------------------------------------------------------------------------------------------Please leave at least one credit, do not change MY LINK, reason why I stopped su bmitting anymore layouts was because of dumbasses who decided to remove my credi t section or alter it. If you don't remove the credit section or edit my link ou t, I won't be harsh on you. Simple as that. Thank you. -------------------------------------------------------------------------------------------------------------!> <br><br> </div> <div id="Etc" style="display: none;"><br><br> <div class="title" style="margin-bottom:12px;">Wishlist</div><br> <table style="font-size: 9.5px; line-height: 11px;" width="100%" align="center" border="0" cellspacing="0"> <tbody><tr> <td valign="top"> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Travel to <b>Japan</b> <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Travel to Korea <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_01.png" /> <s>Make a smoothie</s> <br>
<img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Get <i>all</i> A's! <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Get into top 50% in school <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Go to DisneyLand <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Learn how to cook!<br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_01.png" /> <s>New phone (iPhone 4!)</s> <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_01.png" /> <s>Hair curler</s> <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_01.png" /> <s>Watch X-men: First Class</s> <br> </td> <td valign="top"> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Sled! <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Go to Schlitterbahn w/friends! <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> New laptop <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Get my drivers license <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Get a pomeranian! <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Own a cute dress <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Watch Cow Boys Vs. Alien <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Own a kitty <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Get <b>braces</b> off <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Get Photoshop CS5 (or 4) <br> </td> <td valign="top"> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_01.png" /> <s>Successfully create accessories</s> <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_01.png" /> <s>Own a <u>DSLR</u> or CyberShot</s><br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Have my own bathroom <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Own a Hybrid <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Get <b>Nudy Gray lense</b><br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Legit nerf gun war <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Go to Paris or London <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Own a <u>Tablet</u>! <br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Save up over $500<br> <img src="http://i1097.photobucket.com/albums/g349/VanillaDelights/box6_02.png" /> Watch the Zookeeper <br> </td> </tr></tbody>
</table> <Br><br> <br> <div class="title" style="margin-bottom:12px;">other contact information</div><b r> <center> Add your links here! </center> <br> <b>Tumblr:</b> <a href="http://lethalkitty.tumblr.com/tagged/personal" target="_ blank">Lethal Kitty</a> <br> <b>Blogger:</b> <a href="https://www.bonjourlinda.blogspot.com" target="_blank"> Linda</a><br> <b>Twitter:</b> <a href="http://twitter.com/#!/CyanideKittty" target="_blank">Cy anideKitty</a><br> <b>Instagram:</b> cupsoflatte</a><br> <br><br> <div class="title" style="margin-bottom:12px;">affiliates</div> <br> <center> <img src="http://i51.tinypic.com/apidyd.gif" /> <a class="nyan" href="http://www.mochafrappes.com" target="_blank">SPECIAL</a> <a class="nyan" href="http://lovespaceshipx.blogspot.com/" target="_blank">CHLOE </a> <a class="nyan" href="http://www.mochafrappes.com" target="_blank">SPECIAL</a> <a class="nyan" href="http://www.guiltme.blogspot.com" target="_blank">MARY</a> <a class="nyan" href="http://www.mochafrappes.com" target="_blank">SPECIAL</a> <a class="nyan" href="http://uhhsandy.blogspot.com/" target="_blank">SANDY</a> <img src="http://i51.tinypic.com/apidyd.gif" /> </center> <br> <center><a href="http://www.blogskin.com/me/teacakehouse" target="blank">TK</a>< a href="http://www.mochafrappes.com" target="blank">H</a> // <a href="http://www .blogskin.com/me/teacakehouse" target="blank">TK</a><a href="http://www.mochafra ppes.com" target="blank">H</a> // <a href="http://www.blogskin.com/me/teacakehou se" target="blank">TK</a><a href="http://www.mochafrappes.com" target="blank">H< /a> // <a href="http://www.blogskin.com/me/teacakehouse" target="blank">TK</a><a href="http://www.mochafrappes.com" target="blank">H</a> // <a href="http://www. blogskin.com/me/teacakehouse" target="blank">TK</a><a href="http://www.mochafrap pes.com" target="blank">H</a> // <a href="http://www.blogskin.com/me/teacakehous e" target="blank">TK</a><a href="http://www.mochafrappes.com" target="blank">H</ a> // <a href="http://www.blogskin.com/me/teacakehouse" target="blank">TK</a><a href="http://www.mochafrappes.com" target="blank">H</a> // <a href="http://www.b logskin.com/me/teacakehouse" target="blank">TK</a><a href="http://www.mochafrapp es.com" target="blank">H</a> // <a href="http://www.blogskin.com/me/teacakehouse " target="blank">TK</a><a href="http://www.mochafrappes.com" target="blank">H</a > // <a href="http://www.blogskin.com/me/teacakehouse" target="blank">TK</a><a h ref="http://www.mochafrappes.com" target="blank">H</a> // <a href="http://www.bl ogskin.com/me/teacakehouse" target="blank">TK</a><a href="http://www.mochafrappe s.com" target="blank">H</a> </center> <br><br> <center><iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www .facebook.com/lindaconda&width=200&colorscheme=light&show_faces=fals e&border_color&stream=false&header=true&height=62" scrolling="no " frameborder="0" style="border:none; overflow:hidden; width:210px; height:72px; " allowTransparency="true"></iframe><br>
</center> <br><br> <!------------------------------------------------------------------------------------------------------------Please leave at least one credit, do not change MY LINK, reason why I stopped su bmitting anymore layouts was because of dumbasses who decided to remove my credi t section or alter it. If you don't remove the credit section or edit my link ou t, I won't be harsh on you. Simple as that. Thank you. -------------------------------------------------------------------------------------------------------------!> <center><i>Layout and banner proudly made by <a href="http://www.blogskin.com/me /teacakehouse" target="blank">TeaCake</a><a href="http://www.mochafrappes.com" t arget="blank">House</a></i></center> <!------------------------------------------------------------------------------------------------------------Please leave at least one credit, do not change MY LINK, reason why I stopped su bmitting anymore layouts was because of dumbasses who decided to remove my credi t section or alter it. If you don't remove the credit section or edit my link ou t, I won't be harsh on you. Simple as that. Thank you. -------------------------------------------------------------------------------------------------------------!> </div> <div style="top: 5px; right: 5px; position: fixed"> <a href="http://www.blogger.com/follow-blog.g?blogID=7569517648689271822" target ="blank"><img src="http://i53.tinypic.com/25klik0.png" /></a> </div> <!-- remove the bunches of number with your own blog ID! --!> <div id="kljklj" style="position: fixed; bottom: 10px; right:15px; border: none; font-family: arial; font-size:10px;"><a href="http://www.mochafrappes.com" targ et="blank"> </a></div> </body> </html>
Вам также может понравиться
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (895)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (400)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (266)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (344)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (121)
- Communicating Value - PatamilkaДокумент12 страницCommunicating Value - PatamilkaNeha ArumallaОценок пока нет
- E Voting PPT - 1Документ11 страницE Voting PPT - 1madhu100% (2)
- Data Science ProjectsДокумент3 страницыData Science ProjectsHanane GríssetteОценок пока нет
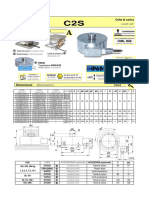
- Celula de CargaДокумент2 страницыCelula de CargaDavid PaezОценок пока нет
- Diagnosis ListДокумент1 страницаDiagnosis ListSenyorita KHayeОценок пока нет
- Microsoft Powerpoint BasicsДокумент20 страницMicrosoft Powerpoint BasicsJonathan LocsinОценок пока нет
- SHS G11 Reading and Writing Q3 Week 1 2 V1Документ15 страницSHS G11 Reading and Writing Q3 Week 1 2 V1Romeo Espinosa Carmona JrОценок пока нет
- Advanced Herd Health Management, Sanitation and HygieneДокумент28 страницAdvanced Herd Health Management, Sanitation and Hygienejane entunaОценок пока нет
- Ty Baf TaxationДокумент4 страницыTy Baf TaxationAkki GalaОценок пока нет
- Creating A Research Space (C.A.R.S.) ModelДокумент5 страницCreating A Research Space (C.A.R.S.) ModelNazwa MustikaОценок пока нет
- Vendor Registration FormДокумент4 страницыVendor Registration FormhiringОценок пока нет
- Wordbank 15 Coffee1Документ2 страницыWordbank 15 Coffee1akbal13Оценок пока нет
- Electronics 11 02566Документ13 страницElectronics 11 02566卓七越Оценок пока нет
- 95-03097 Ballvlv300350 WCB PDFДокумент26 страниц95-03097 Ballvlv300350 WCB PDFasitdeyОценок пока нет
- SPFL Monitoring ToolДокумент3 страницыSPFL Monitoring ToolAnalyn EnriquezОценок пока нет
- Fce Use of English 1 Teacher S Book PDFДокумент2 страницыFce Use of English 1 Teacher S Book PDFOrestis GkaloОценок пока нет
- Dist - Propor.danfoss PVG32Документ136 страницDist - Propor.danfoss PVG32Michal BujaraОценок пока нет
- Citibank CaseДокумент6 страницCitibank CaseLalatendu Das0% (1)
- The Intel 8086 / 8088/ 80186 / 80286 / 80386 / 80486 Jump InstructionsДокумент3 страницыThe Intel 8086 / 8088/ 80186 / 80286 / 80386 / 80486 Jump InstructionsalexiouconОценок пока нет
- Study and Interpretation of The ScoreДокумент10 страницStudy and Interpretation of The ScoreDwightPile-GrayОценок пока нет
- 2010 Information ExchangeДокумент15 страниц2010 Information ExchangeAnastasia RotareanuОценок пока нет
- Kallatam of Kallatar (In Tamil Script Tscii Format)Документ78 страницKallatam of Kallatar (In Tamil Script Tscii Format)rprabhuОценок пока нет
- Agenda - 2 - Presentation - MS - IUT - Thesis Proposal PPT Muhaiminul 171051001Документ13 страницAgenda - 2 - Presentation - MS - IUT - Thesis Proposal PPT Muhaiminul 171051001Tanvir AhmadОценок пока нет
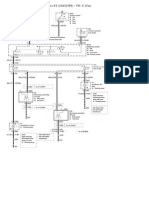
- Ford Focus MK2 Headlight Switch Wiring DiagramДокумент1 страницаFord Focus MK2 Headlight Switch Wiring DiagramAdam TОценок пока нет
- Forensic IR-UV-ALS Directional Reflected Photography Light Source Lab Equipment OR-GZP1000Документ3 страницыForensic IR-UV-ALS Directional Reflected Photography Light Source Lab Equipment OR-GZP1000Zhou JoyceОценок пока нет
- Tenses English Grammar PresentationДокумент14 страницTenses English Grammar PresentationMaz Gedi60% (5)
- Investment Analysis and Portfolio Management: Frank K. Reilly & Keith C. BrownДокумент113 страницInvestment Analysis and Portfolio Management: Frank K. Reilly & Keith C. BrownWhy you want to knowОценок пока нет
- Brain Injury Patients Have A Place To Be Themselves: WHY WHYДокумент24 страницыBrain Injury Patients Have A Place To Be Themselves: WHY WHYDonna S. SeayОценок пока нет
- PCM Cables: What Is PCM Cable? Why PCM Cables? Application?Документ14 страницPCM Cables: What Is PCM Cable? Why PCM Cables? Application?sidd_mgrОценок пока нет
- Subeeka Akbar Advance NutritionДокумент11 страницSubeeka Akbar Advance NutritionSubeeka AkbarОценок пока нет