Академический Документы
Профессиональный Документы
Культура Документы
Html5 Cours Et Exercices
Загружено:
billcompteАвторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Html5 Cours Et Exercices
Загружено:
billcompteАвторское право:
Доступные форматы
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
HTML 5
I ) Lenvironnement de programmation HTML :
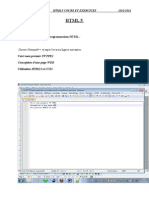
-Ouvrir Notepad++ et taper les trois lignes suivantes : Voici mon premier TP PPE2 Conception dune page WEB Utilisation HTML5 et CCS3
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
-Sauvegarder votre texte sous le nom ppe2 exo1.html, dans un rpertoire html5 ( crer) - Aller dans le rpertoire html5, double cliquer sur exo1.html
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
Voici laffichage du navigateur :
Tout le texte s'affiche sur la mme ligne alors qu'on avait crit 3 lignes En fait, pour crer une page web il ne suffit pas simplement de taper du texte comme on vient de le faire. En plus de ce texte, il faut aussi crire ce qu'on appelle des balises, qui vont donner des instructions, comme "aller la ligne", "afficher une image", etc.
Les balises et leurs attributs
Les pages HTML sont remplies de ce qu'on appelle des balises. Celles-ci sont invisibles l'cran pour vos visiteurs, mais elles permettent l'ordinateur de comprendre ce qu'il doit afficher. Les balises se reprent facilement. Elles sont entoures de "chevrons", c'est--dire des symboles < et >, comme ceci : <balise> Les balises indiquent la nature du texte autour d'elles. Elles veulent dire par exemple : "Ceci est le titre de la page", "Ceci est une image", "Ceci est un paragraphe de texte", etc. On distingue deux types de balises : les balises en paires et les balises orphelines.
PPE2- BTS SIO Les balises en paires
HTML5 COURS ET EXERCICES
2011/2012
Elles s'ouvrent, contiennent du texte, et se ferment plus loin. Voici quoi elles ressemblent :
<titre>PPE2 CONCEPTION SITE WEB</titre>
On distingue une balise ouvrante (<titre>) et une balise fermante (</titre>) qui indique que le titre se termine. Cela signifie pour l'ordinateur que tout ce qui n'est pas entre ces deux balises n'est pas un titre. Les balises orphelines Ce sont des balises qui servent le plus souvent insrer un lment un endroit prcis (par exemple une image). Il n'est pas ncessaire de dlimiter le dbut et la fin de l'image, on veut juste dire l'ordinateur "Insre une image ici". Une balise orpheline s'crit comme ceci :
<image />
Notez que le / de fin n'est pas obligatoire. On pourrait crire seulement <image>. Nanmoins, pour ne pas confondre avec le premier type de balise, il est recommander de rajouter ce / (slash) la fin de la balise
Les attributs
Les attributs sont un peu les options des balises. Ils viennent les complter pour donner des informations supplmentaires. L'attribut se place aprs le nom de la balise ouvrante et a le plus souvent une valeur, comme ceci :
<balise attribut="valeur">
A quoi a sert ? Prenons la balise <image /> que nous venons de voir. Seule, elle ne sert pas grand chose. On pourrait rajouter un attribut qui indique le nom de l'image afficher :
<image nom="photo.jpg" />
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
L'ordinateur comprend alors qu'il doit afficher l'image contenue dans le fichier photo.jpg. Dans le cas d'une balise fonctionnant "par paire", on ne met les attributs que dans la balise ouvrante et pas dans la balise fermante. Par exemple, ce code indique que la citation est de Voltaire :
<citation auteur="Voltaire"> Il faut s'instruire dans la gaiet. Le savoir triste est un savoir mort. </citation>
Toutes les balises que nous venons de voir sont fictives. Les vraies balises ont des noms en anglais , nous allons les dcouvrir dans la suite de ce cours.
II ) Structure de base d'une page HTML5
Copier-coller le code source ci-dessous dans Notepad++. Ce code correspond la base d'une page web en HTML5 :
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Titre</title> </head> <body> </body> </html>
Copier dans Notepad++, cela donne :
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
Les balises s'ouvrent et se ferment dans un ordre prcis. Par exemple, la balise <html> est la premire que l'on ouvre, et c'est aussi la dernire que l'on ferme (tout la fin du code, avec </html>). Les balises doivent tre fermes dans le sens inverse de leur ouverture. Un exemple :
<html><body></body></html> : correct. Une balise qui est ouverte l'intrieur d'une autre doit aussi tre ferme l'intrieur. <html><body></html></body> : incorrect, les balises s'entremlent.
Le doctype
Code : HTML
<!DOCTYPE html>
La toute premire ligne s'appelle le doctype. Elle est indispensable car c'est elle qui indique qu'il s'agit bien d'une page web HTML.elle commence par un point d'exclamation.
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
La balise <html>
Code : HTML
<html> </html>
C'est la balise principale du code. Elle englobe tout le contenu de votre page ; la balise fermante </html> se trouve tout la fin du code !
L'en-tte <head> et le corps <body>
Une page web est constitue de 2 parties :
L'en-tte <head> : cette section donne quelques informations gnrales sur la page, comme son titre, l'encodage (pour la gestion des caractres spciaux), etc. Cette section est gnralement assez courte. Les informations que l'en-tte contient ne sont pas affiches sur la page, ce sont simplement des informations gnrales destination de l'ordinateur. Elles sont cependant trs importantes ! Le corps <body> : c'est l que se trouve la partie principale de la page. Tout ce que nous crirons ici sera affich l'cran. C'est l'intrieur du corps que nous crirons la majeure partie de notre code.
L'encodage (charset)
Code : HTML
<meta charset="utf-8" />
Cette balise indique l'encodage utilis dans votre fichier .html. L'encodage indique la faon dont le fichier est enregistr. C'est lui qui dtermine comment les caractres spciaux vont s'afficher (accents, idogrammes chinois et japonais, symboles arabes, etc.). Il y a plusieurs techniques d'encodage aux noms bizarres utilises en fonction des langues : ISO-8859-1, OEM 775, Windows-1253... Un seul cependant devrait tre utilis aujourd'hui autant que possible : UTF-8. Cette mthode d'encodage permet d'afficher sans aucun problme pratiquement tous les symboles de toutes les langues.
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
Sous Notepad++, allez dans le menu Encodage > Encoder en UTF-8 (sans BOM) pour que votre fichier soit enregistr en UTF-8 ds le dbut. Cela ne s'applique qu'au fichier actuellement ouvert. Pour ne pas avoir le faire pour chaque nouveau fichier, aller dans le menu Paramtrage > Prfrences, onglet Nouveau document/Dossier. Slectionnez UTF8 sans BOM dans la liste.
Le titre principal de la page
Code : HTML
<title>
C'est le titre de votre page, probablement l'lment le plus important ! Toute page doit avoir un titre qui dcrit ce qu'elle contient. Il est conseill que le titre soit assez court (moins de 100 caractres en gnral). Le titre ne s'affiche pas dans votre page mais en haut de celle-ci (souvent dans l'onglet du navigateur). Enregistrez votre page web et ouvrez-la dans votre navigateur. Vous verrez que le titre s'affiche dans l'onglet.
Insrer un commentaire
Un commentaire est une balise HTML avec une forme bien spciale : Code : HTML - Slectionner
<!-- Ceci est un commentaire -->
Vous pouvez le mettre o vous voulez au sein de votre code source : il n'a aucun impact sur votre page, mais vous pouvez vous en servir pour vous aider vous reprer dans votre code source.
Exemple : Crer le fichier PPE2 Exo2.html
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
Les paragraphes
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
Lorsqu'on crit du texte dans une page web, on le fait l'intrieur de paragraphes. Le langage HTML propose justement la balise <p> pour dlimiter les paragraphes. <p> signifie "Dbut du paragraphe" </p> signifie "Fin du paragraphe"
Le contenu du site web est entre les balises <body></body>. Il nous suffit donc de mettre notre paragraphe entre ces deux balises, et nous aurons enfin notre premire vraie page web avec du texte Crer le fichier Exo3 ppe2.html
double cliquer sur le fichier exo3 ppe2html
PPE2- BTS SIO Voici le rsultat attendu
HTML5 COURS ET EXERCICES
2011/2012
<br /> est une balise orpheline qui sert juste aller la ligne. Vous devez obligatoirement la mettre l'intrieur d'un paragraphe. Crer le fichier Exo4 ppe2.html
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
Voici le rsultat attendu :
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
Les titres
En HTML , on a le droit d'utiliser 6 niveaux de titres diffrents. :
<h1> </h1> : En gnral, on s'en sert pour afficher le titre de la page. <h2> </h2> : signifie "titre important". <h3> </h3> : c'est un titre un peu moins important (on peut dire un "sous-titre" si vous voulez). <h4> </h4> : titre encore moins important. <h5> </h5> : titre pas important. <h6> </h6> : titre pas important du tout.
La balise <title> affiche le titre de la page dans la barre de titre du navigateur. Les titres <h1> servent crer des titres qui seront affichs dans la page web. Crer le fichier Exo5 ppe2.html
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
Rsultat attendu :
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
Les balises de mise en valeur
Au sein de vos paragraphes, certains mots sont parfois plus importants que d'autres et vous aimeriez les faire ressortir. HTML vous propose diffrents moyens de mettre en valeur le texte de votre page : <em> permet de mettre le texte en italique <strong> permet de mettre le texte en gras , <mark> perme de surligner le texte
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
Crer le fichier Exo6 ppe2.html
Rsultat attendu :
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
Les listes puces
Deux types de balises :Les listes puces nous permettent souvent de mieux structurer notre texte et d'ordonner nos informations. Nous allons dcouvrir ici deux types de listes puces :
Les listes non ordonnes <u> </u> Les listes ordonnes <ol> </ol> chaque lment de la liste est entour par les balises <li> </li>
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
Crer le fichier Exo7 ppe2.html
Rsultat attendu :
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
Cration des liens
La balise <a> permet de crer un lien vers un site ou une page Pour crer un lien vers un site, exemple google.fr : <a href="http://www.google.fr">Site de google</a> Pour crer un lien vers une page exo4ppe2.html situe dans le mme rpertoire que notre page courante : <a href="exo4ppe2">page exo4 </a> Pour crer un lien vers une page exo8ppe2.html situe dans un dossier qui se trouve "avant" dans larborescence, <a href="../exo8ppe2">page exo8 </a> Pour tlcharger un fichier : <p><a href="facture.java">Tlcharger le fichier</a></p> Envoyer un mail : <a href="mailto:sghaddar@aol.com">Envoyez-moi un e-mail </a>
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
Crer le fichier Exo8 ppe2.html
Un lien vers une ancre
Une ancre(label) est une sorte de point de repre que vous pouvez mettre dans vos pages HTML. En effet, si votre page est trs grande il peut tre utile de faire un lien amenant plus bas dans la mme page pour que le visiteur puisse sauter directement la partie qui l'intresse. Pour crer une ancre, il suffit de rajouter l'attribut id une balise qui va alors servir de repre. Ce peut tre n'importe quelle balise, un titre par exemple. Utilisez l'attribut id pour donner un nom l'ancre. Cela servira ensuite faire un lien vers cette ancre. Ensuite, il suffit de faire un lien comme d'habitude, mais cette fois l'attribut href contiendra un dise (#) suivi du nom de l'ancre. Exemple :
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
Crer le fichier exo9 ppe2.html
Rsultat attendu :
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
Lien vers une ancre situe dans une autre page : Pour aller lancre OpenErp situ dans le fichier exo9ppe2.html : <a href= exo9ppe2.html#OpenErp >
Les diffrents formats d'images
Le JPEG
Les images au format JPEG (Joint Photographic Expert Group) sont trs rpandues sur le Web. Ce format est conu pour rduire la taille des photos, qui peuvent comporter plus de 16
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
millions de couleurs diffrentes. Les images JPEG sont enregistres avec l'extension .jpg ou .jpeg.
Le PNG
Le format PNG (Portable Network Graphics) est le plus rcent de tous. Ce format est adapt la plupart des graphiques (je serais tent de dire " tout ce qui n'est pas une photo"). Le PNG a deux gros avantages : il peut tre rendu transparent et il n'altre pas la qualit de l'image. PNG 8 bits : 256 couleurs PNG 24 bits : 16 millions de couleurs (autant qu'une image JPEG)
Le GIF
C'est un format assez vieux, qui a t nanmoins trs utilis (et qui reste trs utilis par habitude). Aujourd'hui, le PNG est globalement bien meilleur que le GIF : les images sont le plus souvent plus lgres et la transparence est de meilleure qualit. Le format GIF est limit 256 couleurs (alors que le PNG peut aller jusqu' plusieurs millions de couleurs). Nanmoins, le GIF conserve un certain avantage que le PNG n'a pas : il peut tre anim. Exemple :
Insrer une image
Revenons maintenant au code HTML pour dcouvrir comment placer des images dans nos pages web !
Insertion d'une image
Quelle est la fameuse balise qui va nous permettre d'insrer une image ? Il s'agit de... <img /> ! C'est une balise de type orpheline (comme <br />). Cela veut dire qu'on n'a pas besoin de l'crire en deux exemplaires comme la plupart des autres balises que nous avons vues jusqu'ici. En effet, nous n'avons pas besoin de dlimiter une portion de texte, nous voulons juste insrer une image un endroit prcis.
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
La balise doit tre accompagne de 2 attributs obligatoires :
src : il permet d'indiquer o se trouve l'image que l'on veut insrer. Vous pouvez soit mettre un chemin en absolu (ex. : http://www.site.com/fleur.png), soit mettre le chemin en relatif (ce qu'on fait le plus souvent). Ainsi, si votre image est dans un sousdossier images vous devrez taper : src="images/fleur.png" alt : cela signifie "texte alternatif". On doit toujours indiquer un texte alternatif l'image, c'est--dire un court texte qui dcrit ce que contient l'image. Ce texte sera affich la place de l'image si celle-ci ne peut pas tre tlcharge (a arrive), ou sur les navigateurs de personnes handicapes (non-voyants) qui ne peuvent malheureusement pas "voir" l'image. Cela aide aussi les robots des moteurs de recherche pour les recherches d'images. Pour la fleur, on mettrait par exemple : alt="Une fleur".
Les images doivent se trouver obligatoirement l'intrieur d'un paragraphe (<p></p>). Voici un exemple d'insertion d'image :
<p> <img src="images/maphoto.jpg" alt=" Ma Photo" />
</p>
Les figures (balise HTML5)
Ce sont des lments qui viennent enrichir le texte pour complter les informations de la page. Les figures peuvent tre de diffrents types :
Images Codes source Citations ...
Bref, tout ce qui vient illustrer le texte est une figure. Nous allons ici nous intresser aux images, mais contrairement ce qu'on pourrait croire, les figures ne sont pas forcment des images : un code source aussi illustre le texte.
Cration d'une figure
En HTML5, on dispose de la balise <figure>. Voici comment on pourrait l'utiliser :
PPE2- BTS SIO
HTML5 COURS ET EXERCICES
2011/2012
<figure> <img src="images/blocnotes.png" alt="Bloc-Notes" /> </figure>
Une figure est le plus souvent accompagne d'une lgende. Pour ajouter une lgende, utilisez la balise <figcaption> l'intrieur de la balise <figure>, comme ceci :
<figure> <img src="images/blocnotes.png" alt="Bloc-Notes" /> <figcaption>Le logiciel Bloc-Notes</figcaption> </figure>
Вам также может понравиться
- HTML 5Документ4 страницыHTML 5electrodiОценок пока нет
- TP Creer Un Site StatiqueДокумент11 страницTP Creer Un Site StatiqueDriss EssaadiОценок пока нет
- Chapitre HTML PDFДокумент76 страницChapitre HTML PDFMaram RouechedОценок пока нет
- TD1 Initiation Au HTMLДокумент6 страницTD1 Initiation Au HTMLMohamed-Amine ETTALHIОценок пока нет
- TP HTMLДокумент13 страницTP HTMLkerdaoui2Оценок пока нет
- 01 HTML EnsaДокумент165 страниц01 HTML EnsaAbderrahmane MoAОценок пока нет
- Apprenez A Creer Votre Site WebДокумент67 страницApprenez A Creer Votre Site WebRicardo Matchavo100% (1)
- Formation HTML Css Niveau PDFДокумент76 страницFormation HTML Css Niveau PDFnajeh lsf100% (1)
- Séance 1,2,3,4 HTMLДокумент8 страницSéance 1,2,3,4 HTMLRoyoume LayeliiОценок пока нет
- 420-B16-RO Techniques de Développement D'applications Hypermédia IДокумент8 страниц420-B16-RO Techniques de Développement D'applications Hypermédia IConstan TinoОценок пока нет
- Tp4 Prog WebДокумент22 страницыTp4 Prog WebMeriem MeriemОценок пока нет
- TP 1Документ2 страницыTP 1Imane MadouimОценок пока нет
- HTML ExercicesДокумент6 страницHTML ExercicesHarouna CoulibalyОценок пока нет
- S1 Balises HTMLДокумент9 страницS1 Balises HTMLDriss EssaadiОценок пока нет
- TP HTMLДокумент5 страницTP HTMLDjouhaina HirecheОценок пока нет
- TP CSSДокумент4 страницыTP CSSGarboucAbdulОценок пока нет
- TP HTMLДокумент6 страницTP HTMLYoussef Don RajawiОценок пока нет
- Site Web Statique: Developpement Digital Mme S. KhamlichiДокумент127 страницSite Web Statique: Developpement Digital Mme S. KhamlichiAya MaallemОценок пока нет
- TP1 EtudiantДокумент7 страницTP1 EtudiantnourОценок пока нет
- m2206p TP BootstrapДокумент3 страницыm2206p TP BootstrapDriss EssaadiОценок пока нет
- Cours HTMLДокумент48 страницCours HTMLasmaaОценок пока нет
- HTML Css SupportДокумент187 страницHTML Css SupportovesmichelОценок пока нет
- 2 HTMLДокумент95 страниц2 HTMLMostafa Ben MousaОценок пока нет
- Le Langage HTMLДокумент11 страницLe Langage HTMLAsmaОценок пока нет
- Atelier HTML Et CSSДокумент5 страницAtelier HTML Et CSSYahya AbidaОценок пока нет
- Cours HTMLДокумент164 страницыCours HTMLFeres RhayemОценок пока нет
- HTML Partie1Документ61 страницаHTML Partie1daro fallОценок пока нет
- Enonce - Tp6 (HTML)Документ2 страницыEnonce - Tp6 (HTML)Adrien Jean-MaraultОценок пока нет
- TD HTML CSSДокумент3 страницыTD HTML CSSÐäñ ÑiëłøОценок пока нет
- Examen Final Info Gest App1 22Документ4 страницыExamen Final Info Gest App1 22Douae BnhajОценок пока нет
- TP HTMLДокумент12 страницTP HTMLRebhi AchrefОценок пока нет
- TP 08 Introduction Aux Langages HTML Et CSSДокумент3 страницыTP 08 Introduction Aux Langages HTML Et CSSofficialrassoul Sane100% (1)
- 2-HTML Partie 1Документ53 страницы2-HTML Partie 1Constan TinoОценок пока нет
- TP Rappel HTML Et CSSДокумент7 страницTP Rappel HTML Et CSSMina Mint ChighaliОценок пока нет
- Atelier N°9: Les Balises Structurantes en HTML5Документ10 страницAtelier N°9: Les Balises Structurantes en HTML5walid abaidiОценок пока нет
- PDF TP Creer Un Site Statique DDДокумент11 страницPDF TP Creer Un Site Statique DDsaidОценок пока нет
- TP3 HTML CSSДокумент1 страницаTP3 HTML CSSSalwa BenОценок пока нет
- TP Formulaire HTMLДокумент2 страницыTP Formulaire HTMLMike OdjoОценок пока нет
- Efm V1Документ2 страницыEfm V1Oussam ElyatimОценок пока нет
- Devoir de Controle N°2: Lycèe 02 Mars SilianaДокумент3 страницыDevoir de Controle N°2: Lycèe 02 Mars SilianaHani HaddadОценок пока нет
- TP N°3 HTML 5 CSS3 4eme STIДокумент7 страницTP N°3 HTML 5 CSS3 4eme STIAnonymous rQyZjgRMОценок пока нет
- TP 3: Formulaires: M1106 - Initiation Au Développement WebДокумент6 страницTP 3: Formulaires: M1106 - Initiation Au Développement Webfradj hediОценок пока нет
- Culture Et Techniques de Base Du Numerique 2emeДокумент20 страницCulture Et Techniques de Base Du Numerique 2emeMohamed MezianiОценок пока нет
- HTML PHP PDFДокумент46 страницHTML PHP PDFLee DestructeurОценок пока нет
- CM HTML CssДокумент352 страницыCM HTML CssRusse TenОценок пока нет
- Le Langage HTMLДокумент8 страницLe Langage HTMLB.IОценок пока нет
- Corrigé Atelier Mise en Place Application CRUD Simple Avec VueJSДокумент21 страницаCorrigé Atelier Mise en Place Application CRUD Simple Avec VueJSEvery ThingОценок пока нет
- Cours CSSДокумент187 страницCours CSSFeres RhayemОценок пока нет
- CH03 - Pages Web Dynamiques - PHP & MySQLДокумент7 страницCH03 - Pages Web Dynamiques - PHP & MySQLMoez RomdhaneОценок пока нет
- Cours HTMLДокумент59 страницCours HTMLEssamiОценок пока нет
- PHP 1Документ68 страницPHP 1Noon الـنـــونОценок пока нет
- Leçon 5 - Initiation HTML &CSSДокумент59 страницLeçon 5 - Initiation HTML &CSSZITOUNI RANIAОценок пока нет
- UntitledДокумент11 страницUntitledMaryem BaihatОценок пока нет
- TP - PHPДокумент5 страницTP - PHPismael BakayokoОценок пока нет
- TD 1 IntroductionДокумент12 страницTD 1 IntroductionselmiОценок пока нет
- TP CV HTMLДокумент5 страницTP CV HTMLbeebac2009Оценок пока нет
- TP HTML CssДокумент3 страницыTP HTML CssEudino FanomezantsoaОценок пока нет
- HTML 1Документ62 страницыHTML 1spiroff100% (3)
- 7 - Exercices HTML TableauxДокумент7 страниц7 - Exercices HTML TableauxdivictoryОценок пока нет
- PHP Pour Les Nuls SiteDuZeroДокумент0 страницPHP Pour Les Nuls SiteDuZeroSidy Elbechir DrameОценок пока нет
- Res EauxДокумент29 страницRes EauxbillcompteОценок пока нет
- Res EauxДокумент29 страницRes EauxbillcompteОценок пока нет
- Formation Sage Comptabilite Ligne 100Документ42 страницыFormation Sage Comptabilite Ligne 100Jean Claude Omer ZannouОценок пока нет
- Html5 Cours Et ExercicesДокумент25 страницHtml5 Cours Et ExercicesbillcompteОценок пока нет
- Tutoriel JoomlaДокумент9 страницTutoriel JoomlabillcompteОценок пока нет
- GlpiДокумент29 страницGlpibillcompte100% (1)
- 1.1 - Reseau LocalДокумент64 страницы1.1 - Reseau LocalbillcompteОценок пока нет
- REG-B14IT2-RE2 - Guide de Mise en Service - FRДокумент8 страницREG-B14IT2-RE2 - Guide de Mise en Service - FRGerry GrandboisОценок пока нет
- R Seaux Locaux Sans Fils IEEE 802.11 WifiДокумент13 страницR Seaux Locaux Sans Fils IEEE 802.11 Wifiwalid1992Оценок пока нет
- 9999 9999 035 FR-FRДокумент304 страницы9999 9999 035 FR-FRNassim RabaouiОценок пока нет
- Evolutions Des Règles de Calcul Des Ouvrages. Gilbert HAÏUNДокумент14 страницEvolutions Des Règles de Calcul Des Ouvrages. Gilbert HAÏUNAlfredo A LopezОценок пока нет
- Intro IngenierieДокумент9 страницIntro IngenierieAchour AnisОценок пока нет
- Acier Moulé G50Crmo4 Spécifications Techniques: Eb01.33.211 /A Norme ExécutoireДокумент4 страницыAcier Moulé G50Crmo4 Spécifications Techniques: Eb01.33.211 /A Norme ExécutoireIna IoanaОценок пока нет
- Rapport de Stage Parfait NANGMOДокумент59 страницRapport de Stage Parfait NANGMOParfait Nangmo100% (1)
- Norme Française Homologuée: Septembre 1995Документ20 страницNorme Française Homologuée: Septembre 1995Conseil100% (1)
- Dimensionar Un Pozo Canadiense o ProvenzalДокумент3 страницыDimensionar Un Pozo Canadiense o ProvenzalGustavo Montalvo MoralesОценок пока нет
- Projet de Norme MarocaineДокумент43 страницыProjet de Norme MarocainekhaledОценок пока нет
- Le RéseauДокумент11 страницLe RéseauyoussefriifiОценок пока нет
- Brochure Laboratoire CNDv1Документ2 страницыBrochure Laboratoire CNDv1Anonymous PLxbsVОценок пока нет
- Kemp Technologies Loadmaster LMДокумент3 страницыKemp Technologies Loadmaster LMYoussef SalamiОценок пока нет
- Projet de Fin D'étudesДокумент45 страницProjet de Fin D'étudesMahdaoui MohammedОценок пока нет
- TRAXX F140DCItalyPoland Ds It Final LRДокумент2 страницыTRAXX F140DCItalyPoland Ds It Final LRcosty_transОценок пока нет
- Gs01c25b01-01en 018 Ejx110Документ16 страницGs01c25b01-01en 018 Ejx110Abdellah FaqdaniОценок пока нет
- Quanta 0P9 Rev 1A SchematicДокумент37 страницQuanta 0P9 Rev 1A SchematicRafael Roel Robles BaezОценок пока нет
- Note de Calcul U60x30Документ3 страницыNote de Calcul U60x30Mohamadou NdjiddaОценок пока нет
- Section 3 Initiation À La Linguistique S4Документ2 страницыSection 3 Initiation À La Linguistique S4jismail100% (1)
- En 1097-7 1999Документ11 страницEn 1097-7 1999boussmih ayariОценок пока нет
- Type de CelluleДокумент2 страницыType de CelluleMartial CoffiОценок пока нет
- DO.E.07 Présentation Des Certificats D'etalonnage Et Des Constats de VérificationДокумент11 страницDO.E.07 Présentation Des Certificats D'etalonnage Et Des Constats de VérificationCHERAA CHERAAОценок пока нет
- PMP CoursДокумент218 страницPMP Coursbobmarl37100% (10)
- F-HSE-04-02 - Plan D'audits HSEДокумент1 страницаF-HSE-04-02 - Plan D'audits HSEkhalil belkabri100% (4)
- (CODIFAB) - Comportement Vibratoire Et Acoustique Des Planchers Bois Soumis À La MarcheДокумент17 страниц(CODIFAB) - Comportement Vibratoire Et Acoustique Des Planchers Bois Soumis À La MarchePatrick Saint-LouisОценок пока нет
- 4.4.2.2 Packet Tracer - Configuring Wireless LAN Access InstructionsДокумент2 страницы4.4.2.2 Packet Tracer - Configuring Wireless LAN Access InstructionsAyman BahloulОценок пока нет
- INRS HabElec PDFДокумент51 страницаINRS HabElec PDFABDELNASSERОценок пока нет
- Étapes de TransitionДокумент3 страницыÉtapes de Transitionkaroui maryemОценок пока нет
- CV Sahim Med FRДокумент3 страницыCV Sahim Med FRMed Said SahimОценок пока нет