Академический Документы
Профессиональный Документы
Культура Документы
Beautifullayoutsthroughbeautifultype 090810105237 Phpapp02
Загружено:
Dlareme Nella OllitsacИсходное описание:
Оригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Beautifullayoutsthroughbeautifultype 090810105237 Phpapp02
Загружено:
Dlareme Nella OllitsacАвторское право:
Доступные форматы
DelveUI: New York
Jeff Croft August 5th, 2009
Beautiful layouts through beautiful type
Tuesday, August 11, 2009
DelveUI: New York
Introduction
Tuesday, August 11, 2009
DelveUI: New York
Im Jeff Croft.
Tuesday, August 11, 2009
DelveUI: New York
What do I do?
Work as a freelance web designer and developer, building web and mobile sites and applications for all sorts of clients. Regularly work with the awesome team at nGen Works. Check us out at ngenworks.com. Support and evangelize Django, an open source, Python-based web application framework that originated at The World Company, a fomer employer of mine. Write about design, web design, Django, and whatever else strikes my fancy at jeffcroft.com. Tweet. A lot. Im @jcroft.
Tuesday, August 11, 2009
DelveUI: New York
What is typography?
Tuesday, August 11, 2009
DelveUI: New York
The art of setting type.
This art exists to honor the content it setsto enhance legibility and embody the character of the words within. Typography is not picking a cool font.
Tuesday, August 11, 2009
DelveUI: New York
The bible
The Elements of Typographic Style by Robert Bringhurst
Tuesday, August 11, 2009
DelveUI: New York
One of the principles of durable typography is always legibility; another is something more than legibility: some earned or unearned interest that gives its living energy to the page.
Robert Bringhurst The Elements of Typographic Style
Tuesday, August 11, 2009
DelveUI: New York
In a world rife with unsolicited messages, typography must oen draw attention to itself before it will be read. Yet in order to be read, it must relinquish the attention it has drawn. Typography with anything to say therefore aspires to a kind of statuesque transparency.
Robert Bringhurst The Elements of Typographic Style
Tuesday, August 11, 2009
DelveUI: New York
What do we know about web typography?
Tuesday, August 11, 2009
DelveUI: New York
A lot of things.
Always use sans-serif fonts for type on-screen. Always use ems for sizing type with CSS. Do not use pixels. Text links should always be blue and underlined. Always use dark text on a light background. Always use web safe colors. Arial, Verdana, and Georgia are the only safe fonts for the web. Never use italic type on the web.
Tuesday, August 11, 2009
DelveUI: New York
Tuesday, August 11, 2009
DelveUI: New York
Right?
Tuesday, August 11, 2009
DelveUI: New York
Thankfully, no.
These are, at worst, myths. At best, theyre antiquated rules of thumb that have been taken as gospel by far too many web designers. Its time to reevaluate them. Great typography is a hallmark of well-designed sites. Giving your sites type a bit more attention to detail is one of the fastest ways to make your site more compelling.
Tuesday, August 11, 2009
DelveUI: New York
Achieving quality typography with CSS
Tuesday, August 11, 2009
DelveUI: New York
First, reset everything.
Each browser has its own set of default styles for (X)HTML elements. These defaults congure initial margins, padding, font size, and more. Sadly, not all browsers implement the same set of defaults. Rather than ght with the browser inconsistencies, its simpler to just reset everything upfront, giving you a clean slate to work with.
Tuesday, August 11, 2009
DelveUI: New York
Just one example
Several reset stylesheets are freely available, including this one from the Yahoo! User Interface Library. Most CSS frameworks come with one. Or, you can easily make your own.
Tuesday, August 11, 2009
DelveUI: New York
Sizing type
Before we can deal with font sizes in CSS, we need to understand how the size of type is measured.
Tuesday, August 11, 2009
DelveUI: New York
Type size refers to the em square, not character size.
Think of an em as a square unita box. A single em is the distance between baselines when the typeface is set solid (without leading). This unit differs from font to font, and is relative to the size of the type. The key point to understand is that the size of the em square does not in any way define the size of individual characters within a font. Most fonts have characters that are either larger or smaller than an em (in height or width). When we refer to the size of type, were referring to the size of the em square, not the size of individual characters.
h M h
Tuesday, August 11, 2009
DelveUI: New York
In CSS, the em square is sized using font-size.
The font-size CSS property takes a numeric value in any of CSSs available units of measurement. When it comes to type sizing, its important to understand the implications of using either absolute or relative units. The most commonlyused absolute unit is pixels, and commonlyused relative units are ems and percentages.
Tuesday, August 11, 2009
DelveUI: New York
The typographers scale
Tuesday, August 11, 2009
DelveUI: New York
6,7,8,9,
10,11,12,14,
16,18,21,24,
36,48,
60,72
Traditionally-set type, just like most music, is composed to a scale. The sizes above make up the classic typographic scale. You should not feel limited to this scale, but you should understand that the relationships between different sizes of type within a composition is meaningful. Use the classic scale or make up your own, but create a scale thoughtfully and then stick to it.
Tuesday, August 11, 2009
DelveUI: New York
Absolute vs. relative
Tuesday, August 11, 2009
DelveUI: New York
Relative font sizes
Relative font sizes are based upon the existing font size. This existing size may be the browsers default text size, or it may have been inherited from a parent element. Consider this example, assuming a typical browser default text size of 16px:
Initially, this appears simple. 80% of the default 16px is 12.8px, so paragraphs and list items will be display at that size. But what happens when we put a paragraph inside a list item? Our parent elements font-size value is 12.8px, so our inner paragraph will be rendered at 80% of thator 10.24px. This can quickly become confusing.
Actually, the 12.8px text will be rounded off to 13px in most browsers.
Tuesday, August 11, 2009
DelveUI: New York
The 62.5% trick
In May of 2004, Richard Rutter wrote a seminal piece in web typography in which he outlined a trick that helps make this math easier. Because typical browsers default their text size to 16px, one can set the font-size value of the body element to 62.5%, effectively resetting the default to 10px. From there, Rutter suggests using ems for font-size, which acts as a scaling factor. This makes for simpler math: 15 pixels is 1.5em. 18 pixels is 1.8em. Nine pixels is 0.9em. And so forth. However, this only remains this simple if no inheritance is involved. As in our paragraph-inside-a-list-item example before, things still get complicated when items with different font-size values are nested.
Tuesday, August 11, 2009
DelveUI: New York
Absolute font sizes
Absolute font sizes are specified explicitly by the designer or CSS author. Most often, this is done in pixels. By sizing text in pixels, you are overriding any preference for larger or smaller type a user may have indicated in his or her browser settings.
Here, both paragraphs and list items will always be rendered at 13pxeven when one is contained inside the other. There is no inheritance at play. Text is explicitly set to 13px, no questions asked. This is considerably simpler than the math of relative font sizing.
Tuesday, August 11, 2009
DelveUI: New York
But absolute sizes have their downsides, too.
You are taking control away from the user by overriding their default font size preference. This can be looked at as an accessibility issue in the case that user needs larger text to accommodate for low vision. The text resizing functionality (ctrl-/+) in some older browsers, including Internet Explorer 6, does not affect absolutely-sized text. So, not only are you taking away the users influence on the initial text size of your page, youre also denying them the ability to change it once the page has been loadingin Internet Explorer 6, anyway.
Tuesday, August 11, 2009
DelveUI: New York
Classic geek holy war.
Hardline accessibility gurus will assert that one should never break the ability to resize text in any browser. Progressive designers will counter that Internet Explorer 7 and 8, with their page zoom functionality, have largely made this a moot point. Sure, not everyone has upgraded from IE6, but they now have an easy migration path that doesnt involve switching to Firefox or another browser.
Tuesday, August 11, 2009
DelveUI: New York
My personal opinion?
As with most things in design, the answer is it depends. Consider your target audience, your design, your resources (sizing relatively will almost certainly take you more time), and pick your poison. For the most part, I prefer to use pixels to size text absolutely, but there are some definite edge cases where Ive gone with percentages or ems (relative sizes). They include: Sites whose target audience is more likely to have low vision and/or are very likely to be using older browsers. Situations in which Ive decided to use abnormally small text for stylistic reasons and want to make sure someone can resize text to read it, if necessary. Projects for which I have copious amounts of extra time and days when Im really in the mood to do a lot of long division.
Tuesday, August 11, 2009
DelveUI: New York
Coloring type
Dark on light? Or reversed out? Web safe?
Tuesday, August 11, 2009
DelveUI: New York
Typographic contrast
Tuesday, August 11, 2009
DelveUI: New York
Shades of gray
In order for legibility to be achieved, a certain degree of contrast must exist between the background and foreground colors. However, its important to remember that computer screens have much greater black/white contrast than the typical printed page. To that end, many web designers prefer off-black to pure black on white backgrounds. Likewise, it is sometimes more elegant to use very light gray instead of pure white on black backgrounds.
Tuesday, August 11, 2009
DelveUI: New York
apple.com #727373 on white
apple.com #949494 on black
Tuesday, August 11, 2009
DelveUI: New York
boomergirl.com #483318 on white
Tuesday, August 11, 2009
DelveUI: New York
nybooks.com #333 and #666 on white
Tuesday, August 11, 2009
DelveUI: New York
Smallest effective difference
Make all visual distinctions as subtle as possible, but still clear and eective.
Edward Tufte Visual Explanations
Tuesday, August 11, 2009
DelveUI: New York
wilsonminer.com Subtle difference between background and foreground
triohair.com Subtle difference between primary and secondary navigation
Tuesday, August 11, 2009
DelveUI: New York
Link colors
Tuesday, August 11, 2009
DelveUI: New York
Again, smallest effective difference
Once upon a time, we were told all links should be blue and underlined. Those days are over. Its imperative that links are recognizable as such, but there are many ways to accomplish this. Follow the smallest effective difference principle and dont make links stand out more than needed. Links that stand out too much can be distracting to a reader. Note that links within bodies of text will almost certainly require more visual distinction than navigation links and lists of links.
Tuesday, August 11, 2009
DelveUI: New York
When color has nothing to do with color
Tuesday, August 11, 2009
DelveUI: New York
Typographic color
e density of texture in a written or typeset page is referred to as its color. is has nothing to do with red or green ink; it refers only to the darkness or blackness of the letterform in mass. ... evenness of color is the typographers normal aim.
Robert Bringhurst The Elements of Typographic Style
Tuesday, August 11, 2009
DelveUI: New York
themorningnews.org Light typographic color, even with pure black on white.
Tuesday, August 11, 2009
DelveUI: New York
The measure
Typographers refer to the length of a single line of text the measure. Choosing an appropriate measure is a key element of readability.
Tuesday, August 11, 2009
DelveUI: New York
In CSS, the measure is specified using the various width properties.
Although the width, min-width, and max-width properties can be specified in any unit of measurement, its usually advisable to use ems or percentages to set the width of blocks of text, as these units are directly proportional to the size of the type itself. The min-width and max-width properties are very helpful in ensuring a readable measure length, even when text is within larger elements.
Tuesday, August 11, 2009
DelveUI: New York
How long should a measure be?
Typically, a measure of 45-75 characters in length is recommended for optimal readability. Characters average about two-thirds of an em in length. Therefore, between 30 and 50 ems can be seen as an ideal line length. YMMV.
Tuesday, August 11, 2009
DelveUI: New York
subtraction.com Displays traditional measure length.
Tuesday, August 11, 2009
DelveUI: New York
designbyre.com Narrower measure length, but still well within the bounds of comfort. danielmall.com Narrower measure length, but still well within the bounds of comfort.
Tuesday, August 11, 2009
DelveUI: New York
wikipedia.org Uses liquid layout without controlling line lengths, thus leading to extremely long lines that are difcult to read.
Tuesday, August 11, 2009
DelveUI: New York
Leading
Typographers refer to the space between lines of type as leading (rhymes with bedding). The name comes from traditional letterpress-style typesetting, in which strips of lead or other metals are used to separate one line of text from the next. Establishing appropriate leading is one of the fastest ways to make your site feel more professional.
Tuesday, August 11, 2009
DelveUI: New York
In CSS, leading is specified using the line-height property.
Although the line-height property can be specified in any unit of measurement, its unique in that it can also accept a unit-less integer as a value. This number acts as a scaling factor. It is advisable to indicate leading values this way, as it is related to the size of the type and ensures line-height is also scaled when text is resized.
Tuesday, August 11, 2009
DelveUI: New York
Leading rules of thumb
Blocks of text almost always require positive leading. They rarely read well set solid (i.e., no leading) and almost never read well with negative leading. Short bursts of textlike headersusually require less leading, and sometimes work with negative leading. Darker (heavier) faces usually need more lead than lighter ones. Sans serif type usually requires more lead then serif type. Longer measures usually dictate a need for more leading. Shorter measures require less leading.
Tuesday, August 11, 2009
DelveUI: New York
jeffcroft.com Positive leading lends a more open, airy feel, and a comfortable read.
kstatecollegian.com Very tight leadingprobably set solid resulting in an uncomfortable read.
Tuesday, August 11, 2009
DelveUI: New York
Vertical rhythm
Tuesday, August 11, 2009
DelveUI: New York
...the total amount of vertical space consumed by each departure from the main text should be an even multiple of the base leading.
Robert Bringhurst The Elements of Typographic Style
Tuesday, August 11, 2009
DelveUI: New York
Establishing a baseline grid
Tuesday, August 11, 2009
DelveUI: New York
What is a baseline grid?
In most traditional typography, all elements (body text, headers, images, etc.) on the page are set according to an invisible grid of horizontal lines, spaced evenly, running all the way down the page. Usually, the distance between these lines is equal to the line height of the body text.
Tuesday, August 11, 2009
DelveUI: New York
For example:
If we are using 12 pixel tall text and an 18 pixel tall line height (usually referred to as 12/18), we might: Set h1 elements at 24/36 (18 * 2 = 36) Set h2 elements at 18/18 with 9px of padding above and below (18 + 9 + 9 = 36) Craft images that are exactly 360px tall, and give them 8px of padding and a 1px border on the top and bottom (360 + 8 + 8 + 1 + 1 = 378) Set callouts and sidebars at 10/18. Add 18px of margin both above and below bulleted lists.
Tuesday, August 11, 2009
DelveUI: New York
For example:
http://www.alistapart.com/ articles/settingtypeontheweb
Wilson Miners A List Apart article Setting Type on the Web to a Baseline Grid is a wellwritten, concise, and complete description of how to achieve a consistent baseline grid on the Web.
Tuesday, August 11, 2009
DelveUI: New York
Baseline grid example from Wilson Miners A List Apart article on the topic. Note that all text aligns to the grid lines, even that which follows interruptions such as images and headers, and even that which has a smaller font size, such as the callouts.
Tuesday, August 11, 2009
DelveUI: New York
Incremental leading
There are cases in which you may not be able to stick to the baseline grid on a line-by-line basis. For example, imagine your line height is 18 pixels and your base text size is 12 pixels. You may set a callout or sidebar with smaller text, like 10 pixels. Here, you may find that 18 pixels is too much lineheight. In this case, you can make the line-height smaller, but in such a way that it lines up with the baseline grid every x number of lines, rather than every single line. For example, you can arrange your smaller text such that five lines of it are exactly the same height as four lines of base text.
Tuesday, August 11, 2009
DelveUI: New York
Mark Boultons incremental leading lesson
http:// www.markboulton.co.uk/ journal/comments/ incremental_leading/
Mark Boulton wrote the seminal piece on using incremental leading with CSS, as a response to Wilsons A List Apart article.
Tuesday, August 11, 2009
DelveUI: New York
A few more points on baseline grids
Baseline grids can be crafted with relatively-sized text, toobut the math is a bit more complicated. Creating a background image with your grid lines to be used during development can be a big help. So can Syncotype, a bookmarklet from Rob Goodlatte. http://www.robgoodlatte.com/2007/07/31/syncotype-yourbaselines/ Not always 100% achievable when dealing with images coming out of CMSes that arent of predictable sizebut its still an admirable goal, and getting most of the way there will still be a dramatic improvement to your page.
Tuesday, August 11, 2009
DelveUI: New York
Dealing with paragraphs
Tuesday, August 11, 2009
DelveUI: New York
Traditional paragraphs versus block paragraphs
Tuesday, August 11, 2009
DelveUI: New York
White line or no white line?
Common practice in print media is to not include a white line after a paragraph. Instead, the succeeding paragraph uses indentation to set it off. On the web, block paragraphsthose followed by a white line have become the norm. One can argue that the webs lack of space requirements and the tendency towards single, long columns warrant more whitespace. Ultimately, its a stylistic decision that youll have to make on a per-project basis.
Tuesday, August 11, 2009
DelveUI: New York
nytimes.com Block paragraphs, each followed by a white line and not indented.
The New York Times (print) Successive paragraphs are indented, but no white line is used.
Tuesday, August 11, 2009
DelveUI: New York
Indicating new paragraphs
Tuesday, August 11, 2009
DelveUI: New York
There are several ways to indicate a new paragraph.
Indent Outdent White line Pilcrow or other ornament Drop cap A header appearing before the graph
Tuesday, August 11, 2009
DelveUI: New York
Dont overdo it.
The point is not to make things look cool. The point is to indicate a new paragraph. Therefore, it shouldnt be overdone. Usually, only one means of indicating the paragraph is necessary. You dont need both a white line and an indent, for example. One or the other will suffice. Because of this, most good typography does not indent the first paragraphonly those that follow another paragraph. Remember the smallest effective difference principle?
Tuesday, August 11, 2009
DelveUI: New York
jontangerine.com First paragraph set off by a drop cap; additional paragraphs set off by a white line. Note also the baseline grid, extending even to the callout in the gutter.
Tuesday, August 11, 2009
DelveUI: New York
Alignment and justification
Tuesday, August 11, 2009
DelveUI: New York
Alignment
Tuesday, August 11, 2009
DelveUI: New York
Alignment in CSS is set using the text-align property.
Tuesday, August 11, 2009
DelveUI: New York
Justification
Tuesday, August 11, 2009
DelveUI: New York
Justification rule of thumb
Usually, justified text doesnt work as well with sans serif typefaces as with serif typefaces.
Tuesday, August 11, 2009
DelveUI: New York
Justification rule of thumb for the web.
Usually, justified text doesnt work.
Tuesday, August 11, 2009
DelveUI: New York
But why?
Justified text, whereby neither side of the textual column is ragged, relies on hyphenation of longer words. If words are not hyphenated, word spacing becomes very inconsistent, often creating large and unsightly rivers of whitespace flowing down the page. Sadly, good hyphenation on the web is nearly impossible. No browser supports automatic hyphenation, and the many variables in display environments make it impractical to hyphenate manually.
Tuesday, August 11, 2009
DelveUI: New York
CSS3 hyphenation
CSS3 does propose a property, hyphenate, which takes values auto and none, as a solution. However, no browser has implemented it (yet, anyway).
Tuesday, August 11, 2009
DelveUI: New York
The soft hyphen
There is a character entity­that aims to help with the hyphenation problem. It is to be inserted into words at places where hyphenation is allowed to occur. Obviously, doing this manually would be impractical, but its conceivable one could write a server-side script to insert them based on a hyphenation dictionary before a page is served. However, this is all fantasy, because no browser currently supports the soft hyphen in a useful way. Someday. Maybe.
Tuesday, August 11, 2009
DelveUI: New York
Until then
A crafty fellow did put together a Javascript (client-side) hyphenation library, but weighing in at 170Kb, its not exactly a practical, real-world solution. Mostly, its a proof of concept (and a cool one, at that). http://www.duckwizard.com/portfolio/client-side-hyphenation-library/
Tuesday, August 11, 2009
DelveUI: New York
Or, do it anyway.
There are examples of justification being used well online. Usually, it works best with a narrower measure. By all means, give it a try. You may find that you can work out a typeface/ measure combination that works well enough, even without hyphenation. But if you decide to justify type online, pay extra care to avoid those rivers of whitespace.
Tuesday, August 11, 2009
DelveUI: New York
CameronMoll.com A great example of justied text being used effectively online.
Tuesday, August 11, 2009
DelveUI: New York
Using the right characters the right way.
Tuesday, August 11, 2009
DelveUI: New York
Bullets
Tuesday, August 11, 2009
DelveUI: New York
Traditionally, bullets hang in the gutter
Although the convention has changed somewhat in recent years, typographers still usually consider it correct for list item bullets to appear in the left-hand margin, thus creating a consistent line down the left where the text begins. Hanging bullets is quite simple to achieve in CSS:
Tuesday, August 11, 2009
DelveUI: New York
Graphics courtesy of Mark Boulton http://www.markboulton.co.uk/journal/comments/ve_simple_steps_to_better_typography_part_2/
Tuesday, August 11, 2009
DelveUI: New York
Quotes and apostrophes
Tuesday, August 11, 2009
DelveUI: New York
Quotes versus similar characters
Tuesday, August 11, 2009
DelveUI: New York
Compare and contrast: This is a quotation!
Tuesday, August 11, 2009
DelveUI: New York
Compare and contrast: " This is a group of words surrounded by tick marks."
Tuesday, August 11, 2009
DelveUI: New York
Look closer...
""
Tuesday, August 11, 2009
DelveUI: New York
Look closer...
Tuesday, August 11, 2009
DelveUI: New York
Apostrophes...
'
Tuesday, August 11, 2009
DelveUI: New York
Apostrophes...
Tuesday, August 11, 2009
DelveUI: New York
Hanging quotation marks
Tuesday, August 11, 2009
DelveUI: New York
Traditionally, quotation marks hangin the gutter
As with list item bullets, it is traditional for opening quote marks to be placed in the left margin. This is not so easily achieved with CSS, but you can sometimes use negative margins to create a similar effect when quote marks lead off a paragraph or header. The effect is often faked using background images on the blockquote element. Usually this is more aesthetic than functional, but its still a fun way to add some typographic elegance to your text.
Tuesday, August 11, 2009
DelveUI: New York
Graphics courtesy of Mark Boulton http://www.markboulton.co.uk/journal/comments/ve_simple_steps_to_better_typography_part_2/
Tuesday, August 11, 2009
DelveUI: New York
Using negative margins to hang initial quote marks in the gutter. http://static.mintchaos.com/projects/typogrify/
Tuesday, August 11, 2009
DelveUI: New York
Using negative margins to hang initial quote marks in the gutter. http://jeffcroft.com/
Tuesday, August 11, 2009
DelveUI: New York
Similar effects for style
Another common, and similar, typographic effect is to use a background image (usually on the blockquote element) to create a custom style for quotations.
Tuesday, August 11, 2009
DelveUI: New York
Shaun Inman shauninman.com bigcartel http://blog.bigcartel.com/
Tuesday, August 11, 2009
DelveUI: New York
Artemy Lebedev artlebedev.com
Tuesday, August 11, 2009
DelveUI: New York
Dashes and hyphens
Tuesday, August 11, 2009
DelveUI: New York
All dashes are not created equal
Several different types of dashes and hyphens are available in the standard character sets, and its important to understand their subtle differences and when each is appropriate. Note that different style guides may vary slightly in their interpretations. Thats okayjust pick one and stick to it.
Tuesday, August 11, 2009
DelveUI: New York
A quick refrences
- hyphen Jacob Kaplan-Moss (also used for hyphenation) 2:003:00p.m. Phrase separation with spaces. Phrase separationwithout spaces. Robert Bringhurt Subtraction (205=15) en dash
em dash
minus
Tuesday, August 11, 2009
DelveUI: New York
Tools that can help
Tuesday, August 11, 2009
DelveUI: New York
Character entity references
Reference guides to the HTML character entities can be found online, and in many books on web design. Additionally, most web-oriented text editors and WYSIWYG environments have some kind of character palette built-in.
Tuesday, August 11, 2009
DelveUI: New York
Smartypants
John Grubers Smartypants translates plain ASCII punctuation characters into smart typographic punctuation HTML entities on the fly. It is written in perl, but has probably been ported to your favorite language. http://daringfireball.net/projects/smartypants/
Tuesday, August 11, 2009
DelveUI: New York
My favorite: Typogrify
Christian Metts put together Typogrify, a package that bundles Smartypants with several other useful utilities for processing text as it is typically typed into beautiful typography. It includes: Avoiding widows Quote marks, apostrophes, etc. Wraps initial quotes, adjacent caps, and ampersands with classes for styling. Christian wrote Typogrify in Python for use with Django, but it has since been ported to Rails, WordPress, Drupal, and several other frameworks, CMSes, and publishing platforms. http://code.google.com/p/typogrify/
Tuesday, August 11, 2009
DelveUI: New York
Typefaces (or, fonts)
Tuesday, August 11, 2009
DelveUI: New York
There is a problem with lack of fonts on the web.
Its true. There arent that many safe fonts for use on the web today. Because HTML is rendered on the client side, the only fonts available are those installed on the visitors computer. Since we have no way to predict what those will be, its common practice to only use those typefaces that come pre-installed on most computers.
Tuesday, August 11, 2009
DelveUI: New York
Before we talk about other solutions, how about this one? Get over it.
The fonts that are available are actually of pretty good quality. And traditional printing techniques always suffered from a lack of selection, as wellbut they didnt let it stop them, and neither should you. While it would be great to have more available typefaces, the truth is that theres no reason we cant create elegant, beautiful typography with what we have.
Tuesday, August 11, 2009
DelveUI: New York
But times, they are a-changin
In the past year, the concept of using typefaces beyond those typically considered web safe has become more of a reality than ever before.
Tuesday, August 11, 2009
DelveUI: New York
@font-face
Tuesday, August 11, 2009
DelveUI: New York
Font linking
There is a CSS property that allows for font linkingvisitors will have the required fonts automatically downloaded onto their computer for use with your site. This is the long-term solution to the font problem, but there are issues to be worked out before it can be considered ready for prime time. Suddenly, in the past few months, many of these issues have been addressed in meaningful ways. Were almost there.
Tuesday, August 11, 2009
DelveUI: New York
How it works
Its pretty simple. You put your font file on the web, just like you would a background image, and link to it in your CSS. Like this:
Thats really all there is to it!
Tuesday, August 11, 2009
DelveUI: New York
A few notes on @font-face
Its not new: this has actually been around for more than a decade! Internet Explorer 4 was the first browser to support @font-face. Its a standard: It was part of the CSS2 spec, but was removed from CSS 2.1. It is back for CSS3. Browser support: IE 4+, Safari 3.1+, Firefox 3.5+ , Opera 10+
Tuesday, August 11, 2009
DelveUI: New York
But there are some pitfalls...
Font formats: Internet Explorer only support Microsofts proprietary EOT font format. Safari, Firefox, and Opera support the more common OpenType and TrueType, instead. There are new alternatives being discussed, as well, including .webfont, EOT Lite, and ZOT. Which ultimately becomes the de facto standard is anyones guess. Font licensing: Virtually no commercial font licenses allow for fonts to be used in this way. You can do it, but probably not legally. File size: Many fonts are large and may cause performance, bandwidth, or user experience issues. The return of the 80s: Just because you can, doesnt mean you should. @font-face is not a license to lower your design standards.
Tuesday, August 11, 2009
DelveUI: New York
Font linking delivery services
Recently, a few web-based services have popped up that attempt to deal with some of these pitfalls for you (at a cost, of course). TypeKit (typekit.com) is the most noteworthy, but some font foundries have also started their own. They provide: Conversion of fonts between formats: On the fly, these apps serve up the right font format for the visitors browser Legal licenses: These services have arranged for web-only licenses, so you can use commercial fonts legally. Tools: Nice, web-based interfaces for browsing fonts, testdriving them, etc. Hosting: Your fonts are hosted on the delivery services network. Security (DRM?): Fonts are protected from piracy in various way.
Tuesday, August 11, 2009
DelveUI: New York
If @font-face is still too bleeding-edge for you...
Tuesday, August 11, 2009
DelveUI: New York
Flash replacement (sIFR)
A technique first created by Shaun Inman, and later perfected by Mike Davidson, Thomas Jogin, and Mark Wubben, sIFR allows for dynamic, on-the-fly text in the typeface of your choice without the need for server-side processing.
Tuesday, August 11, 2009
DelveUI: New York
How sIFR works
sIFR is the result of very clever use of several modern technologies, including CSS, Javascript, the DOM, and Action Script. The text of certain HTML elements is read in by Javascript, passed to Action Script within a SWF file which renders the type in an embedded font. If the Flash Player is unavailable, the text is simply rendered with HTML and CSS.
Tuesday, August 11, 2009
DelveUI: New York
Advantages of sIFR
Allows designers to use any typeface they have, rather than only the one the sites visitor has. Works with dynamic text (as compared to image replacement) Processes on-the-fly and on the client side, so no server-side scripting is required and no server CPU time is used. Pretty flexibleallows for colors, links, italics, and so forth. Smart people behind ityou can count on the quality being very high.
Tuesday, August 11, 2009
DelveUI: New York
Disadvantages of sIFR
Requires the designer to have Flash. A bit slowreplaced text pops in after the page loads. Still doesnt allow the fine-grained control that a designer can achieve in Photoshop over things like kerning (but neither does @font-face). Really only useful in short bursts (headlines, etc.), not long stretches of text.
Tuesday, August 11, 2009
DelveUI: New York
sIFR on nybooks.com sIFR is used so that we can make use of Clarendon, NYRBs brand typeface.
Tuesday, August 11, 2009
DelveUI: New York
Cufn
More recently, a purely Javascript-based alternative to sIFR became available, under the name Cufn, removing the need for designer to have Flash in order to use custom fonts for short bursts of text.
Tuesday, August 11, 2009
DelveUI: New York
How Cufn works
Cufn works by having the designer upload font files to a generator web app. Cufn then converts them to a special format and gives you some Javascript code to include in your document. You can then choose to replace certain elements with your Cufn font with a custom Javascript method.
Tuesday, August 11, 2009
DelveUI: New York
Advantages of Cufn
Allows designers to use any typeface they have, rather than only the one the sites visitor has. Works with dynamic text (as compared to image replacement) Processes on-the-fly and on the client side, so no server-side scripting is required and no server CPU time is used. Very flexible: all CSS text properties work fine on Cufnreplaced text. Smart people behind ityou can count on the quality being very high.
Tuesday, August 11, 2009
DelveUI: New York
Disadvantages of Cufn
Requires you to replace text using Javascript, instead of simply assigning a font-family in CSS (as compared to @fontface). A bit slowreplaced text pops in after the page loads. Still doesnt allow the fine-grained control that a designer can achieve in Photoshop over things like kerning (but neither does @font-face). No text selection: a user can not select, cut, copy, and paste text generated by Cufn.
Tuesday, August 11, 2009
DelveUI: New York
Now that we know how to use custom fonts, how do we choose which ones we should use?
Tuesday, August 11, 2009
DelveUI: New York
Typeface classification
Most useful typefaces boil down to one of two primary classifications: serif and sans serif. Serifs are non-structural details on the ends of some of the strokes that make up letters and symbols.
serif
sans serif
Tuesday, August 11, 2009
DelveUI: New York
Serifs can help legibility
Serifs can help the eye move smoothly along a line of text, thus aiding legibility. This idea has been challenged online, primarily on account of the relatively low resolution computer displays offer. However, serif typefaces designed specifically for the screen, developments in display technology, and the growing prevalence of anti-aliasing has made this argument mostly moot.
Tuesday, August 11, 2009
DelveUI: New York
A quick tangent...
Tuesday, August 11, 2009
DelveUI: New York
Anti-aliasing
Anti-aliasing has been the systemwide default from Mac OS X since its inception, as is the default for Internet Explorer 7 and higher on Windows, as well.
Aliasing Displays jagged edges
Anti-aliasing Uses transparency to help smooth edges
Tuesday, August 11, 2009
DelveUI: New York
A note on italics
Just as serifs were shunned early in web typography, so were italic characters. Italics are, with their slanted nature, somewhat at odds with the pixel grid of a computer display. Once again, the creation of typefaces designed for the screen and anti-aliasing has made italic type web-friendly again.
Tuesday, August 11, 2009
DelveUI: New York
Pairing sans and serif
A very common and effective technique is to pair a serif and a sans serif typeface, using one for headers and the other for body text. Most often, the serif is used for body text and the sans serif for headers, but this can be reversed.
Tuesday, August 11, 2009
DelveUI: New York
SimpleBits.com Serif headers with sans-serif body type
Tuesday, August 11, 2009
DelveUI: New York
BoomerGirl.com Serif headers with sans-serif body type
Tuesday, August 11, 2009
DelveUI: New York
TheMorningNews.org Sans serif headers and serif body type
Tuesday, August 11, 2009
DelveUI: New York
GarrettDimon.com Sans serif headers and body type with serif subheaders
Tuesday, August 11, 2009
DelveUI: New York
General tips for choosing fonts
Dont use too many typefaces. One is often all you need, and two or three is usually fine. More than that gets dicey fast. Contrast is usually good. Avoid pairing typefaces that are too similar. Along those lines, you rarely need more than one typeface from a particular classification (serif, san, script, etc.). Consider using typefaces together that originate from the same era. Use the typefaces you choose in a consistent manner.
Tuesday, August 11, 2009
DelveUI: New York
Thats about it.
Tuesday, August 11, 2009
DelveUI: New York
Takeway: A little care to typography goes a long way in making your site more professional and elegant.
Tuesday, August 11, 2009
DelveUI: New York
Questions? Comments?
Tuesday, August 11, 2009
DelveUI: New York
@jcroft jeffcroft.com
Thanks, yo!
Tuesday, August 11, 2009
Вам также может понравиться
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (121)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (266)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (400)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (344)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (895)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- Rakesh Yadav Sir Reasoning Book in HindiДокумент161 страницаRakesh Yadav Sir Reasoning Book in HindiBalwinder SinghОценок пока нет
- Transparency in Public Procurement ModuleДокумент40 страницTransparency in Public Procurement ModuleJelannie Aviles YangОценок пока нет
- CssДокумент44 страницыCsspalanichelvam100% (2)
- HostCommProtocACL EliteДокумент42 страницыHostCommProtocACL Elitekejtokota50% (2)
- The Barangay Budget and The Budget ProcessДокумент19 страницThe Barangay Budget and The Budget ProcessJonathan100% (1)
- 02 GSM BSS Network KPI (SDCCH Call Drop Rate) Optimization ManualДокумент26 страниц02 GSM BSS Network KPI (SDCCH Call Drop Rate) Optimization ManualMistero_H100% (3)
- Komatsu 170 Parts ManualДокумент5 страницKomatsu 170 Parts Manualmuhammad ali100% (1)
- ISO9001 2015revisionupdateДокумент8 страницISO9001 2015revisionupdateDlareme Nella OllitsacОценок пока нет
- ISO9001 2015revisionupdateДокумент8 страницISO9001 2015revisionupdateDlareme Nella OllitsacОценок пока нет
- SAI-Transition A4 Flyer Web1Документ1 страницаSAI-Transition A4 Flyer Web1Dlareme Nella OllitsacОценок пока нет
- SAI-Transition A4 Flyer Web1Документ1 страницаSAI-Transition A4 Flyer Web1Dlareme Nella OllitsacОценок пока нет
- ISO9001 2015revisionupdateДокумент8 страницISO9001 2015revisionupdateDlareme Nella OllitsacОценок пока нет
- SAI-Transition A4 Flyer Web1Документ1 страницаSAI-Transition A4 Flyer Web1Dlareme Nella OllitsacОценок пока нет
- Product Development and Intellectual PropertyДокумент33 страницыProduct Development and Intellectual PropertyDlareme Nella OllitsacОценок пока нет
- Personality Development: Jovelyn Laguiawan John Mark PanganibanДокумент73 страницыPersonality Development: Jovelyn Laguiawan John Mark PanganibanDlareme Nella OllitsacОценок пока нет
- Personality Development: Jovelyn Laguiawan John Mark PanganibanДокумент73 страницыPersonality Development: Jovelyn Laguiawan John Mark PanganibanDlareme Nella OllitsacОценок пока нет
- Kasemake SoftwareДокумент2 страницыKasemake SoftwareDlareme Nella OllitsacОценок пока нет
- Batch VДокумент1 страницаBatch VDlareme Nella OllitsacОценок пока нет
- Leslie BCTДокумент2 страницыLeslie BCTDlareme Nella OllitsacОценок пока нет
- Impact Echo: Product Brochure NDT EquipmentДокумент2 страницыImpact Echo: Product Brochure NDT EquipmentDilhara WickramaarachchiОценок пока нет
- 50 Commands of LinuxДокумент9 страниц50 Commands of Linuxsiphay900Оценок пока нет
- Panel Zone Rigid ETABS-SAP2000Документ4 страницыPanel Zone Rigid ETABS-SAP2000Carlos Manuel CorregidorОценок пока нет
- Hardware Software CodesignДокумент22 страницыHardware Software CodesignArifОценок пока нет
- Percobaan Visualisasi Data: Menggunakan EXCEL, Octave/Matlab, R, Dan PythonДокумент26 страницPercobaan Visualisasi Data: Menggunakan EXCEL, Octave/Matlab, R, Dan PythonElma LyricsОценок пока нет
- Fyjc It ObjectivesДокумент21 страницаFyjc It ObjectivesMayur Kundar100% (1)
- One-Hot Encoded Finite State MachinesДокумент27 страницOne-Hot Encoded Finite State MachinesmahdichiОценок пока нет
- Online Tailoring Management System Ch1-2Документ21 страницаOnline Tailoring Management System Ch1-2Simegnew TizazuОценок пока нет
- The Rayleigh Model Framework - 4decДокумент6 страницThe Rayleigh Model Framework - 4dectushar umraoОценок пока нет
- Simulacro de ExamenДокумент6 страницSimulacro de ExamenJavier Huaman RubinaОценок пока нет
- Chapter 02 KendallДокумент9 страницChapter 02 KendallPaolo BagsicОценок пока нет
- Logitech G-17-02Документ6 страницLogitech G-17-02Juliana Dianira Sandoval LopezОценок пока нет
- NoticesДокумент7 страницNoticesMartin Rage TshimbilaОценок пока нет
- Word Assignment PDFДокумент2 страницыWord Assignment PDFSomik Jain0% (1)
- Remstar Pro 2 and AutoДокумент106 страницRemstar Pro 2 and AutoJohn E FosterОценок пока нет
- Avcom Ethernet TroubleshootingДокумент7 страницAvcom Ethernet TroubleshootingTomas VeteveОценок пока нет
- RiProcess Datasheet 2020-08-20 01Документ4 страницыRiProcess Datasheet 2020-08-20 01leriejОценок пока нет
- SDD Assignment 240Документ7 страницSDD Assignment 240hello.esolutionerОценок пока нет
- CNC Programming and MachiningДокумент12 страницCNC Programming and MachiningMayank KumarОценок пока нет
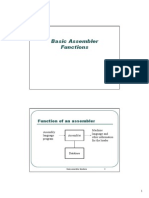
- 2.1basic Assemblers FunctionsДокумент15 страниц2.1basic Assemblers FunctionsChanchal Rawat100% (1)
- DIY Boost Converter How To Step Up DC Voltage Effi PDFДокумент5 страницDIY Boost Converter How To Step Up DC Voltage Effi PDFHans Sebastian Navarrete LopezОценок пока нет
- Manual LindoДокумент6 страницManual LindoJorge Ortiz OrdinolaОценок пока нет
- Lorem Ipsum - 100Документ1 страницаLorem Ipsum - 100YeeLinGОценок пока нет
- SettingsproviderДокумент4 страницыSettingsproviderMateo AvendañoОценок пока нет
- Wifi DIrect GuideДокумент23 страницыWifi DIrect GuidematrabaeОценок пока нет