Академический Документы
Профессиональный Документы
Культура Документы
Manual de Usuario de Layar Creator
Загружено:
MiguelАвторское право
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Manual de Usuario de Layar Creator
Загружено:
MiguelАвторское право:
!
Manual de usuario
Layar creator
(Miguel Gil)
!
!
"!
Botones:
Estndar:
Bsicos:
1.- WebSite: !
Debemos rellenar el campo de URL donde colocaremos (pegaremos) la direccin web de la pgina que queramos sea mostrada cuando pinchemos en el link. Las dems opciones no son necesarias ser modificadas, ya depender de las opciones personales que queramos darle a este contenido. ! ! RA Layar Creator - Miguel Gil ! ! !
! 2.- Nmero de telfono:
#!
! ! ! Debemos rellenar el campo de nmero de telfono donde colocaremos (pegaremos) el nmero de telfono que queramos sea mostrado cuando pinchemos en el link. En el momento en el que elijamos esta opcin, si nuestro aparato tiene soporte de llamadas, automticamente enlazar y marcar el nmero. Las dems opciones no son necesarias ser modificadas, ya depender de las opciones personales que queramos darle a este contenido. Tambin, si modificamos el texto a mostrar (Button label), podremos mostrar un nmero de FAX (debemos tener una aplicacin instalada para que sea lanzada y enviar un texto. ! !
! !
RA Layar Creator - Miguel Gil ! ! !
! 3.- Comprar:
$!
! !
Esta opcin NO es muy utilizable para la docencia, ya que nos derivar a una pgina de venta online para poder realizar una compra. Debemos rellenar el campo de Product URL donde colocaremos (pegaremos) el enlace de la pgina web que queramos sea mostrada cuando pinchemos en el link. Las dems opciones no son necesarias ser modificadas, ya depender de las opciones personales que queramos darle a este contenido. ! ! ! ! ! ! RA Layar Creator - Miguel Gil ! ! !
! 4.- Enviar mail: ! ! !
%!
! ! !
Con esta opcin podremos aadir un enlace que enviar un mail a una cuenta de contacto prefijada por nosotros (nuestra propia cuenta), adems nos permitir configurar el ttulo del mensaje que ser enviado, de esta manera podremos identificar fcilmente de dnde viene el mensaje y qu objetivo tiene. ! ! ! !
! !
RA Layar Creator - Miguel Gil ! ! !
! 5.- Descargar app: ! ! !
&!
! !
Si lo que queremos es crear un acceso para que descarguemos una aplicacin para Smartphone o tablet, debemos seleccionar la opcin de Download App. En la primera opcin deberemos elegir el sistema operativo al que va dirigido. Una vez que lo hayamos hecho, nos solicitar que introduzcamos la URL de descarga de dicha aplicacin. Las dems opciones podemos modificarlas segn nuestras opciones de trabajo. ! ! !
! !
RA Layar Creator - Miguel Gil ! ! !
'!
Recursos audiovisuales:
!
1.- Vdeo. !
! ! ! ! ! Con este recurso podremos introducir un vdeo en nuestra actividad de realidad aumentada. Para ello debemos introducir la URL donde tengamos alojado nuestro vdeo. Como datos de configuracin debemos saber que, para que el visionado sea ptimo, debemos configurar el formato del vdeo a H264-encoded MP4. (En otro manual veremos cmo editar nuestros vdeos para que cumplan las caractersticas que acabamos de mencionar) Esta opcin nos deriva a una nueva pantalla dentro de la aplicacin, por lo que no podr ser visionado directamente en la pantalla principal. Ms adelante veremos cmo solventar esta cuestin. ! ! ! ! ! ! ! ! ! ! ! ! RA Layar Creator - Miguel Gil ! ! !
! 2.- Carrusel de imgenes. ! ! ! ! !
(!
! !
Si lo que queremos es hacer una transicin de imgenes, utilizaremos esta opcin. Con ella podremos subir hasta 10 imgenes que tengamos alojadas en nuestro ordenador. Si deslizamos las imgenes hacia la izquierda, en la pantalla en la que nos encontramos, irn pasando de una en una. Si por el contrario, presionamos en una imagen, nos llevar a una pantalla nueva, donde podremos verlas tambin una a una.
! !
RA Layar Creator - Miguel Gil ! ! !
! 3.- Carrusel de imgenes. ! ! !
)!
! ! ! ! ! Por el contrario, si lo que queremos es que nos aparezca un carrusel de imgenes y que cada una de ellas contenga un hipervnculo a alguna pgina web o a algn recurso, elegiremos esta opcin. El procedimiento es exactamente igual al anterior. Tambin dispondremos de un mximo de 10 imgenes. ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! RA Layar Creator - Miguel Gil ! ! !
! 4.- Audio. !
*+!
! ! Con este contenido tenemos la opcin de insertar un audio dentro de nuestro trabajo. Para conseguirlo debemos insertar la URL donde se encuentre alojado el audio. Es importante que el enlace termine en *.mp3, ya que de lo contrario, no se reproducir. Tambin disponemos de una opcin de auto-reproduccin. Las dems opciones pueden ser configuradas a gusto de cada uno. ! ! ! ! ! ! ! RA Layar Creator - Miguel Gil ! ! !
! 5.- Soundcloud. ! ! !
**!
Otra forma de insertar un audio es mediante la pgina web SoundCloud. En este caso, subiremos el archivo *.mp3 a la pgina o utilizaremos uno que ya se encuentre all alojado. La diferencia que hay entre los dos ltimos contenidos es que en el primero nos aparecer el cuadro de dilogo estndar. En la segunda opcin, el cuadro de dilogo es sustituido por una pequea ventana donde se ve una fotografa del audio. ! Comentar que esta opcin es ms sencilla de utilizar que la anterior ya que es posible que no dispongamos de un espacio web donde alojar los contenidos. Si, por el contrario, disponemos de este espacio web, no siempre nos guarda la informacin con la extensin final visible (aspecto necesario para que el programa detecte que es un audio). ! ! ! ! ! ! ! ! ! ! ! !
! !
RA Layar Creator - Miguel Gil ! ! !
*"!
Recursos social-media:
!
1.- Feed de twitter. ! ! !
! ! ! ! Con este contenido podemos insertar un feed (RSS), ya sea de un usuario en concreto o de un hashtag. Solo debemos seleccionar el tipo e introducir el nombre de usuario o hashtag. Nos derivar a una nueva ventana. ! ! ! ! ! ! ! ! ! ! ! ! ! ! !
! !
RA Layar Creator - Miguel Gil ! ! !
! 2.- Dame un me gusta de Facebook. ! ! !
*#!
! !
Si lo que hacemos es utilizar la pgina de Facebook, este mdulo nos permitir que los usuarios de estos contenidos puedan votar (Like) algn aspecto que hayamos introducido en nuestro trabajo. Debemos introducir la URL de nuestra pgina de Facebook. Las dems opciones son modificables a nuestro gusto. ! ! ! ! ! ! ! ! ! ! ! RA Layar Creator - Miguel Gil ! ! !
! 3.- Compartir en Facebook. ! ! !
*$!
! ! Como complemento del mdulo anterior, ahora podremos compartir alguna pgina, o recurso, que se encuentre en la red, a travs de Facebook. Simplemente debemos rellenar la URL que queramos compartir y escribir una breve descripcin del recurso o pgina en cuestin. ! !
! !
RA Layar Creator - Miguel Gil ! ! !
! 4.- Seguirte en twitter. ! ! !
*%!
! ! ! ! Dentro de los social-media, podemos aadir un enlace para que nos sigan en twitter. Solo debemos aadir nuestra cuenta y as podrn acceder a ella y pinchar en el botn seguir. ! ! ! ! ! ! ! ! ! ! ! ! ! ! RA Layar Creator - Miguel Gil ! ! !
! 5.- Twittear. ! ! !
*&!
! ! ! ! Este mdulo nos permite escribir y enviar un tuit. Rellenaremos el campo de texto con el contenido del tuit.
Es recomendable que aadamos nuestro nombre de usuario, algn hashtag o link, ya que este se quedar prefijado en el texto que pretendamos enviar. ! ! ! ! !
! ! RA Layar Creator - Miguel Gil ! ! !
! 6.- Compartir por mail. ! ! !
*'!
! ! ! ! Para compartir este recurso que estamos creando con un mail utilizaremos esta funcin. Debemos rellenar dos apartados: default subject, donde pondremos el ttulo que llevar nuestro mail; y default Body, donde escribiremos el mensaje a enviar. Las dems opciones son a gusto de cada uno.
! !
RA Layar Creator - Miguel Gil ! ! !
! 7.- Compartir. ! ! !
*(!
! !
Este botn permite a los usuarios compartir la pgina de impresin original en Facebook, Twitter o por correo electrnico. Escribiremos en caption el nombre que queramos que aparezca como ttulo. (Por defecto aparece el nombre que le hemos dado a nuestro proyecto). ! ! ! ! ! RA Layar Creator - Miguel Gil ! ! !
! 8.- Pinterest. ! ! !
*)!
! ! !
Este botn nos permite enlazar con contenidos alojados en la pgina web pinterest, que es un almacn de contenidos en diferentes formatos, ya sea vdeo, imgenes, texto, etc. Debemos insertar la URL del contenido que queramos compartir. El resto de opciones, a eleccin de cada uno. ! ! ! ! ! ! ! ! ! RA Layar Creator - Miguel Gil ! ! !
"+!
Avanzado:
! 1.- HTML widget ! ! !
! ! !
Esta es la opcin ms potente con la que cuenta esta aplicacin ya que nos permite insertar cualquier pgina web dentro de nuestro trabajo, quedando insertada en la pgina principal del proyecto. Para ello debemos copiar la URL de la pgina o contenido que queramos mostrar y, a continuacin, seleccionar las dimensiones para mostrar el resultado. ! Anteriormente nos surga el problema, cuando trabajbamos con el vdeo, de la imposibilidad de reproducir este tipo de archivo directamente en la pantalla que nos muestra la imagen de la fotografa. Pues bien, con este mtodo podremos corregir este problema y visionar el vdeo en la misma pantalla. ! ! ! ! RA Layar Creator - Miguel Gil ! ! !
! 2.- Hotspot JSON
"*!
Con este mdulo podremos insertar imgenes en 3D, tanto de forma individual como con un audio y una transicin conjuntamente. Veamos cmo: Antes de entrar en JSON y JSON Hotspot Widget tendremos que tener un modelo en 3D, el convertidor de modelo 3D y, si deseamos modificarla o crear uno, un programa de modelado 3D. Existen multitud de pginas que permiten la descarga gratuita de imgenes en 3D. ! ! RA Layar Creator - Miguel Gil ! ! !
""!
http://www.taringa.net/posts/info/2441930/61-Excelentespaginas-web-de-modelos-3D-gratis-3DMax-Maya.html http://www.hongkiat.com/blog/60-excellent-free-3d-modelwebsites/
Los objetos deben estar en el formato *.obj para que puedan ser reconocidos por el editor de 3D de Layar.
Ahora debemos convertir esta imagen 3D a formato L3D. Para ello, nos dirigimos al siguiente enlace y pinchamos en Download-here: https://www.layar.com/documentation/browser/3d-modelconverter/ Una vez que tengamos guardado el nuevo archivo con extensin *.l3d es el momento de configurar nuestro contenido.
Imagen en 3D:
Aparecen diferentes opciones de configuracin. Hay algunos que deberemos modificar y otros no. Los datos son: { "id": "103481", "anchor": { "referenceImage": "f772fb35-31ee-4422-a1b1348d9f4c2307" }, "actions": [], "object": { "url": "", "contentType": "", "size": 1 }, "transform": { "scale": 1, "translate": { "x": 0, "y": 0, "z": 0 } } }! ! ! RA Layar Creator - Miguel Gil ! ! !
! Esta primera parte debemos dejarla tal cual: { "id": "103481", "anchor": { "referenceImage": "f772fb35-31ee-4422-a1b1348d9f4c2307" }, ! El resto de contenido S que debemos configurarla de la siguiente forma: "acciones" - por las acciones que se desencadenan cuando se hace clic en un objeto. "Objeto" - esto define su modelo 3D. "Url" - Esta es la URL de donde se almacena el modelo 3D. "ContentType" - Este es el tipo de objeto que est agregando. En el caso de un modelo 3D, esto sera "contentType": "model/vnd.layar.l3d". "Tamao" - Deja esto a 1 y, si es necesario, cambia la escala en la parte del cdigo.
"#!
"Transformar" - Controla cmo un objeto se debe colocar en relacin con la pgina cargada en Creator. "Escala" - Esto le permite controlar la escala del modelo 3D. Este es un factor de multiplicacin que se aplica con el tamao real del objeto 3D. "Traducir" - Esta es la posicin de su modelo 3D a lo largo de las x, y, y los ejes z de la pgina que se ha escaneado. Las unidades estn en metros. La altura de la pgina es de 1 metro. El sistema de coordenadas de la pgina obedece a la regla de pulgar de la mano derecha , del siguiente modo: ! ! ! ! ! ! ! !
! !
RA Layar Creator - Miguel Gil ! ! !
"$!
Si el valor de todos los X, Y, Z es 0, esto significa que el centro del objeto 3D se colocar en el punto central del medio en la pgina. Aunque podemos arrastrar y soltar el JSON Hotspot a cualquier punto de la pgina, el posicionamiento real del botn se define en el diccionario "transformar" en el cdigo JSON de este botn. Tambin se da la opcin aadida de aadir acciones, como rotacin automtica y, msica. ! Agregar una animacin (objeto 3D rotando): Para realizar esta operacin debemos aadir al final del comando anterior los siguientes datos: "animations": { "onClick": [{ "type": "rotate", "from": 0, "to": 360, "delay": 0, "axis": { "x": 0, "y": 0, "z": 1 }, "length": 20000, "persist": true, "repeat": true }] Vamos a echar un vistazo a los parmetros que se utilizan aqu: "Animaciones" - Define la animacin a agregar al objeto 3D. "OnClick" - Esto indica que la accin se producir una vez que se hace clic en el objeto. Esto se puede cambiar a "onCreate", "onFocus", "onDelete", o "onUpdate". (Para obtener ms informacin visite: https://www.layar.com/documentation/browser/api/getpo is-response/animations/ "Type" - Define el tipo de animacin que se producir.
! !
RA Layar Creator - Miguel Gil ! ! !
"%! "De" - Esto define el punto de inicio de la animacin. Si es 0, la animacin se producir a partir de la posicin inicial del objeto en 3D. "A" - Define el punto final de la animacin. En nuestro caso, es 360, que significa que rotar de 0 a 360 grados. "Demora" - Define cunto tiempo debe pasar antes de que se produzca la animacin. En nuestro caso, vamos a iniciar de inmediato la animacin cuando se hace clic en el modelo de la Tierra. "Eje" - Define los ejes implicados en la animacin (x, y o z). En nuestro caso, el eje z es 1 que significa que el modelo de la Tierra comenzar a girar alrededor del eje z.
Tenga en cuenta que es el nico posicionamiento que queda afectado por el cambio de los valores (de traducir y transformar). Rotar y las transformaciones de escala se aplican a todo el objeto. "Longitud" - Define el tiempo que la animacin durar. Hemos establecido a 20.000 a fin de que el modelo va a tomar 20 segundos para girar de 0 a 360 grados. "Persisten" - Esto define el punto final de la animacin. Si se establece en false, el objeto volver a su posicin inicial. Si se establece en true, el objeto permanecer en el punto final de la animacin. "Repetir" - Define si la animacin se repetir o no. En nuestro caso, nos ponemos a true para que el modelo seguir girando. ! Agregar un audio: ! Debemos agregar un nuevo comando: ! "actions": [{ "uri": "http://public.layar.com/Customer_Care/3d_demos/Toshinori_M urashima_-_apple.mp3", "autoTrigger": true, "autoTriggerOnly": true, "contentType": "audio/mp3" }],
! !
RA Layar Creator - Miguel Gil ! ! !
! "uri" - la URL donde la cancin se almacena en un servidor. "AutoTrigger" True si la accin debe actuar de inmediato; False, en caso contrario. "AutoTriggerOnly" True si la accin debe actuar de inmediato y si la accin no puede ser activada de otra manera que AutoTrigger (por ejemplo, al hacer clic).
"&!
"ContentType": "audio/mp3" - Esto determina el tipo de contenido, en este caso se trata de un archivo de audio en formato mp3. ! Para comprobar los resultados finales de este tipo de contenido, podis descargar de este enlace un ejemplo creado e insertarlo en vuestro trabajo: Enlace! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! !
! !
RA Layar Creator - Miguel Gil ! ! !
! 3.- Lanzador de la capa geo-localizada.
"'!
Tambin podemos aadir alguna capa que hayamos creado con Geo-Layar Developer. Tenemos que escribir el nombre de la capa que tengamos creada. Las dems opciones son a gusto de cada uno. ! ! ! ! ! ! ! !
! !
RA Layar Creator - Miguel Gil ! ! !
! 4.- Lanzador de app.
"(!
La ltima opcin de la que disponemos es la de integrar nuestro trabajo para que funcione con otras aplicaciones que tengamos instaladas en nuestro dispositivo. La primera eleccin que debemos tener en cuenta es si queremos generar un enlace entre aplicaciones de manera generalista o dirigido a algn dispositivo en concreto, ya sea IOS o Android.
! !
RA Layar Creator - Miguel Gil ! ! !
")!
En el primer caso nos aparece un nuevo desplegable en el que debemos definir qu tipo de codificacin tiene. Es un proceso complejo en el que, entre otras cosas, deberamos ponernos en contacto con el creador-desarrollador de la aplicacin para saber los trminos en los que quedaran enlazados. ! En el segundo caso debemos elegir el sistema operativo. A continuacin procederemos a realizar el proceso anterior, pero dirigido a IOS o Android.
Algunos de los URIs testados y que se sabe que funcionan cuando los integramos: !
! !
RA Layar Creator - Miguel Gil ! ! !
#+!
! ! !
! ! ! ! ! ! ! ! ! ! ! !
! ! RA Layar Creator - Miguel Gil ! ! !
#*!
Botones:
Custom:
! ! ! !
! ! !
En este punto del tutorial nos habremos dado cuenta que todos los botones que estamos usando vienen prediseados, cambiando simplemente el color o el texto que aparecen. Pues bien, tambin tenemos la posibilidad de modificar y crear nuestros propios botones. Cuando entremos en esta opcin, deberemos escribir el ttulo, subir una imagen que ser nuestro nuevo botn y elegir la accin que realizar. Despus podremos utilizarlo en cualquier contenido que creemos.
! !
RA Layar Creator - Miguel Gil ! ! !
! Este material ha sido creado sin nimo de lucro y est bajo licencia Creative Commons:
#"!
Manual de usuario - Layar Creator by Miguel Gil is licensed under a Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional License. Creado a partir de la obra en www.layar.com.
! !
RA Layar Creator - Miguel Gil ! ! !
Вам также может понравиться
- Aprender a crear su primera página web con 100 ejercicios prácticosОт EverandAprender a crear su primera página web con 100 ejercicios prácticosРейтинг: 5 из 5 звезд5/5 (2)
- Insertar Documento de Word A BloggerДокумент2 страницыInsertar Documento de Word A BloggervitacoraОценок пока нет
- Curso Logo! 8 - Módulo 5 - OkДокумент16 страницCurso Logo! 8 - Módulo 5 - OkFernando Gustavo LorenzoОценок пока нет
- Guia para Ganar Dinero Con Acortadores Y Foros 3.0Документ15 страницGuia para Ganar Dinero Con Acortadores Y Foros 3.0Maria 20180% (1)
- VokiДокумент16 страницVokiwilson lugoОценок пока нет
- WilcomДокумент6 страницWilcomJuan Miguel MontalvanОценок пока нет
- Herramientas de Desarrollo WebДокумент5 страницHerramientas de Desarrollo WebDiego CartagenaОценок пока нет
- Clase 19 - Playground Intermedio (Parte I)Документ38 страницClase 19 - Playground Intermedio (Parte I)Gabriel AvilesОценок пока нет
- Manual - Autoplay Media Studio 6.0Документ40 страницManual - Autoplay Media Studio 6.0JuanCarlosОценок пока нет
- Consigna Proyecto 1 1Документ3 страницыConsigna Proyecto 1 1Enmanuel GonzálezОценок пока нет
- Presenta Fotos en Tu Blog Con SlideshowДокумент10 страницPresenta Fotos en Tu Blog Con Slideshowevalentinatocha65Оценок пока нет
- App Inventor 1 ClaseДокумент8 страницApp Inventor 1 Clasemariann3223Оценок пока нет
- Pasos para Crear Un Pawer PointДокумент2 страницыPasos para Crear Un Pawer Pointapi-2556081810% (1)
- m2 NeobookДокумент27 страницm2 NeobookCristian Roberto Lobo GaleasОценок пока нет
- HCM Modulo4 ImprimibleДокумент31 страницаHCM Modulo4 ImprimibleVani CastroОценок пока нет
- Tutorial WixДокумент27 страницTutorial WixSalima Black100% (2)
- Aio Programasfull Com Tutorial Autoplay Media StudioДокумент46 страницAio Programasfull Com Tutorial Autoplay Media StudioRicardo RamosОценок пока нет
- Guía Básica para Hackear Paginas Web Con Joomla 2Документ12 страницGuía Básica para Hackear Paginas Web Con Joomla 2ThoMyTHomyОценок пока нет
- Herramientas Digitales: Correctores de TextosДокумент8 страницHerramientas Digitales: Correctores de Textosjorge tacoronteОценок пока нет
- Clase 19 - Playground Intermedio (Parte I)Документ58 страницClase 19 - Playground Intermedio (Parte I)Fred Jiordi Miramontes AriasОценок пока нет
- Cómo Compartir Contenido de Tu Blog Automáticamente: BlogsterappДокумент4 страницыCómo Compartir Contenido de Tu Blog Automáticamente: BlogsterappAna Sek y AlessandraОценок пока нет
- Crear Secuencias de VideoДокумент4 страницыCrear Secuencias de VideoMI TIERRAОценок пока нет
- Manual - Autoplay Media Studio 6.0Документ38 страницManual - Autoplay Media Studio 6.0Miguel Bailon0% (1)
- Guia Básica de PreziДокумент14 страницGuia Básica de PreziLeydy OsorioОценок пока нет
- 2 - Instalacion de Angular JSДокумент10 страниц2 - Instalacion de Angular JSNorman ArauzОценок пока нет
- Manual Prezi PDFДокумент13 страницManual Prezi PDFDaiana Z. ColqueОценок пока нет
- Sesión 01 - Diseño e Implementación de Un BlogДокумент26 страницSesión 01 - Diseño e Implementación de Un BlogmolocoОценок пока нет
- Lecciones para Hacer Una Pagina Web Con Web Page MakerДокумент8 страницLecciones para Hacer Una Pagina Web Con Web Page MakerFabricio CastilloОценок пока нет
- Wordpres 1Документ9 страницWordpres 1Moniie RubiioОценок пока нет
- Primeros Pasos en CYPEДокумент13 страницPrimeros Pasos en CYPEEDSON OSSIO QUISPEОценок пока нет
- Chuleta para Insercion Con Codigo HTMLДокумент8 страницChuleta para Insercion Con Codigo HTMLElenaGutierrezОценок пока нет
- Tutorial Google SItesДокумент7 страницTutorial Google SItesCACOОценок пока нет
- Oddcast PhotofaceДокумент5 страницOddcast PhotofaceRaúl DiegoОценок пока нет
- Lunapic, Editor de Imágenes en Línea The Single Easiest Concept You're Able To Use For Programa para Facturar Sencillo Shared.20130223.025910Документ2 страницыLunapic, Editor de Imágenes en Línea The Single Easiest Concept You're Able To Use For Programa para Facturar Sencillo Shared.20130223.025910sudanjoin1Оценок пока нет
- Funciones Ene L Navegador Opera GXДокумент3 страницыFunciones Ene L Navegador Opera GXChalco Perez Jesus AngelОценок пока нет
- Tutorial de TagulДокумент6 страницTutorial de TagulBraian MaidanaОценок пока нет
- Tutorial de Stream de Radio en Vivo en Pagina JoomlaДокумент19 страницTutorial de Stream de Radio en Vivo en Pagina JoomlaLinio Colquehuanca RodrigoОценок пока нет
- Tome (Creador de Presentaciones Digitales) PDFДокумент7 страницTome (Creador de Presentaciones Digitales) PDFGABRIEL EDGARDO GOMEZ LOPEZОценок пока нет
- Como Hacer Un Scam Por MP - 99Документ9 страницComo Hacer Un Scam Por MP - 99Avel Mendoza0% (1)
- LOGO! - Conmutar LOGO! A Modo Normal-EsclavoДокумент5 страницLOGO! - Conmutar LOGO! A Modo Normal-Esclavoccarbajal_3Оценок пока нет
- AumentatyДокумент9 страницAumentatyanacantarinoОценок пока нет
- Tutorial de WebcamXPДокумент2 страницыTutorial de WebcamXPwilkrauferОценок пока нет
- Personajes 3dДокумент38 страницPersonajes 3dantonyОценок пока нет
- Tutorial Comic Castellano v1Документ8 страницTutorial Comic Castellano v1ViR-ViRОценок пока нет
- Informe App InventorДокумент19 страницInforme App InventorMiguel Angel Diaz BarriaОценок пока нет
- CanvaДокумент12 страницCanvaAdrian Vargas BenavidesОценок пока нет
- Manual de DreamweaberДокумент63 страницыManual de Dreamweabersalai08128491Оценок пока нет
- VoicethreadДокумент6 страницVoicethreadRaúl DiegoОценок пока нет
- Manual Creador de Simbolos. ArasaacДокумент10 страницManual Creador de Simbolos. ArasaacbichitavetОценок пока нет
- Clase 12 Descargable 11Документ17 страницClase 12 Descargable 11egarciasipsОценок пока нет
- Manual NVUДокумент7 страницManual NVUTorres Silva PedroОценок пока нет
- Aplicación Cógidos QRДокумент3 страницыAplicación Cógidos QRTeresa TeОценок пока нет
- Guión de Clase 5 - Convertirse en Community ManagerДокумент13 страницGuión de Clase 5 - Convertirse en Community ManagerSebastián RosalesОценок пока нет
- Consigna Proyecto 2Документ7 страницConsigna Proyecto 2luisn2000Оценок пока нет
- 10 Sitios Web Desconocidos Pero UtilesДокумент4 страницы10 Sitios Web Desconocidos Pero UtilesMilton MuniveОценок пока нет
- Manual de Usuario para Ponentes en StreamyardДокумент15 страницManual de Usuario para Ponentes en StreamyardIgnacioo QuezadaОценок пока нет
- Como obtener 10,000 vistas reales en youtube en una semana explicado pasó a pasoОт EverandComo obtener 10,000 vistas reales en youtube en una semana explicado pasó a pasoОценок пока нет
- Manual Editar Imagenes OnlineДокумент7 страницManual Editar Imagenes OnlineMiguelОценок пока нет
- Manual Cuaderno Del ProfesorДокумент26 страницManual Cuaderno Del ProfesorMiguelОценок пока нет
- Manual Editar Video para Layar CreatorДокумент4 страницыManual Editar Video para Layar CreatorMiguelОценок пока нет
- Tipos de PDIДокумент2 страницыTipos de PDIMiguelОценок пока нет
- Conexión PDI PCДокумент7 страницConexión PDI PCMiguelОценок пока нет
- Conectar Tablet y PCДокумент7 страницConectar Tablet y PCMiguelОценок пока нет
- Manual Coordinador TICДокумент53 страницыManual Coordinador TICMiguelGilMОценок пока нет
- Licencias de Los Materiales Digitales y Posibles Usos en La DocenciaДокумент13 страницLicencias de Los Materiales Digitales y Posibles Usos en La DocenciaMiguelОценок пока нет
- Licencias de Los Materiales Digitales y Posibles Usos en La DocenciaДокумент13 страницLicencias de Los Materiales Digitales y Posibles Usos en La DocenciaMiguelОценок пока нет
- Guía Básica de Instalación y Uso de DropBoxДокумент8 страницGuía Básica de Instalación y Uso de DropBoxMiguelОценок пока нет
- BD DocumentalДокумент10 страницBD DocumentalBlanca PalaciosОценок пока нет
- Equilibrio Del Mercado LaboralДокумент19 страницEquilibrio Del Mercado LaboralPedro Daniel Prado MestanzaОценок пока нет
- Ciclo PdcaДокумент7 страницCiclo PdcaAndrés Matte EluchansОценок пока нет
- Manual Registro PDДокумент5 страницManual Registro PDKathyОценок пока нет
- Examen Instalaciones Eléctricas Grupo 2Документ5 страницExamen Instalaciones Eléctricas Grupo 2Fercho FernandoОценок пока нет
- Normas ContablesДокумент2 страницыNormas Contablespaola.a.figueredo.ch.707Оценок пока нет
- Mundo de CartonДокумент8 страницMundo de CartonNatalia SotoОценок пока нет
- AKFXДокумент23 страницыAKFXFacundo ReynosoОценок пока нет
- 3.1 Estado y DerechoДокумент3 страницы3.1 Estado y DerechoAxel MirandaОценок пока нет
- Rea 06finalДокумент9 страницRea 06finalDavid FОценок пока нет
- Brigadas de ComunicacionДокумент15 страницBrigadas de ComunicacionHernandez Melo Idania100% (1)
- Escuelas Del PensamientoДокумент11 страницEscuelas Del PensamientoDenisse paola Linares vargasОценок пока нет
- Multiplicación y División de Binarios IetarДокумент3 страницыMultiplicación y División de Binarios Ietaryolima cardenasОценок пока нет
- Autorizacion Datos - SeleccionДокумент3 страницыAutorizacion Datos - SeleccionSebastian MartinezОценок пока нет
- Docsity Ejercicios Resueltos Estadistica Descriptiva 4Документ21 страницаDocsity Ejercicios Resueltos Estadistica Descriptiva 4Carlitos EscalanteОценок пока нет
- Valvula de Compuerta #1500Документ3 страницыValvula de Compuerta #1500Fa Ch100% (1)
- Catálogo Cubigel EspañolДокумент31 страницаCatálogo Cubigel EspañolEduardo Ramirez100% (3)
- 01 Fundamentos Básicos - PresentaciónДокумент24 страницы01 Fundamentos Básicos - PresentaciónGaby V. MarianoОценок пока нет
- Certificado de Calidad Corte DirectoДокумент3 страницыCertificado de Calidad Corte DirectoJavier RojasОценок пока нет
- Informe de Celos Redaccion Psicologica PDFДокумент14 страницInforme de Celos Redaccion Psicologica PDFFran Núñez100% (1)
- Walmart Marketing IntegradoДокумент28 страницWalmart Marketing IntegradoMaria Paula GarcíaОценок пока нет
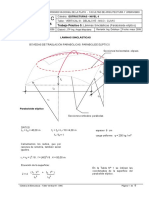
- Nivel IV - TP Nro 5 - Laminas Sinclasticas - Paraboloide Eliptico PDFДокумент8 страницNivel IV - TP Nro 5 - Laminas Sinclasticas - Paraboloide Eliptico PDFRASTAFARIОценок пока нет
- Ladriillera El Diamante - Docx FINALLLLLДокумент26 страницLadriillera El Diamante - Docx FINALLLLLJulio Cesar Cruz Trelles50% (2)
- Patronaje de Calzado y MarroquineríaДокумент51 страницаPatronaje de Calzado y MarroquineríaDaru SanОценок пока нет
- Informe Final PDFДокумент15 страницInforme Final PDFJonathan Guevara RoblesОценок пока нет
- Antropologías de VenezuelaДокумент757 страницAntropologías de Venezuelamaripili01100% (1)
- Tema 1 Lenguaje y ComunicacionДокумент6 страницTema 1 Lenguaje y ComunicacionegnatioОценок пока нет
- Campos de Aplicacion de La PsicologiaДокумент3 страницыCampos de Aplicacion de La PsicologiaJuliana gabriela Alvarez andradeОценок пока нет
- Impacto de La Inteligencia Artificial en La EducaciónДокумент15 страницImpacto de La Inteligencia Artificial en La EducaciónGabriel Montiel100% (2)
- Manual Estrada ComunicaciónДокумент161 страницаManual Estrada Comunicaciónfacsimil impresionesОценок пока нет