Академический Документы
Профессиональный Документы
Культура Документы
The Effects of Font Type Choosing On Visual Perception and Visual Communication
Загружено:
Matiz CarmenИсходное описание:
Оригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
The Effects of Font Type Choosing On Visual Perception and Visual Communication
Загружено:
Matiz CarmenАвторское право:
Доступные форматы
Online Journal of Art and Design, volume 1, issue 3, 2013
THE EFFECTS OF FONT TYPE CHOOSING ON VISUAL PERCEPTION AND VISUAL COMMUNICATION smail Hakk Nakilciolu Afyon Kocatepe University - Fine Arts Faculty Head of Communication Design and Graphics Dept. inakilci@yahoo.com Abstract From the primitive cavemen to the modern societies of technology, the signs were given meanings and these signs became the most important elements of visual communication as a symbol of communication. These visual communication symbols that were seen in each period and society in history where human beings were present carried different meanings in different cultures. Visual communication is now an inseparable piece of our social and individual lives. As a matter of fact, in all areas of activity in our daily lives, visual communication is being applied. Choosing the suitable one among the font piles that reach to ten thousands as of today requires preliminary information and experience. Although in our day there are different font catalogues prepared, it is pretty difficult to determine and choose which font is more suitable with which message. The most important characteristic of writing is that it carries the communication message directly to the reader. The reader should be able to read and understand the message carried to him/her as fast and as easily as possible. This paper examines the effects of font choices in visual perception and visual communication, and furthermore mentions the letter and font specifications that should be act accordingly in written documents for the message that is the essence of the communication to be understood better. Keywords: font, typography, visual perception, visual communication Introduction Typography exists to honor content (Robert Bringhurst) We can say that the history of mankind began with writing. With writing, it is possible to convey today to tomorrows and the next generations. Everything the human kind brought up until today has been possible through letters and numbers.
35
Online Journal of Art and Design, volume 1, issue 3, 2013
Letters and numbers came side by side in order to create meaningful words and sentences. And these were used in every science to preserve knowledge and to convey them for later times. Technology was an important factor in the development of writing. The invention of photocomposition was an important development in typography. Today with computer technology, countless typefaces are being created. Being read is accepted as the primary function of typography which is the most common and irreplaceable graphical communication elements. A graphic designer has to know the typographical language very well. Because the most correct, clearest and most rational way of presenter of any information is a good typography. Beauty and aesthetics are of course undeniable truths but the most important thing is to have an understandable dialog. A typographic message can be verbal, visual and audial. Typographic elements are watched when being read and verbally interpreted, perceived visually, heard and being interpreted audibly. So typography is a very dynamic communication tool with its versatile structure. Writing, Letter, Character, Font, Typography Writing The oldest known communication tool of mankind was the drawings on the cave walls. All pre-writing stages of communication, pictorial approach and the method of constructing messages via similarization are very effective. Cuneiform script on clay tablets is the oldest form of standardized writing format. With the spreading of writing, the importance of being literate increased, and with literacy being easier, the need to write down knowledge and spreading it arose. Reproducing writing went through stages in history such as relief printing, intaglio printing, planographic printing, photocomposition, and the latest desktop publishing. The acceptance and usage of digital writing was made much easier with the spreading of PostScript that was the digital typesetting standard in the late 1980s. This situation is changing today with the spreading of PDF-Portable Document Format (Ambrose & Harris, 2006:35).
36
Online Journal of Art and Design, volume 1, issue 3, 2013
Letter A letter is a symbol used in writing. All of the letters compose the alphabet. Writing may include other symbols such as numbers, punctuations but the letters are the most fundamental elements of writing. Character Character is the name given to letters, numbers, punctuations and some signs that symbolize certain special signals. Characters are the members of the character sets in informatics. These character sets are used in the computers in practice. The known examples are ASCII or Unicode codes. Font All composition of a typographic character composing letters, numbers, punctuations and other symbols is called a font. Capital letters, small letters, numbers, punctuations, mathematical symbols are the elements of a font (Shaikh, Chaparro, & Fox 2006:45). Writing character and font terms are often used as synonymous, but in reality they have different meanings. The tendency to use these terms in each others place is very widespread. A writing character is the name given to the whole of characters, letters, numbers, symbols, punctuations and other signs that have a similar design. Font is more physical compared to that. (Ambrose & Harris, 2006:34) Typography On originating from the Greek words of typos (form) and graphia (writing), typography means to write in accordance with form. Typography comprising typefaces, type size, line length, spacing and other similar factors is both a visual, functional and artful arrangement of the other elements relevant with the letter and literary-visual communication and a design language, so understanding that was created with these members. Making the message convincing, typography is an essential element of written communication. Crisp (2012:12) frames typography as a system of interrelated concerns. Today typography is considered to be an art by some and is defined as visual and functional arrangements to make writing legible by others. Martin Solomon (1995)
37
Online Journal of Art and Design, volume 1, issue 3, 2013
considers typography to be an art and expresses his opinion like this: Typography is the art of mechanically producing letters, numbers, symbols, and shapes through an understanding of the basic elements, principles, and attributes of design. Beatrice Warde (1956), too considers typography as an effective tool in both art and communicating. Visuality, Visual Perception, Visual Communication Communication is the dealing between all sorts of information among people. When this deals are done via visual elements, visual communication is born. Although visual communication is very limited compared to talking, enables us to communicate with people that we do not share a common language with, and in this aspect it has a more universal dimension. Before we learn to talk, we learn to look and recognize. We resume most of our vital activities by looking. We remember the information gathered through our seeing sense much clearer compared to the information we gather through our other senses. Therefore we can easily say that seeing comes before talking. Visual communication aspect that was created and developed under the influence of intense cultural units and regional traditions today plays an active role in regulating the human-environment and human-tool relations, as it did in the past. In this issue, the most significant difference between the past and today is the development of visual communication to universal levels via the development of technological culture (Uar, 1991:4). Traffic signs and pictograms that are used in various fields of our lives to inform and direct us, that makes the message easy and quick to understand, are the examples of symbols that can be understood universally. In general, perception is to recognize actions, objects and beings by the sensorial organs and add meaning to them. In visual communication, seeing comes before perception. Interpretation of the seeing sense in the human brain is the beginning point of visual communication. Perception is the process of arranging, interpreting or adding meaning to the sensorial information (the actions and effects taking place all around) gained during the momentary life of human beings by the human brain. (Artut, 2004:150).
38
Online Journal of Art and Design, volume 1, issue 3, 2013
But when this issue is examined within the framework of visual communication, it would be a better approach to deal with the elements that affect the perception process from a psychological and social context rather than a physiological one (zmutlu, 2009:23). The Language of Font From A Message And Communication Approach In printing management, with the development of computer Technologies, almost an infinite number of fonts were created. Each font has a language of its own. Some fonts are usually suitable with all kinds of writing and telling, some are only eligible to give certain messages. Still, some fonts are designed for writing whereas some are only of a decorative nature. (Heller and Ilic, 2012:62). When the wrong font is used, it is likely to cause some misunderstandings and wrong messages being sent. Ignorantly and insensibly chosen fonts both make the writing harder to read and may give the wrong message. A font chosen only for the beauty of its aesthetic sight may be a deterrent as it is difficult to read. For example the HOBO font is a simple, humble font. A sign written in this font may be suitable for a sandwich store, but it cannot define a luxurious restaurant. The crucial thing is to have a font that is suitable by the script and print it will be used for. But it is fairly difficult to make this choice. Writing should completely express the emotions through the chosen font. For example, writing can be like these (Tiryakiolu, 2012:39):
Choosing Fonts Fonts are not symbols that represent voices, they are communication tools with cognitive qualities that aid telling stories. Therefore the designers focus not only on what is being said but also on how it is delivered.
39
Online Journal of Art and Design, volume 1, issue 3, 2013
A graphics designer can increase the strength of a delivered message via visual interventions. There is a relevant small example below: The examples given with the word poverty show how font choices differentiate the message:
Writing: A simple word has a known meaning.
Emphasis: Using a bolder font adds more strength to the meaning
Intentional typo: Turning a letter vertical may reference the lack of education due to poverty.
Typographic explanation: Single and mono spaced font usage is referring to lack of resources.
Changing: Here changing the letter o with a coin tells that poverty is about money (or the lack of it).
Childishness: This childish font choice shows that poverty hits the children the hardest (Ambrose & Harris, 2006:90). Typographic Color Besides visual elements such as pictures and graphics, writing can add color to a page as well. Since each character has different line thicknesses, x-lengths, quotation formats and line spacing, each page can be colored differently.
40
Online Journal of Art and Design, volume 1, issue 3, 2013
Above, the different x-lengths of letters written in the same type size in Garamond and Helvetica fonts can be seen. Typogram is to use letters when expressing an idea. Sometimes characters can turn into a simple picture or new meanings can be added to them. For example, like the word addding (Ambrose & Harris, 2006:189). Style-Content Harmony The presentation style of a script directly affects how the constructed message is perceived in the brain. The characters that make up the writing are powerful communication tools because the cognitive figures contain enables to have meaning in very different dimensions than visual elements. Cognitive perception comprises all we perceive, learn and think about. The graphical designer should consider both cognitive and visual values when presenting the data in a written environment. The empty and non-used area surrounding the graphical and script elements in a design is called the white zone. Defended as a modern design value by the Swiss typographer Jan Tschichold, the white zone provides the space that helps different design elements to breathe and is defined to be the lungs of good design. In style-content harmony, the white zone balance should be kept well (Wong, 2011). Legibility and Readability Another of the writing specifications that should be considered in style-content harmony is the legibility and readability. Although these two terms are usually used synonymously, but readability refers to a letter having the character related qualities to be separated from the others and legibility refers to the understandability of a design. It is fairly difficult to attack and keep the readers interest. Because both television and written-printed documents that are presented to be read literally have a bombardment effect for the human brain. For todays reader, the time is very limited. Therefore the news broadcasted in television has a shorter duration and the number of lines in newspaper news has decreased. Above all, writing that have no visual attraction and are written in the same monotone have no chance to be read. (Bradley, 2010:38)
41
Online Journal of Art and Design, volume 1, issue 3, 2013
Long scripts should be saved from a boring look. That can be arranged using various methods. For example, keeping the paragraphs short, using subtitles, keeping the space balanced, using bracketing and making style changes in suitable parts. The researches summarize the relationship between writing and readability like this: * The reader prefers roman writing instead of gothic writing. * Writing with roman footing is better than the one without footing and has better readability. Because in the footed writing, the letters have connections. * Wide writings need wide spacing. * If the letters used in the script are half black, they will not tire the eyes. * Large colons make writings with only capital letters difficult to read. * Frequently used paragraphs may provide easiness in reading. Dan Friedman (2005) defines legibility as the specification of clear and simple expression, and readability as specialties that raise interest and pleasure when reading. Generally we can consider legibility as fulfilling the communication function and readability as attracting the reader and guiding them to receive the message. Legibility is relevant with how distinguishable the fonts are, how easy they are read and the visual effects of the environment the letters were presented in (Cullen, 2012:16). Legibility should not be confused with readability. Readability is relevant to the grammar of the script. The length of the words and sentences, spelling all affect readability. The most important indicators of readability are the duration of the read and ensuring that it is remembered easily. Having a legible script is closely related with the design of the letters. The designs of some writing characters make legibility difficult or easy. For this reason, to ensure legibility, the eye should be able to roam along the lines easily and quickly and without hindrance so the reader can focus only on the provided message. Only having a legible script does not make it into an effective message (Garfield, 2011: 41). The researches show that in long scripts, traditional serif scripts can be read easier and are more understandable. By the serifs, the connections between letters relax the eyes. As the serifs makes jumping from one character to another easy, reading the script becomes easier as well. Thickness or thinness of the writing affects legibility as well. Very thin writing tends to get lost on the background and is harder to read. Very thick writing tires out the eyes and makes reading more difficult.
42
Online Journal of Art and Design, volume 1, issue 3, 2013
Visually speaking, writing with dark colors on a light background is easier to read. Furthermore, using different characters on titles, subtitles and script types adds dynamism to the reading of the script. Generally, writing all letters capitalized makes it more difficult to read. But for titles that comprise one word only (horror, shame etc.), capitalizing the letters can add an emphasis effect (Bradley, 2010:47). Font Family The font family composes all sizes and styles of a typeface. A font family basically comprises roman, italic (or oblique), bold, bold italic type scripts. All variations of a designed font with respect to weight or width compose a family. Every font family has a name. These names are sometimes the name of its designer (Bodoni, Garamond etc.); and sometimes it is named after the place it was created (New York, San Francisco etc.).
Some fonts are solely created for a single publication and its readers. Vogue is a font that is created for the fashion magazine. Times Roman is created for The Times of London magazine and the name of the magazine was shortened to name the font (Bergsland, 2012).
43
Online Journal of Art and Design, volume 1, issue 3, 2013
It is not right to start working before understanding the difference between typefaces. Making a classification is necessary to get to know typefaces and use them in proper places. But unfortunately up until today there had been no uniform classification or unanimity that was created in collaboration or towards the same direction. There is no standard terminology to be used in naming the typographic variety in a font family neither. Font Types In order to make ease in specifying the specialties of writing, specialists categorized fonts into defined groups. Still it is difficult to say that there is a complete uniformity. Font types can be reviewed in four main groups: Serif - Sans-serif - Hand Writing Decorative. Serif The top and bottom corners of the letters have serif marks like extremities that give these scripts the name of serif or footed. These lines keep the figure of each letter the same and make the transition from one letter to another easier. Writings in this group have subgroups such as roman, classic roman, new roman, square serif, round serif etc. The most significant difference between roman writing is the thickness and thinness of the lines and the shape of the serifs. Square serif and round serif scripts, as their names imply, that their serifs are either blunt or round. Square serif scripts have letters that have square shaped serifs in tops and bottoms. Letters start and end with blunt serifs. Some examples for this can be Times and Clarendon fonts:
These types of fonts are chosen in designs with long scripts, generally for the scripts. The best readability in typefaces is in serif scripts. Sans-Serif These typefaces do not have serifs; the letter ends have a straight look. The thickness of each letter is the same; that is there are no thin or thick lines. They can be used in every script. This type of writing is divided to subgroups of Gothic and single line sansserif writing.
44
Online Journal of Art and Design, volume 1, issue 3, 2013
The specification of Gothic writing has a thickness difference in lines; especially the curved parts of the letter are thinner. Single line sans-serif fonts have no thick-thin lines. These types of scripts are preferred for titles and able to be easily read from afar. Helvetica and Arial are examples of these fonts.
Hand Writing The fonts that fall into this category have four sub groups as well: Script, Cursive, Text and Calligraphic writing. All these groups have the appearance of hand writings. Since all letters are capitalized, they are difficult to read. Usually it should be preferred to have the first letter is capitalized and the rest as regular letters. They are used in special writings such as invitation cards that require a small amount of writing. Script It looks as if it is leaning to the right. There are extensions between the letters. So the letters can be connected with each other. This is especially preferred in wedding and meeting invitations. It has a very elegant appearance. It is used to make scripts look fancier. Some examples:
Cursive It has the appearance of hand writing, but there are no connections between letters. This font looks straight up. A good example of this type of fonts is Park Avenue:
45
Online Journal of Art and Design, volume 1, issue 3, 2013
Text This type of writing can usually be called bold letters as well. This is the first font type found by Gutenberg. It represents traditionalism and are generally used in certificates and diplomas. Font samples: American Text and Blackletter.
Calligraphic All letters are designed very elegantly. We can call this the vertical state of Script. The contrast is emphasizing in its lines. They are used in the first letters of posters, invitations. It is a very popular font. It is widely used in advertising and resembles elegance and self-confidence.
46
Online Journal of Art and Design, volume 1, issue 3, 2013
Decorative writing The scripts that fall into this category are designed to be used in graphical or decorative purposes. It is only limited by the imagination of the humankind. Letters can even be in the shape of flowers or human forms. This cannot be used in scripts. It is rather preferred in artistic works (Fredes, 2009:25-27 and Tiryakiolu, 2012:41-46).
Specifications of Writing The letter is the foundation of writing, alphabet and typography. Arrangement and structure of each letter is different and the choice in design is very important. The fundamental elements of a letter are the type of lines. The first and most important duty of the designer is to choose the appropriate letter and typeface. When this choice is made correctly, the first design problem is resolved. Some fonts have equal spacing between letters and some do not have equal spacing depending on the letters specifications. The designer has to choose the most suitable one among thousands of fonts to ensure that the publication is read in a manner suitable with its specifications and to ensure visual continuity. This correct choice is relevant with the lining of the letters, their roundness and their line thicknesses. All typographic characters are lined upon an imaginary line. On this line, the distance that determines the height of small letters is called the letter height. Since the letter X is clearly measurable, it is also called x height as well.
47
Online Journal of Art and Design, volume 1, issue 3, 2013
The heights of all the letters in the alphabet are not the same. The reach for certain letters exceed the top line whereas some exceed the bottom line. The offset over the top is called letter top height; the offset below is called the letter bottom height. Serifs are the small curved extensions at the top and bottom ends of letters (Carter, Day & Meggs, 2011:66-67 and Tiryakiolu, 2012:37). Spacing The spacing between typographic elements makes the script easier or harder to read. Excessive spacing makes the message repulsive, too little spacing jam the words and lines and disrupt the appearance of the writing and makes reading problematic as well. These spacing can be listed as: Space between letters Just as how sound and silence are the indispensable elements of music, letter shapes and spacing are the indispensable elements of writing. Each letter occupies a different area. And depending on the chosen font, the space occupied by letters change as well. It is difficult to read scripts with very jammed or loose letters. There are spacing ratios for each letter that will not disturb the eye. The letters of M and I do not occupy the same space. When there is equal spacing between letters, since the space occupied by M and I will be different, unbalanced spacing will disturb the eye and will make the writing difficult to read. Line Space As the line space spreads the visual density of the script decreases. If the lines are too long, the type sizes too large and the line spacing is too little or the line too long, the type sizes too small and the line spacing is too wide, legibility will be low. In case the line spacing is too little, the reader might start reading the same line again. If this space is too wide, the eye will tire when moving from one line to another and will cause a loss of time. Space between words Having too little or too large gaps between words will affect legibility. In both cases, reading becomes more difficult and attention will be lost. Having a balanced spacing also depends on alignment. In a script with justify alignment in narrow columns the words will look too much apart.
48
Online Journal of Art and Design, volume 1, issue 3, 2013
Line length or shortage If the line of the script is too long, legibility will decrease. Because in a long line, it will be difficult for the eye to find the beginning of the next line. If the lines are too short, then the sentences will be difficult to understand. Color The reader is used to have black writing on white background. When strongly contrary colors are used, the legibility will not be compromised, but white letters on a dark background will look smaller than black letters on a white ground. Style The writing style is very effective in indicating differences and emphasis in the script. Just like how the tone and emphasis of a speaker change with respect to the news he/she reads, it is the same with writing. With writing styles, words can be vocalized. For example, strike out style can be used to tell negative things, bold can be used in emphasis and importance. There are regular (normal), bold, italic, bold italic, underlined, shaded, outlined styles and each style deliver a different message.
Overuse of bold style will decrease spacing per letter and may tire the readers eyes. It is best to use the bold style in headlines, titles and subtitles. Italic writing style is redesigned to resemble handwriting more and it is sloped. It is low in legibility due to its thinness and angle. Sloped writing style is the slightly sloped version of a normal writing. It had better legibility than italic. Bold italic writing style is difficult to read with sloped and thick lines, but it is prepared by many people. This style should be used in subtitles. Type Size In the beginning of 1700s, French publisher Pierre Simon Furnier discovered a measurement unit called point for letter measurement and later this system was further developed by Franoise Ambroise Didot.
49
Online Journal of Art and Design, volume 1, issue 3, 2013
So type size is the smallest letter measurement unit used by publishers and designers. Letter height is obtained by measuring the top point of a capitalized letter to the bottom of the curve of a regular small letter. 1 point = 0.376 millimeters 12 point = 1 Quadrat = 4.513 millimeters Quadrats are more commonly used in measuring the line lengths and script depth. In publishing, all measurements are done by points and quadrats. The measurement of the letter, its width on the page, the space between letters and the width of the line spacing are described via type sizes and everything in the publishing industry is evaluated on points and quadrats. In a widely accepted rule, newspapers, magazines and books use between 9 and 12 points for legible writing. Smaller or larger type sizes create difficulties in reading them. For titles, 14 point and over are preferred. Researches show that the best type size for continuous reading is 11 point. Along with this, in some cases, using large type sizes may be necessary. If the target audience comprises children or senior citizens, large type sizes should be used (Cousins, 2012, and Tiryakiolu, 2012:46). Color and specifications When light hits an object, the object reflects back its own color that is in the light. White is the color that reflects the most light. Black is the color that absorbs the most light. This is precisely the reason why people prefer white clothes in very hot areas. Technological development in the field of publishing and the competition between press and television increased the usage of colors worldwide. A lot of researches show that colored photographs are much more realistic compared to black and white ones. Color usage is more effective compared to black and white but the dosage of colors should be adjusted very carefully. Researches in this field show the following findings regarding the relationship between color and reader: * Colored pages are more attractive compared to black and white pages. * Color, as feared by many journalists, does not harm the perception of the page. On the contrary, it increases reader interest. Although the dominant photograph attracts the initial interest, color affects the movement of the eyes significantly. After looking at the photo, the reader is usually
50
Online Journal of Art and Design, volume 1, issue 3, 2013
attracted by the color on the bottom of the page. If there are no colors, the eye shifts to the title after the picture. Color that is used to enhance the content in the page sometimes creates unwanted outcomes. Therefore, it should be known why and how the colors should be used. Color may show the reader the important sections on a page, and may as well create contradictions when misused. Color gives meaning to content. It is not difficult to use color, but it is important to use the right color. Proper and balanced usage of color is an indispensable part of a good page design. Designers should try to compare the specifications of colors with the content of the scripts. The desired effects can easily be obtained by colors that are suitable with the content or the parts to attract the attention (Kidd, 2011). Conclusion The fundamental function of writing is to transfer thoughts and knowledge. During this communication, typography is the fundamental element that makes the writing legible and elegant. Even in the books that were written by hand a hundred years ago, the fundamental concern is legibility. No matter how aesthetically perfect the writing is, if it cannot be read, it cannot fulfill its fundamental function of transferring knowledge to its readers. Font specifications of writing comprise many elements such as typefaces, sizes and so forth. Fonts, when used properly, make the script attract more attention to the parts it wants to direct the readers attention and thus makes sure the subject is better understood. Today, it can be said that there are over 10 thousand fonts. Although the diversity provided by so many fonts can be considered a development, introduction of many fonts that have very little differences is a negative side. The purpose in choosing and using the most suitable among these many typefaces is to create an effective communication. Because every typeface carries a different meaning and message in it. How we present emotions, thoughts and knowledge is as much important as what we say. In this regard, font choice is a visual expression method. Typography has a unique language and concepts. Font management is not only a tool in communication but also a guide for a good design. Another important function of typography is that it makes reading easier, showing the importance of font choosing once again. In short, we can
51
Online Journal of Art and Design, volume 1, issue 3, 2013
say that typography is the fundamental component of design, and even an element on its own. Creating new characters, ensuring legibility suitable with the purpose or just designing aesthetic fonts are the duties of a typographer. Choosing and using a typeface not only assists legibility, but also support
communication. Therefore, the chosen font should be suitable with the message. If the message is shouting, the font should help that. A tough and protesting message should have a tough and protesting font. Elegant and stylish fonts will not be suitable for such a purpose. Likewise, a script with emotional messages should have fragile and aesthetic fonts. Shortly, typography exists to honor and to value the content. References Ambrose, G. & Harris, P. (2006). The Fundamentals of Typography. Lausanne: AVA Publishing. Ambrose, G. & Harris, P. (2012). Grafik Tasarmn Temelleri. stanbul: Literatr Yaynlar. Artut, K. (2004). Sanal Eitim Kuramlar ve Yntemleri. Ankara: An Yaynclk. Bergsland, D. (September 2012). What is a book font family? Retrieved August 18, 2012, from http://www.graphic-design.com/Type/bergsland/book_fonts.html Bradley, S. (May 24, 2010). Legibility And Readability In Typographic Design. Retrieved December 10, 2012, from http://www.vanseodesign.com/web-design/legiblereadable-typography/ Carter, R., Day, B. & Meggs, P. B. (November 1, 2011). Typographic Design: Form and Communication. 5th ed. Hoboken, NJ: Wiley Publishing. Cousins, C. (May 1, 2012), Effective Typography-Driven Web Design. Retrieved August 27, 2012, from http://tympanus.net/codrops/2012/05/01/effective-typographydriven-web-design Crisp, D. G. (October 1, 2012). Typography (Graphic Design in Context). London: Thames & Hudson Publishing. Cullen, K. (June 1, 2012). Design Elements, Typography Fundamentals: A Graphic Style Manual for Understanding How Typography Affects Design. Beverly MA: Rockport Publishers. Fredes, A. (November 15, 2009). Font Family: Get Familiar with Fonts! Coventry, West Midlands: Index Books. Friedman, D. (2005). Taken August 11, 2012, from Karabulut, E. Dijital Teknoloji ve Grafik Tasarmn Evrimi. http://elifkarabulut.blogspot.com/2012/12/dijitalteknoloji-ve-grafik-tasarm_21.html.
52
Online Journal of Art and Design, volume 1, issue 3, 2013
Garfield, S. (2011). Just My Type: A Book About Fonts. New York: Gotham Books. Heller, S., Ilic, M. (May 1, 2012). Stop, Think, Go, Do: How Typography and Graphic Design Influence Behavior. Minneapolis, MN: Rockport Publishers. Kidd, A. (August 08, 2011). Color Issues Associated With Typography. Retrieved September 25, 2012, from http://designrfix.com/fonts/typography-color-issues. zmutlu, A. (2009). Grafik Tasarm Atlye Derslerinde Afi Konusunun Uygulama ve zmleme Srelerinde Gstergebilimsel zmleme Ynteminin Kullanm. Yksek Lisans Tezi, Ondokuzmays niversitesi Sosyal Bilimler Enstits, Samsun. Shaikh, A. D., Chaparro, B. S. & Fox, D. (2006). Perception of Fonts: Perceived Personality Traits and Uses. Retrieved October 21, 2012, from http://psychology.wichita.edu/surl/usabilitynews/81/PersonalityofFonts.asp. Solomon, M. (1995). Art of Typography. New York: Art Direction Book Co. Tiryakiolu, F. (2012) Sayfa Tasarm ve Gazeteler. Ankara: Detay Yaynclk. Uar, T. F. (2004). Grsel letiim ve Grafik Tasarm. stanbul: nklap Kitabevi. Warde, B. (1956). The Crystal Goblet: Sixteen Essays on Typography. ed. Henry Jacob. The World Publishing Company: Cleveland and New York. Taken July 20, 2012, from On The Choice of Typeface, http://www.tipometar.org/reprint/BWarde/IndexEng.html Wong, B. (January 2011). Negative Space - Nature Methods. Retrieved September 20, 2012, from http://www.nature.com/nmeth/journal/v8/n1/full/nmeth0111-5.html
53
Вам также может понравиться
- To Typography: Ust - Ahmed MagdiДокумент25 страницTo Typography: Ust - Ahmed MagdiCharan ReddyОценок пока нет
- Communication RusmanisДокумент67 страницCommunication RusmanisHartono GoesОценок пока нет
- Graphic Design BraemarДокумент19 страницGraphic Design BraemarRyan McLay100% (1)
- 10 20488-Sanattasarim 562748-711527Документ14 страниц10 20488-Sanattasarim 562748-711527icalzplaysОценок пока нет
- Unit 6 Written CommunicationДокумент11 страницUnit 6 Written CommunicationMiriam Reinoso SánchezОценок пока нет
- Presentation 1 SindhujaДокумент25 страницPresentation 1 Sindhujaanon_621449913Оценок пока нет
- Communication Beyond Words and Language Role of Five SensesДокумент8 страницCommunication Beyond Words and Language Role of Five SensesKhadar NouhОценок пока нет
- Nonverbal Communication: Communication Is The Activity of Conveying MeaningfulДокумент9 страницNonverbal Communication: Communication Is The Activity of Conveying MeaningfulSanndy KaurОценок пока нет
- Information Communication RevolutionsДокумент16 страницInformation Communication Revolutionsgk95Оценок пока нет
- Cmucat Reviewer 1Документ16 страницCmucat Reviewer 1Cylit Jhames SalomonОценок пока нет
- Faculty of Applied Social Science (Fass) : Fakulti Sains Social GunaanДокумент26 страницFaculty of Applied Social Science (Fass) : Fakulti Sains Social GunaanVeron Melvin YusakОценок пока нет
- Pictographs in The 21 ST Century The CasДокумент22 страницыPictographs in The 21 ST Century The Casmuhammad faheemОценок пока нет
- Cope, Bill and Kalantzis, Mary. 2009. "A Grammar of Multimodality" PDFДокумент70 страницCope, Bill and Kalantzis, Mary. 2009. "A Grammar of Multimodality" PDFGuido TamerОценок пока нет
- Communication and Its TypesДокумент8 страницCommunication and Its TypesVanshika ChoudharyОценок пока нет
- Evolution of Internet LanguageДокумент8 страницEvolution of Internet LanguageRynna NaaОценок пока нет
- Human Communication Processes Session 1Документ12 страницHuman Communication Processes Session 1FatHa writesОценок пока нет
- Communication PracticesДокумент8 страницCommunication Practicesimene IBОценок пока нет
- Unit 1 Introduction To Technical Communication.Документ3 страницыUnit 1 Introduction To Technical Communication.pooh19920% (1)
- NEW GEPC Lesson 2 - Interactive LectureДокумент5 страницNEW GEPC Lesson 2 - Interactive LectureHazel MaeeeОценок пока нет
- ComunicationДокумент10 страницComunicationSwara KulkarniОценок пока нет
- Communication: Communication Is A Process Whereby Information Is Enclosed in A Package and IsДокумент52 страницыCommunication: Communication Is A Process Whereby Information Is Enclosed in A Package and IsreubanrajОценок пока нет
- Business CommunicationДокумент35 страницBusiness CommunicationToaster97Оценок пока нет
- IX-Final Resource BookДокумент24 страницыIX-Final Resource BookShalu AgarwalОценок пока нет
- Summary For ComДокумент96 страницSummary For ComEnock MaunyaОценок пока нет
- From Textual Orality To Oral Textuality The Case of Voice QueriesДокумент15 страницFrom Textual Orality To Oral Textuality The Case of Voice QueriesSyukri RizkiОценок пока нет
- Orlcom1 ReviewerДокумент16 страницOrlcom1 ReviewerAlyanna ManaloОценок пока нет
- Communication Processes, Principles, and Ethics: Prepared By: Turner Evon F. de TorresДокумент9 страницCommunication Processes, Principles, and Ethics: Prepared By: Turner Evon F. de TorresRea EvangelistaОценок пока нет
- Communication Is A Process Whereby Information Is Enclosed in A Package and Is Channeled andДокумент10 страницCommunication Is A Process Whereby Information Is Enclosed in A Package and Is Channeled andDishu PatilОценок пока нет
- Error in Emoticon and Emoji Usage in Digital DiscourseДокумент14 страницError in Emoticon and Emoji Usage in Digital DiscourseezrasisilyanfОценок пока нет
- Core 02 PersonalTypographyДокумент9 страницCore 02 PersonalTypographyrgrОценок пока нет
- Communication From WikipediaДокумент10 страницCommunication From WikipediaAmey JoshiОценок пока нет
- Kannada Language & Technology: by Dr. DominicДокумент7 страницKannada Language & Technology: by Dr. DominicdominicОценок пока нет
- English: Formal Types of Communication SkillsДокумент16 страницEnglish: Formal Types of Communication SkillsIrahmae DoliguezОценок пока нет
- Definition of CommunicationДокумент7 страницDefinition of CommunicationGurdeep Singh WadhwaОценок пока нет
- EJ1127589Документ10 страницEJ1127589TrinhОценок пока нет
- Emoticons in Computer Mediated CommunicationДокумент7 страницEmoticons in Computer Mediated Communicationmugil12345678Оценок пока нет
- MIL ReviewerДокумент2 страницыMIL Reviewerjhonel magbooОценок пока нет
- Communicational Practices - All LecturesДокумент15 страницCommunicational Practices - All LecturesSa MiraОценок пока нет
- Inspired by Data: AI’s Transformative Role in Corporate CommunicationОт EverandInspired by Data: AI’s Transformative Role in Corporate CommunicationОценок пока нет
- Language Characteristics of The Internet LanguageДокумент11 страницLanguage Characteristics of The Internet LanguageAwra AwadahОценок пока нет
- Docs 11Документ5 страницDocs 11Jobelle RafaelОценок пока нет
- Metindilbilimden Görüntüdilbilimine GeçişДокумент15 страницMetindilbilimden Görüntüdilbilimine GeçişFatih KüçükОценок пока нет
- Skripsi Bahaaa Inggris TermudahДокумент13 страницSkripsi Bahaaa Inggris TermudahRenzОценок пока нет
- Basic Concept of Semiology: Sign, Code and TextДокумент13 страницBasic Concept of Semiology: Sign, Code and TextHritika SuranaОценок пока нет
- Human CommunicationДокумент10 страницHuman CommunicationNurhana AliasОценок пока нет
- Communication and Language: Unit 1Документ14 страницCommunication and Language: Unit 1محمد حسنОценок пока нет
- Required Reading For Module 3Документ22 страницыRequired Reading For Module 3Francis TatelОценок пока нет
- Grace Chapter One and TwoДокумент15 страницGrace Chapter One and TwoAgunoweh Elvis TimiebiОценок пока нет
- Definition and Importance of Communication English Language Essay - 1634658321802Документ4 страницыDefinition and Importance of Communication English Language Essay - 1634658321802Adedokun Opeyemi SodiqОценок пока нет
- Unit - I.doc TCДокумент24 страницыUnit - I.doc TCIshan GuptaОценок пока нет
- Mcm301 All Short Questions SOLVED by Ghazal Aziz: Sender Message Channel Receiver FeedbackДокумент3 страницыMcm301 All Short Questions SOLVED by Ghazal Aziz: Sender Message Channel Receiver FeedbackMuhammad ZeeshanОценок пока нет
- Universal UX Design: Building Multicultural User ExperienceОт EverandUniversal UX Design: Building Multicultural User ExperienceОценок пока нет
- OUP 2016 Adami MultimodalityДокумент36 страницOUP 2016 Adami MultimodalityJunita HartonoОценок пока нет
- Communication Through TranslationДокумент6 страницCommunication Through Translationangela jeongОценок пока нет
- Chandler Semiotics PDFДокумент2 страницыChandler Semiotics PDFspirtusОценок пока нет
- TitluriДокумент1 страницаTitluriMatiz CarmenОценок пока нет
- AbramДокумент16 страницAbramMatiz CarmenОценок пока нет
- Primele 2 PlaciДокумент1 страницаPrimele 2 PlaciMatiz CarmenОценок пока нет
- And Group Name If The Author Represents A GroupДокумент1 страницаAnd Group Name If The Author Represents A GroupMatiz CarmenОценок пока нет
- Urbana 2015-2016 U+PДокумент3 страницыUrbana 2015-2016 U+PMatiz CarmenОценок пока нет
- Produced by An Autodesk Educational ProductДокумент1 страницаProduced by An Autodesk Educational ProductMatiz CarmenОценок пока нет
- Produced by An Autodesk Educational ProductДокумент1 страницаProduced by An Autodesk Educational ProductMatiz CarmenОценок пока нет
- Parcare SuprateranaДокумент1 страницаParcare SuprateranaMatiz CarmenОценок пока нет
- HMM Bloktagons Big EmilyДокумент1 страницаHMM Bloktagons Big EmilyMatiz CarmenОценок пока нет
- Produced by An Autodesk Educational ProductДокумент1 страницаProduced by An Autodesk Educational ProductMatiz CarmenОценок пока нет
- Arch204 Presentation9Документ70 страницArch204 Presentation9Matiz CarmenОценок пока нет
- CevaДокумент3 страницыCevaMatiz CarmenОценок пока нет
- The Street Kiseleff BoulevardДокумент1 страницаThe Street Kiseleff BoulevardMatiz CarmenОценок пока нет
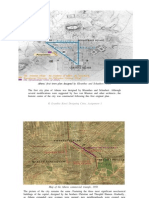
- Athens' First Town Plan Designed by Kleanthes and Schaubert, 1833Документ4 страницыAthens' First Town Plan Designed by Kleanthes and Schaubert, 1833Matiz CarmenОценок пока нет
- 1 Iunie Fatada 1Документ1 страница1 Iunie Fatada 1Matiz CarmenОценок пока нет
- 3 Bibliografie CursДокумент2 страницы3 Bibliografie CursMatiz CarmenОценок пока нет
- 28 Mai Fatade Ansamblu 2Документ1 страница28 Mai Fatade Ansamblu 2Matiz CarmenОценок пока нет
- Produced by An Autodesk Educational ProductДокумент1 страницаProduced by An Autodesk Educational ProductMatiz CarmenОценок пока нет
- Updated Plan - Cadastral Zona CentralaДокумент1 страницаUpdated Plan - Cadastral Zona CentralaMatiz CarmenОценок пока нет
- Syntax Ps4Документ6 страницSyntax Ps4blue_child86% (7)
- MHD Exam 6 MaterialДокумент179 страницMHD Exam 6 Materialnaexuis5467100% (1)
- Characteristics of Victorian BritainДокумент3 страницыCharacteristics of Victorian BritainmwaqasenggОценок пока нет
- 67 9268Документ34 страницы67 9268Salvador ReyesОценок пока нет
- Power - of - Suffering 2Документ21 страницаPower - of - Suffering 2jojiОценок пока нет
- Reading Comprehension Lesson Plan FinalДокумент9 страницReading Comprehension Lesson Plan Finalapi-254917183Оценок пока нет
- Paper 3 FrinqДокумент4 страницыPaper 3 Frinqapi-301975170Оценок пока нет
- An1914 PDFДокумент56 страницAn1914 PDFUpama Das100% (1)
- Declaration of Absence of Conflict of InterestДокумент1 страницаDeclaration of Absence of Conflict of InterestJvhelcoronacondat CondatОценок пока нет
- The Goldfish and Its Culture. Mulertt PDFДокумент190 страницThe Goldfish and Its Culture. Mulertt PDFjr2010peruОценок пока нет
- Cues Nursing Diagnosis Background Knowledge Goal and Objectives Nursing Interventions and Rationale Evaluation Subjective: Noc: NIC: Fluid ManagementДокумент10 страницCues Nursing Diagnosis Background Knowledge Goal and Objectives Nursing Interventions and Rationale Evaluation Subjective: Noc: NIC: Fluid ManagementSkyla FiestaОценок пока нет
- SolBridge Application 2012Документ14 страницSolBridge Application 2012Corissa WandmacherОценок пока нет
- Psychological Well Being - 18 ItemsДокумент5 страницPsychological Well Being - 18 ItemsIqra LatifОценок пока нет
- ElectricityДокумент196 страницElectricityjingcong liuОценок пока нет
- Heuristic Cheat Sheet Clickable LinksДокумент2 страницыHeuristic Cheat Sheet Clickable Linksemily100% (1)
- Useful C Library FunctionДокумент31 страницаUseful C Library FunctionraviОценок пока нет
- Causal Relationships WorksheetДокумент2 страницыCausal Relationships Worksheetledmabaya23Оценок пока нет
- UBO - Lecture 07 - Implementing and Managing Organisational ChangeДокумент0 страницUBO - Lecture 07 - Implementing and Managing Organisational ChangeShahNooraniITОценок пока нет
- Yealink Meeting Server Administrator Guide V10.23.0.5 PDFДокумент97 страницYealink Meeting Server Administrator Guide V10.23.0.5 PDFFatima PérezОценок пока нет
- PmtsДокумент46 страницPmtsDhiraj ZanzadОценок пока нет
- File Server Resource ManagerДокумент9 страницFile Server Resource ManagerBùi Đình NhuОценок пока нет
- Delay Codes1 3Документ10 страницDelay Codes1 3AhmedОценок пока нет
- Principles of Marketing: Strategic Planning and The Marketing ProcessДокумент16 страницPrinciples of Marketing: Strategic Planning and The Marketing ProcessAneel ZiaОценок пока нет
- Light Design by Anil ValiaДокумент10 страницLight Design by Anil ValiaMili Jain0% (1)
- 311762en WДокумент36 страниц311762en WOprisor CostinОценок пока нет
- D2165151-003 Preliminary SGRE ON SG 6.0-170 Site Roads and HardstandsДокумент46 страницD2165151-003 Preliminary SGRE ON SG 6.0-170 Site Roads and HardstandsMarcelo Gonçalves100% (1)
- D90KSДокумент1 страницаD90KSAmilton filhoОценок пока нет
- Symbolic Interaction Theory: Nilgun Aksan, Buket Kısac, Mufit Aydın, Sumeyra DemirbukenДокумент3 страницыSymbolic Interaction Theory: Nilgun Aksan, Buket Kısac, Mufit Aydın, Sumeyra DemirbukenIgor Dutra BaptistaОценок пока нет
- Wec14 01 Rms 20230112Документ23 страницыWec14 01 Rms 20230112Shafay SheikhОценок пока нет
- TCC Number 153-4-4Документ1 страницаTCC Number 153-4-4jeremie gamonОценок пока нет