Академический Документы
Профессиональный Документы
Культура Документы
Metodología para El Desarrollo de Un Sitio Web - Dely Maybel Gil Alvarez - IUTVAL
Загружено:
ballena13100%(1)100% нашли этот документ полезным (1 голос)
1K просмотров19 страницОригинальное название
Metodología para el desarrollo de un sitio web - Dely Maybel Gil Alvarez - IUTVAL
Авторское право
© Attribution Non-Commercial (BY-NC)
Доступные форматы
PDF, TXT или читайте онлайн в Scribd
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Attribution Non-Commercial (BY-NC)
Доступные форматы
Скачайте в формате PDF, TXT или читайте онлайн в Scribd
100%(1)100% нашли этот документ полезным (1 голос)
1K просмотров19 страницMetodología para El Desarrollo de Un Sitio Web - Dely Maybel Gil Alvarez - IUTVAL
Загружено:
ballena13Авторское право:
Attribution Non-Commercial (BY-NC)
Доступные форматы
Скачайте в формате PDF, TXT или читайте онлайн в Scribd
Вы находитесь на странице: 1из 19
1
2.3 Metodologa para Creacin de Sitios Web
Es una metodologa hbrida, desarrollada para procesos de diseo de
aplicaciones Web, denominada Metodologa para Creacin de Sitios Web,
creada por la Ingeniero Dely Maybel Gil Alvarez con un grupo de trabajo
conformado por los siguientes Tcnicos egresados del Instituto Universitario
de Tecnologa de Valencia (IUTVal) : T.S.U. J onathan Camacho, T.S.U.
Nisbeth Surez, T.S.U. J osefina Herrera, T.S.U. Raymer Santiago, T.S.U.
Emilia Herrera y T.S.U. Miharbi Hernndez. Esta metodologa es producto de
una recopilacin bibliogrfica, y est basada principalmente en las fases para
el desarrollo de sitios Web propuestas en la obra Studio MX Creacin de
sitios Web de los autores Green, Chilcott y Flick, publicado en el ao 2003.
En esta publicacin la creacin de sitios Web esta dividida en cuatro partes:
Administracin del sitio Web, Desarrollo del concepto del sitio, Desarrollo del
contenido, Prueba y entrega del producto final.
Para la estructuracin de la metodologa se utilizaron como otra referencia
los siguientes trabajos:
Diseo de Pginas Web Accesibles (Romero, R., 1999).
Metodologa prctica de revisin de la accesibilidad de sitios Web
(Romero, 2001).
Diseo Inclusivo: marco metodolgico para el desarrollo de sitios
web accesibles (Montero, Y. y Martn, F., 2003).
Cmo conseguir una buena Web (Morris, S. y Dickinson, P., 2002).
2
La Metodologa para Creacin de Sitios Web comprende las fases de:
Anlisis, Planificacin, Contenido, Diseo, Programacin, Testeo, Mercadeo
y Publicidad.
2.3.1 Fase de Anlisis
A la hora del desarrollo de un sitio Web se debe comenzar por dar
respuesta a un grupo muy concreto de interrogantes, que permitirn aclarar y
definir de manera bsica las expectativas existentes en torno a la aplicacin
Web e interaccin que se va a generar. Dichas preguntas podran ser las
siguientes:
1. Se necesita realmente el sitio Web?
2. Para qu se necesita el sitio Web?
3. Qu es lo que buscarn los usuarios en el sitio Web?
4. Qu imagen se quiere proyectar con el sitio Web a los usuarios?
5. Qu servicios interactivos se integrarn a travs del sitio Web?
6. Con qu recursos se cuenta para el desarrollo del sitio Web?
7. Cunto tiempo debe ser invertido en el desarrollo del sitio Web?
8. Qu impacto causar el sitio Web en los usuarios?
2.3.1.1 Seleccin de Objetivos
Todo proyecto debe contar con objetivos definidos, contra los cuales
puede medirse la efectividad de las acciones que se desarrollen.
3
Green, Chilcott y Flick (2003) denominan esta etapa, resumen de
objetivos, donde establecen tres puntos primordiales para esta seleccin, los
cuales son definir los usuarios, lo que los usuarios esperan de la visita, y qu
se pretende comunicar a travs del sitio Web (p. 39). Puntos que para este
escrito sern denominados: seleccin de usuarios, expectativas de usuario y
expectativas de la organizacin; se describen a continuacin:
Seleccin de usuarios
Los usuarios o la audiencia, se refiere a aquella parte de la poblacin a la
que se pretende alcanzar o influir con el sitio Web; esto est estrechamente
vinculado con la naturaleza del sitio que se propone. Toda la informacin que
se obtenga servir para establecer parte de los criterios de diseo de
contenido, lenguajes, esttica, entre otros.
El modelado del usuario se basa en definir clases o perfiles de los usuarios,
y as poder disear con el objetivo de satisfacer las necesidades propias de
cada grupo de usuarios (Montero, Y. y Martn, F., 2003).
Expectativas de Usuario
La organizacin puede o no, ser conocida por los usuarios en potencia del
sitio. Al plantearse la puesta en marcha de un sitio Web es necesario
4
conocer hacia quin va dirigido ste y qu podran esperar dichos usuarios al
visitarlo.
Tmese un tiempo para contactar con sus clientes, proveedores y
amigos, con el fin de averiguar como haran ellos para encontrar su sitio Web
y qu les gustara ver en l (Morris, S. y Dickinson, P., 2002, p. 28).
Expectativas de la organizacin
Es vital establecer o fijar qu resultados pretende conseguir la
organizacin con la creacin del sitio Web. Con ello se busca definir el
propsito del sitio Web, y se deben incluir aspectos que van desde los ms
generales, relacionados con el pblico de destino, hasta los ms especficos,
relacionados con la organizacin.
Morris y Dickinson (2001) indican que se debe decidir si lo que se busca
con el sitio Web es: aumentar ventas, ofrecer servicios especializados y
conocimientos, publicidad y patrocinio, incentivos (productos gratis para
promocin), o para publicitar (p.p. 29-32).
2.3.2 Fase de Planificacin
Todo proyecto posee una fase de planificacin. En ella se deben definir
cules son los requerimientos tcnicos para este fin, quines sern los
5
miembros del equipo, seleccionar la estructura, planear un sitio bien
organizado, y realizar estudios de mercadeo comparativo.
2.3.2.1 Seleccin de Software
En esta etapa de la metodologa se busca determinar los requerimientos
en cuanto al software que se utilizar para el desarrollo de la aplicacin; es
decir, sistemas operativos, servidor (software), editores para diseo Web,
lenguajes de programacin, animaciones y otros componentes. Esta
definicin depender de muchos aspectos como la existencia de licencias de
software o los recursos tcnicos y hardware.
2.3.2.2 Seleccin de Hardware
Antes de emprender el desarrollo de una aplicacin Web, se deben
determinar los requerimientos de hardware de la aplicacin, el equipo
servidor, la capacidad de respuesta, terminales, requerimientos de red si la
aplicacin ha de disponerse en una intranet o extranet. En el caso que la
aplicacin vaya a estar publicada en Internet, se debe reservar el dominio y
ubicar el servicio de hospedaje de empresas que se especializan en este
servicio (Morris y Dickinson, 2002, p.p. 49-50).
2.3.2.3 Seleccin del Equipo Adecuado
6
El entorno de trabajo en equipo surge de la necesidad de segmentar el
proceso de produccin en varias funciones diferenciadas (Green, Chilcott y
Flick, 2003, p. 43).
Cada miembro del Equipo Web debe estar capacitado en su campo de
trabajo (la presencia o el nivel de experiencia de ciertos miembros del equipo
puede variar dependiendo del proyecto). Green, Chilcott y Flick (2003)
sugieren una lista de miembros que podran ser parte de este equipo, de esta
lista se extrajeron los siguientes:
Jefe de Proyecto: Encargado de la supervisin y control del resto del
equipo. Acta como enlace entre el usuario y los dems miembros.
Productor: Este se encarga de establecer el aspecto, percepcin y
funcionalidad del sitio.
Editor: Ayuda a establecer y mantener el estilo, adems de la
integridad del sitio. Tiene la responsabilidad de controlar la correccin y
el flujo de texto y en algunos casos el contenido multimedia del sitio.
Escritor: Los escritores deben interesarse por los detalles tcnicos y la
incorporacin al desarrollo de estndares con respecto al sitio,
utilizacin de las palabras apropiadas, ortografa y gramtica. Es
necesario que el escritor tenga conocimiento de HTML, o de
herramientas con FrontPage u otra aplicacin.
7
Diseador de bases de datos: Desarrolla las bases de datos que
gestiona el sitio Web, se ocupa de definir sus relaciones.
Diseador de scripts: Trabaja en conjunto con el diseador de la base
de datos. Desarrolla y depura los scripts, los componentes Activex y
otros elementos interactivos de la Web.
Diseador grfico: Se encarga de crear los archivos visuales del sitio,
tambin puede encargarse de la creacin de los archivos de sonido y
de pelcula. Trabaja con imgenes y pequeas labores de
programacin.
Tcnico de hardware: Configura, prueba, opera y mantiene las
computadoras, impresoras y mquinas necesarias para la ejecucin y
mantenimiento del sitio.
Tcnico de prueba: Si se dispone de un sitio grande o complejo,
puede resultar provechosa la incorporacin de un Tcnico de prueba al
equipo. Su labor consiste en garantizar que todo funcione como
debera, se encarga de probar los elementos de todas las pginas.
Aunque estas funciones podran tomarse como esenciales, la estructura
siempre vendr determinada por el alcance del proyecto.
8
2.3.2.4 Benchmarking
Es una manera de detallar, observar y evaluar todas aquellas pginas
Web calificadas como las mejores que se encuentren en la red, con la
finalidad de disear una forma que permita crear un producto de alta calidad,
productividad y competitividad.
Una manera prctica de realizar el benchmarking es plantearse una serie
de preguntas al momento de visitar las pginas que se han seleccionado
como las mejores del ramo, Morris y Dickinson (2002) sugieren las
siguientes:
Cules son los objetivos del sitio?
Cunto tiempo tardo en descargar?
Se descarg en un orden lgico?
Es un sitio Web interesante?
Cmo son los grficos?
Refleja el gnero de la empresa o compaa?
Es de fcil uso y es cmodo navegar en l?
El contenido est estructurado de manera lgica?
Hay demasiados o insuficientes niveles de informacin?
En conjunto el sitio es un xito?
9
2.3.2.5 Estructura de Navegacin
La base de un sitio bien diseado es una estructura definida con
precisin (Green, Chilcott y Flick, 2003, p. 107).
Las relaciones de las pginas entre s configuran la estructura del sitio. A
partir de la pgina principal se vinculan mediante enlaces al resto de las
pginas, esto es bastante sencillo mediante cdigo HTML, pero es ms
complicado decidir el orden, de qu manera y con qu configuracin se
establecern los vnculos.
La estructura de un conjunto de pginas Web es muy importante, ya que
permitir al lector visualizar todos los contenidos de una manera fcil y clara
(buena estructura), o provocar en el lector una sensacin de estar perdido,
por lo cual no encontrar rpidamente lo que busca y terminar por
abandonar el sitio (mala estructura).
Los autores Green, Chilcott y Flick (2003), destacan los tipos de estructura
de navegacin:
10
Estructura Lineal
Esta estructura consiste en una lnea recta que recorre el sitio desde la
pgina de inicio hasta la pgina final, de esta manera lo definen Green,
Chilcott y Flick (2003, p. 107). Esto se puede apreciar en la figura 1.
Es muy til cuando se desea que el lector siga un camino fijo y guiado,
adems el de impedir que se distraiga con enlaces a otras pginas. Por otra
parte se puede causar al lector la sensacin de estar encerrado si el camino
es muy largo o poco interesante. Este tipo de estructura sera vlido para
tutoriales de aprendizaje o tours de visita guiada.
Figura 1: Estructura Lineal
Estructura Jerrquica
Pgina inicial
Pgina final
11
La estructura jerrquica, como se observa en la figura 2, es la tpica
estructura de rbol, en el que la raz es la pgina de bienvenida, sta se
puede tambin sustituir por la de contenido, en la que se exponen las
diferentes secciones que contiene el sitio.
Figura 2: Estructura J errquica
Para Green, Chilcott y Flick (2003) la ventaja de esta estructura es que el
usuario siempre est ubicado y puede moverse fcilmente por el sitio.
Gracias a que la mayora de las pginas secundarias permiten regresar a la
pgina de inicio, los visitantes controlan completamente la navegacin. (p.
108)
Estructura Radial
En este modelo las pginas secundarias no se conectan entre s, y se
debe navegar por la pgina principal para ir de una secundaria a otra, es
Pgina de inicio
Pginas de contenido o secundarias
12
decir, la principal contiene enlaces a todas las secundarias, pero las
secundarias slo contienen un retorno a la principal, tal cual se aprecia en la
figura que sigue.
Figura 3: Estructura Radial
La ventaja de esta estructura es que facilita la navegacin, los visitantes
slo tendrn que efectuar uno o dos clics para retornar a la pgina principal;
sin embargo esto podra tambin ser un inconveniente porque obliga al
usuario a regresar siempre a la pgina de inicio.
Estructura de Red
En ella se plantea un modelo en el que todas las pginas estn
relacionadas entre s. Es una estructura ideal para sitios especializados en
un tema, en la que se le permite al usuario una navegacin libre y sin
limitaciones. La estructura de red se aprecia en la figura 4.
Pgina de inicio
Pginas secundarias
Pginas secundarias
13
Figura 4: Estructura de Red
2.3.2.6 Costos de Inversin
A la hora de planificar un sitio Web, se debe realizar un estudio de
viabilidad que refleje el costo financiero a invertir, y que abarque tiempo,
personal, hospedaje Web, dominio, licencias en caso de necesitarse, y
mantenimiento.
Contar con un mtodo de control de tiempo se hace pertinente en el
desarrollo Web, al igual que en otros proyectos, ya que el tiempo implica
dinero. Una tcnica para el control del costo de cierta actividad, es el sistema
de agenda, que consiste en dividir cada hora en segmentos de seis minutos
Pgina de inicio
Pgina secundaria
Pgina secundaria
Pgina secundaria
Pgina secundaria
14
llamadas unidades, y es a partir de la cantidad de unidades por actividad,
que se medir el costo de sta. (Green, Chilcott y Flick , 2003, p. 37).
2.3.2.7 Beneficios a Obtener
La puesta en marcha del sitio no lo es todo, la planificacin del desarrollo
de un sitio Web debe abarcar aspectos como beneficios a adquirir con el
funcionamiento del mismo. Antes de establecerse el desarrollo de un sitio
Web se debe estimar el tiempo de retorno de la inversin, ya sea de forma
tangible, como por ejemplo un retorno monetario, o intangible como la mejora
de las relaciones interpersonales de la organizacin.
2.3.3 Fase de Contenido
Bsicamente el xito de un sitio Web se debe a su contenido. El
contenido del sitio ser probablemente una combinacin de la informacin
que actualmente se posee y de la que se tendr que crear (Green, Chilcott y
Flick , 2003, p. 41).
Es conveniente presentar un contenido acorde a los objetivos planteados
para desarrollar el sitio, y que la informacin a plasmar cubra las
necesidades e intereses del pblico a quien va dirigido.
2.3.4 Fase de Diseo
15
El diseo Web supone un trabajo extenso y detallado, puesto que
abarca no slo la interaccin de mltiples elementos, como tecnologa
multimedia (audio, sonido, imgenes, animaciones, entre otros); sino, que
abarca tambin su integracin con una estructura lgica basada en el
propsito del sitio. Representando una labor que va ms all de la simple
presentacin visual de la informacin.
El diseo de sitios Web debe ser considerado como una estructura
informacional, y no como un simple espacio artstico donde se exponen las
obras creativas de sus diseadores. Es ms una estructura comunicacional,
diseada segn los objetivos planteados y condicionada para satisfacer las
necesidades e inquietudes de sus potenciales usuarios (Green, Chilcott y
Flick , 2003, p. 110).
Al momento de disear sitios Web, es necesario tener en cuenta aspectos
como la usabilidad y la accesibilidad.
2.3.4.1 Usabilidad
Referido al tiempo, esfuerzo y capacidad requerido por el visitante, para
que alcance un determinado nivel de adaptacin al sistema, esta puede estar
vinculada en ocasiones al nmero de pasos necesarios para lograr
determinada actividad, y al nivel de conocimientos que requieran los usuarios
para el uso de la aplicacin (Green, Chilcott y Flick , 2003, p.p. 110-111).
16
2.3.4.2 Accesibilidad
Un sitio Web se desarrolla con la idea de que sea visto por el mayor
nmero de visitantes, pero hay que tener presente que cada uno de estos
puede acceder a la informacin con equipos, navegadores e idiomas
distintos, estos factores pueden impedir que el sitio no pueda ser apreciado
en su totalidad.
Romero (1999) seala tres reas fundamentales para determinar la
accesibilidad de un sitio Web, estas son:
Accesibilidad al computador: Referida a la capacidad de hardware con
la que se debe contar para el uso de la aplicacin Web, lo ideal en esta
rea es que la aplicacin se adapte al computador cualquiera que este
sea.
Accesibilidad del navegador utilizado: En ocasiones mismos
contenidos se visualizan de distinta manera en diferentes navegadores
Web, se recomienda lograr un diseo que se pueda visualizar en la
mayora de los navegadores.
Accesibilidad del diseo de las pginas Web: Los usuarios pueden
tener desactivadas algunas funcionalidades de los navegadores Web, lo
que podra incidir en la correcta visualizacin del contenido de el sitio
Web.
17
2.3.5 Fase de Programacin
Esta etapa corresponde a la utilizacin de las herramientas de
programacin Web. En este punto es primordial seleccionar los lenguajes de
programacin en los que se desarrollar el sitio Web, la base de datos definir
qu contenido del sitio ser esttico y cul ser dinmico.
Una vez definidos estos criterios se pasa a una etapa denominada por
Green, Chilcott y Flick (2003) Arquitectura de tres fases, la cual expone lo
siguiente:
Base de datos: Se disea y crea la base de datos.
Programacin intermediaria: Programas o cdigos que se ejecutarn
en el servidor Web. Ac se establecer la comunicacin entre la base
de datos y la interfaz.
Interfaz: Programas y cdigos que desplegarn el contenido a los
usuarios a travs del navegador Web. Se refiere aplicacin que el
usuario visualizar y a travs de la cual operar con ella.
2.3.6 Fase de Testeo
18
Se ejecutan pruebas exhaustivas para asegurar el perfecto
funcionamiento del sitio Web con usuarios que vayan a utilizar el sitio.
Green, Chilcott y Flick (2003) destacan:
Comprobacin en navegadores: El primer paso y tambin el ms
importante, es comprobar que las pginas se pueden visualizar de
forma correcta en diferentes navegadores.
Detectar los vnculos rotos: Es necesario detectar documentos que
existen en el sitio pero que no estn conectados a travs de vnculos;
ellos deben ser reparados o eliminados en caso de no ser necesarios,
puesto que ocupan espacio en el servidor y tienden a crear confusin.
Comprobar tiempo de descarga: Uno de los puntos claves en el xito
de un sitio Web es su rapidez de descarga, en base a ello se
recomienda un tiempo mnimo de descarga.
En este punto los administradores reciben la capacitacin para el
desarrollo de sus tareas.
2.3.7 Fase de Mercadeo y Publicidad
En esta fase se debe tomar en cuenta los Derechos Internacionales del
Autor, por el cual:
19
Todas las copias realizadas incluyen el derecho de autor.
Se anexa en el sitio los crditos de los desarrolladores, o un enlace,
que le permita a los usuarios contactarlos.
Luego se define el dominio del sitio, se verifica que est disponible para
poder registrarlo, y se transfieren los archivos al servidor remoto por FTP, o
desde la pgina del servidor. Se debe verificar que todos los archivos estn
en su carpeta correspondiente de la Web.
Despus de publicada la aplicacin Web, su difusin depende de la
publicidad que se le pueda dar mediante papelera de la organizacin,
mediante banners en sitios especficos, por medio de buscadores y otros.
Вам также может понравиться
- Checklist-Auditoría de Hardware - Equipo XanppДокумент5 страницChecklist-Auditoría de Hardware - Equipo XanppJesús PDguezОценок пока нет
- Metodologia Booch y RUPДокумент7 страницMetodologia Booch y RUPJonathan LopezОценок пока нет
- Metodologia para Realizar Auditoria InformaticaДокумент5 страницMetodologia para Realizar Auditoria InformaticaCassandra GutierrezОценок пока нет
- Arquitectura software 4 vistasДокумент6 страницArquitectura software 4 vistasLuis MolinaОценок пока нет
- Metodología MeRindeДокумент5 страницMetodología MeRindeOliver Javier Rojas SuniagaОценок пока нет
- Areas Basicas de La Gerencia de InformaticaДокумент4 страницыAreas Basicas de La Gerencia de InformaticaAlberto ChirinosОценок пока нет
- Ethical HackingДокумент27 страницEthical HackingGian Carlo Gonzalo MamaniОценок пока нет
- Logica de Predicados en La Inteligencia ArtificialДокумент2 страницыLogica de Predicados en La Inteligencia ArtificialJohn FallaОценок пока нет
- Para Qué Sirve Mysql WorkbenchДокумент34 страницыPara Qué Sirve Mysql WorkbenchFabian Cepeda Arteaga Cuenta Dos0% (1)
- Estrategias de Procesamiento de ConsultasДокумент9 страницEstrategias de Procesamiento de ConsultasIsmael MarcОценок пока нет
- 4.2 Requerimientos para La Evaluacion de Redes PDFДокумент4 страницы4.2 Requerimientos para La Evaluacion de Redes PDFMarco Cruz LunaОценок пока нет
- Algoritmos de control de concurrenciaДокумент6 страницAlgoritmos de control de concurrenciaGaBriiel CaMachoОценок пока нет
- Conceptos Basicos de Las IntranetsДокумент3 страницыConceptos Basicos de Las IntranetsFernando ArguetaОценок пока нет
- CMS educación: Sistemas de gestión de contenidos facilitan aprendizaje con TICДокумент3 страницыCMS educación: Sistemas de gestión de contenidos facilitan aprendizaje con TIClogan antonio fernando gagoОценок пока нет
- Sistema para calcular promedios de estudiantesДокумент37 страницSistema para calcular promedios de estudiantesGabriel Alejandro Parra PeñaОценок пока нет
- Problematica de La Informática, Globalización y CulturaДокумент16 страницProblematica de La Informática, Globalización y CulturaEduardo ChaconОценок пока нет
- Conceptos Básicos de TeleprocesosДокумент19 страницConceptos Básicos de TeleprocesosJonathanPavo'sPredicadorxОценок пока нет
- Diseño de Dialogo PDFДокумент3 страницыDiseño de Dialogo PDFArley Ivan SolisОценок пока нет
- Ensayo de Seguridad Informatica - Rachell LopezДокумент6 страницEnsayo de Seguridad Informatica - Rachell LopezMega OneОценок пока нет
- Introducción a la Deep Web y sus característicasДокумент8 страницIntroducción a la Deep Web y sus característicasPerico de los palotesОценок пока нет
- Analisis de Sistemas de ComputoДокумент3 страницыAnalisis de Sistemas de ComputoManuelito UiОценок пока нет
- 1.elementos de Algoritmos BásicosДокумент28 страниц1.elementos de Algoritmos Básicostony starkОценок пока нет
- Cuadro Comparativo de Merise y YourdonДокумент1 страницаCuadro Comparativo de Merise y YourdonCristian SimonОценок пока нет
- Características de PHPДокумент3 страницыCaracterísticas de PHPViridiana Figueroa33% (3)
- Modelo LogicoДокумент3 страницыModelo LogicoDavidОценок пока нет
- Auditoría informática de explotación, desarrollo y control de entradas de datosДокумент50 страницAuditoría informática de explotación, desarrollo y control de entradas de datosCarlos Enrique Ramos100% (1)
- Evaluación A Los Controles en El Desarrollo de AplicacionesДокумент4 страницыEvaluación A Los Controles en El Desarrollo de AplicacionesggenesisОценок пока нет
- Información y sistemas de la Universidad Nacional Mayor de San MarcosДокумент23 страницыInformación y sistemas de la Universidad Nacional Mayor de San MarcosSergio Morales PérezОценок пока нет
- Antecedentes Software y Hardware LibreДокумент39 страницAntecedentes Software y Hardware LibreMar TorresОценок пока нет
- Diseño y análisis de una red para satisfacer las necesidades del usuarioДокумент4 страницыDiseño y análisis de una red para satisfacer las necesidades del usuarioDisa AgAgОценок пока нет
- Jms Sockets RPCДокумент2 страницыJms Sockets RPCjapex007Оценок пока нет
- Cómo configurar TelnetДокумент15 страницCómo configurar TelnetSusana Medina PatiñoОценок пока нет
- Taller de Componentes de SistemaДокумент4 страницыTaller de Componentes de SistemaGABRIEL SANTANAОценок пока нет
- Motivaciones para Implementar Mecanismos de Seguridad.Документ6 страницMotivaciones para Implementar Mecanismos de Seguridad.enderog63Оценок пока нет
- Características Básicas Del Modelo de Bases de Datos DistribuidasДокумент6 страницCaracterísticas Básicas Del Modelo de Bases de Datos DistribuidasChristian Pérez0% (1)
- Tendencias y Enfoque Del Área InformaticaДокумент16 страницTendencias y Enfoque Del Área InformaticaHenry Xavier Yanez ChirinoОценок пока нет
- Software Libre Formacion CriticaДокумент34 страницыSoftware Libre Formacion CriticagenesisОценок пока нет
- Cuestionario de Página WEBДокумент3 страницыCuestionario de Página WEBGoretti AlvarezОценок пока нет
- Unidad 3 Fundamentos de Ingenieria de SoftwareДокумент7 страницUnidad 3 Fundamentos de Ingenieria de SoftwareDaniel Oso MendzОценок пока нет
- Aplicacion Web para El Control de Egresos e Ingresos de Bienes, Materilaes y Suministros Del Depart Amen To de Almacen IutebДокумент24 страницыAplicacion Web para El Control de Egresos e Ingresos de Bienes, Materilaes y Suministros Del Depart Amen To de Almacen IutebYesika RodriguezОценок пока нет
- Seguridad Informatica (Evitar Ser Hackeado)Документ1 страницаSeguridad Informatica (Evitar Ser Hackeado)Emilio Jose Quispe QuispeОценок пока нет
- Componentes de Un Equipo de ComputoДокумент3 страницыComponentes de Un Equipo de ComputoGamalielBalderas50% (2)
- Glosario Tienda OnlineДокумент8 страницGlosario Tienda OnlineRosita Carralero LobainaОценок пока нет
- Utilerias y ControladoresДокумент4 страницыUtilerias y ControladoresFormateoОценок пока нет
- Programa Analitico Análisis y Diseño de Sistemas ItsgДокумент5 страницPrograma Analitico Análisis y Diseño de Sistemas ItsgLuis ConstanteОценок пока нет
- Factores y Diseño Que Afectan Un Sistema OperativoДокумент10 страницFactores y Diseño Que Afectan Un Sistema OperativoJorge PinedaОценок пока нет
- Industria Nacional Del Hardware EnsayoДокумент4 страницыIndustria Nacional Del Hardware EnsayoAndres Caballero0% (1)
- URN-UML-ReqsДокумент5 страницURN-UML-ReqsVíctor Alfonso González GonzálezОценок пока нет
- Ensayo Bases de Datos DistribuidasДокумент5 страницEnsayo Bases de Datos DistribuidasCesar Isaac Valenzuela ValdezОценок пока нет
- Ejemplos de Las Preguntas Abiertas y Cerradas en La Entrevista EstructuradaaДокумент2 страницыEjemplos de Las Preguntas Abiertas y Cerradas en La Entrevista EstructuradaaGuille CastanedaОценок пока нет
- ClickstreamДокумент2 страницыClickstreamCarlos VázquezОценок пока нет
- Bosquejo Del Método Node - JsДокумент2 страницыBosquejo Del Método Node - JsLuis RodrОценок пока нет
- Elementos Básicos de Un Procesador ModernoДокумент5 страницElementos Básicos de Un Procesador ModernoivanadstОценок пока нет
- Codificacion Efectiva. Captura de DatosДокумент6 страницCodificacion Efectiva. Captura de DatosRodolfo Aldana BrachoОценок пока нет
- Auditoria de Sistemas (Metodos)Документ4 страницыAuditoria de Sistemas (Metodos)Paulino RodriguezОценок пока нет
- Entrevista Administrador de RedesДокумент1 страницаEntrevista Administrador de Redesyupego0% (1)
- Ensayo Administrador de RedДокумент4 страницыEnsayo Administrador de RedDyoNkОценок пока нет
- Planeación Auditoría en InformáticaДокумент15 страницPlaneación Auditoría en InformáticaGabriel Alejandro Granados100% (1)
- Metodologia WebДокумент19 страницMetodologia WebJuan TorresОценок пока нет
- Desarrollo de SoftwareДокумент8 страницDesarrollo de SoftwareGiancarlo Clavijo LlerenaОценок пока нет
- La QuinuaДокумент1 страницаLa Quinuaballena13Оценок пока нет
- Bonsai UNALM exibicion ventaДокумент8 страницBonsai UNALM exibicion ventaballena13Оценок пока нет
- Introducción A Los Sueños LúcidosДокумент7 страницIntroducción A Los Sueños Lúcidosballena13Оценок пока нет
- Longitud y Latitud LIMA PERUДокумент1 страницаLongitud y Latitud LIMA PERUballena13Оценок пока нет
- Links Imágenes GratuitasДокумент1 страницаLinks Imágenes Gratuitasballena13Оценок пока нет
- Vive de Lo Que Te GustaДокумент49 страницVive de Lo Que Te GustaJQBОценок пока нет
- Como Realizar Un Negocio en Internet Libro de Regalo 12282010Документ7 страницComo Realizar Un Negocio en Internet Libro de Regalo 12282010Eric VeitiaОценок пока нет
- El Documento Que Recibió Alberto Fernández de Los Equipos Del Partido JusticialistaДокумент118 страницEl Documento Que Recibió Alberto Fernández de Los Equipos Del Partido JusticialistaEL DESTAPE67% (3)
- ARTES 7moДокумент12 страницARTES 7moLida DuarteОценок пока нет
- Recepción de Materias Primas y AlmacenamientoДокумент24 страницыRecepción de Materias Primas y Almacenamientoyordi cuzqueОценок пока нет
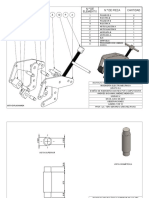
- Abrazadera de Torsión KantДокумент12 страницAbrazadera de Torsión KantAndres Giovanni Jimenez MendozaОценок пока нет
- Bicentenario del Perú y proyecto de cineДокумент5 страницBicentenario del Perú y proyecto de cineRØnald Alva AcvñaОценок пока нет
- Lada Niva Poch en El Dakar. La Victoria Que Nunca Llegó - MotorMania - InfoДокумент8 страницLada Niva Poch en El Dakar. La Victoria Que Nunca Llegó - MotorMania - InfomaximilianoОценок пока нет
- Examen de Contaminacion Ambiental PDFДокумент5 страницExamen de Contaminacion Ambiental PDFNoa Natividad89% (9)
- Cómo emprender para un mundo mejor de manera sustentableДокумент90 страницCómo emprender para un mundo mejor de manera sustentableRita Cuba100% (1)
- Inf CMH - LEER-T - 0090 PDFДокумент228 страницInf CMH - LEER-T - 0090 PDFZamara AdОценок пока нет
- Practica de ScratchДокумент3 страницыPractica de Scratchjesus saraviaОценок пока нет
- Arandelas Nord LockДокумент16 страницArandelas Nord LockJuan Gabriel Galvis ZuluagaОценок пока нет
- Trabajo Invierte - PeДокумент9 страницTrabajo Invierte - PeEdú Moreno RiveraОценок пока нет
- TP-fisica 2: Estudio de La Resistividad Eléctrica de Un Alambre MetálicoДокумент3 страницыTP-fisica 2: Estudio de La Resistividad Eléctrica de Un Alambre MetálicoAnita GraffОценок пока нет
- Facultad de Ciencias Empresariales Y Educación Escuela Académico Profesional de Administración Y Negocios InternacionalesДокумент13 страницFacultad de Ciencias Empresariales Y Educación Escuela Académico Profesional de Administración Y Negocios Internacionalesebert javierОценок пока нет
- Problemática en La Provincia de CamanaДокумент2 страницыProblemática en La Provincia de CamanaJorge Arturo Diaz BozaОценок пока нет
- Acreditacion de Servicios de Salud, La Experiencia MexicanaДокумент21 страницаAcreditacion de Servicios de Salud, La Experiencia MexicanaanjepimarОценок пока нет
- Semana 13 El Contrato Como Acto JuridicoДокумент78 страницSemana 13 El Contrato Como Acto JuridicoFernando Armas ZàrateОценок пока нет
- Descargas Parciales.Документ4 страницыDescargas Parciales.hennyОценок пока нет
- Constancia de inscripción en Registro Nacional de Grados y TítulosДокумент1 страницаConstancia de inscripción en Registro Nacional de Grados y TítulosListher SanchezОценок пока нет
- Oct Cot I090 ZN MBS IngenieriasДокумент7 страницOct Cot I090 ZN MBS IngenieriasNestor Armando Suarez CetinaОценок пока нет
- Software de seguimiento y control de proyectos civilesДокумент4 страницыSoftware de seguimiento y control de proyectos civilesSergio Paul Aguirre Pino100% (3)
- Balotario de Grua 2020Документ8 страницBalotario de Grua 2020Edinson F Colana Valdivia100% (1)
- Examen Parcial SEGURIDAD INDUSTRIAL PDFДокумент5 страницExamen Parcial SEGURIDAD INDUSTRIAL PDFRandy Ismael Rosario ContrerasОценок пока нет
- Catalogo FIEBDC Bc3 FabricantesДокумент7 страницCatalogo FIEBDC Bc3 FabricantesJuanSofsОценок пока нет
- Arpro Instrucciones de Medicion de La Densidad Aparente EsДокумент1 страницаArpro Instrucciones de Medicion de La Densidad Aparente EsShamir TdcОценок пока нет
- CLIMATIZACIONДокумент202 страницыCLIMATIZACIONSilvia Chonlong AlcívarОценок пока нет
- Informe #024 - ESTADO DE MONITOREO DE GASES (29329)Документ4 страницыInforme #024 - ESTADO DE MONITOREO DE GASES (29329)Vanessa CochachiОценок пока нет
- Factores de ProducciónДокумент2 страницыFactores de Producciónsistema solarОценок пока нет
- Cálculo y diseño de muro de gavionesДокумент7 страницCálculo y diseño de muro de gavionesGabicita Velasquez BravoОценок пока нет
- Manual Basico de s10Документ22 страницыManual Basico de s10DOIMER QUISPE VILCAОценок пока нет