Академический Документы
Профессиональный Документы
Культура Документы
Frames & Layers in HTML
Загружено:
kunwar16Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Frames & Layers in HTML
Загружено:
kunwar16Авторское право:
Доступные форматы
Web Engg Assignment
Advanced Layout and Document Control:
There are a few HTML constructs that behave a bit differently from images, tables, and other simple objects. Layers and frames, for example, have their own panels for fine-tuned control, whereas style sheets can be used to alter the appearance and behavior of existing HTML objects. Let's look at these features now.
FRAMES:
Frames divide a browser window into several pieces or panes, each pane containing a separate XHTML/HTML document. One of the key advantages that frames offer is that you can then load and reload single panes without having to reload the entire contents of the browser window. A collection of frames in the browser window is known as a frameset. The window is divided up into frames in a similar pattern to the way tables are organized: into rows and columns. The simplest of framesets might just divide the screen into two rows, while a complex frameset could use several rows and columns.
There are few drawbacks also you should be aware of with frames are as follows: Some browsers do not print well from framesets. Some smaller devices cannot cope with frames, often because their screen is not big enough to be divided up. Some time your page will be displayed differently on different computers due to different screen resolution. The browser's back button might not work as the user hopes. There are still few browsers who do not support farme technology.
To create a frameset document, first you need the <frameset> element, which is used instead of the <body> element. The frameset defines the rows and columns your page is divided into, which in turn specify where each individual frame will go. Each frame is then represented by a <frame> element. You also need to learn the <noframes> element, which provides a message for users whose browsers do not support frames.
Creating Frames - The <frameset> Element:
i. ii. The <frameset> tag replaces the <body> element in frameset documents. The <frameset> tag defines how to divide the window into frames.
Web Engg Assignment
iii.
Each frameset defines a set of rows or columns. If you define frames by using rows then horizontal frames are created. If you define frames by using columns then vertical farmes are created.
iv.
The values of the rows/columns indicate the amount of screen area each row/column will occupy.
v.
Each farme is indicated by <frame> tag and it defines what HTML document to put into the frame.
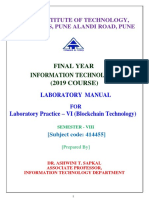
Example: Following is the example to create three horizontal frames: <html> <head> <title>Frames example</title> </head> <frameset rows="10%,80%,10%"> <frame src="/html/top_frame.htm" /> <frame src="/html/main_frame.htm" /> <frame src="/html/bottom_frame.htm" /> <noframes> <body> Your browser does not support frames. </body> </noframes> </frameset> </html> Now create three HTML files called top_frame.htm, main_frame.htm and bottom_frame.htm to be loaded into three frames with some content.
Web Engg Assignment
Fig:1- Frames In HTML
The <frameset> Element Attributes:
Following are important attributes of <frameset> and should be known to you to use frameset. i. cols: specifies how many columns are contained in the frameset and the size of each column. You can specify the width of each column in one of four ways: i) Absolute values in pixels. For example to create three vertical frames, use cols="100, 500,100". ii) A percentage of the browser window. For example to create three vertical frames, use cols="10%, 80%,10%". iii) Using a wildcard symbol. For example to create three vertical frames, use cols="10%,*,10%". In this case wildcard takes remainder of the window. iv) As relative widths of the browser window. For example to create three vertical frames, use cols="3*,2*,1*". This is an alternative to percentages. You can use relative widths of the browser window. Here the window is divided into sixths: the first column takes up half of the window, the second takes one third, and the third takes one sixth. ii. rows: attribute works just like the cols attribute and can take the same values, but it is used to specify the rows in the frameset. For example to create two horizontal frames,
Web Engg Assignment
use rows="10%,90%". You can specify the height of each row in the same way as explained above for columns. iii. border: attribute specifies the width of the border of each frame in pixels. For example border="5". A value of zero specifies that no border should be there. iv. frameborder: specifies whether a three-dimensional border should be displayed between frames. This attrubute takes value either 1 (yes) or 0 (no). For example frameborder="0" specifies no border. v. framespacing: specifies the amount of space between frames in a frameset. This can take any integer value. For example framespacing="10" means there should be 10 pixels spacing between each frames.
Loading Content - The <frame> Element:
The <frame> element indicates what goes in each frame of the frameset. The <frame> element is always an empty element, and therefore should not have any content, although each <frame> element should always carry one attribute, src, to indicate the page that should represent that frame. From the above example, lets take small snippet:
<frame src="/html/top_frame.htm" /> <frame src="/html/main_frame.htm" /> <frame src="/html/bottom_frame.htm" />
The <frame> Element Attributes:
Following are important attributes of and should be known to you to use frames. i. src: indicates the file that should be used in the frame. Its value can be any URL. For example, src="/html/top_frame.htm" will load an HTML file avaible in html directory. ii. name: attribute allows you to give a name to a frame. It is used to indicate which frame a document should be loaded into. This is especially important when you want to create links in one frame that load pages into a second frame, in which case the second frame needs a name to identify itself as the target of the link.
Web Engg Assignment
iii.
frameborder: attribute specifies whether or not the borders of that frame are shown; it overrides the value given in the frameborder attribute on the <frameset> element if one is given, and the possible values are the same. This can take values either 1 (yes) or 0 (no).
iv.
marginwidth: allows you to specify the width of the space between the left and right of the frame's borders and the frame's content. The value is given in pixels. For example marginwidth="10".
v.
marginheight: allows you to specify the height of the space between the top and bottom of the frame's borders and its contents. The value is given in pixels. For example marginheight="10".
vi.
noresize: By default you can resize any frame by clicking and dragging on the borders of a frame. The noresize attribute prevents a user from being able to resize the frame. For example noresize="noresize".
vii.
scrolling: controls the appearance of the scrollbars that appear on the frame. This takes values either "yes", "no" or "auto". For example scrolling="no" means it should not have scroll bars.
viii.
longdesc: allows you to provide a link to another page containing a long description of the contents of the frame. For example longdesc="framedescription.htm"
Browser Support - The <noframes> Element:
If a user is using any old browser or any browser which does not support frames then <noframes> element should be displayed to the user. In XHTML you must place a <body> element inside the <noframes> element because the <frameset> element is supposed to replace the <body> element, but if a browser does not understand the <frameset> element it should understand what is inside the <body> element contained in the <noframes> element. You can put some nice message for your user having old browsers. For example Sorry!! your browser does not support frames.
Inline Frames - The <iframe> Element:
You can define an inline frame with the <iframe> tag. The <iframe> tag is not used within a <frameset> tag. Instead, it appears anywhere in your document. The <iframe> tag defines a
5
Web Engg Assignment
rectangular region within the document in which the browser displays a separate document, including scrollbars and borders. Use the src attribute with <iframe> to specify the URL of the document that occupies the inline frame. All of the other, optional attributes for the <iframe> tag, including name, class, frameborder, id, longdesc, marginheight, marginwidth, name, scrolling, style, and title behave exactly like the corresponding attributes for the <frame> tag. Following is the example to show how to use the <iframe>. This tag is used along with <body> tag:
<body> ...other document content... <iframe src="/html/menu.htm" width="75" height="200" align="right"> Your browser does not support inline frames. To view this <a href="/html/menu.htm">document</a> correctly, you'll need a copy of Internet Explorer or the latest Netscape Navigator. </iframe> ...subsequent document content... </body> The align attribute lets you control where the frame gets placed in line with the adjacent text or moved to the edge of the document, allowing text to flow around the frame. For inline alignment, use top, middle, or bottom as the value of this attribute. The frame is aligned with the top, middle, or bottom of the adjacent text, respectively. To allow text to flow around the inline frame, use the left or right values for this attribute. The frame is moved to the left or right edge of the text flow, respectively, and the remaining content of the document is flowed around the frame. A value of center places the inline frame in the middle of the display, with text flowing above and below.
LAYERS: Positioning with Layers
By this point in time, you should be able to use tables to position your content and navigation. Unfortunately, although tables are a good way to create consistent layouts, they are also cumbersome to use and maintain. Additionally, the complex table sets that are created within the Dreamweaver MX interface are very difficult to edit by hand. Digging
6
Web Engg Assignment
through 10 or so nested tables can be a nightmare. To get around the limitations of positioning elements using tables, Netscape created the Layer tag. This tag was designed to form a floating layer that could contain HTML and be positioned on a Web site wherever the author felt necessary.
Luckily additional tags were added to the HTML specification that, when coupled with style sheets, gives the author the sort of cross-browser and cross-platform support that was impossible to achieve previously.
Before you get too excited, there is one slight drawback to the use of layers: The users must have a modern browser in order to see them displayed properly. If they're viewing with an older browser, the display isn't going to look anything like you intended.
Tables can be constructed with precise cell and column widths to construct a very "tight" layout. With layers, you can accomplish the same thing in much less time, and with significantly fewer problems.
Assume you have a table with images and want to change the width of one of the images so that it extended slightly beyond the cell where it currently liesall without changing the width of the cells underneath it. With standard HTML tables, this gets to be quite a headache because cells would have to be split, or new tables would need to be inserted.
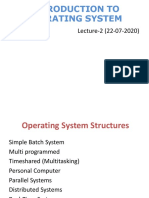
With a layer it's very easy. For example, take a look at Figure 2. As you can see, it certainly isn't very consistent with a table-based layout. The images are not spaced consistently down the length of the table, and the text cells don't line up with what would be columns or rows. In fact, if you look closely, you'll see that the images are actually overlapping on the page. This isn't a specially edited graphic or any sort of trickit's just an example of the sort of flexibility that comes with the use of layers.
Web Engg Assignment
Fig:2- Layers in HTML
Layers have several attributes that are not shared with any other object: L/T/W/HThese are Left, Top, Width, and Height. The Left and Top fields specify the coordinates of the upper-left corner of the layer. The width and height of the layer are given in the other two fields. ii. Z-indexThe Z (depth) ordering of the layers on the page controls the overlapping of the layers on the HTML page. If you'd like a layer to be above another layer, enter a value that is greater than the "underneath" layer. If you don't understand what this value does, it's best to leave it set at the default. iii. VisThis is the initial visibility of the layer. If you're going to use JavaScript to control the visibility of your layers, you might have reason to set a layer to be hidden when it is first drawn on the screen.You can use JavaScript to make the layer appearthis is frequently used to create pop-up windows within a Web page.
i.
Web Engg Assignment
iv.
TagThe tag used to create the layer. The default tag is <div>, which works across different browsers. The <span> tag will also work with other browsers, but the <layer> tag is Netscape only. OverflowThe overflow attribute does not apply to the Netscape-only layers. On <div> and <span> based layers, setting the overflow determines how the browser handles situations in which the contents of a layer are larger than the layer itself. The visible setting displays all the layer's contents. Hidden clips the contents that extend beyond the viewable area of the layer. The last two options, scroll and auto, will display scrollbars either constantly, or only if the content exceeds the amount of space available. Clip L/T/W/HThese are similar to the coordinates for defining the layer, but are used to define the visible portion of the layer. Also, instead of giving coordinates in terms of the page, these coordinates are specified in relation to the layer itself. This is mostly useful for Java Scripting layer based effects. The rest of the layer attributes should, by now, be familiar.
v.
vi.
Вам также может понравиться
- UNDERSTANDING ARDUINO A Beginners Guide With Realtime Insights and Tricks To Learn Arduino ProgrammingДокумент39 страницUNDERSTANDING ARDUINO A Beginners Guide With Realtime Insights and Tricks To Learn Arduino ProgrammingLuis Baldassari100% (1)
- EBI Architecture PDFДокумент1 страницаEBI Architecture PDFPedro VargasОценок пока нет
- Multimedia Lab RecordДокумент21 страницаMultimedia Lab RecordArya ChinnuОценок пока нет
- Hive Is A Data Warehouse Infrastructure Tool To Process Structured Data in HadoopДокумент30 страницHive Is A Data Warehouse Infrastructure Tool To Process Structured Data in HadooparavindОценок пока нет
- OSINT Cheat-Sheet: Investigative Resources - Summer 2019Документ17 страницOSINT Cheat-Sheet: Investigative Resources - Summer 2019sam babakhaniОценок пока нет
- LTE VoLTE Solution User GuideДокумент126 страницLTE VoLTE Solution User Guidepaul paulio100% (1)
- Iare DBMS Lecture Notes PDFДокумент161 страницаIare DBMS Lecture Notes PDFAyushGuptaОценок пока нет
- WsCube Tech Online MERN Stack CourseДокумент24 страницыWsCube Tech Online MERN Stack CourseSnehaОценок пока нет
- Visvesvaraya Technological University: Lung Cancer Segmentation and Detection Using Machine LearningДокумент67 страницVisvesvaraya Technological University: Lung Cancer Segmentation and Detection Using Machine LearningSoni TiwariОценок пока нет
- DBMS Interview Questions Question and AnswersДокумент10 страницDBMS Interview Questions Question and AnswersRajОценок пока нет
- Unit 2 Mobile Telecommunication Systems Medium Access Control (MAC) Address Is A Hardware Address Use To Uniquely Identify EachДокумент43 страницыUnit 2 Mobile Telecommunication Systems Medium Access Control (MAC) Address Is A Hardware Address Use To Uniquely Identify EachVani BaskaranОценок пока нет
- Bca 507 Project Phase - I Sample Report and Guide LineДокумент7 страницBca 507 Project Phase - I Sample Report and Guide LineNency PatelОценок пока нет
- VTU SEM 1 Scheme of Evaluation and SyllabusДокумент13 страницVTU SEM 1 Scheme of Evaluation and SyllabusAdilHEngineerОценок пока нет
- Project Synopsis FormatДокумент2 страницыProject Synopsis FormatSanidhya GuptaОценок пока нет
- Software Testing NotesДокумент12 страницSoftware Testing Notesapurva100% (1)
- Question 1 2Документ38 страницQuestion 1 2Kajol S100% (1)
- Answers PDFДокумент9 страницAnswers PDFMuhammadRizvannIslamKhanОценок пока нет
- Record IT8211Документ43 страницыRecord IT8211SuriyaОценок пока нет
- Insurance Project TaskДокумент10 страницInsurance Project TasksrilthaОценок пока нет
- My SQL ProjectДокумент47 страницMy SQL Projectvivek singh shekhawatОценок пока нет
- Components. Add The Flex Grid ControlДокумент5 страницComponents. Add The Flex Grid ControlRMamacОценок пока нет
- DHTML ProgramsДокумент7 страницDHTML Programsgtkaa0% (1)
- Python Interview Questions With AnswersДокумент32 страницыPython Interview Questions With AnswersKrishnqОценок пока нет
- Data Mining-Constraint Based Cluster AnalysisДокумент4 страницыData Mining-Constraint Based Cluster AnalysisRaj Endran100% (1)
- Shashidhar-18csl76 FinalДокумент19 страницShashidhar-18csl76 FinalMohammad Athiq kamranОценок пока нет
- Lecture-1.3Документ26 страницLecture-1.3gdgdОценок пока нет
- Database Management SystemsДокумент172 страницыDatabase Management SystemsSHIVALKAR JОценок пока нет
- DBMS Lab ManualДокумент19 страницDBMS Lab ManualGautam SharmaОценок пока нет
- Data Warehousing Reema TharejaДокумент25 страницData Warehousing Reema Thareja40Mahale AishwaryaОценок пока нет
- Internship Report. - AI&Ml With PythonДокумент46 страницInternship Report. - AI&Ml With PythonArjun DahiyaОценок пока нет
- JSTLДокумент12 страницJSTLkalpanasripathiОценок пока нет
- Practice Test 16-Mathematical AptitudeДокумент8 страницPractice Test 16-Mathematical AptituderajatguptОценок пока нет
- 2-1-Features of Cloud and Grid PlatformsДокумент3 страницы2-1-Features of Cloud and Grid PlatformsJathin DarsiОценок пока нет
- BCSL-044 - Statistical Techniques (Lab) PDFДокумент25 страницBCSL-044 - Statistical Techniques (Lab) PDFArjun Sharad100% (1)
- Census Income ProjectДокумент4 страницыCensus Income ProjectAmit PhulwaniОценок пока нет
- CH 4Документ30 страницCH 4Karthik KompelliОценок пока нет
- Unit 5 Arrays Strings and Vectors (By Arabinda Saikia) EditedДокумент25 страницUnit 5 Arrays Strings and Vectors (By Arabinda Saikia) EditedMridupaban DuttaОценок пока нет
- DBE Lab Experiment 5: Name: Implement Queries On ConstraintsДокумент11 страницDBE Lab Experiment 5: Name: Implement Queries On ConstraintsSumit PatilОценок пока нет
- Sub: Application For The Post of "Computer Operator"Документ2 страницыSub: Application For The Post of "Computer Operator"RahatОценок пока нет
- What Is Difference Between Backtracking and Branch and Bound MethodДокумент4 страницыWhat Is Difference Between Backtracking and Branch and Bound MethodMahi On D Rockzz67% (3)
- Basic Informatics For ManagementДокумент2 страницыBasic Informatics For ManagementThomas Raju0% (1)
- Computer Science Project NishaДокумент40 страницComputer Science Project NishanishaОценок пока нет
- Cloud Computing Laboratory PDFДокумент4 страницыCloud Computing Laboratory PDFLiNu100% (2)
- "Google Driverless Car": A Technical Seminar Report OnДокумент15 страниц"Google Driverless Car": A Technical Seminar Report OnSumana AngelОценок пока нет
- Design of Intelligent Traffic Light Controller Using GSMДокумент8 страницDesign of Intelligent Traffic Light Controller Using GSMapi-2781938430% (1)
- SPPU 2022 Solved Question Paper DWDMДокумент25 страницSPPU 2022 Solved Question Paper DWDMKALPESH KUMBHAR100% (1)
- Fs LabДокумент52 страницыFs LabMonica SudarshanОценок пока нет
- Sports Management SystemДокумент16 страницSports Management SystemFarhan MalikОценок пока нет
- Iwt PracticalДокумент20 страницIwt Practicalshubham singhОценок пока нет
- Mphasis - AMCAT Question Paper LinksДокумент2 страницыMphasis - AMCAT Question Paper LinksDeepjyoti BarmanОценок пока нет
- Real Time Project Titles11Документ8 страницReal Time Project Titles11prabhujaya97893Оценок пока нет
- DAA Assignment (Module4)Документ10 страницDAA Assignment (Module4)SaGen SoRenОценок пока нет
- Unit II - IIIДокумент28 страницUnit II - IIISteffiОценок пока нет
- Test For B.tech StudentsДокумент5 страницTest For B.tech StudentsAniketh Pradhan50% (2)
- Proctorial ReportДокумент57 страницProctorial Reportgopalankush100% (3)
- CG Lab Exam Viva QuestionsДокумент3 страницыCG Lab Exam Viva Questionsvasanthi2014Оценок пока нет
- Ludo Game PythonДокумент25 страницLudo Game PythonkrantiОценок пока нет
- Long Question & AnswerДокумент11 страницLong Question & Answeranimesh_anushОценок пока нет
- Bee Mini Project Report Group No.9 Project No.7Документ33 страницыBee Mini Project Report Group No.9 Project No.7sreeja100% (1)
- Web Designing Lab BCAДокумент24 страницыWeb Designing Lab BCAGreen Zone100% (1)
- Be It 2019 Lp-Vi (BCT)Документ47 страницBe It 2019 Lp-Vi (BCT)Aarti RathiОценок пока нет
- Machine Learning Lab Manual 7Документ8 страницMachine Learning Lab Manual 7Raheel Aslam100% (1)
- FramesДокумент5 страницFramesAlka ChoudharyОценок пока нет
- FramesДокумент7 страницFramesMerilan IntoyОценок пока нет
- Manual de Usuario Cobra 19 DX IV (11 Páginas)Документ2 страницыManual de Usuario Cobra 19 DX IV (11 Páginas)hasiu.consultores.scОценок пока нет
- F28335 CompleteDatamanual - sprs439mДокумент199 страницF28335 CompleteDatamanual - sprs439mmasters1887Оценок пока нет
- KnimeДокумент2 страницыKnimeabОценок пока нет
- Apple Macbook A1181 K36A MLB 051-7559 RevHДокумент76 страницApple Macbook A1181 K36A MLB 051-7559 RevHIulius CezarОценок пока нет
- NET101 Week 12 Wireless Technology2Документ22 страницыNET101 Week 12 Wireless Technology2EDSYL JHON SARAGAОценок пока нет
- ZOS JCL Restore: Process OverviewДокумент3 страницыZOS JCL Restore: Process OverviewCharli ArryОценок пока нет
- Best Laptops 2021 Laptop MagДокумент1 страницаBest Laptops 2021 Laptop MagTHE PIRATES COVEОценок пока нет
- AT10054 - Modification Procedure For Defective Opr of Steering ElectricДокумент4 страницыAT10054 - Modification Procedure For Defective Opr of Steering ElectricsatyaОценок пока нет
- Vend POS - Industry-Food-Beverage-RetailДокумент8 страницVend POS - Industry-Food-Beverage-RetailArisAyvatyanОценок пока нет
- Cadstar Schematic DiyДокумент36 страницCadstar Schematic DiyAvk SanjeevanОценок пока нет
- EST Super Compiled (IECEP) PDFДокумент54 страницыEST Super Compiled (IECEP) PDFJohn Micoh AlvarezОценок пока нет
- NVR5816 5832 5864-16P-4KS2E Datasheet 20210423Документ3 страницыNVR5816 5832 5864-16P-4KS2E Datasheet 20210423GgopОценок пока нет
- Fortigate 80F DatasheetДокумент7 страницFortigate 80F DatasheetForense OrlandoОценок пока нет
- Investigate Network Predictions Using Class Activation Mapping - Matlab - SimulinkДокумент3 страницыInvestigate Network Predictions Using Class Activation Mapping - Matlab - SimulinkAdnan KhanОценок пока нет
- The Evolution and Emergence of QR Codes PDF FreeДокумент2 страницыThe Evolution and Emergence of QR Codes PDF Freepranay vaskarОценок пока нет
- I.C.T - 10 Lets Get PhysicalДокумент132 страницыI.C.T - 10 Lets Get PhysicalPaul BalatibatОценок пока нет
- Operating and Installation Instructions Digital Weighing PlatformДокумент27 страницOperating and Installation Instructions Digital Weighing PlatformRajiv GretionОценок пока нет
- Structures OSДокумент18 страницStructures OSSahil NagarОценок пока нет
- Home Automation Using NodeMCU Google AssДокумент33 страницыHome Automation Using NodeMCU Google AssAditya vishwakarmaОценок пока нет
- First PreviewДокумент15 страницFirst Previewnarendraa nathОценок пока нет
- Mobile VuGen Scripting - WilsonMarДокумент12 страницMobile VuGen Scripting - WilsonMaraustinfru7Оценок пока нет
- BLX Wireless Compatibility Frequency Bands Supplement BLX H8 (518-542 MHZ)Документ3 страницыBLX Wireless Compatibility Frequency Bands Supplement BLX H8 (518-542 MHZ)JОценок пока нет
- Presentation5 3Документ16 страницPresentation5 3Abhirami SОценок пока нет
- Read Before Install!Документ1 страницаRead Before Install!cosmosSCRIBОценок пока нет