Академический Документы
Профессиональный Документы
Культура Документы
Diferencas Entre Css
Загружено:
mikemaciel0 оценок0% нашли этот документ полезным (0 голосов)
98 просмотров13 страницThis document is a continuously updated index of all CSS properties listing each property, the CSS specification versions it was introduced in (CSS 1, CSS 2, CSS 2.1, CSS 3), and its initial value. It includes over 250 CSS properties and notes the number included in each CSS specification version. The index is maintained by Jens O. Meiert and found on his website at http://meiert.com/en/indices/css-properties/.
Исходное описание:
Авторское право
© © All Rights Reserved
Доступные форматы
PDF, TXT или читайте онлайн в Scribd
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документThis document is a continuously updated index of all CSS properties listing each property, the CSS specification versions it was introduced in (CSS 1, CSS 2, CSS 2.1, CSS 3), and its initial value. It includes over 250 CSS properties and notes the number included in each CSS specification version. The index is maintained by Jens O. Meiert and found on his website at http://meiert.com/en/indices/css-properties/.
Авторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате PDF, TXT или читайте онлайн в Scribd
0 оценок0% нашли этот документ полезным (0 голосов)
98 просмотров13 страницDiferencas Entre Css
Загружено:
mikemacielThis document is a continuously updated index of all CSS properties listing each property, the CSS specification versions it was introduced in (CSS 1, CSS 2, CSS 2.1, CSS 3), and its initial value. It includes over 250 CSS properties and notes the number included in each CSS specification version. The index is maintained by Jens O. Meiert and found on his website at http://meiert.com/en/indices/css-properties/.
Авторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате PDF, TXT или читайте онлайн в Scribd
Вы находитесь на странице: 1из 13
CSS Properties Index
A continuously updated list of all CSS properties:
Announcement and remarks,
additional HTML elements index.
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
alignment-adjust auto
alignment-baseline baseline
animation depending on individual
properties
animation-delay 0
animation-direction normal
animation-duration 0
animation-
iteration-count
1
animation-name none
animation-play-state running
animation-timing-
function
ease
appearance normal
azimuth ? center
background depending on individual
properties
background-
attachment
scroll
background-break continuous
CSS Properties Index Jens O. Meiert http://meiert.com/en/indices/css-properties/
1 de 13 11-05-2010 21:42
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
background-clip border
background-color transparent
background-image none
background-origin padding
background-position 0% 0%
background-repeat repeat
background-size auto
baseline-shift baseline
binding none
bookmark-label content
bookmark-level none
bookmark-target self
border depending on individual
properties
border-bottom depending on individual
properties
border-bottom-color current color
border-bottom-
left-radius
0
border-bottom-right-
radius
0
border-bottom-style none
border-bottom-width medium
border-break none
CSS Properties Index Jens O. Meiert http://meiert.com/en/indices/css-properties/
2 de 13 11-05-2010 21:42
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
border-collapse ? separate
border-color depending on individual
properties
border-image none
border-left depending on individual
properties
border-left-color current color
border-left-style none
border-left-width medium
border-length auto
border-radius 0
border-right depending on individual
properties
border-right-color current color
border-right-style none
border-right-width medium
border-spacing ? 0
border-style depending on individual
properties
border-top depending on individual
properties
border-top-color current color
border-top-left-radius 0
border-top-right-radius 0
border-top-style none
CSS Properties Index Jens O. Meiert http://meiert.com/en/indices/css-properties/
3 de 13 11-05-2010 21:42
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
border-top-width medium
border-width depending on individual
properties
bottom ? auto
box-align stretch
box-direction normal
box-flex 0.0
box-flex-group 1
box-lines single
box-ordinal-group 1
box-orient inline-axis
box-pack start
box-shadow none
box-sizing content-box
caption-side ? top
clear none
clip ? auto
color implementation dependent
color-profile auto
column-break-after auto
column-break-before auto
column-count auto
column-fill balance
CSS Properties Index Jens O. Meiert http://meiert.com/en/indices/css-properties/
4 de 13 11-05-2010 21:42
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
column-gap normal
column-rule depending on individual
properties
column-rule-color current color
column-rule-style medium
column-rule-width medium
column-span 1
column-width auto
columns depending on individual
properties
content normal
counter-increment none
counter-reset none
crop auto
cue depending on individual
properties
cue-after none
cue-before none
cursor auto
direction ? ltr
display inline
display-model ?
display-role ?
dominant-baseline auto
CSS Properties Index Jens O. Meiert http://meiert.com/en/indices/css-properties/
5 de 13 11-05-2010 21:42
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
drop-initial-after-adjust text-after-edge
drop-initial-after-align baseline
drop-initial-before-
adjust
text-before-edge
drop-initial-
before-align
caps-height
drop-initial-size auto
drop-initial-value initial
elevation ? level
empty-cells ? show
fit fill
fit-position 0% 0%
float none
float-offset 0 0
font depending on individual
properties
font-family implementation dependent
font-size medium
font-size-adjust none
font-stretch normal
font-style normal
font-variant normal
font-weight normal
grid-columns none
CSS Properties Index Jens O. Meiert http://meiert.com/en/indices/css-properties/
6 de 13 11-05-2010 21:42
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
grid-rows none
hanging-punctuation none
height auto
hyphenate-after auto
hyphenate-before auto
hyphenate-character auto
hyphenate-lines no-limit
hyphenate-resource none
hyphens manual
icon auto
image-orientation auto
image-resolution normal
inline-box-align last
left ? auto
letter-spacing normal
line-height normal
line-stacking depending on individual
properties
line-stacking-ruby exclude-ruby
line-stacking-shift consider-shifts
line-stacking-strategy inline-line-height
list-style depending on individual
properties
list-style-image none
CSS Properties Index Jens O. Meiert http://meiert.com/en/indices/css-properties/
7 de 13 11-05-2010 21:42
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
list-style-position outside
list-style-type disc
margin depending on individual
properties
margin-bottom 0
margin-left 0
margin-right 0
margin-top 0
mark depending on individual
properties
mark-after none
mark-before none
marks none
marquee-direction reverse
marquee-play-count 1
marquee-speed normal
marquee-style scroll
max-height none
max-width none
min-height 0
min-width 0
move-to normal
nav-down auto
nav-index auto
CSS Properties Index Jens O. Meiert http://meiert.com/en/indices/css-properties/
8 de 13 11-05-2010 21:42
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
nav-left auto
nav-right auto
nav-up auto
opacity 1
orphans 2
outline depending on individual
properties
outline-color invert
outline-offset 0
outline-style none
outline-width medium
overflow depending on individual
properties
overflow-style auto
overflow-x visible
overflow-y visible
padding depending on individual
properties
padding-bottom 0
padding-left 0
padding-right 0
padding-top 0
page auto
page-break-after auto
CSS Properties Index Jens O. Meiert http://meiert.com/en/indices/css-properties/
9 de 13 11-05-2010 21:42
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
page-break-before auto
page-break-inside auto
page-policy start
pause implementation dependent
pause-after implementation dependent
pause-before implementation dependent
phonemes implementation dependent
pitch ? medium
pitch-range ? 50
play-during ? auto
position ? static
presentation-level 0
punctuation-trim none
quotes implementation dependent
rendering-intent auto
resize none
rest implementation dependent
rest-after implementation dependent
rest-before implementation dependent
richness ? 50
right ? auto
rotation 0
rotation-point 50% 50%
CSS Properties Index Jens O. Meiert http://meiert.com/en/indices/css-properties/
10 de 13 11-05-2010 21:42
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
ruby-align auto
ruby-overhang none
ruby-position before
ruby-span none
size auto
speak normal
speak-header ? once
speak-numeral ? continuous
speak-punctuation ? none
speech-rate ? medium
stress ? 50
string-set none
tab-side top
table-layout ? auto
target depending on individual
properties
target-name current
target-new window
target-position above
text-align start
text-align-last start
text-decoration ? none
text-emphasis none
CSS Properties Index Jens O. Meiert http://meiert.com/en/indices/css-properties/
11 de 13 11-05-2010 21:42
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
text-height auto
text-indent 0
text-justify auto
text-outline none
text-replace none
text-shadow none
text-transform ? none
text-wrap normal
top ? auto
transition depending on individual
properties
transition-delay 0
transition-duration 0
transition-property all
transition-timing-
function
ease
unicode-bidi ? normal
vertical-align baseline
visibility visible
voice-balance center
voice-duration implementation dependent
voice-family implementation dependent
voice-pitch medium
voice-pitch-range implementation dependent
CSS Properties Index Jens O. Meiert http://meiert.com/en/indices/css-properties/
12 de 13 11-05-2010 21:42
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
Property CSS 1 CSS 2 CSS 2.1 CSS 3 Initial Value
voice-rate implementation dependent
voice-stress moderate
voice-volume medium
volume ? medium
white-space normal
white-space-collapse collapse
widows 2
width auto
word-break normal
word-spacing normal
word-wrap normal
z-index ? auto
Quantity (out of 264) 53 119 115 235
Found a mistake? Reward! Email me, jens@meiert.com.
CSS Properties Index Jens O. Meiert http://meiert.com/en/indices/css-properties/
13 de 13 11-05-2010 21:42
Вам также может понравиться
- CSS SyntaxДокумент11 страницCSS SyntaxHuy PhamОценок пока нет
- Week 2 - CSSДокумент31 страницаWeek 2 - CSSRauan KumarbekovОценок пока нет
- Web Design notes-III & IVДокумент6 страницWeb Design notes-III & IValiОценок пока нет
- Div and SpanДокумент59 страницDiv and SpanAnkit KumarОценок пока нет
- Compass Ns AssДокумент12 страницCompass Ns AssjksilpaОценок пока нет
- Week 2 AnswersДокумент4 страницыWeek 2 AnswersjonkyjonkersonОценок пока нет
- CSS NotesДокумент41 страницаCSS NotesPRANAV CHAUDHARIОценок пока нет
- Unit 1.2.2 CSSДокумент54 страницыUnit 1.2.2 CSSCLAsH with DxОценок пока нет
- WP Static Initial Crawl ListДокумент1 страницаWP Static Initial Crawl ListpatricioОценок пока нет
- WDD - Cascading Style SheetsДокумент40 страницWDD - Cascading Style SheetsDumindaОценок пока нет
- Descending Microbiological Research IT Megaqiweijnnjiwe44444Документ8 страницDescending Microbiological Research IT Megaqiweijnnjiwe44444hirey20085Оценок пока нет
- Lesson 5 Cascading Style Sheets (CSS)Документ6 страницLesson 5 Cascading Style Sheets (CSS)1045858Оценок пока нет
- Html5 Css3 Javascript: Alqudahayman TolearntoshareДокумент1 страницаHtml5 Css3 Javascript: Alqudahayman TolearntoshareYaser AlshetwiОценок пока нет
- It8501 - Web Technology Lecture Notes - UNIT-IIДокумент52 страницыIt8501 - Web Technology Lecture Notes - UNIT-IIVarsha BhuviОценок пока нет
- Unit 10 - WDD - Lesson 05 - CSSДокумент33 страницыUnit 10 - WDD - Lesson 05 - CSSThab ThabОценок пока нет
- CSS Margin and Padding Properties Box ModelДокумент15 страницCSS Margin and Padding Properties Box ModeltripathineeharikaОценок пока нет
- Redirection NetflixДокумент3 страницыRedirection NetflixazerОценок пока нет
- Styling With CSSДокумент50 страницStyling With CSSasif khanОценок пока нет
- Introduction To CSSДокумент2 страницыIntroduction To CSSWilly Jr QuiloОценок пока нет
- Facilitated by Krishna Prasad Acharya Mechi Multiple Campus BhadrapurДокумент26 страницFacilitated by Krishna Prasad Acharya Mechi Multiple Campus BhadrapurDipesh GuptaОценок пока нет
- What Is CSS?: CSS Stands For Cascading Style Sheets MediaДокумент17 страницWhat Is CSS?: CSS Stands For Cascading Style Sheets MediaChitram SubaraminaimОценок пока нет
- Bootstrap Cheat Sheet v441 enДокумент42 страницыBootstrap Cheat Sheet v441 enDejan KumricОценок пока нет
- More CSSДокумент32 страницыMore CSSabu syedОценок пока нет
- Tactical Xploit CssДокумент61 страницаTactical Xploit CssAndres FernandezОценок пока нет
- Unit Goals: Things We'll CoverДокумент32 страницыUnit Goals: Things We'll CoverArmin TrumicОценок пока нет
- Master Cascading Style Sheets (CSS) Quickly: CSS Properties, CSS Property Definitions, Inline CSS, Internal CSS, External CSS and Sample CodesОт EverandMaster Cascading Style Sheets (CSS) Quickly: CSS Properties, CSS Property Definitions, Inline CSS, Internal CSS, External CSS and Sample CodesОценок пока нет
- JsdcssДокумент34 страницыJsdcssjsdtrainerОценок пока нет
- CMS For DummiesДокумент24 страницыCMS For DummiesTerezinha LimaОценок пока нет
- Responsive Web Design Tutorial: (Fundamental Concepts, Without Bootstrap)Документ7 страницResponsive Web Design Tutorial: (Fundamental Concepts, Without Bootstrap)mojtaba sardarabadiОценок пока нет
- Managing CSS Projects With ITCSS - Harry RobertsДокумент92 страницыManaging CSS Projects With ITCSS - Harry Robertsghb609840612Оценок пока нет
- CSS QuestionsДокумент90 страницCSS QuestionsCricket AustraliaОценок пока нет
- CSS Interview QuestionsДокумент28 страницCSS Interview QuestionsFun 4everОценок пока нет
- Bootsrap Cheat SgeetДокумент27 страницBootsrap Cheat SgeetUmer KhanОценок пока нет
- Title: CSS Questions: Answers To - Pull Requests For Suggestions and Corrections Are Welcome!Документ16 страницTitle: CSS Questions: Answers To - Pull Requests For Suggestions and Corrections Are Welcome!mcn37803Оценок пока нет
- Cascading Style SheetsДокумент23 страницыCascading Style SheetsMuhammadtayyab123Оценок пока нет
- CSS Quick GuideДокумент160 страницCSS Quick GuideAbhishek PandeyОценок пока нет
- Manual - SeppohtmlДокумент22 страницыManual - SeppohtmlgenckavajaОценок пока нет
- Css NotesДокумент9 страницCss NotesSumanth ReddysrОценок пока нет
- Cascading Style SheetsДокумент19 страницCascading Style SheetsAmmara HussainОценок пока нет
- Cascading Style Sheets (CSS)Документ32 страницыCascading Style Sheets (CSS)Mooo PointОценок пока нет
- CSS3 ModulesДокумент31 страницаCSS3 ModulesSoni SoniyaОценок пока нет
- Itc122 Web Design Lesson Viii IxДокумент52 страницыItc122 Web Design Lesson Viii IxPatrick De GuzmanОценок пока нет
- Lecture 10Документ40 страницLecture 10kmani11811Оценок пока нет
- Lesson 5.1 - BootstrapДокумент5 страницLesson 5.1 - BootstrapMichael AngeloОценок пока нет
- Advanced CSS Techniques: Presenter: Jon KinneyДокумент29 страницAdvanced CSS Techniques: Presenter: Jon KinneyApril Anne MaguadОценок пока нет
- Chapter 5Документ5 страницChapter 5Ayele MitkuОценок пока нет
- CSS3 v3Документ117 страницCSS3 v3Tayyib ul HassanОценок пока нет
- Lec 02Документ22 страницыLec 02keivan2612Оценок пока нет
- Lesson 3:: Introduction To CSS LayoutДокумент6 страницLesson 3:: Introduction To CSS LayoutJamal Ajamhs AbdullahiОценок пока нет
- Day 7Документ12 страницDay 7NiteshОценок пока нет
- Web Design and Development Lecture 7 - CSS3Документ18 страницWeb Design and Development Lecture 7 - CSS3Ibraheem BalochОценок пока нет
- Tailwind CSS Components Tutorial - How To Get Started With FlowbiteДокумент10 страницTailwind CSS Components Tutorial - How To Get Started With FlowbiteLuigui HdezОценок пока нет
- CSS Interview Questions and AnswersДокумент23 страницыCSS Interview Questions and AnswersRo HitОценок пока нет
- 05-Understanding CSS Essentials LayoutsДокумент77 страниц05-Understanding CSS Essentials LayoutsЮля ЦурканОценок пока нет
- Bootstrap Reference Guide Bootstrap 4 and 3 Cheat Sheets Collection Bootstrap 4 Quick StartДокумент69 страницBootstrap Reference Guide Bootstrap 4 and 3 Cheat Sheets Collection Bootstrap 4 Quick StartjimbojonesОценок пока нет
- Web 03 CSSДокумент34 страницыWeb 03 CSSjsdtrainerОценок пока нет
- N.Nalini AP (SR) Scope VITДокумент69 страницN.Nalini AP (SR) Scope VITAlkaОценок пока нет
- Descending Microbiological Research IT Megaqiweijnnjiwe41231234444Документ9 страницDescending Microbiological Research IT Megaqiweijnnjiwe41231234444hirey20085Оценок пока нет
- Cascading Style SheetsДокумент123 страницыCascading Style Sheetskamran khanОценок пока нет
- CSS-Cascading Style SheetsДокумент16 страницCSS-Cascading Style SheetsVamsi RamОценок пока нет
- Opentext Capture Recognition Engine Release NotesДокумент15 страницOpentext Capture Recognition Engine Release NotesHimanshi GuptaОценок пока нет
- WSDL Reading, A Beginner's GuideДокумент18 страницWSDL Reading, A Beginner's GuidePVParameswaranОценок пока нет
- BAY pt3Документ0 страницBAY pt3alsamixersОценок пока нет
- Siko Product OverviewДокумент20 страницSiko Product OverviewMECING LTDAОценок пока нет
- XW PRO UL9540 Energy Storage Systems InformationДокумент7 страницXW PRO UL9540 Energy Storage Systems InformationMujeeb Ur Rehman KhalilОценок пока нет
- Mazda 6 CY VM4290A PDFДокумент9 страницMazda 6 CY VM4290A PDFJulian RuizОценок пока нет
- Micrologix 1400 IntroductionДокумент7 страницMicrologix 1400 IntroductionsayedmhОценок пока нет
- Soft-Switching Bidirectional DC-DC Converter Using A Lossless Active SnubberДокумент9 страницSoft-Switching Bidirectional DC-DC Converter Using A Lossless Active SnubberHsekum RamukОценок пока нет
- Datasheet LIGO SP Series Fuel Level SensorДокумент24 страницыDatasheet LIGO SP Series Fuel Level SensorPACKWOODS COMPANYОценок пока нет
- Hci - Week 2 - Hci Overview PDFДокумент28 страницHci - Week 2 - Hci Overview PDFMayo NnanensОценок пока нет
- MOOSE (Meta-Analyses of Observational Studies in Epidemiology) ChecklistДокумент2 страницыMOOSE (Meta-Analyses of Observational Studies in Epidemiology) ChecklistNesru Ahmed AkkichuОценок пока нет
- Quectel BG95 Series LPWA Specification V1.4Документ3 страницыQuectel BG95 Series LPWA Specification V1.4Edilberto SanabriaОценок пока нет
- Mechatronics Systems PDFДокумент23 страницыMechatronics Systems PDFRamanathan DuraiОценок пока нет
- PHP BitsДокумент24 страницыPHP BitskarunakarОценок пока нет
- Datatables Velzon - Admin Dashboard TemplateДокумент2 страницыDatatables Velzon - Admin Dashboard Templateganeshvittanala33Оценок пока нет
- WDM Important Questions 1Документ3 страницыWDM Important Questions 1PinkОценок пока нет
- Fusion Forecourt SystemДокумент8 страницFusion Forecourt SystemOssama MarzoukОценок пока нет
- Elipar 3m in Healthcare, Lab, and Life Science Equipment Search Result EbayДокумент1 страницаElipar 3m in Healthcare, Lab, and Life Science Equipment Search Result EbayABRAHAM LEONARDO PAZ GUZMANОценок пока нет
- AvPvT CCG CardlistДокумент5 страницAvPvT CCG CardlistDavid de VisserОценок пока нет
- Index in OLap DataДокумент11 страницIndex in OLap Datashikhagupta3288Оценок пока нет
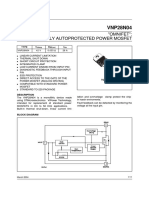
- VNP28N04 E DatasheetzДокумент11 страницVNP28N04 E Datasheetzwawans6762Оценок пока нет
- Unix Production SupportДокумент3 страницыUnix Production Supportretheesh123456Оценок пока нет
- ERP OverviewДокумент29 страницERP OverviewLupsoiuCosmin100% (1)
- Annotated BibliographyДокумент5 страницAnnotated Bibliographyapi-284997804100% (1)
- Your World Made Simple.: Door Lock Interface InstructionsДокумент8 страницYour World Made Simple.: Door Lock Interface InstructionshungleteОценок пока нет
- Combi Rebarbadora - 3 601 H20 8E0 - GWS 8-115Документ4 страницыCombi Rebarbadora - 3 601 H20 8E0 - GWS 8-115antonyОценок пока нет
- Koyo DL205 Power CalculationДокумент2 страницыKoyo DL205 Power CalculationiedmondОценок пока нет
- In The Design of A Relational Database Management SystemДокумент5 страницIn The Design of A Relational Database Management SystemKumbham AbhijitОценок пока нет
- Precision Bias: Every Astm Test Method Requires A AND Section. What Is It? How Do I Create One? Read OnДокумент4 страницыPrecision Bias: Every Astm Test Method Requires A AND Section. What Is It? How Do I Create One? Read Onjrlr65Оценок пока нет
- Sca-Library Acquisition ProgramДокумент9 страницSca-Library Acquisition ProgramCindy Basilio PinedaОценок пока нет