Академический Документы
Профессиональный Документы
Культура Документы
1 - Beginner's Guide To HTML5 and CSS3 - Writing Your First Code
Загружено:
Ardit Mezini0 оценок0% нашли этот документ полезным (0 голосов)
53 просмотров15 страницHistory of HTML and CSS.Basic syntax of HTML.Structure of a HTML page.
Оригинальное название
1 - Beginner's Guide to HTML5 and CSS3 - Writing Your First Code
Авторское право
© © All Rights Reserved
Доступные форматы
PDF, TXT или читайте онлайн в Scribd
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документHistory of HTML and CSS.Basic syntax of HTML.Structure of a HTML page.
Авторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате PDF, TXT или читайте онлайн в Scribd
0 оценок0% нашли этот документ полезным (0 голосов)
53 просмотров15 страниц1 - Beginner's Guide To HTML5 and CSS3 - Writing Your First Code
Загружено:
Ardit MeziniHistory of HTML and CSS.Basic syntax of HTML.Structure of a HTML page.
Авторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате PDF, TXT или читайте онлайн в Scribd
Вы находитесь на странице: 1из 15
1 - Beginner's Guide to HTML5 and
CSS3 - Writing Your First Code
Introduction
1. Brief history of HTML and CSS
2. What is HTML and CSS used for? How are HTML and CSS different?
3. What do you need to get started programming? Tools/Editors
4. Basic HTML syntax and structuring a basic HTML document
5. Basic tags: DocType, Head, Title, Body, Headings, Paragraphs
6. How to save and view a webpage
Brief History of HTML and CSS
HTML (Hyper Text Markup Language) was originally developed by a man named Tim Berners-
Lee a physicist back in early 1989. The first version of HTML 1.0 was initially released as a
publishing language.
The first version of the HTML which Tim Berners-Lee created can be found at
http://www.w3.org/History/1991-WWW-NeXT/Implementation/HyperText.m. The original
version of HTML (HTML 1.0) was very basic and limited with only 22 HTML tags.
HTML 2.0 was released in 1995. It has few more additional features and there was not much
difference when compared to HTML 1.0
The web becoming popular with HTML 3.0. There were enhancements to web and more tags
and abilities to web were introduced. HTML 3.0 draft specification was created which included
lots of new abilities and opportunities for web developers to create web pages. However the draft
was abandoned because the web browsers were slow in implementing new features and abilities.
Netscape was the market leader which came up with it own tags worked only for Netscape
browser. This is when the proprietary tags started getting introduced.
HTML 3.2 specification later came up by W3C ( World Web Consortium) in 1994. The
proprietary tags got removed and the official specification for HTML 3.2 to released in 1997.
Several tags were introduced for styling texts and links.
HTML 4.0 came in 1997 and officially became a standard in 1998. Brought up a drastic changes
and made a huge step in the evolution of web HTML. The people who were involved in building
the specification realized the styling tags which was introduced in HTML 3.2 more likely should
not be a part of the HTML specification in turn it should be on it's own language. As a result the
styling tags were removed. Also HTML 4.0 came up with new tags for stylesheets, frames,
embedded objects etc.
HTML 4.01 was released as a revised version of HTML 4.0. There wasn't a big change however
there were few changes or corrections were made. <noframe> tag was introduced for browsers
which did not support frames or do not have frames enabled. Also frame tag containing a target
attribute was brought up as as correction for the previous HTML 4.0 specification.
Later came the XHTML (eXtensible mark up language) specification which because a standard
in Jan 2000 with HTML 4.01. XHTML was not a complete different language from HTML but it
was strict, clean and more efficient than previous version of HTML specification. The rules
included the semantic codes that one has to follow in defining the XHTML tags. XHTML tags
must be closed and properly nested and tags must be in lower case.
History of CSS
CSS1 was released by W3C in 1996. The CSS1 included basic styling functions such as font,
color, and background images. Most current browsers fully support CSS1.
CSS2 came out in 1998 which added some more features on top of CSS1. CSS2 included
features for positioning of elements on the page for page layout, provided support for
downloadable fonts, and allowed pages to be formatted for printing. Styles for onscreen and on
print was introduced in CSS2.
CSS3 which is still on going and not all the features are supported by browser vendors.
Support for animation, text effects , 2D and 3D transformations etc have been introduced.
What is HTML and CSS used for? How are HTML and CSS
different?
HTML is a language used for describing the structure of the web page. Using HTML markups
one can create a web page. In other words HTML is used to create a web document. Every
HTML document contains three main sections the head, title and the body.
The head element <head> includes title <title> , which specifies the title of the web page. Also
the head can include tags for script, style , link , meta data etc.
The HTML body may contain scripts, tables, frames, forms, images, comments etc which
constitutes the structure of the web document.
CSS (Cascading Style Sheet) is used for styling the web document. It was designed to define the
look and feel of the web document. CSS separates the document content from it's presentation.
The CSS acts as a presentation layer defines the way how the content should be displayed or
rendered unlike like HTML which defines the structure of the document. CSS can also be used
for styling the HTML document for various rendering mechanisms like print , screen etc.
What do you need to get started programming? Tools/Editors
Notepad can be used as a basic HTML editor. Here's are the list of professional HTML editors
Notepad ++ is a free open source editor. It's a light weight replacement of windows notepad.
http://notepad-plus-plus.org/
http://download.cnet.com/Notepad/3000-2352_4-10327521.html
Adobe Dreamweaver Provides trial but it's a paid one.
https://creative.adobe.com/products/dreamweaver
Microsoft Expression Web Below is the free version
http://www.microsoft.com/en-us/download/details.aspx?id=36179
CoffeeCup HTML Editor Provides free and full version which is paid.
http://www.coffeecup.com/free-editor/
Free Web Editors for Windows , Mac and Linux
http://webdesign.about.com/od/windowshtmleditors/tp/free-windows-editors.htm
http://webdesign.about.com/od/macintoshhtmleditors/tp/free-macintosh-editors.htm
http://webdesign.about.com/od/htmleditors/tp/Free-HTML-Editors-Linux-UNIX.htm
Essential HTML 5 Editors
1. Sublime Text 2
2. Aloha Editor
3. Dreamweaver CS5
4. Maqetta
5. MacFlux
6. BlueGriffon
http://www.htmlgoodies.com/html5/tutorials/five-essential-html5-editors.html
Online HTML and CSS Editors
http://www.awwwards.com/10-html-css-online-code-editors-for-web-developers.html
Basic HTML syntax and structuring a basic HTML document
First let us see some of the basic tags required to create a simple HTML document.
Tag Description
<html> Html tag is used for creating a HTML document.
<head> Head Tag acts as a container for page header information.
<title> Title tag is used to specify the title of the page.
<body>
Body tag is used to define the actual contents of the HTML
document.
<p>
Starts a new paragraph. You should use the </p> tag to end
the paragraph, but it isn't necessary.
<br> or <br /> Starts a new line.
<b> </b> Creates a Bold face text.
<i> </i> Creates an Italic face text.
<u> </u> Used for underline text.
<pre> </pre>
Text between these tags is "pre formatted". Spaces and line
breaks appear as it is entered within pre.
<img src="imagefilename" title="text"
alt=>
Used to create an image.
<a href="filename" target="_blank">Click
here</a>
Creates a new link. On click of the link, opens up a new
window as the target is set to blank.
<ul> </ul> Creates an un numbered list with each list item as bullet point.
<ol> </ol>
Creates a numbered list with each item in the list is numbered.
<table> </table>
Creates a table. You can use <tr> to create new row and <td>
to create a column with in the table row.
<input type="text" name="textboxName"/>
Creates a single line text box.
<input type="checkbox"
name="checkboxName"/>
Creates a check box item.
<input type="radio"
name="radiobuttonName" value="1"/>
Creates a radio button with its value set to 1 in this case.
<input type="submit" value="label"/>
Creates a submit button. Used to post of submit all the form
data to server.
<textarea rows="4" cols="40"
name="parameter" />
Creates a text area (a multiline text box) with 4 rows height
and 40 column wide.
<input type="hidden" name="parameter"
value="1"/>
Creates a hidden input with the value set to the hidden value
= 1 in this case.
<select name="parameter"> Creates a drop down box with two options Red and Green
<option>Red</option>
<option selected>Green</option>
</select>
(Selected)
Here's the simple HTML document at high level contains basic HTML tags.
<html>
<head>
<title> HTML document structure </title>
<meta name="Keywords" content="Free source code, tutorials, html, css" />
<meta name="application-name" content="HTML sample" />
</head>
<body>
<h1>Heading</h1>
<p>A paragraph</p>
<!--Creates a pre formatted text-->
<pre> This is a pre formatted text </pre>
<!--Creates a unordered List-->
<ul>
<li>Red</li>
<li>Blue</li>
</ul>
<!--Creates a ordered List-->
<ol>
<li>Red</li>
<li>Blue</li>
</ol>
<!--Creates a table-->
<table border="1">
<tr>
<td>Row 1, Cell 1</td>
<td>Row 1, Cell 2</td>
</tr>
</table>
<!--Creates a link to an external page-->
<a href=http://www.codeproject.com/WebServices/ArticleRSS.aspx?cat=1>Link to View CodeProject
Latest Articles</a>
<!--Creates CodeProject Bob-->
<img id="bob" title="CodeProject"
src="http://s.codeproject.com/App_Themes/CodeProject/Img/logo250x135.gif" alt="Home"
style="height:135px;width:250px;border-width:0px;">
</body>
</html>
Here's how the HTML Page will look like when it gets rendered in browser.
The HTML document can be considered as a document tree with the root node as <html>. The
head and body as it's branches. Below is the sample document.
Basic tags: DocType, Head, Title, Body, Headings, Paragraphs
We shall see in brief about basic HTML tags
DocType tag:
The DocType (DTD) declaration should be the first item in the web document. The browser will
render the contents in HTML as per the DTD which is being set in the document. Also the
browser identifies the version of the markup based on the DTD defined in the document.
The DocType declaration is as below:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
The PUBLIC in a DTD informs the browser that the DTD is a publicly available resource.
Note the doc type for HTML5 has been improved and it's quite simple and easy to define.
<!DOCTYPE html>
The browser rendering is purely depending upon the DTD defined in the web document.
Head tag
The head element describes document with it's related resources such as scripts and style sheets
used.
The head contains title element which represents the document title. You can see the document
title appearing in the browsers title bar. In addition to title , the head can also have the following
things.
<html>
<head>
<title>HTML basic tutorials</title>
</head>
</html>
base
The base defines base URLs for links or resources on the page, and target windows in which to
open linked content. You can use base for setting the base URL once in heading and you can
make use of this base URL for all the links with in the document.
Here's an example. You can notice below the image tag does not need to have the complete path
to the image.
<head>
<title>Code Project</title>
<base href="http://www.codeproject.com/" />
</head>
<body>
<img src="/images/one.gif" />
</body>
link
The link refers to a resource of some kind, most often to a style sheet that provides instructions
about how to style the various elements on the web page.
<link href="/css/main.min.css" rel="stylesheet" type="text/css">
meta
The meta data provides additional information about the page. For example, which character
encoding the page use, a summary of the pages content etc.
Meta data in a HTML is mainly used by search engines. It lets the search engine to know about
what page or site is all about. Example of a meta data is as below.
<meta name="description" content="HTML5 basics">
<meta name="keywords" content="HTML, introduction, basics, head, body, course, class,
tutorial, beginners, guide, beginner, beginners, programming, program, learn, beginner, html,
page, webpage, website, guide">
object
The object represents a multipurpose container used to embedd media objects like audio, video,
Pdf , flash etc.
Example: <object width="500" height="500" data="htmlTutotial.swf"></object>
script
The script tags are used either to embed or refer to an external script. Example of script usage is as
below.
<script type="text/javascript" src="/js/jquery.js" async="async"></script>
<script type="text/javascript" src="/js/script.js" async="async"></script>
style
The style tags provides an area for defining the page specific CSS styles. Below is an example of
an inline style which gets applied when the page gets rendered in browser.
<html>
<head>
<style>
h1 {color:orange;}
p {color:red;}
</style>
</head>
<body>
<h1>A Heading tag</h1>
<p>A paragraph tag</p>
</body>
</html>
Body tag
The body tag in an HTML acts as a container for the renderable contents of the document. Here
in body you will see most of the HTML tags like images, paragraphs, hyperlinks, tables, div,
span etc elements.
Example
<html>
<head>
<title>Html basic tutorials</title>
</head>
<body>
<p> The Web Page content goes here </p>
</body>
</html>
Heading tag
The HTML tags <h1> to <h6> are used to define HTML headings. The h1 tag is mainly used as
main headings.
<h1> tag creates 24 point type heading.
<h2> tag creates 18 point type heading.
<h3> tag creates 14 point type heading.
<h4> tag creates 12 point type heading.
<h5> tag creates 10 point type heading.
<h6> tag creates 8 point type heading.
Example:
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>
Paragraph tag
The paragraphs are defined with <p> tag. There's a small difference in the paragraph tag usage in
HTML 4 or 5 and XHTML. The end tag is not required for HTML 4 or 5 where as for XHTML
it is required.
Example:
<p>This is a paragraph of text</p>
Attributes of paragraph tag
id An id attribute has to be unique to the page. An id can also be used in the css style sheets to
set a specific formatting to the paragraphs.
class The class attribute is used to apply styling to the paragraph.
lang The lang attribute defines the language used in the paragraph.
style The style attribute is used when you want to apply specific styling to a paragraph.
How to save and view a webpage
The HTML page must be saved with *.html. Say if you are making use of notepad to build a
simple HTML document to save the document just select File Save and then select All files
and then you can specify the file name ex: htmltutorial.html
In order to view the HTML page just double click on the html file that was saved. It should
openup in a web browser.
If you want to have a real experience in understanding and viewing the HTML web page, you
can download the samples from this article and view them in browser.
Вам также может понравиться
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5795)
- E25519 PDFДокумент768 страницE25519 PDFossskar1234Оценок пока нет
- An Introduction To Windows Communication FoundationДокумент18 страницAn Introduction To Windows Communication FoundationArdit MeziniОценок пока нет
- Fiber Optic CableДокумент4 страницыFiber Optic CableArdit Mezini100% (1)
- Difference Between IPv4 and IPv6Документ5 страницDifference Between IPv4 and IPv6Ardit Mezini100% (1)
- Installing Umbraco 4.7 On Windows XP With IIS 5Документ7 страницInstalling Umbraco 4.7 On Windows XP With IIS 5Ardit MeziniОценок пока нет
- Building Scalable ApplicationsДокумент20 страницBuilding Scalable ApplicationsArdit MeziniОценок пока нет
- Linux Bash Shell Cheat SheetДокумент7 страницLinux Bash Shell Cheat SheetArdit MeziniОценок пока нет
- Configuring Frame RelayДокумент5 страницConfiguring Frame RelayArdit MeziniОценок пока нет
- PHP Regex Cheat SheetДокумент1 страницаPHP Regex Cheat SheetJorge V. AbregoОценок пока нет
- Python Operators Cheat SheetДокумент2 страницыPython Operators Cheat SheetArdit Mezini50% (2)
- Install Moodle 2.5 On Server 2012 R2 With SQL 2012Документ34 страницыInstall Moodle 2.5 On Server 2012 R2 With SQL 2012Ardit Mezini100% (1)
- The Code of A Beautiful FormДокумент3 страницыThe Code of A Beautiful FormArdit MeziniОценок пока нет
- Kali Linux Hard Disk InstallДокумент7 страницKali Linux Hard Disk InstallArdit MeziniОценок пока нет
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (895)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (400)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (345)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2259)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (266)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (121)
- Starwind V2V Converter: One Stop Virtualization ShopДокумент3 страницыStarwind V2V Converter: One Stop Virtualization ShopMehmet DemirОценок пока нет
- Cs Aip Class 10th Boys GroupДокумент24 страницыCs Aip Class 10th Boys GroupMahafuj DudhaknojОценок пока нет
- Chapter2 Mobility ManagementДокумент13 страницChapter2 Mobility ManagementSuraj Shah0% (2)
- Syllabus Booklet ElectronicsДокумент15 страницSyllabus Booklet ElectronicsZuraizNawazОценок пока нет
- Customer Webinar Company Administrators FiS - September 09 2021Документ35 страницCustomer Webinar Company Administrators FiS - September 09 2021kudret aytasОценок пока нет
- Product and Service Design - Questions and AnswersДокумент4 страницыProduct and Service Design - Questions and Answershakim_9569Оценок пока нет
- Power Electronics: DR - Arkan A.Hussein Power Electronics Fourth ClassДокумент13 страницPower Electronics: DR - Arkan A.Hussein Power Electronics Fourth Classmohammed aliОценок пока нет
- ABEn 145 - Tribunalo - Lab 4Документ14 страницABEn 145 - Tribunalo - Lab 4Jaylou OpondaОценок пока нет
- Javascript NotesДокумент55 страницJavascript NotesJony nathОценок пока нет
- Wheel Type Incremental Rotary Encoders: ENC SeriesДокумент2 страницыWheel Type Incremental Rotary Encoders: ENC SeriesRoberto RizaldyОценок пока нет
- Sense Furnishings Beyond Touch - HDPO - 23-24 - 54Документ2 страницыSense Furnishings Beyond Touch - HDPO - 23-24 - 54Shivam DadhichОценок пока нет
- NTT Data Ai Governance v04Документ23 страницыNTT Data Ai Governance v04radhikaseelam1Оценок пока нет
- The Logistics and Supply Chain Innovation Handbook... - (Contents)Документ5 страницThe Logistics and Supply Chain Innovation Handbook... - (Contents)Michelle LieОценок пока нет
- Motor Car (Construction, Equipment and Use) Regulations 1952Документ18 страницMotor Car (Construction, Equipment and Use) Regulations 1952Tarek MohamedОценок пока нет
- SPEC - Shell - Qatar - Multi Disciplinary Construction 2020-09-24 15-22-16Документ53 страницыSPEC - Shell - Qatar - Multi Disciplinary Construction 2020-09-24 15-22-16RAJESHОценок пока нет
- Introducing Koreas Most Promising Medical Device Companies CompressДокумент76 страницIntroducing Koreas Most Promising Medical Device Companies CompressNathalia VillamizarОценок пока нет
- Paule A7Документ7 страницPaule A7tristan pauleОценок пока нет
- SAC-01-1 Test AnswersДокумент2 страницыSAC-01-1 Test AnswersAntonio AlanisОценок пока нет
- Restructuring of The Swedish National Grid Control Centres: Session 2004Документ7 страницRestructuring of The Swedish National Grid Control Centres: Session 2004ramsesiОценок пока нет
- Hill David. - English for Information Technology. Level 2 (транскрипты к аудиозаписям)Документ17 страницHill David. - English for Information Technology. Level 2 (транскрипты к аудиозаписям)Ghada HamilaОценок пока нет
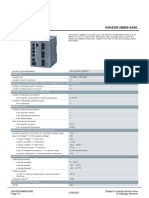
- 6GK52053BB002AB2 Datasheet enДокумент4 страницы6GK52053BB002AB2 Datasheet enCelio Ricardo Quaio GoettenОценок пока нет
- Configuring The Thomson Gateway SIP ServerДокумент15 страницConfiguring The Thomson Gateway SIP ServerFurueiОценок пока нет
- FC F325iT Manufacturing-System Oct2022.aspxДокумент1 страницаFC F325iT Manufacturing-System Oct2022.aspxKantishОценок пока нет
- Project Segway 3 WheelДокумент26 страницProject Segway 3 WheelMohit ChetwaniОценок пока нет
- GCCS2 CommonTask Module12 Rev6.0Документ45 страницGCCS2 CommonTask Module12 Rev6.0Jorge MezaОценок пока нет
- Thierry Bardini - BootstrappingДокумент324 страницыThierry Bardini - Bootstrappingh0ry0% (1)
- Trident's Expertise V1.5Документ17 страницTrident's Expertise V1.5tridentОценок пока нет
- Spare Parts: Model: PUMP LKH-20/140 4.5kW 60HZ Date: 3/9/2022 No of Units: 1 1Документ4 страницыSpare Parts: Model: PUMP LKH-20/140 4.5kW 60HZ Date: 3/9/2022 No of Units: 1 1Jose GalindoОценок пока нет
- Connected Nations 2020Документ62 страницыConnected Nations 2020Irina SilesОценок пока нет
- HIAB14000XGДокумент267 страницHIAB14000XGMigueОценок пока нет