Академический Документы
Профессиональный Документы
Культура Документы
8 Effective Web Design Principles You Should Know
Загружено:
Mae Judelyn100%(1)100% нашли этот документ полезным (1 голос)
825 просмотров34 страницыGuide principles you need to know in designing your website effectively
Авторское право
© © All Rights Reserved
Доступные форматы
PDF, TXT или читайте онлайн в Scribd
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документGuide principles you need to know in designing your website effectively
Авторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате PDF, TXT или читайте онлайн в Scribd
100%(1)100% нашли этот документ полезным (1 голос)
825 просмотров34 страницы8 Effective Web Design Principles You Should Know
Загружено:
Mae JudelynGuide principles you need to know in designing your website effectively
Авторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате PDF, TXT или читайте онлайн в Scribd
Вы находитесь на странице: 1из 34
Join my private newsletter and
Get the Complete
Guide to A/B testing:
Your email
Get A/B Testing Guide
Elite Camp 2014
In Europe? Come to my 3-day
data-driven marketing event. June
13-15, 2014. Click here
8 Effective Web Design Principles
You Should Know
The design of your website is more important for conversions than you think. You can
implement any conversion boosting tactic in the world, but if it looks like crap, it wont do
May 17, 2012
Extra Lucrative Conversion Advice
Search Blog Conversion Optimization Services 1:1 Consultations Conversion Research About
RSS
Do you need professional PDFs? Try PDFmyURL!
Recent Posts
How To Boost eCommerce Revenues
With Upselling
2 Ecommerce Product Page Reviews
How Personalized Marketing Can
Increase Your eCommerce Sales
Designing Your Website Flow To Meet
Your Conversion Needs
Everything You Need To Know About
Creating Killer Explainer Videos
Follow Follow @peeplaja @peeplaja 11.1K followers
Follow 1.6k
implement any conversion boosting tactic in the world, but if it looks like crap, it wont do
you much good.
Design is not just something designers do. Design is marketing. Design is your product
and how it works. The more Ive learned about design, the better results Ive gotten.
Here are 8 effective web design principles you should know and follow.
Effective Web Design Principle #1: Visual
Hierarchy
Squeaky wheels get the grease and prominent visuals get the attention. Visual hierarchy is
one of the most important principles behind good web design. Its the order in which the
human eye perceives what it sees.
Exercise. Please rank the circles in the order of importance:
Tweet Tweet
432
Like Like
208
200
Share Share
Do you need professional PDFs? Try PDFmyURL!
About
I identify where websites are
leaking money and help fix
them.
Businesses around the globe
get their conversion problems
solved by my agency Markitekt.
This blog is all about getting
more results from your
website.
Read more
Without knowing ANYTHING about these circles, you were easily able to rank them.
Thats visual hierarchy.
Certain parts of your website are more important than others (forms, calls to action,
value proposition etc), and you want those to get more attention than the less important
parts. If you website menu has 10 items, are all of them equally important? Where do you
want the user to click? Make important links more prominent.
Hierarchy does not only come from size. Amazon makes the Add to cart button more
prominent by using color:
Start with the business objective
You should rank elements on your website based on your business objective. If you dont
have a specific goal, you cant know what to prioritize.
Heres an example, its a screenshot I took of the Williams Sonoma website. They want to
sell outdoor cookware.
The biggest eye catcher is the huge piece of meat (make me want it), followed by the
headline (say what it is) and call to action button (get it!). Fourth place goes to a
paragraph of text under the headline, fifth is the free shipping banner and the top
navigation is last. This is visual hierarchy well done.
Do you need professional PDFs? Try PDFmyURL!
Exercise. Surf the web and consciously rank the elements in the visual hierarchy. Then
go look at your own site. Is there something important (key information points that
visitors are likely seeking) that is not high enough in the hierarchy? Change that.
More about visual hierarchy.
Effective Web Design Principle #2: Divine
Proportions
Golden ratio is a magical number 1.618 ( ) that makes all things proportioned to it
aesthetically pleasing (or so it is believed).
Then there is also the Fibonacci sequence where each term is defined as the sum of the
Do you need professional PDFs? Try PDFmyURL!
two previous terms: 0, 1, 1, 2, 3, 5, 8, 13, 21 and so on. The interesting thing is that we have
two seemingly unrelated topics producing the same exact number.
Heres what the golden ratio looks like:
Many artists and architects have proportioned their works to approximate the golden
ratio. A famous example is Pantheon built in Ancient Greece:
Do you need professional PDFs? Try PDFmyURL!
Can it be used for web design? You betcha. Heres Twitter:
Image source
Heres a comment by Twitters creative director, @stop:
To anyone curious about #NewTwitter proportions, know that we
didnt leave those ratios to chance.
This, of course, only applies to the narrowest version of the UI.
If your browser window is wider, your details pane will expand
Do you need professional PDFs? Try PDFmyURL!
to provide greater utility, throwing off these proportions. But the
narrowest width shows where we started, ratio-wise.
So, if your layout width is 960px, divide it by 1.618 (=593px). Now you know that the
content area should be 593px and sidebar 367px. If the website height is 760px tall, you
can split it into 470px and 290px chunks (760/1.618=~470).
Additional reading
Heres a Golden Ratio calculator you can use to apply it to your site.
How to apply Golden Ratio to typography
Effective Web Design Principle #3: Hicks
Law
Hicks law says that with every additional choice increases the time required to take a
decision.
Youve experienced this countless times at restaurants. Menus with huge options make it
difficult to choose your dinner. If it just offered 2 options, taking a decision would take
much less time. This is similar to Paradox of Choice the more choice you give people,
the easier it is to choose nothing.
The more options a user has when using your website, the more difficult it will be to use
(or wont be used at all). So in order to provide a more enjoyable experience, we need to
eliminate choices. To make a better web design, the process of eliminating distracting
options has to be continous throughout the design process.
In the era of infinite choice, people need better filters! If you sell a huge amount of
Do you need professional PDFs? Try PDFmyURL!
products, add better filters for easier decision making.
Wine Library sells a huge amount of wine. They do a good job with the filters (on the left):
Learn more about Hicks Law.
Effective Web Design Principle #4: Fitts
Do you need professional PDFs? Try PDFmyURL!
Law
Fitts law stipulates that the time required to move to a target area (e.g. click a button) is
a function of the distance to the target and the size of the target. In other words, the
bigger an object and the closer it is to us, the easier it is to use it.
Spotify makes it easier to hit Play than other buttons:
They also place it (on the fullscreen Desktop app) in the bottom left corner, which is
considered the most valuable real estate since the corners are technically the most
accessible. This does not, however, apply to web design (due to scrolling and the way
operating systems are).
It doesnt mean that bigger is always better. A button that takes up half the screen is not a
good idea, and we dont need a mathematical study to know this. Even so, Fitts law is a
binary logarithm. This means that the predicted results of the usability of an object runs
along a curve, not a straight line.
A tiny button will become much easier to click when given a 20% size increase, while a
very large object will not share the same benefits in usability when given the same 20%
boost in size.
This is similar to rule of target size.
The size of a button should be proportional to its expected frequency of use. You can
check your stats for which buttons people use the most, and make popular buttons bigger
Do you need professional PDFs? Try PDFmyURL!
(easier to hit).
Lets imagine theres a form you want people to fill. At the end of the form, there are two
buttons: Submit and Reset (clear fields).
99.9999% want to hit submit. Hence the button should be much bigger than reset.
More about Fitts Law.
Effective Web Design Principle #5: Rule
of Thirds
Its a good idea to use images in your design. A visual communicates your ideas much
faster than any text.
The best images follow the rule of thirds: an image should be imagined as divided into
nine equal parts by two equally-spaced horizontal lines and two equally-spaced vertical
lines, and that important compositional elements should be placed along these lines or
their intersections.
See how the image on the right is more interesting? Thats rule of thirds in action.
Do you need professional PDFs? Try PDFmyURL!
Image credit: Wikimedia Commons
Using beautiful, big images contributes to design as it is (not withstanding the growth
of Pinterest), following this rule will make them more interesting and thus your website
more appealing.
Effective Web Design Principle
#6: Gestalt Design Laws
Gestalt psychology is a theory of mind and brain. Its principle is that the human eye sees
objects in their entirety before perceiving their individual parts.
Heres what I mean:
Do you need professional PDFs? Try PDFmyURL!
Notice how you could see the dog without focusing on each black spot that the dog
consists of?
The key takeaway here is that people see the whole before they see the parts. People
always see the whole of your website first, before they distinguish the header, menu,
footer and so on. As one of the founders of gestaltism Kurt Koffka said: the whole exists
independently from the parts.
There are 8 so-called gestalt design laws that allow us to predict how people will perceive
something. Here they are:
1. Law of Proximity
People group things together that are close together in space. They become a single
perceived object.
With effective web design, you need to make sure things that do NOT go together, are not
perceived as one. Similarly, you want to group certain design elements together
(navigation menu, footer etc) to communicate that they form a whole.
Do you need professional PDFs? Try PDFmyURL!
Craigslist uses this law to make it easy to understand which sub-categories fall under for
sale:
2. Law of Similarity
We group similar things together. This similarity can occur in the form of shape, colour,
shading or other qualities.
Here we group black dots into one group and whites into another one, because well, the
Do you need professional PDFs? Try PDFmyURL!
black dots look kind of similar to each other.
Codeschool makes all the testimonial boxes similar, so we see all the testimonials as a
single group:
Do you need professional PDFs? Try PDFmyURL!
3. Law of Closure
We seek completeness. With shapes that arent closed, when parts of a whole picture are
missing, our perception fills in the visual gap. We see two squares overlaid on four circles
even though none of these shapes actually exist in the graphic.
Without the law of closure we, would just see different lines with different lengths, but
with the law of closure, we combine the lines into whole shapes.
Using the law of closure can make logos or design elemets more interesting. A good
example of this is the World Wide Fund For Nature designed by Sir Peter Scott in 1961:
Do you need professional PDFs? Try PDFmyURL!
4. Law of Symmetry
The mind perceives objects as being symmetrical and forming around a center point. It is
perceptually pleasing to be able to divide objects into an even number of symmetrical
parts.
When we see two symmetrical elements that are unconnected, the mind perceptually
connects them to form a coherent shape.
When we look at the image above, we tend to observe three pairs of symmetrical brackets
rather than six individual brackets.
People prefer symmetric appearances over asymmetric ones. Balanced three columns and
the curve add to the enjoyment of BootB web design:
Do you need professional PDFs? Try PDFmyURL!
5. Law of Common Fate
We tend to perceive objects as lines that move along a path. We group together of objects
that have the same trend of motion and are therefore on the same path.
People mentally group together sticks or raised hands pointing somewhere, because they
all point in the same direction. You can use this to guide the users attention to something
(e.g. a signup form, value proposition etc).
Do you need professional PDFs? Try PDFmyURL!
For example, if there is an array of dots and half the dots are moving upward while the
other half are moving downward, we would perceive the upward moving dots and the
downward moving dots as two distinct units.
6. Law of Continuity
People have a tendency to perceive a line as continuing its established direction. In cases
where there is an intersection between objects (e.g. lines), we tend to perceive the two
lines as two single uninterrupted entities. Stimuli remains distinct even with overlap.
Do you need professional PDFs? Try PDFmyURL!
Fixel uses this to connect faces to bios:
There are other gestalt laws as well such as Figure and Ground or Law of Good Gestalt
(objects tend to be perceptually grouped together if they form a pattern that is regular,
simple and orderly like the Olympic rings), but I think the ones mentioned here are
most useful to know.
Effective Web Design Principle #7: White
Do you need professional PDFs? Try PDFmyURL!
space and clean design
White space (also called negative space) is the portion of a page left empty. Its the
space between graphics, margins, gutters, space between columns, space between lines of
type or visuals.
It should not be considered merely blank space it is an important element of design. It
enables the objects in it to exist at all. White space is all about the use of hierarchy. The
hierarchy of information, be it type, colour or images.
A page without white space, crammed full of text or graphics, runs the risk of appearing
busy, cluttered, and is typically difficult to read (people wont even bother). This is why
simple websites are scientifically better.
Enough white space makes a website look clean. While clean design is crucial to
communicating a clear message, it doesnt just mean less content. Clean design means a
design that makes the best use of the space it is in. To make a clean design, you have to
know how to communicate clearly by using white space wisely.
Made.com does white space well:
Do you need professional PDFs? Try PDFmyURL!
The fine use of white space makes it easy to focus on the main message and visuals, and
the body copy easy to read.
White spaces promotes elegance and sophistication, improves legibility and drives focus.
Read more about white space and simplicity.
Effective Web Design Principle
#8: Occams Razor
Occams razor is a principle urging one to select among competing hypotheses that which
makes the fewest assumptions and thereby offers the simplest explanation of the
effect. To put it in the design context, Occams Razor states that the simplest solution is
usually best.
In a post about their Angelpad experience, Pipedrive guys say the following:
The Angelpad team and mentors challenged us in many ways.
Do you need professional PDFs? Try PDFmyURL!
You have too many things on your home page was something
we didnt agree with at first, but were happy to test. And it
turned out we had been wrong indeed. We removed 80% of the
content, and left one sign-up button and one Learn More link on
the home page. Conversion to sign up increased by 300%.
Its not just about the looks, but also about how it works. Some companies like
37Signals have turned simple into a business model. Heres a quote from the book
Rework (written by their founders):
Do you need professional PDFs? Try PDFmyURL!
Lots of people hate us because our products do less than the
competitions. Theyre insulted when we refuse to include their
pet feature. But were just as proud of what our products dont
do as we are of what they do. We design them to be simple
because we believe most software is too complex: too many
features, too many buttons, too much confusion.
Simple, minimal design does not automatically mean the design works, or is effective. But
in my experience simple is always better than the opposite and hence we should strive
to simplify.
Conclusion
Effective web design and art are not the same.
You should design for the user and by having a business objective in mind. Using these
web design principles you can get to aesthetically and financially rewarding results.
Rating: 4.7/5 (63 votes cast)
Do you need professional PDFs? Try PDFmyURL!
Peep Laja
Peep Laja is an entrepreneur and conversion optimization expert. He's been doing digital
marketing for 10+ years in Europe, Middle East, Central America and the US. He has
extensive experience across verticals: in the past hes run a software company in Europe, an
Related Posts
If you enjoyed this post, subscribe to updates
Get actionable conversion advice in your inbox.
Your email Get updates via email
Email once a week. Unsubscribe at any time with a single click.
Follow Follow @peeplaja @peeplaja 11.1K followers
Peep Laja Blog, Design 42
Build It With The User in
Mind: How to Design
User Flow
5 Principles of Persuasive
Web Design
The 12 Principles Of
Effective Blog Design
Is Your Site User Friendly
& Conversion Optimized ?
Website Reviews
Do you need professional PDFs? Try PDFmyURL!
SEO agency in Panama, real estate portal in Dubai and worked for an international non-profit. Today he runs
a conversion optimization agency Markitekt.
Ridiculously Effective Technique for
Online Lead Generation
How to Get People to Believe What
You Write
42 Comments
Djava tech
Jul 25, 2012 @ 01:08:00
Great article.!!!Nice to know about new
things with helping concept. I am almost brand new to blogging and really like
your post, it is really on target! Thanks for all of your time & work. Hope
you always write this blog.
Thank you,
The given information is very effective.
Ill keep update with the same.
website designing
Reply
Fernando
Sep 20, 2012 @ 14:49:34
This blog post should be GOSPEL to anybody involved with designing websites.
Reply
Do you need professional PDFs? Try PDFmyURL!
otto
Jan 16, 2014 @ 12:27:49
so, its made up and shouldnt be believed?
Reply
Peep Laja
Jan 18, 2014 @ 20:23:08
Whats made up?
Reply
Drew Callison
Feb 14, 2014 @ 14:52:31
Otto appears to be referring to the bible Peep.
Your work is brilliant and certainly invokes a
serious change of my web designing consciousness.
Great Post!
Reply
siva
Oct 24, 2012 @ 01:45:08
nice research, thanks for sharing
by
Sivakumar, HTML Developer
Reply
niresh
Nov 08, 2012 @ 03:05:29
I knew some and i`ve learned some thnx for sharing this research work
Reply
Ross Beamish Reply
Do you need professional PDFs? Try PDFmyURL!
Nov 11, 2012 @ 16:30:17
My yr.10 ICT students are going to get a LOT from this tomorrow. Thanks for the great
article.
Peep Laja
Nov 11, 2012 @ 19:19:17
Great, hope theyre interested.
Reply
Abhi Rao
Nov 12, 2012 @ 12:29:25
I will be sharing your site with my composition students who are designing their
webfoliosgreat info, thanks!
Reply
ConversionXLs Top 10 Posts of 2012 | ConversionXL
Dec 20, 2012 @ 22:48:17
[...] 8 Universal Web Design Principles You Should Know. Whether youre a designer or
not, understanding these principles help you understand good design. [...]
Reply
8 Principles of Excellent Website Design | EvolvingSites Blog
Dec 28, 2012 @ 12:47:53
[...] came across a fantastic article applying 8 universal design principles to website
design. Heres a [...]
Reply
Aki Andrew
Feb 03, 2013 @ 13:23:55
this is very good, thanks for the info
Reply
Do you need professional PDFs? Try PDFmyURL!
Mukesh Mak
Mar 25, 2013 @ 02:32:26
Great article.!!!Nice to know about new
things with helping concept. I am almost brand new to blogging and really useful for me
.that is collection of the tools are helpful for the web designing.
Thank you
Reply
Shelly O'Neill
Mar 27, 2013 @ 17:26:00
Great article. Really useful information. Best Ive read in a while on this subject. Thanks
so much for all your efforts.
Reply
Nela
May 27, 2013 @ 05:24:10
Great article! I shared it in my article Newbies Guide to Getting Started in Web Design
Business I wrote for Webiny.com
Reply
8 Universal Web Design Principles You Should Know | Alex Guldbeck, Web
Consultant
Jun 05, 2013 @ 03:08:21
[...] Read more here : http://conversionxl.com/8-universal-web-design-principles-you-
should-to-know/ [...]
Reply
Logo Design Singapore
Jul 04, 2013 @ 20:35:57
Hi there! Quick question thats completely off topic. Do you know how to make your site
mobile friendly? My weblog looks weird when viewing from my apple iphone. Im
Reply
Do you need professional PDFs? Try PDFmyURL!
trying to find a theme or plugin that might be able
to fix this problem. If you have any suggestions, please
share. Cheers!
Web Design Principles Every Designer Should Know - Internet Business UK
Jul 05, 2013 @ 00:26:15
[...] See 6 more web design principles at conversionxl.com [...]
Reply
Web design principals notes | Keep connected
Jul 16, 2013 @ 01:36:31
[...] http://conversionxl.com/8-universal-web-design-principles-you-should-to-know/#.
[...]
Reply
Taylor Dean
Jul 18, 2013 @ 04:05:01
nice post. i learn so many things from your article. ive been reading your articles and i
find it helpful in making my projects.
Reply
Ash
Jul 18, 2013 @ 17:38:31
Another amazing blog post Peep! How the heck did you learn about all these laws and
then apply them to design? Brilliant!
Reply
Bill B
Jul 29, 2013 @ 10:58:00
Web designers would be wise to use products such as Microsoft OneNote and EverNote
as a way to jot down any ideas they have. These programs are great for organizing your
Reply
Do you need professional PDFs? Try PDFmyURL!
thoughts and putting them all in one place. Its a great starting point when trying to
determine how to build your site.
Pooria Kh.
Aug 10, 2013 @ 15:03:10
WoW!
Great article, complete is a better expression here, complete set of basis i designer
should have,
wonderful article, thanks to you
Reply
Michael Lysiak
Aug 20, 2013 @ 14:12:23
Thanks for sharing. These principals will definitely be useful to me.
Reply
Reyven
Aug 23, 2013 @ 12:27:02
Wow! I really enjoyed reading this. Im an aspiring web designer and these information
made me think I still have a lot to learn to be certified one.
Nice piece of article. Tweeted it as well. :)
Reply
Jess
Sep 05, 2013 @ 11:34:54
These are all good tips and that piece of meat in the middle reminded me how hungry I
was!
Reply
bobit Reply
Do you need professional PDFs? Try PDFmyURL!
Sep 16, 2013 @ 22:37:05
really worth tips
i like the first principle very much
Benyamin
Oct 05, 2013 @ 08:45:36
I thoroughly enjoyed reading this, ive bookmarked the page and will referring to it until
it has been memorised!
Reply
Emma
Oct 21, 2013 @ 22:48:02
Good article. Next time you might want to have someone proofread it for spelling and
punctuation. (That is, if you value aesthetically and financially rewarding results.
Reply
jason404
Oct 22, 2013 @ 03:46:29
Thats the Acropolis, not the Pantheon (which is in ancient Rome).
Reply
jason404
Oct 22, 2013 @ 04:29:05
actually, the Parthenon to be more specific!
Reply
8 Universal Web Design Principles You Should Know | PROforma CCG ...
Beyond The Transaction
Oct 22, 2013 @ 05:08:21
[] http://conversionxl.com/8-universal-web-design-principles-you-should-to-know/
[]
Reply
Do you need professional PDFs? Try PDFmyURL!
Matthew H
Oct 22, 2013 @ 18:04:57
Superb article, bookmarked with a plan to read over and again to sink your musings in.
Reply
Giulio
Oct 27, 2013 @ 22:30:42
The Occams razor part is incredible. 300% increased conversion, wow
Reply
Azanka
Oct 29, 2013 @ 19:50:09
Great post but I would like to make a correction. Pantheon is in Rome and not Greek
In the photo this the Parthenon from Athens.
Reply
Nicholas
Oct 31, 2013 @ 04:25:04
Thank you for a brilliantly concise overview and compelling examples. It all has that ring
of unstated truth about it.
Well done Peep!
Reply
Don
Nov 25, 2013 @ 20:03:38
Great Post, i learn a lot form this article. I hope you can post more for beginners in web
design like me..
Reply
Chris Brown Reply
Do you need professional PDFs? Try PDFmyURL!
Jan 14, 2014 @ 23:48:41
I like the information shared. Your efforts in researching such a good content is really
appreciated. I like everything written but the important that taken my attention is the
Law of Common Fate, which is really new to me. I am a web designer and love reading
blogs. Keep sharing latest news about market.
Igor
Mar 08, 2014 @ 09:31:28
Great article, loved reading it. I think it will influence my future desings a bit, though I
allready know about some things. Keep it up!
Reply
Jacquelyne Bicklein
Mar 23, 2014 @ 21:36:49
I couldnt refrain from commenting. Exceptionally well written!
Reply
Rusty Macauley
Mar 27, 2014 @ 13:39:43
Its nearly impossible to find knowledgeable people in this particular subject, but you
seem like you know what youre talking about! Thanks
Reply
Leave a Reply
Your Name *
Your Email *
Do you need professional PDFs? Try PDFmyURL!
ConversionXL 2014
Powered by WordPress Themify WordPress Themes
Your Website
Post Comment
Do you need professional PDFs? Try PDFmyURL!
Вам также может понравиться
- Mobile Application Development Agency in Bangalore - IM SolutionsДокумент2 страницыMobile Application Development Agency in Bangalore - IM SolutionsimsolutionsОценок пока нет
- QuotationДокумент13 страницQuotationsapogizimniezenskieОценок пока нет
- Purchase Order ProcessingДокумент260 страницPurchase Order Processingjackjill1021Оценок пока нет
- What Is A Progressive Web App?Документ2 страницыWhat Is A Progressive Web App?Alex AngОценок пока нет
- Heuristic Evaluation Track ChangesДокумент11 страницHeuristic Evaluation Track Changesslimportfolio0% (2)
- SRM - Vendor - User Manual - Enquiry and QuotationДокумент28 страницSRM - Vendor - User Manual - Enquiry and QuotationSajan ThomasОценок пока нет
- Specification Document: Team Ileaf (Sunli Guo, Ye Niu)Документ10 страницSpecification Document: Team Ileaf (Sunli Guo, Ye Niu)hiennt1985Оценок пока нет
- App Monet Ization GuideДокумент3 страницыApp Monet Ization GuideDОценок пока нет
- The Complete Guide To Microsoft's Office 2010Документ43 страницыThe Complete Guide To Microsoft's Office 2010Rakib_coolОценок пока нет
- Mobile App DevelopmentДокумент2 страницыMobile App DevelopmentTopic Chimuanya Ubasinachi100% (1)
- User Acqusition Explained: A Cost-Effective Strategy For Finding The Audience Your App DeservesДокумент52 страницыUser Acqusition Explained: A Cost-Effective Strategy For Finding The Audience Your App DeservesPoppet CeldranОценок пока нет
- Inventory Management NotesДокумент9 страницInventory Management NotesArpandeep KaurОценок пока нет
- 9 Android Broadcast ReceiversДокумент9 страниц9 Android Broadcast ReceiversIslamic LearningОценок пока нет
- Village of Roscommon Michigan Website Upgrade ProposalДокумент52 страницыVillage of Roscommon Michigan Website Upgrade Proposalmohammed bharmalОценок пока нет
- Project ReportДокумент32 страницыProject ReportRupesh ChandraОценок пока нет
- Adobe Photoshop CS6 Crack Is A Perfect CДокумент3 страницыAdobe Photoshop CS6 Crack Is A Perfect CAh-Yeah Alolor BeterОценок пока нет
- IE 4427 Ecommerce Final ReportДокумент10 страницIE 4427 Ecommerce Final ReportNolan TierschОценок пока нет
- ServitisationДокумент32 страницыServitisation256850100% (1)
- Proposal For Web Portal Development Oklahoma Business DirectoryДокумент13 страницProposal For Web Portal Development Oklahoma Business DirectoryprashantОценок пока нет
- HW Unit 1Документ23 страницыHW Unit 1Manisha0% (1)
- Here Is The List of Some Best Wordpress Security PluginsДокумент5 страницHere Is The List of Some Best Wordpress Security PluginsVivekanand ArumandaОценок пока нет
- E Web Standard WWW ProposalДокумент2 страницыE Web Standard WWW ProposalArni Estacio100% (1)
- Existing System DAKДокумент2 страницыExisting System DAKBelllaa EdwardОценок пока нет
- EmojisДокумент10 страницEmojisAlejandro HernandeОценок пока нет
- Modul Sales DocomentationДокумент92 страницыModul Sales DocomentationPetrus Idi DarmonoОценок пока нет
- Create You Own CMS With Angularjs From ScratchДокумент16 страницCreate You Own CMS With Angularjs From ScratchMimi MoogiiОценок пока нет
- Mobile Application Development ProcessДокумент20 страницMobile Application Development ProcessVasudev KumaranОценок пока нет
- Camden Web Accessibility Guide v.1Документ86 страницCamden Web Accessibility Guide v.1Karle HofОценок пока нет
- Advertising ModelsДокумент11 страницAdvertising Models3212nitinОценок пока нет
- Web Application Penetrating Testing MethodologyДокумент36 страницWeb Application Penetrating Testing Methodologyzaoui danteОценок пока нет
- Template - WordPress Web Design ProposalДокумент6 страницTemplate - WordPress Web Design Proposalmilandivac100% (1)
- Plugins - WordPressДокумент3 страницыPlugins - WordPressDediNirtadinataAlQudsyОценок пока нет
- Getting Started With Epicor Kinetic User GuideДокумент5 страницGetting Started With Epicor Kinetic User GuidePCS CHINОценок пока нет
- E Mail MarketingДокумент9 страницE Mail Marketing1820 Sakshi.Agrawal100% (1)
- E Book HEFLO PDFДокумент24 страницыE Book HEFLO PDFMaíra PontinОценок пока нет
- E Commerce Project Feasibility Report by Afsheen JafryДокумент21 страницаE Commerce Project Feasibility Report by Afsheen JafryTasfiaОценок пока нет
- E-Commerce & E-Buisness-1Документ26 страницE-Commerce & E-Buisness-1Samkit ShahОценок пока нет
- Open Source Data Sheet NonprofitДокумент7 страницOpen Source Data Sheet NonprofitChris RyanОценок пока нет
- Web Development Online Training For 3 DaysДокумент53 страницыWeb Development Online Training For 3 DaysMyinfotech AОценок пока нет
- Web 2.0: Dynamic Web PagesДокумент12 страницWeb 2.0: Dynamic Web PagesAra PantaleonОценок пока нет
- Mautic Docs ManualДокумент82 страницыMautic Docs ManualmikshaОценок пока нет
- Web Development ResourcesДокумент3 страницыWeb Development Resourcesshlim_81Оценок пока нет
- Whmcs Startup GuideДокумент31 страницаWhmcs Startup GuideHiren VasaniОценок пока нет
- Classification of Software QualitiesДокумент6 страницClassification of Software QualitiesAamir MirОценок пока нет
- Srs On Tiktok Com Converted (AutoRecovered)Документ11 страницSrs On Tiktok Com Converted (AutoRecovered)Manoj Jadhav100% (2)
- Indira Gandhi National Open UniversityДокумент37 страницIndira Gandhi National Open UniversityUninor MyОценок пока нет
- Proposal Ecommerce Allianzeinfosoft PDFДокумент13 страницProposal Ecommerce Allianzeinfosoft PDFrelic studioОценок пока нет
- Creative Studio IДокумент5 страницCreative Studio Imohammad yasirОценок пока нет
- SRS For Startup MVPДокумент4 страницыSRS For Startup MVPnguyenduyhung50% (2)
- RFPДокумент6 страницRFPSimran KaurОценок пока нет
- The Purpose of A Software Development ProposalДокумент8 страницThe Purpose of A Software Development ProposalMukama Ivan BbandhaОценок пока нет
- Android App Proposal Template PDFДокумент33 страницыAndroid App Proposal Template PDFJecela LagundaОценок пока нет
- How To Locate Elements in Chrome and IE Browsers For Building Selenium ScriptsДокумент8 страницHow To Locate Elements in Chrome and IE Browsers For Building Selenium ScriptsTesterTesterОценок пока нет
- RPA Projects SynopsisДокумент4 страницыRPA Projects Synopsisshruthi surendranОценок пока нет
- Web PortalДокумент13 страницWeb PortalSreyasi RoyОценок пока нет
- How To QA Test Software That Uses AI and Machine Learning - DZone AIДокумент3 страницыHow To QA Test Software That Uses AI and Machine Learning - DZone AIlm7kОценок пока нет
- Ist P1Документ3 страницыIst P1Naiyara Neeha100% (1)
- Web Development ProcessДокумент21 страницаWeb Development ProcessJohnHKyeyune100% (1)
- Max EhrmannДокумент1 страницаMax EhrmannDenvi EgiptoОценок пока нет
- Complex Numbers AlgebraДокумент5 страницComplex Numbers AlgebraMae JudelynОценок пока нет
- HISTORY (Founding of Battalion of Loyal VolunteersДокумент21 страницаHISTORY (Founding of Battalion of Loyal VolunteersMae JudelynОценок пока нет
- Principles of Scientific ManagementДокумент2 страницыPrinciples of Scientific ManagementMae JudelynОценок пока нет
- Edited-Manual For Students - Giov Version - Sept. 11 2011Документ120 страницEdited-Manual For Students - Giov Version - Sept. 11 2011Mae JudelynОценок пока нет
- 45 Things Girls Want But Won't AskДокумент3 страницы45 Things Girls Want But Won't AskMae JudelynОценок пока нет
- This Is The Midterm Examination ScheduleДокумент1 страницаThis Is The Midterm Examination ScheduleMae JudelynОценок пока нет
- Theoryofarchitecture 190919152248Документ51 страницаTheoryofarchitecture 190919152248houda bkОценок пока нет
- Chapter 3: Visual Perception: Cognitive PsychologyДокумент4 страницыChapter 3: Visual Perception: Cognitive PsychologyMicaella TrinidadОценок пока нет
- Gestalt Insight LearningДокумент9 страницGestalt Insight LearningEyahyn Pang's JabonilloОценок пока нет
- Expiement Name of Chimpanzee Was SULTAN: (Type Here)Документ6 страницExpiement Name of Chimpanzee Was SULTAN: (Type Here)sheraz riazОценок пока нет
- Prof. Ed. Handout 1 - LET EXAM - Questions & AnswersДокумент11 страницProf. Ed. Handout 1 - LET EXAM - Questions & AnswersAve MarmolОценок пока нет
- Arts-Appreciation-module Chapter 1Документ18 страницArts-Appreciation-module Chapter 1Kris MartinezОценок пока нет
- Robert Morris - Continuous Project Altered Daily - The Writings of Robert Morris-The MIT Press (1994)Документ171 страницаRobert Morris - Continuous Project Altered Daily - The Writings of Robert Morris-The MIT Press (1994)Halisson SilvaОценок пока нет
- Data Visualization Aurora - RespДокумент33 страницыData Visualization Aurora - RespIgorJales100% (1)
- Whats A GestaltДокумент29 страницWhats A GestaltGuilherme HoffmeisterОценок пока нет
- Exposure, Attention and PerceptionsДокумент55 страницExposure, Attention and PerceptionsBritney PetersОценок пока нет
- Arteology Beauty of A ProductДокумент13 страницArteology Beauty of A ProductJoeser AlvarezОценок пока нет
- Bertamini&Casati-Figures and Holes PDFДокумент14 страницBertamini&Casati-Figures and Holes PDFDiana DidiОценок пока нет
- Chapter Ii Facilitating Learner Centered TeachingДокумент94 страницыChapter Ii Facilitating Learner Centered TeachingRishane Lolo ListanaОценок пока нет
- Neilson Heuristic PrinciplesДокумент20 страницNeilson Heuristic PrinciplesRahat BatoolОценок пока нет
- Psychology Is TheДокумент13 страницPsychology Is TheMarius AlexandruОценок пока нет
- Gestalt PsychologyДокумент12 страницGestalt Psychologysiti hamdahОценок пока нет
- Hans Glock - A Wittgenstein DictionaryДокумент196 страницHans Glock - A Wittgenstein Dictionarydrgnzvnvc100% (3)
- Ehrenfels Gestalt PDFДокумент36 страницEhrenfels Gestalt PDFsebastiãoОценок пока нет
- Storytelling With DataДокумент92 страницыStorytelling With Dataapi-29697850785% (13)
- Chapter IДокумент14 страницChapter IRoxanne MaeОценок пока нет
- Test Bank For Social Psychology 6th Canadian Edition by AronsonДокумент35 страницTest Bank For Social Psychology 6th Canadian Edition by AronsonJames Field100% (30)
- Essentials of Insightful LearningДокумент4 страницыEssentials of Insightful LearningAbhinaba RoyОценок пока нет
- Barrientos Cognitive TheoriesДокумент4 страницыBarrientos Cognitive TheoriesJo Princess Tabilla LacbayОценок пока нет
- Schools of PsychologyДокумент19 страницSchools of PsychologyMinakshi KalraОценок пока нет
- Formation and Transformation: Johann Wolfgang Von GoetheДокумент2 страницыFormation and Transformation: Johann Wolfgang Von Goethearch_tzhОценок пока нет
- Mu Comp Sem8 Hmi Solution LMTДокумент88 страницMu Comp Sem8 Hmi Solution LMTRupal DinkarОценок пока нет
- General Psychology PPT 2021Документ250 страницGeneral Psychology PPT 2021Sintayehu Dereje100% (1)
- The Oxford Handbook of Perceptual OrganizationДокумент7 страницThe Oxford Handbook of Perceptual OrganizationdavidrojasvОценок пока нет
- Aap Syllabus Ngec Obe On Line LatestДокумент10 страницAap Syllabus Ngec Obe On Line LatestMarc CastilloОценок пока нет
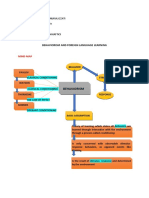
- Behaviorism and Foreign Language Learning: Mind MapДокумент12 страницBehaviorism and Foreign Language Learning: Mind MapRisaaОценок пока нет