Академический Документы
Профессиональный Документы
Культура Документы
Clase00 PDF
Загружено:
Patricio Rodriguez MОригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Clase00 PDF
Загружено:
Patricio Rodriguez MАвторское право:
Доступные форматы
PROTOTIPADO WEB
DISEO
Patricio Rodrguez M.
@taller_media
lunes 12 de agosto de 2013
Diseador Grco/Crossmedia
Universidad de Valparaso
Magister en Marketing y Comunicaciones
Desarrollador web desde 1998
Diploma Web Manager / Academia Mac
Adobe Trainer
Director de proyectos y community manager en
particulas.cl
Patricio Rodrguez M.
lunes 12 de agosto de 2013
Presentacin
del curso
REALIZAR MAQUETAS DE CORRECCIN Y
PRESENTACIN DE PROYECTOS DE DISEO,
PARA DIFERENTES MEDIOS Y SOPORTES DE
ACUERDO A LOS REQUERIMIENTOS DEL
PROYECTO.
lunes 12 de agosto de 2013
Identica lenguaje de marcado para codicacin de documentos web,
de acuerdo a los requerimientos del proyecto.
Codica documentos web aplicando lenguaje de marcado, en funcin
de los requerimientos del proyecto.
Genera maquetas de prueba de sitios web usando lenguaje de marcado
y hojas de estilo, de acuerdo a los requerimientos del proyecto a
representar.
Aplica aspectos visuales en prototipo utilizando lenguaje de hojas de
estilos, segn requerimientos de diseo del proyecto.
Identica lenguajes de hojas de estilo que denen aspectos visuales del
diseo, de acuerdo a los requerimientos del proyecto web.
qu debe de
aprender el alumno?
lunes 12 de agosto de 2013
Identica lenguaje de marcado para codicacin de documentos web,
de acuerdo a los requerimientos del proyecto.
Codica documentos web aplicando lenguaje de marcado, en funcin
de los requerimientos del proyecto.
Genera maquetas de prueba de sitios web usando lenguaje de marcado
y hojas de estilo, de acuerdo a los requerimientos del proyecto a
representar.
Aplica aspectos visuales en prototipo utilizando lenguaje de hojas de
estilos, segn requerimientos de diseo del proyecto.
Identica lenguajes de hojas de estilo que denen aspectos visuales del
diseo, de acuerdo a los requerimientos del proyecto web.
qu debe de
aprender el alumno?
HTML5
lunes 12 de agosto de 2013
Identica lenguaje de marcado para codicacin de documentos web,
de acuerdo a los requerimientos del proyecto.
Codica documentos web aplicando lenguaje de marcado, en funcin
de los requerimientos del proyecto.
Genera maquetas de prueba de sitios web usando lenguaje de marcado
y hojas de estilo, de acuerdo a los requerimientos del proyecto a
representar.
Aplica aspectos visuales en prototipo utilizando lenguaje de hojas de
estilos, segn requerimientos de diseo del proyecto.
Identica lenguajes de hojas de estilo que denen aspectos visuales del
diseo, de acuerdo a los requerimientos del proyecto web.
qu debe de
aprender el alumno?
CSS3
lunes 12 de agosto de 2013
ESTO ES PARTE DE
UN PROCESO
lunes 12 de agosto de 2013
lunes 12 de agosto de 2013
lunes 12 de agosto de 2013
INTRODUCCIN A
LA WEB
lunes 12 de agosto de 2013
como se comporta internet hoy (nuestro mercado)
lunes 12 de agosto de 2013
como se comporta internet hoy (nuestro mercado)
lunes 12 de agosto de 2013
como se comporta internet hoy (nuestro mercado)
lunes 12 de agosto de 2013
como se comporta internet hoy (nuestro mercado)
lunes 12 de agosto de 2013
COMO BUSCAMOS
EN LA WEB
lunes 12 de agosto de 2013
lunes 12 de agosto de 2013
integracin digital de herramientas multimedia para
denicin de proyectos web
que debemos
aprender?
lunes 12 de agosto de 2013
armar documentos para la web desde
su diseo, optimizacin y vinculacin
entre lenguajes de programacin
lunes 12 de agosto de 2013
diseo basado en estndares
proceso productivo
del diseo web
lunes 12 de agosto de 2013
arquitectura de contenidos
dene las categoras, pginas y ujo de navegacin de un sitio web
lunes 12 de agosto de 2013
wireframe
estructura de alambre, que
dene la diagramacin de un
documento web
lunes 12 de agosto de 2013
mock up
maqueta nal que presenta la
propuesta grca de un
documento, lnea visual de
un sitio
lunes 12 de agosto de 2013
html, css, javascript... (html5, css3)
para esto debemos
aprender a usar los
lenguajes de
programacin
lunes 12 de agosto de 2013
siglas de HyperText Markup Language (Lenguaje de
Marcado de Hipertexto)
HTML se escribe en forma de etiquetas, rodeadas por
corchetes angulares (<,>)
html
lunes 12 de agosto de 2013
Nuevos elementos, ms semnticos
Un conjunto de APIs
Retrocompatible
Una nueva losofa
QU ES HTML5?
lunes 12 de agosto de 2013
soporte HTML5
*ltima beta
lunes 12 de agosto de 2013
aplicable
dispositivos
mviles
lunes 12 de agosto de 2013
CODIFICACIN
!DOCTYPE
Esta instruccin le indica al navegador que el
documento debe procesarse segn la
codicacin html5.
<!DOCTYPE html>
HTML 5
lunes 12 de agosto de 2013
CODIFICACIN
ELEMENTO RAIZ
<html lang=es>
HTML 5
Le indica al navegador donde comienza y termina el contenido html
del documento.
En realidad todo el documento debe estar contenido entre las
etiquetas <html></html>, con la nica excepcin de la instruccin
<!DOCTYPE html>
lunes 12 de agosto de 2013
CODIFICACIN
CODIFICACIN
<meta charset=utf-8/>
HTML 5
Esto es para indicarle que estamos trabajando con el idioma
espaol y que nos reconozca los caracteres especiales, tldes y
otros elementos propios del idioma.
lunes 12 de agosto de 2013
CODIFICACIN
LINK
<link rel=stylesheet href=style.css/>
HTML 5
Dene relaciones con recursos externos, como puede ser el estilo.
El atributo rel dene el tipo de relacin, stylesheet: Indica que es un
recurso de estilo tipo CSS
lunes 12 de agosto de 2013
menos cdigo
lunes 12 de agosto de 2013
estructura de un
documento html
lunes 12 de agosto de 2013
<!DOCTYPE HTML>
<html>
<head>
<meta charset=utf-8>
<title>foo</title>
<link rel=stylesheet href=style.css/>
</head>
</html>
lunes 12 de agosto de 2013
estructura de las
etiquetas
<nombre_etiqueta> ............................</nombre_etiqueta>
lunes 12 de agosto de 2013
La mayor parte del contenido de las pginas HTML
habituales est formado por texto, llegando a ser ms del
90% del cdigo de la pgina. Por este motivo, es muy
importante conocer los elementos y etiquetas que dene
HTML para el manejo del texto.
texto
lunes 12 de agosto de 2013
el cdigo es
interpretado
lunes 12 de agosto de 2013
no basta con codicar
para poder encontrar
lunes 12 de agosto de 2013
mejorar la situacin de un sitio web en
buscadores (Google, Yahoo!, Bing, Ask). Se
trata de una disciplina que se desarrolla desde
hace aos (desde que Google revolucion la
forma que tenemos los usuarios de enfrentarnos
a la web) y consiste e preparar los sitios web
para que el buscador los encuentre.
SEO
(SEARCH ENGINE OPTIMIZATION)
lunes 12 de agosto de 2013
El robot del buscador se pasa la vida
recorriendo la red, de enlace en enlace, sin
pausa. Va leyendo las pginas que se
encuentra, las interpreta de acuerdo con una
serie de criterios y las va guardando en un
inmenso ndice: la mayor base de datos que
existe.
CMO FUNCIONA?
lunes 12 de agosto de 2013
lunes 12 de agosto de 2013
Las metatags son etiquetas html que se incorporan en el encabezado
de una pgina web y que resultan invisibles para un visitante normal,
pero de gran utilidad paranavegadores u otros programas que
puedan valerse de esta informacin.
Su propsito es el de incluir informacin (metadatos) de referencia
sobre la pgina: autor, ttulo, fecha, palabras clave, descripcin, etc.
<meta>
lunes 12 de agosto de 2013
<meta name='atributo' content='contenido del atributo'>
<meta>
lunes 12 de agosto de 2013
Permite incorporar un resumen que de cuenta
cual es la estructura de contenidos del documento
html.
<meta name='description' content='Sitio
dedicado al estudio de los sistemas de
representacin grca'>
description
lunes 12 de agosto de 2013
Incorporar palabras claves para optimizar el
proceso de SEO del documento en los motores
de bsqueda.
<meta name='keywords' content='geometra,
proyeccin, ortogonal, diedro, punto, recta, plano,
poliedro, rebatimiento'>
keywords
lunes 12 de agosto de 2013
Integra el nombre del desarrollador o equipo a
cargo del documento
<meta name='author' content='Patricio RM'>
author
lunes 12 de agosto de 2013
hoja de estilos en
cascada
lunes 12 de agosto de 2013
Para que sirve?
separacin de los contenidos de los documentos escritos
en HTML, XML, XHTML, HTML5 de la presentacin del
documento con las hojas de estilo, incluyendo
elementos tales como los colores, fondos,
mrgenes, bordes, tipos de letra..., modicando as la
apariencia de una pgina web de una forma ms sencilla
lunes 12 de agosto de 2013
CSS es un lenguaje formal (que se escribe en un
archivo de texto), que dene la presentacin de un
documento Html, Xml, Xhtml o Html5.
lunes 12 de agosto de 2013
lunes 12 de agosto de 2013
Cmo funciona?
El lenguaje CSS se basa en una serie de reglas que rigen
el estilo de los elementos en los documentos
estructurados, y que forman la sintaxis de las hojas de
estilo.
Debemos seleccionar la etiqueta de HTML que deseamos
afectar por medio de atributos visuales para
posteriormente asignar valores a los atributos.
lunes 12 de agosto de 2013
CSS dene una serie de trminos que permiten
describir cada una de las partes que componen los
estilos CSS.
lunes 12 de agosto de 2013
preguntas??
lunes 12 de agosto de 2013
Вам также может понравиться
- Guía Matemática N°11 - 4° - 1º Sem 2016 Vistas de Cuerpos Geométricos PDFДокумент3 страницыGuía Matemática N°11 - 4° - 1º Sem 2016 Vistas de Cuerpos Geométricos PDFagusanibОценок пока нет
- Clase01 WebДокумент35 страницClase01 WebPatricio Rodriguez MОценок пока нет
- AutosДокумент32 страницыAutosPatricio Rodriguez MОценок пока нет
- Lenguaje AlgebraicoДокумент1 страницаLenguaje AlgebraicoLieseløtte Sčhaff LazøОценок пока нет
- Guía de Ejercicios Vertebrados e InvertebradosДокумент7 страницGuía de Ejercicios Vertebrados e InvertebradosPatricio Rodriguez MОценок пока нет
- Estrucutura de Una Base de Datos MySQLДокумент19 страницEstrucutura de Una Base de Datos MySQLPatricio Rodriguez MОценок пока нет
- Clase01 PDFДокумент44 страницыClase01 PDFPatricio Rodriguez MОценок пока нет
- Integración de Redes SocialesДокумент14 страницIntegración de Redes SocialesPatricio Rodriguez MОценок пока нет
- Comportamientos Del LayoutДокумент44 страницыComportamientos Del LayoutPatricio Rodriguez MОценок пока нет
- Clase 05Документ27 страницClase 05Patricio Rodriguez MОценок пока нет
- Diseño Centrado en El UsuarioДокумент10 страницDiseño Centrado en El UsuarioPatricio Rodriguez M100% (1)
- Clase 08Документ16 страницClase 08Patricio Rodriguez MОценок пока нет
- Imágenes en Redes SocialesДокумент12 страницImágenes en Redes SocialesPatricio Rodriguez MОценок пока нет
- Clase02 WebДокумент28 страницClase02 WebPatricio Rodriguez MОценок пока нет
- Clase01 WebДокумент35 страницClase01 WebPatricio Rodriguez MОценок пока нет
- Guía de Ejercicios Vertebrados e InvertebradosДокумент7 страницGuía de Ejercicios Vertebrados e InvertebradosPatricio Rodriguez MОценок пока нет
- Clase 02Документ28 страницClase 02Patricio Rodriguez MОценок пока нет
- Clase 07Документ8 страницClase 07Patricio Rodriguez MОценок пока нет
- Clase00 WebДокумент43 страницыClase00 WebPatricio Rodriguez MОценок пока нет
- Clase03 WebДокумент24 страницыClase03 WebPatricio Rodriguez MОценок пока нет
- Paisajes de ChileДокумент28 страницPaisajes de ChilePatricio Rodriguez MОценок пока нет
- Clase09 WebДокумент9 страницClase09 WebPatricio Rodriguez MОценок пока нет
- Clase02 WebДокумент5 страницClase02 WebPatricio Rodriguez MОценок пока нет
- Clase02 WebДокумент26 страницClase02 WebPatricio Rodriguez MОценок пока нет
- Clase 02Документ47 страницClase 02Patricio Rodriguez MОценок пока нет
- Línea del tiempo de la política informática en México (1993-2014Документ1 страницаLínea del tiempo de la política informática en México (1993-2014Miguel PinОценок пока нет
- Gestion Recursos Hidricos. Iiap..Документ28 страницGestion Recursos Hidricos. Iiap..KARLA SULLCA DE SOUZAОценок пока нет
- CV Ing Lisyanetsi Azuaje Enero 2018 PDFДокумент4 страницыCV Ing Lisyanetsi Azuaje Enero 2018 PDFLisyanetsi AzuajeОценок пока нет
- Informe actividades aceríaДокумент3 страницыInforme actividades aceríaMarco SalazarОценок пока нет
- Creación de documentos y presentaciones con Word y PowerPointДокумент2 страницыCreación de documentos y presentaciones con Word y PowerPointhffllОценок пока нет
- Codificacion de Los Modulos Del Sistema de InformacionДокумент28 страницCodificacion de Los Modulos Del Sistema de InformacionDeisy Vega100% (1)
- Currã - Culum Jesus Flores 2021 ChileДокумент2 страницыCurrã - Culum Jesus Flores 2021 ChileIVONNE DELGADOОценок пока нет
- Curriculum Banco de La Nacion Vaquita AmuuДокумент10 страницCurriculum Banco de La Nacion Vaquita AmuuKassandraMontalvoVeraОценок пока нет
- Monitor Tarjeta de Video Hdmi y Vga 2º Monografia OficialДокумент59 страницMonitor Tarjeta de Video Hdmi y Vga 2º Monografia OficialMiguel Oncebay100% (1)
- Tutorial: Registro de La Solicitud de Examen de RezagadosДокумент4 страницыTutorial: Registro de La Solicitud de Examen de RezagadosivanОценок пока нет
- Como Saber Si Su Sitio Es SeguroДокумент7 страницComo Saber Si Su Sitio Es Seguroguessron2000Оценок пока нет
- Maquinas NeumaticaДокумент9 страницMaquinas NeumaticaDavid SanchezОценок пока нет
- 21+04+Formato+Ficheros+A006 VDДокумент11 страниц21+04+Formato+Ficheros+A006 VDLaura Fernández PrietoОценок пока нет
- Ejemplo Revision Proyecto de Grado - FormatoДокумент21 страницаEjemplo Revision Proyecto de Grado - FormatoAndres Barra Salaues100% (1)
- CV Carmen SanchezДокумент3 страницыCV Carmen Sanchezjm rosalesОценок пока нет
- Sistemas Fotovoltaicos Interconectados Con La RedДокумент3 страницыSistemas Fotovoltaicos Interconectados Con La Redyoali2326Оценок пока нет
- Exp 08 - Emprendimiento - Definir EptДокумент2 страницыExp 08 - Emprendimiento - Definir EptKiara TorresОценок пока нет
- Unidad 2 CAD 2D PDFДокумент87 страницUnidad 2 CAD 2D PDFCristina ValenciaОценок пока нет
- IT Essential Resumen Capítulo 6Документ85 страницIT Essential Resumen Capítulo 6Ignacio JiménezОценок пока нет
- Cuando Una Empresa de Manufactura Comienza La Producción de Un Nuevo MaterialДокумент7 страницCuando Una Empresa de Manufactura Comienza La Producción de Un Nuevo MaterialCristian LunaОценок пока нет
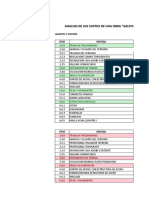
- Analissis de Los Costos de Una ObraДокумент4 страницыAnalissis de Los Costos de Una ObraAnonymous PVVhnUcbОценок пока нет
- #11 Informe Ley de Ohm Pastor EspinozaДокумент6 страниц#11 Informe Ley de Ohm Pastor EspinozaFernanda Pastor EspinozaОценок пока нет
- Edsger Wybe Dijkstra, pionero de la programación concurrente y los sistemas operativosДокумент1 страницаEdsger Wybe Dijkstra, pionero de la programación concurrente y los sistemas operativosPIERO ALEXANDEER AVILA DAMIANОценок пока нет
- Medición Del Trabajo Teoria BasicaДокумент20 страницMedición Del Trabajo Teoria BasicaxОценок пока нет
- Formilas Basicas - Cuadro de NotasДокумент8 страницFormilas Basicas - Cuadro de NotasRuben PulidoОценок пока нет
- Reparar computadora: Diagnósticos y soluciones comunesДокумент3 страницыReparar computadora: Diagnósticos y soluciones comunesLuis Felipe Cruz EstebanОценок пока нет
- 03 D Desafío - Meet and CoffeeДокумент3 страницы03 D Desafío - Meet and CoffeeFelipe Esteban MartinezОценок пока нет
- Memoria Sanitarias Amancio Jesus Moreno ChurampiДокумент4 страницыMemoria Sanitarias Amancio Jesus Moreno ChurampijorgeОценок пока нет
- Investigación de Los Cables Utp y STP 1.1BДокумент4 страницыInvestigación de Los Cables Utp y STP 1.1BIngrid Olivarez PantojaОценок пока нет
- Guía 3primero BásicoДокумент2 страницыGuía 3primero BásicoNery BojОценок пока нет