Академический Документы
Профессиональный Документы
Культура Документы
P9Portfolio Project
Загружено:
lierinpatАвторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
P9Portfolio Project
Загружено:
lierinpatАвторское право:
Доступные форматы
Portfolio
Lierin Patterson
Contact
Lierin Patterson
151 Viking Drive Apt 508
pat12015@byui.edu
(303) 999-6619
Table of Contents
Brochure
Montage
Photodesign
Web Design
Logos
Event Ad
Flier
Business Cards
Stationary
Brochure
Description:
To create a folding brochure.
Programs:
Adobe InDesign and Photoshop
Date:
July 12, 2014
Course:
Comm 130 section 2
Instructor:
Julie Peterson
Objectives:
Learn paragraph syles and text wrap.
Process:
In Photoshop I used a photo from the internet and selected a specifc part of that image by using the
marque tool, and then, after changing the radius and smooth tools, I inserted it into my design. In
InDesign, I changed the size of the paper layout so that I could create the dimensions needed for the
brochure. For part of the brochure, I changed the opacity of the indigo color so that it stayed with my
color scheme but was enough change to separate it from the rest of the document. Along the edge of
the brochure, I inserted four pictures that depict parts of Denver, CO. Inside the brochure I applied
paragraph styles to the text. I also applied alignment with my text and images.
Front Closed
Inside
Back
Montage
Description:
Using Photoshop to create an inspirational montage by blending two or more images together.
Programs:
Adobe Photoshop
Date:
May 31, 2014
Course:
Comm 130 section 2
Instructor:
Julie Peterson
Objectives:
I learned how to apply two pictures and blend them together so that they seem like they can belong.
I also learned how to use more tools in Photoshop, such as the brush tool, to help with this project.
Process:
I inserted two images into Adobe Photoshop to create a montage. The size of the background that
I worked with was 11 inches by 8.5 making it a landscape. The second image inserted, I applied a
mask so that I could blur the image into the background image. For the blur tool, I used 30% and
100% opacity so that I could blend some areas more than others. I also applied a mask to the snow
to create a Gaussian blur flter to extend the snow closer to Olaf. I added contrasting fonts to create
visual interest and to create attention to the words summer and happy.
Photodesign
Description:
A full bleed inspirational poster using Adobe Photoshop. Learning to take good photos and showing
good editing skills within Photoshop.
Programs:
Adobe Photoshop
Date:
May 25, 2014
Course:
Comm 130 section 2
Instructor:
Julie Peterson
Objectives:
I learned that the rule of thirds adds more visual interest to a photo. I also learned the value and fun
of using Photoshop. There are many tools within this program that helped me create this poster that I
had to learn how to use and it was fun and exciting to learn new things.
Process:
I used the Adobe Photoshop program to help create this full bleed inspirational fier. I touched up the
picture a little using four layers on top of the original layer. I changed the saturation and vibrancy of
this photo so that it better refected the picture that I actually took. I used the rectangle tool in Photo-
shop to create the solid background colors to incorporate the color swatches that I created and placed
in the poster itself. I watched a few Photoshop tutorials to help me with this whole process. By apply-
ing the tools and knowledge from these tutorials, as well as receiving feedback from peers, I was able
to create what I envisioned.
Web Design
Description:
Creating a web page using HTML and CSS to showcase a personally created logo.
Programs:
Adobe Illustrator and Text Wrangler
Date:
June 27, 2014
Course:
Comm 130 section 2
Instructor:
Julie Peterson
Objectives:
I learned how to make HTML and CSS work well for the web page I created.
Process:
I worked in Adobe Illustrator and Text Wrangler. I learned how to use Text Wrangler to create
HTML for a web page. I had to put the information for my website and then use the codes to
open and close each heading and paragraph. The CSS fle was given to me as a sample. I went
in and changed the default settings of color, fonts, and alignments. I used Illustrator to capture
my logo and isolate it so that I could put it in my web design.
Logos
Description:
Create three different logos for a company in Illustrator
Programs:
Adobe Illustrator
Date:
June 8, 2014
Course:
Comm 130 section 2
Instructor:
Julie Peterson
Objectives:
I learned how to use the pen tool. Creating paths and shapes was a little tough at frst but
once I got used to it it was fun to use.
Process:
I used the program Adobe Illustrator. First I created the name of the company that I would
be designing for. I then chose different fonts to work with so that they would all be dif-
ferent. Then I created the color schemes for each one. Once I decided all these factors, I
chose to use the pen tool to help create the music staff for the middle logo. I also used the
pen tool to create part of the notes for the third logo. I used the pencil tool to create the
treble clef and the actual notes on the bottom logo. When all of the logos were created, I
centered them on the page as well as put equal spacing between each logo. It was really
fun to create these logos because I love music.
Event Ad
Description:
Colored image fier for Farmers market in the city of Rexburg.
Programs:
Microsoft Word
Date:
May 18, 2014
Course:
Comm 130 section 2
Instructor:
Julie Peterson
Objectives:
That there are different programs that can be useful when creating a fier. Microsoft Word has many
useful tools to help create fiers. Hidden tools within this program are very exciting to use.
Process:
I scanned an image and cropped it to ft the needs of the fier. Microsoft Word was the program that
I used to create this fier. I resized the margins to .25 inches. I created the title vertically so that it
would align with the other vertical parts of the image. I also aligned the rest of the text to the title to
keep continuity.
The farmers of Madison County are hosting a Farmers Market in
the city of Rexburg.
Location: BYU-Idaho campus in the Hart parking lot.
When: May 25
th
through September 10
th
every Friday and Saturday.
No purchase necessary. Come and explore the Farmers Market!
Farmers Plus
Farmers Market
May-September
Friday 7:00-9:30pm
Saturday 9:30am-1:00pm
Flier
Description:
This is a black and white promotional design for graduates to a leadership conference.
Programs:
Adobe InDesign
Date:
May 10, 2014
Course:
Comm 130 section 2
Instructor:
Julie Peterson
Objectives:
I learned the importance of white space and how to use it to my advantage.
Process:
I frst created multiple sketches, then I picked one that looked the best to work with. I used the pro-
gram InDesign to make my design. I created black boxes that would create repetition, alignment and
contrast within the document. I bolded the website so that it would be more visible to the users. I also
changed the opacity of the image so that it wouldnt be a harsh contrast, but rather a gradual contrast
in grayscale. After having my design critiqued by my peers, I revised it. I took one more look at it and
revised it again before submitting it on this blog post.
Business Cards
Description:
Creating a business card for a personally created logo.
Programs:
Adobe Illustrator and InDesign
Date:
June 15, 2014
Course:
Comm 130 section 2
Instructor:
Julie Peterson
Objectives:
I learned the importance of using white space to my advantage and also the importance of using small
body copy.
Process:
For the business cards, I created two 3.5 x 2 in. squares. I made the logo go into the top right hand
corner so that it would be the frst thing seen. I then grouped the text in the bottom left corner, the
second most seen corner. By grouping it this way I created an interesting white space. After all the
information was put in, I transferred these over to InDesign and turned them into a JPEG for this blog
post.
Stationary
Description:
Creating a letterhead for a personally created logo.
Programs:
Adobe Illustrator and InDesign
Date:
June 15, 2014
Course:
Comm 130 section 2
Instructor:
Julie Peterson
Objectives:
I learned the importance of using white space to my advantage and also the importance of using small
body copy.
Process:
I used Adobe Illustrator and Adobe InDesign. I opened Illustrator and created the logo using the
rectangle tool, pen tool, and pencil tool. After I had created the basic logo, I put the letters inside the
boxes and then grouped the whole image together so that I could move it around. I then put a line un-
derneath to separate the letterhead from the space in which the letter will be written. At the bottom of
the document I put the contact information. In the bottom right hand corner I put a watermark using
the same design for my logo but turning down the opacity so that it is barely seen.
Вам также может понравиться
- Fiorella's PortfolioДокумент21 страницаFiorella's PortfoliofiorellaguillenОценок пока нет
- P9 Haley HuffakerДокумент21 страницаP9 Haley HuffakerHaley Rose HuffakerОценок пока нет
- P9: PortfolioДокумент21 страницаP9: PortfolioJaclyn FraioliОценок пока нет
- P9 Logan PetersonДокумент21 страницаP9 Logan PetersonLogan PetersonОценок пока нет
- P9 Abby SmithДокумент21 страницаP9 Abby Smithabbyjsmith93Оценок пока нет
- Kyle Braby, PortfolioДокумент21 страницаKyle Braby, PortfolioKylePaulBrabyОценок пока нет
- P9Adrian VasquezДокумент21 страницаP9Adrian VasquezAdrian VasquezОценок пока нет
- P9 Cody WebbДокумент23 страницыP9 Cody WebbcodwebbОценок пока нет
- Nicoya Huntsman PortfolioДокумент21 страницаNicoya Huntsman PortfolioNikki Huntsman RitterОценок пока нет
- Project 9 PortfolioДокумент21 страницаProject 9 PortfolioMylissa HooverОценок пока нет
- Portfolio CommДокумент21 страницаPortfolio Commbcolsen22Оценок пока нет
- P9 Keri RichДокумент21 страницаP9 Keri RichKeri RichОценок пока нет
- Rachel GriggsДокумент21 страницаRachel GriggsrstringhОценок пока нет
- Project 9 PortfolioДокумент23 страницыProject 9 PortfolioheineleahОценок пока нет
- P9 Logan PetersonДокумент11 страницP9 Logan PetersonLogan PetersonОценок пока нет
- Comm 130 PortfolioДокумент11 страницComm 130 PortfolioHyrumWebbОценок пока нет
- Project 9 PorfolioДокумент21 страницаProject 9 Porfoliocaulintanner14Оценок пока нет
- Portfolio P9 Erika OrtegaДокумент23 страницыPortfolio P9 Erika OrtegaErikaOrtegaОценок пока нет
- Visual Media PortfolioДокумент22 страницыVisual Media PortfolioLindseyLeFevreОценок пока нет
- P9 MC Kinzie TomaДокумент21 страницаP9 MC Kinzie TomamckinzietОценок пока нет
- P9 MyriahChristophersonДокумент21 страницаP9 MyriahChristophersonMyriahMitchellChristophersonОценок пока нет
- Portfolio: By: Jennifer HernandezДокумент21 страницаPortfolio: By: Jennifer HernandezJenn HernandezОценок пока нет
- P9 Julia WardДокумент11 страницP9 Julia WardJulia WardОценок пока нет
- HANNAHTITUSДокумент21 страницаHANNAHTITUSTITUSHANNAHОценок пока нет
- Ellie Arave PortfolioДокумент21 страницаEllie Arave PortfolioEllie AraveОценок пока нет
- Portfolio: Katherine BondДокумент21 страницаPortfolio: Katherine BondswimminsisterОценок пока нет
- P9 PortfolioДокумент11 страницP9 PortfolioDesireeMarieWatsonОценок пока нет
- Design PortfolioДокумент11 страницDesign PortfolioapevrilkathleenОценок пока нет
- Sarah Wakefield PortfolioДокумент21 страницаSarah Wakefield PortfolioSwakesterОценок пока нет
- Project 9: PortfolioДокумент21 страницаProject 9: PortfolioKristina WeberОценок пока нет
- P9 Molly Jo MeadДокумент21 страницаP9 Molly Jo Meadskifly16Оценок пока нет
- P9 Gabi ButlerДокумент21 страницаP9 Gabi ButlergabiОценок пока нет
- P9A EvaDransfieldДокумент22 страницыP9A EvaDransfieldEvaDransfieldОценок пока нет
- Portfolio: Lauren Michelle BurnsДокумент11 страницPortfolio: Lauren Michelle Burnslowin_647459309Оценок пока нет
- P9 Toni HogueДокумент21 страницаP9 Toni HogueToni HogueОценок пока нет
- P9-AlecCurtis PortfolioДокумент19 страницP9-AlecCurtis PortfolioAlec CurtisОценок пока нет
- Project 9: PortfolioДокумент21 страницаProject 9: PortfoliojandkpackerОценок пока нет
- P9 Holly JamesДокумент21 страницаP9 Holly Jameshjames2292Оценок пока нет
- P9 MC Kinzie TomaДокумент21 страницаP9 MC Kinzie TomamckinzietОценок пока нет
- Jalene Stradling PortfolioДокумент24 страницыJalene Stradling PortfolioJalene StradlingОценок пока нет
- P9 PortfolioДокумент21 страницаP9 PortfoliorcolbieОценок пока нет
- Timothy Vogler PortfolioДокумент23 страницыTimothy Vogler PortfolioTVpirateОценок пока нет
- P9 Abbie ReevesДокумент23 страницыP9 Abbie Reevesabbiedabbiedoo_45838Оценок пока нет
- Portfolio: Kaitlyn SavageДокумент21 страницаPortfolio: Kaitlyn SavagemaytimerainОценок пока нет
- PortfolioДокумент21 страницаPortfolioGraceОценок пока нет
- P9 Ali LeeДокумент21 страницаP9 Ali LeeAliОценок пока нет
- P9 Nichole BoyterДокумент21 страницаP9 Nichole BoyternicholeboyterОценок пока нет
- P9 Shaylee ClontsДокумент21 страницаP9 Shaylee ClontsShaylee ClontsОценок пока нет
- P9 CamieHubertДокумент21 страницаP9 CamieHubertcamiegwenОценок пока нет
- Portfolio Marla BorchardtДокумент21 страницаPortfolio Marla BorchardtMarla BorchardtОценок пока нет
- Place Project Portfolio: Shannon DoxeyДокумент21 страницаPlace Project Portfolio: Shannon DoxeyShannon DoxeyОценок пока нет
- P9 Clint Averett 2Документ21 страницаP9 Clint Averett 2ClintAverettОценок пока нет
- P9 Nichole BoyterДокумент21 страницаP9 Nichole BoyternicholeboyterОценок пока нет
- P9 Judy TaylorДокумент21 страницаP9 Judy Taylortaylorjudy5Оценок пока нет
- P9Samantha SullivanДокумент21 страницаP9Samantha SullivanSamanthaSОценок пока нет
- Place Project Portfolio: Shannon DoxeyДокумент21 страницаPlace Project Portfolio: Shannon DoxeyShannon DoxeyОценок пока нет
- Portfolio Brynja JohnsonДокумент21 страницаPortfolio Brynja Johnsonbbrynja89Оценок пока нет
- PortfolioДокумент11 страницPortfolioAmyJasminePerezОценок пока нет
- P9 Tori SheetsДокумент12 страницP9 Tori SheetsVictoria Briane SheetsОценок пока нет
- Cutting-Edge Fashion Illustration: Step-by-step contemporary fashion illustration - traditional, digital and mixed mediaОт EverandCutting-Edge Fashion Illustration: Step-by-step contemporary fashion illustration - traditional, digital and mixed mediaРейтинг: 3.5 из 5 звезд3.5/5 (6)
- Chapter 05Документ28 страницChapter 05Prasanna Nivas ÄrrОценок пока нет
- Salber IB Unit Planner Web Design - 11-12Документ48 страницSalber IB Unit Planner Web Design - 11-12Christopher SalberОценок пока нет
- Web Content Management SystemsДокумент30 страницWeb Content Management SystemsTharmi KОценок пока нет
- Site SeeingДокумент193 страницыSite SeeingwafalakhalОценок пока нет
- Tourism E KitДокумент336 страницTourism E KitneoproduccionesОценок пока нет
- User Experience and Library WebsitesДокумент21 страницаUser Experience and Library WebsitesAmerican Library Association100% (3)
- Metromindz Company BrochureДокумент4 страницыMetromindz Company BrochureUshaОценок пока нет
- Subrahmanya Ashtakam Karavalamba Stotram TeluguДокумент2 страницыSubrahmanya Ashtakam Karavalamba Stotram Teluguzacrias80% (10)
- Sri Rudram Namakam Hindi LargeДокумент7 страницSri Rudram Namakam Hindi LargeKapil VermaОценок пока нет
- Collaboration in Web Design: Sharing Knowledge, Pursuing UsabilityДокумент10 страницCollaboration in Web Design: Sharing Knowledge, Pursuing UsabilityTubagus HidayatОценок пока нет
- Web Design Price List: Bronze Package - $295Документ2 страницыWeb Design Price List: Bronze Package - $295Dhanish AnandОценок пока нет
- Bugs Bunny CVДокумент3 страницыBugs Bunny CVoptimist_919Оценок пока нет
- COMP1640 Group ReportДокумент49 страницCOMP1640 Group Reportwongani msiskaОценок пока нет
- MIS 370 SyllabusДокумент3 страницыMIS 370 SyllabusSrujith MulaОценок пока нет
- Darren Jenkins PortfolioДокумент38 страницDarren Jenkins PortfolioDarren JenkinsОценок пока нет
- FREE UX Books @UXlinksДокумент4 страницыFREE UX Books @UXlinksSyaifudin MashuriОценок пока нет
- P9 Michael Vanvalkenburg PortfolioДокумент21 страницаP9 Michael Vanvalkenburg PortfolioMichael Van ValkenburgОценок пока нет
- Free Web Design Quote Template PDFДокумент5 страницFree Web Design Quote Template PDFParth BhodiaОценок пока нет
- Sample TosДокумент1 страницаSample TosRadian Lacuesta100% (1)
- Rubrics 2Документ19 страницRubrics 2HimanshuОценок пока нет
- Improving Existing Bad Design Into Good DesignДокумент4 страницыImproving Existing Bad Design Into Good DesignRem IvaskОценок пока нет
- Recyclable Coffee Cup(s) and Food Packaging...Документ9 страницRecyclable Coffee Cup(s) and Food Packaging...Andrew Richard Thompson100% (1)
- Web Developer Interview Questions PDFДокумент24 страницыWeb Developer Interview Questions PDFIonutmОценок пока нет
- Digital Marketing ProposalДокумент29 страницDigital Marketing ProposalhashmiajmalОценок пока нет
- Tech Access BrochureДокумент19 страницTech Access Brochurenafees ahmadОценок пока нет
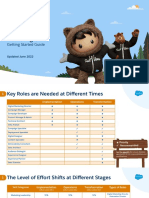
- Marketing Cloud - Getting Started Guide PDFДокумент19 страницMarketing Cloud - Getting Started Guide PDFMario IbarraОценок пока нет
- Responsive Web DesignДокумент14 страницResponsive Web Designtita_leo2Оценок пока нет
- GE-161L Ict LabДокумент1 страницаGE-161L Ict LabAmeer MuawiyaОценок пока нет
- Empowerment Technologies First Semester Quarter 1 - Week 6 Learning Activity Sheets (LAS)Документ14 страницEmpowerment Technologies First Semester Quarter 1 - Week 6 Learning Activity Sheets (LAS)Vianie TrimidalОценок пока нет
- Marketing Strategy On Seotonic Web SolutionsДокумент55 страницMarketing Strategy On Seotonic Web SolutionsKriti PandeyОценок пока нет