Академический Документы
Профессиональный Документы
Культура Документы
Project 3.09 How To Use Grid Guides
Загружено:
JoyVigilОригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Project 3.09 How To Use Grid Guides
Загружено:
JoyVigilАвторское право:
Доступные форматы
Adobe InDesign CS5 Project 3 guide
2010 Adobe Systems Incorporated How to use the ruler, grid, guides, and the Align panel 1
How to use the ruler, grid, guides, and the Align panel
Much of your job as a page designer is to place text and graphics on the page in a pleasing, organized way. Although
you can do much of this placing by eyeballing itusing your judgment to position text and graphicsAdobe
InDesign CS5 provides a number of tools to help you position objects in exact locations.
Note: You may have encountered the grid and guides (and even a version of the Align panel) in Adobe Photoshop
CS5, Adobe Illustrator CS5, or Adobe Flash CS5. If so, you will find that the grid and guides in InDesign differ
slightly from those in the other programs. For example, InDesign automatically adds guides in default locations,
whereas in Photoshop CS5 you generally need to add guides by hand.
This document covers four tools to help you position objects:
Rulers
Guides
Grids
The Align panel
Using rulers
Rulers can be useful in figuring general placement. For example, if you want to place a logo 1 inch inside the edge of
a business card, you can use the ruler to do so.
Rulers appear at the top and left edges of the workspace. (If you dont see them, select View >Show Rulers). By
default, the zero point of these rulers is at the top-left corner of your page, but you can change this zero point.
By default, rulers measure in picas. Pica is a print termone pica equals 12 points, in the sense of a 12 point font.
You can change the unit of measurement for the rulers to inches. When you do, all tabs, margins, indents, and other
measurements appear in inches.
Rulers work well with ruler guides. You can place ruler guides at specific horizontal or vertical measurement points.
Using guides
Guides are thin lines that aid with object placement. By default, InDesign adds two types of guides to your
documents: margin guides and column guides. Margin guides indicate where margins begin; column guides indicate
where columns fall. Ruler guides are similar to the guides in Photoshop CS5 and other Adobe tools. You can place
ruler guides anywhere on the page and relocate them as you desire. You can also snap objects to guides. With
snapping turned on, objects automatically click into place as you move them close to a guide. Guides can be very
useful for lining up objects on a page.
Project 3 guide Adobe InDesign CS5
2 How to use the ruler, grid, guides, and the Align panel 2010 Adobe Systems Incorporated
To add a guide:
1. Start InDesign and create a new document.
2. Make sure the rulers are visible. If the rulers are not
visible, choose View >Show Rulers.
3. Drag from the horizontal ruler down into the document to
create a guide (Figure 1).
As you drag, the guide appears as a thin line (colored
blue by default).
As you drag, you can see the guides position on the
vertical ruler. The vertical coordinate is also displayed
beside the pointer. This can help you position the guide.
4. When you reach the 1-inch mark on the vertical ruler,
release the mouse to drop the guide.
The guide is now available for your use.
Figure 1 Dragging a guide
To snap objects to guides:
1. Choose View >Grids & Guides and confirm that Snap
To Guides is selected.
2. Select the Rectangle tool in the Tools panel (Figure 2).
3. Drag in the document to draw a small rectangle.
4. Select the Selection tool in the Tools panel (Figure 2).
5. Click the edge of the rectangle you drew and drag it close
to a guide.
As you do, you should feel the rectangle jump to align
with the guide (Figure 3). This is the effect of Snap To
Guides.
Note: As you move a shape, the X and Y coordinate
tooltip hints appear to help to best align the shape to the
page.
Figure 2 Tools panel
Figure 3 Object snapped to a guide
Selection tool
Rectangle tool
Adobe InDesign CS5 Project 3 guide
2010 Adobe Systems Incorporated How to use the ruler, grid, guides, and the Align panel 3
Using the grid
A grid is a series of thin horizontal and vertical lines that overlay your entire page. Before desktop publishing tools,
layout editors arranged copy and images on sheets of paper with such grids.
In InDesign, you can choose from two kinds of grids: a baseline grid for aligning columns of text and a document
grid for aligning objects. On the screen, a baseline grid resembles ruled notebook paper and a document grid
resembles graph paper. You can customize both kinds of grids.
Using the baseline grid
A baseline grid is useful for making sure your text lines up across columns. The baseline is the lower edge of text
the point of the lowest segment of letters except those that extend below the baseline, such as g and y.
To display a baseline grid, choose View >Grids & Guides >Show Baseline Grid.
The idea is to keep the baselines of all textboth headings and body texton the same increment, as in Figure 4.
A good idea is to set leadingthe space between text linesat the same increment as the baseline grid. For example,
if you set the baseline grid to 14 points, you should also set leading to 14 points. This ensures that text lines align with
the baseline grid, as in Figure 4.
Keeping everything on the same baseline grid gives the page a clean, uniform appearance.
Figure 4 Baseline grid
Using the document grid
The document grid is useful for aligning objectsnot just textacross your document. You can use the document
grid to make sure an image is at the same height as a heading, for example. Many designers find it useful to think of
layout in terms of grids, with everything on the page placed on a grid. The document grid helps you align page
objects with each other both vertically and horizontally.
In InDesign, you can customize both the baseline grid and the document grid in terms of spacing, line thickness, and
color. You may find spacing helpful, especially if you know youre arranging your page in, for example, half-inch
increments. Line thickness and color are a matter of preferencetheyre part of customizing your work environment.
The grid does not appear in anything you print or publish; its for working purposes only. You can also snap objects to
the grid. With snapping turned on, objects automatically click into place as you move them close to gridlines.
Project 3 guide Adobe InDesign CS5
4 How to use the ruler, grid, guides, and the Align panel 2010 Adobe Systems Incorporated
To use the document grid:
1. Choose Edit >Preferences >Grids (Windows) or
InDesign >Preferences >Grids (Mac OS).
The Preferences dialog box appears, with the Grids
section selected (Figure 5).
2. Deselect the Grids In Back option at the bottom of the
dialog box.
This lets you see the grid over your document.
Under Document Grid, observe the settings for
Horizontal and Vertical. By default, these should be set to
the following:
Gridline Every: 1 in.
Subdivisions: 8
This means a major gridline appears every 1 inch, with
this major grid subdivided 8 times, at 1/8-inch
increments.
Depending on the scale of your document, you might find
it useful to increase the size of these settings.
3. Click OK.
The Preferences dialog box closes.
4. Choose View >Grids & Guides >Show Document Grid.
The document grid appears over your document
(Figure 6).
You can now position objects in the document along this
grid. Of course, once you position your objects, you may
want to hide the document grid to see your work better.
Figure 5 Grids section of the Preferences dialog
box
Figure 6 Document grid applied
Snapping objects to the grid
You can make the grid even more useful by setting objects to snap to the grid. With Snap To Document Grid turned
on, objects are automatically positioned along grid lines.
To snap objects to the grid:
1. Choose View >Grids & Guides >Snap To Document
Grid.
2. Select the Rectangle tool in the Tools panel.
3. Drag in the document to draw a small rectangle.
4. Select the Selection tool in the Tools panel.
Grids In Back option
Adobe InDesign CS5 Project 3 guide
2010 Adobe Systems Incorporated How to use the ruler, grid, guides, and the Align panel 5
5. Click the edge of the rectangle you drew and drag it
somewhere else in the document.
As you do, the rectangle clings to the grid (Figure 7).
This is the effect of Snap To Document Grid.
X and Y coordinate tooltip hints are available to help you
position the shape on the page.
Figure 7 Object snapped to grid
Using the Align panel
The Align panel (Figure 8) offers a series of tools for arranging objects in relation to each other, to the page, to the
pages margins, and to multipage spreads.
For example, by using the Align panel, you can locate a text box in the exact horizontal center of a page or align it
with the left margin. You can even select three text boxes and distribute them evenly across the left margin. Again,
you could do some of this by hand, but the Align panel can save you lots of time.
Figure 8 Align panel
The Align panel has two sets of options:
Align Objects: Arrange objects along a vertical or horizontal line.
Distribute Objects: Even out the spaces between a series of objects.
For each of these, you can choose one of four Alignment Location options:
Align to selection
Align to page
Align to margins
Align to spread
The following table describes how Align Objects and Distribute Objects work with these four options.
Alignment Location pop-up menu
Project 3 guide Adobe InDesign CS5
6 How to use the ruler, grid, guides, and the Align panel 2010 Adobe Systems Incorporated
The Align panel helps you quickly create uniform, orderly arrangements of frames and shapes. For example, the
frames in Figure 9 are haphazardly arranged. You can use the Align panel to arrange them in an orderly, organized
manner.
To use the Align panel:
1. Select the Rectangular Frame tool in the Tools panel.
2. Drag in the document to create a small rectangular frame.
3. With the frame still selected, choose Edit >Duplicate.
Repeat to create several rectangular frames of identical
size.
4. With the Selection tool, drag each frame and arrange the
frames so they do not overlap each other .
5. Drag with the Selection tool until you have selected
multiple objects (Figure 9).
Figure 9 Unaligned frames
Align to selection Align to page Align to margins Align to spread
Align Objects Rearranges objects
along left edge, right
edge, top edge, bot-
tom edge, vertical cen-
ter, or horizontal
center.
Rearranges objects in
relation to pages left
edge, vertical center,
and so on.
Rearranges objects in
relation to pages left
margin, right margin,
top margin, or bottom
margin, or centers them
between the margins.
Rearranges objects in
relation to the entire
pagespreads left edge,
right edge, top edge, or
bottom edge or in the
center of the spread.
Distribute
Objects
Distributes three or
more selections
according to left edge,
right edge, top edge,
bottom edge, vertical
center, or horizontal
center. Edges are
determined by the
bounding box enclos-
ing each selected
object.
Distributes three or
more selections
according to left edge,
right edge, top edge,
bottom edge, vertical
center, or horizontal
center across the entire
height (vertical) or
width (horizontal) of
the page.
Distributes three or
more selections accord-
ing to left edge, right
edge, top edge, bottom
edge, vertical center, or
horizontal center across
the entire height (verti-
cal) or width (horizon-
tal) between the
margins.
Distributes three or
more selections
according to left edge,
right edge, top edge,
bottom edge, vertical
center, or horizontal
center across the entire
height (vertical) or
width (horizontal)
across the spread.
Adobe InDesign CS5 Project 3 guide
2010 Adobe Systems Incorporated How to use the ruler, grid, guides, and the Align panel 7
6. Choose Window >Object & Layout >Align to display
the Align panel (Figure 10).
7. To align the left edges of the frames, select Align To
Selection and then Align Left Edges (Figure 11).
This command aligns the selected objects by their left
edges. You can also choose to align objects with the left,
right, or center of the page or to the left, right, or center
between the margins.
8. To distribute the frames equally, select Align To
Selection and then Distribute Vertical Centers.
Observe that the spaces between pairs of frames are equal
(Figure 12).
Figure 10 Align panel
Figure 11 Left edges aligned
Figure 12 Frames distributed
Вам также может понравиться
- Stadlbauer - CD and PosterДокумент9 страницStadlbauer - CD and PosterJoyVigilОценок пока нет
- Project 4.8 How To Graphic FramesДокумент6 страницProject 4.8 How To Graphic FramesJoyVigilОценок пока нет
- Intro Cartoon Vector DemoДокумент4 страницыIntro Cartoon Vector DemoJoyVigilОценок пока нет
- Inquiry Quest Calendar 2017Документ1 страницаInquiry Quest Calendar 2017JoyVigilОценок пока нет
- Project 4.6 How To Add WatermarkДокумент2 страницыProject 4.6 How To Add WatermarkJoyVigilОценок пока нет
- Infographics Guidebook FinalДокумент7 страницInfographics Guidebook FinalJoyVigilОценок пока нет
- Joy Vigil-Change ProjectДокумент9 страницJoy Vigil-Change ProjectJoyVigilОценок пока нет
- A Visual Presentation Self-EvaluationДокумент1 страницаA Visual Presentation Self-EvaluationJoyVigilОценок пока нет
- Power Point Critique Follow-UpДокумент7 страницPower Point Critique Follow-UpJoyVigilОценок пока нет
- PowerPoint Research Day4Документ5 страницPowerPoint Research Day4JoyVigilОценок пока нет
- Joy Vigil-Effective Interventions and Academic Support Action ResearchДокумент29 страницJoy Vigil-Effective Interventions and Academic Support Action ResearchJoyVigilОценок пока нет
- Project 4.5 Review Redesign AdvertДокумент4 страницыProject 4.5 Review Redesign AdvertJoyVigilОценок пока нет
- Emergence of E-Learning Final PaperДокумент15 страницEmergence of E-Learning Final PaperJoyVigilОценок пока нет
- Vigil-Project 2-Rowdy's Adventures Episodes 1-2Документ2 страницыVigil-Project 2-Rowdy's Adventures Episodes 1-2JoyVigilОценок пока нет
- Project 4.10 How To Place ImagesДокумент3 страницыProject 4.10 How To Place ImagesJoyVigilОценок пока нет
- Project 4.9 How To Combine Graphic TextДокумент3 страницыProject 4.9 How To Combine Graphic TextJoyVigilОценок пока нет
- Project 4 RubricДокумент4 страницыProject 4 RubricJoyVigilОценок пока нет
- Project 4.4 How To Create CompsДокумент4 страницыProject 4.4 How To Create CompsJoyVigilОценок пока нет
- Project 4.1 How To Analyze AdvertsДокумент5 страницProject 4.1 How To Analyze AdvertsJoyVigilОценок пока нет
- Project 3.8 How To Use TextДокумент7 страницProject 3.8 How To Use TextJoyVigilОценок пока нет
- Project 4.7 How To Text FramesДокумент5 страницProject 4.7 How To Text FramesJoyVigilОценок пока нет
- Project 4.2 Project PlanДокумент3 страницыProject 4.2 Project PlanJoyVigilОценок пока нет
- Project 3.7 How To Set Up DocumentДокумент4 страницыProject 3.7 How To Set Up DocumentJoyVigilОценок пока нет
- Project 3.6 Overview Indesign WorkspaceДокумент11 страницProject 3.6 Overview Indesign WorkspaceJoyVigilОценок пока нет
- Project 3.5 How To Use FiltersДокумент4 страницыProject 3.5 How To Use FiltersJoyVigilОценок пока нет
- Project 1.7: How To Resize CropДокумент5 страницProject 1.7: How To Resize CropJoyVigilОценок пока нет
- Project 3.1 Understand TypographyДокумент5 страницProject 3.1 Understand TypographyJoyVigilОценок пока нет
- Project 3.02 Analyzing Business CardsДокумент3 страницыProject 3.02 Analyzing Business CardsJoyVigilОценок пока нет
- Project 3.10 How To Prepare Files For PrintДокумент7 страницProject 3.10 How To Prepare Files For PrintJoyVigilОценок пока нет
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (890)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (399)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2219)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (344)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (265)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (119)
- Projection in EDДокумент10 страницProjection in EDSantosh RaiОценок пока нет
- For Final Module 1Документ14 страницFor Final Module 1Christel joyce SenangОценок пока нет
- Level 2 Ques (1) RTДокумент34 страницыLevel 2 Ques (1) RTVishal Sharma100% (1)
- Aau Catalog Web Design San FranciscoДокумент281 страницаAau Catalog Web Design San Franciscogova78Оценок пока нет
- Brucedavidsonphotoshoot ContractsДокумент2 страницыBrucedavidsonphotoshoot ContractsHiumar MammoudОценок пока нет
- GIF Vs JPEG PDFДокумент3 страницыGIF Vs JPEG PDFMisa AjversonОценок пока нет
- MacAddict Sept 05: Home Entertainment, Mac Quiz, Intel On Macs, Automator Workflow, PSP, Mac Reviews, WWDC 2005Документ75 страницMacAddict Sept 05: Home Entertainment, Mac Quiz, Intel On Macs, Automator Workflow, PSP, Mac Reviews, WWDC 2005Mac|Life100% (2)
- Paul MonacoДокумент152 страницыPaul MonacoBaumgartenОценок пока нет
- The Birth of Palmerston North - Hartley InfoДокумент51 страницаThe Birth of Palmerston North - Hartley InfoDTC100050% (2)
- Elma HIKMICRO SP60 Brochure ENДокумент2 страницыElma HIKMICRO SP60 Brochure ENppОценок пока нет
- Chinatown - ScriptДокумент126 страницChinatown - ScriptAdityaОценок пока нет
- Company Profile of Twenty First Century Communications, Howrah (20.4.12)Документ55 страницCompany Profile of Twenty First Century Communications, Howrah (20.4.12)Anindya NandiОценок пока нет
- Insert Her Silence HereДокумент10 страницInsert Her Silence HereLissia Kena PalañaОценок пока нет
- Engr. Dr. Ahmed Sohaib Department of Computer Engineering Kfueit Advanced Digital Image Processing Fall 2018Документ41 страницаEngr. Dr. Ahmed Sohaib Department of Computer Engineering Kfueit Advanced Digital Image Processing Fall 2018ZainabОценок пока нет
- Species Detail - AlgaebaseДокумент2 страницыSpecies Detail - AlgaebaseAlexidosОценок пока нет
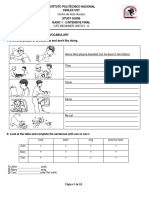
- Guia de Estudio Ingles PDFДокумент87 страницGuia de Estudio Ingles PDFAlisson Barreto BohórquezОценок пока нет
- CX2033-MC560 MM Rev2Документ313 страницCX2033-MC560 MM Rev2Jan SoukupОценок пока нет
- 2009 Spring SupplementДокумент9 страниц2009 Spring SupplementMirko ŠundovОценок пока нет
- PartsManual DP 1520P 1820P 1820EДокумент120 страницPartsManual DP 1520P 1820P 1820EMarius StroieОценок пока нет
- Reflection of Light PDFДокумент19 страницReflection of Light PDFKiara De LeonОценок пока нет
- FM 23-10 US Army Sniper TrainingДокумент328 страницFM 23-10 US Army Sniper TrainingMickBurkeОценок пока нет
- Direct OphthalmoscopeДокумент16 страницDirect OphthalmoscopeMuhammed AbdulmajeedОценок пока нет
- Autocollimator Angle DekkorДокумент24 страницыAutocollimator Angle DekkorloganathanОценок пока нет
- 02 Moving AboutДокумент75 страниц02 Moving Aboutchelseafan1999Оценок пока нет
- Dr. Sudha Kumari Assistant Professor Department of Veterinary Microbiology Bihar Animal Sciences University, PatnaДокумент15 страницDr. Sudha Kumari Assistant Professor Department of Veterinary Microbiology Bihar Animal Sciences University, PatnaShafici CqadirОценок пока нет
- Definitions of Orthodontic TermsДокумент10 страницDefinitions of Orthodontic TermsFirda HandayaniОценок пока нет
- Net Apply To InseadДокумент20 страницNet Apply To InseadshastriaОценок пока нет
- Route SurveyДокумент4 страницыRoute Surveyali rehanОценок пока нет
- Stable Diffusion Prompt BookДокумент104 страницыStable Diffusion Prompt BookBlas PerezОценок пока нет
- Uptown Magazine Charlotte August 2010Документ68 страницUptown Magazine Charlotte August 2010Trimakas0% (5)