Академический Документы
Профессиональный Документы
Культура Документы
Diagrama de Flujo
Загружено:
FelipeBetancourtАвторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Diagrama de Flujo
Загружено:
FelipeBetancourtАвторское право:
Доступные форматы
Una pgina web o pgina electrnica,
1
es un documento o
informacin electrnica capaz de contener texto, sonido, vdeo,
programas, enlaces, imgenes, y muchas otras cosas, adaptada para
la llamada World Wide Web, y que puede ser accedida mediante
un navegador
2.) HTML, siglas de HyperText Markup Language (lenguaje de
marcas de hipertexto), hace referencia al lenguaje de marcado para
la elaboracin de pginas web. Es un estndar que sirve de referencia
para la elaboracin de pginas web en sus diferentes versiones, define
una estructura bsica y un cdigo (denominado cdigo HTML) para la
definicin de contenido de una pgina web, como texto, imgenes, etc.
Es un estndar a cargo de la W3C, organizacin dedicada a la
estandarizacin de casi todas las tecnologas ligadas a la web, sobre
todo en lo referente a su escritura e interpretacin. Es el lenguaje con
el que se definen las pginas web.
3.Los requisitos principales y fundamentales, para escribir cdigo
HTML y crear pginas web, son bsicamente dos: saber HTML (esto
lo conseguirs siguiendo este curso) y un editor de texto (nosotros
utilizaremos el Notepad++, aunque se pueden usar otros editores o
programas). Hay muchos profesionales que crean sus pginas en
Dreamweaver, usando Flash u otros programas o tecnologas.Esta
forma de crear pginas web tiene a favor la fcil creacin de stas
pero, si quieres hacer pginas web de calidad y tener un control total
sobre el cdigo generado, lo primero es saber HTML sin ms.
Para crear pginas web obviamente necesitas un ordenador y un
navegador (Explorer, Firefox, Chrome o similar) instalado.
Necesitamos conexin a internet para crear pginas web? La
respuesta es que no: podemos crear nuestras pginas en nuestro
propio ordenador y a posteriori subirlas a un servidor remoto para que
estn accesibles en internet desde cualquier parte del mundo. En este
curso vamos a trabajar inicialmente en local (es decir, en nuestro
propio ordenador sin necesidad de conexin a internet), y ms
adelante veremos cmo subir una web a un servidor. Tambin
podramos generar una pgina web directamente sobre un servidor,
pero por motivos de didctica y sencillez consideramos preferible
empezar trabajando en local. Una vez tengas conocimientos ms
avanzados, podrs hacerlo como te resulte ms cmodo.
Ahora indicaremos unos sencillos consejos que deberas tener en
cuenta antes de crear tus pginas web.
* Tomar ideas.
Ojo, tomar ideas no es copiar contenidos con derechos de propiedad
intelectual, no debes reproducir el trabajo de otros sin valorar si ests
vulnerando el derecho de propiedad intelectual. Sin embargo, es
importante inspirarte en otros sitios, buscar contenidos que te puedan
servir, combinaciones de colores que se vean bien, y diseos
organizados que te puedan ser tiles.
4. <ETIQUETA>Elementos Afectados por la Etiqueta</ETIQUETA>
Por ejemplo, con la etiqueta siguiente:
<B>Texto que ser en negrita</B>.
<B>
Letra Negrita, del ingls Bold
(negrita).
<TABLE> Definir una tabla.
<IMG> Inclusin de una IMaGen.
5. La estructura bsica de una pgina web es la siguiente:
<html>
<head></head>
<body>
</body>
</html>
Una estructura HTML se empieza con la etiqueta <html> y acaba con
</html>. Todo lo que est en medio ser la pgina web. Dentro de
<html></html> se encuentran 2 partes diferenciadas.
La primera <head></head> es la cabecera de la pgina. Aqu irn
cierta informacin que no es directamente el contenido de la pgina.
Aqu se pone el ttulo de la pgina, los metadatos, estilos, cdigo
javascript (todo esto se estudiar en captulos venideros). La primera
que se suele estudiar es <title></title>, que indica el ttulo de la pgina
(lo que el navegador pone en la parte superior izquierda).
La segunda parte es <body></body>. Aqu va propiamente el
contenido de la pgina: fotos, prrafos, formularios, etc. Por ejemplo,
siguiendo con el ejemplo de la pgina anterior, el siguiente cdigo
<html>
<head>
<title>Esto es el título de la
página.</title>
</head>
<body>
Hola mundo!<br>
<b>Esto es negrita.</b><br>
<i>Y esto itálica.</i><br>
</body>
</html>
generar el siguiente resultado (abre la pgina en otra ventana, dale al
botn derecho => ver cdigo fuente, y vers as el cdigo HTML de la
pgina):
Ver ejemplo en una pgina aparte.
Observad el ttulo en la parte superior izquierda de la pgina. Adems,
dentro de <body></body> distinguimos varias etiquetas:
<br> => Indica salto de lnea. En HTML un salto de lnea normal
(plsando la tecla Enter) no produce un salto de lnea en el resultado.
Es necesario escribir <br> (u otra etiqueta similar).
<b></b> => Indica comienzo y fin de negrita.
<i></b> => Itlica.
Tambin observamos el cdigo &iaacute; => Esto indica que
queremos poner una "i" con acento, es decir, "". Esto se explicar en
un captulo posterior.
Es importante mencionar que las etiquetas se pueden escribir
indistintamente en maysculas o minsculas, es decir <b>Esto es
negrita.</b> y <B>Esto es negrita.</B> produce el mismo resultado.
Por otro lado, toda etiqueta que se abre (es decir, se pone la etiqueta
sin la barra /) debe cerrarse (es decir, poner su equivalente con el
smbolo /), si no, el navegador podra dar resultados inesperados.
Excepciones a esto son algunas etiquetas que no lo necesitan, como
<br> o <hr>.
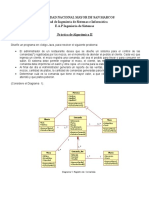
DIAGRAMA DE FLUJO
INICIO
Tenemos que
dirigirnos a un
computador
Abrir la pestaa de
Google Chrome
Se busca facebook
Se empieza ha crear en
la entrada del mismo
Como preparar un caf?
Inicio
Voy a la tienda
y compro un
sobre de caf
Es
caro?
SI
NO
Llego a la casa entro a la
cocina y pongo a calentar
agua en una olleta
Cuando el agua ya este
hirviendo se le disuelve el caf
y se le echa azcar y se sirve.
A
quienes
les sirvo?
FIN
Вам также может понравиться
- Guía de HTML5, CSS3 y Javascript. La Web 2.0От EverandGuía de HTML5, CSS3 y Javascript. La Web 2.0Рейтинг: 3.5 из 5 звезд3.5/5 (2)
- 10 Códigos HTML Básicos para Páginas Web (Con Ejemplos) - BlogДокумент10 страниц10 Códigos HTML Básicos para Páginas Web (Con Ejemplos) - BlogRoberto Torres CastroОценок пока нет
- Manual de Usuario Stacompact MaxДокумент380 страницManual de Usuario Stacompact MaxFabricioJuniorRoblesRodríguez73% (15)
- HTMLДокумент162 страницыHTMLELMALALAGUITA100% (1)
- Mi Primera PáginaДокумент47 страницMi Primera Páginajulio neyraОценок пока нет
- Tutorial HTML (Reparado)Документ75 страницTutorial HTML (Reparado)Néstor Guillermo Montaño GómezОценок пока нет
- Monetizaci - N de Aplicacion - S 20 - 6Документ21 страницаMonetizaci - N de Aplicacion - S 20 - 6Carlos MoraОценок пока нет
- Hme-3sky User ManualДокумент1 страницаHme-3sky User ManualRodolfo Valencia33% (6)
- Programacion Web (HTML y CSS) - Modulo IДокумент24 страницыProgramacion Web (HTML y CSS) - Modulo Inoldi2802Оценок пока нет
- Instrucciones Kuka PDFДокумент162 страницыInstrucciones Kuka PDFRomelys HernandezОценок пока нет
- Presentacion Modulo HTMLДокумент25 страницPresentacion Modulo HTMLKIMBERLY PAMELA SANCHEZ GARCIAОценок пока нет
- Structura Curso HTMLДокумент13 страницStructura Curso HTMLMauricio Ahumada Caicedo100% (1)
- Ejercicio 1 HTMLДокумент15 страницEjercicio 1 HTMLhzhqgfhch4Оценок пока нет
- Manual de HTMLfinalДокумент23 страницыManual de HTMLfinalmatias delorОценок пока нет
- HTMLДокумент25 страницHTMLmaomichoОценок пока нет
- Creación de Paginas WebДокумент60 страницCreación de Paginas Webrealidadcreativa2022Оценок пока нет
- Curso HTMLДокумент42 страницыCurso HTMLCiro NavarroОценок пока нет
- Curso de Diseño WebДокумент178 страницCurso de Diseño WebmarianabloomОценок пока нет
- Conceptos Introductorios: Páginas WebДокумент7 страницConceptos Introductorios: Páginas WebRodri leloОценок пока нет
- Que Es HTLДокумент20 страницQue Es HTLElber GironОценок пока нет
- HTML Teoria Cecyt9Документ61 страницаHTML Teoria Cecyt9Artunduaga Cortes Manuel SantiagoОценок пока нет
- HTML y CSS: los cimientos de los sitios webДокумент57 страницHTML y CSS: los cimientos de los sitios webGastónMauricioОценок пока нет
- Creación páginas web HTMLДокумент2 страницыCreación páginas web HTMLAndresz1Оценок пока нет
- Manual HTMLДокумент30 страницManual HTMLsmalex488Оценок пока нет
- Manual Básico de HTML 1Документ9 страницManual Básico de HTML 1Mario HerreraОценок пока нет
- HTML2Документ41 страницаHTML2AltgrotCincoОценок пока нет
- Semana 4 Q1P1 Diseño WebДокумент11 страницSemana 4 Q1P1 Diseño WebShakira RamosОценок пока нет
- Análisis campaña publicitariaДокумент3 страницыAnálisis campaña publicitariataeilsОценок пока нет
- HTMLДокумент57 страницHTMLmenta55Оценок пока нет
- HTML Básico para Marketing Online en EcommerceДокумент21 страницаHTML Básico para Marketing Online en EcommerceNarwen2000Оценок пока нет
- Erika AconДокумент14 страницErika AconErikita Pionce ZamОценок пока нет
- Project WebsideДокумент13 страницProject Websiderene ramirezОценок пока нет
- Ejercicio Asincrónico Desarrollo WEBДокумент95 страницEjercicio Asincrónico Desarrollo WEBMatías MartinezОценок пока нет
- 10 Códigos HTML Básicos para Páginas Web (Con Ejemplos) - BlogДокумент1 страница10 Códigos HTML Básicos para Páginas Web (Con Ejemplos) - BlogLilia RomeroОценок пока нет
- Tutorial de HTMLДокумент27 страницTutorial de HTMLAntonioОценок пока нет
- Crear Pagina HTMLДокумент30 страницCrear Pagina HTMLmiscosasОценок пока нет
- Primeros Pasos en La Web - PARTE - 1Документ96 страницPrimeros Pasos en La Web - PARTE - 1pehhhОценок пока нет
- Practica 1, Manejo de SoftwareДокумент5 страницPractica 1, Manejo de SoftwareEduardo RuizОценок пока нет
- Aprende A Crear Tu Propio Sitio Web Con HTML5 y CSS3Документ6 страницAprende A Crear Tu Propio Sitio Web Con HTML5 y CSS3ROMULOОценок пока нет
- HTML 01. Introducción, Formato de Parrafos, de Textos, Atributos para PáginasДокумент8 страницHTML 01. Introducción, Formato de Parrafos, de Textos, Atributos para PáginasJaime Alberto Rios JaramilloОценок пока нет
- Diseño de Paginas WEBДокумент80 страницDiseño de Paginas WEBAngel FrankОценок пока нет
- Códigos HTML Básicos para Páginas WebДокумент25 страницCódigos HTML Básicos para Páginas WebYlma MraОценок пока нет
- HTML Frontend vs BackendДокумент16 страницHTML Frontend vs BackendLauren ToruñoОценок пока нет
- Modulo 1.8Документ14 страницModulo 1.8Carlos Humberto CruzОценок пока нет
- Guia Paginas WebДокумент87 страницGuia Paginas WebSelenna GutiiérrezОценок пока нет
- programacionnhtmlnparten1___2762d9a3fde0623___ (1)Документ13 страницprogramacionnhtmlnparten1___2762d9a3fde0623___ (1)alejaposadasa2006Оценок пока нет
- HTML intro guíaДокумент4 страницыHTML intro guíamarianaОценок пока нет
- Abrir 10 Códigos HTML Básicos para Páginas Web (Con Ejemplos) - Blog 2Документ1 страницаAbrir 10 Códigos HTML Básicos para Páginas Web (Con Ejemplos) - Blog 2Lilia RomeroОценок пока нет
- Tutorial de HTMLДокумент71 страницаTutorial de HTMLRuben Dario LamagnaОценок пока нет
- Gestiforma_Modulo4_2Документ85 страницGestiforma_Modulo4_2picasa9901Оценок пока нет
- Introdución Al Curso de Html5Документ36 страницIntrodución Al Curso de Html5manuelbucaroОценок пока нет
- Lenguaje HTMLДокумент7 страницLenguaje HTMLLUZ LIRAОценок пока нет
- Front 01Документ11 страницFront 01GISELLОценок пока нет
- 10 Códigos HTML Básicos para Páginas Web (Con Ejemplos)Документ9 страниц10 Códigos HTML Básicos para Páginas Web (Con Ejemplos)David SanchezОценок пока нет
- PPT PROGRAMACIÓNДокумент270 страницPPT PROGRAMACIÓNGeraldine CamposОценок пока нет
- 0073 Manual Basico de HTMLДокумент30 страниц0073 Manual Basico de HTMLAlexis Lara MenesesОценок пока нет
- INTRODUCCIONДокумент4 страницыINTRODUCCIONcesar valenzuelaОценок пока нет
- Bienvenido Al Curso de JavaScript para Principiantes de MDNДокумент57 страницBienvenido Al Curso de JavaScript para Principiantes de MDNFlor GarciaОценок пока нет
- Que Es Una Pagina WebДокумент13 страницQue Es Una Pagina WebLuz Alejandra Bonilla PiraquiveОценок пока нет
- Unidad 13 - Creá Una Página Web Simple Con Visual Studio Code Con ImágenesДокумент37 страницUnidad 13 - Creá Una Página Web Simple Con Visual Studio Code Con ImágenesJulieta RastilloОценок пока нет
- Presentacion&Introduccion - GuionДокумент7 страницPresentacion&Introduccion - GuionedievaleОценок пока нет
- MadsenAccuScreen Manual Del UsuarioДокумент100 страницMadsenAccuScreen Manual Del UsuarioFERNANDAОценок пока нет
- Matriz de Seleccion Mercado CacaoДокумент16 страницMatriz de Seleccion Mercado Cacaokikeflores2014Оценок пока нет
- Población Santa María AtzompaДокумент3 страницыPoblación Santa María AtzompaMarcoCruzОценок пока нет
- Guia Seleccion HmiДокумент4 страницыGuia Seleccion Hmijhon hernanОценок пока нет
- Generalización Del Concepto de Eventos POOДокумент10 страницGeneralización Del Concepto de Eventos POOotra72880Оценок пока нет
- MultiSim 11 Power Pro Full + Tutorial de ActivacionДокумент14 страницMultiSim 11 Power Pro Full + Tutorial de ActivacionsolleilyОценок пока нет
- Historia Del Diseño GraficoДокумент7 страницHistoria Del Diseño GraficoJuana GarciaОценок пока нет
- Configurando MineSight 3DДокумент19 страницConfigurando MineSight 3DEDUARDO FERNANDEZ HUAMANОценок пока нет
- Caso Práctico Numero 4Документ4 страницыCaso Práctico Numero 4eduardo betancourОценок пока нет
- DB Electrodomesticos.Документ9 страницDB Electrodomesticos.JEFERSON ALEXANDER MAURICIO SANCHEZОценок пока нет
- Traductor de Señalización SIP A CAMEL para La Tarificación de AbonadosДокумент134 страницыTraductor de Señalización SIP A CAMEL para La Tarificación de AbonadosDavid Olamendi ColinОценок пока нет
- Símbolos y Nomenclatura Empleados para La InstrumentaciónДокумент7 страницSímbolos y Nomenclatura Empleados para La InstrumentaciónIsaac Cruz MorenoОценок пока нет
- Inconformidades Corporacion Educativa y Folclorica Los GuanesДокумент1 страницаInconformidades Corporacion Educativa y Folclorica Los GuanesMARYLUZ SUAREZ GONZALEZОценок пока нет
- AD345F Manual EsДокумент162 страницыAD345F Manual EsGustavo Adolfo Quintana CastroОценок пока нет
- 9.experimentacion en IsДокумент33 страницы9.experimentacion en IsSantiago VidalОценок пока нет
- XRS2 ArgДокумент2 страницыXRS2 ArgAlexandre GenerosoОценок пока нет
- Unidad 1 "Actividad 1. Guion de Un Proyecto": Ingeniería en Desarrollo de SoftwareДокумент6 страницUnidad 1 "Actividad 1. Guion de Un Proyecto": Ingeniería en Desarrollo de SoftwareSimplemente nadaОценок пока нет
- InvestigacionДокумент7 страницInvestigacionsanta grifa ,cartel de santa,etc.Оценок пока нет
- Manual Plan Anual de ContratacionДокумент30 страницManual Plan Anual de ContratacionHugo Vinicio Enríquez VillagómezОценок пока нет
- Colsulta SQLДокумент6 страницColsulta SQLJairo Alfredo Barrios SuarezОценок пока нет
- Actividad 4 M3 - ModeloДокумент2 страницыActividad 4 M3 - ModeloChechu NavarroОценок пока нет
- Practica de AlgiiДокумент2 страницыPractica de AlgiiWilliams GaleanoОценок пока нет
- Análisis Video SisnosteelДокумент4 страницыAnálisis Video SisnosteelJeime Sabrina Aparicio murilloОценок пока нет
- W65 Aileen Polanco Unidad 3Документ9 страницW65 Aileen Polanco Unidad 3vale villaman beltreОценок пока нет
- Comando de La Semana 4 GOLISMERO - 1Документ14 страницComando de La Semana 4 GOLISMERO - 1Luis Alejandro Cáceres FaúndezОценок пока нет