Академический Документы
Профессиональный Документы
Культура Документы
Flash Cs3 Animation 2 ST
Загружено:
swordmy2523Оригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Flash Cs3 Animation 2 ST
Загружено:
swordmy2523Авторское право:
Доступные форматы
Flash CS3 animation basics: Shape tween
After learning how to make a motion tween in Flash CS3, its time to see how a shape tween is
made. You will see and learn:
How to animate a drawn line,
How to animate a shape and morph it into something different,
You will also learn some really simple drawing and shape manipulation tehni!ues along
the way.
"he first simple shape tween that you are going to learn to reate is shown on the we# page of
this lesson. "he seond one will follow right after it, in this same lesson.
1. Drawing the smiley shape
1.1 $pen a new doument #y seleting File > New. Selet Flash File (ActionScript 3.0)
and lik OK.
1.2 %o to the &roperty inspetor '#elow the working area( and find the Frame rate option.
Change it to 24 fps. "his is a nie speed, for a smooth animation in your S)F.
1.3 Selet the $*al tool (O)+
+and go to the lower portion of the "ools panel. Clik the olored s!uare near the penil ion,
thats the outline olor. )hen the palette opens up, selet the No color option. You an see it
in the palettes upper right orner in the image #elow. "hen+
+selet a nie yellow fill olor for your smiley.
www.FlashEplaine!.com
1.4 "eselect the O#$ect !rawin% option.
"his is a must if you want to draw pure shapes. Shape tween animation an #e o#tained #y
using simple *etor shapes only. $#,ets, mo*ielips, graphi sym#ols and #uttons annot #e
used in a shape tween animation - they ant hange their shape. .orphing is possi#le with
pure *etors only.
1.5 /ow, draw a irle on the stage. .ake it &'0 #y &'0 piels.
1.6 Call the urrent layer head. 0ou#le1lik on its default name 'Layer 1( to hange it. &ress
Enter one you ha*e typed in the new name. /ow, press the small dot #eneath the padlok
ion to lok this layer. Sine you finished all the work here, it makes sense to lok it. "his will
pre*ent you from aidentaly plaing any drawings or o#,ets inside it.
1.7 Create a fresh layer #y liking on the (nsert )a*er ion. Call the new layer eyes.
www.FlashEplaine!.com
1. Selet the $*al tool (O) again. Change the fill olor to #lac+.
As you an see, 2 hanged the fill olor in the ,olor panel. "his is ,ust to show you that you
an do the same thing in many different ways in Flash. For e3ample, the fill olor an usually
#e hanged in the "ools panel, in the &roperty 2nspetor or in the Color panel. "he result is the
same - the fill olor for the $*al tool has #een hanged. "here is no a#solute, #est way of
doing something in Flash. )ith time and pratie, you will find what works #est for you and
thats what matters.
1.! /ow, lik and drag with the $*al tool to draw an ellipse. 2t should #e elongated 'on its
*ertial a3is(, so that its dimensions are appro3imately 20 p #y 40 p.
2f you want to get these dimensions right, ,ust lik on the eye with the Seletion tool (-) and
go to the left side of the &roperty 2nspetor. You will find the . and / options there, whih
ser*e to ad,ust the width and height of your ellipse.
1.1" ,lic+ on the eye with the Seletion tool (-) to selet it. &ress ,trl0, '&C( or ,m!0,
'.a( to opy the eye shape.
www.FlashEplaine!.com
1.11 Selet E!it > 1aste in 1lace.
/ow, do not lik anywhere or touh anything4 5ust read the following step.
1.12 Hold Shift on your key#oard and press the ri%ht arrow key repeadetly until the seond
eye has #een positioned well. 2f you want to position it more preisely, release Shift and ,ust
use the arrow +e*s to mo*e it #y 6 pi3el at a time.
)hile using the 1aste in 1lace ommand to paste a vector drawing in plae in the same layer,
you must either use the Seletion tool or the arrow keys to mo*e it away from the original
opy, #efore liking anywhere else. )hy7 Simply #eause if you lik on some other o#,et or
an empty spot of the working area, the pasted drawing will merge with the original opy.
"hats how *etors in Flash work. $f ourse, you an always paste in plae your drawing into a
new layer. 8ut here, with this simple drawing, there is simply no need for that.
1.13 )oc+ the eyes layer.
www.FlashEplaine!.com
1.14 .ake a new layer and all it mouth.
1.15 Selet the 9ine tool (N). 2n the &roperty 2nspetor, hoose #lac+ as olor, Soli! as line
type and a thikness of 3.
1.16 0raw a hori:ontal line using the 9ine tool. 0o this #y holding Shift, liking and dragging
your mouse hori:ontally.
)ell, your smiley is done4 You will now see how to make it smile4 Sa*e your work #efore
proeeding 'File > Sa2e(4
2. #a$ing a simple shape tween animation
2.1 3i%ht4clic+ on frame &' of the mouth layer and selet (nsert Ke*frame from the menu
that pops up.
You ha*e ,ust inserted a new keyframe in the mouth layer. "his is neessary for any kind of
animation in Flash, #eause a keyframe makes hange possi#le. )hene*er you want to
www.FlashEplaine!.com
animate something, #e it mo*ement, olor or shape hange, you must use a +e*frame.
+#ut you ha*e ertainly notied that only the line representing the smileys mouth is *isi#le on
the stage.
+and this is perfetly normal4 $ne you ha*e inserted a new keyframe in the mouth layer, you
ha*e made it last longer inside the timeline. All the while the first two layers ha*e remained
the same. "he ontents of the head and eyes layers are *isi#le in the first frame only. ;ntil you
make them last longer, they wont #e *isi#le in other frames.
2.2 "o update the other layers, do the following 'you dont ha*e to unlok them4(: 3i%ht4clic+
on frame 6< of the eyes layer and selet (nsert Frame 'not keyframe4( from the menu. A
frame is used when you ,ust want to prolong the duration of a keyframe in the timeline,
without any changes.
www.FlashEplaine!.com
And now, the eyes layer has the same lifespan as the mouth layer. As you an see, a simple,
plain frame is represented #y a small retangle, unlike a keyframe, whih has a solid #lak dot.
2.3 =epeat the a#o*e step for the head layer.
>*erything is *isi#le now, in the same time span.
2.4 Fine4 9et me show you how to make the shape tween now. ,lic+ the seond keyframe in
the mouth layer to selet it.
"his automatially selets e*ery single o#,et in this keyframe. You will see that the mouth 'the
line( has #eome highlighted. "o unselet it 'to #e a#le to hange its shape(+
www.FlashEplaine!.com
2.5 ,lic+ anywhere outside it using the Seletion tool (-), on an empty part of the stage.
2.6 Here is how you an easily make a nie smile:
1. ;se the Seletion tool (-). 8ring it o*er the line, so that a small ur*e appears near
your ursor.
2. ,lic+ and start !ra%%in% your mouse downwards.
3. $ne you are satisfied with your ur*e, release the mouse #utton. "here4 "he line
#eame a ur*e4
2.7 /ow, to reate a shape tween, ri%ht4clic+ anywhere #etween the two keyframes 'or on
the first one( and selet the ,reate Shape 5ween option from the menu.
2f you ha*e done e*erything as 2 e3plained to you up to this point, you should see an arrow
#etween the two keyframes appear, on a light green #akground.
www.FlashEplaine!.com
2f you e*er see a dashed, disontinued arrow, it means that Flash hasnt #een a#le to make a
good shape tween animation. "his happens when there are o#,ets other than simple *etor
shapes in your layer, suh as mo*ielips, #uttons, graphi sym#ols et. A suessful shape
tween an only #e made with pure *etor shapes. /o sym#ols or grouped o#,ets are allowed
in the layer where the shape tween takes plae.
2. "o see your first shape tween animation, selet ,ontrol > 5est 6o2ie. "he testing
window will appear, with your smiley4
"here4 "he shape tween has #een suessfuly made4 8ut after the smile appears, it returns
a#ruptly to the straight line. )hy7 8eause you made it that way4 Flash annot know whats
going on - its ,ust e3euting what you told him to do. So, if you want to make that smile
return to its initial position more smoothly, you should add another shape tween animation
segment. And thats really easy to do, #eause you an ,ust opy the first keyframe, instead of
ha*ing to re1reate it manually.
2.! 3i%ht4clic+ on the first +e*frame in the mouth layer and selet ,op* Frames.
www.FlashEplaine!.com
2.1" 3i%ht4clic+ on frame 3? of the mouth layer and selet 1aste Frames.
Your timeline should look like this:
2.11 9et me show you now a different way of making a shape tween. ,lic+ anywhere #etween
the seond and third keyframes in the urrent, mouth, layer.
2.12 5ump o*er to the &roperty 2nspetor and find the 5ween drop1down menu. Selet the
Shape option.
www.FlashEplaine!.com
"he seond shape tween should appear in the mouth layer, ,ust as #efore, represented #y a
ontinuous arrow on green #akground.
2.13 )hat is apparent immediately, is that you should add a frame in #oth the eyes and head
layer, to make them last as long as the mouth layer. You already know how to do it - for a
reminder take a look at step @.@ again. "his is the result you should o#tain:
2.14 Selet ,ontrol > 5est 6o2ie to see your smiley hange its e3pression, this time without
any a#rupt hanges in animation.
Sa*e your doument and lose it. 2 will show you now how to reate a shape morph with the
shape tween animation tehni!ue and also how to hange the olor of your drawing.
3. %ow to create a morphing e&&ect with shape tweens
3.1 $pen a new doument #y seleting File > New > Flash File (ActionScript 3.0) and
liking OK.
3.2 Selet the $*al tool (O). 2t should ha*e similar settings as #efore: #loc+ the o7tline
color #y seleting the /o olor option for it. Choose #lue for the fill olor. Also, e3atly like in
the pre*ious e3erie, the $#,et 0rawing option should #e turned off. 5ust like you did in step
6.3 and 6.A.
3.3 0raw a irle on the stage. 2 made it a little #it #igger than 6?? #y 6?? pi3els.
www.FlashEplaine!.com
3.4 2nsert a +e*frame in frame 40 on the first layer.
0o not make any hanges to your irle here. 8eause, as you ha*e seen in the pre*ious
e3erie, this last frame will ser*e to make a nie loop. So that your animation will run
smoothly, without any sudden ,umps.
3.5 3i%ht4clic+ #etween the two keyframes and selet the ,reate Shape 5ween option.
3.6 /e3t, insert a +e*frame at frame 20.
www.FlashEplaine!.com
3.7 Fine. /ow, use the Seletion tool (-) to !eselect the irle #y liking anywhere outside
it.
3. 8ring the Seletion tool (-) ne3t to the top of your irle, until a ur*e appears. /ow,
press and hold ,trl on your key#oard '2 dont know if its Ctrl or Cmd on a .a, sorry, my old
one is too slow for Flash CS3 and 2 ha*ent #ought a new one yet (. Still holding the ,trl
key, clic+ an! !ra% your mouse downwards.
You should see a pointed deformation start to appear, like a wedge has #een dri*en into the
irle.
3.! =epeat this operation at the remaining three sides of your irle, until you get a flower1like
shape.
3.1" "est your S)F mo*ie #y seleting ,ontrol > 5est 6o2ie or pressing ,trl0Enter
',m!03et7rn on a .a(.
/ow, if you want to hange the olor, ,ust selet the shape in the middle keyframe 'where it is
resem#ling a flower( and hange its fill olor in the "ools panel.
Concl'sion
You ha*e ,ust learned how to make shape tweens. For anything more ompliated, for e3ample
- a harater that mo*es and speaks, you ant rely on Flash to do that for you. Any omple3
animation re!uires drawing the hanges that happen, frame #y frame. Flash annot replae the
human hand, while it is e3ellent for smooth transitions used in many we#sites that you see
around. 2f you want to reate omple3 animations, arm yourself with patiene. Chek out the
www.FlashEplaine!.com
e3ellent animated wings tutorial to see how it is done.
"he so7rce file for this lesson is inluded with this &0F. 2f missing, get it at
http:BBflashe3plained.omBanimationBflash1s31animation1#asis1shape1tweenB.
9ike this Flash lesson7 Su#sri#e to Flash>3plained.om to stay up to date on new lessons and
tutorials4
www.FlashEplaine!.com
Вам также может понравиться
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (119)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (265)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (399)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2219)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (344)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (890)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- Bid ProcessДокумент85 страницBid ProcessRobiatol Adawiah Mohammad ShamsidiОценок пока нет
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- ECU Designing and Testing Using NI ProductsДокумент6 страницECU Designing and Testing Using NI ProductsOmar Eladel MahmoudОценок пока нет
- How To Draw StoryboardsДокумент4 страницыHow To Draw StoryboardssdfhsdkfhksОценок пока нет
- Videography BasicShotTypesДокумент10 страницVideography BasicShotTypesswordmy2523100% (2)
- IQ, OQ, PQ: A Quick Guide To Process ValidationДокумент9 страницIQ, OQ, PQ: A Quick Guide To Process ValidationGonzalo MazaОценок пока нет
- PPST OrientationДокумент66 страницPPST OrientationRaymund Dagdag100% (1)
- Purchase OrderДокумент2 страницыPurchase OrderNicole LomasangОценок пока нет
- Osi LayerДокумент13 страницOsi Layerswordmy2523Оценок пока нет
- Document E202 - 2008: Building Information Modeling Protocol ExhibitДокумент9 страницDocument E202 - 2008: Building Information Modeling Protocol ExhibitAndres Cedeno TutivenОценок пока нет
- Cudbas FlyersДокумент1 страницаCudbas Flyersswordmy2523100% (1)
- D Internet Myiemorgmy Iemms Assets Doc Alldoc Document 2354 YES 04051212 CДокумент2 страницыD Internet Myiemorgmy Iemms Assets Doc Alldoc Document 2354 YES 04051212 Cswordmy2523Оценок пока нет
- Overview of The Eng Lang Curriculum Y4 050413Документ15 страницOverview of The Eng Lang Curriculum Y4 050413karimahОценок пока нет
- List KJP Kimpalan 2018Документ1 страницаList KJP Kimpalan 2018swordmy2523Оценок пока нет
- Primary Year 2 Scheme of Work PhonicsДокумент36 страницPrimary Year 2 Scheme of Work PhonicsNoor Athirah Qurratu' Aini100% (8)
- 15 Leadership Traits Mnemonic JJ DID TIE BUCKLE-HДокумент1 страница15 Leadership Traits Mnemonic JJ DID TIE BUCKLE-Hswordmy2523Оценок пока нет
- Overview of The Eng Lang Curriculum Y4 050413Документ15 страницOverview of The Eng Lang Curriculum Y4 050413karimahОценок пока нет
- Primary Curriculum Framework 2018 PDFДокумент44 страницыPrimary Curriculum Framework 2018 PDFYanie JamalОценок пока нет
- Learning Objectives: Introduction WДокумент238 страницLearning Objectives: Introduction Wswordmy2523Оценок пока нет
- Primary Year 2 Syllabus PDFДокумент16 страницPrimary Year 2 Syllabus PDFteachernizzОценок пока нет
- DigestionДокумент6 страницDigestionswordmy2523Оценок пока нет
- Overview of The Eng Lang Curriculum Y4 050413Документ15 страницOverview of The Eng Lang Curriculum Y4 050413karimahОценок пока нет
- Lesson 31 Multimedia Production TeamДокумент31 страницаLesson 31 Multimedia Production Teamswordmy2523Оценок пока нет
- Photography ShotsДокумент2 страницыPhotography Shotsswordmy2523Оценок пока нет
- A Year of Nursery Rhymes: Lyrics and Actions Inside!Документ16 страницA Year of Nursery Rhymes: Lyrics and Actions Inside!swordmy2523Оценок пока нет
- Hot Self Shot GirlsДокумент14 страницHot Self Shot Girlsleo1u42aspОценок пока нет
- Ipad User GuideДокумент144 страницыIpad User Guidepm_barnesОценок пока нет
- Continuity Logging SheetДокумент1 страницаContinuity Logging Sheetswordmy2523Оценок пока нет
- Photography InfoДокумент5 страницPhotography Infoswordmy2523Оценок пока нет
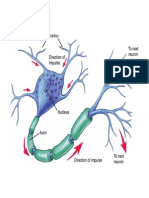
- NeuronДокумент1 страницаNeuronswordmy2523Оценок пока нет
- Action Script Note 2Документ6 страницAction Script Note 2swordmy2523Оценок пока нет
- Cabling Best Practices GA BP 036 02Документ35 страницCabling Best Practices GA BP 036 02Justin FisherОценок пока нет
- Hipaa Cow Example Small Practice Network Diagram: InternetДокумент1 страницаHipaa Cow Example Small Practice Network Diagram: Internetswordmy2523Оценок пока нет
- Windows History DiagramДокумент25 страницWindows History Diagramswordmy2523Оценок пока нет
- Beginning Action Script 3Документ77 страницBeginning Action Script 3aboodkingsizeОценок пока нет
- Flash cs3 Animation 1 MTДокумент18 страницFlash cs3 Animation 1 MTswordmy2523Оценок пока нет
- Gr07 S DanceДокумент17 страницGr07 S DanceMaliОценок пока нет
- ProjectДокумент5 страницProjectMahi MalikОценок пока нет
- Operator Interface SERIES 300 Device Platform EAGLE OS ET-316-TXДокумент6 страницOperator Interface SERIES 300 Device Platform EAGLE OS ET-316-TXDecoОценок пока нет
- Communication Systems Engineering John G Proakis Masoud Salehi PDFДокумент2 страницыCommunication Systems Engineering John G Proakis Masoud Salehi PDFKatie0% (2)
- 5 Overview PsasДокумент19 страниц5 Overview Psasعلي صالحОценок пока нет
- Decision Tree Classifier On Private DataДокумент8 страницDecision Tree Classifier On Private DataBianca RodriguesОценок пока нет
- SNS Bank XS0382843802Документ7 страницSNS Bank XS0382843802Southey CapitalОценок пока нет
- Open Newel StaircaseДокумент4 страницыOpen Newel StaircaseSujan Dhoj KhadkaОценок пока нет
- A Simple Method To Transfer The SelectedДокумент2 страницыA Simple Method To Transfer The SelectedrekabiОценок пока нет
- D90KSДокумент1 страницаD90KSAmilton filhoОценок пока нет
- T5N 630 PR221DS-LS/I in 630 3p F FДокумент3 страницыT5N 630 PR221DS-LS/I in 630 3p F FDkalestОценок пока нет
- No Curfew for College Dorm StudentsДокумент2 страницыNo Curfew for College Dorm Students陳玟蓁Оценок пока нет
- Everything You Need to Know About TimberДокумент63 страницыEverything You Need to Know About TimberAkxzОценок пока нет
- Series Portable Oscilloscopes: Keysight DSO1000A/BДокумент15 страницSeries Portable Oscilloscopes: Keysight DSO1000A/BNestor CardenasОценок пока нет
- Ty 9900Документ4 страницыTy 9900Samir DarweshОценок пока нет
- Research Associate in The DFG Graduate Program - Collective Decision-Making - (12 Positions) - 28 Subsection 3 HMBHGДокумент3 страницыResearch Associate in The DFG Graduate Program - Collective Decision-Making - (12 Positions) - 28 Subsection 3 HMBHGFiya ShahОценок пока нет
- Bachelor of Science in Tourism Management: Iloilo City Community College Ge 1. Understanding The SelfДокумент4 страницыBachelor of Science in Tourism Management: Iloilo City Community College Ge 1. Understanding The SelfPaula Danielle HachuelaОценок пока нет
- Map Book 4Документ58 страницMap Book 4executive engineerОценок пока нет
- DHP UM 015 IHP24 HART User ManualДокумент70 страницDHP UM 015 IHP24 HART User Manualkumar ambujОценок пока нет
- Machine Guarding PrinciplesДокумент5 страницMachine Guarding Principlesliveconnectionz282Оценок пока нет
- Curios AllianceДокумент32 страницыCurios AllianceyesterowОценок пока нет
- Bio-Climatic Tower/Eco-Tower: Bachelor of ArchitectureДокумент12 страницBio-Climatic Tower/Eco-Tower: Bachelor of ArchitectureZorawar Singh Basur67% (3)
- Cahyadi J Malia Tugas MID TPOДокумент9 страницCahyadi J Malia Tugas MID TPOCahyadi J MaliaОценок пока нет
- 10 - The Geological Interpretation of Well LogsДокумент292 страницы10 - The Geological Interpretation of Well LogsLorenza LorenzanaОценок пока нет