Академический Документы
Профессиональный Документы
Культура Документы
JavaScript Arrays
Загружено:
ursu_padure_scrАвторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
JavaScript Arrays
Загружено:
ursu_padure_scrАвторское право:
Доступные форматы
REFERENCES | EXAMPLES | FORUM | ABOUT
JS Tutorial
JS HOME
JS Introduction
JS Where To
JS Output
JS Syntax
JS Statements
JS Comments
JS Variables
JS Data Types
JS Objects
JS Functions
JS Scope
JS Events
JS Strings
JS String Methods
JS Numbers
JS Number Methods
JS Operators
JS Math
JS Dates
JS Date Methods
JS Arrays
JS Array Methods
JS Booleans
JS Type Conversion
JS Comparisons
JS Conditions
JS Switch
JS Loop For
JS Loop While
JS Breaks
JS Errors
JS RegExp
JS Hoisting
JS Strict Mode
JS Conventions
JS Best Practices
JS Performance
JS Reserved Words
JS JSON
JS Objects
Object Definitions
Object Properties
Object Prototypes
JS Functions
Function Definitions
Function Parameters
Function Invocation
Function Closures
JS HTML DOM
DOM Intro
DOM Methods
DOM Document
DOM Elements
DOM HTML
DOM CSS
DOM Events
DOM EventListener
DOM Navigation
DOM Nodes
DOM Nodelist
JS Browser BOM
JS Window
JS Screen
JS Location
JS History
JS Navigator
JS Popup Alert
JS Timing
JS Cookies
JS Libraries
JS Libraries
JS jQuery
JS Prototype
JS Examples
JS Examples I
JS Examples II
Previous Next Chapter
JavaScript Arrays
JavaScript arrays are used to store multiple values in a single variable.
Displaying Arrays
In this tutorial we will use a script to display arrays inside a <p> element with id="demo":
Example
<p id="demo"></p>
<script>
var cars = ["Saab", "Volvo", "BMW"];
document.getElementById("demo").innerHTML = cars;
</script>
The first line (in the script) creates an array named cars.
The second line "finds" the element with id="demo", and "displays" the array in the "innerHTML" of it.
Try it Yourself
Create an array, and assign values to it:
Example
var cars = ["Saab", "Volvo", "BMW"];
Try it Yourself
Spaces and line breaks are not important. A declaration can span multiple lines:
Example
var cars = [
"Saab",
"Volvo",
"BMW"
];
Try it Yourself
Don't put a comma after the last element (like "BMW",). It is inconsistent across browsers.
What is an Array?
An array is a special variable, which can hold more than one value at a time.
If you have a list of items (a list of car names, for example), storing the cars in single variables could look like this:
var car1 = "Saab";
var car2 = "Volvo";
var car3 = "BMW";
However, what if you want to loop through the cars and find a specific one? And what if you had not 3 cars, but
300?
The solution is an array!
An array can hold many values under a single name, and you can access the values by referring to an index
number.
Creating an Array
Using an array literal is the easiest way to create a JavaScript Array.
Syntax:
var array-name = [item1, item2, ...];
Example:
var cars = ["Saab", "Volvo", "BMW"];
Using the JavaScript Keyword new
Search w3schools.com:
WEB HOSTING
UK Reseller Hosting
WEB BUILDING
XML Editor - Free Trial!
FREE Website BUILDER
Free HTML5 Templates
W3SCHOOLS EXAMS
HTML, CSS, JavaScript,
PHP, jQuery, XML, and
ASP Certifications
SHARE THIS PAGE
WEB RESOURCES
Web Statistics
Web Validation
HOME HTML CSS JAVASCRIPT SQL PHP JQUERY ANGULAR BOOTSTRAP XML ASP.NET MORE...
Select Language
JavaScript Arrays 9/15/2014
http://www.w3schools.com/js/js_arrays.asp 1 / 5
JS HTML DOM
JS HTML Input
JS HTML Objects
JS HTML Events
JS Browser
JS Quiz
JS Certificate
JS Summary
JS References
JavaScript Objects
HTML DOM Objects
The following example also creates an Array, and assigns values to it:
Example
var cars = new Array("Saab", "Volvo", "BMW");
Try it Yourself
The two examples above do exactly the same. There is no need to use new Array().
For simplicity, readability and execution speed, use the first one (the array literal method).
Access the Elements of an Array
You refer to an array element by referring to the index number.
This statement access the value of the first element in myCars:
var name = cars[0];
This statement modifies the first element in cars:
cars[0] = "Opel";
[0] is the first element in an array. [1] is the second. Array indexes start with 0.
You Can Have Different Objects in One Array
JavaScript variables can be objects. Arrays are special kinds of objects.
Because of this, you can have variables of different types in the same Array.
You can have objects in an Array. You can have functions in an Array. You can have arrays in an Array:
myArray[0] = Date.now;
myArray[1] = myFunction;
myArray[2] = myCars;
Arrays are Objects
Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays.
But, JavaScript arrays are best described as arrays.
Arrays use numbers to access its "elements". In this example, person[0] returns John:
Array:
var person = ["John", "Doe", 46];
Try it Yourself
Objects use names to access its "members". In this example, person.firstName returns John:
Object:
var person = {firstName:"John", lastName:"Doe", age:46};
Try it Yourself
Array Properties and Methods
The real strength of JavaScript arrays are the built-in array properties and methods:
Examples
var x = cars.length; // The length property returns the number of elements in cars
var y = cars.sort(); // The sort() method sort cars in alphabetical order
Array methods are covered in the next chapter.
The length Property
The length property of an array returns the length of an array (the number of array elements).
Example
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.length; // the length of fruits is 4
Try it Yourself
The length property is always one more than the highest array index.
JavaScript Arrays 9/15/2014
http://www.w3schools.com/js/js_arrays.asp 2 / 5
Adding Array Elements
The easiest way to add a new element to an array is to use the length property:
Example
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits[fruits.length] = "Lemon"; // adds a new element (Lemon) to fruits
Try it Yourself
Adding elements with high indexes can create undefined "holes" in an array:
Example
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits[10] = "Lemon"; // adds a new element (Lemon) to fruits
Try it Yourself
Looping Array Elements
The best way to loop through an array is using a standard for loop:
Example
var index;
var fruits = ["Banana", "Orange", "Apple", "Mango"];
for (index = 0; index < fruits.length; index++) {
text += fruits[index];
}
Try it Yourself
Associative Arrays? No Way!
Many programming languages support arrays with named indexes.
Arrays with named indexes are called associative arrays (or hashes).
JavaScript does not support arrays with named indexes.
Wrong:
var person = new Array()
person["firstName"] = "John";
person["lastName"] = "Doe";
person["age"] = 46;
Try it Yourself
The example above looks like it works. But it does not.
If you try it, person["firstName"] will return John, but person[0] will return undefined, and person.length will return
0.
If you want to create an associative array, create an object instead.
When to Use Arrays? When to use Objects?
JavaScript does not support associative arrays.
You should use objects when you want the element names to be strings.
You should use arrays when you want the element names to be sequential numbers.
Avoid new Array()
There is no need to use the JavaScript's built-in array constructor new Array().
Use [] instead.
These two different statements both create a new empty array named points:
var points = new Array(); // Bad
var points = []; // Good
These two different statements both create a new array containing 6 numbers:
var points = new Array(40, 100, 1, 5, 25, 10) // Bad
var points = [40, 100, 1, 5, 25, 10]; // Good
Try it Yourself
The new keyword complicates your code and produces nasty side effects:
var points = new Array(40, 100); // Creates an array with two elements (40 and 100)
JavaScript Arrays 9/15/2014
http://www.w3schools.com/js/js_arrays.asp 3 / 5
Previous Next Chapter
What if I remove one of the elements?
var points = new Array(40); // Creates an array with 40 undefined elements !!!!!
Try it Yourself
How to Recognize an Array?
A common question is: How do I know if a variable is an array?
The problem is that the JavaScript operator typeof returns "object":
var fruits = ["Banana", "Orange", "Apple", "Mango"];
typeof fruits; // typeof returns object
Try it Yourself
The typeof operator returns object because a JavaScript array is an object.
To solve this problem you can create your own isArray() function:
function isArray(myArray) {
return myArray.constructor.toString().indexOf("Array") > -1;
}
Try it Yourself
The function above always return true if the argument is an array.
Or more precisely: it returns true if the object prototype of the argument is "[object array]".
Easy-to-use, graphical data mapping interface
Instant data transformation
XSLT 1.0/2.0 and XQuery code generation
Java, C#, and C++ code generation
Advanced data processing functions
Support for all major relational databases including SQL Server,
IBM DB2, Oracle, and more
Integration with Altova StyleVision for report rendering
Visual Studio & Eclipse integration
Available in 32-bit and 64-bit versions
Download a fully-functional trial today!
Try it now!
Altova MapForce Graphical XML Conversion Tool
from the Developers of XMLSpy
Need an easy way to get data into XML, or transform XML to another format? MapForce lets you map
XML data to/from any combination of XML, database, flat file, Excel, XBRL, or Web services data. Then
it transforms data instantly or auto-generates royalty-free code for recurrent conversions.
features in Version 2014!
Create A Stunning Website Without Any Coding Skills!
Join over 40 million people that have chosen Wix and
Wix.com lets everyone easily design HTML5 websites using an intuitive drag n' drop builder. Pick any of
our beautiful mobile-optimized templates. Customize anything and get online instantly! Wix gives you
everything you need in one place - reliable hosting, full support, SEO tools and more.
Top 10 Tutorials
HTML Tutorial
HTML5 Tutorial
CSS Tutorial
CSS3 Tutorial
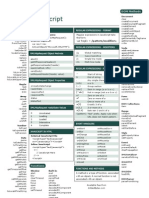
JavaScript Tutorial
jQuery Tutorial
Top 10 References
HTML/HTML5 Reference
CSS 1,2,3 Reference
CSS 3 Browser Support
JavaScript
HTML DOM
XML DOM
Top 10 Examples
HTML Examples
CSS Examples
JavaScript Examples
HTML DOM Examples
PHP Examples
jQuery Examples
Web Certificates
HTML Certificate
HTML5 Certificate
CSS Certificate
JavaScript Certificate
jQuery Certificate
PHP Certificate
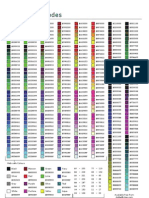
Color Picker
JavaScript Arrays 9/15/2014
http://www.w3schools.com/js/js_arrays.asp 4 / 5
REPORT ERROR | HOME | TOP | PRINT | FORUM | ABOUT | ADVERTISE WITH US
SQL Tutorial
PHP Tutorial
ASP.NET Tutorial
XML Tutorial
PHP Reference
jQuery Reference
ASP.NET Reference
HTML Colors
XML Examples
XML DOM Examples
ASP Examples
SVG Examples
XML Certificate
ASP Certificate
W3Schools is optimized for learning, testing, and training. Examples might be simplified to improve reading and basic understanding. Tutorials, references, and examples
are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using this site, you agree to have read and accepted our terms of use,
cookie and privacy policy. Copyright 1999-2014 by Refsnes Data. All Rights Reserved.
JavaScript Arrays 9/15/2014
http://www.w3schools.com/js/js_arrays.asp 5 / 5
Вам также может понравиться
- Zen of Reactive UiДокумент81 страницаZen of Reactive UiAndrey KukarekaОценок пока нет
- WPF Binding CheatSheetДокумент3 страницыWPF Binding CheatSheetjp149Оценок пока нет
- JavaScript TutorialДокумент2 страницыJavaScript Tutorialursu_padure_scrОценок пока нет
- JavaScript Array MethodsДокумент5 страницJavaScript Array Methodsursu_padure_scr100% (1)
- CheatSheet C# Vs VBdoc PDFДокумент16 страницCheatSheet C# Vs VBdoc PDFRastateОценок пока нет
- MS .Net Formatting StringsДокумент6 страницMS .Net Formatting StringsYinYangОценок пока нет
- ReSharper 5.0 Default Key Map (VS Scheme)Документ1 страницаReSharper 5.0 Default Key Map (VS Scheme)Jeff PrattОценок пока нет
- Reactive ExtensionsДокумент11 страницReactive Extensionsursu_padure_scrОценок пока нет
- Active Record Relationships: A Ruby On Rails Cheat SheetДокумент1 страницаActive Record Relationships: A Ruby On Rails Cheat SheetMatt Jaynes94% (17)
- Css Font Shorthand Cheat SheetДокумент1 страницаCss Font Shorthand Cheat SheetkukluksОценок пока нет
- NET35 Namespaces Poster LORESДокумент1 страницаNET35 Namespaces Poster LORESmarcovenuti100% (6)
- MS Ajax Number and Error ExtensionsДокумент1 страницаMS Ajax Number and Error ExtensionsnomaddarcyОценок пока нет
- HTML-XHTML Tag SheetДокумент6 страницHTML-XHTML Tag Sheetapi-3753590Оценок пока нет
- RGB Color Hex Cheat Sheet v1Документ1 страницаRGB Color Hex Cheat Sheet v1Sneetsher Crispy100% (4)
- QRG 0007Документ2 страницыQRG 0007ursu_padure_scrОценок пока нет
- Introduction To CSSДокумент22 страницыIntroduction To CSSSantosh Kumar94% (18)
- Linnq Cheat SheetДокумент2 страницыLinnq Cheat SheetRam Sagar MouryaОценок пока нет
- MS Ajax Dom Element ClassДокумент1 страницаMS Ajax Dom Element ClassnomaddarcyОценок пока нет
- JavaScript EventsДокумент14 страницJavaScript Eventsursu_padure_scrОценок пока нет
- 6th Central Pay Commission Salary CalculatorДокумент15 страниц6th Central Pay Commission Salary Calculatorrakhonde100% (436)
- WP 7.5 Cheat Sheet - Live Tiles - V1.0Документ2 страницыWP 7.5 Cheat Sheet - Live Tiles - V1.0ursu_padure_scrОценок пока нет
- Javascript Cheat SheetДокумент1 страницаJavascript Cheat Sheetdanielle leigh100% (4)
- Micro Formats Cheat Sheet v1Документ1 страницаMicro Formats Cheat Sheet v1Jefferson SouzaОценок пока нет
- Regular Expressions Cheat Sheet v2Документ1 страницаRegular Expressions Cheat Sheet v2spraveenitproОценок пока нет
- YUI 2.5.0 Cheat Sheets ConcatenatedДокумент38 страницYUI 2.5.0 Cheat Sheets Concatenatedursu_padure_scrОценок пока нет
- Python Cheat Sheet v1Документ1 страницаPython Cheat Sheet v1Addele CruzОценок пока нет
- Ruby Cheat SheetДокумент6 страницRuby Cheat Sheetursu_padure_scrОценок пока нет
- Python Cheat Sheet v1Документ1 страницаPython Cheat Sheet v1Addele CruzОценок пока нет
- AngularJS Cheat SheetДокумент3 страницыAngularJS Cheat SheetZulqarnain Hashmi100% (1)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (894)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (399)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2219)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (344)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (265)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (119)
- Legecy Software Bad SmellsДокумент4 страницыLegecy Software Bad SmellsDeranga Chamali De SilvaОценок пока нет
- AngularJs QuestionДокумент73 страницыAngularJs QuestionGanesan NKОценок пока нет
- Installation GuideДокумент33 страницыInstallation GuideJagadeesh JОценок пока нет
- Concurrent ProgramДокумент19 страницConcurrent ProgramPrabhat BhushanОценок пока нет
- Information Technology P1 May-June 2021 EngДокумент24 страницыInformation Technology P1 May-June 2021 Engjunk.mail.namerОценок пока нет
- Exercise 12 v1.0Документ5 страницExercise 12 v1.0Sriram Vasumathy SurendranОценок пока нет
- TestStand1 0APIHelpДокумент215 страницTestStand1 0APIHelpCristo_Alanis_8381Оценок пока нет
- Airtel Software Developer - Airtel X LabsДокумент2 страницыAirtel Software Developer - Airtel X LabsHarmandeep SinghОценок пока нет
- Node.js Event Emitter Cheat SheetДокумент1 страницаNode.js Event Emitter Cheat SheetzahedОценок пока нет
- Annexure - I Sample CBSE Expression Series Submission Sheet Fill All Details. All Fields Are MandatoryДокумент4 страницыAnnexure - I Sample CBSE Expression Series Submission Sheet Fill All Details. All Fields Are MandatoryManoj TalwaniОценок пока нет
- Qualys Cloud Agent Training: Understanding Agent Behavior and DeploymentДокумент97 страницQualys Cloud Agent Training: Understanding Agent Behavior and DeploymentLeticia Lorena Oliveira Santos GomesОценок пока нет
- AEM Developer GuideДокумент124 страницыAEM Developer Guideraja sekhar reddy Bhavanam100% (2)
- Rapid Application Development (RAD) : Methodology To Decrease Design and Implementation Time RadicallyДокумент6 страницRapid Application Development (RAD) : Methodology To Decrease Design and Implementation Time RadicallyNirmalya SenОценок пока нет
- Lab - Creating A Virtual Install of Windows XP Using VirtualboxДокумент11 страницLab - Creating A Virtual Install of Windows XP Using VirtualboxMohamed AbdullahОценок пока нет
- Qa Engineer ResumeДокумент6 страницQa Engineer Resumekylopuluwob2100% (2)
- SAP Business Workflow - SAP Workflow Send Mail Error AnalysisДокумент2 страницыSAP Business Workflow - SAP Workflow Send Mail Error AnalysisEl Acuario EstudioОценок пока нет
- WWFДокумент78 страницWWFMano HaranОценок пока нет
- The Stakeholders' NeedsДокумент84 страницыThe Stakeholders' Needsnirushan456Оценок пока нет
- Red Hat Ceph Storage Cheat Sheet CommandsДокумент7 страницRed Hat Ceph Storage Cheat Sheet CommandsStephane FlotatОценок пока нет
- Pizza Hut Management SystemДокумент14 страницPizza Hut Management Systembipandeep singh pannuОценок пока нет
- Akshay Gourishankar HiremathДокумент4 страницыAkshay Gourishankar HiremathharshОценок пока нет
- File-System Interface: Silberschatz, Galvin and Gagne ©2018 Operating System Concepts - 10 EditionДокумент46 страницFile-System Interface: Silberschatz, Galvin and Gagne ©2018 Operating System Concepts - 10 EditiontHe tecHniquEsОценок пока нет
- Oracle RACДокумент17 страницOracle RACAhmed SaadОценок пока нет
- Java Programming: Prakash Gupta (1812210083)Документ21 страницаJava Programming: Prakash Gupta (1812210083)Aditya SinghОценок пока нет
- Python ErrДокумент19 страницPython ErrDemetrius MacêdoОценок пока нет
- Obliq Programming LanguageДокумент14 страницObliq Programming LanguageWalter MenezesОценок пока нет
- Exam Proctoring SystemДокумент7 страницExam Proctoring SystemIJRASETPublicationsОценок пока нет
- Technical Document: Niagara Developer GuideДокумент174 страницыTechnical Document: Niagara Developer GuidePaul TurnerОценок пока нет
- Dynamic memory allocation in C: malloc(), calloc(), realloc() and free() functionsДокумент4 страницыDynamic memory allocation in C: malloc(), calloc(), realloc() and free() functionsUsha RavichandranОценок пока нет
- New Web1 PDFДокумент49 страницNew Web1 PDFAPOORVAОценок пока нет