Академический Документы
Профессиональный Документы
Культура Документы
Manual de Photoshop Cs6
Загружено:
rva1966100%(1)100% нашли этот документ полезным (1 голос)
145 просмотров302 страницыEl documento proporciona una introducción a Photoshop CC, describiendo sus principales características y funcionalidades. Explica que Photoshop es un potente software de edición de imágenes creado por Adobe que permite retocar, transformar y editar imágenes. También describe las novedades de la versión CC como la deformación de perspectiva, objetos inteligentes enlazados y el estabilizador de imágenes. Por último, resume los pasos básicos para iniciar Photoshop e importar una imagen.
Исходное описание:
Авторское право
© © All Rights Reserved
Доступные форматы
DOCX, PDF, TXT или читайте онлайн в Scribd
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документEl documento proporciona una introducción a Photoshop CC, describiendo sus principales características y funcionalidades. Explica que Photoshop es un potente software de edición de imágenes creado por Adobe que permite retocar, transformar y editar imágenes. También describe las novedades de la versión CC como la deformación de perspectiva, objetos inteligentes enlazados y el estabilizador de imágenes. Por último, resume los pasos básicos para iniciar Photoshop e importar una imagen.
Авторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате DOCX, PDF, TXT или читайте онлайн в Scribd
100%(1)100% нашли этот документ полезным (1 голос)
145 просмотров302 страницыManual de Photoshop Cs6
Загружено:
rva1966El documento proporciona una introducción a Photoshop CC, describiendo sus principales características y funcionalidades. Explica que Photoshop es un potente software de edición de imágenes creado por Adobe que permite retocar, transformar y editar imágenes. También describe las novedades de la versión CC como la deformación de perspectiva, objetos inteligentes enlazados y el estabilizador de imágenes. Por último, resume los pasos básicos para iniciar Photoshop e importar una imagen.
Авторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате DOCX, PDF, TXT или читайте онлайн в Scribd
Вы находитесь на странице: 1из 302
Unidad 1.
Introduccin a Photoshop CC (I)
1.1. Qu es Photoshop?
Photoshop, creado por Adobe Systems, es una de las herramientas software para
el tratamiento de imagen ms potente y popular de hoy en da.
Los logotipos de Photoshop son propiedad de Adobe, as como las marcas registradas
Photoshop y Adobe, aulaClic no tiene ninguna relacin con Adobe.
Debemos tener bien claro desde el principio que Photoshop no est principlamente
pensado para dibujar, para eso es recomendable que utilices Illustrator, tambin de Adobe.
Photoshop est principalmente orientado a tratar y manipular imgenes, o bien creadas por
otros programas, o digitalizadas por un escner o mquina fotogrfica. Entonces, una vez
introducida la imagen en el programa podrs retocarla, transformarla y editarla con un sinfn
de posibilidades.
De hecho, esta es una de las caractersticas ms interesantes de Photoshop, pues Adobe
ha sabido crear un programa intuitivo y muy completo que hace que se desmarque de la
competencia y sea el software ms utilizado por diseadores e ilustradores.
Photoshop Creative Cloud es la ltima versin de Photoshop. Funciona con un modelo de
venta diferente a las anteriores versiones CS. Mientras que antes se compraba una licencia
con la que se adquira una determinada versin del programa y esta se tena de forma
permanente, con CC se adquiere una suscripcin por un tiempo determinado durante el cual
se va a tener acceso al programa y a las actualizaciones que se realicen en l, una vez
finalizada la suscripcin, si no se renueva, se pierde el acceso al programa.
La ventaja que tiene este sistema es que nos permite tener siempre la ltima versin de
Photohop, tambin es til si solo necesitamos el programa para realizar un trabajo temporal.
En contrapartida tiene la desventaja de que no tenemos el programa de forma permanente,
por lo que si, cuando se acaba la suscripcin no lo renovamos nos quedamos sin programa.
1.2. Novedades en Photoshop CC
Deformacin de perspectiva. Esta funcin nos permite modificar la perspectiva y el punto
de vista desde el que se ve una imagen. Est pensado especialmente para imgenes de
edificios. En la unidad 12 veremos esta novedad con ms detalle.
Objetos inteligentes enlazados. Permite poner un archivo de imagen en varios
documentos diferentes, de forma que cuando modificamos este archivo los cambios se vean
reflejados en todos los documentos en los que tenemos el archivo. Por ejemplo, si tenemos
una imagen colocada como elemento enlazado en varios documentos de Photoshop, al
realizar un cambio en el tamao de la imagen origen, el cambio de tamao se ver reflejado
en las imgenes de todos los documentos. Veremos ms sobre esta funcin en la unidad 7.
Estabilizador de imagen. Se trata de un filtro que nos permite reducir ligeramente la
borrosidad de una imagen debida a pequeas vibraciones. Se encuentra
en Filtro Enfocar Estabilizador de imagen. Veremos de forma ms detallada esta
nueva funcin en la unidad 9.
nidad 1. Introduccin a Photoshop CC (II)
Crear documentos con un color de fondo personalizado. Ahora Photoshop permite
crear documentos con el color de fondo que elijamos. Para ello, creamos un nuevo
documento desdeArchivo Nuevo. En el panel de opciones del nuevo documento, abrimos
la pestaa Contenido de fondo y seleccionamos Otro..., aparece la ventana Selector de
color y ya solo tenemos que escoger el color que queramos y hacer clic en OK.
Desbloquear la capa de fondo con un solo clic. Haciendo clic sobre el candado que
aparece junto a la capa fondo podemos desbloquearla. Anteriormente, para desbloquear la
capa de fondo teniamos que dar doble clic en la capa y pulsar en OK en la ventana que
apareca.
Se pueden ver los colores usados recientemente en el panel de Muestras. El la parte
superior del panel de muestras aparecen hasta un total de 16 colores que hayamos usado
recientemente.
Integracin de Behance. Ahora podemos compartir nuestros trabajos en la web Behance
directamente desde Photoshop. Archivo Compartir en Behance.
Unidad 1. Introduccin a Photoshop CC (III)
Rectngulos redondeados editables. Ahora Photoshop CC nos permite editar los
rectngulos de manera ms cmoda. Podemos modificar el radio en todas las esquinas o slo
en algunas de las esquinas. En la unidad 8 lo veremos con ms detalle.
Guas inteligentes mejoradas. Se ha aumentado considerablemente la utilidad de las
Guas inteligentes. Si mantenemos pulsada la tecla Control y pasamos el cursor (con las
herramientasMover o Seleccin de trazado seleccionadas) sobre otros elementos de
nuestro documento, nos aparece la distancia entre esos elementos y el que tenemos
seleccionado. Otra mejora es que al duplicar un elemento (Pulsando Alt y arrastrando) nos
indica la distancia entre el documento original y el duplicado. Tambin hay alguna pequea
mejora ms, como que se muestran las equidistancias entre objetos.
Impresin de objetos 3D. Ahora podemos imprimir objetos en 3D utilizando Photoshop
para establecer los parmetros de impresin, desde 3D Configuracin de impresin
3D. ya sea desde nuestra propia impresora 3D, o en caso de no tener, mandar el proyecto a
imprimir a alguna de las webs que estn surgiendo y que permiten imprimir tus diseos.
Camera Raw 8.0. Nueva versin de Camera Raw. Adems, podemos aplicar Camera Raw
como filtro desde Photoshop. Filtro Filtro de Camera Raw.
Cambio del tamao de las imgenes. La funcin Tamao de
imagen (Imagen Tamao de imagen...) ha experimentado varios cambios. En primer
lugar, en cuadro de dilogo ahora aparece una ventana de previsualizacin en la que
podemos ver cmo quedar la imagen cuando le apliquemos las modificaciones. Adems
podemos cambiar el tamao del cuadro de dilogo arrastrando desde sus bordes. En la
pestaa Encajar en: tenemos una serie de tamaos predefinidos y tambin podemos guardar
valores para usarlos en otra ocasin.
Sincronizacin de la configuracin con Adobe Creative Cloud Ahora podemos tener
sincronizadas las preferencias y la configuracin de Photoshop en varios ordenadores
mediante la cuenta de Adobe Creative Cloud. Lo hacemos desde Edicin Sincronizar
configuracin.
Se ha mejorado el filtro Enfoque suavizado. Adems de pequeos cambios en la interfaz.
Mejora en la Pintura 3D. Ahora la pintura 3D se trabaja en vivo de manera predeterminada
con lo que conseguimos mayor comodidad y precisin.
Desde Photoshop CS6 se cambi el color de fondo de la interfaz a un tono ms
oscuro, casi negro. Como el que puedes ver en esta imagen del men.
Si, como a nosotros, te gustaba ms el color gris de la anterior versin puedes cambiarlo
desde Edicin Preferencias Interfaz y en el selector de Tema de color elegir un gris
claro. Es el que vamos a utilizar en este curso.
Unidad 1. Introduccin a Photoshop CC (IV)
1.3. Iniciando Photoshop
Para arrancar Photoshop, una vez instalado haz doble clic sobre su icono en el escritorio.
En el caso de que no tuvieses un acceso directo, puedes acceder al programa a travs del
men Inicio Todos los programas Adobe Photoshop CC. O
escribiendo Photoshop en la caja de bsqueda.
Una vez lanzada la aplicacin, Photoshop comenzar a cargar sus plug-ins, fuentes,
pinceles, herramientas y mens. Este proceso puede tardar un poco, sobre todo en
ordenadores ms lentos y con poca memoria RAM (memoria que se utiliza para ejecutar
aplicaciones y guardar documentos mientras se trabaja con ellos). Pero una vez cargado, el
programa estar listo para empezar a trabajar.
Ahora aprenderemos unas cuantas funciones y conceptos bsicos para poder seguir el
resto del curso.
Unidad 1. Introduccin a Photoshop CC (V)
1.4. Abrir una imagen
Para comenzar a editar una imagen, lo primero que tendremos que hacer ser abrirla con
Photoshop.
Vamos a ver los pasos a seguir para abrir un archivo desde Photoshop:
Una vez arrancado el programa, haz clic en Archivo en la barra de men.
Se desplegar una lista como esta:
Para abrir una imagen debers hacer clic en Abrir. y se abrir un cuadro de dilogo.
Llegados a este punto, lo que debers hacer es navegar por las carpetas hasta encontrar el
archivo deseado. Cuando lo tengas seleccionado, haz clic en Abrir y la imagen se abrir en
una ventana dentro del programa.
Tambin existe una forma ms rpida, que es arrastrar la imagen desde una ventana del
Explorador de Windows directamente al rea de trabajo de Photoshop.
O incluso desde el Explorador de Windows, encontramos la opcin Abrir con Adobe
Photoshop CC en el men contextual de la imagen.
Unidad 1. Introduccin a Photoshop CC (VI)
Puedes abrir simultneamente tantas imgenes como tu ordenador soporte, pero ten en
cuenta que cuantos ms recursos consumas ms lento ir el programa.
Una de las caractersticas que se aadi en las versiones CS Photoshop es Adobe Bridge.
Puedes abrirlo haciendo clic en Archivo Buscar en Bridge.
Adobe Bridge te permite navegar por tus carpetas y organizar tus imgenes de forma ms
eficiente, pudiendo aadir informacin sobre la imagen (llamada metadatos) como su autor,
una breve descripcin o incluso darle un ttulo, adems de otro tipo de datos tcnicos y sobre
derechos de autor.
Adems, te permite acceder directamente a muchas de las opciones de Photoshop, por
ejemplo desde el men contextual de la imagen.
Si quieres saber ms sobre Adobe Bridge visita el tema avanzado de Exploracin de
archivos .
Otra posibilidad para abrir arcivos es Mini Bridge, que nos permite explorar archivos desde
un panel situado en la parte inferior de la pantalla.
Resulta especialmente til si queremos mantener abierta una vista con las miniaturas de los
archivos.
Para abrir Mini Bridge, puedes usar su pestaa desde la parte inferior izquierda de la
pantalla de Photoshop, o desde en Archivo Buscar en Mini Bridge.
Al abrir una imagen directamente, nos encontraremos con que no podemos editarla, ya que
la capa que hace de fondo est bloqueada. Si abres la ventana Capa, vers algo as:
Aunque esto lo veremos ms adelante, de momento diremos que para poder editar este
fondo, hay que convertirlo a una capa. Para ello, basta con hacer doble clic sobre Fondo en el
panel. Aparecer un cuadro de dilogo con opciones. Aceptamos las opciones por defecto.
Ahora, ya puedes editar la imagen y desaparecer el icono del candado.
Unidad 1. Introduccin a Photoshop CC (VII)
1.5. Guardar una imagen
Es importante diferenciar, primero, los dos estados de trabajo en los que se puede
encontrar una imagen:
Una imagen puede estar en proceso, y no estar todava acabada. Bien porque
queremos grabar en determinado momento para no perder los cambios realizados, o
porque deseamos terminar la sesin de trabajo y continuar ms adelante.
O una imagen puede encontrarse terminada y lista para publicar, imprimir o
almacenar.
Por tanto, si la imagen puede encontrarse en dos estados de trabajos, guardaremos
nuestros archivos de formas diferentes.
En ambos casos el procedimiento inicial es el mismo, haremos clic en Archivo y luego
en Guardar Como.
Aparecer el siguiente cuadro de dilogo:
Seguidamente navegaremos por las carpetas hasta encontrar el lugar donde queremos
guardar el archivo.
Unidad 1. Introduccin a Photoshop CC (VIII)
Ahora es cuando debemos elegir una de las dos opciones:
a) Guardar Imgenes inacabadas o en proceso.
Si todava no hemos alcanzado el estado final de la imagen y queremos guardar el trabajo
que hemos hecho, nos gustara que la imagen permaneciese exactamente en el estado en el
que se encuentra, manteniendo las capas, transparencias y objetos tal y como estn para
poder seguir trabajando con ellos despus.
Entonces deberemos decirle al programa que el tipo de archivo que queremos crear al
guardar la imagen sea de tipo Photoshop (.PSD o .PDD). Este tipo de archivo ocupa mucho
espacio, pero es debido a que guarda gran cantidad de informacin sobre el estado en el que
se encuentra nuestra composicin.
As que haremos clic sobre la lista desplegable de Formato y
seleccionaremos Photoshop.
.PSD y .PDD no son archivos de imagen, son archivos de trabajo propios de Photoshop y
por tanto slo podr utilizarse con este programa.
b) Guardar imgenes terminadas para su posterior almacenamiento, publicacin o
impresin.
En este caso, nuestra imagen ya ha alcanzado su estado final, hemos trabajado con la
imagen y queremos finalizar su proceso.
Pues bien, ahora lo que haremos ser guardar la imagen como un archivo de imagen para
que pueda ser utilizada ms tarde como mejor nos interese. Para ello haremos clic en la lista
desplegable de Formato y seleccionaremos el formato de imagen digital que queremos darle
a nuestra imagen.
JPG, GIF y PNG son los formatos ms comunes. El primero, est pensado para imgenes
con muchos colores, como fotografas, para las cuales se obtiene mejor calidad en menor
tamao que otros formatos. El segundo, GIF, esta ideado para grficos, imgenes con pocos
colores (un mximo de 256) y reas de color uniforme. Por lo general, un archivo GIF es muy
ligero, ya dems permite transparencias y animaciones. PNG tiene varias versiones: PNG 8
puede usarse como los GIF, y PNG 24 est especialmente diseado para grficos con
degradados y transparencias de distinta intensidad.. Eligiendo el formato adecuado,
obtendremos la mejor relacin calidad - tamao.
Si no conoces los diferentes formatos visita el tema bsico de formatos.
Unidad 1. Bsico: Formatos de imagen
Una imagen digital no es ms que un archivo que contiene la informacin de la imagen
trasformada y almacenada en forma de unos y ceros.
Por esto que desde que existen los medios grficos digitales se ha buscado una forma de
convertir una imagen ptica a digital con la menor prdida de informacin posible (colores,
tonalidades, etc.).
Obviamente, no es difcil de conseguir, retener todos esos datos es relativamente sencillo,
pero de esta forma se crearan archivos de imagen enormes. Era necesario comprimir la
informacin de una forma eficiente.
La compresin de imgenes requera necesariamente desechar la informacin menos
relevante, y de aqu empezaron a surgir diferentes mtodos de compresin de archivos.
Luego comenz la revolucin web, y se hizo necesario crear formatos ms agresivos, que
contuviesen menos informacin para que el archivo final pesase cada vez menos.
Y todo ello intentando mantener un resultado coherente y lo suficientemente bueno como
para poder ser til a la hora de compartir, imprimir y almacenar archivos de imagen.
Ahora veremos los formatos de imagen ms comunes existentes en estos momentos.
El formato JPEG
Es uno de los formatos ms utilizados hoy en da, indicado sobre todo para fotografas en
Internet por su capacidad de conseguir imgenes suficientemente reales y con un gran
nmero de colores.
Este formato soporta los modos de color CMYK, RGB y la escala de grises sin canales alfa,
llegando a convertirse en uno de los formatos ms populares por su versatilidad y una
compresin bastante alta.
Las dispositivos mviles y mayora de cmaras generan las fotografas en este formato. Por
tanto es el que ms utilizaremos en Photoshop.
Si vamos a editar una imagen varias veces, hemos de tener cuidado con este formato.
Pues cada vez que la cambiemos y guardemos, iremos perdiendo un poco de calidad.
El formato TIFF
De mayor calidad que el formato JPEG, pero con compresiones mucho menores.
Este formato es utilizado sobre todo en la impresin de imgenes digitales, debido a que
crea archivos de gran calidad. El nico inconveniente de este formato es el tamao de los
archivos que crea, por lo que no suele utilizarse para publicar imgenes ni almacenamiento.
A pesar de ello, TIFF es uno de los formatos ms flexibles y prcticamente admitido por
todas las aplicaciones de pintura, edicin de imgenes y diseo.
Soporta casi todos los modos de color: RGB, CMYK, Lab, Indexado y escala de grises,
todos ellos con canales alfa, y mapa de bits sin canales alfa.
El formato TIFF no puede crear archivos de tamao mayor a 4 GB.
El formato BMP
Este formato tiene su origen en la plataforma Windows y DOS, aunque ahora se ha
expandido y es caracterstico por su usabilidad y el soporte en la mayora de software de
imagen que podamos encontrar hoy en da.
Admite RGB, color indexado, escala de grises y mapa de bits sin canales alfa.
Muy utilizado por las aplicaciones basadas en Windows, podemos encontrarlo en infinidad
de imgenes, aunque su uso mayoritario es en el desarrollo de juegos y aplicaciones DirectX.
Se trata de un formato sin compresin ni perdida, por lo que las imgenes son de mucha
calidad, pero de gran tamao. Debido a ello, este formato no es soportado en las pginas
web.
El formato GIF
Uno de los formatos ms utilizados en Internet, crea grficos e imgenes de color
indexado en la web. Aunque una de sus carencias es la de admitir muy pocos colores (256
como mximo), se ha expandido mayormente por su capacidad de compresin al ser capaz
de crear archivos de unos pocos kilobytes.
El formato GIF puede preservar las transparencias de la imagen aunque no soporte la
inclusin de canales alfa.
Muy utilizado tambin en animaciones, al ser posible almacenar ms de una imagen por
fichero, creando pequeas pelculas formadas por secuencias de imgenes que se repiten en
el tiempo.
El formato GIF es ptimo para imgenes con pocos colores y reas extensas de colores
uniformes. Si cada pxel es de un color, como en una fotografa, el archivo GIF puede pesar
ms que la misma imagen en JPG.
El formato PNG
Formato creado como alternativa a GIF. Viendo que este ltimo careca de un aspecto tan
importante como es el modo de color, PNG nace con la pretensin de ser el nuevo formato de
imagen de intercambio en Internet.
PNG admite compresin con menos prdidas de informacin, produce transparencias de
fondo sin bordes irregulares y distintos niveles de intensidad, y soporta los modos RGB,
escala de grises y color indexado sin canales alfa.
Este formato est siendo utilizado cada vez ms para sustituir a GIF en grficos para web,
y cada vez ms en imgenes con mayor calidad que antes eran comprimidas con JPEG.
El formato PSD
Es el formato de trabajo usado por Photoshop. Normalmente al trabajar en Photoshop
abrimos una imagen en formato .JPG (u otro formato) creada con una cmara y comenzamos
a modificarla, si en ese momento queremos guardar la imagen para continuar modificndola
otro da deberemos guardarla en .PSD. Cuando hayamos acabado de modificarla podremos
obtener una copia en formato .JPG (u otro formato).
En resumen:
Para guardar fotografas, utilizaremos JPG.
Pata guardar grficos simples, PNG o GIF.
Si necesitamos que tenga reas uniformes transaprantes, PNG o GIF. Si la transparencia
tendr distinta intensidad, PNG.
Para guardar un archivo Photoshop se usa PSD.
Ten en cuenta que en el momento en el que guardes la composicin en cualquiera de estos
formatos de imagen, todos los objetos, capas y transparencias se acoplarn creando una
imagen plana, y, por tanto, no podrs volver a manipular la imagen desde el estado de trabajo
en el que se encontraba antes de grabar.
Si quieres evitar esto, guarda una versin de trabajo (en .PSD) de tus composiciones
finalizadas para poder hacer pequeos retoques o aadidos en cualquier momento.
Una vez escogido el tipo de archivo que queremos crear (de trabajo o de archivo), haremos
clic en Guardar.
Unidad 1. Introduccin a Photoshop CC (IX)
Ahora veremos los pasos que debemos seguir para guardar un archivo segn el tipo
escogido.
a) Si guardaste el archivo en formato PSD, no encontrars ningn otro problema.
El archivo se crear en el directorio escogido y con el nombre que le diste, y cuando
quieras volver a l slo tendrs que hacer doble clic sobre su icono o acceder a l mediante el
men Archivo Abrir.
b) Si guardaste el archivo en formato JPG, se te presentar el siguiente cuadro de
dilogo:
Desde aqu podrs configurar diferentes opciones de la imagen al guardarla. Observa el
apartado de Calidad, puedes elegir entre calidad baja, media, alta y mxima. Si escoges
una calidad alta el archivo de salida tendr un tamao mayor, mientras que si reduces la
calidad ganars en espacio en disco.
Otra opcin que se te presenta es escoger el tipo de formato JPG en el que quieres
comprimir el archivo, podrs escoger entre tres tipos diferentes. Observa que al pie de la
ventana hay unas cifras en Kilobytes (unidad de medida del espacio que ocupa en memoria
un archivo), si cambias entre los tipos de formato (o la calidad de salida) vers como el
tamao final del archivo vara.
En principio, que cambies el tipo de formato no alterar demasiado el tamao del archivo
final, pero puedes asegurarte seleccionndolos y escogiendo el que ms se ajuste a tus
expectativas.
En cualquier momento podrs ver cmo afecta la compresin a la imagen activando la
casilla de Previsualizar, cualquier cambio de tono o color se reflejar en la ventana de
imagen, y podrs ver antes de guardar el aspecto final de tu composicin.
Otro punto interesante es la opcin de Mate. Desde su lista desplegable podrs seleccionar
el color en el que quieres que se muestren las transparencias, si la imagen las tuviese, ya que
el formato JPG no es capaz de mostrar espacios trasparentes.
Pero veremos las transparencias ms adelante, de momento sigamos con el siguiente
formato.
Unidad 1. Introduccin a Photoshop CC (X)
c) Si guardaste el archivo en formato GIF, el siguiente cuadro de dilogo se mostrar al
hacer clic en Guardar:
En este paso debers determinar cmo se va a guardar el archivo de imagen GIF.
Como ya dijimos anteriormente, el formato GIF slo es capaz de almacenar 256 colores
como mximo, por lo que en esta ventana tendremos que decidir que colores deber
almacenar y que otros despreciar (en el caso de que nuestra imagen tuviese ms de 256
colores).
En la primera lista desplegable, Paleta, seleccionaremos el conjunto de colores de salida
queremos que contenga la imagen. La opcin Local (Selectiva), es la predeterminada, e
intenta ajustar la paleta de colores final a los colores contenidos en la imagen, despreciando
algunos medios tonos para conseguir un nmero de colores final que se cia a las
propiedades del formato.
Esta es la opcin ms recomendable casi siempre, a no ser que consideres despreciables
otros colores que Photoshop en principio descart.
En el caso de que quisieses crear una paleta personalizada, debers seleccionar A
medida..., y aadir y eliminar colores a travs de este cuadro de dilogo:
Otras de las opciones de Paleta son aquellas que harn que los colores de imagen se
ajusten a una paleta ya predeterminada (como la paleta del sistema Windows o Macintosh, o
los colores de paleta estndares de la web) para optimizar el resultado para un sistema
determinado. Estas opciones son adecuadas si la imagen de salida va a ser utilizada
nicamente para el visionado en alguno de estos sistemas exclusivamente.
En todo momento, independientemente de la paleta seleccionada, podrs modificar el
nmero total de colores de salida bajo la lista desplegable de Paleta.
Tambin es posible forzar la paleta final a un determinado conjunto de colores (ya sean
web, primarios, blanco y negro o una paleta creada por el usuario) esto causar que los
colores de la imagen se adapten a la paleta final convirtiendo cada color de la imagen a el
color ms afn que existiese en la paleta final.
En todos los casos si la casilla de Previsualizacin permanece activada, podrs ver en la
ventana de imagen el resultado final antes de guardarla definitivamente y crear el archivo de
salida.
Si la casilla de Transparencia se activa, las trasparencias que contenga la imagen
permanecern trasparentes, mostrndose el fondo de la pgina donde coloques la imagen.
Este es un recurso muy utilizado en la web para crear efectos como ste:
Sed venenatis Vestibulum non eu egestas venenatis sit Phasellus sit eu. Orci velit turpis Aliquam urna wisi wisi orci id
pretium mus. Wisi sit tempor at justo nulla Nam pretium vitae Nullam nulla. Adipiscing natoque feugiat Nulla id nunc sed
Phasellus orci nisl Curabitur. Lorem mauris lacinia rutrum vitae sed Vivamus habitasse Aliquam In convallis. Tortor turpis mi
a morbi sed nibh nibh metus cursus quis. Vitae leo urna faucibus Sed convallis massa et dui at ligula. Adipiscing cursus
tristique et ac accumsan Vestibulum ac Aenean et Aenean. Tincidunt diam venenatis accumsan eu et pretium pellentesque
lacus laoreet sodales. Suscipit nibh consectetuer hendrerit sed Lorem dis porttitor egestas aliquet condimentum. Ac tellus
Pellentesque iaculis ut tristique elit semper Phasellus condimentum sem. Et tellus tincidunt quam nec turpis at rutrum Nam
eget lacus. Dui arcu metus adipiscing sociis et et justo Nulla ut adipiscing. Sed pede eget tortor eleifend dui Nulla accumsan
eu eu nunc. Curabitur In pretium nulla pede auctor ante ut et pretium id. Quis pellentesque malesuada Cum turpis vitae risus
at tempus hendrerit feugiat. Tincidunt ridiculus justo ultrices iaculis Curabitur semper iaculis egestas et nec. Condimentum
Maecenas velit rutrum fames gravida porta dolor sem Nullam Lorem. Ut odio nec at enim Vestibulum risus velit risus orci
consequat. Laoreet vel tempus et morbi Aenean interdum Vestibulum ante a suscipit. Mus pede nibh quis sed Nunc nunc
ultrices wisi malesuada dui. Tempus laoreet sit In volutpat mattis et Cum elit sollicitudin Nam. Tempus et congue Aenean
neque lacus enim eget Lorem odio cursus. Quisque Curabitur turpis In cursus Quisque mauris facilisi feugiat nascetur
mauris. Interdum Curabitur lacus pellentesque mi cursus eleifend sit nibh volutpat ac. Facilisi Pellentesque sem Vivamus
tincidunt pellentesque tellus velit sed condimentum accumsan. Aliquam nunc orci tincidunt vestibulum vel at scelerisque leo
nibh Curabitur. Interdum tortor orci velit at interdum mauris eget velit semper a. Tellus Aenean ullamcorper Sed habitasse
arcu ac Vestibulum nibh eget Nunc. Rhoncus nascetur nulla eu ipsum Curabitur vitae hendrerit Curabitur laoreet quis.
Laoreet odio Nam cursus nulla dolor nulla lorem in sagittis lacus. Adipiscing justo tempus in Quisque nec magna tincidunt
ornare hendrerit sociis. Sed tincidunt condimentum Vivamus hendrerit urna interdum augue Nulla urna Vestibulum.
Vestibulum tristique penatibus id convallis nulla id congue nulla Vestibulum tincidunt. Semper Curabitur vestibulum facilisi
Vivamus condimentum leo lacus interdum felis nunc. Elit pretium libero cursus tempor tortor porttitor et Vivamus volutpat
interdum. Nullam venenatis fermentum tincidunt tellus vel Sed Cras mauris ligula sem. Curabitur semper ut ornare enim sem
laoreet laoreet justo Aenean adipiscing. Et et suscipit aliquam nibh porta orci sollicitudin hendrerit interdum nibh. Consequat
pharetra tempor ligula velit consequat montes elit nibh ut ut. Ligula nec tincidunt ipsum hendrerit eget lorem auctor Aenean
Vestibulum sit. Velit elit libero urna id eget Aliquam ante ipsum Vestibulum et. Donec in magnis justo id justo ut nibh vel
sollicitudin Cum. At laoreet at urna et Sed Nam cursus tristique fringilla natoque. Cursus turpis malesuada Proin sagittis dui
elit laoreet metus metus tempus. A Nulla Sed sapien condimentum lacus urna orci id pretium gravida. Mauris nulla feugiat
risus dui vitae interdum et adipiscing vel sagittis. Nulla neque gravida congue turpis ac venenatis wisi tincidunt id mollis.
Dolor elit adipiscing enim est Aenean lacinia Donec mattis dictum arcu.
La primera esfera es un GIF sin transparencia, la segunda un GIF con un color
transparente, y la tercera, un PNG con varios niveles de transparencia. El borde punteado,
indica el borde real de la imagen.
Si decidieses no mantener las transparencias puedes seleccionar el color que debern
mostrar stas en la imagen final desde la lista desplegable Mate, igual que en el caso anterior.
Una vez seleccionadas todas las opciones de color pulsars OK, Photoshop te preguntar
si deseas que la imagen se guarde entrelazada.
Como GIF es un formato diseado para el intercambio de imgenes por la red, el efecto
entrelazado facilita este proceso reservando el espacio de la imagen en la pgina para luego
descargar la imagen lnea a lnea, puedes observar este efecto en muchas webs, pues es un
recurso muy utilizado para imgenes que ocupan bastante espacio y tards un poco en
cargar.
Para imgenes pequeas es recomendable no utilizar el entrelazado y as ahorrarnos un
poco en el tamao final del archivo.
Una vez aceptadas todas las opciones, el archivo se habr guardado en la carpeta que
escogiste, y estar listo para imprimir, publicar o almacenar hasta un uso posterior.
Aprende un modo avanzado para guardar imgenes orientadas al uso en web con
el Ejercicio paso a paso Guardar para Web.
Unidad 1. Introduccin a Photoshop CC (XI)
1.6. Abrir un nuevo documento de trabajo
Hasta ahora hemos visto cmo abrir una imagen para tratarla en Photoshop, y a guardarla
en cualquiera de los estados en los que se encuentre en cualquier momento. Pero ahora
aprenderemos algo ms esencial, esto es, crear un documento en blanco desde el que
crearemos una imagen a partir de cero, bien sea aadiendo recortes o imgenes completas
desde otros archivos o introduciendo objetos propios como texto o formas.
Para ello, y una vez inicializado el programa, haremos clic en Archivo Nuevo para que
aparezca el cuadro de dilogo de Nuevo Documento de Photoshop.
Desde esta ventana vamos a configurar el documento que vamos a crear, definiendo sus
caractersticas bsicas, como son el tamao, la resolucin y el color de fondo.
En principio, si conocemos el tamao final que queremos que tenga la imagen, podemos
definir su tamao introduciendo la altura y anchura deseadas directamente. Observa que
puedes cambiar las unidades con las que se mide el lienzo (el rea de la imagen) y medirlas
en centmetros, til para imgenes fotogrficas, o en pxeles, ms recomendado para
imgenes destinadas a la publicacin en Internet.
Un pxel es la unidad ms pequea en la que se puede descomponer una imagen
digital, a cada pxel le corresponde un color, y as, pxel a pxel se va formando la imagen
total.
Imagina una imagen formada por millones de cuadraditos diminutos. A simple vista la
imagen con un zoom real (al 100%) parece normal, pero si aumentamos el zoom podemos ver
la imagen cada vez ms "cuadriculada". Esto es debido a que al acercarnos cada vez ms
vamos viendo los pxeles de ms cerca.
Si aumentamos el zoom al mximo veremos que la imagen est formada por cuadrados de
colores, que en conjunto forman la imagen. Estos cuadrados son los pxeles.
Hay que tener en cuenta que un pxel no tiene un tamao real (en centmetros). Depende
de la resolucin de pantalla con la que se muestre. Si tu resolucin de pantalla es de
1680x1050 significa que tu pantalla (sea del tamao que sea) mostrara 1680 pxeles en su
anchura y 1050 en su altura. Podemos configurar la pantalla para que muestre muchos ms o
menos pxeles en el mismo espacio, seleccionando una resolucin mayor o menor que
depender del monitor. Por ejemplo, 1024x768 pxeles o 1920x1200 en una gran pantalla
panormica. El tamao en centmetros ser el mismo, pero se mostrarn ms pxeles en un
mismo espacio.
Es debido a esto que una imagen parezca ms grande en resoluciones ms bajas, porque
un pxel a 800x600 mide ms (en centmetros) que lo que medira si nuestra configuracin
fuese ms alta. Pensemos que una pantalla de 14" de hace unos aos (
Por esto es que una imagen medida en pxeles es ms apropiada para la publicacin en
web. Queremos saber el espacio real que ocupar en pantalla, y no el espacio que tendra si
la imprimisemos.
Tambin es posible que quieras que tu imagen tenga un tamao estndar ya definido,
como podra ser el tamao de hoja A4 o carta. Si este es tu caso, puedes hacer clic en la lista
desplegable dePredefinir y hacer clic sobre el elemento que se ajuste a tus medidas.
Photoshop, automticamente asignar el tamao al lienzo de la imagen con las medidas que
tiene guardadas para cada tipo de documento.
Unidad 1. Introduccin a Photoshop CC (XII)
Es necesario comprender tambin el concepto de resolucin, la siguiente caracterstica
que trabajaremos.
La resolucin de una imagen dice mucho sobre su calidad, nos permite conocer la cantidad
de pxeles que podemos encontrar en ella. La resolucin se define como el nmero de pxeles
por pulgada (ppp o ppi; 1 pulgada equivale a 2.54 centmetros), y por tanto, si las dimensiones
son pequeas y la resolucin alta, tendremos una imagen de buena calidad. Las imgenes de
mayor resolucin pueden reproducir ms detalle y transiciones de color ms suaves debido a
la densidad de pxeles.
Observa dos imgenes con las mismas dimensiones pero con diferentes resoluciones:
Obviamente si la resolucin de una imagen es mayor, su peso (el tamao de su archivo)
ser mayor, pues es necesario almacenar ms informacin al haber un mayor nmero de
pxeles.
Ahora que conocemos mejor el concepto de resolucin podemos escoger una resolucin
para nuestra nueva imagen. Por defecto, Photoshop asigna al nuevo documento una
resolucin de 72ppp, el estndar para imgenes en Internet, ya que es la mxima que se
aprecia a travs de una pantalla. Pero si lo que pretendes es imprimir la imagen con
posterioridad, es aconsejable que utilices una resolucin entre 240 y 300ppp.
Otra de las opciones que tenemos ser la del Modo de color. De esto slo diremos que si
trabajamos con una imagen destinada a ser visualizada en pantalla utilizaremos el
modo RGB (rojo, verde y azul, el sistema que utilizan los monitores), sin embargo si lo que
queremos hacer con nuestra imagen es imprimirla deberemos seleccionar el
modo CMYK (cian, magenta, amarillo y negro, el sistema en el que las impresoras "dibujan"
las imgenes). Esto no quiere decir que no podamos pasar de un modo a otro, o que no
podamos imprimir una imagen si elegimos el modo RGB.
Si tienes curiosidad por saber qu son exactamente estos modos, puedes consultar el
siguiente avanzado .
Unidad 1. Avanzado: Colores: RGB y CMYK
A travs de los ojos, los seres humanos somos capaces de distinguir distintas amplitudes
de onda en la luz que nos llega, lo que forma los colores. Dependiendo de la intensidad de las
distintas amplitudes, obtenemos una amplia variedad de colores. El color blanco resulta de la
mezcla del resto de colores a su mxima intensidad, y la ausencia de color la percibimos
como negro.
A la hora de intentar reproducir los colores partimos de tres colores primarios, los cuales,
mezclados a distintas intensidades, proporcionan toda la paleta de colores que conocemos.
Pero esto no se realiza igual si pretendemos crear una fuente de luz con un color
determinado, como el monitor de ordenador, o un objeto que refleje la luz y se vea de uno u
otro color, como la tinta impresa.
Colores aditivos.
Los dispositivos, como monitores, televisores, telfonos mviles, pantallas en cmaras
digitales, etc. tienen una fuente de luz propia. Pensemos en cada uno de los pxeles de la
pantalla de un monitor. Cada pxel est dividido en tres subpxeles con los colores aditivos
primarios: rojo, verde y azul.
Para obtener el resto de colores, basta con mezclar un haz de color de uno de estos
colores, y un haz de cada uno de los otros colores primarios, a distintas intensidades. Por eso
se denomina colores aditivos: la suma de ellos produce el color final.
Para poder definir cada uno de los colores resultantes, se usa principalmente el modelo de
color RGB (del ingles red, green, blue; rojo, verde, azul). Este modelo da indica la proporcin
de cada color que aparece en la mezcla, partiendo de 0 cuando no aparece.
Normalmente, se utiliza un byte para definir cada uno de los colores primarios, lo que nos
da ms de 16 millones de combinaciones. As podemos representar un color con un valor que
indique la intensidad de cada primario, en forma porcentual (97%, 94%, 89%) con valores
entre 0% y 100%, decimal (247, 240, 226) con valores entre 0 y 255, como se utiliza
principalmente en Illustrator, o en formato hexadecimal (#F7F0E2, cada letra corresponde al
un nmero a partir de 9: A=10, B=11... F=15) con valores entre 00 y FF, como se utiliza en la
normalmete web. Esto nos permite definir los principales colores como vemos en esta tabla:
Rojo R:255, G:0, B:0 Magenta R:255, G:0, B:255
Verde R:0, G:255, B:255 Amarillo R:255, G:255, B:0
Azul R:0, G:0, B:255 Cyan R:0, G:255, B:255
El blanco puro se obtiene al mezclar todos los colores con intensidad mxima (R:255,
G:255, B:255 o #FFFFFF), y el negro puro es la ausencia de todos ellos (R:0, G:0, B:0 o
#000000). Cuando los tres colores tienen la misma intensidad (colores neutros), obtenemos
grises, y si variamos la intensidad de la mezcla, pero manteniendo la proporcionalidad entre
los tres colores, obtenemos distintos tonos de un color.
#FFFFFF #DFDFDF #9F9F9F #5F5F5F #2F2F2F #000000
Pero no todos los colores se representan igual en todos los dispositivos. Cada dispositivo
trabaja en un espacio de color, una variante del RGB. Es decir, aunque en todos los
dispositivos se define el amarillo con las mismas intensidades, el mismo amarillo no se ver
igual en todos ellos. Al abanico de colores que se pueden representar en un espacio de color
se le llama gama.
Colores sustractivos.
Cuando queremos dar color a un objeto sin luz propia, usamos tintas o pinturas. Se trata de
sustancias diseadas para que absorban todos los colores excepto el que queramos ver, que
es reflejado y llega a nuestros ojos. Es decir, un objeto es rojo porque absorbe toda la luz que
le llega, excepto la roja, que es reflejada hacia nosotros.
Normalmente partimos de un fondo blanco que refleja todos los colores. Al pintar de un
color, vamos eliminando o sustrayendo el reflejo del resto de colores, dejando slo el que
queremos que se vea. Por lo que a este sistema se le denomina mezcla sustractiva de
colores. En este caso, para conseguir el negro deberamos de quitar todos los reflejos.
Los colores primarios sustractivos son el cyan, magenta y amarillo. Si recuerdas los
colores primarios de RGB, vers que estos son los opuestos. Por ejemplo, el cyan es el
opuesto del rojo, ya que se obtiene de mezclar el verde y azul al mximo, y el rojo a 0, por lo
que al aplicarlo, es el nico color que absorbe.
Para representar los colores sustractivos, se utiliza el modelo CMYK, cyan, magenta,
yellow y key (el negro, color clave). Aunque el negro se puede obtener combinando el resto,
se ha aadido para obtener un mejor resultado en impresoras, un negro ms puro, y ahorrar
tinta. Con este sistema, representamos cada color como cuatro cifras porcentuales,
comprendidas entre 0% y 100%.
En el sistema CMYK, los colores ms claros y cercanos al blanco tienen valores ms bajos,
y requieren de menos tinta.
Diferencias entre CMYK y RGB
Cuanto en Illustrator queramos crear un grfico que se ver en dispositivos, utilizaremos el
modo RGB, y cuando el documento vaya a ser impreso utilizaremos el modo CMYK. El motivo
principal es que la conversin entre estos modos de color no dan como resultado
exactamente los mismos colores. Incluso hay colores de un sistema que no pueden ser
representado en el otro. Por ejemplo, el azul puro (R:0, G:0, B:255) es imposible de reproducir
en CMYK. Esto es debido a que CMYK y RGB tienen espacios de color distintos, que no
abarcan la misma parte de los colores visibles.
Arriba podemos ver que aunque son muy parecidos, los colores de la fotografa de la
izquierda (RGB) no son exactamente iguales que los de la derecha (CMYK). Observa la parte
superior del fondo. De todas formas, seguimos viendo los dos en el monitor. Lo ideal sera
compararlo con una fotografa impresa.
Una vez seleccionadas todas las caractersticas de nuestro documento elegiremos el color
del fondo de la imagen. Si seleccionamos algn modo que no sea transparente, la capa de
fondo ser inamovible y no se podrn realizar algunas de las caractersticas avanzadas de
Photoshop. Es recomendable seleccionar un fondo transparente, as surgirn muchas menos
complicaciones al trabajar con las capas (como veremos ms adelante).
El fondo transparente, en Photoshop, se muestra con un entramado de recuadros blancos y
grises.
Puedes guardar el perfil del documento que estas creando haciendo clic en Guardar valor,
as podrs definir el mismo tipo de documento seleccionndolo directamente desde la lista
desplegablePredefinir.
Una vez configurado el documento pulsa OK, y una ventana en blanco se abrir en el
espacio de trabajo.
Podis poner a prueba vuestros conocimientos realizando:
Ejercicios unidad 1: Introduccin a Photoshop CC
Ejercicio 1: Crear Imgenes con Fondo Transparente
1. Abre el archivo fondotransparente.psd de la carpeta ejercicios e intenta guardarlo
para publicarlo luego en una pgina web.
2. Si ests siguiendo el curso gratis desde Internet debes hacerte Usuario
Registrado (tambin de forma gratuita) para descargarte los archivos para este curso.
3. Debers eliminar el fondo rojo y convertirlo en transparente.
Unidad 2. El entorno de Photoshop CC (I)
2.1. El rea de trabajo
Una vez abierto el programa observaremos diferentes barras y paneles distribuidos en el
entorno de trabajo. Abramos una imagen de prueba para que todas las opciones se
encuentren disponibles. Recuerda que podemos abrir nuestros archivos a travs del
men Archivo Abrir.
Una vez abierta la imagen, todas las barras y paneles se encuentran activos y el rea de
trabajo toma esta forma:
Puedes hacer que la disposicin de los paneles y barras vuelvan al estado predeterminado
haciendo clic en la opcin Ventana Espacio de trabajo:
O directamente desde la barra superior:
Otra de las opciones que se te presentan es seleccionar un espacio de trabajo predefinido,
podrs seleccionar entre 3D avanzado, Anlisis, Automatizacin, Color y tono, Pintura,
etc...
Todos estos tipos de espacio mostrarn unas ventanas u otras (normalmente todas tienen
las mismas), y destacarn las opciones de men ms utilizadas para las diferentes tareas.
Estos modos son muy tiles para trabajar con ms comodidad pues visualmente te ser ms
rpido acceder a una opcin de esta forma.
Unidad 2. El entorno de Photoshop CC (II)
2.2. La barra de men
La barra en el extremo superior es la Barra de Men, esta barra aparece en la mayora de
programas por lo que ya debes estar acostumbrado a ella. Desde aqu podrs acceder a
diferentes opciones de men, como por ejemplo abrir un archivo, guardarlo y luego cerrarlo.
Tambin podrs acceder a opciones mucho ms complejas que iremos viendo a lo largo del
curso.
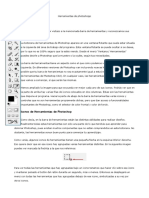
2.3. El panel de herramientas
El panel alargado que vemos en la imagen de la derecha es el Panel de Herramientas, ah
puedes ver en forma de iconos todas las herramientas disponibles en Photoshop.
Este panel tiene dos formas diferentes de presentarse, una es la que puedes ver en la
imagen. La otra (predefinida por Photoshop CS4) es exactamente igual pero con todas las
herramientas dispuestas en vertical. Para cambiar de visualizacin slo tendrs que hacer clic
en el botn que aparece en la esquina superior izquierda .
Observa con atencin que algunas de ellas tienen un pequeo tringulo en su esquina
inferior derecha . ste es el indicador de grupo de herramientas. Si posicionas el cursor
sobre alguno de estos iconos y mantienes pulsado un instante el botn del ratn (o pulsas el
botn derecho), se desplegar la lista de herramientas pertenecientes al grupo.
Por ejemplo, si desplegamos el men del icono pincel se desplegar la lista de
herramientas de dibujo.
Como ves, dentro del grupo de herramientas de dibujo podemos encontrar el Pincel,
el Lpiz y la Herramienta Sustitucin de color. La letra que aparece a la derecha del
nombre de la herramienta nos informa del mtodo abreviado de teclado para acceder a la
herramienta activa de este grupo. La herramienta activa se encuentra siempre marcada por
un cuadrado negro a la izquierda del icono.
En el panel de herramientas podemos encontrar tambin los selectores de
color , en Photoshop trabajaremos siempre con dos colores activos, que pueden ser
totalmente configurados por el usuario. El color situado al frente ser el color Frontal, la
mayora de las herramientas lo tomarn como color de trabajo. El que se encuentra detrs es
el color de Fondo, podemos establecer este color como el color del fondo del documento, de
esta forma podemos utilizar herramientas que pinten con el color de fondo y as imitar de
alguna forma el borrado de pxeles.
El recuadro que se encuentra al frente muestra el color que estamos utilizando, en
cualquier momento podemos hacer clic sobre el icono de doble flecha e intercambiaremos
los colores de los recuadros entre s, haciendo que el color que se encontraba en el recuadro
del fondo pase al frente y, por lo tanto, nuestras herramientas usarn ese color como
predeterminado.
Observa que en cualquier momento puedes hacer clic sobre el icono para restablecer
los colores activos a negro y blanco (los iniciales de Photoshop).
Para seleccionar un color haz clic sobre uno de los recuadros y se abrir el cuadro de
dilogo Selector de color. Una vez aqu podrs elegir un color de entre toda la paleta que
Photoshop te ofrece.
Al seleccionar un color puede que te aparezcan unos iconos como estos:
El icono advierte al usuario que el color seleccionado se halla fuera de la paleta de
impresin, y es posible que cuando quieras imprimir la imagen, este color no se corresponda
exactamente con el que escogiste y se muestre con un tono diferente.
Lo mismo ocurre con el icono de incompatibilidad web , si creas una imagen que
contenga un color no compatible con los estndares web es muy probable que se muestre de
diferentes formas segn el navegador y el sistema operativo utilizado.
Durante el curso iremos viendo una por una las herramientas de este panel, aunque
debido a la extensin que eso supondra dejaremos algunas de lado por tratarse de
herramientas avanzadas o de escasa utilidad para el usuario novel.
Aun as, mostraremos un listado de las herramientas que pasaremos por alto y una breve
explicacin de su funcionalidad:
Este grupo de herramientas se utiliza para crear trazados.
Los trazados se utilizan para crear formas vectoriales (lneas y curvas definidas
matemticamente). Estas formas son independientes a la resolucin y pueden
redimensionarse sin problemas.
La primera opcin, la herramienta Cuentagotas, toma muestras de color de cualquier
parte del lienzo
La herramienta Muestra de color toma hasta como mximo 4 muestras de color del lienzo
para mostrar sus propiedades en la paleta de Informacin(junto al Navegador).
La herramienta Regla, mide la distancia entre dos puntos dados mostrndose el resultado,
tambin, en la paleta Informacin.
La herramienta Nota, nos permite crear una nota, como un post-it, en el rea de trabajo.
Finalmente, la herramienta Recuento permite colocar sobre el lienzo marcas que te
ayudarn a contar elementos en el rea de trabajo. Esta herramienta aadir literales con un
nmero que se ir incrementando automticamente.
Unidad 2. El entorno de Photoshop CC (III)
2.4. La barra de opciones de herramientas
En la parte superior de la ventana y bajo la barra de men encontramos la barra de
Opciones de Herramientas, el contenido de esta barra cambiar segn la herramienta que
tengamos seleccionada. A medida que avancemos y aprendamos nuevas herramientas
iremos viendo cmo utilizar esta barra y sus opciones.
De momento diremos que desde aqu podemos cambiar aspectos de la herramienta como
su tamao, su opacidad, etc. Cada vez que hagas un cambio en la herramienta, ste se
mantendr para que cuando vuelvas a seleccionarla su estado sea el mismo que era cuando
la utilizaste por ltima vez. Si en algn momento quieres restaurar la herramienta a su estado
original, debers hacer clic con el botn derecho del ratn sobre la imagen de la herramienta
en la barra de opciones de herramienta y seleccionar Restaurar Herramienta.
La opcin Restaurar Todas volvera todas las herramientas a su estado original.
2.5. La barra de estado
La barra que se encuentra al pie del espacio de trabajo se llama Barra de Estado.
Como podrs observar, a la izquierda del todo encontraremos un porcentaje, este nmero
es el zoom aplicado a la imagen abierta.
Por defecto Photoshop intenta ajustar la imagen al tamao del rea de trabajo, si sta es
muy pequea o la imagen es demasiado grande, Photoshop reducir el zoom para poder
mostrar la imagen completa en pantalla.
Recuerda que el zoom no afecta al tamao de la imagen, sino a la vista. Aunque
reduzcamos o ampliemos el zoom para ver con mayor claridad la imagen, las dimensiones de
sta siguen siendo las mismas.
Entonces, ya que el porcentaje que se muestra en la barra de estado indica el nivel de
zoom que estamos aplicando, podemos hacer clic sobre este porcentaje y modificarlo,
introduciendo un nmero diferente y pulsando la tecla Enter . Vers como cambia el
zoom de la imagen.
La informacin que se muestra a continuacin se refiere al documento sobre el que
estamos trabajando.
Haciendo clic en la flecha negra podemos seleccionar qu informacin mostrar:
Selecciona una de estas opciones para visualizarlas mientras trabajas en el documento.
Haciendo clic sobre ella, podemos obtener informacin rpida sobre la imagen:
Unidad 2. El entorno de Photoshop CC (IV)
2.6. La ventana Navegador
Tambin es posible, y ms cmodo, utilizar la ventana de Navegador. En principio, la
encontrars minimizada a la derecha del rea de trabajo, haz clic sobre Navegador y se
mostrar una miniatura de la imagen con la que estamos trabajando.
Si no se encontrase visible puedes activarla desde el men Ventana Navegador en la
barra de men.
El navegador, como ya hemos dicho, muestra una miniatura de la imagen activa. Permite
modificar la vista de la imagen acercndola y alejndola mediante este
control: .
Observa que si se mueve el control hacia la derecha el zoom aumenta, haciendo que la
imagen se vea ms grande (o desde ms cerca). Si, por el contrario, desplazamos el
marcador hacia la izquierda, veremos la imagen cada vez ms pequea (o desde ms lejos),
porque el zoom disminuye.
Fjate que en la miniatura aparece un recuadro con el borde rojo , este
recuadro te ayudar a navegar por la imagen cuando el zoom sea demasiado grande y veas
slo una parte de la imagen. Haciendo clic sobre la miniatura puedes desplazar el recuadro y
mostrar en la ventana el rea contenida por ste.
Otra forma de desplazar la vista de la imagen sera usando la herramienta Mano , en
el Panel de Herramientas:
Esta herramienta te permite desplazar la vista de la imagen. Los pasos a seguir para
utilizarla son los siguientes:
1. Haz clic en la herramienta Mover para activarla.
2. Desplaza el puntero hasta la imagen y haz clic sobre ella. Vers que la forma del
puntero cambia.
3. Sin soltar el botn del ratn, arrastra la vista de la imagen hasta llegar al punto deseado.
Si quieres aprender otras forma de desplazar la ventana mientras ests trabajando, echa
un vistazo a este avanzado .
Unidad 2. Avanzado: Mtodos alternativos para desplazar la vista
de la imagen
La herramienta mano
Existe otra forma para poder desplazarte por la vista de la imagen, sin usar el Navegador,
cuando ests trabajando con una imagen y su zoom o el tamao de la ventana sea
demasiado pequeo como para que se pueda mostrar toda la imagen
Pulsa la tecla Espacio y vers que el puntero del ratn cambia de forma, mostrando una
mano:
La funcin del ratn cambiar cualquiera que sea la herramienta que ests utilizando. Y a
partir de ahora podrs hacer clic con el ratn y, mantenindolo, arrastrar la vista de la imagen
hacia la direccin que desees.
Cuando hayas encontrado la zona que queras ver suelta el botn del ratn y la vista se
mantendr en el lugar escogido, deja de pulsar la tecla Espacio y sigue utilizando la
herramienta que tenias seleccionada.
Usando los cursores y la ruleta
Una forma rpida de desplazarnos, sobre todo si estamos trabajando con mucho zoom es
utilizando la ruleta (o ruedecilla) del ratn:
Desplazamiento horizontal:
Girando la ruedecilla hacia delante, nos desplazamos hacia arriba de la imagen. Con el
movimiento opuesto, nos desplazamos hacia abajo.
Desplazamiento vertical.
En este caso, giramos la ruedecilla, pero mientras mantenemos pulsada la tecla Ctrl.
Al girarla hacia delante, nos desplazamos hacia la izquierda de la imagen. Y con el giro hacia
atrs, nos desplazamos hacia la derecha.
2.7. La ventana Informacin
Otra ventana que nos ser de mucha ayuda es la de Informacin.
Puedes acceder a ella haciendo clic en el panel de la derecha sobre su nombre (junto a la
de Navegador), desde el men Ventana Informacin o pulsando la tecla F8.
En ella encontrars informacin el color sobre el que est situado el puntero en RGB y
CMYK, adems de las coordenadas de su posicin.
La ayuda ms til que nos proporcionar ser aquella relativa a la herramienta
seleccionada y las funcionalidades adicionales que puedes conseguir mediante la
combinacin del teclado y el ratn.
Por ejemplo, si seleccionamos la herramienta Pincel podremos leer esto en la
ventana de Informacin:
Si mantenemos pulsada la tecla Shift vers como el mensaje de la barra de
estado cambia para mostrar lo siguiente:
En combinacin con la herramienta Pincel, la tecla Shift acta de forma que podemos
pintar lneas rectas con un simple clic.
Iremos viendo las diferentes opciones a medida que vayamos aprendiendo ms sobre las
herramientas
Unidad 2. El entorno de Photoshop CC (V)
2.8. La ventana Color
Otra ventana interesante es la de Color, generalmente bajo el grupo de Navegador.
Puedes acceder a ella a travs del men Ventana Color, o pulsando la tecla F6.
Desde aqu puedes seleccionar colores de una forma ms rpida que desde el cuadro de
dilogo de seleccin de color. Desplazando los controles a izquierda y derecha debers
encontrar la proporcin exacta de rojo, azul y verde para formar el color que estas buscando.
Si escogieses colores no compatibles, se mostraran los mismos iconos que vimos en el
selector de color.
Existen otras formas de ver este panel, dependiendo la forma en que queramos representar
el color. Por ejemplo, con controles CMYK:
Como ves, esta ventana consta de tres pestaas, la primera, Color, ya sabemos para qu
sirve, las otras dos son muy sencillas.
La pestaa Muestras ofrece diferentes colores guardados en el sistema, y desde los
botones y puedes agregar y eliminar muestras para crear una paleta personalizada y
cambiar de colores rpidamente.
La pestaa Estilos contiene diferentes estilos de relleno o texturas que podrs utilizar en
tus composiciones. Ms adelante veremos cmo utilizarlos y cmo crear nuestros propios
estilos.
Recuerda: En algn momento, puedes encontrar estas ventanas agrupadas de forma
diferente, ya que el espacio de trabajo es muy personalizable.
2.9. La ventana Historia
Otra ventana que utilizaremos ser la ventana de Historia, accesible desde el
men Ventana Historia.
Esta ventana consta de dos pestaas. La primera, Historia, muestra por orden cronolgico
las acciones realizadas sobre una imagen, donde las posiciones al pie de la lista son ms
recientes que las situadas al principio.
El control de desplazamiento indica la ltima accin visible realizada. Puedes deshacer
un nmero indefinido de acciones desplazando el control o haciendo clic sobre la ltima
accin que quieras que permanezca activa.
En Photoshop el comando Edicin Deshacer (Ctrl+Z) acta de forma diferente que en
otros programas. Mediante este comando nicamente puedes deshacer la ltima accin
realizada. Si lo que quieres es deshacer varios cambios debers utilizar la
orden Edicin Paso Atrs (Ctrl+Alt+Z) y ejecutar el comando hasta haber deshecho las
acciones deseadas.
Insistimos, en que Photoshop es distinto a la mayora de programas en esto: Mientras que
en otros programas podemos "ir hacia atrs" pulsando Ctrl + Z repetidamente, en
Photoshop, la segunda vez que deshagamos, desharemos el deshacer, es decir, volveremos
a tener la imagen como antes de deshacer la primera vez. Por eso tenemos la opcin Paso
atrs.
Observa que el comando Paso Atrs acta de la misma forma que si deshicisemos
acciones desde la ventana de Historia, por lo que a veces es recomendable usar la ventana
para tener una vista de las acciones realizadas ms completa.
El comando Edicin Paso Adelante acta de forma contraria a Paso Atrs, rehaciendo
una a una las acciones guardadas en el historial.
Un uso til de esta herramienta es el siguiente: Si deshacemos muchas acciones con Paso
atrs, pero queremos rehacer la ltima, pulsamos Paso adelante. Si en vez de eso
empelamosDeshacer, deshacemos todos los Pasos atrs.
En la ventana Historia podemos encontrar tres botones. El botn eliminar borrar del
historial todas las acciones comprendidas entre la accin seleccionada y la ltima realizada,
dejando la imagen y el historial en la forma en la que se encontraban justo antes de la accin
seleccionada.
El botn Crear instantnea nueva es muy til, pues guarda una instantnea del
estado de la imagen en un punto determinado, permitiendo volver a ella en cualquier
momento, incluso habiendo realizado diferentes acciones despus.
Tambin encontramos el botn Crear un documento nuevo desde el estado actual
, que genera un nuevo archivo con el estado en el que se encuentre la imagen, as podrs
seguir manipulndola manteniendo una copia de la imagen intacta en segundo plano.
En esta misma ventana encontramos tambin la pestaa Acciones, que ofrece la
posibilidad de lanzar un conjunto de acciones mecanizadas predefinidas con anterioridad. En
principio, el conjunto de acciones disponibles son las predeterminadas por Photoshop, aunque
existe la posibilidad de crear acciones propias mediante el botn de Grabar Accin de la
ventana.
Practiquemos un poco el manejo de todas estas ventanas en el Ejercicio Personalizar el
rea de Ventanas.
Podis poner a prueba vuestros conocimientos realizando:
Ejercicios unidad 2: El entorno de Photoshop CC
Ejercicio 1: Trabajando con la Vista de la imagen
1. Abre el archivo de imagen espejo.gif de la carpeta de ejercicios.
2. Ahora explora las opciones que te ofrece el men Vista, presta especial atencin en los
comandos Encajar en pantalla y Pxeles reales.
3. Encuentra el modo de hacer aparecer las Reglas de medicin y la Cuadrcula en la
imagen.
Si no tienes muy clara la solucin, en este videotutorial encontrars ayuda .
Ejercicio 2: Trabajando con el Entorno
1. En este ejercio te proponemos que muevas las ventanas o paletas del rea de trabajo
para que te familiarices con el entorno. Cmbialas de sitio y tamao y abre nuevas
ventanas desde el men Ventana.
2. Una vez hayas cambiado toda la disposicin debers encontrar un comando en la barra
de mens que te permitir volver al estado original del rea de trabajo.
3. Tambin debers abrir unas cuantas imgenes y explorar las opciones de organizacin
de ventanas.
4. Por ltimo debers encontrar un comando en la barra de mens que afecte a todas las
ventanas que tengas abiertas.
Unidad 3. Las herramientas de Pintura y Edicin (I)
Una vez que ya conocemos el entorno de Photoshop, vamos a aprender cmo utilizarlo.
Para ello veremos las principales herramientas del programa. Empezaremos con
las herramientas de pintura.
En el panel de herramientas podemos encontrar el icono Pincel, si hacemos clic derecho
sobre l, se desplegar una lista mostrando el grupo formado por la herramienta Pincel,
la herramienta Lpiz y la herramienta Sustitucin de color, las dos primeras con
caractersticas parecidas, pero con algunas diferencias.
El Lpiz y el Pincel te permiten pintar con el color frontal actual, aunque por defecto la
herramienta Pincel crea trazos mucho ms suaves mientras que los bordes del lpiz son ms
irregulares.
Utilizaremos la herramienta Sustitucin de color para sustituir colores de una imagen por
otros.
La herramienta Pincel Mezclador sirve para dar un efecto artstico a la composicin,
simulando el mismo efecto que pasar un pincel por un cuadro con pintura fresca.
Vamos a ver las caractersticas propias de cada una de ellas.
3.1. La herramienta Pincel
Una de las diferencias respecto al Lpiz es la posibilidad de convertir esta herramienta
en aergrafo, para ello slo tenemos que pulsar el botn en la barra de Opciones de
Herramientas. Este botn tiene dos estados, pulsado (el aergrafo est activado) e
inactivo (el pincel actuar normalmente).
Esta opcin es til cuando queremos que la herramienta pinte conforme a
la presin ejercida por el pincel. As, si mantenemos el botn del ratn pulsado durante un
tiempo se ir aadiendo ms pintura a la imagen, mientras que si el aergrafo se encuentra
desactivado, por mucho que mantengamos la presin, la cantidad de pintura en un punto ser
siempre la misma.
Adems de esta posibilidad, existe otra opcin nica del Pincel: el Flujo .
El flujo establece la velocidad con la que la herramienta Pincel aplica la pintura, por lo que
cuanto menor sea el porcentaje que aplicamos, ms suave ser el resultado.
Podemos encontrar el calibrador de flujo en la barra de Opciones.
Unidad 3. Las herramientas de Pintura y Edicin (II)
3.2. La herramienta Lpiz
Como ya hemos dicho, el Lpiz, al pertenecer al mismo grupo, comparte casi todas
sus opciones con el Pincel, slo veremos la nica opcin propia de esta herramienta:
el Borrado automtico .
Esta opcin, como prcticamente todas, tambin se encuentra en la barra
de Opciones de Herramientas, y se comporta del siguiente modo:
Si el primer pxel en el que hiciste clic es del color frontal, el lpiz pintar con
el color de fondo borrando el color frontal.
Si el primer pxel en el que hiciste clic es de otro color, el lpiz usa el color
frontal para pintar.
Veamos un ejemplo de cmo funcionara esta opcin:
3.3. Opciones del Pincel y el Lpiz
Ahora que hemos visto las caractersticas propias de cada una de estas herramientas,
vamos a ver las opciones que tienen en comn.
La Opacidad es una opcin que encontrars a menudo mientras trabajas con
Photoshop. Se trata de un porcentaje (igual que el Flujo), y de ella depende la
transparencia del trazo dibujado. Al 100%, la pintura es completamente opaca,
mientras que al mnimo (el 1%) es imperceptible.
Los siguientes ejemplos, tienen opacidades al 10%, 60% y 100% respectivamente.
Observa la imagen central. Si dos trazos distintos se superponen, su opacidad se
suma, hacindolo menos transparente que el resto. Esto no ocurre si superponemos
partes del mismo trazado. Entendemos como un trazado lo que pintamos desde que
pulsamos el ratn, hasta que lo soltamos.
Una de las caractersticas ms complejas de Photoshop es el Modo de Fusin.
Dependiendo del modo en el que se utilice la herramienta pintar de una forma u otra.
Veremos ahora los modos ms importantes.
Normal, el modo por defecto, el pincel actuar como esperas, pintando con el
color frontal por donde crees el trazo.
Detrs, el pincel pinta con el color frontal nicamente en las partes que sean
transparentes. Si intentas pintar en un rea ya coloreada el pincel no pintara nada.
Borrar, elimina el color por donde crees el trazo dejando esa zona transparente.
Este modo acta de forma similar a la herramienta Borrador, que veremos ms
adelante.
Oscurecer, el color resultante del trazo es evaluado por Photoshop, slo pintar si
ste es ms oscuro que el color existente en la imagen.
Aclarar, acta de forma contraria, el trazo se muestra nicamente si el color
resultante es ms claro que el existente en la imagen.
El resto de los modos exigen un conocimiento de conceptos ms avanzados como
son los canales RGB. stos sern tratados ms adelante en el curso. Aunque si quieres
aprender ms sobre las opciones de fusin consulta la ayuda de Photoshop y realiza
una bsqueda por "Seleccionar modo de fusin".
Unidad 3. Las herramientas de Pintura y Edicin (III)
3.4. El concepto de Pincel
Podemos hablar del concepto pincel como la forma de pintar que tienen las herramientas
de pintura. No hemos de confundir el concepto de pincel (o punta de pincel) con la
herramienta Pincel.
Las herramientas Pincel y Lpiz permiten la personalizacin de la forma en la que
pintamos, pudiendo crear un trazo ms grueso, con menos dureza u otros aspectos que
veremos a continuacin.
Existen dos formas de acceder a las propiedades del pincel, y en ambas debes tener
seleccionada la herramienta Pincel o Lpiz. Entonces, haremos clic sobre el desplegable en la
barra deOpciones de Herramientas .
Otra forma, ms rpida, de acceder a esta ventana es hacer clic derecho sobre la imagen
cuando una de estas herramientas se encuentre seleccionada.
Desde la primera opcin, Dimetro maestro, podremos escoger el tamao del pincel, para
ello hemos de desplazar el control hacia derecha o izquierda hasta alcanzar el tamao
deseado, o introducir su tamao en pxeles directamente sobre la caja de texto.
Tambin es posible configurar la Dureza del pincel, e igual que la anterior, seleccionaremos
mediante el control de desplazamiento una dureza entre los valores 0% y 100%, siendo el
primero el pincel ms blando y el segundo el ms duro.
Cuanta ms dureza tenga un pincel, menos suaves sers sus trazos.
Desde esta ventana es posible escoger, tambin, entre una variedad enorme de pinceles
preestablecidos, slo debers escoger el que ms se ajuste a tus necesidades y hacer clic
sobre l para seleccionarlo. Para algunas puntas de pincel estn deshabilitadas algunas de
las opciones de edicin, siendo posible, por ejemplo, poder cambiar su tamao pero no su
dureza.
Aunque en principio slo se muestren estos pinceles, hemos de saber que existen
bastantes ms que podemos cargar si hacemos clic en este icono .
Se desplegar la siguiente lista:
Como puedes observar, existen muchas variedades entre las que elegir. Para cargar, por
ejemplo, los pinceles de efectos especiales haz clic sobre ellos. El sistema se asegurar de
que quieras hacerlo, porque para cargar unos pinceles es frecuente descargar primero los
anteriores.
Haz clic en OK y la lista de pinceles cambiar para mostrar los nuevos.
Si seleccionas la opcin Aadir los pinceles nuevos se aadirn al listado existente en el
momento.
Si en algn momento quieres cargar los pinceles por defecto, haz clic sobre Restaurar
pinceles y estos sustituirn a las muestras que tengas cargadas.
Puedes elegir la forma en la que las puntas de los pinceles son mostradas, para ello
escoge una de las siguientes vistas y la lista de pinceles se actualizar mostrndose como
escogiste.
Si en algn momento quieres guardar una determinada configuracin de pincel para
acceder a ella ms rpidamente, pulsa el botn Nuevo y se abrir un cuadro de dilogo
donde debers introducir el nombre con el que deseas guardar el pincel.
Existe un modo mucho ms completo para personalizar tus pinceles, abre la
ventana Pincel haciendo clic en el botn del rea de ventanas (o seleccionndolo en el
men Ventanas)
Se mostrar una ventana como esta:
Desde aqu puedes tener acceso a todos los pinceles preestablecidos y modificarlos, o
crear tus propias puntas de pincel.
Si quieres aprender ms sobre la creacin de puntas de pincel personalizadas, visita el
tema de pinceles avanzado.
Unidad 3. Avanzado: Crear formas de Pincel
Adems de todas las opciones de pincel vistas anteriormente, Photoshop permite
personalizar an ms tus pinceles creando formas nuevas para las puntas.
El proceso es muy sencillo. Debemos localizar, primero, la forma que tendr el nuevo
pincel, podemos extraerla de una imagen o podemos crearla nosotros mismos.
En nuestro ejemplo partiremos de la siguiente forma:
El siguiente paso es seleccionar la forma del pincel, para ello haremos seleccionamos la
herramienta Varita mgica para seleccionar por color, y manteniendo la
tecla Shift pulsada, hacemos clic sobre las 5 partes de la forma para seleccionarla
en su totalidad.
Una vez tenemos la forma seleccionada, los siguientes pasos son muy fciles. Haremos
clic en Edicin en la barra de Men y seleccionaremos Definir valor de pincel (si no se
muestra esta opcin, pulsa primero en Mostrar todas las opciones dle men).
Nos aparecer un cuadro de dilogo en el que deberemos darle nombre a nuestro nuevo
pincel.
Una vez aceptado, tendremos la nueva punta lista para trabajar.
3.5. Combinaciones de teclado
De las combinaciones de teclado con estas herramientas comentaremos solamente el uso
de la tecla Shift . Siempre que pulses esta tecla, aparecer el siguiente mensaje en
la barra de estado:
Este modo te permitir crear lneas rectas. O bien horizontales y verticales haciendo clic
con el ratn en el principio del trazo, pulsando la tecla Shift y mantenindola presionada
hasta pulsar el lugar de fin de trazo. O simplemente para crear trazos rectilneos. Para ello,
mantn la tecla Shift presionada y haz clic en diferentes puntos del lienzo, observars como
se crean trazos rectos desde el primer punto donde hiciste clic al siguiente.
Unidad 3. Las herramientas de Pintura y Edicin (IV)
3.6. La herramienta Sustitucin de color
La herramienta Sustitucin de color te permite reemplazar colores de una imagen por
otros. Para ello deberemos seleccionarla en el panel de herramientas y modificar sus
opciones para que acte de acuerdo a nuestras necesidades.
En la barra de opciones de herramientas vers lo siguiente:
Una vez seleccionado la punta de pincel con la que vamos a trabajar deberemos configurar
el resto de las opciones para que la herramienta funcione correctamente.
Normalmente nuestra intencin ser cambiar el Color de la imagen, aunque tambin
podemos cambiar la Luminosidad, Saturacin o Tono de la imagen utilizando esta
herramienta. Selecciona la opcin adecuada para cada una de estas acciones en el
desplegable Modo.
Los tres botones que se muestran a continuacin corresponden a cmo se tomar el
muestreo para sustituir el color en la imagen.
La punta de esta herramienta tiene una forma especial. Est formada por una base
redondeada (como un pincel normal) pero aade una mirilla en forma de aspa en su
centro . La opcinContinuo evala cada pxel de color que pasa por el aspa del
puntero y sustituye cada vez el color evaluado.
Si escogisemos Una vez , el color muestreado sera el primero sobre el que hicimos
clic, y se sustituira nicamente ese color en la imagen.
Tambin es posible definir un color de fondo (en el panel de herramientas) y usarlo como
muestra para sustituir ese color en la imagen activando la opcin Muestra de fondos .
La opcin Lmites acepta 3 valores. Establece los lmites en el modo en el que se
sustituyen los colores.
Como predeterminado encontramos Contiguo, que sustituye las reas con el color
muestreado por el aspa aunque slo si se encuentran conectadas entre s.
La opcin No contiguo realiza el contrario, conectadas o no, sustituye todas las reas
con el color de muestra dentro de la punta del pincel.
La ltima, Hallar bordes, acta como el primero pero preservando la nitidez de los
bordes de la forma.
En cuanto a la Tolerancia, podramos decir que fija el rango de colores similares a la
muestra a sustituir. Una mayor tolerancia permite que se sustituyan colores parecidos al
muestreado, pero si nos excedemos, afectaremos a ms tonos de los deseados. Mientras que
una tolerancia nula slo sustituir reas con el color exacto al de muestra.
Para definir un borde suave en las reas corregidas, selecciona Suavizar.
Ahora slo tendrs que hacer clic en un lugar del lienzo y la herramienta comenzar a
pintar con el color Activo de la forma establecida en las opciones anteriores.
Las combinaciones de teclado y las opciones de herramienta para ambas herramientas
son similares a las vistas para el Pincel o el Lpiz.
Ms tarde, en el tema de Fotografa Digital veremos un uso muy prctico de esta
herramienta.
Unidad 3. Las herramientas de Pintura y Edicin (V)
3.7. El Pincel mezclador
El Pincel mezclador es una herramienta que pretende simular los efectos que se
consiguen al pintar con un pincel sobre un lienzo de verdad: mezcla de colores, disminucin
de la humedad a medida que se alarga el trazo, diferencia en la carga de pintura del pincel...
Veamos las opciones que nos ofrece esta herramienta. Vamos a encontrar bastantes
opciones distintas a las que ya hemos visto:
La forma de pintar con este pincel es bastante distinta al pincel frontal. Aunque podemos
pintar con el color frontal, lo normal es que se tome el color de la imagen. Y el color ser la
mezcla, no uniforme, de los colores que haya bajo el pincel. Piensa en cmo se comportara
un pincel al pasarlo sobre un cuadro con pintura fresca.
El pincel tiene dos reas de pintura: la reserva que corresponde con el color frontal
(imagina que mojas el pincel sobre un tarro con pintura) y el depsito, formado por la pintura
que se va tomando del lienzo. Por lo tanto, a medida que vayamos mezclando colores, el
color del depsito cambiar. En cambio, si pintamos sobre un rea blanca, el depsito se ir
gastando hasta pintar nicamente con el color de reserva.
Esa mezcla, la Muestra de carga actual del pincel, es lo que encontramos en el recuadro
con fondo transparente de la barra.
Podemos desplegarla y encontramos las siguientes opciones:
Cargar pincel: vuelve a cargar la reserva. Puedes hacer que ocurra despus de cada
trazo pulsando .
Limpiar pincel: Quita toda la pintura del pincel, reserva y depsito. Puedes hacer que
ocurra despus de cada trazo pulsando .
El pincel tiene unos valores de Humedad, Carga y Mezcla. Podemos ajustarlos a medida,
o elegir uno de los valores preestablecidos del desplegable.
Humedad: Regula cunta pintura se toma del lienzo (en el depsito). Cuanto mayor sea
el porcentaje de humedad, ms pintura se tomar.
Carga: Este porcentaje indica la cantidad de pintura que habr en la reserva. Si hay
poca, se gastar, y el trazado presentar huecos.
Mezcla: Regula en qu proporcin se mezcla la pintura del lienzo (depsito) con la
reserva. Un valor muy alto, toma ms pintura del lienzo, mientras que uno ms bajo,
toma ms pintura de la reserva.
Todas estas propiedades estn ligadas, y hay que combinarlas entre si.
Con un poco de habilidad daremos a cualquier fotografa el aspecto de un cuadro:
3.8. El Tampn de motivo
Ahora hablaremos de otro grupo de herramientas que tambin nos permiten aadir pintura
sobre el lienzo: los Tampones.
Si hacemos clic derecho sobre su icono veremos las dos herramientas dentro de este
grupo:
Veremos primero esta herramienta debido a su gran parecido con las del grupo anterior.
El Tampn de Motivo te permite pintar del mismo modo que las anteriores, por lo que
muchas de sus opciones son iguales. La diferencia se encuentra en que esta herramienta no
utiliza pintura sino un patrn o Motivo.
Como puedes observar en la barra de Opciones, la configuracin de esta herramienta no
se diferencia mucho de la del Pincel.
De hecho, las nicas opciones diferentes son las que encontramos a la derecha del panel:
Haremos clic en el desplegable de Motivo para ver las opciones disponibles.
Si observamos esta ventana veremos que es muy similar a la paleta de pinceles que vimos
anteriormente. Haciendo clic en el botn veremos que es posible cargar diferentes
motivos agrupados por categoras.
Igual que con la paleta de pinceles, es posible crear motivos personalizados, para aprender
a crearlos visita el tema avanzado de creacin de motivos.
Unidad 3. Avanzado: Crear Motivos Personalizados
Crear motivos personalizados es relativamente sencillo, la dificultad podemos encontrarla
en hacer que la repeticin del patrn resulte los ms homognea y con los menores cambios
bruscos posibles.
Para crear un motivo deberemos seleccionarlo primero de una imagen ya existente o
creado por nosotros mismos. Para ello utilizaremos la herramienta Marco Rectangular .
Seleccionaremos el rea de la imagen que posteriormente ser nuestro motivo. Intenta que
los bordes de ste tengan colores y tonalidades similares para mejorar la calidad del motivo.
Una vez seleccionado, haremos clic en Edicin Definir Motivo para guardarlo en el
sistema. Para que se muestre esta opcin, primero debes de pulsar en Mostrar todas las
opciones dle men.
Se abrir un cuadro de dilogo donde debers introducir el nombre del nuevo motivo.
Nosotros lo hemos llamado Cielo:
Una vez guardado, podremos acceder a el desde la barra de opciones de herramientas y
utilizarlo como deseemos.
En este ejemplo hemos usado el efecto impresionista en los bordes del motivo para evitar
los bordes marcados del motivo.
Otra opcin disponible es la de Alineado , con esta opcin activada te
asegurars de que el motivo se muestre uniforme aunque haya sido creado con diferentes
trazados. Este recurso es muy til para evitar la superposicin de trazos, creando un motivo
final homogneo.
Finalmente, tambin es posible aadirle al tampn un ligero
efecto Impresionista marcando su correspondiente casilla . De este modo, el
resultado del tampn ser ms suave y difuso.
Unidad 3. Las herramientas de Pintura y Edicin (VI)
3.9. El Tampn de clonar
El Tampn de Clonar es una herramienta muy til en el retoque fotogrfico, esta
herramienta hace una copia exacta de una zona de la imagen y te permite trasladarla a otra
zona del lienzo.
Su uso es relativamente sencillo, por lo que veremos su explicacin mediante
el Ejercicio Uso del Tampn Clonar.
Observa que tanto el Tampn de Motivo como el de Clonar te permiten la seleccin de
diferentes puntas de pincel para adecuar la salida del trazo.
Las combinaciones de teclado y las opciones de herramienta para ambas herramientas son
similares a las vistas para el Pincel o el Lpiz.
Deberamos incluir en esta seccin las herramientas de Degradado y Bote de pintura.
Pues actan, tambin, aadiendo pintura, aunque en cantidades ms grandes, sobre el
lienzo.
3.10. La herramienta Degradado
Con esta herramienta sers capaz de crear degradados sobre el lienzo.
Un degradado, o gradiente, es una sucesin gradual entre dos o ms colores. En un punto
determinado, llamado parada, el color se presenta en su tono puro. Y desde ah, se va
fusionando con el siguiente color, reduciendo la aparicin del primer color en la mezcla, y
aumentando la del segundo, hasta llegar a la parada del segundo color, donde este se
muestra en estado puro. Y as sucesivamente con cada color.
Su uso es muy sencillo:
1. Selecciona la herramienta Degradado en el Panel de Herramientas.
2. Selecciona el color de Fondo y Frontal que prefieras en el panel de herramientas.
Estos dos colores sern los que formarn parte de la transicin del degradado.
3. Haz clic donde quieres que comience el degradado.
4. Arrastra el ratn hasta el lugar donde quieras que termine y suelta el botn del ratn.
Recuerda que si mantienes pulsada la tecla Shift podrs hacer degradados
en lnea recta o en 45.
Las opciones de esta herramienta son relativamente sencillas:
El modo normal del degradado es que empiece con el color frontal para acabar con el color
de fondo. Si activamos la casilla Invertir cambiaremos este orden provocando que el
degradado se muestre en sentido contrario.
La opcin Tramado, marcada por defecto, realiza transiciones ms suaves. Si
desactivsemos la casilla podramos ver como la gama de colores en el degradado cambia
ms bruscamente.
Desde el men de modos podremos seleccionar el tipo de degradado que queremos
aplicar. Por defecto encontraremos marcado el Degradado lineal (que de hecho es el que
ms utilizaremos).
Desde el desplegable en la barra de opciones de herramientas podemos acceder a
diferentes tipos de degradados prediseados.
Haciendo clic en el icono podremos seleccionar diferentes grupos de degradados para
darle mayor vistosidad a nuestros dibujos.
Para aquellos degradados que contengan transparencias ser necesario que la
opcin Transparencia se encuentre activada. En caso contrario, el
degradado se mostrar opaco en toda su transicin.
Si quieres aprender cmo crear tus propios degradados visita el tema avanzado de
Degradados Personalizados.
Unidad 3. Avanzado: Degradados personalizados
Para acceder al Editor de Degradados haz clic sobre la muestra de degradado en la barra
de opciones . Se mostrar el siguiente cuadro de dilogo:
Desde aqu podrs cargar cualquier degradado ya existente, pero nosotros nos
centraremos en la parte inferior que es la de edicin.
Primero deberemos escoger el Tipo de degradado que queremos utilizar:
El degradado de Ruido es un degradado que contiene colores seleccionados entre
rangos personalizados y distribuidos aleatoriamente.
Para seleccionar los rangos de colores que quieres utilizar mueve las guas de colores hasta
crear los intervalos de colores que prefieras:
Puedes generar nuevos degradados pulsando el botn Aleatorio.
El tipo Slido nos ser mucho ms til al ser ms configurable.
Antes de nada, la opcin Suavizado nos permitir crear transiciones ms suaves. Baja el
porcentaje para crear cambios de color ms bruscos.
Ahora aprenderemos a crear nuestro propio degradado. Veamos mejor la herramienta
con la que vamos a trabajar:
Las detenciones de opacidad nos ayudan a determinar el nivel de transparencia en el lugar
donde se encuentre la detencin. Para ello slo hay que editar sus opciones tras hacer
clic sobre ella:
Las detenciones de color determinan el color del degradado en el punto en el que se fije la
detencin. Puedes seleccionar el color de fondo, el frontal o cualquier otro color que
quieras definir.
Para aadir nuevos puntos de detencin sita el cursor en la zona en la que quieras que
aparezca hasta que el puntero cambie de forma:
Luego haz clic y el punto de detencin se crear, ahora slo tienes que configurarlo.
Para eliminar un punto de detencin pulsa el botn Eliminar tras haberlo seleccionado.
Ten en cuenta que como mnimo deben existir dos detenciones de opacidad y dos de
color.
Una vez terminada la configuracin pulsa OK para regresar al lienzo o escribe un nombre
en la caja de texto y pulsa Nuevo para guardarlo y poderlo utilizar en un futuro.
3.11. La herramienta Bote de pintura
La herramienta Bote de pintura te permite pintar de un color toda un rea del lienzo.
Esta herramienta evala el punto donde haces clic y pinta todos los pxeles contiguos del
mismo color con el color Frontal.
Ajustando la Tolerancia podrs ajustar la gama de colores sobre la que
acte. Con una tolerancia alta la herramienta colorear tambin zonas de color similares al
que determinaste con el clic. Una tolerancia baja slo pintar los pxeles del color igual al
escogido.
Si desactivamos la opcin Contiguo , el Bote de pintura colorear todos los
pxeles que contengan ese color en cualquier lugar del lienzo.
Esta herramienta te permite pintar con un motivo en vez de con el color Frontal. Para
ello haz clic sobre el desplegable Rellenar y selecciona Motivo. Ahora ya podrs seleccionar
el motivo con el que quieras rellenar el rea a pintar.
Herramienta Colocar material 3D
. La herramienta Colocar material 3D se introdujo en la versin CS6 y permite aplicar
directamente materiales a objetos 3D.
Unidad 4. Las herramientas de borrado (I)
Del mismo modo que existen herramientas que nos sirven para aadir pintura al
lienzo, ya sea en forma de color plano, de un motivo preestablecido o incluso de una
copia de una zona de la imagen, existen herramientas que nos permiten eliminarlo.
Estas herramientas pertenecen al grupo de los Borradores.
4.1. La herramienta Borrador
El Borrador permite quitar la pintura de una zona determinada del lienzo y
sustituirla por el color de Fondo.
Si nos fijamos, en la barra de opciones encontramos prcticamente todas las
opciones ya conocidas. Esto es porque podemos utilizar el borrador como si de un
pincel se tratase, configurando sudureza, opacidad o flujo hasta adaptarse a nuestras
necesidades.
Es por esta razn por lo que puedes seleccionar el modo de borrado. Despliega la
lista desplegable de Modo en la barra de opciones de herramientas.
Puedes escoger entre que la punta del borrador acte como un pincel, un lpiz o
simplemente que adopte la forma de un cuadrado, eliminando completamente el
contenido del rea del cuadrado.
Opacidades bajas dejarn el elemento borrado semitransparente. Esto es til en casos
puntuales, pero si queremos hacer semitransparente toda una imagen, veremos ms
adelante que es mejor reducir la opacidad de la capa.
Destacaremos la opcin Borrar a historia:
Esta opcin resulta de gran ayuda, pues su funcin es la de restaurar al estado
original de la imagen las zonas afectadas por el trazo del borrador.
Este efecto se puede conseguir de modo idntico utilizando la herramienta Pincel
de historia , la cual acta tambin de este modo.
Otra forma de activar el borrador a historia es mantener la tecla Alt pulsada
mientras se utiliza el Borrador. Esto causar el mismo efecto que si la casilla
de Borrar a historia se hallase activada.
Por ejemplo, si ests borrando, pero borras demasiado, puedes corregirlo
rpidamente con el Borrador a historia.
4.2. La herramienta Borrador mgico
El Borrador mgico acta nicamente sobre un color en la imagen, dejando las
reas afectadas de color transparente.
Esta herramienta acepta un valor de Tolerancia que, segn aumente,
borrar tambin los colores similares al color seleccionado en principio.
Si seleccionamos la casilla Contiguo (activada por defecto) slo se
borrarn las reas con el color de muestra conectadas a sta. Si se encontrase
desactivada, el color de muestra se borrara de toda la imagen.
Para acabados ms profesionales, podemos jugar con las
opciones Suavizar , que har ms suave la transicin del rea borrada a la
que se mantiene intacta. Y la opcin Opacidad , que en rangos bajos
no borra totalmente el color, sino que lo hace ms transparente.
Esta herramienta se comporta de forma muy similar al Bote de pintura , pero en
vez de rellenar con un color, borra.
Esta herramienta no tiene combinaciones de teclado.
Su uso es muy sencillo y puedes verlo en el Ejercicio de Borrado mgico.
Unidad 4. Las herramientas de borrado (II)
4.3. La herramienta Borrador de fondos
El Borrador de Fondos resulta de gran ayuda cuando nos es necesario extraer un
objeto de una imagen.
La punta de esta herramienta tiene una forma especial. Est formada por una base
redondeada (como un pincel normal) pero aade una mirilla en forma de aspa en su
centro .
Veamos cmo nos puede ayudar a sacar un elemento de una imagen.
Esto es debido a que este borrador evala el color que se encuentra en el aspa y lo borra si
se encontrase en el resto de la punta. Consiguiendo as poder borrar un fondo manteniendo
intacto el objeto que queremos extraer de la imagen. Por lo tanto, funcionar mejor cuanto
mayor sea la diferencia de color entre el fondo y el elemento que queremos extraer.
Desde luego, existen muchsimas opciones para configurar esta herramienta y poder
conseguir resultados ms logrados. Empezaremos pues por la configuracin de la punta del
pincel.
Como el Borrador de fondos acta de la misma forma que las herramientas de pintura,
dispone del siguiente men para modificar la forma en la que el trazo es aplicado:
Como puedes ver, la punta puede modificarse completamente. Debers realizar unas
cuantas pruebas hasta encontrar la combinacin ms adecuada, aunque las opciones ms
interesantes son las siguientes:
La opcin Lmites acepta 3 valores. Establece los lmites de borrado de la herramienta.
Como predeterminado encontramos Contiguo, que borra las reas con el color muestreado
por el aspa aunque slo si se encuentran conectadas entre s. La opcin No contiguo realiza
el contrario, conectadas o no, borra todas las reas con el color de muestra dentro de la punta
del pincel. La ltima,Hallar bordes, acta como el primero pero preservando la nitidez de los
bordes de la forma.
En cuanto a la Tolerancia, podramos decir que fija la extensin de colores a borrar. Una
mayor tolerancia permite que se borren colores parecidos al muestreado. Mientras que una
tolerancia nula slo borrara reas con el color exacto al de muestra. Como siempre, una
tolerancia demasiado alta har que borremos el objeto que queremos extraer.
Los tres botones que se muestran son relativos al color muestreado, es decir, a cmo se
tomar el muestreo para borrar el color en la imagen. Se puede definir de los siguientes
modos:
La opcin Continuo evala cada pxel de color que pasa por el aspa y acta en
consecuencia con ese color de muestra.
Si escogisemos Una vez , el color muestreado sera el primero sobre el que hicimos
clic, y el borrador actuar con ese color como referencia.
Tambin es posible definir un color de fondo (en el panel de herramientas) y usarlo como
muestra en el borrador activando la opcin Muestra de fondos .
Si activamos la casilla Proteger color frontal , el borrador actuar
normalmente, pero ser incapaz de borrar reas de color igual al color frontal activo en el
panel de herramientas.
La combinacin de teclado para esta herramienta es la misma que para las herramientas
de pintura.
jercicios unidad 4: Las herramientas de borrado
Ejercicio 1: Borrar fondos
1. Extrae el edificio de la fotografia borrado_fondo.jpg que encontrars en la carpeta de
ejercicios.
2. Para ello utiliza las herramientas de borrado que creas convenientes.
3. El resultado final que debers conseguir deber parecerse a esto:
Si no tienes muy clara la solucin, en este videotutorial encontrars ayuda .
Unidad 5. Las capas (I)
Ahora que conocemos los conceptos bsicos sobre cmo aadir o eliminar pintura al lienzo,
vamos a tratar temas ms avanzados como son las Capas.
Una capa es como una lmina de acetato transparente y el programa te permite trabajar
con cuantas capas necesites. Imagina, pues, un conjunto de lminas de acetato; la que se
encuentre en la parte superior tapar a las otras, pero slo en las zonas en las que tenga
pintura, el resto permanecer transparente.
Seguro que te viene a la mente la forma tradicional de hacer dibujos animados, en los que
se pintaba un fondo, y los personajes se superponan sobre lminas transparentes.
Hasta ahora todo nuestro trabajo se realizaba en un mismo nivel, en una sola capa.
Veremos cmo trabajar con diferentes niveles de capas y como sacar partido de ello.
Antes que nada, echaremos un vistazo a la ventana de Capas.
5.1. La ventana Capas
Si la ventana Capas no se encontrase en el rea de ventanas podemos hacerla aparecer
desde el men Ventana Capas o pulsando la tecla F7.
Observemos la ventana. En principio parece muy sencilla, pero es uno de los recursos ms
tiles con los que vamos a contar.
Antes de seguir debemos resaltar el hecho de que todas las acciones que realicemos con
iconos y mens desplegables o contextuales tienen su homlogo en la barra de Men.
Unidad 5. Las capas (II)
5.2. Crear nuevas capas
Para aadir nuevas capas (hojas de acetato) a nuestra composicin haz clic en el icono
de Nueva capa , vers como el programa aade una capa transparente sobre todas las
que ya estaban creadas.
Por defecto, Photoshop, nombra a las capas automticamente. Si quieres darle un nombre
para reconocerla ms fcilmente slo tienes que hacer doble clic sobre el nombre de la capa y
escribir el nuevo nombre en su lugar.
Tambin puedes ir al men Capa Cambiar nombre de capa.
Se puede asignar un color a la capa pulsando el botn derecho y seleccionando uno de
los colores que apareceran en la parte inferior del desplegable.
5.3. Modificar capas
Una vez tengas las capas necesarias, querrs trabajar sobre ellas. Este paso es muy
sencillo, basta hacer clic sobre el nombre de la que quieras modificar y la capa se sombrear.
Cuando tengamos ms de una capa seleccionada (ms adelante veremos cmo hacerlo)
la capa activa ser aquella que tenga su miniatura encerrada en un recuadro como el de la
imagen.
La capa activa ser la que se ver afectada por las acciones que realicemos sobre el
lienzo.
Unidad 5. Las capas (III)
5.4. Superposicin de capas
Asimilando el concepto de capa como el de una lmina de acetato (lmina transparente),
vers muy fcilmente el posicionamiento de las capas.
Las capas superiores tapan a las inferiores siempre y cuando la superior tenga pintura. En
el caso contrario, si la capa superior tiene zonas transparentes, stas dejarn ver las capas
inferiores.
Observa el siguiente ejemplo y la diferente posicin de las capas:
Adems, Photoshop te permite graduar la transparencia de las capas.
Desde la ventana de Capas puedes modificar la opacidad de la capa activa. El valor 0%
significara que la capa sera totalmente transparente y dejara ver completamente el
contenido de las capas inferiores.
En el ejemplo que estamos utilizando, si definisemos la opacidad de la capa rbol a un
50%, dejara ver los pjaros que vuelan en la capa Cielo:
5.5. La visibilidad de las capas
A veces, para trabajar mejor nos gustara no ver el resto de las capas y trabajar nicamente
con la activa, sin imgenes alrededor o superpuestas que nos molesten.
El icono a la izquierda de la capa nos indica si esta est visible o no.
Ocultar la capa es tan sencillo como hacer clic en el icono de visibilidad y la capa,
automticamente, se har invisible.
Observa el siguiente ejemplo:
Ten en cuenta que una capa sin visibilidad no puede ser editada, por lo tanto no podrs
utilizar ninguna de las herramientas de edicin sobre una capa que no se encuentre visible.
Unidad 5. Las capas (IV)
5.6. La herramienta Mover
Las capas tambin pueden desplazarse y moverse para ajustar su posicin en el lienzo.
Para ello, selecciona la herramienta Mover del panel de herramientas.
Haciendo clic en el lienzo y arrastrando el ratn, vers que la capa activa se desplaza:
Para desplazar otra capa, haz clic sobre ella en la ventana de Capas para activarla.
Existen otros modos para seleccionar la capa a mover, si quieres conocerlos visita el tema
avanzado de Seleccin de Capas.
Unidad 5. Avanzado: Seleccin de capas
La herramienta Mover te permite seleccionar capas de formas diferentes.
Mantn pulsado el botn Ctrl en tu teclado, y ahora con el puntero del ratn haz
clic sobre una zona con pintura de la capa que quieres seleccionar.
Vers como la capa activa pasa a ser la capa que contena la pintura donde hiciste
clic.
O bien, haz clic derecho sobre la zona con pintura de la capa que quieras seleccionar.
Se desplegar una lista de capas que coinciden en ese punto con pintura.
Selecciona una de las capas, y esa ser la capa activa a partir de ahora.
Unidad 5. Avanzado: Seleccin de capas
La herramienta Mover te permite seleccionar capas de formas diferentes.
Mantn pulsado el botn Ctrl en tu teclado, y ahora con el puntero del ratn haz
clic sobre una zona con pintura de la capa que quieres seleccionar.
Vers como la capa activa pasa a ser la capa que contena la pintura donde hiciste
clic.
O bien, haz clic derecho sobre la zona con pintura de la capa que quieras seleccionar.
Se desplegar una lista de capas que coinciden en ese punto con pintura.
Selecciona una de las capas, y esa ser la capa activa a partir de ahora.
De todos modos, esta herramienta tiene una opcin en la barra de Opciones de
herramientas que activa la seleccin automtica .
Si esta opcin se halla activada, podemos seleccionar una capa o un grupo (dependiendo
de la opcin escogida en el desplegable) con slo hacer clic encima de un rea de pintura de
sta.
En los ejemplos anteriores, si hicisemos clic sobre la manzana resaltada con la opcin
activada, la capa activa pasara a ser la capa Manzana. Si por el contrario, hacemos clic
sobre el rbol, lacapa rbol se activar.
La opcin Mostrar controles transformacin habilita la
posibilidad de transformar la capa activa. Pero este tema ser tratado ms adelante.
Las combinaciones de teclado de esta herramienta son sencillas:
1. La tecla Shift limita, como hasta ahora, al desplazamiento nico horizontal,
vertical o en 45 grados.
2. La tecla Alt te permite hacer una copia de la capa a la que haces clic y
desplazarla a la vez.
3. La tecla Ctrl acta como si la Seleccin automtica estuviese activada.
Unidad 5. Las capas (V)
5.7. Las capas enlazadas
Enlazar es una funcin que te permite mantener la posicin relativa entre 2 o ms capas.
Para enlazar dos capas slo tienes que seleccionar ambas manteniendo la
tecla pulsada (para crear selecciones mltiples) y pulsar el botn de Enlazar capas.
As, si desplazamos alguna de las capas, el resto de capas enlazadas a ella se movern al
unsono.
Puedes enlazar cuantas capas quieras, slo tendrs que crear la seleccin mltiple y
pulsar el botn.
Este icono indica que la capa est enlazada a la capa activa del momento.
Para aprender ms sobre el movimiento conjunto de capas visita el tema avanzado de
Grupos de Capas.
Unidad 5. Avanzado: Grupos de capas
Otra posibilidad de hacer que las capas se desplacen conjuntamente es crear un Grupo de
Capas.
Para ello tienes que hacer clic en el botn Crear un grupo nuevo en la ventana
de Capas.
Esto crear un nuevo conjunto que se representar con el icono de una carpeta.
Ahora, para aadir nuevas capas al grupo, slo tienes que hacer clic en el botn de Nueva
capa o arrastrar alguna de las existentes al interior del conjunto.
Es posible crear un conjunto a partir de un conjunto de capas ya existentes. Para ello,
enlzalas y luego haz clic en el icono de Crear un grupo nuevo .
La seleccin mltiple de capas nos permite, adems, una opcin muy til:
el alineamiento.
Observa la barra de opciones de la herramienta Mover :
Estos botones permiten alinear o distribuir igualmente las capas en el lienzo.
Su uso es muy sencillo y puedes verlo en el Ejercicio de Alineamiento de Capas.
Adems, Photoshop, aade en esta versin unas guas inteligentes que te permiten
arrastrar y alienar los objetos utilizando la herramienta Mover.
Para ello, arrastra cualquier capa hacia la que quieras alinear y vers que, cuando pases
por uno de sus bordes, la capa que ests moviendo intentar acoplarse para alinearse a ella.
Para la descripcin de las diferentes formas de alineacin y distribucin de capas visita el
tema bsico de Alineacin y Distribucin de Capas.
Unidad 5. Bsico: Alineacin y distribucin
Alineacin
Existen 6 modos de Alineacin.
La Alineacin se produce entre dos o ms capas y tomndose como bordes los ltimos
pxeles de pintura en cada capa. Al hacer clic sobre alguno de estos botones, las capas
enlazadas a la activa se alinearn respecto a la opcin escogida tomndo a sta como
referencia.
Por orden de izquierda a derecha y de arriba a abajo:
Alinear bordes superiores.
Alinear centros horizontales.
Alinear bordes inferiores.
Alinear bordes izquierdos.
Alinear centros verticales.
Alinear bordes derechos.
Distribucin
Existen 6 modos de Distribucin. La distribucin slo se puede aplicar como mnimo a 3
capas enlazadas.
La Distribucin se produce entre tres o ms capas y tomndose como bordes los ltimos
pxeles de pintura en cada capa. Al hacer clic sobre alguno de estos botones, las capas
enlazadas a la activa se distribuiran respecto a la opcin escogida tomndose como
referencia las capas situadas en los extremos.
Por orden de izquierda a derecha y de arriba a abajo:
Distribuir bordes superiores.
Distribuir centros horizontales.
Distribuir bordes inferiores.
Distribuir bordes izquierdos.
Distribuir centros verticales.
Distribuir bordes derechos.
Unidad 5. Las capas (VI)
5.8. Alineamiento automtico de capas
Photoshop incorpora una opcin muy til en la composicin de imgenes: el Alineamiento
automtico de capas.
Esta opcin tiene como objetivo el estudio de las diferentes capas seleccionadas para
intentar encuadrarlas para que formen un todo homogneo. De esta forma puedes crear
imgenes panormicas utilizando diferentes tomas de un mismo paisaje.
Para utilizar esta opcin slo tienes que seleccionar las capas que intervendrn en la
operacin y aplicar el comando Edicin Alinear capas automticamente.
Aparecer el siguiente cuadro de dilogo:
Veamos las opciones que se nos presentan:
Automtico: Photoshop analiza las imgenes y aplica una transformacin en
perspectiva o cilndrica a las capas, adems de cambiar su posicin si fuese necesario.
Perspectiva: Photoshop aplica una transformacin de perspectiva, sesgo y escala sobre
las imgenes para que se acoplen correctamente. La imagen central permanecer
intacta, el resto se ajustar a ella.
Collage: Permite mover, rotar y escalar cada imagen.
Cilndrico: Como en el anterior, la imagen central no se modifica, el resto se transforma
mostrndose como un cilindro abierto verticalmente. Esta opcin es muy aconsejable
para panoramas amplios.
Esfrica: Parecido a la anterior, pero muestra la imagen como en el interior de una
esfera.
Cambiar posicin: Cuando las imgenes estn tomadas sin ningn tipo de perspectiva
esta opcin es la ms adecuada. Reconstruye el resultado moviendo las capas
seleccionadas haciendo coincidir sus bordes superponindolos.
Muchas de las cmaras actuales son capaces de proporcionar a Photoshop la informacin
necesaria para que elija el mejor modo.
Una vez aplicado el Alineamiento automtico de capas podemos utilizar la
opcin Edicin Fusionar capas automticamente para que las inconsistencias y cambios
de exposicin y color entre las diferentes capas se igualen y quede una imagen compuesta
uniforme.
Realiza el Ejercicio de Alineamiento Automtico de Capas para familiarizarte con esta
opcin.
En la unidad 14 veremos el comando Photomerge que permite la alineacin automtica
de capas utilizando varios archivos diferentes de forma automtica.
5.9. Bloquear las Capas
Cuando tengas capas en estados finales, es decir, que no vayas a moverlas o modificarlas
ms, puedes bloquearlas para evitar hacer cambios sobre ellas por error.
Existen diferentes tipos de bloqueos y todos se encuentran en la ventana de Capas.
El bloqueo de pxeles transparentes bloquea la edicin de estas zonas, no
permitiendo aadir pintura en las zonas transparentes.
El bloqueo de pxeles de imagen deshabilita el uso de cualquier herramienta que
pudiese afectar a la pintura de la capa.
El bloqueo de posicin bloquea la capa en el sitio en el que se encuentra. Puedes
seguir trabajando con ella, pero no puedes desplazarla mientras siga bloqueada.
Si se pulsa el botn Bloquear todas , la capa se bloquea completamente y no es
posible realizar ningn cambio sobre ella.
En todos los casos anteriores aparece el smbolo de bloqueo junto al nombre de la capa.
El candado blanco indica un bloqueo parcial, mientras que el candado
negro indica bloqueo total.
Unidad 5. Las capas (VII)
5.10. Filtros de Capas
Esta funcin se introdujo en Photoshop CS6 y permite filtrar por diversas propiedades las
capas que se visualizan en el panel Capas. En la parte superior del panel Capas aparece esta
nueva barra que nos permite realizar el filtrado de capas.
Al pulsar el desplegablede la parte izquierda vemos las seis caractersticas que se pueden
filtrar: Tipo, Nombre, Efecto, Modo, Atributo y Color. Tal y como se aprecia en la siguiente
figura.
.
Filtrado por Tipo
Por defecto aparece seleccionado la propiedad Tipo y estos cinco
iconos que permiten activar los siguientes filtros:
Capas de pxeles. Slo muestra las capas de pixeles, el resto de capas no aparecern.
Capas de ajuste. Slo muestra las capas de ajuste.
Capas de texto Slo muestra las capas de texto.
Capas de formas. Slo muestra las capas de formas.
Objetos inteligentes. Slo muestra las capas de objetos inteligentes.
Para activar un filtro slo hay que hacer clic sobre su icono y en la lista de capas slo
quedarn las capas que cumplan con ese filtro.
Por ejemplo, en la siguiente imagen podemos ver todas las capas ya que no se ha activado
ningn filtro.
Cu
Si pulsamos sobre el filtro Texto veremos la siguiente imagen:
Se observa que solo parece la capa de texto llamada "rtulo". Adems el botn de la parte
derecha aparece en color rojo indicando que existe algn filtro
aplicado.
Este botn tambin se puede pulsar para activar o deseactivar el conjunto de filtros que
tengamos pulsados. Podemos activar varios filtros a la vez.
Unidad 5. Las capas (VIII)
Filtrado por Nombre
Si seleccionamos Nombre en el desplegable del filtro se abrir un cuadro de dilogo para
que introduzcamos el nombre de capa que queremos buscar.
Este tipo de filtro es til cuando tenemos muchas capas y si sabemos el nombre exacto de
la capa que buscamos ya que no realiza bsquedas por aproximacin.
Filtrado por Efecto
Si seleccionamos el filtro Efecto y pulsamos en el desplegable se abrir una lista para que
seleccionemos el efecto por el que queremos filtrar las capas, como se puede ver en la
siguiente figura.
De esta forma slo veremos las capas a las que se les haya aplicado previamente dicho
efecto de fusin. En la unidad 9 veremos los efectos de fusin.
Filtrado por Modo
Si seleccionamos el filtro Modo y pulsamos en el desplegable se abrir una lista para que
seleccionemos el modo por el que queremos filtrar las capas.
Filtrado por Atributo
Si seleccionamos el filtro Atributo y pulsamos en el desplegable se abrir un una lista para
que seleccionemos el atributo por el que queremos filtrar las capas. Por ejemplo, podemos
filtrar por "visibles" para ver slo las capas visibles.
Filtrado por Color
Si seleccionamo el filtro Color y pulsamos en el desplegable se abrir un una lista para que
seleccionemos el color por el que queremos filtrar las capas.
5.11. Diferencias entre Fondo y Capa
En la ventana de capas podemos encontrar dos tipo de elementos, las Capas y el Fondo.
El fondo nicamente aparece si escogiste un color de fondo al crear el nuevo documento de
trabajo (.PSD) en vez de dejarlo transparente.
El elemento fondo permanece siempre en ltimo nivel y no puede ser transparente.
Puedes editarlo a nivel de pintura tanto como quieras, pero no podrs aprovechar las
caractersticas que te ofrecen las capas.
Tambin ocurre que al cargar un archivo de imagen (del tipo .JPG, .GIF, etc.) la imagen
se muestra como fondo. Esto es debido a que al no tratarse de un archivo de trabajo de
Photoshop, el sistema lo reconoce como una imagen plana y lo define a un solo nivel como
fondo.
Para transformar el fondo en una capa y poder trabajar con l en consecuencia, haz doble
clic sobre su nombre o escoge Capa a partir de fondo en el men contextual:
Una vez aceptes las opciones, el fondo se habilitar como capa y podrs trabajar con ella
como si de una ms se tratase.
Los fondos, no se pueden cambiar de orden, ni aplicar transparencias, y slo podemos
tener un fondo en el documento.
5.12. Los Canales
Por ltimo veremos la ventana Canales, puedes verla haciendo clic en la pestaa Canales,
que normalmente est en el mismo grupo que Capas.
En esta ventana vers la lista de canales de la imagen. Cada uno de ellos
guarda informacin sobre los elementos de color de la imagen.
El nmero de canales depende de su modo de color, por ejemplo el modo CMYK tiene
al menos cuatro canales, uno reservado para el cian, otro para el magenta, para el amarillo y
un ltimo para el negro. En el caso del RGB slo encontraremos tres.
Podemos aadir ms canales (Alfa) que almacenarn informacin sobre selecciones
hechas sobre el lienzo, que veremos en el siguiente tema.
Ejercicios unidad 5: Las capas
Ejercicio 1: Trabajar con Capas
1. Abre el archivo capas.psd en la carpeta ejercicios.
2. Observa las 16 capas, hay 8 fotos numeradas y 8 fondos tambin numerados.
3. Debers ordenarlas y colocarlas de forma que la foto 1 se encunetre encima del fondo 1,
la foto 2 encima del fondo 2, etc.
4. Adems deberas centrar la foto dentro de su fondo correspondiente para que tengan un
borde verde.
5. Luego tendrs que distribuirlas por el lienzo de forma que puedas verlas de este modo:
Si no tienes muy clara la solucin, en este videotutorial encontrars ayuda .
Unidad 6. Selecciones (I)
6.1. Introduccin
Cada vez sabemos ms sobre cmo utilizar y sacarle provecho a Photoshop, ahora
veremos un conjunto de herramientas que te permitirn hacer selecciones de imgenes
para poder aprovechar parte de ellas y despreciar el resto.
La seleccin es una parte de la capa, que aparece delimitada por un borde de lneas
discontinuas blancas y negras. Cuando hay algo seleccionado, las acciones que
realicemos slo pueden aplicarse a esa seleccin. Por ejemplo, no podemos pintar
fuera de la seleccin, y si copiamos, copiaremos solo el contenido de la seleccin.
A estas herramientas las llamaremos herramientas de Seleccin:
Pero, an as, las diferenciaremos en 3 grupos diferentes:
Herramientas de seleccin de Marco,
Herramientas de seleccin de Lazo,
y las herramientas de Seleccin Rpida.
Unidad 6. Selecciones (II)
6.2. Trabajando con selecciones. Cortar, copiar y pegar.
La funcin de estas herramientas es trabajar en el rea comprendida por los lmites de
la seleccin. As, una vez seleccionada un rea podremos realizar diferentes tareas sobre
ella.
La seleccin se limita nicamente a la zona del lienzo abarcada en la capa activa. Es
decir, se selecciona una seccin de lienzo de una de las capas.
Cualquier accin realizada sobre el lienzo, afectar nicamente a la capa activa y en
concreto a la zona de sta limitada por la seleccin:
Otra de las funciones que podrs realizar con las selecciones es el cortado, el copiado y
el pegado.
Una vez seleccionada un rea en la imagen, veamos las opciones que se nos ofrecen en el
men Edicin:
El comando Cortar borra el contenido de la seleccin de la capa activa y guarda una
copia exacta en el portapapeles para su uso posterior.
El comando Copiar guarda una copia de la seleccin de la capa activa en el
portapapeles.
El comando Copiar combinado guarda una copia de la seleccin en el portapapeles
pero no nicamente de la capa activa, sino de todas las capas visibles (no ocultas) en la
imagen.
El comando Borrar elimina la pintura de la capa activa en la zona comprendida por la
seleccin.
Estos eran los comandos activos con el portapapeles vaco. Veamos que opciones se
activarn si tuvisemos alguna imagen guardada en el portapapeles:
El comando Pegar crea una nueva capa con el contenido del portapapeles. Si
estuvisemos trabajando sobre una imagen con color indexado, el contenido del
portapapeles se aadir al fondo (el modo color indexado no admite capas). La imagen
se coloca en el centro de la pantalla.
Agrupados en el submen Pegado especial encontramos ms opciones:
o El comando Pegar en contexto crea una nueva capa colocando ah el
contenido del portapapeles. Pero esta vez estar en la misma posicin que el
fragmento copiado.
o El comando Pegar dentro pega el contenido del portapapeles y crea una
mscara de capa con la forma de la seleccin actual. Observa que esta
opcin no est activada si no existe una seleccin hecha sobre el documento.
Las mscaras de capa son un concepto que abordaremos ms tarde en el
curso.
o El comando Pegar fuera pega el contenido del portapapeles y crea una
mscara de capa con la forma invertida de la seleccin actual. Observa que
esta opcin no est activada si no existe una seleccin hecha sobre el
documento.
Unidad 6. Selecciones (III)
6.3. Las herramientas de Seleccin de marco
Las herramientas de este grupo realizan selecciones basadas en dos formas principales:
el rectngulo y la elipse.
Para todo el grupo la barra de opciones es la misma:
Las herramientas Fila nica y Columna
nica no admiten configuracin de la herramienta al estar
destinadas slo a la seleccin de una fila o columna de un pxel de altura o anchura
(respectivamente) del tamao de la imagen.
Veamos pues como afectan estas opciones a las herramientas de Marco
rectangular y elptico:
El modo en el que seleccionaremos depender del Estilo de seleccin.
Por defecto se encuentra en Normal, donde la herramienta se comporta del modo
esperado: el clic del ratn define la primera esquina y arrastrando creamos la seleccin, hasta
determinar la esquina opuesta cuando soltemos el botn.
El estilo Proporcin fija establece una proporcin entre el ancho y el alto de la
imagen: .
Si definisemos la relacin 2 a 1, le estaramos obligando a que el ancho de la seleccin
fuese el doble que su altura cualquiera que sea su tamao.
El icono conmuta los valores entre ambas cajas de texto.
Por ltimo, con la opcin Tamao fijo, puedes definir una seleccin con una altura y
anchura determinadas.
El Desvanecimiento acta sobre la seleccin desenfocando los bordes de
sta. Puede tomar un valor entre 0 y 250 pxeles. Este nmero indicar el nivel de
desvanecimiento, que har referencia al tamao de la transicin que se realizar tomando
como centro el borde de la seleccin.
El Suavizado es una opcin muy til cuando estamos recortando imgenes
con bordes muy marcados. Esta opcin realiza una transicin de color del borde de la
seleccin hacia el color de Fondo, resultando menos quebrado el borde de la seleccin de la
imagen. El suavizado slo est disponible en la herramienta Marco elptico.
Las combinaciones de teclado para las herramientas Marco rectangular y elptico son las
siguientes:
La tecla Shift restringe las proporciones de la seleccin a 1:1, creando
siempre selecciones con la misma altura que anchura.
La tecla Alt permite crear la seleccin desde el centro, tomndose como
referencia el primer punto donde se hace clic con el ratn.
Practica el uso de esta herramienta y los comandos Copiar y Pegar en el Ejercicio
Copiar y Pegar selecciones.
Unidad 6. Selecciones (IV)
6.4. Las herramientas de Seleccin de lazo
Hablaremos de las herramientas de este grupo individualmente debido a las
diferencias en sus opciones.
Empezaremos con la herramienta Lazo , que permite realizar una seleccin a
mano alzada; donde el clic del ratn define el inicio de la seleccin y la dibujaremos
con el trazo del ratn, y se cerrar creando una lnea recta desde el inicio del trazo al
lugar donde se solt el botn del ratn.
La funcin de la herramienta Lazo poligonal es muy parecida a la anterior. Se
trata de crear una seleccin poligonal definiendo los vrtices de sta.
Su funcionamiento es muy sencillo:
1. Selecciona la herramienta Lazo poligonal.
2. Haz clic sobre el inicio del trazo que configurar el permetro de la seleccin.
3. Ve marcando los vrtices haciendo clic en cada uno de sus puntos.
4. Para terminar el trazo posiciona el puntero cerca del inicio del trazo hasta que
adopte esta forma: . Haciendo clic en este punto el trazo se cerrar y vers la
seleccin.
Es posible cerrar el trazo desde cualquier punto pulsando la tecla Ctrl y
haciendo clic en cualquier lugar del lienzo.
La tecla Shift crear trazos horizontales, verticales o de 45 grados.
La tecla Alt permite alternar entre la herramienta Lazo y Lazo
poligonal si se pulsa durante la creacin del trazo de permetro.
Las opciones de estas herramientas son las vistas en el Marco
rectangular y elptico: el Desvanecimiento y el Suavizado.
La herramienta Lazo magntico es algo ms completa. Acta ajustndose a los
bordes de las reas definidas de la imagen evaluando los cambios de color.
Por esto, su uso es aconsejado cuando el rea a seleccionar contrasta con su fondo.
Para utilizar esta herramienta sigamos los siguientes pasos:
1. Selecciona la herramienta Lazo magntico .
2. Haz clic en el primer punto del trazo del permetro de la seleccin.
3. Gua el trazo inteligente con el puntero del ratn.
4. Puedes definir un punto de anclaje para que el trazo pase por ese punto haciendo
clic sobre l. Para eliminar puntos de anclaje pulsa la tecla Suprimir tantas veces
como sea necesario.
5. Una vez terminado el trazo, posiciona el puntero sobre su inicio hasta mostrar
esta forma . Haz clic y la seleccin se cerrar.
Es posible cerrar el trazo en cualquier momento haciendo doble clic o pulsando la
tecla Ctrl al tiempo que se hace clic con el ratn.
En esta herramienta la tecla Alt te permitir el uso de las
herramientas Lazo y Lazo poligonal regresando de nuevo al Lazo magntico cuando
dejes de pulsarla.
Unidad 6. Selecciones (V)
6.5. La herramienta Varita mgica
La herramienta Varita mgica no se basa en la forma, como las anteriores, sino que
su mtodo de seleccin es por el color.
Su uso es muy sencillo, basta con hacer clic en el color que se quiera seleccionar y el
comportamiento de la variar segn la configuracin de sus opciones.
En primer lugar tenemos este grupo de botones El primer botn es para
una seleccin nueva, el segundo para aadir rea a la seleccin actual, el tercero
para quitar rea a la seleccin actual y el cuarto botn para hacer una interseccin con el
rea actual. Lo ms cmodo es dejar pulsado el primer botn y pulsar la tecla para
aadir rea y la tecla para quitar rea.
El tamao de la muestra nos dice el tamao promedio que tendran las reas
seleccionadas. Si no queremos que seleccione reas muy pequeoas es conveniente subir
este valor.
El nivel de Tolerancia indicar la extensin de la gama de colores que aceptar la Varita.
Si introdujiste un 0, el nico color seleccionado ser aquel en el que hiciste clic. Con valores
ms altos Photoshop ser ms permisivo y aceptar colores similares.
La casilla Suavizar hace que los bordes de la seleccin sean ms suaves, menos
dentados.
La casilla Contiguo obliga a que la seleccin se ajuste a colores similares en contacto con
el pxel inicial. Si no est marcada se seleccionarn todos los pxeles en la capa con el mismo
color de muestra.
Para hacer selecciones de color en todas las capas marcamos la siguiente
casilla: . Esto har que se evale la pintura existente en cada una de
las capas y si el color coincide aadir esa zona a la seleccin.
Existe otro mtodo para hacer selecciones por color ms visual e intuitivo. Haz clic
en Seleccin Gama de colores y se mostrar el siguiente cuadro de dilogo:
Mediante el selector de color escogeremos el color en la imagen que queremos
seleccionar. Podemos variar la tolerancia con el control de desplazamiento y
aadir o eliminar reas a la seleccin mediante los iconos .
Unidad 6. Selecciones (VI)
6.6. La herramienta de Seleccin rpida
La herramienta de Seleccin Rpida , recoge las caractersticas ms importantes
de las herramientas que hemos visto hasta ahora.
Con esta herramienta seremos capaces de realizar selecciones complejas con
nicamente un par de clics.
Su comportamiento es muy sencillo de entender. Igual que la Varita mgica, la
herramienta de Seleccin Rpida es capaz de evaluar el color del pxel sobre el que
hacemos clic y expandir la seleccin a partir de ese punto. Sin embargo, la evaluacin
de pxeles (y por tanto la seleccin) no se detendr hasta encontrar un borde definido
en la imagen.
Veamos un ejemplo para verlo ms claro.
En la imagen superior podemos ver como haciendo clic rpidamente se selecciona
toda la seccin del rbol hasta llegar a lo que la herramienta considerar unos bordes
ms o menos definidos.
Podemos volver a pintar con la herramienta hacia abajo para que incluya el resto del
rbol a la seleccin. De esta forma, la herramienta aadir los pxeles a la seleccin
hasta llegar a los bordes de la parte inferior del rbol.
Las opciones de esta herramienta son muy sencillas:
El tamao de la Punta de pincel nos ayudar a delimitar correctamente el alcance
de la herramienta. Ten en cuenta que cuanto ms grande sea ms gamas de colores
evaluar y por tanto aceptar. En el ejemplo de arriba, para las ramas ms finas ha sido
necesario recurrir a una punta de pincel fina para que no tomase como muestra colores
de la pared de fondo. Por ejemplo, en la imagen tiene un valor de 6.
La opcin Muestrear todas las capas, como ya hemos visto, utilizar como muestra
cualquier pxel de pintura que se encuentre dentro del apunta de pincel
independientemente de la capa en la que se encuentre. Obviamente slo tendr en
cuenta aquellas capas que sean visibles en ese momento.
La opcin Mejorar automticamente hace que la seleccin sea un poco menos
brusca en sus bordes. Es decir, aplica un poco de suavizado para que la seleccin final
no resulte muy artificial.
Finalmente, el grupo de opciones aade o resta a la seleccin nuevas
zonas. Este comportamiento lo veremos en el apartado Superposicin de selecciones.
6.7. Perfeccionar bordes
Cuando queremos seleccionar una parte de la imagen, como una figura completa, lo
ms complicado es seleccionar correctamente el borde.
Photoshop nos da la posibilidad de modificar una seleccin despus de su creacin.
Esto ser posible gracias al botn situado a la derecha de la barra de Opciones de
herramientas . O tambin desde el men Seleccin Perfeccionar
borde.
Al hacer clic en este botn (que podemos encontrar al crear una seleccin con
cualquiera de las herramientas que hemos visto) se abrir el cuadro de dilogo que
puedes ver a la derecha.
Lo primero que encontramos es el Modo de vista: bsicamente nos permite elegir
distintas formas entra las que comparemos el rea seleccionada y el resto. Por ejemplo,
nos resultar ms sencillo realizar correcciones si podemos ver la imagen, pero nos
quedar ms claro si los detalles estn seleccionados si lo vemos ms contrastado,
usando Blanco y negro. Si vemos la seleccin con la Lnea discontinua en
movimientopuede parecer que los detalles pequeos no estn seleccionados, pero
podemos comprobar que s lo estn al ver la imagen Sobre blanco.
La opcin Deteccin de borde nos ayudar a perfeccionar la seleccin, sobre
todo con bordes irregulares como el pelo. Observa los siguientes ejemplos:
En las siguientes imgenes vemos parte de una seleccin hecha con la
herramienta Seleccin rpida, copiada y pegada en una nueva capa vaca.
Las siguientes imgenes siguen los pasos anteriores, pero perfeccionado el borde
con Deteccin de borde (imagen central). Observa la diferencia del resultado.
Su uso es el siguiente:
Tenemos que asignar un Radio. El valor que aqu demos, se repartir hacia dentro y
fuera del contorno de la seleccin, creando una franja. Puedes observarla mejor si
marcas la opcin Mostrar radio. Ser este radio, el que Photoshop analice intentando
buscar detalles.
Es comn que haya parte de la imagen fuera de este radio, por ejemplo un mechn
de pelo. Para aadirlo al radio, en el dilogo encontramos la herramienta
Perfeccionar radio, similar al Pincel. Con ella, pintamos las zonas que queramos
perfeccionar y que hayan quedado fuera del radio.
Puedes ver que existe la herramienta opuesta, que elimina zonas del radio.
Si utilizamos la opcin Radio inteligente, Photoshop intentar ajustar
automticamente el radio, pero dentro del tamao que hayamos asignado. Prueba esta
opcin con radios grandes.
En la seccin Ajustar bordes a este dilogo podemos modificar los bordes de la
seleccin modificando el suavizado, contraste y radio de aceptacin de pxeles con
tres rpidos deslizadores.
Suavizado: Reduce los bordes dentados de la seleccin, la redondea.
Calar: Crea una transicin suave entre la seleccin y el borde, disminuyendo la
opacidad de los pxeles cercanos al borde, y ampliando ligeramente la seleccin.
Contraste: Al aumentar el contraste se enfocan ms los bordes de la seleccin.
Desplazamiento del borde: Sirve para ampliar o reducir la seleccin.
Por ltimos nos quedan las opciones de Salida.
Por defecto, en Enviar a tiene seleccionado Seleccin, por lo que simplemente se
crear una nueva seleccin sobre la capa. El resto de opciones enva el contenido de la
seleccin a nuevas capas o documentos, pero siempre sin alterar la capa original.
La opcin Descontaminar bordes es til cuando tenemos bordes poco definidos, y
el color de fondo de fondo se mezcla con el del elemento que queremos seleccionar. Al
activarla, Photoshop intentar quitar ese color mezclado.
Unidad 6. Selecciones (VII)
6.8. Las selecciones personalizadas
En Photoshop es posible realizar selecciones con un alto grado de personalizacin.
Podemos acceder a mltiples opciones de transformacin desde el
men Seleccin Transformar seleccin.
La seleccin se volver modificable y podrs editarla de diversas formas.
Aparecer un recuadro sobre la seleccin con controles en las esquinas para que puedas
girarla, estirarla, reducirla, etc.
Tambin es posible modificar el aspecto de nuestra seleccin desde el
men Seleccin Modificar, ste desplegar un submen con diferentes opciones:
El comando Borde transforma la seleccin actual en un marco tras haber definido su
anchura.
El comando Redondear limpia la seleccin basndose en el color, aadiendo a la
seleccin pequeas zonas no seleccionadas y eliminando algunas islas que no deberan
pertenecer a ella.
Los comandos Expandir y Contraer aumentan o disminuyen el rea de la seleccin
tantos pxeles como se halla establecido en su cuadro de dilogo.
Desvanecer cambia el desvanecimiento de la seleccin como vimos en apartados
anteriores.
Otros modos de modificacin son los de Extender y Similar, tambin en el
men Seleccin:
Estos comandos estn destinados a la expansin de la seleccin incluyendo colores
similares. El comando Extender incluye nicamente los pxeles contiguos, mientras que el
comando Similaraade los pxeles similares dispuestos por cualquier lugar en la imagen.
Si quieres aprender ms sobre como modificar y guardar selecciones, as como crear
mscaras de seleccin, visita el tema avanzado de Guardar selecciones.
Unidad 6. Avanzado: Mscaras de seleccin
Las mscaras de seleccin estn diseadas para proteger reas de la imagen mientras
estas editando una capa.
Desde el punto en el que lo dejamos habamos llegado a crear selecciones personalizadas
muy trabajadas. Sera una lstima perder la seleccin si ms tarde pudiese volver a sernos
til.
Para ello podemos hacer clic en Seleccin Guardar seleccin y darle un nombre a
nuestra seleccin para guardarla.
Estas selecciones se almacenan en la ventana Canales, puedes acceder a ella desde la
pestaa Canales (en la ventana de Capas) o desde Ventana Canales.
Las selecciones que guardemos aqu se llaman mscaras de seleccin o canales Alfa.
Es posible guardar cualquier seleccin activa pulsando el botn Guardar seleccin como
canal en el pie de la ventana.
Para recuperar la seleccin ms tarde slo hay que pulsar el botn Cargar canal como
seleccin y cargaremos la seleccin del canal que hayamos seleccionado.
Podemos eliminar canales alfa almacenados pulsando el botn Eliminar canal actual .
Desde el cuadro de dilogo Guardar seleccin en Seleccin Guardar
seleccin podemos fusionar una seleccin con un canal alfa ya existente.
Para ello selecciona el nombre del canal o seleccin guardada desde el
desplegable Canal y se mostrarn diferentes tipos de operaciones disponibles:
Sustituir canal guarda la seleccin sobre la anterior, perdindose toda la seleccin
almacenada en el canal.
Aadir a canal suma ambas selecciones.
Restar del canal le resta al canal existente la seleccin.
Formar interseccin con canal guarda la interseccin de ambas selecciones.
Para crear mscaras de seleccin rpidamente podemos entrar en el modo de Mscara
rpida pulsando el botn en el panel de herramientas:
Ahora podrs "pintar la seleccin" en el lienzo ayudndote de las herramientas de pintura.
Cuando pulses el botn para volver al modo normal todo lo que hayas pintado se
convertir en seleccin y podrs guardarlo en un canal alfa.
Unidad 6. Selecciones (VIII)
6.9. La superposicin de selecciones
Adems de todas las opciones de configuracin que hemos visto, existe adems una
solucin muy sencilla para la seleccin de reas mltiples.
Durante todo el tema hemos obviado una de las partes ms importantes de la barra de
opciones en las herramientas de seleccin:
Estos controles nos ayudarn a administrar las reas de seleccin para crear selecciones
ms complejas.
Expliquemos antes de nada el significado de estos iconos.
Con el icono de Seleccin nueva activado, se crea una seleccin nica sobre la
capa, eliminado cualquier seleccin anterior.
Con el icono de Aadir a la seleccin activado, se aade la seleccin que crees a
la existente, creando una seleccin final que ser resultado de la suma de las dos.
El icono Restar de la seleccin te permite restar de la seleccin actual el rea que
escojas. La seleccin resultante ser la resta de las dos selecciones.
Con Intersecar con la seleccin te ser posible crear una seleccin final
resultante de la interseccin de la seleccin existente y la que aadas.
Veamos unos ejemplos:
Partiendo de la seleccin en la imagen A, podemos aadirle la seleccin en rojo de
la imagen B con el icono activado. A esta seleccin le restaremos la zona roja de
la imagen C activando el icono , y finalmente intersecaremos la ltima zona (de
la imagen D) con la seleccin resultante usando la opcin .
Los comandos Aadir a la seleccin y Restar a la seleccin se activan
automticamente al mantener pulsadas las teclas Shift (para aadir)
y Alt (para restar) mientras tengas activada una herramienta de seleccin.
Unidad 6. Selecciones (IX)
6.10. Redimensionar la imagen
A pesar de no tratarse de una herramienta de seleccin, la herramienta
Recortar coincide en rasgos generales con estas herramientas. Sirve para recortar parte
del documento para desecharlo. Su funcionamiento es el siguiente:
1. Selecciona la herramienta Recortar en el panel de herramientas.
2. Selecciona el rea de la imagen que quieras que permanezca.
3. Puedes modificar el alto y el ancho de la seleccin sirvindote de las guas de
tamao . Tambin puedes desplazarla haciendo clic sobre ella y arrastrndola a
la posicin correcta.
4. Cuando tengas el rea deseada encuadrada en el rectngulo haz doble clic sobre ella o
pulsa el icono en la Barra de opciones.
Una vez aceptado el recorte, la parte sobrante se desprecia y la imagen toma el tamao de
la seleccin del recorte.
Hay algunas opciones a esta herramienta, la ms interesante es que si desmarcamos la
casilla Eliminar pxeles recortados no perderemos el tamao original de forma que siempre
podremos volver a recortar para hacer ms grande la imagen sin perder todas las
modificaciones que posteriormente hayamos hecho a la imagen.
Hay ms modificaciones a esta herramienta, por ejemplo, ahora disponemos del
desplegable para definir la proporcin del recorte, por defecto se mantiene la Proporcin
original, pero podemos elegir otras proporciones 2x3, 4x3, ...
Tambin se ha aadido el botn Enderezar que permite enderezar la imagen en base a
una lnea trazada por nosotros. Es muy til si queremos que la lnea del horizonte quede
perfectamente horizontal.
En el desplegable Ver que por defecto muestra la Regla de los tercios, tenemos nuevas
guas para orientarnos en el recorte, como la Espiral dorada, Proporcin
dorada, diagonales, ...
Existe otro modo de realizar recortes con selecciones muy sencillo. Una vez tengas la
seleccin que quieras transformar en recorte slo tienes que hacer clic
en Imagen Recortar y la imagen se recortar tomando las dimensiones del rea
seleccionada.
Si la seleccin no fuese rectangular se tomaran los bordes como lmites para el recorte.
Otro modo de editar el tamao del lienzo de la imagen es usando el
comando Imagen Tamao de lienzo.
Desde aqu puedes modificar la altura y anchura del lienzo y escoger dnde anclar la
imagen existente, para que en caso de recorte se mantenga en el centro o en alguna de las
esquinas.
Si el tamao final es mayor al original, podrs elegir el color del sobrante desde el men
que se encuentra al pie:
Tambin existe la opcin de redimensionar la imagen sin recortarla. Simplemente
cambiando su altura y/o anchura y dejando que Photoshop se encargue de calcular la
redimensin. Para ello haz clic en el comando Imagen Tamao de imagen y modifica
las dimensiones en pxeles del documento:
Si reduces la Resolucin de la imagen, y la casilla Remuestrear la imagen est marcada,
la imagen tambin se reducir de tamao.
Unidad 6. Selecciones (X)
6.11. Escalar segn el contenido
Photoshop nos ofrece una herramienta que consigue redimensionar una imagen de forma
inteligente, permitindonos proteger partes de la imagen, para que no cambie. Por ejemplo,
observa la siguiente imagen:
Vamos a reducir el ancho de la imagen. Observa la diferencia de simplemente cambiar su
ancho (imagen de la izquierda) a hacerlo con el escalado segn el contenido (imagen de la
derecha). Observa que los flamencos se deforman en la primera, mientras que en la segunda,
solo se juntan.
Podemos acceder a esta herramienta desde el men Edicin Escala segn el
contenido.
Si no tenamos nada seleccionado, el escalado afectar a toda la imagen. Pero en este
caso, si lo que queremos era agrandarla, deberamos de haber agrandado primero el lienzo.
La forma de utilizarla es la habitual con las herramientas de transformacin: el rea a
escalar mostrar los controles de transformacin que nos permitirn encoger o estirar la
imagen.
Proteger el contenido.
Pero la principal ventaja de esta herramienta es que podemos proteger las zonas que no
queremos que sean deformadas por el escalado. Para esto, recurrimos a las opciones de la
herramienta:
En Proteger podemos escoger un canal, es decir, una seleccin guardada. Por lo tanto,
antes de usar la herramienta de Escala segn el contenido, seleccionamos las zonas que
queramos proteger, y guardamos la seleccin usando el men Seleccin Guardar
seleccin. Una vez guardada, podremos seleccionarla en el desplegable.
La opcin Proteger tonos de piel, detecta automticamente las zonas con tonos de piel
humana, y evita que sean deformadas.
Ejercicios unidad 6: Selecciones
Ejercicio 1: Copia y Pegado de Selecciones
1. Abre las imagenes hemisferic1.jpg y hemisferic2.jpg de la carpeta de ejercicios.
2. Selecciona en ambas los edificios ayudandote de las herramientas de seleccin. Te
recomendamos que utilices el Lazo magntico.
3. Utiliza un Desvanecimiento de 10px.
4. Cpialas y pgalas en un nuevo documento para conseguir algo parecido a esto:
Si no tienes muy clara la solucin, en este videotutorial encontrars ayuda .
Ejercicio 2: Selecciones Personalizadas
1. Abre el archivo de imagen caballero.jpg de la carpeta de ejercicios.
2. Selecciona la estatua completa despreciando el fondo.
3. Copia la seleccin en un archivo nuevo con fondo blanco y del tamao del
portapapeles para que te quede esto:
Si no tienes muy clara la solucin, en este videotutorial encontrars ayuda .
Unidad 7. Trabajando con capas (I)
Ahora empezaremos a ver ms en profundidad las caractersticas que nos ofrece
Photoshop. Ya hemos aprendido qu son las capas, a modificarlas, aadirles pintura y
retocarlas, a seleccionar partes de una imagen y recortarlas para aadirlas a nuestra
composicin.
Bien, ahora veremos formas de editar las capas de formas ms avanzadas:
las transformaciones y las mscaras.
7.1. Transformar capas
Transformar una capa te va a permitir modificarla de muchas formas, podrs hacerla ms
pequea, voltearla, rotarla, darle perspectiva, etc.
Para ello veremos el submen Edicin Transformar:
Como puedes observar tienes diferentes modos de transformacin, si haces clic en alguna
de ellas un marco de transformacin aparecer sobre el rea con pintura de la capa. Esto
significa que has entrado en el modo de transformacin.
A continuacin explicaremos cules son sus opciones:
Escala te permite redimensionar la capa reduciendo o aumentando su altura y
anchura. Recuerda que, manteniendo pulsada la tecla Shift las proporciones
se mantendrn y la imagen no se deformar.
Rotar gira la capa respecto al punto de referencia representado como . Puedes
desplazarlo donde quieras haciendo clic sobre l y arrastrndolo a una nueva posicin o
escoger un punto predefinido desde la barra de opciones .
Los comandos Sesgar, Distorsionar y Perspectiva actan dndole el aspecto
de sesgo, distorsin y perspectiva a la capa.
El comando Deformar, te permite modelar la capa para que tome una forma
determinada. Esta opcin es muy til cuando quieres ajustar la capa a una imagen
existente.
Unidad 7. Trabajando con capas (II)
Todos estos comandos funcionan del mismo modo:
1. Selecciona el comando en el submen.
2. Acerca el puntero del ratn a una de las guas . Veras que la forma del puntero
cambia.
3. Haz clic y arrastra el ratn aplicando la transformacin.
4. Cuando ests satisfecho suelta el botn del ratn.
5. Puedes repetir estos pasos tantas veces como quieras. Cuando hayas acabado haz
doble clic sobre la imagen o pulsa el botn en la barra de opciones.
Si quieres aprender ms sobre cmo utilizar la opcin Deformar, visita el tema
avanzado de Transformacin.
Unidad 7. Avanzado: El Comando Deformar
Podemos aceder al comando Deformar, como hemos visto, desde el
men Edicin Transformar Deformar.
Aunque tambin podemos utilizar el men contextual mientras estamos en modo de edicin
de Transformacin y seleccionar Deformar.
Una vez activemos el comando, una cuadrcula aparecer entorno a la pintura de la capa
activa:
Esta rejilla cuenta con dos tipos de controles.
Los cuadrados de la esquina nos ayudarn a establecer el tamao que ocupar la
forma despus de la deformacin, haz clic sobre ellos y arrstralos para establecer el rea de
la pintura.
Luego podremos utilizar los controles con forma de crculo para curvar las lineas interiores.
Est ser la accin que tendr una accin decisiva sobre la imagen porque definen la
curvatura de la deformacin.
Su uso es exactamente igual, haz clic sobre el control y arrstralo hasta donde consideres
necesario.
Con un poco de prctica podrs adaptar texto a zonas curvadas e incluso deformar
imagenes para transformarlas hasta que tomen un aspecto distinto:
Puedes cambiar de modo de transformacin haciendo clic derecho sobre la capa para que
aparezca el men contextual de transformacin.
Este mtodo te permite realizar diferentes efectos antes de aplicar la transformacin a la
imagen.
La Transformacin libre te permite entrar en modo de transformacin total, donde se
pueden aplicar todos los efectos al mismo tiempo o bien reconociendo la forma que adopta el
puntero del ratn en las diferentes opciones o mediante combinacin de teclas:
Escala sin combinacin
Sesgar
+
Rotar
sin combinacin
Distorsionar
/
Perspectiva
/
+ +
Los comandos Rotar 180, 90 AC y 90 ACD realizan un giro de la capa de manera ms
precisa. (AC gira hacia la derecha; ACD gira hacia la izquierda).
Puedes conseguir la imagen reflejada de la capa con los comandos Voltear
horizontal y Voltear vertical.
Para practicar estos comandos puedes realizar el Ejercicio de Efecto espejo.
Nota: Photoshop incluye la posibilidad de transformar ms de una capa a la vez con solo
crear una seleccin mltiple de capas en la ventana Capas.
Si creas una seleccin mltiple y utilizas el comando Transformacin, todos los cambios
que realices se aplicarn sobre las capas seleccionadas.
Unidad 7. Trabajando con capas (III)
7.2. Las mscaras de capa
Las mscaras son una solucin muy buena a muchos de los retoques que querremos
realizar.
Una mscara, en principio, no es ms que un delimitador que colocaremos sobre una
capa. Este delimitador determinar el nivel de opacidad de la capa sobre la que
acta.
Las mscaras slo permiten colores pertenecientes a la gama de escala de grises. El
color negro en una mscara indica que la capa sobre la que acta en esa zona ser
totalmente transparente. Al contrario, una zona blanca en una mscara indicar que
la capa afectada mantendr su opacidad al 100% en esa zona.
De ah que los diferentes niveles de grises equivalgan a diferentes niveles de
opacidad.
Veamos un ejemplo:
Partiendo de dos capas diferentes (Fig. 1) las solapamos (Fig. 2). Aplicamos la
mscara con la herramienta Degradado (Fig. 3) para obtener el resultado de la
Fig. 4.
7.3. Crear mscaras de capa
Ya sabemos para qu sirven y cmo actan las mscaras. Aprendamos, ahora, a
crear nuestras mscaras personalizadas.
Crear una mscara es muy sencillo, slo hay que seguir unos pocos pasos:
1. Selecciona en la ventana Capas la capa sobre la que quieres que acte la mscara.
2. Pulsa el botn Aadir mscara vectorial en la misma ventana.
La imagen arriba muestra el resultado de seguir estos pasos en la ventana Capas.
Expliquemos el significado de todos los nuevos smbolos:
Aparece una nueva miniatura a la derecha de la miniatura de la capa. sta es la
miniatura de la nueva mscara . En principio la mscara se muestra en
blanco, por lo que la capa sobre la que acta no se ve afectada en su opacidad por
ningn cambio.
El recuadro que rodea a la miniatura de la mscara indica sobre dnde estamos
aplicando la pintura. Observa que haciendo clic en una de las miniaturas
cambiamos su estado, activndolas y permitiendo el uso de pintura sobre ella.
Podemos alternar entre verter pintura o realizar cambios sobre la capa o la
mscara haciendo activa cada vez la que nos interese haciendo clic en su
miniatura.
Por ltimo, el icono de enlazado bloquea la capa y la mscara unindolas. Si
movemos una, la otra se mover con ella. Si las desenlazamos haciendo clic sobre
el icono , podremos moverlas independientemente.
nidad 7. Trabajando con capas (IV)
A veces es aconsejable el uso de pinceles por su suavizado, esto nos permite crear
transiciones de opacidad ms fcilmente en los bordes.
Para ayudarnos a crear la capa podemos activa su visibilidad desde la pestaa
de Canales, al lado de la pestaa Capas, o desde el men Ventana Canales.
Aqu, adems de los tres canales de color, encontraremos los canales Alfa y las
mscaras de seleccin y de capa.
Activando el icono de visibilidad podemos ver nuestra mscara de capa sobre el
lienzo.
Est predefinido que las mscaras se muestren de color rojo y con
una opacidad del 50%, pero podramos cambiar estas propiedades haciendo doble clic
sobre su miniatura.
Tambin podemos hacer clic derecho en su miniatura para ver sus opciones:
Las ltimas sirven para crear diversas selecciones a partir de la forma de la mscara.
Nosotros haremos hincapi sobre las 3 primeras:
Eliminar mscara de capa elimina la mscara de capa restaurando la capa a su
estado original.
Aplicar mscara de capa fusiona la capa y la mscara dando como resultado una
sola capa con los efectos obtenidos.
Tambin es posible Deshabilitar la mscara de capa para no eliminarla, pero
manteniendo sus efectos inactivos.
Puedes ver que tambin aparece la opcin Perfeccionar mscara. Esto nos lleva al
mismo dilogo para perfeccionar los bordes de las selecciones.
Puedes hacer el ejercicio paso a paso de Crear mscaras.
Unidad 7. Trabajando con capas (V)
7.4. Los recortes de capa
Otra de las opciones que nos permite Photoshop son los recortes de capa.
El objetivo de esta funcin es crear una interseccin entre dos capas para mostrar la resta
resultante. As, por ejemplo, a partir de estas dos capas (el fondo y el texto):
Conseguir sta como resultado:
El procedimiento es muy sencillo. Slo basta con mantener la tecla Alt pulsada
mientras colocamos el puntero del ratn entre dos capas en la ventana de Capas hasta que
tome la forma . Entonces haz clic y se crear la mscara de recorte.
Otra forma de hacerlo sera a travs del men Capa Crear mscara de recorte o
pulsando la combinacin de teclas Ctrl + G.
Ten siempre en cuenta que lo que ests haciendo es una sustraccin, a la capa superior le
restaremos la inferior, y sa ser la capa resultante.
Unidad 7. Trabajando con capas (VI)
7.5. Los objetos inteligentes
Los objetos inteligentes almacenan en una sola capa un objeto independiente a
nuestro documento. Veamos un ejemplo:
Podemos reservar esta composicin como objeto inteligente para agrupar las capas
que lo forman en una sola.
Para ello debers seleccionarlas todas y hacer clic derecho en cualquiera de ellas. En
el men contextual debers seleccionar Agrupar en objeto inteligente nuevo.
El resultado de esta accin es la creacin de un objeto inteligente que contendr las
capas y las har independientes del documento con el que estamos trabajando.
De esta forma podemos escalar, rotar, deformar o transformar la capa de una
forma no destructiva. Es decir, aunque en nuestro documento la capa cambie de
forma, color, etc... siempre mantendremos el original intacto en un archivo
independiente con extensin PSB que se almacenar en el archivo PSD:
Para acceder a este archivo slo tendrs que hacer doble clic en la miniatura del
objeto inteligente en el documento principal.
Cualquier cambio que realices sobre el archivo PSB afectar al objeto inteligente
representado en el archivo PSD. Esta funcin es muy til para crear diferentes copias
de un elemento y modificarlas a travs del PSB para actualizarlas en una sola accin.
Una de las caractersticas de los objetos inteligentes es que son compatibles con las
composiciones creadas en Adobe Illustrator, el programa de grficos vectoriales que
se encuentra en la misma suite que Photoshop.
De esta forma, si seleccionamos una composicin vectorial en Illustrator y la
copiamos, al intentar pegarla en un documento de Photoshop aparecer el siguiente
cuadro de dilogo:
Al contrario que las imgenes basadas en pxeles, la ventaja de este tipo de
grficos es que podrs cambiar su tamao sin ningn tipo de problemas manteniendo
siempre la resolucin original del objeto.
Unidad 7. Trabajando con capas (VII)
7.6. Objetos inteligentes enlazados
En esta versin de Photoshop podemos enlazar objetos inteligentes para poder trabajar con
ellos en varios documentos, de manera que al realizar cambios en el archivo origen estos
se vean reflejados en los dems documentos.
Veamos un ejemplo: Tenemos varias fotografas de aves con el logotipo de aulaClic,
queremos que el logotipo sea el mismo en todas las imgenes y que si realizamos algn
cambio en l, solo tengamos que hacerlo una vez, sin modificar cada uno de los documentos.
Para ello lo colocamos como un elemento enlazado, desde Archivo Colocar elementos
enlazados... y abrimos el archivo del logotipo. Como vemos el la siguiente imagen, se ha
creado una capa con el logotipo como objeto inteligente y un icono que nos indica que est
enlazado.
De esta misma forma colocamos nuestro logotipo en todos los documentos que queramos,
en nuestro caso en estas dos fotografas:
Ahora queremos cambiar el color del logotipo en las dos imgenes, para ello solo tenemos
que abrir el archivo del logotipo y editarlo. En este caso lo hemos puesto en color negro. Una
vez hayamos hecho los cambios guardamos el archivo. En este punto se pueden dar dos
casos, el primero es si tenemos los documentos donde estn nuestros objetos enlazados
abiertos en Photoshop, en este caso los cambios se vern reflejados automticamente, como
vemos en las siguientes fotografas.
El segundo caso se da cuando no tenemos los documentos abiertos en Photoshop. En este
caso cuando abrimos los documentos, los cambios no se ven a simple vista sino que nos
aparece en la capa del objeto inteligente una seal amarilla de aviso, como se ve en la
siguiente imagen.
Esto quiere decir que se han realizado cambios en este objeto inteligente enlazado. Para
ver esos cambios tenemos que ir a Capa Objetos inteligentes Actualizar todo el
contenido modificado.
Ejercicios unidad 7: Trabajando con capas
Ejercicio 1: Cambio de Perspectiva
1. Abre la imagen porton.jpg de la carpeta de ejercicios. Como ves, se trata de la puerta
de una iglesia vista desde abajo.
2. Tendrs que aplicarle transformaciones para que parezca que la foto fue tomada desde
el frente. El resultado final que te pedimos es este:
Si no tienes muy clara la solucin, en este videotutorial encontrars ayuda .
Unidad 8. Formas y Texto (I)
Tras conocer cmo funcionan las capas y cmo trabajar con ellas, podemos pasar a
conocer elementos ms completos, que lejos ya del tratamiento de imagen nos ayudarn a
crear composiciones ms vistosas y de mayor calidad: Formas y el Texto.
8.1. Las herramientas de Forma
Las herramientas de Forma nos permiten aadir formas poligonales, prediseadas o
definidas por el usuario a nuestra composicin. Podemos acceder a ellas desde el panel de
herramientas.
El uso de las herramientas Rectngulo , Rectngulo redondeado , Elipse
, Lnea y Forma personalizada funcionan del mismo modo. El clic sobre el lienzo
determinar la primera esquina de la forma, y tras arrastrar el ratn, la esquina opuesta se
emplazar en el lugar donde soltemos el botn.
La herramienta Polgono toma el primer clic como centro de la forma y el fin del
arrastre como el tamao de su radio.
La barra de opciones de herramientas tiene varias opciones que son comunes a todas las
formas que vamos a ver a continuacin y hay unas pocas opciones que dependen de la forma
concreta en la que estemos que veremos en ltimo lugar:
Unidad 8. Formas y Texto (II)
Opciones comunes.
La primera opcin sive para guardar la configuracin actual de la herramienta. Para ello
basta hacer clic en el botn nueva herramienta y darle un nombre. Por ejemplo, en la
siguiente imagen se ha creado la herramienta "Rectngulo azul"
La opcin Forma nos permite elegir entre tres opciones: Forma, es la opcin
predeterminada y dibuja formas en la forma tradicional. Trazado crea la forma como un dibujo
vectorial que se puede redimensionar sin perdida de resolucin, en la unidad 15 veremos los
trazados. Pixeles crea una forma y la rasteriza convirtiendola en un conjunto de pixeles por lo
que ya no se puede modificar posteriormente.
Las opciones que vienen a continuacin como el relleno, trazo, el tipo de lnea y la anchura
y altura ya las conocemos o las veremos en otras unidades.
La opcin operaciones de trazado permiten dibujar cada forma en una nueva capas o
usar una de las siguientes opciones para combinar varias formas en una sola capas.
La siguiente opcin Disposicin de trazado permite llevar hacia adelante o hacia atras las
formas que se superponen entre si.
Unidad 8. Formas y Texto (III)
La siguiente opcin abre un desplegable con ms opciones:
Para el Rectngulo, Rectngulo redondeado, Elipse y Forma personalizada las
opciones son las mismas que se muestran en la imagen de arriba.
La opcin cuadrado obliga a la forma a tener el mismo alto que ancho. Este efecto se
puede conseguir del mismo modo sin activar esta opcin, pero manteniendo pulsada la
tecla Shift mientras se dibuja la forma.
Es posible crear formas con un tamao fijo, predefiniendo su altura y su anchura en las
cajas de texto .
La opcin Proporcional te permite fijar la proporcin entre la altura y la anchura de la
forma en las cajas de texto .
La casilla Desde el centro hace que la forma se dibuje desde el centro partiendo del lugar
donde se hace clic. Si no se activa esta casilla se dibuja desde la esquina superior izquierda..
Las opciones de Polgono son las siguientes:
Radio te permite fijar un tamao especfico a la forma final. La opcin Estrella crear un
polgono en forma de estrella con tantas aristas como lados hayas especificado.
La herramienta Lnea te permite aadir flechas en su inicio y/o en su final, adems de
darte la posibilidad de configurar su punta:
Unidad 8. Formas y Texto (IV)
La barra de opciones de herramientas tiene unas opciones de que dependen de la
forma concreta que las explicaremos seguidamente:
La herramienta Rectngulo redondeado te permite seleccionar el radio de sus
esquinas desde la barra de opciones de herramientas: .
Puedes seleccionar el nmero de lados de la herramienta Polgono .
La herramienta Lnea te permite configurar su grosor: .
Y por ltimo, veremos ms a fondo la opcin de Forma de la
herramienta Forma personalizada.
Para seleccionar la forma a dibujar haz clic en el desplegable:
Como en otras opciones, aqu nos es posible elegir entre un gran nmero de opciones.
Si pulsamos el botn podemos acceder a las opciones de forma.
Es posible cargar ms formas predefinidas por Photoshop escogiendo entre uno de
estos grupos:
Rectngulos redondeados editables.
Ahora Photoshop CC nos permite editar los rectngulos de manera ms cmoda. Cuando
creamos un rectngulo con la herramienta Rectngulo o Rectngulo
redondeado , nos aparece el Panel de Propiedades desde el que podemos editarlo.
Algunas de las propiedades ya estaban en la versin anterior de Photoshop, y se acceda a
ellas desde la Barra de Opciones de Herramienta, sin embargo, en la parte inferior tenemos
cuatro casillas correspondientes a las cuatro esquinas del cuadrado. Desde ah podemos
cambiar su Radio de Redondez. Si el icono deCadena est seleccionado, el cambio de
tamao se efectua en todas las esquinas, mientras que si no est seleccionado podemos
variar el redondeo de cada esquina de forma independiente.
Unidad 8. Formas y Texto (V)
8.2. El texto
El grupo de herramientas de Texto, como imaginars, sirve para introducir texto en
nuestras composiciones. Aunque podemos encontrar diferentes formas de hacerlo:
Primero vemos que es posible escribir texto en 2 direcciones diferentes, una de izquierda a
derecha y la otra de arriba abajo.
Si nos fijamos an ms tambin veremos que las dos ltimas herramientas, Mscara de
texto horizontal y Mscara de texto vertical , no dibujan texto, sino que crean una
seleccin con la forma del texto que hayas escrito.
Veremos ahora las dos primeras herramientas, Texto horizontal y Texto vertical ,
que comparten todas sus caractersticas.
Como ves la herramienta texto te permite elegir la fuente, tamao, alineacin y color.
El icono te permite cambiar en el momento de escritura entre
modo horizontal o vertical.
Este desplegable indicar la forma en la que los bordes del texto se
fusionan con el fondo. La opcin Ninguno dejar los bordes completamente rectos, mientras
que el resto realizan suavizados y transiciones para mejorar el acople del texto a la imagen.
Otra de las opciones a destacar sera Crear texto deformado que muestra un cuadro
de dialogo con diferentes tipos de deformado modificables:
Desde el icono podemos acceder a ms opciones, aunque stas son ms tiles
para grandes cantidades de texto.
Lo que vemos son los paneles Carcter y Prrafo, disponibles tambin en el
men Ventanas.
Una vez hayamos configurado todas las opciones del texto, y tras haberlo escrito,
deberemos hacer clic en el icono para aceptar el texto. (Cambiar de herramienta
causara el mismo efecto). Para ajustar las opciones de prrafo, podemos hacerlo con la capa
seleccionada, sin tener que estar editando el texto.
Observa que ha aparecido una capa de textos en la ventana Capas:
Este tipo de capas no aceptan ms pintura, as que el fondo y otras imgenes debern ir
distribuidas en capas diferentes.
Existe la posibilidad de convertir una capa de texto en capa normal, para ello haz clic
derecho sobre la capa y selecciona Rasterizar texto.
Mientras la capa de texto no se rasterice podr ser susceptible de cambios. Para ello
selecciona la herramienta Texto y activa la capa de texto que quieres modificar. Los cambios
que realices en la barra de opciones se vern reflejados en la capa.
Practica lo que has aprendido realizando el Ejercicio de Composiciones con formas y
texto.
Ejercicios unidad 8: Formas y Texto
Ejercicio 1: Composicin de Formas, Textos y Recortes.
1. Abre la imagen rio.jpg de la carpeta de ejercicios.
2. Utilizando recortes de capas debers crear un nuevo documento con formas y texto
donde utilizars como fondo para el recorte zonas de esta imagen hasta conseguir la
siguiente composicin:
Si no tienes muy clara la solucin, en este videotutorial encontrars ayuda .
Unidad 9. Edicin avanzada de capas (I)
Ya prcticamente sabemos maneja todos los controles de Photoshop. Ahora, ms que otra
cosa, necesitaremos imaginacin para ir creando composiciones cada vez mejores.
Pero antes de acabar de hablar de las composiciones veremos algunos recursos que nos
pueden ser muy tiles.
9.1. Los estilos: opciones de fusin
Los estilos de capa son efectos (como sombras, biseles, resplandores.) que proporciona
Photoshop para dotar de diferentes acabados a las capas.
Ten en cuenta que los estilos estn enlazados a la capa que estn afectando. As que si
cambias el contenido, la forma o la posicin de la capa el estilo se adaptar a los nuevos
cambios.
Veamos cmo podemos acceder al editor de Estilo de Capa. Haz clic en el botn al
pie de la ventana de Capas y se mostrar un listado de todos los estilos disponibles.
Haremos clic en Opciones de Fusin para acceder al editor de Estilo de Capa y poder
configurar todos los estilos al mismo tiempo.
Llegando al editor de esta forma, el primer men de opciones son las que puedes ver
arriba.
Estas opciones no se refieren a ningn estilo en particular sino a la capa en general.
Y al modo en el que los efectos o estilos de capa se fusionarn con el resto de objetos en la
composicin.
En los primeros temas vimos cmo modificar la opacidad de la capa desde la
ventana Capas (tambin puedes hacerlo desde la opcin anterior), ahora es importante
resaltar entre la opacidad y laopacidad del relleno:
La opacidad del relleno establece la transparencia de la pintura de la capa, no afectar
a la opacidad de los estilos aplicados a ella. Al contrario que la opacidad que afecta tanto a
los estilos como a la capa en s.
Unidad 9. Edicin avanzada de capas (II)
A continuacin veremos los estilos uno a uno. Activando la casilla Previsualizar podrs ver
cmo los estilos afectarn a tu capa en el lienzo. Tambin tienes una muestra en miniatura de
cmo afectaran los estilos a un cuadrado.
Sombra paralela te permite aadir un sombreado bajo la capa en la direccin que
escojas. Puedes modificar su color, opacidad y diferentes opciones sobre su contorno.
Sombra interior realiza exactamente la misma funcin que la anterior, pero la sombra
se proyecta hacia dentro. Este efecto da la sensacin de hundimiento:
Resplandor exterior crea un resplandor alrededor de toda la zona coloreada de la
capa. Puedes escoger el color, la forma de transicin e incluso configurar el resplandor como
un degradado.
Igual que el caso anterior, Resplandor interior crea un resplandor alrededor de todo el
rea coloreada de la capa pero en direccin hacia el interior. Sus opciones son las mismas.
Bisel y relieve te ofrece la posibilidad de crear la sensacin de que la capa se
encuentra en relieve aadindole un borde biselado.
Este estilo puede configurarse modificando las opciones de Contorno para el bisel
y Textura para la forma en que se muestre el relieve.
El estilo Satinado aplica una sombra sobre el rea con pintura que le da un aspecto de
satinado. Este y los siguientes estilos han de usarse con cuidado porque alteran en gran
medida la pintura de la capa.
La Superposicin de colores te permite la superposicin de un color con una opacidad
determinada sobre toda la pintura de la capa (las reas transparentes no se ven afectadas).
La Superposicin de degradado superpone un degradado (a tu eleccin) sobre la
capa. Modificando su opacidad puedes conseguir transiciones de color bastante agradables.
Superposicin de motivo, como las anteriores, superpone sobre la pintura de la capa
un motivo a tu eleccin, podrs modificar el motivo a utilizar y su tamao.
Por ltimo el estilo Trazo aade un borde a la capa de la anchura y el color escogidos.
Esta opcin es muy til para enmarcar imgenes. Tambin puedes usar degradados para el
trazo lo que te dar mucho juego a la hora de aplicar este estilo.
Como hemos dicho antes, podemos combinar distintos tipos de estilos.
Aquellos cuyas casillas se encuentren activadas sern los estilos que se mostrarn:
Ten en cuenta que si el estilo Bisel y relieve no se halla activado los
estilos Contorno y Textura no se mostrarn aun cuando estn activados.
Cuando hayas definido todos los estilos haz clic en Ok y vers como tu capa se completa
con los nuevos estilos.
Unidad 9. Edicin avanzada de capas (III)
Puedes guardar tu conjunto de opciones como un estilo predefinido pulsando el
botn Estilo nuevo en el editor de Estilo de Capa o pulsando el botn al pie de la ventana
de Estilos.
Puedes acceder a esta ventana desde la pestaa Estilos en la ventana de Color o
haciendo clic en el men Ventana Estilo.
Desde esta ventana te es posible aplicar tambin otros estilos ya definidos por Photoshop
haciendo clic sobre ellos. O gestionar tus estilos creando nuevos , borrando los ya
existentes arrastrndolos sobre este botn o eliminndolos de la capa activa del
momento .
Tambin puedes cargar otras bibliotecas haciendo clic en el botn y seleccionando la
opcin correspondiente en el men:
Pero veamos las opciones que nos ofrece este otro men contextual: haz clic derecho
sobre el icono de estilo de cualquier capa en la ventana de Capas.
*** Desde aqu puedes acceder directamente a la ventana de configuracin de los
diferentes estilos en el editor de Estilo de Capa haciendo clic sobre alguno de ellos.
Uno de los comandos ms tiles es el de Copiar estilo de capa. Te
permite Pegar posteriormente en otra capa (a la que se le aplicarn los mismos efectos) o a
un conjunto de capas enlazadas.
Las siguientes opciones las explicaremos a continuacin:
Luz global te permite cambiar con un par de clics la posicin de la luz global de todos
los estilos.
Con el comando Crear capas transformars todos los estilos aplicados en capas
enlazadas o recortes a la capa sobre la que estaban actuando. Si ejecutas este
comando no podrs modificar ms los estilos ni estos se adaptarn a los cambios de la
capa sobre la que actuaban.
Algunos estilos no pueden verse convertidos en capas, as que usa este comando con
cuidado.
Ocultar/Mostrar todos los efectos esconde o ensea todos los estilos que se estn
aplicando a la capa en el momento.
Escalar efectos te permite escalar el estilo tanto como indiques en el cuadro de dilogo.
Un porcentaje mayor que 100 agrandar el estilo; al contrario uno menor de 100 lo har
ms pequeo.
Puedes crear un estilo paso a paso en el Ejercicio crear gotas de agua.
Unidad 9. Edicin avanzada de capas (IV)
9.2. Los filtros
Otra forma de modificar la pintura de la capa que nos brinda Photoshop son los Filtros,
estos se aplican a la capa activa o a la seleccin del momento.
Podemos ver un listado completa dividido en categoras en el men Filtro en la barra de
men.
Es recomendable que vayas probando uno a uno todos los filtros para que te familiarices
con su funcionamiento.
Por ejemplo los filtros filtros de desenfoque
1.) Desenfoque de campo. Photoshop produce un desenfoque global de la imagen.
2.) Desenfoque de iris. Permite desenfocar en zonas circulares u ovaladas de la imagen.
3.) Cambio de inclinacin (Tilt-Shift). Est pensado para simular el efecto que se produce
con objetivos descentrables (Tilt-Shift) que crean un efecto maqueta en la imagen, como se ve
en la siguiente imagen
Los tres filtros cuentan con unos manejadores grficos muy intuitivos.
Otra posibilidad interesante es la Galera de Filtros, haz clic en Filtro Galera de
Filtros para ver su ventana de trabajo:
Desde aqu podrs gestionar gran parte de los filtros (aunque no todos) y aplicarlos
combinados con una sola operacin.
Su uso es bastante sencillo. Selecciona desde el navegador de filtros la miniatura de filtro
que quieras aplicar. Al seleccionarla se aplicar directamente en el rea de Previsualizacin
de Filtros.
Puedes modificar las opciones del filtro desde el panel de opciones, y una vez te hayan
convencido los nuevos cambios puedes aadir un filtro nuevo haciendo clic en el icono Nueva
capa de efecto al pie de la lista de Filtros aplicados.
De esta forma podrs combinar diferentes filtros sobre la misma imagen pudiendo ver el
resultado final de una sola vez.
Es posible anular la visibilidad de alguno de los filtros haciendo clic sobre el icono al
lado del nombre del filtro.
Puedes borrar cualquier filtro aplicado seleccionndolo en la lista de filtros aplicados y
pulsando el botn Eliminar capa de efecto .
Una vez hayas terminado pulsa el botn OK para aceptar los cambios o cancela y volvers
al lienzo tal y como lo dejaste.
Haz el Ejercicio Usar Filtros para familiarizarte con la Galera de Filtros.
Otra de las herramientas que te ser muy til es la de Punto de fuga.
Con ella podrs modificar las imgenes para darles un perspectiva calculada que te
permitir copiar, pegar y crear nuevas composiciones manteniendo el punto de fuga original
de la imagen.
Si quieres aprender a utilizar esta herramienta te recomendamos que visites el avanzado
de Punto de fuga.
Unidad 9. Avanzado: El Filtro Punto de fuga
El filtro Punto de Fuga nos ayudar cuando estemos trabajando con elementos que
contienen perspectivas.
Para activar este filtro tendremos que seleccionar la opcin Filtro Punto de Fuga. Se
abrir el siguiente cuadro de dilogo:
Desde esta ventana deberemos crear la rejilla maestra de perspectiva, es decir, deberemos
indicar la forma de la perspectiva de la imagen indicando 4 puntos diferentes, las esquinas del
rea:
Con el botn seleccionado podremos crear planos perpendiculares al ltimo creado
arrastrando directamente uno de los nodos que se encuentre situado en alguno de los
laterales. De esta forma podremos crear rejillas que correspondan a ms de un plano de
perspectiva a la vez:
Auque tambin es posible crear planos no perpendiculares con la
herramienta seleccionada y manteniendo pulsada la tecla Alt :
Una vez creada la rejilla podremos empezar a utilizar las opciones que nos permite este
filtro.
La opcin ms sencilla es aadir imagenes a la perspectiva, para ello previamente
habremos de haber copiado una imagen al portapapeles para poder pegarlo en este cuadro
de dilogo.
Al pegar una imagen, esta no aparece en perspectiva, sino que se coloca en la esquina
superior izquierda esperando a que t la coloques en su lugar adecuado:
Ahora, seleccionando la herramienta puntero en la botonera de la izquierda podremos
arrastrar la imagen pegada para colocarla dentro del rea de perspectiva y vers como
automticamente se adapta y toma la misma inclinacin:
Sencillo, verdad?.
Este filtro ofrece muchas ms posibilidades, si seleccionas el tercer botn, el de seleccin,
podrs crear selecciones en la imagen que se adaptarn a la perspectiva creada:
El cuarto botn (tampn de clonar) te permitir eliminar pintura de la imagen tomando como
referencia otros puntos de sta, pero con la particularidad de que la pintura se adaptar
igualmente a la perspectiva.
Un proceso muy til para un caso como el del ejemplo:
O incluso para completar imgenes o reinventarlas:
En este ltimo ejemplo, la primera imagen es la original, hemos alargado la altura de la
imagen utilizando el tampn de clonar que ha desplazado la torre hacia arriba adaptando los
pxeles a la perspectiva.
Unidad 9. Edicin avanzada de capas (V)
9.3. Estabilizador de imagen
Esta nueva opcin nos va a permitir disminuir la borrosidad que se produce en una imagen
debida a las pequeas vibraciones en la cmara. Vamos a verla con un ejemplo. Tenemos
una fotografa de un pjaro que nos ha salido un poco borrosa. Para corregir esto vamos
a Filtro Enfocar Estabilizador de imagen. Aparece una ventana con una
previsualizacin del filtro aplicado a nuestra imagen y un recuadro que colocaremos donde
est la vibracin para ayudar a Photoshop a realizar el clculo. No obstante, el filtro se aplica
a toda la imagen.
En la parte derecha de la ventana aparecen una serie de parmetros. Podemos cambiar
estos parmetros hasta que estemos satisfechos con el resultado.
Este es el resultado, la imagen de la izquierda es la original y la de la derecha es la imagen
tras aplicar el filtro:
Al aplicar este filtro se genera un poco de ruido. Para reducirlo podemos cambiar el
parmetro de Supresin de Defectos hasta que consigamos un resultado satisfactorio.
Unidad 9. Edicin avanzada de capas (VI)
9.4. Los filtros inteligentes
Photoshop incluye la posibilidad de aadir filtros inteligentes a la imagen que no modifiquen
los pxeles de pintura irreversiblemente. Es decir, con esta caracterstica podremos aadir
filtros a nuestros proyectos que podremos deshacer, esconder o modificar en cualquier
momento.
La nica condicin que el programa nos plantea es que estos filtros debern ser aplicados
directamente sobre objetos inteligentes.
Veamos cmo podemos utilizarlos.
Con las capas sobre las que queremos aplicar los filtros inteligentes seleccionadas vamos
al men Filtro y seleccionamos la opcin Convertir para filtros inteligentes:
Esto har que nuestra capa o capas se conviertan en un objeto inteligente. Tambin es
posible realizar esta accin como vimos en unidades anteriores haciendo clic derecho sobre
las capas y seleccionando Convertir en objeto inteligente.
A partir de este momento, estaremos listos para poder aplicar cualquiera de estos filtros del
modo en el que lo hacamos habitualmente. La diferencia en este caso ser la visualizacin
en la ventana Capas:
Este modo de representacin nos recuerda mucho a la que vimos en los estilos de capa.
De hecho su funcionamiento es muy parecido.
Podemos esconder el efecto de cualquiera de los filtros haciendo clic en su botn de
visibilidad. O incluso aplicar una mscara de filtro seleccionando la miniatura Filtros
inteligentes y dibujando sobre ella con diferentes tonalidades de grises:
Para modificar en cualquier momento la configuracin de uno de los filtros aplicados
bastar con hacer doble clic sobre l y se abrir el cuadro de dilogo de configuracin del filtro
en cuestin.
Esta caracterstica se encuentra entre las ms avanzadas y novedosas de Photoshop y nos
ayudarn a modificar nuestras imgenes de modo reversible y con una flexibilidad inexistente
hasta la versin anterior.
Ejercicios unidad 9: Edicin avanzada de capas
Ejercicio 1: Texto con estilo
1. Debers crear un documento en blanco donde debers intentar reproducir la siguiente
composicin.
Todos los efectos del texto estan hechos con estilos de capa, presta especial atencin
al degradado.
Si no tienes muy clara la solucin, en este videotutorial encontrars ayuda .
Ejercicio 2: Letras de fuego
1. Debers crear un documento en blanco donde debers intentar reproducir la siguiente
composicin.
Todos los efectos del texto estan hechos con los filtros viento y rizo, el modo de color
final es Tabla de colores, cuerpo negro.
Si no tienes muy clara la solucin, en este videotutorial encontrars ayuda .
Unidad 10. Fotografa digital (I)
Hasta ahora hemos visto numerosas opciones, herramientas y usos que nos ayudarn en
nuestra experiencia con Photoshop.
Pero este tema en particular tratar especficamente algunas de las modificaciones que
podemos hacer a nuestro material fotogrfico.
Obviamente podemos utilizar estos recursos directamente sobre nuestras fotografas para
mejorarlas o para usarlas despus en nuestras composiciones.
Photoshop viene incorporado con muchsimas herramientas para corregir errores en
fotografas digitales. Veremos dos de ellas muy tiles: el Pincel corrector y
la Herramienta de Pincel de ojos rojos .
10.1. Grietas, rascaduras e imperfecciones
El Pincel corrector es una herramienta muy buena que te permitir corregir imperfecciones
de la imagen como motas de polvo, rascaduras, grietas, etc. y sobre todo corregir
imperfecciones de la piel: pecas, granos...
Su funcionamiento es idntico a la herramienta Tampn de Clonar, slo que adems de
imitar el color de muestra copia y difumina los colores en intensidades tomando como
referencia la textura, iluminacin y sombreado de la muestra. Esto hace que el resultado
quede mucho ms natural.
Su uso es bastante sencillo, y con el lograremos buenos resultados. Veamos los pasos a
seguir para usarlo:
1. Selecciona la herramienta Pincel corrector.
2. Asegrate que est marcada la opcin Origen: Muestreado.
3. Sitate sobre la zona a corregir, y amplia el zoom para que sea ms cmodo trabajar.
4. Con la tecla Alt pulsada, selecciona el origen de la muestra. Busca la zona sin
imperfecciones lo ms parecida posible a la textura, tono e iluminacin de la zona a
corregir.
5. Escoge un tamao de pincel igual o inferior al tamao de la imperfeccin a corregir. La
idea es alterar el menor rea posible.
6. Comienza desde el centro de la imperfeccin, y ve ampliando la zona con movimientos
circulares hasta cubrirla toda.
Los filtros del submen Ruido tambin te pueden ayudar a eliminar de la imagen
granulados, polvo o rascaduras:
Adems de poder aadirle imperfecciones a tus imgenes para darles un aspecto ms
envejecido.
A diferencia del Pincel corrector, para la herramienta Pincel corrector puntual no
es necesario proporcionar un punto de muestra.
El Pincel corrector puntual reconstruye la pintura tomando como referencia los pxeles de
pintura que rodean el rea a tratar, de aqu que esta herramienta, a pesar de ser muy
parecida a la anterior, slo pueda utilizarse para pequeos puntos, pecas o marcas pequeas.
Unidad 10. Fotografa digital (II)
10.2. Ojos rojos
La herramienta Pincel de ojos rojos tiene la funcin de pintar sobre un color
para transformarlo en otro a nuestra eleccin.
Su uso es muy sencillo, slo tendrs que seleccionar la herramienta y hacer clic
sobre cada uno de los ojos que quieras modificar.
Si el resultado que obtengas no te parece del todo natural puedes modificar las
opciones que se presentan en la barra de opciones de herramientas:
En la opcin Tamao de la pupila deberemos indicar el porcentaje que est
ocupando la pupila en el ojo (la pupila es la parte central que en condiciones normales
vemos de color negro, y que es lo que se muestra rojo).
En la opcin Cantidad de oscurecimiento podremos establecer un valor para
configurar el grado de color que se aplicar sobre el ojo.
El resto del funcionamiento lo dejaremos en mano de Photoshop y tendremos
nuestras fotografas arregladas con un par de clics:
La nica desventaja de esta herramienta es que pintar los ojos de un color oscuro,
negro casi siempre. Aunque ya comentamos que es la parte negra de la pupila la que se
ve roja.
Para poder dar un toque de color diferente (verde, azul...) podemos recurrir a la
herramienta de Sustitucin de color que vimos en temas anteriores.
Como ya la hemos visto con anterioridad, no nos ser difcil modificar sus opciones
para adaptarlas a nuestro uso.
Para eliminar los ojos rojos de una fotografa slo hemos de seguir los siguientes
pasos:
1. Selecciona la herramienta Sustitucin de color en el panel de herramientas.
2. Selecciona un dimetro de pincel un poco ms pequeo que el rea a modificar.
3. Configura las opciones de la siguiente manera:
o Modo: Color
o Muestras: Una vez
o Lmites: No contiguo
o Tolerancia: 30
o Suavizado: Activado
4. Selecciona el color con el que quieres sustituir el existente en la imagen.
5. Ahora haz clic sobre una zona roja del ojo y manteniendo el botn pulsado
arrastra el ratn para cambiar de color las zonas afectadas.
Unidad 10. Fotografa digital (III)
10.3. Aclarar u oscurecer una fotografa
Puede ocurrir que tengamos fotografas que parezcan muy oscuras o, por el contrario,
estn demasiado claras.
Photoshop nos permite ajustar correctamente los niveles de saturacin de la imagen y as
definir iluminaciones, sombras y medios tonos de una forma ms correcta.
Veamos los pasos que tenemos que seguir para arreglar este tipo de fotografas.
1. Haz clic en el men Imagen Ajustes Niveles, aparecer el siguiente cuadro de
dilogo:
2. Ajusta los reguladores negro y blanco a los lmites del histograma:
Con este paso acotamos el negro ms oscuro y el blanco ms claro de la
imagen.
3. Ahora con la ayuda de los cuentagotas seleccionaremos el negro ms
oscuro en la imagen haciendo clic sobre el icono y luego sobre el color en la
imagen. Haremos lo mismo para el blanco ms claro y para el gris o color ms
intermedio .
Observa como la fotografa cambia para tomar una saturacin ms natural.
4. El histograma ha cambiado desde que abrimos el cuadro de dilogo:
Ahora pulsa el botn OK y la imagen se ver afectada por los cambios
realizados.
Tambin podemos hacer uso de las herramientas de Exposicin en el Panel de
herramientas:
La herramienta Sobreexponer aclara una zona de la imagen, mientras que la
herramienta Subexponer la oscurece.
La herramienta Esponja te permite saturar o desaturar la imagen segn escojas en la
barra de Opciones de herramientas.
Estas herramientas, como ves, se utilizan para modificar pequeas zonas de la imagen. Si
deseas cambiar la imagen completa es recomendable el uso del comando Niveles o Niveles
automticos (en el mismo men) que realiza la misma accin pero ajustndose
automticamente.
Otra forma de aclarar una fotografa es aprovechando el modo de fusin de las capas. Los
pasos son los siguientes:
1. Creamos una nueva capa vaca encima de la imagen.
2. La rellenamos de color blanco con el bote de pintura.
3. En el modo de fusin, seleccionamos Luz suave.
4. Vers que con esto ya se ilumina la imagen. Para ajustar esta iluminacin, podemos
jugar con la opacidad de la capa. E incluso si necesitamos ms iluminacin, podemos
duplicar la capa de luz suave.
Una de las ventajas de este sistema, es que, por ejemplo, podemos iluminar solo algunas
partes de la imagen, borrando parte de la capa de luz suave, usando una mscara de
opacidad, o pintando con un pincel blanco solo las zonas a iluminar.
Unidad 10. Fotografa digital (IV)
10.4. Enfoque de una fotografa
Una de las mejores formas de enfocar una imagen es usar una Mscara de enfoque.
Para ello haz clic en Filtro Enfocar Mscara de enfoque y te aparecer el siguiente
cuadro de dilogo:
Para enfocar una imagen a travs de la mscara de enfoque sigue los siguientes pasos:
1. Arrastra el control de Cantidad hasta un valor comprendido entre el 150% y el 200%.
Esto aumentar el contraste de los bordes.
2. Ajusta el radio a 1 2 para aumentar la anchura del borde creado al enfocar.
3. Y arrastra el control de Umbral a un valor comprendido entre 2 y 20 para determinar
cuntos pxeles cercanos al borde se vern afectados por el enfoque.
4. Una vez hayas encontrado una combinacin satisfactoria haz clic en OK y los cambios
se aceptarn.
Si activamos la casilla Previsualizar, los cambios en las opciones de enfoque se irn
mostrando sobre el lienzo.
Una forma ms avanzada de usar la mscara de enfoque, pero que suele dar mejor
resultado, es aplicarla a la capa de luminosidad del modo de color Lab.
Para hacerlo seguimos estos pasos:
1. Cambiamos el modo de color de la imagen a Color
lab (men Imagen Modo Color lab).
2. Accedemos a la ventana Canales, que normalmente estar junto a la ventana Capas, y
seleccionamos solo el canal Luminosidad.
3. Sobre el canal Luminosidad, aplicamos la mscara de enfoque.
4. Cuando lo tengamos listo, en el panel Canales, seleccionamos de nuevo Lab.
5. Ahora, ya podemos volver la imagen al modo de
color RGB (men Imagen Modo Color RGB).
Otros mtodos de enfoque son los que podemos encontrar en el
submen Enfocar en Filtro:
salos tantas veces como veas necesario para conseguir enfoques cada vez ms
exagerados.
Tambin una opcin a considerar son las herramientas de enfoque en el panel de
herramientas:
Puedes servirte de ellas para enfocar o desenfocar reas de la imagen a tu gusto.
Una tcnica muy usada es duplicar la capa de la imagen, y aplicar las correcciones de
enfoque sobre la nueva capa. Esto nos permite jugar con los valores de opacidad de la capa
para obtener mejores resultados. O podemos eliminar zonas de la capa que no queremos
alterar.
Unidad 10. Fotografa digital (V)
10.5. Blanco y negro
Desde la versin anterior, Photoshop aade una nueva caracterstica mejorada: la
conversin a Blanco y negro.
Esta herramienta la encontraremos bajo el men Imagen Ajustes:
Se abrir el siguiente cuadro de dilogo:
Gracias a esta herramienta podremos mejorar el modo en que nuestras imgenes son
convertidas a escala de grises.
El modo Automtico deja que Photoshop evale la imagen y decida como se realizar la
conversin.
Aunque si queremos un resultado personalizado podemos modificar la cantidad de
oscurecimiento de las gamas de color simplemente desplazando la tiza por el deslizador en
cada una de las gamas: Rojos, Amarillos, Verdes, etc.
Tambin nos ser posible colorear la imagen una vez transformada a Blanco y negro
marcando la opcin Matiz. All seleccionaremos el color que queremos utilizar como filtro en la
imagen en el deslizador Tono y el grado de Saturacin que tomar.
Unidad 10. Fotografa digital (VI)
10.6. Otros ajustes para imgenes
Desde el men Imagen Ajustes podemos acceder a diferentes mtodos de ajuste de
imagen.
Resaltaremos, adems de los ya nombrados, los siguientes comandos:
Brillo/contraste realiza ajustes sencillos sobre la gama tonal de la imagen mediante
este cuadro de dilogo:
El comando Equilibrio de color te ayudar a eliminar los tintes de color en las
fotografas. stos se producen cuando una capa de color se perjudica y la fotografa
queda como tintada con algn color en especial (amarillo, azul, etc.).
A partir de este cuadro de dilogo podemos ajustar los colores de la imagen:
Con el comando Color automtico Photoshop realiza estos ajustes automticamente.
El comando Sombra/iluminacin te resultar muy til a la hora de corregir imgenes
con demasiado flash o primeros planos oscurecidos. Puedes ajustar la cantidad de
sombras y luces a mostrar adems de muchas otras opciones si activamos la casilla
de Mostrar ms opciones.
Hay que decir, que al aplicar estos ajustes desde el men Imagen Ajustes, se altera la
capa sobre la que se aplica. Pero podemos encontrar estos mismos ajustes pulsando sobre el
iconoCrear nueva capa de relleno o ajuste del panel capas , o utilizando el
panel Ajustes.
Esto crear el ajuste en una nueva capa, lo que Photoshop denomina como no
destructivo, ya que la capa original no se altera y en cualquier momento podremos quitar el
ajuste simplemente borrando al su capa.
Ejercicios unidad 10: Fotografa digital
Ejercicio 1: Ajustando la Luz de una Fotografa
1. Abre el archivo de imagen caseron.jpg que se encuentra en la carpeta de ejercicios.
2. Observa que la foto esta demasiado oscura. Encuentra un mtodo para intentar
aclararla un poco y mostrar ms parte de la zona sin luz.
Si no tienes muy clara la solucin, en este videotutorial encontrars ayuda .
Unidad 11. Impresin de imgenes (I)
En esta unidad veremos cmo imprimir imgenes desde nuestra impresora buscando la
mayor calidad posible y configurando la salida de la imagen de la mejor forma posible.
11.1. Cambiando la resolucin de imagen
Lo primero que debemos tener en cuenta es la resolucin de la imagen. Como dijimos en
los primeros temas es aconsejable que la resolucin se encuentre entre los 240 y
300ppp para imprimir la imagen con calidad.
Para averiguar la resolucin de la imagen haz clic en Imagen Tamao de imagen.
Este cuadro de dilogo nos da los datos sobre la imagen. Si la resolucin fuese menor a
240 la modificaremos siguiendo los siguientes pasos:
1. Desactiva la casilla Remuestrear la imagen si se encontrase activada. Esta accin
proteger los pxeles de la imagen impidiendo a Photoshop que la redimensione
interpolando nuevos pxeles en la imagen.
2. Escribiremos la nueva resolucin de la imagen en la caja de texto de Resolucin.
Observa cmo cambia el tamao final de la imagen. Esto se debe a que Photoshop, al
no poder remuestrear la imagen para que se creen ms pxeles por cm
2
, reduce el
tamao de salida de la imagen porque as la profundidad de pxeles aumentar.
3. Pulsa el botn OK y la resolucin se aplicar.
Ahora ya podemos imprimir la imagen en papel.
Unidad 11. Impresin de imgenes (II)
11.2. Configurando la imagen
El siguiente paso es hacer clic en el comando Archivo Imprimir. Este cuadro de dilogo
te ayudar a configurar la posicin y el tamao de la imagen en el papel.
Observa que podemos abrir el cuadro de dilogo de Ajustes de impresin pulsando el
botn con el mismo nombre.
En todo momento los cambios que realicemos se vern reflejados en la miniatura de la
izquierda.
Primero de todo configuraremos el tamao de salida de la imagen:
Para evitar prdidas de color y precisin es aconsejable no aumentar el tamao de la
imagen e imprimirla al 100% de su tamao, aunque es posible aumentar o reducir sus
dimensiones introduciendo un porcentaje de escalado o modificando directamente su altura o
anchura.
Observa que aunque cambiemos alguna de estas dos ltimas la imagen mantiene sus
dimensiones.
Podemos activar la casilla Cambiar escala para ajustar a medios para que la imagen
ocupe todo el espacio posible en el papel que definimos previamente.
Por defecto Photoshop muestra un borde negro alrededor de la imagen. Para eliminarlo
desactiva la opcin Mostrar cuadro delimitador.
Tambin es posible redimensionar la imagen sirvindote de las guas de tamao en la
miniatura de impresin:
Una vez tengamos el tamao de la imagen correcto pasaremos a posicionarlo en el papel:
En principio podemos dejar la imagen centrada en el papel, pero si decidisemos cambiarla
de lugar tendramos que desactivar la opcin Centrar imagen y darle las coordenadas de
posicin.
Para ello deberemos introducir la distancia del borde superior del papel al borde superior de
la imagen en el cuadro de texto Superior, y su distancia al borde izquierdo del papel
en Izquierda.
El valor 0 en ambas opciones pegarn la imagen al borde superior izquierdo del papel.
Ahora desde aqu podemos hacer dos cosas:
pulsar el botn Imprimir y Photoshop mandar el documento a la cola de impresin,
o pulsar el botn Hecho y el cuadro de dilogo se cerrar guardando las opciones de
impresin y as poder imprimirlo ms tarde.
El botn Imprimir abrir un cuadro de dilogo desde el que podremos enviar el documento
a la cola de impresin directamente con las opciones de impresin que hayamos guardado.
Si no hubisemos configurado la salida de la imagen, Photoshop utilizara los valores por
defecto.
El comando Archivo Imprimir una copia enva directamente el archivo a la cola de
impresin sin necesidad de aceptacin previa.
Unidad 12. Fotografa digital avanzada (I)
En este tema veremos tcnicas de uso para el retoque de fotografas y la creacin de
fotomontajes.
Empezaremos viendo cmo eliminar un objeto o persona de una fotografa.
12.1. Eliminar elementos de una fotografa
En estos casos el uso de la herramienta Tampn de clonar es la solucin ms eficiente.
Su uso es relativamente sencillo, aunque deberamos tener unas cuantas directrices en
mente.
Cuando usemos el Tampn de clonar deberemos tener en cuenta el rea en la que se
encuentra el objeto que eliminamos. Veamos, por ejemplo, esta imagen:
Si queremos eliminar el crculo de la imagen deberemos continuar la lnea. Esta operacin
con el Tampn depende de la posicin relativa de la muestra con la zona de destino. Veamos
como deberamos actuar.
1. Toma la muestra sobre la lnea manteniendo pulsada la tecla Alt y haciendo clic sobre
ella.
2. Ahora el primer clic debers hacerlo de forma que la lnea entre la zona clonada y la de
destino sea paralela a la lnea de fondo que debemos mantener.
Para ello podemos hacer clic sobre la misma lnea ms abajo y asegurarnos as la
continuacin de la lnea.
3. Ahora podemos eliminar el crculo manteniendo la direccin de la lnea intacta. Ten en
cuenta que una vez tomada la muestra y fijado el destino, la distancia y direccin
entre ambos se mantiene hasta tomar una nueva muestra.
Es aconsejable que utilices el Tampn nicamente en las zonas necesarias para evitar
inventar pxeles en lugares donde no hacen falta. De esta forma mantendremos una
coherencia ms slida en nuestras imgenes retocadas.
Unidad 12. Fotografa digital avanzada (II)
Otro de los problemas con el que nos podemos encontrar es tener un objeto que queremos
eliminar entre dos fondo diferentes. En este caso deberemos mantener la direccin de ambos
siguiendo los siguientes consejos:
1. Imagina que partimos de una imagen con la siguiente estructura:
Lo primero que deberemos hacer ser encontrar el punto medio o el lugar donde se
fundirn/encontrarn los dos fondos.
2. Encierra en una seleccin el rea de uno de los fondos incluyendo el rea a eliminar.
De esta forma podremos borrar esa zona sin modificar la del fondo contiguo.
3. Elimina la forma tal y como vimos en el apartado anterior.
4. Invierte la seleccin con el comando Seleccin Invertir para cambiar la seleccin y
poder eliminar el elemento de la otra zona.
Unidad 12. Fotografa digital avanzada (III)
Para eliminar formas sobre fondos repetitivos el procedimiento es mucho ms sencillo.
Imagina que tenemos una imagen como la siguiente:
Lo que debemos clonar aqu no es la direccin del fondo sino su motivo. Para ello
seguimos los siguientes pasos:
1. Para copiar el motivo deberemos comprender primero su patrn. En este caso es muy
sencillo pues se trata nicamente de lneas verticales.
Tomaremos la muestra del centro de una de las lneas.
2. Y clonaremos la zona en el centro de un motivo contiguo.
De esta forma nos aseguraremos clonar el fondo manteniendo la configuracin del motivo,
pues la forma y direccin de este siempre son constantes.
Para fondos completamente repetitivos y muy regulares podemos utilizar la herramienta
Tampn de motivo, seleccionando el patrn de repeticin y guardndolo como motivo con el
comandoEdicin Definir motivo, as lo guardaremos y podremos utilizarlo con la
herramienta. Aunque de todos modos es recomendable el uso del Tampn de clonar al ser
ms flexible ante cambios, modificaciones y variaciones.
Para fondos irregulares es mejor no utilizar muestreados nicos para evitar la reproduccin
de irregularidades de forma sistemtica y que terminarn por crear un patrn regular. Observa
el rea resaltada:
En estos casos es aconsejable tomar varias muestras durante la eliminacin de la forma y
superponer clonados para que el resultado se muestre tan irregular como el fondo donde se
encuentra el elemento.
Para fondos completamente planos podemos utilizar sin miedo el Tampn y eliminar la
forma de una sola pasada pues no deberemos reproducir ningn fondo sino cubrir el elemento
con el color de fondo.
Esta ltima operacin podramos realizarla tambin con el Pincel o el Borrador.
Unidad 12. Fotografa digital avanzada (IV)
12.2. Relleno segn el contenido
En fotografas, disponemos de una herramienta muy til para borrar elementos,
sobre todo cuando se trata de imgenes sin un patrn regular, el relleno segn el
contenido.
Con esta herramienta, Photoshop evala el entorno de la zona a borrar, e intenta
calcular qu pixeles podra haber debajo.
Podemos usar esta herramienta de varias formas. Veamos las ms comunes.
Cuando se trata de correcciones simples, podemos usarla de forma conjunta
al Pincel corrector puntual . Hay que marcar la opcin Tipo: Segn el
contenido en las opciones de la herramienta.
Ahora usamos la herramienta normalmente: pintamos con el Pincel corrector
puntual sobre la zona a borrar.
Cuando se trata de zonas ms complejas, nos ser ms cmodo, y obtendremos
mejor resultado si primero seleccionamos el rea a borrar.
Despus, vamos al men Edicin Rellenar.... Aparecer el cuadro de dilogo
Rellenar. Lo nico que tenenos que hacer es seleccionar Segn el contenido en la
opcin Usar.
El resultado de esta herramienta suele ser bastante bueno, como podemos ver en las
siguientes imgenes.
Aunque el resultado depende mucho de cada imagen. En algunas se notar mucho
que ah haba algo. Pero hasta en los peores casos, perfeccionndolo un poco con
el Tampn de clonar o elParche, lograremos un buen acabado.
Unidad 12. Fotografa digital avanzada (V)
12.3. La herramienta Parche
La herramienta Parche nos ser muy til para retocar y arreglar fotografas. Su
funcin es la de reparar un rea seleccionada con pxeles de la imagen o un motivo a nuestra
eleccin.
Igual que el Pincel corrector, hace coincidir la textura, iluminacin y sombras de los
pxeles muestreados con los de origen.
Su funcionamiento es el siguiente, a partir de una seleccin podemos elegir entre dos
opciones:
Si seleccionamos Origen, deberemos indicar el origen del parcheado haciendo clic
sobre la seleccin y arrastrando el puntero hasta el rea de Origen de los pxeles que
queremos hacer que se tomen como referencia.
Si seleccionamos Destino, arrastraremos la seleccin sobre la zona de Destino donde
se parchear la imagen sustituyndose estos pxeles por los de la seleccin inicial.
Veamos un ejemplo:
En este retoque hemos utilizado la opcin Origen. Habiendo seleccionado el rea a
retocar, hemos arrastrado la seleccin al rea de Origen donde se han tomado los pxeles de
muestra para parchear la zona seleccionada.
Realiza este ejercicio para comprender mejor cmo utilizar la Herramienta Parche.
Esta herramienta es til para modificar pequeas zona de pantalla permitindole clonar
reas de imagen y ajustarlas a la iluminacin y sombras del destino.
Tambin puede resultarnos muy til una vez utilizada la herramienta Tampn de
clonar para disimular la zona de donde se extrajo la forma y ajustarla un poco ms al resto
del fondo.
Tanto para las zonas clonadas con el Tampn o el Parche podemos utilizar
las herramientas de Saturacin para oscurecer o aclarar las reas de la imagen restituida.
Es aconsejable que modifiques la Exposicin en las
herramientas Sobreexponer y Subexponer , o el Flujo en la
herramienta Esponja e introduzcas valores pequeos para evitar cambios bruscos y
crear cambios de tonalidad ms suaves.
Unidad 12. Fotografa digital avanzada (VI)
12.4. Movimiento con deteccin de contenido
En Photoshop CC hay una herramienta que permite mover un objeto de la imagen a otra
zona de forma que Photoshop se encarga de rellenar automticamente el hueco que ha
dejado el objeto.
Vamos a verlo con un ejemplo. Partimos de una imagen con dos cardos. Mediante una
herramienta de seleccin, por ejemplo la herramienta Seleccin rpida rodeamos la
figura que queremos mover.
Se obtienen mejores resultados si ampliamos un poco la seleccin obtenida,
mediante Seleccin Modificar Expandir, en este caso se han expandido 9 pixeles.
Una vez tenemos realizada la seleccin, hacemos clic en la Herramienta movimiento con
deteccin de contenido y arrastramos la seleccin para moverla al lugar que
deseemos. En ese momento Photoshop mueve la figura y rellena el hueco de acuerdo al
entorno.
Como se aprecia en la siguiente imagen, en este caso el resultado es bastante bueno. En
otros casos hay que repasar un poco la zona con el Tampn o el Parche para eliminar las
imperfecciones. Si el fondo de la imagen no es bastante homogneo los resultados no son
buenos.
Al usar esta herramienta podemos elegir entre cinco las formas que nos ofrece la
opcin Adaptacin, desde Muy rgida a Muy suelta. Segn queramos que se mantengan
ms o menos los bordes de la seleccin.
La herramienta tiene dos modos de trabajo, el modo Mover que es el que hemos visto, y
el modo Extender que copia la seleccin sin eliminarla de su sitio, es decir, copia la seleccin
a otro lugar.
Unidad 12. Fotografa digital avanzada (VII)
12.5. Extraer imgenes
Si nuestro objetivo es extraer una imagen (una persona, un objeto o similar) uno de los
mejores mtodos de extraccin es el uso de las mscaras.
Puedes utilizar el mtodo de Mscara rpida pulsando el botn en el panel de
herramientas.
Pintando con el Pincel con el color negro vers que creas una veladura de color rojo. Para
retornar al Estado normal de la imagen pulsa el botn . Todas las zonas no veladas
se convertirn en seleccin.
Si prefieres que lo pintado de rojo sea lo seleccionado, no tienes ms que usar la
opcin Invertir seleccin Del men Seleccin.
De esta forma debers pintar con negro el fondo y dejar a imagen a extraer intacta. Utiliza
puntas de pincel de tamao pequeo para conseguir selecciones ms precisas. Si te
equivocas, pinta con color blanco para eliminar el velado y por tanto aadir esa zona a la
seleccin.
En este caso es aconsejable el uso de la Herramienta Pincel con poca dureza para crear
la mscara, pues los bordes de ste son ms difuminados y crea selecciones con transiciones
ms suaves a la hora de recortar y pegar elementos que por ejemplo las herramientas de
seleccin.
Recuerda: puedes usar la opcin Perfeccionar bordes para mejorar los lmites de la
seleccin.
Otra opcin es el uso de Mscara de capa. Esta opcin es muy buena por varias
razones.
No trabajamos con veladuras, sino que directamente hacemos transparente la parte
inservible de la imagen, por lo que el efecto es visualmente ms directo.
No trabajamos con desvanecimientos, la transicin hacia el fondo no se hace por color
sino por transparencia y as la imagen extrada se adapta mejor a su destino.
El procedimiento es muy parecido al anterior. Pulsamos el botn Aadir mscara de
capas en la ventana Capas para asignarle una mscara a la capa activa. Luego
utilizaremos el Pincel(para aprovechar el suavizado de sus bordes) con un tamao muy
pequeo y color negro para hacer transparente todo el borde de la figura a extraer. Despus
con la ayuda del Bote de pintura o cualquier otra herramienta de pintura haremos
transparente el resto del fondo que queramos eliminar pintndolo de negro.
Una vez extrada la imagen deberemos aplicar la mscara de capa para poder copiarla y
pegarla en su destino. Recuerda que a esta accin se acceda a travs del men contextual
de mscara de capa haciendo clic derecho sobre su miniatura.
Unidad 12. Fotografa digital avanzada (VIII)
12.6. Deformacin de posicin libre
La funcin Deformacin de posicin libre, nos permite deformar una imagen
usando una malla en la que creamos ubicaciones que nos permitirn transformarla.
Accedemos a esta funcin desde el men Edicin Deformacin de posicin
libre.
La imagen, o la seleccin, mostrar ahora una malla superpuesta. Con el cursor
podemos ir aadiendo ubicaciones, que se mostrarn como un crculo amarillo.
Las ubicaciones con un crculo negro en el centro estn seleccionadas. Podemos
seleccionar varias con la tecla Shift.
Son estas ubicaciones las que nos permiten deformar la imagen. Arrastrndolos,
movemos la imagen. Pero el resto de puntos quedaran anclados, por lo que si por
ejemplo, separamos dos puntos, se estirar la parte de pintura que haya entre ambos.
Podemos girar una de estas ubicaciones. Para ello, mantenemos pulsada la tecla Alt
sobre la ubicacin seleccionada. Aparecer un crculo, dentro del que tendremos que
arrastrar el cursor en una direccin u otra para girar. Si queremos introducir un valor
exacto, podemos hacerlo desde el comando Rotar de las opciones de la herramienta.
Para eliminar una ubicacin, basta con tenerla seleccionada y pulsar la tecla Supr. Pero ten
en cuenta que al borrar una ubicacin, desaparece el efecto de la misma. Es decir, si
borramos todas las ubicaciones, recuperaremos la imagen sin transformar.
Unidad 12. Fotografa digital avanzada (IX)
12.7. Deformacin de perspectiva
Esta nueva funcin de Photoshop CC permite cambiar el punto de vista desde el que
vemos una fotografa o modificar su perspectiva. Est pensada principalmente para
fotografas de edificios.
Veamos un ejemplo. Tenemos una fotografa de un edificio, vamos
a Edicin Deformacin de perspectiva. Bajo la Barra de Men aparece la barra de
opciones de la herramienta.
Si hacemos clic o clic y arrastramos creamos un cuadrante. Este cuadrante lo tenemos que
colocar en la cara del edificio, movindolo desde sus vrtices y aristas, tenemos que fijarnos
en las lineas gua y en elementos del edificio que nos permitan alinear lo mejor posible la
perspectiva de los cuadrantes. Creamos tantos cuadrantes como caras tenga el edificio. Si
acercamos dos cuadrantes veremos que sus aristas ms prximas se ponen de color azul.
Esto significa que al soltar el clic las dos aristas quedarn unidas.
Cuando tenemos los cuadrantes correctamente colocados en las caras del edificio
hacemos clic en el botn Deformar, en la Barra de opciones de herramienta. Ahora ya
podemos modificar la perspectiva de la imagen moviendo los vrtices y las aristas de los
cuadrantes. Si mantenemos pulsada la tecla Shift, vemos que al pasar el ratn por las aristas
se ponen de color amarillo, si hacemos clic en dicha arista sucedern dos cosas, en primer
lugar la arista quedar colocada verticalmente y en segundo lugar nos permite mover los
vrtices de esa arista sin que se pierda la verticalidad.
Tambin podemos alinear las aristas con tres botones que tenemos en la Barra de
opciones de herramienta. . El primero endereza verticalmente las aristas, el
segundo lo hace horizontalmente y el tercero es una combinacin de las anteriores.
A la derecha de esos botones tenemos otros tres ms. El primero
deshace la operacin, el segundo cancela completamente la deformacin. Una vez estemos
satisfechos con la deformacin hacemos clic en el tercer botn para aceptar la deformacin. A
continuacin vamos a ver cmo ha quedado nuestra deformacin de perspectiva. A la
izquierda tenemos la imagen original y a la derecha la imagen modificada con la
funcin Deformacin de perspectiva. Como veis, hemos conseguido que la fotografa se vea
desde un ngulo en el que se ve ms la cara derecha del edificio.
12.8. Imgenes RAW - Camera RAW
Normalmente, cuando obtenemos una fotografa de una cmara digital, obtenemos una
imagen JPG. Ese archivo no es el archivo real captado por la cmara, si no que ha sido
procesado por sta, y le ha aplicado los ajustes correspondientes y filtros digitales: ajustes de
color, balance de blancos, etc...
Pero en realidad la cmara obtiene mucha ms informacin de cada pxel que compone la
fotografa. Muchas cmaras, sobre todo las profesionales y semiprofesionales, nos permiten
extraer la informacin tal cual fue captada por los sensores de la cmara, sin ninguna
transformacin, en un archivo RAW.
Al contener mucha ms informacin, los archivos RAW son ms grandes que los archivos
JPG generados por la cmara. Adems, al no haber un estndar, cada fabricante de cmaras
tiene su propio formato de archivo RAW, por lo que tampoco son todas iguales.
A travs de la funcin Camera RAW, Photoshop nos permite trabajar directamente con
estos archivos. Aunque podemos usar Camera RAW con cualquier imagen si la abrimos
desde Bridge.
Al hecho de tratar las imgenes RAW de la cmara, para ajustar los parmetros y
correcciones, se le denomina revelado RAW.
Revelado RAW.
En realidad no es Photoshop directamente quien trabaja con las imgenes RAW, si no otro
software llamado Camera Raw que se habr instalado con el programa. Se abrir
directamente si intentamos abrir un archivo RAW con Photoshop.
Enderezar y recortar la imagen. Lo primero que podemos hacer es enderezar nuestra
fotografa. Si simplemente queremos girarla 90 en un sentido u otro, tenemos los
controles de la barra superior. Si la fotografa est ligeramente inclinada, podemos
usar la herramienta Enderezar . Buscamos una zona recta, como el horizonte o un
edificio, que queramos poner completamente horizontal, y trazamos una lnea, como vemos
en las siguientes imgenes:
Observa que al enderezarla, se pierde una parte de la imagen que queda recortada.
Podemos recortar nosotros mismos la imagen con la herramienta Recortar , cuyo uso ya
conocemos.
Unidad 12. Fotografa digital avanzada (X)
Antes de comenzar a aplicar ajustes, debemos de destacar el histograma, que encontrars
en la parte superior derecha;
En l se muestra la frecuencia de los niveles de color bsicos de la fotografa. La parte de
la izquierda corresponde a los tonos ms oscuros de la imagen (desde el negro), y la de la de
la derecha a los tonos ms claros (hasta el blanco).
Balance de blancos. Una de las opciones ms importante es el balance adecuado de
blancos. Los colores de una fotografa se ven distintos dependiendo de la luz que haba
cuando fueron tomadas. As, no es lo mismo tomarlas con flash, sol, nublado o con luz
artificial. Para regular esto, tenemos que fijarnos en las los ajustes Bsicos:
Podemos escoger entre los ajustes por defecto, eligiendo un tipo de iluminacin del
desplegable, o hacerlo manualmente. Para esto ltimo podemos usar la
herramienta Equilibrio de blancos , con la que debemos de seleccionar una zona de la
imagen de tono neutro, gris claro (gris al 18%). Luego, podemos jugar con los controles
de Temperatura y Matiz hasta lograr el resultado deseado.
Puede que nos lleguen a aparecer zonas coloreadas en rojo o azul. Esto quiere decir que
estamos perdiendo informacin de la imagen "quemando" las luces (rojo), o el caso contrario
en azul. Por ejemplo, que se va a mostrar como solo blanco un reflejo de luz que en la imagen
original estaba compuesto por varios tonos. Deberamos intentar evitar esto en la medida de
lo posible.
Tonos.
Podemos ajustar automticamente el tono de la imagen pulsando en Auto, o recuperar el
de la cmara pulsando en Por defecto.
Si la imagen aparece muy clara o muy oscura, podemos intentar ajustar la Exposicin.
Fijndonos en el histograma, podemos encontrar que los valores son ms altos a la izquierda,
llegando a cero a la derecha, lo que dar una imagen subexpuesta (oscurecida). En cambio,
si a la izquierda aparecen valores que tienen a cero, y los valores se acumulan hacia la
derecha, tenemos una fotografa sobreexpuesta (quemada). Lo ideal es que los valores se
encuentren equilibrados en todo el histograma.
Al ajustar la Exposicin, podemos pulsar la tecla Alt, lo que mostrar en negro la imagen.
A medida que alteremos la exposicin, irn apareciendo colores que indican valores
quemados. Deberamos ajustar la exposicin para que no aparezcan zonas quemadas.
Recuperacin puede intentar recuperar informacin de las zonas quemadas, siempre que
algn canal de color est presente.
Luz de relleno. Recupera detalles de las sombras, iluminndolas, pero sin alterar el negro
de la imagen.
Negros, se encarga de ampliar el rea asignada al negro, que se ir notando ms en las
partes ms oscuras de la imagen.
Brillo. Nos permite ajustar las zonas de luz y sombra, sin llegar a quemarlas.
Contraste. Para aumentar la diferencia entre luces y sombras en los medios tonos, las
zonas medio claras se aclaran ms y las medio oscuras se oscurecen.
Lo habitual es modificar los valores en este orden.
Estos son los controles ms comunes, pero slo hemos visto una de las pestaas que nos
ofrece esta aplicacin
Aqu encontramos muchas otras opciones, para ajustar valores tonales de forma ms
precisa, quitar o aadir ruido, aumentar el enfoque, etc.
Una de las opciones ms interesantes es que podemos guardar y cargar ajustes, para
aplicarlos en otras fotografas.
No explicaremos todas estas opciones, si no, necesitaramos un curso completo de Camera
RAW.
Ejercicios unidad 12: Fotografa digital avanzada
Ejercicio 1: Extraccin de Imagen
1. Abre los archivos fondo.jpg y coche.jpg de la carpeta de ejercicios.
2. Extrae el coche del segundo archivo utilizando selecciones y pgalo en el primero. El
resultado debe parecerse al siguiente:
Si no tienes muy clara la solucin, en este videotutorial encontrars ayuda .
Unidad 13. Creacin de imgenes sintticas (I)
En este tema veremos como crear imgenes sintticas que imiten la realidad con ayuda de
las herramientas de dibujo, filtros y degradados de Photoshop.
Estos procedimientos requieren muchas veces de ms imaginacin que destreza, por lo
que en estos apartados nicamente daremos unos consejos y trucos para los casos ms
frecuentes.
13.1. Crear superficies cromadas
Este es uno de los recursos ms sencillos y vistosos de Photoshop, para conseguirlo
deberemos crear primero una seleccin.
La rellenaremos con un degradado que previamente habremos modificado. Tambin
podemos utilizar el degradado predefinido Cobre.
Una vez tengamos el degradado definido, podemos aplicarle el
comando Imagen Ajustes Desaturar para mejorar su presentacin.
Ya tenemos una superficie cromada.
Podemos darle un acabado ms real aplicndole un filtro de ruido
desde Filtro Ruido Aadir Ruido y luego aplicando el
filtro Filtro Desenfocar Desenfoque de movimientoconseguir este resultado final:
Unidad 13. Creacin de imgenes sintticas (II)
13.2. Crear estructuras
Podemos aprovechar el comando Transformacin y las selecciones para crear
estructuras complejas. Por ejemplo, veremos cmo crear un cono.
Creamos una seleccin rectangular y la rellenamos con un degradado.
Ahora con el comando Edicin Transformar Perspectiva convertiremos el
rectngulo en un tringulo.
Seleccionaremos la herramienta Marco elptico y crearemos una seleccin ovalada en la
base del tringulo para recortarla y darle a la figura el aspecto de cono.
Tendremos que aadir a la seleccin el resto de la figura para que al recortar no borremos
nada que no queramos perder.
Invertimos la seleccin desde Seleccin Invertir y borramos pulsando la tecla Supr o
desde el comando Edicin Borrar.
Ya tenemos nuestro cono:
Este es un ejemplo muy sencillo de cmo crear superficies curvas a partir de elementos
rectangulares.
Unidad 13. Creacin de imgenes sintticas (III)
13.3. El filtro Licuar
En ocasiones necesitaremos modificar nuestras composiciones de manera ms natural y
darles curvaturas y efectos menos artificiales y angulosos. Para ello utilizaremos el
filtro Licuar.
Podemos acceder a su cuadro de dilogo desde el comando FiltroLicuar.
Si marcamos la casilla Modo Avanzado veremos el siguiente cuadro de dilogo.
Este cuadro de dilogo te permite el uso de diversas herramientas que puedes encontrar a
la izquierda del rea de trabajo.
Las explicaremos a continuacin.
La herramienta Deformar hacia adelante desplaza los pxeles en la direccin en la
que arrastres el ratn. Es muy til para generar curvas suaves y naturales.
La herramienta Molinete a la derecha rota los pxeles a la derecha en las zonas
donde pulses el ratn.
Con Desinflar desplazars los pxeles de pintura hacia el centro del rea del pincel
mientras mantengas pulsado el botn del ratn.
La herramienta Inflar acta de modo contrario, alejando los pxeles del centro
mientras pulsamos el ratn.
La herramienta Empujar a la izquierda es un poco ms compleja, pues desplaza
los pxeles a la izquierda si creamos un trazo hacia arriba, mientras que si arrastramos el
ratn hacia abajo, los pxeles se desplazarn hacia la derecha.
Con la herramienta Reflejar podemos crear reflejos de la imagen que se crearn
arrastrando el puntero, reflejndose el rea situada en la direccin opuesta al trazo del
ratn.
Por ltimo, la herramienta Turbulencia mezcla suavemente los pxeles sindonos
muy til a la hora de crear efectos de fuego, olas, nubes, etc...
De todos modos, y como dijimos con los estilos de capa, es aconsejable que practiques
una a una las herramientas y te acostumbres a su funcionamiento.
Experimenta con diferentes tamaos, presiones y velocidades de pincel. Esto te dar
una idea ms aproximada del funcionamiento real de la herramienta.
Por ejemplo, utilizando la opcin Inflar se obtiene un resultado con los pies de las setas
ms abultados,como el que muestra la siguiente imagen.
Unidad 13. Creacin de imgenes sintticas (IV)
13.4. Otros filtros
Tambin podemos utilizar otros filtros que nos resultarn tiles, como por ejemplo el
filtro Distorsionar Esferizar, que nos ayudar a crear el efecto de esfera:
O el filtro Interpretar Efectos de iluminacin, que dar una acabado ms profesional a
las composiciones.
El filtro Distorsionar Onda nos puede ayudar a crear buenos fondos y superficies, e
incluso podemos crear texturas con l.
Puedes colorear luego el resultado desde el
comando Imagen Ajustar Tono/Saturacin y activando la casilla Colorear.
Ejercicios unidad 13: Creacin de imgenes sintticas
Ejercicio 1: Superficie de Madera
Abre un archivo en blanco e intenta crear con filtros y ajustes de imagen una superficie que
imite la textura de madera.
Un ejemplo de resultado sera este:
Si no tienes muy clara la solucin, en este videotutorial encontrars ayuda .
Unidad 14. Opciones adicionales (I)
En este tema veremos opciones disponibles en Photoshop que nos pueden resultar muy
tiles para realizar acciones determinadas, que como podrs ver te ayudarn de una forma
rpida y eficiente.
14.1. Photomerge
Este comando te permitir la creacin de panormicas utilizando varios archivos
diferentes de forma automtica. Esta herramienta utiliza el Alineamiento automtico de capas
y la fusin automtica que vimos en temas anteriores. Slo que en este caso la interaccin
por parte del usuario es mnima.
Para acceder a esta opcin haz clic en el men Archivo Automatizar Photomerge.
Al hacer clic en esta opcin vers el siguiente cuadro de dilogo:
El uso de este dilogo es muy simple. Selecciona los archivos que quieres involucrar en la
panormica haciendo clic en Explorar. Marca la opcin Fusionar imgenes si quieres que el
comandoFusionar capas automticamente se ejecute (de esta forma se homogeneizar el
color y tono de la fotografa final).
Antes de pulsar OK debers seleccionar un modo de Composicin. Estos son los que
vimos anteriormente. La novedad aqu es la Composicin interactiva, que abrir un nuevo
cuadro de dilogo que te permitir comprobar la composicin antes de aceptarla. Desde este
ltimo cuadro de dilogo tambin podrs elegir si utilizar perspectiva o slo un cambio de
posicin.
Curiosamente, el resultado con esta herramienta suele dar mejores resultados que
utilizando por nuestra cuenta los comandos de alineamiento y fusin de capas
automticamente.
Unidad 14. Opciones adicionales (II)
14.2. Exportar capas a archivos
Una de las herramientas automticas ms tiles de Photoshop es el comando Exportar
capas a archivos que puedes encontrar bajo el men Archivo Secuencias de
comandos (si no ves esa opcin, pulsa en Mostrar todas las opciones del men).
Gracias a esta herramienta podremos guardar rpidamente en archivos separados cada
una de las capas del proyecto activo, es decir, del proyecto en el que estamos trabajando.
Esta opcin es muy til cuando queremos tener una copia de cada una de las capas en
archivos separados adems del archivo PSD original de Photoshop en el que se encuentran
en una determinada composicin.
Cuando hagas clic en esta opcin vers el siguiente cuadro de dilogo:
Aqu debers indicar la carpeta de destino donde se guardarn los archivos que contendrn
cada una de las capas de nuestro proyecto haciendo clic en el botn Explorar.
Selecciona la opcin Slo capas visibles si quieres descartar las capas ocultas. Tambin
podrs elegir el tipo de archivo en el que se crearn las nuevas imgenes, puedes elegir entre
varios, entre ellos destacaremos JPEG, PSD, TIFF y PDF.
Unidad 14. Opciones adicionales (III)
14.3. Cargar archivos en pila
El comando Cargar archivos en pila podrs encontrarlo bajo el men Archivo
Secuencias de comandos. Para que se muestre Secuencias de comandos, pulsa primero
en Mostrar todas las opciones del men.
Este comando, al contrario que el anterior, te permite cargar diferentes imgenes en un
solo proyecto, ubicando cada uno de los archivos abiertos en una capa diferente.
Al hacer clic en el comando se abrir el siguiente cuadro de dilogo:
El procedimiento es muy sencillo, selecciona los archivos que quieras incluir haciendo clic
en el botn Explorar. Tambin puedes aadir los archivos abiertos haciendo clic en el botn
con el mismo nombre.
Las opciones ms remarcables de este comando son Crear objeto inteligente despus
de cargar capas, que crear un objeto inteligente que contendr un archivo PSB (como ya
hemos visto) con cada uno de los archivos en una capa diferente, y el comando Intentar
alinear automticamente las imgenes de origen. Este ltimo comando intentar alinear
mediante la herramientaAlineacin automtica de capas los archivos abiertos lo que te
permitir una mejor edicin y tratamiento de las imgenes abiertas.
En el siguiente apartado veremos cmo.
14.4. Modos de apilamiento de Objetos inteligentes
Adems de todas las opciones que hemos visto para los objetos inteligentes existe una
opcin que aun no hemos visto y que comentaremos a tenor del comando que acabamos de
ver.
Bajo el men Capas Objetos inteligentes podemos encontrar las siguientes opciones:
Desplegando el men de Modo de apilamiento podremos elegir el modo en el que
queremos convertir nuestro objeto inteligente.
Estos comandos nos dan la posibilidad de convertir (o apilar) las capas contenidas en
nuestro objeto inteligente en una sola capa. De este modo, y dependiendo del comando que
seleccionemos obtendremos un resultado u otro.
Como puedes ver en la imagen se tratan de operaciones matemticas, en las cuales los
pxeles de cada una de las capas contenidas son evaluados y tratados de una forma distinta.
Destacaremos el comando Mediana cuyo resultado es la media de la pintura de todas las
capas. De este modo al final se obtendr una capa que mostrar slo los pxeles de pintura
repetidos varias veces entre todas las capas que se estaban evaluando.
Para decirlo de un modo ms sencillo: con el comando Mediana podremos hacer
desaparecer objetos de nuestras imgenes si en el resto de las capas no aparecen, pues al
realizar la media, los pxeles de pintura del primero se descartarn.
En el ejercicio propuesto de esta unidad hay un ejercicio resuelto sobre este tema
Unidad 14. Opciones adicionales (IV)
14.5. Combinar para HDR pro
En fotografa existe un concepto llamado rango dinmico. Se trata de la proporcin entre
zonas claras y oscuras de la imagen.
Las cmaras fotogrficas solo pueden captar un rango fijo, lo que puede hacer que se
pierdan detalles de una fotografa. Por ejemplo, imaginemos que queremos tomar una
fotografa de una escena con una zona fuertemente iluminada junto a otra que est
sombreada. Si tomamos una fotografa con baja exposicin, ms oscura, obtendremos ms
gama de detalle en la zona iluminada, pero los perderemos en las zonas oscuras, que se
vern casi negras. En cambio, aumentamos la exposicin, obtendremos una imagen ms
clara, con mejores detalles en las zonas oscuras, pero las zonas muy iluminadas aparecern
demasiado resplandecientes, perdiendo detalles ah.
Lo que nos permite el comando Combinar para HDR Pro es, partiendo de varias
fotografas de la misma escena tomadas con exposiciones distintas, combinarlas en una sola
que muestre un alto rango dinmico (High Dynamic Range).
Tomar las fotografas.
Lo normal es tomar las fotografas expresamente para usar esta funcin. Por lo menos
hemos de tener en cuenta los siguientes puntos:
La escena debe ser idntica, evitando los objetos en movimiento. Es preferible usar un
trpode, pero si no, Photoshop se encargar de alinear las fotografas.
Tomar varias fotografas, tres como mnimo.
Las fotografas tendrn distintas exposiciones, variando la velocodad del obturador entre
cada una.
La iluminacin ser la misma.
Preferiblemente, se usaran archivos RAW en vez de JPG.
Combinar las fotografas.
Una vez que tenemos las fotos, podemos acceder al comando Combinar para HDR
Pro desde el men Archivo Automatizar.
Al hacerlo, accederemos a un dilogo en el que elegimos los archivos, y pulsamos
continuar OK. Destacaremos la opcin Intentar alinear automticamente las imgenes de
origen, que debemos de activar si hemos sujetado la cmara con las manos al tomar las
fotos.
Las fotos se cargarn en Photoshop. La fotografa suele llevar cierta informacin adicional,
como cundo fue tomada o el tipo de cmara. En este caso, Photoshop intentar leer los
valores referentes a la exposicin. De no estar presentes, deberemos introducirlos para cada
fotografa manualmente. Si no los conocemos, la combinacin de fotografas no se producir
correctamente.
En la parte inferior veremos las imgenes originales, y en la central el resultado de la
combinacin.
A la derecha encontramos los controles que nos permiten ajustar manualmente el
resultado. Si las imgenes originales no estaban perfectamente alineadas pueden aparecer
imagenes superpuestas, para solucionarlo marcar la casilla Quitar fantasmas.
Para dar un color ms vivo podemos aumentar la Saturacin y la Intensidad.
Unidad 14. Opciones adicionales (V)
14.6. Crear un gif animado
Photoshop nos permite crear animaciones en imgenes, vdeo y flash.
Nos vamos a centrar en las animaciones gif. Si lo piensas, una animacin es una
secuencia de imgenes estticas, en la que cada una se muestra un tiempo concreto. Si los
cambios entre imgenes son suaves, dar una sensacin de fluidez y movimiento.
En Photoshop jugaremos principalmente con la posicin, visibilidad y efectos de los
elementos. Por ejemplo, podramos crear el siguiente banner:
Los pasos a seguir son los siguientes:
Comenzamos creando todos los elementos que formarn nuestra animacin. Tenemos que
tener en cuenta que podemos animar cada capa por separado. Por tanto, cada elemento con
animacin independiente ha de estar en una capa distinta.
Una vez tengamos los elementos accedemos a la barra de animacin, en el
men Ventanas Lnea de tiempo:
Al hacerlo, en la parte inferior de la ventana de Photoshop se abrir la barra de animacin:
De momento veremos esta barra, llamada Animacin (cuadros). Existe otra forma de
animar con lnea de tiempo (podemos conmutarlas con el botn de la esquina inferior
derecha), pero slo est disponible para la versin Extended del programa.
Para crear las animaciones, vamos creando cuadros. En cada cuadro variamos
la opacidad, los efectos o la ubicacin de los elementos.
En este primer marco, colocamos los elementos como queremos que se vean al principio.
Por ejemplo, si queremos que un elemento no sea visible ahora, pero los sea ms adelante,
reducimos suopacidad al 0%. O si queremos que se mueva de la posicin A a la posicin B,
en este primer marco lo colocamos en la posicin A. En la imagen anterior, tenemos solo un
elemento.
Cuando lo tengamos, creamos otro fotograma. Para ello, usamos el botn Duplicar los
cuadros seleccionados.
El cuadro ser idntico al anterior. Con el nuevo cuadro seleccionado, realizamos lo
cambios que queramos en la imagen. Por ejemplo, queremos hacer desaparecer un elemento
de la imagen. As que vamos al panel Capas, y reducimos su opacidad a 0%.
En este momento tendramos dos cuadros. En uno los elementos estn de una forma, y en
otros de otra. Para crear una transicin ms suave, necesitamos fotogramas intermedios. Por
ejemplo, para hacer desaparecer un elemento, podemos intercalar cuatro cuadros ms, y que
en cada uno se reduzca la opacidad un 20%. Esto no tenemos que hacerlo a mano,
Photoshop lo har automticamente.
Para hacerlo seleccionamos los dos cuadros entre los que queramos intercalar una
animacin, y pulsamos el icono Intercalar cuadros de animacin.
Aparecer un dilogo como el siguiente:
En Cuadros para aadir, indicamos el nmero de cuadros intermedios que se generarn.
Cuantos ms cuadros, ms suave ser la animacin, pero de mayor tamao ser el gif final.
En Capas, marcamos si queremos que se muestren Todas las capas, o solo
las seleccionadas.
Y por ltimo, marcamos los Parmetros que cambiarn,
entre Posicin, Opacidad y Efectos.
En nuestro ejemplo, queremos cambiar solo la opacidad de la capa, y aadimos 5 cuadros.
Adems, para que la animacin sea fluida, el tiempo de los cuadros ha de ser breve. debajo
de cada uno se muestra el tiempo que el cuadro ser visible. Si hacemos clic sobre el tiempo,
podremos cambiarlo.
Observa que en la parte inferior, encontramos tambin controles de reproduccin que nos
permitirn ver la animacin.
En la esquina inferior izquierda encontramos el control de bucle. Podemos hacer que toda
la animacin se repita una vez, un nmero determinado de veces, o de forma infinita. Ten en
cuenta que si lo haces infinito, del ltimo cuadro volver al primero. Si no quieres que el
cambio sea brusco, hay que aadir ms cuadros para que el ltimo cuadro sea igual al
primero.
Una vez que lo hayamos creado, es hora de guardarlo. Para ello vamos al men Archivo y
elegimos Guardar para web y dispositivos.
En el dilogo Guardar para web y dispositivos nos aseguramos de elegir el formato GIF,
ya que es el nico que nos permite guardar animaciones.
Ejercicios unidad 14: Opciones adicionales
Ejercicio 1: Obtener fotografas limpias
1. Abre los
archivos romanica_1.jpg, romanica_2.jpg, romanica_3.jpg y romanica_4.jpg que se
encuentran en la carpeta de ejercicios.
2. Debers eliminar las personas que aparecen en las imagenes para obtener este
resultado:
Si no tienes muy clara la solucin, en este videotutorial encontrars ayuda .
Unidad 15. Los trazados (I)
Como dijimos a principio del curso, Photoshop no est diseado para dibujar, se trata sobre
todo de un programa de tratamiento de imagen.
Lo cual no quiere decir que no pueda hacer una pequea incursin en el campo del dibujo.
En este tema veremos cmo crear trazados que sera el equivalente a crear dibujos con una
herramienta bastante simple: La Pluma.
Pero insistimos, si lo que buscas es crear grficos y dibujos, lo apropiado es usar un
programa de dibujo vectorial, como Illustrator o CorelDRAW.
15.1. Utilizando la pluma
Las herramientas de pluma te permiten crear formas a partir de trazados rectos o curvos.
Para ello selecciona la herramienta Pluma en el panel de Herramientas y selecciona la
opcin Forma en la barra de opciones de herramienta. Ms adelante veremos las otras
opciones: Trazado y Pxeles.
A continuacin haz clic en el lienzo donde quieras que comience la lnea, luego vuelve a
hacer clic donde quieras que se encuentre el otro extremo:
De este modo crears una lnea recta, puedes volver a hacer clic en otro lugar para
continuar con el trazado.
Una forma se compone de varios trazados que coinciden en los vrtices, por lo que
debers crear tantas lneas como necesites para completar tu forma.
Si al crear un extremo mantienes el botn del ratn pulsado podrs curvar el trazado
moviendo las lneas de direccin que aparecern:
Para ver ms claros los conceptos de puntos de ancla y lneas de direccin sigue este tema
avanzado
Cuando termines la forma, creando un ltimo trazado que conecte con el primer extremo,
se rellenar con el color frontal seleccionado:
Cada uno de los extremos de un trazado (en la imagen puedes verlos marcados con
pequeos cuadrados oscuros) se llaman puntos de ancla.
En la ventana Capas aparecer una nueva capa con la forma creada:
Unidad 15. Los trazados (II)
15.2. Herramientas de trazado
Como hemos visto, crear trazados es bastante sencillo. Nuestra preocupacin ahora se
centrar en realizar trazados para enriquecer nuestras composiciones y poder crear logos,
dibujos o imgenes ms trabajadas.
La complejidad de las formas depender del nmero de trazados que contengan y de la
combinacin de stos.
Para ayudarnos a tratar con ellos utilizaremos el resto de herramientas de trazado:
La Pluma de forma libre te permitir crear a mano alzada (si no tenemos una tableta
grfica deberemos utilizar el ratn) una forma cualquiera, Photoshop se encargar de crear
los trazados necesarios una vez cierres el trazado para dar por terminada la forma.
Esta herramienta es muy til si nuestro pulso es bueno, o sabemos dibujar bien. No tendrs
que preocuparte de crear las curvas ni pensar en cuntos trazados necesitas.
Una vez creada nuestra forma, ya sea utilizando la Pluma o la Pluma de forma libre,
podremos utilizar el resto de herramientas para mejorar el aspecto de la forma.
La herramienta Aadir punto de ancla te permitir aadir nuevos "extremos de trazado"
dentro de la forma, esto nos dar la ventaja de poder introducir o modificar un trazado para
hacerlo ms complejo.
Imagina que queremos crear una curvatura en algn sitio y en principio no habamos
creado el punto de ancla necesario para ello.
Para utilizar esta herramienta, simplemente haz clic en algn punto del trazado donde
quieras insertar un nuevo punto de ancla.
Del mismo modo la herramienta Eliminar punto de ancla te permitir quitar cualquier
"extremo de trazado" existente una vez terminada la forma.
Probablemente veas que has creado ms trazados de los que necesitas, simplemente
utiliza esta herramienta para eliminar los puntos de ancla que no necesites.
Ten en cuenta que los puntos de ancla que elimines dejarn de formar la curva y dejarn
de existir, por lo que debers tener muy en cuenta la posicin del resto de los puntos de ancla
antes de eliminar uno.
Para eliminar un punto de ancla simplemente selecciona la herramienta y haz clic sobre l.
Combina estas dos herramientas para conseguir que los puntos de ancla necesarios
para poder componer la forma que buscas. No olvides que manejar los trazados no es fcil,
as que debers acostumbrarte a usarlos antes de poder lograr crear de forma correcta tu
objetivo final.
Finalmente podemos utilizar la herramienta Convertir punto de ancla para modificar
los controles del punto de ancla para mejorar la curvatura (y con ello el aspecto) de nuestros
trazados.
Utiliza esta herramienta una vez tengas los puntos de ancla necesarios y tengas que
modificar su aspecto. Para ello selecciona la herramienta y haz clic sobre el punto de ancla
que quieras modificar, aparecern los controles de curvatura para que puedas cambiarlos:
En cualquier momento puedes utilizar las herramientas de seleccin de trazado para
trabajar con ellos:
La herramienta Seleccin de trazado te permite seleccionar un trazado de tu proyecto
simplemente haciendo clic sobre l. Utilzala para seleccionar trazados y trasladarlos por el
lienzo.
Con la herramienta Seleccin directa podrs seleccionar y trabajar con el trazado de
forma similar que con las herramientas que hemos visto antes. Puedes seleccionar los puntos
de ancla para modificarlos e incluso seleccionar y arrastrar un trazado sin necesidad de tocas
sus extremos para nada.
Esta ltima herramienta te ser muy til para darle los ltimos retoques a tu forma.
Una vez tengas listo el trazado podremos pasar a rellenarlo.
Puedes guardar estas formas para utilizarlas siempre que quieras y no tener que volver
a dibujarlas. Visita el avanzado de Formas personalizadas para aprender cmo .
Unidad 15. Avanzado: Formas personalizadas
Una vez creada una forma utilizando trazados podemos almacenarla en el programa para
poder utilizarla ms tarde sin necesidad de tener que volver a dibujarla.
Para ello, con la capa de la forma seleccionada, debers hacer clic en el men Edicin y
seleccionar la opcin Definir forma personalizada...
Se abrir el siguiente cuadro de dilogo donde debers introducir un nombre para la forma
y as poder reconocerla ms tarde:
Una vez almacenada podrs acceder a ella utilizando la herramienta Forma
presonalizada y desplegando la opcin Forma en la barra de opciones de herramienta:
Unidad 15. Los trazados (III)
15.3. Rellenando un trazado
Como vimos al principio del tema, al crear un trazado, si usamos la opcin Forma,
inmediatamente se nos crea una capa de forma en el proyecto.
Puedes ver el resultado en la ventana Capas:
La forma en la que Photoshop trata los trazados es muy sencilla de entender. Una vez
terminada la forma, se crea una mscara de capa vectorial asociada a una capa de relleno
que en principio se trata simplemente de un color slido.
Esto quiere decir que Photoshop crea una capa de relleno que muestra un color slido a
nuestra eleccin (el color frontal cuando creamos el trazado), y luego enlazado a ella una
mscara de capa que decide qu porcin de la capa de color mostrar. Esta porcin, coincidir
con la forma creada con nuestros trazados.
Al crear un trazado con la herramienta Pluma, ste se rellena automticamente con un
color slido. Existen otros tipos de capas de relleno que por consiguiente podran estar
enlazados a una mscara de capa vectorial.
Si queremos editar libremente el relleno de la forma, para asignarle un degradado, dibujar
con el pincel, etc, podemos rasterizarlo primero, desde el
men Capa Rasterizar Contenido de relleno:
Al rasterizar una capa el panel Capas cambia de aspecto y muestra la mscara vectorial y
el color de relleno.
Ahora se puede editar el relleno libremente, mostrndose slo el rea contenida en la forma
que define las mscara vectorial.
15.4. Mscaras vectoriales
Como hemos visto en el apartado anterior, Photoshop incluye los trazados creando
mscaras de capa vectoriales.
Esto quiere decir que los objetos creados en este tipo de capas estn basados en lneas y
curvas que Photoshop es capaz de interpretar matemticamente.
Ah radica su diferencia con las capas normales, basadas en pxeles de pintura que nos
son matemticamente interpretables.
Una forma vectorial puede transformarse (y esto incluye cambiar su tamao, deformarla,
darle perspectiva, etc..) y mantendr siempre sus bordes perfectamente ntidos, nunca
perder su definicin pues al aplicrsele un transformacin, Photoshop recalcula las
dimensiones del objeto matemticamente y lo vuelve a redibujar sus lneas y curvas conforme
a la transformacin aplicada.
De hecho, podemos ver cmo en las herramientas de forma nos encontrbamos con estas
opciones:
Hasta ahora habamos utilizado la opcin Pxeles, que creaban la forma con pintura y la
asociaban a una capa.
Si seleccionamos la primera opcin, Forma, Photoshop crear la forma utilizando una
mscara vectorial con las cualidades que acabamos de ver.
La segunda opcin (Trazado) crea la forma como un trazado pero no la dibuja en el lienzo,
sino que esperar a que la modifiques utilizando las herramientas de trazado y puedas
trabajar con ella desde la ventana de Trazados.
Para ver con mayor claridad todos estos conceptos, practica un poco el trabajo con
trazados en el siguiente Ejercicio de Trazados.
Unidad 15. Los trazados (IV)
15.5. La ventana Trazados
En Photoshop existe otro modo de trabajar con trazados y es utilizando la ventana
especifica de Trazados.
Puedes abrirla desde Ventana Trazados o haciendo clic en su pestaa en el mismo
grupo que la ventana Capas.
Desde aqu trataremos y trabajaremos con los trazados de una forma un poco diferente.
Para crear un nuevo trazado debers hacer clic en el botn Nuevo trazado . Luego
selecciona las herramientas de trazado que necesites y crea el trazado directamente sobre el
lienzo tal y como hemos visto en apartados anteriores.
Cuando hayas terminado y tengas la forma que necesitas utiliza los botones de esta
ventana para decidir qu hacer con la forma creada.
El botn Rellenar trazado rellenar el trazado con el color frontal del momento. Puedes
pulsar la tecla Alt mientras haces clic en el botn para que se abra el siguiente cuadro de
dilogo y decidir las caractersticas del relleno:
El segundo botn, Contornear trazado , dibuja el contorno del trazado utilizando la
pintura del color frontal, al revs que la opcin anterior, este botn pinta el borde dejando el
relleno transparente.
De igual modo puedes pulsar la tecla Alt para decidir cmo vas a pintar el contorno, se
abrir el siguiente cuadro de dilogo:
Ten en cuenta que en este caso no podrs seleccionar el color que quieres utilizar, as que
debers seleccionarlo previamente desde el panel de Herramientas.
Selecciona la herramienta con la que quieres dibujar el contorno y se utilizarn las opciones
que en ese momento tiene especificada esta herramienta. Por ejemplo, si decidimos
contornear la forma utilizando el Pincel, Photoshop dibujar los bordes tomando las opciones
que en ese momento tiene la herramienta, si est definida una punta de pincel de 45
pxeles ser ese tamao el que utilizar.
Utiliza la opcin Simular presin para que el borde se dibuje como si estuvieses utilizando
una pluma estilogrfica que deja ir ms cantidad de tinta en diferentes puntos de presin
(teniendo en cuenta la curvatura y longitud de los trazos).
Los siguientes botones Cargar el trazado como seleccin y Hacer trazado de trabajo
desde seleccin interactan con los trazados y selecciones de modo inverso.
Es decir, podemos transformar un trazado en seleccin utilizando el primer botn y
viceversa: podemos transformar una seleccin en un trazado utilizando el segundo.
Ejercicios unidad 15: Los trazados
Ejercicio 1: Modificacin de Niveles
1. Abre el archivo borrado_fondo.jpg de la carpeta de ejercicios del curso.
2. Debers crear un trazado que ajuste nicamente los niveles de color del edificio blanco
de la imagen.
Si no tienes muy clara la solucin, en este videotutorial encontrars ayuda .
Ejercicio 2: Crear una tipografa personalizada
1. A partir de la fuente de Photoshop Magneto, modifica la forma de las letras para crear un
nuevo tipo de letra personalizado, similar al de esta imagen.
Escribe una letra, convirtela en trazado y gurdala como forma personaizada.
Si no tienes muy clara la solucin, en este videotutorial encontrars ayuda .
Unidad 16. Las instrucciones (I)
16.1. La ventana Acciones
Photoshop dispone de una herramienta muy til orientada a trabajos repetitivos que
utilicemos muy a menudo.
La Ventana Acciones (accesible desde el men Ventana Acciones o pulsando la
tecla F9) permite almacenar procedimientos para ejecutarlos ms tarde con un solo clic:
En principio, y para familiarizarnos con este panel podemos utilizar las acciones por defecto
que vienen incorporadas en Photoshop.
Puedes hacer clic en el botn situado en la parte superior derecha para desplegar el
men de la ventana y cargar ms acciones:
De esta forma podrs ver todas las acciones que Photoshop te ofrece desde un principio.
Su funcionamiento es muy sencillo, cada accin realiza algo diferente. Existe una accin
que a partir de un texto dado crea su reflejo en el agua. Para ello, simplemente tendrs que
tener una capa de texto seleccionada en el proyecto, seleccionar la accin en la
ventana Acciones y hacer clic en el botn Ejecutar accin .
Automticamente se crear un reflejo sin tener que haber hecho nada por nuestra parte,
como puedes ver en la siguiente imagen.
Esto es posible ya que la accin est compuesta a su vez de diferentes acciones que en
conjunto realizan un efecto final.
Si desplegamos la accin Reflejo en el agua veremos que est compuesta de las
siguientes subacciones:
Como puedes ver en la imagen, las acciones en las que se desglosa la accin principal son
ms reconocibles, de hecho se tratan de acciones directas de Photoshop.
Seguro que ya ves ms claro el modo en el que acta este mtodo.
Al hacer clic en una de las acciones y ejecutarla se lanzan diversos comandos de
Photoshop que modifican la imagen de determinada manera.
Vers que esta ventana te ahorrar mucho tiempo cuando aprendas a crear tus propias
acciones.
Unidad 16. Las instrucciones (II)
16.2. Crear tus propias acciones
Para crear tus propias acciones o comandos automatizados es aconsejable que te crees un
grupo de acciones nuevo. Para ello, haz clic en el botn Crear grupo nuevo al pie de la
ventanaAcciones.
Se abrir el siguiente cuadro de dilogo donde debers especificar el nombre del grupo
para que lo puedas reconocer ms tarde:
El grupo se aadir a la ventana de Acciones y estar listo para que lo rellenes con
nuevos procesos automticos:
Ahora simplemente haz clic en Nueva accin y saltar el siguiente cuadro de dilogo
donde especificaremos las propiedades bsicas de nuestra accin.
Aqu deberemos darle un Nombre descriptivo a la accin para reconocer lo que hace y
poder utilizarla ms tarde.
En Conjunto indicaremos el grupo de acciones donde se guardar la nuestra,
seleccionaremos el nuevo grupo que hemos creado para tener todas nuestras acciones en un
mismo sitio.
Podemos establecer una Tecla de funcin (F1, F2, F3, F4, etc...) para que la accin se
ejecute al pulsar la tecla seleccionada.
Finalmente, si quieres puedes escoger un Color para diferenciar esa accin de las dems,
aunque esta opcin es totalmente opcional.
En el momento en el que pulses el botn Grabar el cuadro de dilogo se cerrar y
Photoshop empezar a grabar cada una de las acciones y comandos que ejecutes. Este
conjunto de acciones sern las que se grabarn en la accin que estamos creando y sern las
que se ejecutarn cada vez que ejecutemos la accin en cuestin.
En cualquier momento podemos detener la grabacin pulsando el botn de Parar
grabacin .
Las acciones se almacenarn y desde ese momento, cada vez que ejecutes la accin
guardada en la ventana Acciones se ejecutarn los mismos procedimientos y por el mismo
orden.
Ten en cuenta que los comandos que ejecutes durante la grabacin se guardarn
exactamente como los utilizaste, las opciones de los comandos (como por ejemplo el valor
del Radio en elDesenfoque gaussiano) se almacenarn junto con la accin.
Unidad 16. Las instrucciones (III)
Durante la grabacin de la accin podemos acceder a un par de opciones que nos pueden
ser de mucha ayuda al crear este tipo de procesos automticos.
Para ello, y sin detener la grabacin, tenemos que acceder al men de la
ventana Acciones.
Seleccionando la opcin Insertar elemento de men... podemos hacer que en la
secuencia se ejecute cualquier elemento que exista en la barra de mens, para ello hacemos
clic en esta opcin y Photoshop nos mostrar un mensaje para que seleccionemos la opcin
de men que queramos.
De esta forma podemos realizar acciones de vista (como por ejemplo sacar las reglas o
guas) y grabarlas. De otra forma estas acciones que en principio no tienen ningn efecto
sobre la imagen (sino sobre cmo nosotros vemos el rea de trabajo) no se grabaran.
Otra opcin ms til todava es la de Insertar parada...:
Al hacer clic en esta opcin insertaremos una pausa en la accin. Al ejecutarse, en el
momento en el que llegue a este punto mostrar un cuadro de dilogo con un mensaje
personalizado que especificaremos en este cuadro de dilogo:
Aqu podremos indicar mensajes que indiquen el estado del proceso para que podamos
decidir qu hacer cuando la ejecutemos desde la ventana Acciones.
Existen dos modos de tratar estas paradas: con continuidad o sin ella. Para ello deberemos
indicarlo marcando la casilla Permitir continuacin o dejndola desmarcada.
Si no marcamos la casilla, el tipo de mensaje que recibimos ser el siguiente:
En este caso la ejecucin del proceso se parar y ser necesario volver a pulsar el botn
de Ejecutar para continuar con la ejecucin de la accin.
Este caso es muy conveniente para parar si necesitamos la interaccin no automtica,
como por ejemplo seleccionar alguna parte de la imagen o volcar algn tipo de pintura sobre
el lienzo.
Cuando contines con la accin se reanudar el proceso y seguir hasta la siguiente
parada o hasta que termine completamente.
El otro modo de mensaje es que se muestra al marcar la casilla Continuar en el cuadro de
dilogo que hemos visto antes:
En este caso el mensaje nos permite elegir qu queremos hacer. Podemos hacer clic
en Continuar para que el proceso siga ejecutndose sin ningn tipo de interaccin nuestra.
Si pulsamos el botn Detener, el proceso se parar, permitindonos crear copias de la
imagen en determinados estados (para poder volver a ellos ms tarde) o para supervisar el
estado del proceso, este continuar cuando hagas clic de nuevo en el botn Ejecutar de
la ventana Acciones.
Unidad 16. Las instrucciones (IV)
16.3. Lotes de imgenes
Imaginemos que tenemos que hacer una serie de acciones sobre una imagen. Por ejemplo,
abrir una fotografa, realizar algunos ajustes, hacerla ms pequea y aadirle una sombra.
Todo esto para crear una miniatura de nuestra fotografa para una galera web. Con una
imagen no sera problema, pero si tenemos que hacerlo sobre 200 imgenes, sera muy
tedioso hacerlo una a una.
Por eso Photoshop nos brinda la opcin de trabajar con un lote de imgenes, aplicando la
misma accin a un conjunto de imgenes, de forma automtica.
Primero, creamos y guardamos una accin con todas las modificaciones a hacer
sobre la imagen.
Despus, accedemos al men Archivo Automatizar Lote...
Al hacerlo, se abrir la ventana de dilogo Lote:
Reproducir:
Aqu seleccionamos la Accin que queremos que se aplique a todas las imgenes.
Origen:
Elegimos de dnde se cogen las imgenes. En el desplegable, podemos
seleccionar Carpeta, y despus pulsar en Elegir para seleccionar una carpeta del disco,
o podemos trabajar con losArchivos abiertos.
Destino:
Aqu elegimos qu hacer con las imgenes una vez procesadas: eligiendo entre Nada,
que dejar las imgenes abiertas en Photoshop, Guardar y cerrar, que har eso
mismo, o elegir unaCarpeta. Esta ltima opcin nos permite componer el nombre de la
imagen, con secuencias numricas, palabras, etc. Por ejemplo, en el ejemplo de las
miniaturas, podramos guardarla a una carpeta eligiendo como nombre Nombre del
documento (que sera el nombre original) + _mini + extensin.
Cuando necesites hacer una tarea repetitiva con muchas imgenes, comprueba primero si
puedes crear la accin correspondiente y automatizarlo con un lote. La mayora de las veces
logrars ahorrar tiempo y trabajo.
Ejercicios unidad 16: Las instrucciones
Ejercicio 1: Crear una accin
1. Abre Photoshop y escribe cualquier texto sobre el lienzo en color blanco.
2. Debers crear una accin que modifique el aspecto de la imagen para que muestre esto:
Si no tienes muy clara la solucin, en este videotutorial encontrars ayuda .
Unidad 17. Obtener ms recursos (I)
17.1. Introduccin
Una de las caractersticas ms interesantes de Photoshop quiz sea el modo en el que
permite guardar nuestros pinceles, formas personalizadas, acciones, degradados, etc...
De este modo podemos acceder a ellos fcilmente y reutilizar elementos que creamos en
el pasado.
Todos estos elementos aadidos se guardan en forma de archivos (como veremos ms
adelante) en la carpeta del programa por lo que resulta extremadamente sencillo copiarlas y
compartirlas en diferentes mquinas.
Adobe cuenta con un sitio de intercambio donde todos los usuarios de Adobe Photoshop
pueden subir sus creaciones y ayudarse los unos a los otros aumentando la capacidad de
actuacin de este software.
En Adobe Studio Exchange encontrars un directorio de recursos enorme, donde podrs
descargar desde filtros a pinceles, pasando por diversos plugins que te ayudarn a realizar
acciones que de otra forma no podran ejecutarse.
Simplemente haz clic en el vnculo anterior y navega por los directorios hasta que
encuentres el elemento que te interese. Este elemento estar incluido en un archivo,
descrgatelo, cpialo en la carpeta correspondiente segn el tipo de elemento que sea, y ya
podrs cargarlo en la aplicacin para empezar a utilizarlo.
Nota: Adobe Studio Exchange requiere que te registres para poder descargar sus
contenidos.
En este tema veremos tipos de elementos que puedes descargar y dnde
guardarlos para poder utilizarlos con Photoshop.
17.2. Ms acciones
Una vez hayas descargado una accin vers que se trata de un archivo con
extensin ATN.
Slo tendrs que acceder a la carpeta de Photoshop, que por defecto se encuentra
en C:\Archivos de programa\Adobe\Adobe Photoshop CS5\ y abrir la
carpeta Presets (Ajustes preestablecidos), aqu se encuentran todos los archivos que
contienen elementos que se utilizan en Photoshop.
Las acciones las guardaremos en la carpeta Actions (Acciones de Photoshop).
Una vez guardado el archivo descargado en su lugar podremos cargarlo sin ningn tipo de
problema.
En la ventana Acciones haz clic en el botn y selecciona la opcin Cargar acciones:
Selecciona la accin y se aadir a la ventana Acciones lista para utilizarse.
Recuerda que tus acciones guardadas tambin se encontrarn en este directorio y las
puedes compartir subindolas a Adobe Studio Exchange.
Unidad 17. Obtener ms recursos (II)
17.3. Ms pinceles
Una vez hayas descargado el archivo de pinceles vers que se trata de un archivo con
extensin ABR.
Slo tendrs que acceder a la carpeta de Photoshop, que normalmente se encuentra
en C:\Archivos de programa\Adobe\Adobe Photoshop CS5\ y abrir la
carpeta Presets (Ajustes preestablecidos), aqu se encuentran todos los archivos que
contienen elementos que se utilizan en Photoshop.
Los pinceles los guardaremos en la carpeta Brushes (Pinceles).
Una vez guardado el archivo descargado en su lugar podremos cargarlo sin ningn tipo de
problema.
Selecciona la herramienta Pincel y despliega la opcin Pincel. Despliega el men de
puntas de pincel y selecciona la opcin Cargar pinceles:
Selecciona el pincel y estar listo para utilizarse.
Recuerda que tus pinceles guardados tambin se encontrarn en este directorio y los
puedes compartir subindolas a Adobe Studio Exchange.
Unidad 17. Obtener ms recursos (III)
17.4. Ms formas personalizadas
Una vez hayas descargado el archivo de formas personalizadas vers que se trata de un
archivo con extensin CSH.
Slo tendrs que acceder a la carpeta de Photoshop, que normalmente se encuentra
en C:\Archivos de programa\Adobe\Adobe Photoshop CS5\ y abrir la
carpeta Presets (Ajustes preestablecidos), aqu se encuentran todos los archivos que
contienen elementos que se utilizan en Photoshop.
Las formas personalizadas las guardaremos en la carpeta Custom Shapes (Formas
Personalizadas).
Una vez guardado el archivo descargado en su lugar podremos cargarlo sin ningn tipo de
problema.
Selecciona la herramienta Forma Personalizada y despliega la opcin Forma en la barra
de opciones de herramientas.
Haz clic en el botn y selecciona la opcin Cargar formas:
Selecciona la forma y estar lista para utilizarse.
Recuerda que tus formas guardadas tambin se encontrarn en este directorio y las
puedes compartir subindolas a Adobe Studio Exchange.
17.5. Otros elementos
Como puedes ver, el mtodo de instalacin y carga de estos archivos es muy similar para
cada elemento.
nicamente debers guardar una copia del archivo en su lugar correspondiente y cargarlo
desde el lugar indicado.
Hacer un listado de todos los elementos disponibles sera demasiado largo, as que si
descargas algn tipo de elemento para Adobe Photoshop y no sabes cmo instalarlo en
Internet hay muchos foros donde puedes encontrar ayuda, por ejemplo en el foro de aulaClic.
Aunque junto a las descargas oficiales (como los plugins) encontrars archivos de ayuda que
te indicarn en qu carpeta debes de colocar cada elemento.
Y recuerda siempre que puedes compartir tus creaciones en un entorno libre donde todos
nos podemos beneficiar de los avances de los dems y crecer juntos.
Unidad 18. Objetos 3D en Photoshop (I)
18.1. Crear objetos 3D
Aunque Photoshop no es un programa especializado en grficos en tres dimensiones,
como 3DMax, Rhinoceros o SolidWorks, dispone de las funciones bsicas para trabajar
en grficos 3D.
Uno de los usos ms frecuente de 3D en Photoshop es para crear textos en tres
dimensiones. Tambin se pueden crear otro tipo de objetos a partir de trazados, capas y
selecciones.
Un objeto 3D en Photoshop est definido por seis elementos: Malla, material, iluminacin,
cmara, entorno y escena.
La malla define la forma de objeto y depende del elemento de partida que nosotros
seleccionemos al crear el objeto (texto, forma, seleccin , ... )
El material determina la textura y el color del objeto, podemos cambiar los materiales de
varias formas: con colores, con materiales predefinidos y a partir de imgenes proporcionadas
por nosotros.
La iluminacin define los brillos y las sombras del objeto. Podemos modificar la intensidad
de la iluminacin y aadir nuevos puntos de luz.
La posicin de la cmara define desde qu ngulo se ve el objeto 3D. Podemos girar,
mover y escalar en cada uno de tres ejes.
El entorno y la escena afectan a elementos como el fondo y la sombra en la lnea de tierra.
A lo largo de la unidad explicaremos ms detalles de estos elementos.
Para crear un objeto 3D vamos al men 3D y all encontramos varias opciones, como
muestra la siguiente imagen.
Nueva capa 3D a partir de archivo ...
Podemos abrir un archivo 3D creado con otro programa, los formatos admitidos son los que
puedes ver en la siguiente imagen.
En internet se pueden conseguir archivos 3D en varios sitios, por ejemplo en archive3d.net
Nueva extrusin 3D a partir de capa seleccionada.
Se crear un objeto 3D a partir de los elementos que haya en la capa que tengamos
seleccionada. Por ejemplo, si es una capa de texto, se crear un texto en 3D, y si es una capa
que contiene una forma predefinida se crear el objeto 3D de esa forma predefinida.
Otra forma equivalente de crear un objeto de texto en 3D es desde el
men Texto Extruir a 3D.
Nueva extrusin 3D a partir del trazado seleccionado.
Se crear un objeto 3D a partir del trazado que tengamos seleccionado. Por ejemplo,
podemos dibujar un trazado con la herramenta lapiz y convertirlo en un objeto 3D.
Unidad 18. Objetos 3D en Photoshop (II)
Nueva extrusin 3D a partir de la seleccin actual.
Se crear un objeto 3D a partir de la seleccin actual. Podemos crear una seleccin
con cualquiera de las herramientas de seleccin y se crear un objeto 3D con la forma
de la seleccin. Por ejemplo, en la siguiente imagen se ha seleccionado un texto con la
herramienta Rectngulo, observa que lo que est en 3D es el rectngulo, no las letras
que contena.
Nueva malla a partir de capa.
A partir de esta opcin se nos abren varias opciones ms, como se puede ver en la
siguiente imagen.
Unas de las ms utilizadas son las que muestra la imagen, Ajuste preestablecido de
malla que permiten crear objetos 3D de formas geomtricas conocidas, como el Cono,
Cubo, Cilindro, Rosco, etc.
En la siguiente imagen se puede ver la forma Rosco.
nidad 18. Objetos 3D en Photoshop (III)
18.2. Interfaz 3D
Una vez creado un objeto 3D, veremos el entorno de trabajo 3D, tal y como se puede ver
en la siguiente imagen.
Para ver este entorno debemos tener seleccionada la herramienta Mover .
En el centro de la pantalla tenemos la vista principal con el objeto 3D, en este caso el
texto "aulaClic" y un entramado o cuadrcula en lo que sera "el suelo" que sirve de referencia
para ver las tres dimensiones.
En la esquina inferior izquierda aparecen los ejes XYZ que son muy tiles para saber
dnde se encuentra cada eje, algo que no es evidente si damos muchas vueltas al objeto.
Como sabemos el eje X es el de color rojo y que en esta imagen que apunta a la derecha, el
eje Y de color en verde y que apunta hacia arriba y el eje Z de color azul que apunta hacia
adelante.
En la esquina superior izquierda aparece la vista secundaria. En esta vista podemos
definir el punto de vista que queramos, desde arriba, desde la izquierda, ... En cualquier
momento podemos intercambiar las vistas primaria y secundaria con el botn situado en la
vista secundaria.
En la parte derecha vemos el panel de propiedades y el panel 3D. Al seleccionar un
elemento del panel 3D aparecen sus caractersticas en el panel de propiedades situado justo
encima. Por ejemplo, en la imagen anterior tenemos seleccionada el elemento aulaClic y en
el panel de propiedades vemos sus caractersticas como Capturar sombras, Proyectar
sombras, etc.
Los controles grficos nos permiten realizar giros, movimientos y escalar en cada uno de
tres ejes.
A lo largo de esta unidad iremos ampliando estos conceptos de la interfaz que acabamos
de ver someramente.
Unidad 18. Objetos 3D en Photoshop (IV)
18.3. Materiales 3D
Vamos a crear un objeto de texto 3D y a partir de l explicaremos varios aspectos,
empezando por los materiales. El material determina la textura y color del objeto.
Lo que vamos a explicar para el texto 3D se puede aplicar tambin a otros objetos 3D
creados por las diferentes opciones de extrusin 3D que hemos citado anteriormente.
Creamos un documento nuevo con fondo blanco y con la herramienta texto escribimos la
letra "a", como se ve en la siguiente imagen. Podramos escribir ms letras, pero con una sola
lo veremos mejor. Le damos un tamao grande de 150 ptos.
Vamos al men 3D y elegimos Nueva extrusin 3D a partir de capa seleccionada, lo
cual nos crear un objeto 3D. Pasaremos al espacio de trabajo en 3D con la interfaz que ya
hemos visto y el panel 3D tendr el aspecto que muestra la imagen siguiente.
El panel refleja las partes de un objeto 3D: Entorno, Escena, Malla, Materiales, Luz y
Cmara.
Ahora nos vamos a fijar en los materiales. Una extrusin de un objeto 3D de texto est
formada por cinco materiales, tal y como se ven en la imagen anterior.
Podemos entender a qu se refiere cada material si nos fijamos en la siguiente figura.
El material de inflacin posterior es el que queda por la parte de atrs de la letra, y lo
mismo ocurre con el material de bisel posterior.
Unidad 18. Objetos 3D en Photoshop (V)
Podemos modificar cada material de forma independiente o varios a la vez, segn lo
que seleccionemos. Puesto que hemos seleccionado la fila a Material de inflacin
frontal vamos a modificar slo este material. Inicialmente el panel de propiedades de
este material es el siguiente.
Un material est compuesto por cuatro tipos de texturas: Difusin, Especular,
Iluminacin y Ambiente. Estas texturas se pueden definir de un color o mediante un
archivo que contiene la textura (salvo Ambiente). Un material tambin tiene
las propiedades de brillo, reflejo, rugosidad, relieve, opacidad y refraccin. Estas
propiedades podemos regularlas moviendo el mando deslizador que hay a su lado, o
dando un valor numrico en la casilla correspondiente. Tambin mediante un archivo
que contiene la textura (salvo Refraccin).
El tipo de textura Difusin es el que determina principalmente el color del material.
Vamos a ver cmo podemos modificarlo.
Tanto el cuadrado como la bola roja de la derecha es de ese color porque el texto del
que partimos antes de realizar la extrusin era rojo, pero podemos modificarlo
haciendo clic en el cuadradopara abrir el selector de colores, o tambin haciendo clic
en la bola para abrir el desplegable y asignar una de las texturas predefinidas, por
ejemplo, Tela, como puedes ver en la siguiente imagen.
Pulsando en el botn de la esquina superior derecha se pueden cargar ms texturas
que previamente nos habremos descargado de internet.
Asignar una de estas texturas predefinidas es la opcin ms fcil, pero existe otra
posibilidad que consiste en utilizar una textura creada por nosotros. Para ello
debemos hacer clic en el botn que hay al lado de Difusin y se nos presentarn dos
opciones, como muestra la siguiente imagen.
Nueva textura nos permite crear la textura en ese momento.
Cargar textura nos permite cargar una textura creada previamente y guardada en
un archivo.
Tanto en un caso como en otro, para crear una textura podemos utilizar las
herramientas de Photoshop para crear una imagen que represente la textura que
buscamos. Por ejemplo, la siguiente imagen tiene aplicada una textura creada con el
efecto Superposicin de motivo.
Una vez tenemos la textura cargada podemos editarla, para ello hay que hacer clic en
el botn que hay al lado de Difusin y ahora se nos presentarn cinco opciones, como
muestra la siguiente imagen.
Si escogemos Editar propiedades de UV... aparecer el siguiente cuadro de dilogo
donde es muy til variar la escala U y V para ajustar la textura al tamao de nuestro
objeto 3D.
Esto que hemos visto para el tipo de textura Difusin podemos repetirlo para otros
dos tipos de textura: Especular e Iluminacin.
El tipo Especular define el color que se muestra para las propiedades especulares
(iluminacin, resplandor o brillo).
El tipo Iluminacin define el color que no se debe a la iluminacin que llega al
objeto, sino que es como si el objeto estuviese iluminado desde dentro.
El grupo del brillo, reflejo, rugosidad, relieve, opacidad y refraccin hacen lo que
indica su nombre y lo mejor es ir probando para ver el efecto que produce cada uno de
ellos en el material que tengamos asignado.
Unidad 18. Objetos 3D en Photoshop (VI)
18.4. Malla 3D
Como ya dijimos, la malla es la parte de un objeto 3D que contiene la estructura o
forma del objeto. La malla est formada por muchos polgonos pequeos que a su vez
estn formados por vectores. No es posible modificar a mano estos polgonos pero s
tenemos opciones para deformar la malla en su conjunto. Podemos aumentar y
disminuir la escala del objeto sin que se pierda resolucin ya que los vectores estn
definidos de forma matemtica, no por pixeles.
Para acceder a las propiedades de la malla podemos hacer doble clic en la lnea del
panel 3D que contiene la malla, normalmente la malla se representa por este icono ,
pero en caso de objetos de texto, como el ejemplo que estamos viendo, el icono es
distinto, tiene esta forma , como puedes ver en la siguiente imagen.
En cualquier caso, para editar las propiedades de la malla debemos hacer doble clic
en la lnea del panel 3D que contiene la malla. Nos aparecer el siguiente cuadro de
dilogo
Desde aqu podemos editar las propiedades de la malla. Si marcamos el
recuadro Capturar sombras, se vern las sombras que se generan dentro del propio
objeto 3D, si el objeto no tiene huecos, por ejemplo un cilindro, no se generarn
sombras de este tipo. En muchas de las letras de un texto s se generan.
Si marcamos el recuadro Proyectar sombras, se vern las sombras que proyecta el
objeto sobre el fondo.
Al abrir el Selector de extrusiones que contiene la miniatura del objeto 3D veremos
una imagen como la siguiente.
Aqu podemos seleccionar el tipo de malla que queremos para nuestro objeto, los
iconos son bastante descriptivos de las didtintas posibilidades. Podemos hacer que
aparezca el bisel, que se curve la parte frontal, etc. Podemos hacer diversas pruebas,
siempre podemos volver a la situacin inicial con el botn Restaurar deformacin.
Por ejemplo, la quinta opcin, inflar, produce el siguiente efecto.
Con el regulador de Profundidad de extrusin podemos hacer que la extrusin sea
ms o menos profunda, o dicho de otra forma, podemos hacer que el grosor de la letra
sea mayor o menor.
Si pulsamos en Texto podremos cambiar el color del texto.
Al hacer clic en el botn Panel Carcter accedemos a las opciones para cambiar el
tipo de letra, tamao, etc. El botn Editar origen nos permite editar el texto, cambiar,
borrar y aadir letras.
Hemos visto las opciones ms utilizadas de la malla pero todava hay otras opciones
que nos permiten ajustar ms parametros para realizar deformaciones de la extrusin y
para modificar la tapa (parte frontal y parte trasera). Para acceder a estas opciones hay
que pulsar en el segundo botn Deformar y tercer botn Tapa del panel
de Propiedades.
Por ejemplo, desde Deformar podemos torcer estrechar y curvar el objeto 3D, estas
operaciones las podemos realizar desde los reguladores del panel o desde un
manejador grfico utilizando el ratn. Por ejemplo, en la siguiente imagen se ve el
manejador en la funcin de curvar.
Unidad 18. Objetos 3D en Photoshop (VII)
18.5. Rotar, desplazar y escalar
Un objeto 3D tiene una representacin en dos dimensiones que depende de la posicin
donde se coloque el observador. En Photoshop el observador est representado por la
cmara. El otro elemento que interviene en la representacin es el sistema de coordenadas.
Ya vimos el significado de los ejes XYZ y su miniatura situada en la esquina inferior izquierda.
Podemos rotar, mover y escalar el objeto a lo largo de los tres ejes de dos formas, la ms
intuitiva y grfica es utilizando los controles grficos que trae esta versin de Photoshop CC.
Para activarlos basta tener seleccionada la herramienta Mover y hacer clic dentro del
objeto 3D, entonces aparecern los controles que puedes ver en la siguiente imagen.
Hay tres controles en cada eje y un control en el centro, para activar cada control basta
hacer clic sobre l (para seleccionarlo) y arrastrar el cursor para realizar la accin
correspondiente. Por ejemplo, para mover sobre el eje X, hacemos clic en el control con forma
de cono y pasar a color amarillo, sin soltar, arrastramos el cursor y el objeto 3D se
desplazar sobre el eje X.
Como se ve en la figura anterior hay un control para Escalar, otro para Rotar y otro
para Mover en cada eje, adems en el centro hay un control en forma de cubo que sirve
para Escalar de forma uniforme todo el objeto sobre los tres ejes.
Estos controles grficos son muy fciles de usar y en el vdeo que acompaa a esta unidad
puedes ver lo intuitivo que es su uso.
Tambin podemos realizar acciones sobre la representacin del objeto3D con los
botones Modo 3D.
El primer botn hacer rotar el objeto sobre el eje X al mover el cursor arriba y abajo; y
rotar sobre el eje Y al mover el cursor hacia derecha/izquierda, al pulsar la tecla Alt rota sobre
el eje Z.
El segundo botn hace rotar al objeto sobre el eje Z (igual que el botn anterior
pulsando Alt).
El tercer botn mueve el objeto hacia derecha/izquierda y arriba/abajo, para moverlo
hacia adelante/atrs pulsar la tecla Alt. Es similar al primer botn pero lo que se mueve es el
punto de vista de la cmara.
El cuarto botn es similar al anterior, mueve el punto de vista de la cmara hacia
derecha/izquierda y hacia adelante/atrs.
El quinto botn cambia la escala del objeto.
Unidad 18. Objetos 3D en Photoshop (VIII)
18.6. Iluminacin 3D
En Photoshop no slo podemos representar la geometra de un objeto 3D, tambin
podemos representar las sombras que genera segn la posicin de la luz que recibe. Al
representar las sombras el objeto adquiere mayor realismo.
Por defecto un objeto est iluminado por una luz infinita, pero podemos aadirle luces de
ms tipos: luz puntual y luz de foco. En la siguiente imagen el objeto est iluminado por dos
luces infinitas, un foco y una luz puntual.
Para aadir una nueva luz basta hacer clic en el botn inferior y nos preguntar qu
tipo de luz deseamos crear. Para eliminar una luz hay que seleccionarla y pulsar el botn de
la papelera.
Una vez creada una luz podemos indicar la direccin de la luz haciendo clic en la fila del
panel 3D correspondiente a esa luz, aparecer un control grfico como el que vemos en la
siguiente imagen. Haciendo clic y moviendo el extremo del control podemos variar la direccin
desde la que se emite la luz.
Al hacer clic en la fila del panel 3D correspondiente a la luz tambin aparecer el panel de
propiedades que vemos en la imagen siguiente.
Desde este panel podemos cambiar el tipo de luz, su color, intensidad, si produce o no
sombra sobre el fondo y el grado de suavizado de la luz.
La luz por defecto es la luz infinita que tiene el origen en el infinito y sus rayos de luz son
paralelos, sera el equivalente de la luz solar.
La luz puntual tiene el origen en un punto ms cercano y sus rayos tienen forma de cono.
Sera el equivalente de una bombilla.
El foco es una luz concentrada en un punto y en la que podemos variar el angulo del haz
de luz y el ngulo del cono. Es el equivalente de enfocar con una linterna una parte del objeto
3D.
Unidad 18. Objetos 3D en Photoshop (IX)
18.7. El entorno y la escena
El entorno permite definir propiedades de lo que rodea al objeto 3D. En la siguiente imagen
podemos ver estas propiedades.
Las propiedades que podemos definir en la escena son las que puedes ver en la siguiente
imagen. Los ajustes preestablecidos afectan a la forma de representar el objeto 3D y
podemos elegir entre una larga lista que contiene vistas en forma de malla metlica, mscara
de pintura, vrtices sombreados, ...
Si marcamos la casilla Seccin transversal aparecer el objeto partido por la mitad.
Unidad 18. Objetos 3D en Photoshop (X)
18.8. Interpretar y renderizar
Como hemos dicho un objeto 3D est formado por vectores, no por pixeles, y tiene
definidas unas caractersticas de iluminacin, textura y mallas. Una vez hemos acabado de
disear un objeto 3D hay que someterle a un proceso para que todo esto se aplique de forma
precisa, este proceso es la interpretacin.
Para ello debemos ir al men 3D Interpretar.
Una vez finalizada la interpretacin tendremos una imagen de ms calidad con los bordes
mejor definidos y las sombras mejor calculadas.
Es un proceso lento que puede tardar varios minutos dependiendo de la potencia del
ordenador y de la tarjeta grfica, por lo tanto es conveniente realizar la interpretacin una vez
hayamos acabado totalmente de disear nuestro objeto 3D.
En el men Edicin Preferencias 3D podemos elegir la calidad de la sombra.
Por ltimo, el proceso de Rasterizar convierte la capa 3D en una capa normal, y el
objeto 3D formado por vectores en una imagen de mapa de bits.
El objeto 3D deja de existir y ya no podremos realizar cambios de las propiedades del
modelo 3D, como cambiar la posicin o la textura, por esto conviene guardar una copia de la
versin 3D antes de rasterizarla.
Para rasterizar hay que salir de la herramienta Mover y pulsar con el botn derecho sobre
el objeto 3D y elegir Rasterizar en el men contextual.
Ejercicios unidad 18: Objetos 3D en Photoshop
Ejercicio 1: Lata con etiqueta
1. Crea un objeto 3D como el que ves en la siguiente imagen. Para crear el objeto utiliza la
opcin Nueva malla a partir de capa Ajuste preestablecido de malla Soda
2. Para la imagen del material abre el archivo etiqueta_lata_aulaClic.jpg de la carpeta
de ejercicios del curso
Si no tienes muy clara la solucin, en este videotutorial encontrars ayuda .
Si no puedes ver el vdeo intntalo de nuevo con un navegador compatible con HTML5,
como Google Chrome, IE 10, ... o puedes ver el vdeo en YouTube.
Unidad 19. Video (I)
19.1. Introduccin
Desde la versin CS6, Photoshop ha mejorado bastante el tratamiento del vdeo. Ahora
ya se puede utilizar Photoshop para realizar las tareas bsicas de edicin de vdeo sin
necesidad de recurrir a otros programas especficos para esa tarea.
Nuevas funciones:
- Lnea de tiempo similar a los programas especializados en edicin de vdeo como Adobe
Premier.
- Nuevos formatos para importar y exportar vdeo.
- Nuevas funciones para cortar y editar vdeo, as como transiciones y efectos.
A continuacin puedes ver un vdeo en mp4 realizado con Photoshop a partir de un vdeo
tomado con una cmara de fotos en formato .AVI. En este vdeo se han cortado y pegado
varios fragmentos de vdeo con transiciones, se ha aadido texto e incluso se ha realizado un
efecto pictrico sobre un fragmento. A lo largo de esta unidad veremos cmo hacerlo.
Si no puedes ver el vdeo intntalo de nuevo con un navegador compatible con HTML5,
como Google Chrome, IE 10, ... o puedes ver el vdeo en YouTube.
19.2. Lnea de Tiempo
La lnea de tiempo es el panel especfico para manejar los vdeos dentro de Photoshop.
Como puedes ver en la siguiente imagen la lnea de tiempo tiene un aspecto similar a los
programas especializados en edicin de vdeo como Adobe Premier.
Consta de varias lneas horizontales llamadas pistas donde colocar los elementos que
intervienen en el vdeo. Pueden ser pistas de vdeo o de audio. En la pistas de vdeo tambin
podemos poner fotos, grficos, texto, etc. Por ejemplo, en la imagen anterior en la pista de
vdeo Trtola en aulaClic hay una capa de texto. Con las pistas de vdeo ocurre igual que con
las capas, la situada ms arriba tapa a la de abajo. En la imagen la capa de texto que est en
la parte de arriba tiene fondo transparente para permitir ver la capa inferior.
En la parte superior hay una escala de tiempo y sobre ella est el cabezal reproductor que
indica en qu fotograma del vdeo nos encontramos. El vdeo se visualiza en la zona de
trabajo de Photoshop.
En la parte izquierda estn los controles para reproducir el vdeo (avanzar, retroceder,
reproducir, ... ) y los botones Dividir y Transicin que veremos ms adelante.
Unidad 19. Video (II)
19.3. Abrir y Colocar vdeo
Para abrir un archivo de vdeo en Photoshop slo tenemos que ir al
men Archivo Abrir y seleccionar un archivo de vdeo de un formato compatible con
Photoshop.
Otra posibilidad es crear un archivo nuevo y en Predefinir seleccionar Pelcula y vdeo y
en Tamao elegir el adecuado al tipo de video que vamos a usar. Por ejemplo en la siguiente
imagen hemos elegido HDV 1080p/29,97
A continuacin ir a Archivo Colocar y seleccionar el archivo que queremos abrir.
Una vez tenemos un archivo de video abierto podemos agregar ms vdeos con el
comando Abrir Colocar ...
Tambin podemos agregar vdeos desde el botn + de la parte derecha de las pistas de
vdeo.
19.4. Cortar y pegar vdeo
Una de las funciones ms usadas al editar vdeo es modificar la duracin del vdeo y aadir
trozos de vdeo en el orden que queramos. Estas funciones estn muy bien resueltas en el
editor de vdeo de Photoshop.
Recortar por los extremos.
Basta colocar el cursor en el principio o en el final del vdeo y el cursor tomar esta
forma en ese momento hay que hacer clic y arrastrar hasta la posicin que queramos.
Para ayudarnos a recortar con ms precisin, al hacer clic aparecer una ventana mostrando
el fotograma correspondiente, tal y como se puede ver en la siguiente imagen.
Cortar por el centro.
Para eliminar un trozo de vdeo de la parte central debemos hacerlo en dos pasos: Primero
seleccionamos el video haciendo clic sobre l (veremos un fino recuadro a su alrededor) y
colocamos el cabezal reproductor en la posicin deseada y finalmente pulsamos el
botn Dividir en cabeza lectora . Esto dividir el vdeo en dos trozos. Ahora basta aplicar
el segundo paso que consiste en colocarse en el punto que hemos dividido y recortar hacia la
derecha el segundo trozo que ha quedado de la divisin Las dos partes del vdeo dividido
quedarn una al lado de la otra sin ninguna separacin de tiempo.
Otra forma de hacer lo mismo es dividir el video dos veces, con lo cual tendremos tres
fragmentos, y eliminar el fragmento central.
Una caracterstica importante de la herramienta para recortar que acabamos de ver es
que no es destructiva. Es decir, si despus de recortar y hacer otras cosas nos lo pensamos
mejor, podemos volver a la zona recortada y hacer clic y arrastrar en sentido inverso para
recuperar el trozo eliminado.
Pegar.
Para pegar un fragmento de vdeo detrs de otro lo nico que tenemos que hacer es
seleccionar el fragmento y arrastrarlo a continuacin del vdeo que deseemos. Ambos
fragmentos pueden estar en la misma pista de vdeo o en distintas pistas. Es decir para pegar
vdeo lo nico que tenemos que hacer es colocarlo en la lnea de tiempo a continuacin del
momento que queramos. Para traer nuevos vdeos debes utilizar el comando Colocar o el
botn +, como ya hemos explicado anteriormente.
Unidad 19. Video (III)
19.5. Transiciones
Una transicin permite pasar de un elemento a otro de forma suave. Puede haber
transiciones para pasar de un fragmento de vdeo a otro, o para para pasar de un texto a un
vdeo, fotografa, etc. La transicin puede ser de inicio o de finalizacin segn la coloquemos
al principio o al final del fragmento, esto lo hace Photoshop de forma automtica.
Si colocamos la transicin al inicio de un fragmento comenzar en fondo transparente para
gradualmente ir pasando a la imagen del vdeo (o del texto, fotografa, ...) Como veremos a
continuacin en lugar de transparente se puede elegir un color.
Si colocamos la transicin al final de un fragmento la imagen se ir desvaneciendo hasta
quedar en fondo transparente.
Es conveniente colocar transiciones siempre que se pase de un vdeo a otro para evitar
saltos bruscos en la imagen.
Para crear una transicin hay que hacer clic en el icono Transicin para que se abra
una ventana flotante como la que ves en la siguiente imagen.
Ahora hay que elegir la transicin que queramos y arrastrarla a la pista que deseemos y en
el instante de la lnea de tiempo que queramos. Veremos como aparece un icono en forma de
tringulo en el punto donde hemos colocado la transicin, tal y como puedes ver en la
siguiente imagen.
Al crear la transicin podemos elegir su duracin modificando el campo Duracin. Una vez
creada tambin podemos cambiar la duracin colocando el cursor en el icono de la transicin
y arrastrando el cursor hacia la izquierda o derecha. En la siguiente imagen puedes ver un
ejemplo.
Los diferentes tipos de transicin son:
- Transicin. Es la transicin estndar, parte de un fondo transparente, si es una transicin
de inicio, o acaba en un fondo transparente, si es una transicin de finalizacin.
- Transicin transversal. Se utiliza para unir dos fragmentos, equivale a poner una
transicin de finalizacin y otra de inicio, son con fondo transparente.
- Transicin con negro. Es igual que la transicin estndar pero en lugar de acabar o
empezar con fondo transparente, lo hace en color negro.
- Transicin con blanco. Es igual que la transicin estndar pero en color blanco.
- Transicin con color. Es igual que la transicin estndar pero en el color que nosotros
definimos en la ventana emergente.
En cualquier transicin, si hacemos clic con el botn derecho en el icono de la transicin
aparece una ventana emergente en la que podemos modificar las propiedades de la
transicin: el tipo, la duracin y el color (en su caso), tambin podemos eliminar la transicin.
Unidad 19. Video (IV)
19.6. Texto en un vdeo
Para aadir texto a un vdeo debemos crear una Capa de Texto y colocarla en la lnea de
tiempo encima del vdeo, como el fondo de la capa de texto es transparente, se ver el texto y
debajo el vdeo.
Si queremos ver slo el texto colocaremos debajo una capa del color que deseemos.
A la capa de texto podemos aplicarle los efectos y filtros que deseemos, como a cualquier
capa de texto. En la imagen que ves a continuacin se le ha aplicado un efecto de bisel y
relieve.
En la siguiente imagen se puede ver la lnea de tiempo con una capa de texto situada
encima de la pista de vdeo.
El efecto que produce lo puedes ver en la siguiente imagen.
Unidad 19. Video (V)
19.7. Sonido en un vdeo
Para aadir audio a un vdeo podemos incluir archivos de sonido en la Pistas de
sonido. Si hemos grabado en vdeo con sonido, ese sonido estar incluido en la propia
pista de vdeo, no se crear para l una pista propia de sonido, de forma que no
podemos editar ese sonido de forma independiente.
Photoshop no tiene editor de sonido de forma que los sonidos que incluyamos en el
vdeo ya deben venir bien acabados. Lo nico que podemos hacer es aumentar o
disminuir el volumen, difuminado y desaparecer. Para utilizar estas posibilidades
debemos hacer clic con el botn derecho en la pista de sonido para que aparezca la
siguiente ventana.
En la pista de audio tenemos el botn para silenciar el audio y el botn que
abre el desplegable que ves a continuacin y que permite Aadir sonido (importar
archivo de audio) Eliminar clip de audio (borra el clip seleccionado) Reemplazar
clic de audio (sustituye por otro archivo de audio) Nueva pista de audio y Eliminar
pista.
Unidad 19. Video (VI)
19.8. Efectos y filtros para videos
La gran ventaja de editar vdeo con Photoshop es poder aplicar muchas de las
herramientas del programa al vdeo. Por ejemplo, los fiitros. Esto nos permite grandes
posibilidades creativas. Tambin podemos aplicar los filtros y efectos a las capas de texto, as
como a otros elementos, por ejemplo, las formas predeterminadas. As podremos incluir en el
vdeo diversas formas como flechas, estrellas, corazones, ...
Antes de aplicar un filtro a un fragmento de vdeo hay que convertir la capa que lo contiene
en objeto inteligente desde Filtro Convertir para filtros inteligentes
A partir de ese momento podemos aplicar a la capa filtros y estilos de capa que afectarn a
todo el vdeo de la capa.
Por ejemplo, en la siguiente imagen puedes ver como la capa DSC_0257 tiene aplicado un
filtro inteligente y galeria de filtros, concretamente se ha aplicado el filtro Trazos de pastel, en
la parte izquierda se puede ver el efecto del filtro sobre el vdeo.
En la misma imagen tambin se aprecia como a la capa de texto Trtola en aulaClic se le
ha aplicado un efecto de Bisel y relieve, con el resultado que se aprecia en la imagen
siguiente.
Unidad 19. Video (VII)
19.9. Publicar el vdeo
Una vez tenemos acabado el vdeo debemos guardarlo como un archivo .PSD por si ms
adelante queremos modificarlo y a continuacin debemos crear un archivo en uno de los
formatos de vdeo disponibles. A este proceso se le suele llamar generar o renderizar el video,
pero Photoshop lo ha llamado Interpretar. Para hacerlo hay que ir
a Archivo Exportar Interpretar vdeo.
Nos aparecer la siguiente pantalla para fijar los parmetros del proceso de interpretar el
vdeo.
Aunque este cuadro de dilogo tiene muchos parmetros, Photoshop los ajusta inicialmente
a las caractersticas del documento por lo que bastara elegir la calidad que queremos de las
tres que nos ofrece (Calidad alta, media o baja) y dejar el valor por defecto en los dems
parmetros.
Hay bastante diferencia en el tamao del archivo generado entre elegir calidad alta y baja,
este ltimo puede ocupar hasta cuatro veces menos. Puede ser interesante generar en las
dos calidades y comprobar el resultado ya que la perdida de calidad puede no ser muy grande
y si tenemos que subir el archivo a Internet nos interesar que no sea de un tamao
demasiado grande.
En Formato podemos elegir entre H.264 y DPX. El ms comn es H.264 que nos genera
un archivo con extensin .mp4
Una vez fijado el formato H.264 en el campo Predefinir podemos seleccionar una de las
calidades, como deciamos antes, o si tenemos muy claro donde vamos a utilizar el vdeo
podemos elegir una de la opciones que se nos presentan segn el dispositivo y la resolucin,
tal y como puedes ver en la siguiente imagen.
Por ejemplo, si vas a subir el vdeo a YouTube basta con que selecciones una de las
opciones existentes para YouTube dependiento de la resolucin de tu vdeo.
En el caso que queramos cambiar el tamao del vdeo generado podemos seleccionar el
valor A medida en el campo Tamao y escribir los valores de anchura y altura. Por ejemplo,
si hemos capturado el video a 1280 x 720 podemos escribir los valores de 640 x 360 y el
vdeo quedar generado a la mitad del tamao original.
jercicios unidad 19: Video
Ejercicio 1: Editar vedo
1. Abre el archivo ejemplo_video.mp4 de la carpeta de ejercicios del curso.
2. Debers crear un texto en la parte central del vdeo con un efecto de sombra paralela.
Corta el vdeo en tres fragmentos, debers aplicarle el filtro "Bordes acentuados" al
fragmento central. El vdeo debe quedar ms o menos como el que puedes ver a
continuacin.
Si no puedes ver el vdeo intntalo de nuevo con un navegador compatible con HTML5,
como Google Chrome, IE 10, ... o puedes ver el vdeo en YouTube.
Вам также может понравиться
- Curso Adobe IllustratorДокумент210 страницCurso Adobe Illustratorronny_ramírezОценок пока нет
- Manual de Illustrator CS4Документ244 страницыManual de Illustrator CS4Silvina Schiaffino0% (1)
- Herramientas de PhotoshoppДокумент35 страницHerramientas de PhotoshoppArturo Aguado SantosОценок пока нет
- 2 - Photoshop CS4 Avanzado (Ejercicios)Документ34 страницы2 - Photoshop CS4 Avanzado (Ejercicios)Ivan Castro GomezОценок пока нет
- Practicas Photoshop PDFДокумент68 страницPracticas Photoshop PDFIsabel GonzalezОценок пока нет
- Teoría PhotoshopДокумент54 страницыTeoría PhotoshopJhon Olivera CallañaupaОценок пока нет
- Clase 3. Gráfico Vectorial y Mapa de BitsДокумент34 страницыClase 3. Gráfico Vectorial y Mapa de BitsRomii MoránОценок пока нет
- Bryan Ferrada IndesignДокумент13 страницBryan Ferrada IndesignBryan Joao Ferrada BasurtoОценок пока нет
- Manual de Diseño Gráfico Adobe ToolsДокумент153 страницыManual de Diseño Gráfico Adobe ToolsMarina HerreraОценок пока нет
- Tratamiento de Imágenes - PhotoshopДокумент294 страницыTratamiento de Imágenes - PhotoshopJavilillo JKarsОценок пока нет
- Adobe InDesign CS5 & CS5Документ2 страницыAdobe InDesign CS5 & CS5cuadritoazulОценок пока нет
- Manual Herramientas Photoshop-Indesign CCДокумент28 страницManual Herramientas Photoshop-Indesign CCRuben Ortiz RojasОценок пока нет
- Photoshop Aula Mentor PDFДокумент311 страницPhotoshop Aula Mentor PDFSergio Pérez GómezОценок пока нет
- Fundamentos Photoshop CS6Документ48 страницFundamentos Photoshop CS6carloscastro2013Оценок пока нет
- 7.ARGG013PO PROG DID v2Документ11 страниц7.ARGG013PO PROG DID v2Rocio Cortázar GallicchioОценок пока нет
- Adobe Photoshop Cs5 Unidad 2Документ36 страницAdobe Photoshop Cs5 Unidad 2Brayan AguileraОценок пока нет
- Photoshop Manual para PrincipiantesДокумент84 страницыPhotoshop Manual para PrincipiantescyberbatallinesОценок пока нет
- Ejercicios PhotoshopДокумент94 страницыEjercicios PhotoshopCarlos Javier Janampa Cruz0% (1)
- Como Crear Un Archivo PDF de Varios PDFДокумент2 страницыComo Crear Un Archivo PDF de Varios PDFAngelОценок пока нет
- Photoshop 2020 para Fotógrafos. Conoce El Retoque Nivel PRO! (032020) (FUMGMUPRC)Документ3 страницыPhotoshop 2020 para Fotógrafos. Conoce El Retoque Nivel PRO! (032020) (FUMGMUPRC)andresОценок пока нет
- Ejercicios PhotoshopДокумент119 страницEjercicios Photoshopsupermarinting100% (1)
- Material Digital Diseno WebДокумент231 страницаMaterial Digital Diseno WebMazinkaiserОценок пока нет
- Manual Basico de Photoshop Cs5 5 BasicoДокумент55 страницManual Basico de Photoshop Cs5 5 BasicoNelson Aranibar RegaladoОценок пока нет
- Manual PhotoshopДокумент197 страницManual Photoshopljmr123Оценок пока нет
- 50 Trucos para Convertirte en "Experto" de Photoshop (Photoshop-Newsletter) PDFДокумент10 страниц50 Trucos para Convertirte en "Experto" de Photoshop (Photoshop-Newsletter) PDFartoilloОценок пока нет
- Ejercicio 7 PhotoshopДокумент1 страницаEjercicio 7 Photoshopjuanlora100% (1)
- Photoshop Cs6 - 2020 FinalДокумент86 страницPhotoshop Cs6 - 2020 FinalAngel MikiОценок пока нет
- Separacion de Frecuencias Con PhotoshopДокумент25 страницSeparacion de Frecuencias Con PhotoshopRubén Serra i ViusàОценок пока нет
- Adobe PhotoshopДокумент7 страницAdobe PhotoshopOscarОценок пока нет
- Presentacion Adobe AnimatorДокумент13 страницPresentacion Adobe AnimatorRaf AelОценок пока нет
- Indice PhotoshopДокумент4 страницыIndice PhotoshopLeo CampoОценок пока нет
- 05 Tutorial Photoshop Basico SELECCIONESДокумент9 страниц05 Tutorial Photoshop Basico SELECCIONESvictorОценок пока нет
- Photoshop Sesion 02Документ16 страницPhotoshop Sesion 02Ricardo Coello PalominoОценок пока нет
- Manual Adobe InDesign CS3 Texto EtiquetadoДокумент27 страницManual Adobe InDesign CS3 Texto EtiquetadoJuan Ramos FernándezОценок пока нет
- Trabajo Practico IndesignДокумент4 страницыTrabajo Practico IndesignValentin Flores SalazarОценок пока нет
- Errores de La DiagramacionДокумент11 страницErrores de La DiagramacionAmanda LuqueОценок пока нет
- Practicas PhotoshopДокумент9 страницPracticas PhotoshopalejandraОценок пока нет
- Pinceles en Illustrator y Sus CaracterísticasДокумент4 страницыPinceles en Illustrator y Sus CaracterísticasIvana Yael CurráОценок пока нет
- I.E. #38632 - OMAYA Manual de PhotoshopДокумент37 страницI.E. #38632 - OMAYA Manual de PhotoshopAPOLINAR PAULINO SEBASTIÁNОценок пока нет
- Tutorial FothoshopДокумент52 страницыTutorial FothoshopmirimepvОценок пока нет
- Indesign ResumenДокумент13 страницIndesign Resumentipografia09Оценок пока нет
- Ejercicio 9 PhotoshopДокумент1 страницаEjercicio 9 Photoshopjuanlora100% (1)
- Efecto de Bandera Ondeando en PhotoshopДокумент2 страницыEfecto de Bandera Ondeando en PhotoshopJuan Vicente Tuestas CabreraОценок пока нет
- Practica PhotoShopДокумент10 страницPractica PhotoShopFaustino JaiboОценок пока нет
- Introduccionaillustrator 140508173258 Phpapp02Документ14 страницIntroduccionaillustrator 140508173258 Phpapp02Mariita CCОценок пока нет
- Barras y Herramientas de Photoshop Cs6Документ98 страницBarras y Herramientas de Photoshop Cs6GerardoHernandez100% (2)
- Ruizcamachoeduardo Manualcompletoid 130619130403 Phpapp01Документ70 страницRuizcamachoeduardo Manualcompletoid 130619130403 Phpapp01ElCapitan05Оценок пока нет
- Trabajo Practico PhotoshopДокумент27 страницTrabajo Practico PhotoshopEdgar Segales Villca100% (1)
- Manual Basico Del Adobe Audition 1.5Документ8 страницManual Basico Del Adobe Audition 1.5Soluciones Practicas Ideas Innovadoras100% (1)
- Manual Illustrator cs2Документ39 страницManual Illustrator cs2Rodrigo JohanОценок пока нет
- 21 Trucos de Adobe Photoshop CsДокумент22 страницы21 Trucos de Adobe Photoshop CsMagno Ortiz UlffeОценок пока нет
- La Historia de Photoshop El Programa Que Revolucionó La Edición FotográficaДокумент7 страницLa Historia de Photoshop El Programa Que Revolucionó La Edición FotográficaepicoratonОценок пока нет
- Retroalimentación General Del Curso - Psd2Документ17 страницRetroalimentación General Del Curso - Psd2Joel Vilcarana PilcoОценок пока нет
- Apuntes de Adobe InDesign CS5 - RepasoДокумент4 страницыApuntes de Adobe InDesign CS5 - RepasoCarmeloОценок пока нет
- Comandos PhotoshopДокумент5 страницComandos PhotoshopFernando Neira100% (1)
- Ejercicios IllustratorДокумент38 страницEjercicios IllustratorDavid BazanОценок пока нет
- Manual 2 IndesignДокумент25 страницManual 2 IndesignLynn Cobeñas MuñozОценок пока нет
- Curso IllustratorДокумент59 страницCurso IllustratorMJose Copons GalloОценок пока нет
- Curso de PhotoshopДокумент18 страницCurso de PhotoshopRicardo5199Оценок пока нет
- DibujoTecnico8 SG (Autosaved2)Документ160 страницDibujoTecnico8 SG (Autosaved2)German Sarahi VélezОценок пока нет
- Optimización de Imagenes QRДокумент12 страницOptimización de Imagenes QRDaniel TovarОценок пока нет
- Guia Rápida de PhotoshopДокумент91 страницаGuia Rápida de PhotoshopdevlvtnОценок пока нет
- Actividad 2. Escalas de ColoresДокумент7 страницActividad 2. Escalas de ColoresJose Angel Arroyo DuranОценок пока нет
- Igualador de ColorДокумент6 страницIgualador de ColorAngel RamírezОценок пока нет
- Modelos y Espacios de ColorДокумент21 страницаModelos y Espacios de ColorIvonne sanchezОценок пока нет
- Guía de Referencia Rápida CSS 2.1Документ4 страницыGuía de Referencia Rápida CSS 2.1sara1013Оценок пока нет
- Imagen y ColorДокумент2 страницыImagen y ColorWilson Yépez100% (1)
- Paso1 - Tratamineto de ImagenesДокумент22 страницыPaso1 - Tratamineto de ImagenesAndrés TabordaОценок пока нет
- Cómo Calculo Qué Resistencias Necesito para LED RGB Con 3Документ3 страницыCómo Calculo Qué Resistencias Necesito para LED RGB Con 3David VasquezОценок пока нет
- Capítulo 4Документ21 страницаCapítulo 4Mauro UrrutiaОценок пока нет
- Uso Del Proyector LCD MultimediaДокумент5 страницUso Del Proyector LCD MultimediafiubaОценок пока нет
- Rafael Ferreira - Adobe Lightroom - ESPДокумент6 страницRafael Ferreira - Adobe Lightroom - ESPAngie Olaya CasanovaОценок пока нет
- Práctica 7Документ2 страницыPráctica 7DAVID PATRICIO CANDO GARZÓNОценок пока нет
- Modos de ColorДокумент2 страницыModos de ColorJossé RuizОценок пока нет
- COMPLADO Patentes Del Inventor Hendricus G123Документ230 страницCOMPLADO Patentes Del Inventor Hendricus G123Juan BOLUDA MOLINAОценок пока нет
- Colores ComplementariosДокумент16 страницColores ComplementariosBlanca MedinaОценок пока нет
- Ajuste de Curvas Y Niveles en Photoshop: 1. El HistogramaДокумент15 страницAjuste de Curvas Y Niveles en Photoshop: 1. El HistogramaDiego AcuñaОценок пока нет
- Procesamiento de Imagenes Con MatlabДокумент35 страницProcesamiento de Imagenes Con MatlabDavis Arias100% (1)
- Lab 4Документ15 страницLab 4Luis Ro Gomez MurilloОценок пока нет
- Tarea - Informe M-RДокумент9 страницTarea - Informe M-RRuth SaldañaОценок пока нет
- Apuntes PhotoshopДокумент46 страницApuntes PhotoshopNicolas ColledaniОценок пока нет
- Fusion de Imágenes Satelitales Arc GisДокумент21 страницаFusion de Imágenes Satelitales Arc Gisdanielic12Оценок пока нет
- Cotacallapa Amanqui Pavel Redes Neuronales ConvolucionalesДокумент54 страницыCotacallapa Amanqui Pavel Redes Neuronales Convolucionalesangecantu00Оценок пока нет
- High Lights 2014Документ222 страницыHigh Lights 2014JorgeGeovОценок пока нет
- Interfície OpenGLДокумент5 страницInterfície OpenGLHarlin WilchesОценок пока нет
- Tarea Sensores de ColorДокумент14 страницTarea Sensores de ColorluisОценок пока нет
- Tututorial VRML97 2ºДокумент35 страницTututorial VRML97 2ºDennison Romero SerranoОценок пока нет
- Tratamiento Digital de Imágenes Con IMtdi PDFДокумент156 страницTratamiento Digital de Imágenes Con IMtdi PDFFener Marin Lopez DazaОценок пока нет