Академический Документы
Профессиональный Документы
Культура Документы
CU01045D Css Font-Family Tipos Letra Font-Variant Shortand Font Small Caps PDF
Загружено:
Ivy TuckИсходное описание:
Оригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
CU01045D Css Font-Family Tipos Letra Font-Variant Shortand Font Small Caps PDF
Загружено:
Ivy TuckАвторское право:
Доступные форматы
font-family, font-variant, shortand font.
aprenderaprogramar.com, 2006-2029
Seccin: Cursos
Categora: Tutorial bsico del programador web: CSS desde cero
Fecha revisin: 2029
Resumen: Entrega n45 del Tutorial bsico: CSS desde cero.
Autor: Csar Krall
APRENDERAPROGRAMAR.COM
CSS FONT-FAMILY.
TIPOGRAFA (TIPOS DE
LETRA) CSS. LISTA DE
TIPOS. FONT-VARIANT
(SMALL-CAPS).
PROPIEDAD SHORTAND
FONT (CU01045D)
font-family,
aprender
TIPOGRA
Continuam
textos es
configura
PROPIEDA
Fuente (fo
tipo de f
Roman, C
Las fuent
informaci
archivo d
unos siste
El tipo de
de usar d
usuario tu
creaba la
ordenado
resultado
problema
@font-fac
fuentes e
En desarr
a) Li
p
q
p
d
b) Fa
(n
ti
en
es
, font-variant, s
raprogramar.co
FA CSS
mos viendo p
el tipo de
r la tipograf
AD FONT-FA
ont) suele u
uente signif
Calibripero
tes disponib
n de dicha
enominado
emas a otros
e letra que us
determinado
uviera dispon
pgina web
or, la pgina
s eran desas
as y se ha usa
ce, que vere
n los desarro
ollos web se
ista de prior
gina web, d
ue est disp
asara a la se
efinidas en l
amilia tipog
negrita, cursi
pogrfica es
n CSS debem
spacios en b
shortand font.
om, 2006-2029
posibilidades
letra que u
a, entre ella
AMILY
sarse como
fica tipo de
la realidad e
bles en un c
fuente. Por
arial.ttf en e
s: extensione
sa una pgin
s tipos de fu
nible en su o
pensando e
a no se visu
strosos). La p
ado y sigue u
emos ms a
ollos web.
e usan los sig
idad: permit
de modo que
onible. En ca
egunda y as
a lista de pri
rfica o fue
iva, etc.). Un
s Times y o
mos hacerlo
lanco.
s que ofrece
usan y cm
s font-family
sinnimo de
letra. Hay t
es que existe
computador
r ejemplo en
el sistema. E
es habituales
na web ha si
uentes choca
ordenador o
en un tipo de
ualizaba tal
propiedad fo
usando much
delante) que
guientes conc
te definir var
e la fuente q
aso de no es
sucesivame
oridad, se us
ente concret
na familia tip
otra familia t
o entre com
CSS en relac
o se config
y, font-varian
e letra. As,
tipos de fue
en cientos o
r se corresp
n Windows p
El tipo (form
s son ttf, wof
do histrica
aban con qu
dispositivo d
e fuente X
y como se
ont-family tr
ho, aunque h
e tratan de
ceptos:
rias posibilid
que se usar
tar disponib
nte. Si no hu
sara la fuent
ta: alude a
pogrfica es
tipogrfica e
illas simples
cin a los tex
ura la letra
nt y la propie
tamao de f
entes muy c
miles de tipo
ponden con
podemos usa
mato o exten
ff, svg, etc.
mente un pr
ue los naveg
de visualizaci
y el usuario
haba prev
at de defin
hoy da se co
ser la soluc
dades respec
es la prime
le la primera
ubiera dispon
te por defect
una fuente
por ejemplo
es Arial. Pa
s o dobles s
xtos. Un aspe
. Hay distin
edad shortan
fuente signif
onocidos co
os de letras.
archivos do
ar la fuente
nsin) del ar
roblema deb
adores emp
in. Si el dise
no dispona
visto (y en m
ir una va qu
ombina con o
cin definitiv
cto a las fuen
ra en la lista
a fuente en l
nible ningun
to.
e concreta y
Times New
ara escribir u
siempre que
ecto importa
tas propied
nd font.
fica tamao
omo Arial, T
onde se enc
arial porque
chivo puede
bido a que lo
leaban fuen
eador o pro
de dicha fue
muchas oca
ue evitara es
otras solucio
va al proble
ntes a emple
a de priorida
a lista de pr
a fuente den
y todas sus
w Roman, o
una familia t
e el nombre
ante de los
ades para
de letra y
Times New
cuentra la
e existe un
e variar de
os intentos
tes que el
ogramador
ente en su
siones los
ste tipo de
nes (como
ma de las
ear en una
ad siempre
ioridad, se
ntro de las
variantes
tra familia
tipogrfica
contenga
font-family, font-variant, shortand font.
aprenderaprogramar.com, 2006-2029
c) Familia genrica: alude a un grupo de fuentes de caractersticas similares y que se distinguen
slo por pequeas variaciones entre ellas. CSS permite indicar familias genricas como
mecanismo de seguridad para poder buscar alguna fuente dentro del sistema del usuario que
tenga caractersticas parecidas a las que desea el diseador o programador. Sirve por tanto
como mecanismo de seguridad para poder usar una fuente lo ms parecida posible a una
deseada. Hay 5 familias genricas que se usan en CSS: serif (ejemplo: Times), sans-serif
(ejemplo: Arial), monospace (ejemplo: Courier) , cursive (ejemplo: Zapfino ) y fantasy (ejemplo:
Comic Sans MS).
Normalmente en una lista de prioridad se escriben primero las familias tipogrficas y en ltimo lugar las
familias genricas. Ejemplo: Arial, Helvetica, sans-serif; es una lista de prioridad donde los dos primeros
nombres aluden a tipos de letra concretos y el ltimo a una familia genrica a usar en caso de no estar
disponible ninguna de los tipos concretos indicados.
PROPIEDAD CSS font-family
Funcin de la propiedad
Permite indicar el tipo de fuente que se debe usar y establecer un orden
de prioridad para el caso de no disponibilidad de algunas fuentes.
Valor por defecto No existe un valor por defecto, depende del navegador
Aplicable a Todos los elementos
Valores posibles para
esta propiedad
Un tipo de fuente concreto
Una familia genrica de fuentes
Una lista de prioridad que puede incluir tipos de fuente concretas o familias
genricas, separadas por comas.
inherit (se heredan las caractersticas del elemento padre).
Ejemplos
aprenderaprogramar.com
#content1 {Trebuchet MS, Helvetica, sans-serif;}
.elementoJukeBox {font-family: 'Courier New', Courier, monospace;}
Aunque se admite especificar slo un tipo de fuente especfico, se recomienda indicar siempre un tipo
de fuente genrico para el caso de que no pueda cargarse la fuente especfica deseada.
Cuando se definen prioridades, el hecho de que sea posible aplicar el primer criterio especificado no
significa que no se vaya a usar el segundo. Por ejemplo, podra existir un smbolo no disponible en la
fuente deseada, y en ese caso se recurre a la segunda posibilidad en la lista de prioridades.
Para crear diseos con tipos de letra que no sean los ms comunes habremos de recurrir a una regla
especial CSS, @font-face, que estudiaremos ms adelante.
font-family, font-variant, shortand font.
aprenderaprogramar.com, 2006-2029
PROPIEDAD FONT-VARIANT
Esta propiedad es una propiedad sencilla que permite poner una fuente en un modo especial
denominado de pequeas maysculas, versales o small-caps. Si usamos text-transform:
uppercase; el texto se pondr en maysculas normales. Si usamos font-variant: small-caps; el texto se
pondr en una mayscula condensada, de un tamao inferior a la mayscula normal correspondiente a
esa letra.
El valor por defecto para esta propiedad es normal y el nico valor alternativo que admite es small-
caps. Por ejemplo: p {font-variant:small-caps;}
PROPIEDAD SHORTAND FONT
Al igual que con otras propiedades, CSS permite el uso de una propiedad shortand denominada font
donde se pueden declarar abreviadamente distintas propiedades relacionadas con las fuentes.
Recordar que hay que tener una precaucin con las propiedades shortand: un valor no declarado en la
propiedad ser sobreescrito a su valor por defecto. Si no tenemos esto en cuenta, podemos estar
sobreescribiendo una propiedad sin darnos cuenta.
La sintaxis a emplear es la siguiente:
selectorElemento {Valor-font-styleOpcional Valor-font-variantOpcional Valor-font-weightOpcional
ValorFont-sizeObligatorio/ValorLine-heightOpcional valoresListaPrioridad-font-family }
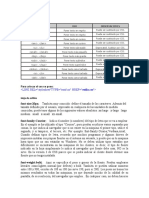
Ejemplo Significado
p {font: 12px/2em sans-serif } El tamao de letra se establece en 12 pixeles, el
interlineado se establece en 2em y el tipo de letra
es la familia genrica sans-serif. El resto de
propiedades implicadas quedan establecidas a sus
valores por defecto.
font-family, font-variant, shortand font.
aprenderaprogramar.com, 2006-2029
Ejemplo Significado
#content1 { font: bold 1.3em "Trebuchet
MS",Arial,Sans-Serif; }
font-style ser negrita (bold), el tamao de letra
1.3em y se usar prioritariamente la fuente
Trebuchet MS. Si no estuviera disponible se usara
Arial. Si no estuviera disponible se usuara
cualquier fuente de tipo Sans-Serif. El resto de
propiedades implicadas quedan establecidas a sus
valores por defecto.
EJERCICIO
Crea un documento HTML y un archivo con la hoja de estilos CSS que cumpla con estos requisitos:
a) Deben exisitir tres contenedores (div1, div2 y div3) situados uno debajo de otro, cada uno con margin
33px en todas direcciones, con relleno 25 px en todas direcciones, ancho 100%del disponible, y borde
slido de 5 pxeles de anchura con color de borde rojo.
b) El div 1 debe contener un texto suficientemente largo (varios prrafos), tipo de fuente genrica serif,
tamao de fuente 18 pxeles y al menos un prrafo de varias lneas con la fuente establecida como
mayscula condensada (small caps).
c) El div 2 debe contener un texto suficientemente largo (varios prrafos), tipo de fuente genrica sans
serif, tamao de fuente 14 pxeles y color del texto #B22222.
d) El div 3 debe contener un texto suficientemente largo (varios prrafos), y las propiedades de texto
establecidas con la propiedad CSS font (shortand). El tipo de fuente ser genrica fantasy y el tamao
del texto 2 veces lo normal .
Para comprobar si tu cdigo y respuestas son correctas puedes consultar en los foros
aprenderaprogramar.com.
Prxima entrega: CU01046D
Acceso al curso completo en aprenderaprogramar.com -- >Cursos, o en la direccin siguiente:
http://aprenderaprogramar.com/index.php?option=com_content&view=category&id=75&Itemid=203
Вам также может понравиться
- Texto en CSSДокумент7 страницTexto en CSSfreddy1982Оценок пока нет
- Propiedades CSS1Документ39 страницPropiedades CSS1jonathan zepedaОценок пока нет
- Propiedades Texto en CSSДокумент20 страницPropiedades Texto en CSSLUZ ANGELA LOAIZA ALVAREZОценок пока нет
- Repaso de Propiedades CSS de Fuente y TextoДокумент18 страницRepaso de Propiedades CSS de Fuente y TextoJon JonesОценок пока нет
- Consignaactividadexpshojas DeestiloscssДокумент13 страницConsignaactividadexpshojas DeestiloscssAlvin ArroyoОценок пока нет
- InstrutivoДокумент9 страницInstrutivostephanyОценок пока нет
- 2.-Propiedades Del CC3Документ5 страниц2.-Propiedades Del CC3Cristal MartinezОценок пока нет
- Las FuentesДокумент4 страницыLas FuentesEl Templo Del VallenatoОценок пока нет
- S3 CSS ExposicionДокумент9 страницS3 CSS ExposicionJhym Stony Hualla MuñozОценок пока нет
- Introduccion A Las CSSДокумент13 страницIntroduccion A Las CSSAlejandro Bustamante MendozaОценок пока нет
- Diseño de Interfaces WebДокумент91 страницаDiseño de Interfaces WebEduardo Carretero SuárezОценок пока нет
- Introducción A CSS3 (PARTE 2)Документ28 страницIntroducción A CSS3 (PARTE 2)hyoga.tomsenОценок пока нет
- Expresiones Regulares - Linux, C - C++, Apuntes, EtcДокумент5 страницExpresiones Regulares - Linux, C - C++, Apuntes, EtcGeraldine HoetОценок пока нет
- Estilos CSS para Sigil (Celia Añó)Документ8 страницEstilos CSS para Sigil (Celia Añó)Aaron RodriguezОценок пока нет
- HTML10Документ18 страницHTML10Alex StigsonОценок пока нет
- Conceptos BásicosДокумент54 страницыConceptos BásicosHumberto Gomez MuñozОценок пока нет
- Estilos Con CSSДокумент36 страницEstilos Con CSSalexizz colimba BRSОценок пока нет
- Atributos de Elementos Que Pueden Modificarse Con CSSДокумент17 страницAtributos de Elementos Que Pueden Modificarse Con CSSguzleo2002Оценок пока нет
- Clase 06 - CSS 2Документ28 страницClase 06 - CSS 2Rafael VildozaОценок пока нет
- Propiedades - Texto-CSS3Документ6 страницPropiedades - Texto-CSS3Jesus SánchezОценок пока нет
- Clase 4 - CSS - Material ComplementarioДокумент27 страницClase 4 - CSS - Material ComplementarioOscar FloresОценок пока нет
- Evolución de Css (Programación Web)Документ16 страницEvolución de Css (Programación Web)Yazmin ReyesОценок пока нет
- Clase 4 - CSS - Material ComplementarioДокумент25 страницClase 4 - CSS - Material ComplementarioBelen Beltramella F OtografiasОценок пока нет
- App Ofi 1°bt Clase1 Proy3 Sem3Документ10 страницApp Ofi 1°bt Clase1 Proy3 Sem3IngLuisNОценок пока нет
- Clase 06. CSS 2Документ27 страницClase 06. CSS 2matiasrfigueroaОценок пока нет
- Uso de FuentesДокумент2 страницыUso de Fuentessmr202407Оценок пока нет
- 06 CSSДокумент12 страниц06 CSSAbis San MartinОценок пока нет
- HTML y CSSДокумент34 страницыHTML y CSSAgustin MiquelОценок пока нет
- CSS 2Документ28 страницCSS 2Violeta MaldonadoОценок пока нет
- Dise Ar para La WebДокумент9 страницDise Ar para La WebSaul PeraltaОценок пока нет
- Shell-4 Expresiones Regulares y Filtros - WeblinusДокумент18 страницShell-4 Expresiones Regulares y Filtros - WeblinusGeraldine HoetОценок пока нет
- SciELO Manual XML Preparacion de ArchivosДокумент34 страницыSciELO Manual XML Preparacion de ArchivosAriel CupertinoОценок пока нет
- CSS Inicial - Fuente, Tipografías, Colores, Iconos.Документ18 страницCSS Inicial - Fuente, Tipografías, Colores, Iconos.Eric CuzziolОценок пока нет
- Desarrollo WEB: Clase 4Документ25 страницDesarrollo WEB: Clase 4Santino CerezoОценок пока нет
- Propiedades CSS FuentesДокумент7 страницPropiedades CSS FuentesJon JonesОценок пока нет
- 02 - Propiedades de TextoДокумент12 страниц02 - Propiedades de TextoCuenta TemporalОценок пока нет
- MisceláneosДокумент5 страницMisceláneossbenacontrgmailcomОценок пока нет
- CSS InicialДокумент20 страницCSS InicialClaudia CoyoОценок пока нет
- Guia de Codigos para ConfiguracionДокумент6 страницGuia de Codigos para ConfiguracionWi FiОценок пока нет
- Principios Básicos de CSS - Tierra de NómadasДокумент11 страницPrincipios Básicos de CSS - Tierra de NómadasAdrián Prado100% (1)
- ExpresionRegular RegexДокумент10 страницExpresionRegular RegexJavier NBОценок пока нет
- Copia de Clase 06. CSS 2Документ28 страницCopia de Clase 06. CSS 2vdelcid29Оценок пока нет
- Módulo 3 - Notación CamelCase PDFДокумент2 страницыMódulo 3 - Notación CamelCase PDFClara Inés Giraldo CОценок пока нет
- Tema 04 - Aplicando EstiloДокумент102 страницыTema 04 - Aplicando EstiloFabio RMОценок пока нет
- Expresiones Regulares PDFДокумент20 страницExpresiones Regulares PDFbimlakeОценок пока нет
- Citar y Referenciar Con Normas APA (1) (2) - 1Документ22 страницыCitar y Referenciar Con Normas APA (1) (2) - 1Alejandra PiñeyroОценок пока нет
- Normas APAДокумент2 страницыNormas APAEduardo GarciaОценок пока нет
- Electiva I Semana 2 Clase 2 PDFДокумент61 страницаElectiva I Semana 2 Clase 2 PDFJesus CardenasОценок пока нет
- Plantillas de LatexДокумент18 страницPlantillas de Latexflores flores100% (1)
- HTML y CSSДокумент5 страницHTML y CSSKeviinElianBecerraMosqueraОценок пока нет
- Formatos Del HTMLДокумент6 страницFormatos Del HTMLOrlando DelgadoОценок пока нет
- Hojas de Estilo CSSДокумент6 страницHojas de Estilo CSSCesar PinedaОценок пока нет
- Normas APAДокумент35 страницNormas APAJuan Ramiro Mamani QuispeОценок пока нет
- HTML Color, Tamaño y Tipo de Letra-1Документ6 страницHTML Color, Tamaño y Tipo de Letra-1EDWARDОценок пока нет
- Manual CSSДокумент16 страницManual CSSibtissambnhОценок пока нет
- Tema4 Lenguajes de Marcas ASIRДокумент66 страницTema4 Lenguajes de Marcas ASIRJorge SqrОценок пока нет
- Ejercicio 4Документ1 страницаEjercicio 4María Elena Ruiz herguedasОценок пока нет
- Palabra Visual: Liberando el poder de la comprensión de imágenesОт EverandPalabra Visual: Liberando el poder de la comprensión de imágenesОценок пока нет
- Cons Tru Yo Significa Dos Act MeДокумент53 страницыCons Tru Yo Significa Dos Act MeCarmen Perez GarzaОценок пока нет
- Laberinto Mayusculas PDFДокумент9 страницLaberinto Mayusculas PDFstelalunaОценок пока нет
- Codigos Calcular La EdadДокумент2 страницыCodigos Calcular La EdadyastriaОценок пока нет
- Cuadernillo Caligrafia Letra Cursiva Niños 5 Años GratisДокумент16 страницCuadernillo Caligrafia Letra Cursiva Niños 5 Años GratisMarcela VelizОценок пока нет
- 2SK35Документ112 страниц2SK35Pavel Martínez GonzálezОценок пока нет
- Cuadernillo de VocalesДокумент26 страницCuadernillo de VocalesAlejandra Puente SánchezОценок пока нет
- 2.5 Lenguajes de Presentación en Documentos WebДокумент6 страниц2.5 Lenguajes de Presentación en Documentos WebJoymadeleineОценок пока нет
- Algebra y Trigonometria - Dennis Zill 2da EDICION LIBRO PDFДокумент705 страницAlgebra y Trigonometria - Dennis Zill 2da EDICION LIBRO PDFAlexito ContrerasОценок пока нет
- FontsДокумент11 страницFontsRoly ArielОценок пока нет
- La Caligrafía Es El Arte de Escribir Con Letra Bonita LetraДокумент8 страницLa Caligrafía Es El Arte de Escribir Con Letra Bonita LetraArihany Dominguez0% (1)
- Separa Numero de LetrasДокумент764 страницыSepara Numero de LetrasHernan SuarezОценок пока нет
- Basic9 ICPNAДокумент110 страницBasic9 ICPNAJHON ANTONY QUISPE CUADROS100% (2)
- Libro GrafomotricidadДокумент56 страницLibro Grafomotricidadeiriare77Оценок пока нет
- Actividades CaligrafiaДокумент10 страницActividades CaligrafiaAlmu DctОценок пока нет
- TrazosДокумент11 страницTrazosVirginiaОценок пока нет
- Lista de Propiedades CSSДокумент10 страницLista de Propiedades CSSPcTech LimonОценок пока нет
- Vocales para ImprimirДокумент5 страницVocales para ImprimirElizabeth VillacisОценок пока нет
- Mi Nombre Es Han2Документ1 372 страницыMi Nombre Es Han2renatoОценок пока нет
- Mi Libro de La Letra Q - Que - QuiДокумент11 страницMi Libro de La Letra Q - Que - QuiLeticiaОценок пока нет
- Lugares Asombrosos - Luisito Comunica PDFДокумент279 страницLugares Asombrosos - Luisito Comunica PDFOskar Stallman0% (1)
- Caligrafia - Cursiva VerdeДокумент31 страницаCaligrafia - Cursiva VerdeDai Eli FloОценок пока нет
- Mapre SM - Azul QuímicaДокумент270 страницMapre SM - Azul QuímicaFrancoPalominoEncinasОценок пока нет
- Cuadernillo Caligrafia Letra Cursiva Ligada GratisДокумент28 страницCuadernillo Caligrafia Letra Cursiva Ligada GratisMarcela Veliz100% (1)
- Abecedario Mayúsculas y Minúsculas Cursivas-MeДокумент28 страницAbecedario Mayúsculas y Minúsculas Cursivas-MeGeydy Tdp Gomez80% (5)
- 1 - Ibsp - Ugel AntaДокумент84 страницы1 - Ibsp - Ugel AntaJuan LorenzoОценок пока нет
- Caligrafía Niños 2Документ45 страницCaligrafía Niños 2Emilia Hissa50% (4)
- Producción de Textos 1RO PRIM.Документ22 страницыProducción de Textos 1RO PRIM.Melissa SanchezОценок пока нет
- Prac 16 Función Texto 1Документ24 страницыPrac 16 Función Texto 1Min Jae Haeri AlazneОценок пока нет
- Taller I Redaccion Administrativa 2Документ8 страницTaller I Redaccion Administrativa 2Anonymous RzrQhx4ZОценок пока нет
- Cuadernillo Vocales PDFДокумент32 страницыCuadernillo Vocales PDFdynapaola100% (4)