Академический Документы
Профессиональный Документы
Культура Документы
Etiquetas HTML
Загружено:
ÌsabellaClaraАвторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Etiquetas HTML
Загружено:
ÌsabellaClaraАвторское право:
Доступные форматы
Curso Diseo Web con Software libre, VNU
Referencia HTML
Etiquetas Bsicas (Estructura HTML)
Etiquetas
Atributos
Valores
Descripcin
<HTML>
</HTML>
Inicio y final del
documento html
<HEAD>
</HEAD>
Informacin general del
documento html
<TITLE>
</TITLE>
Titulo del documento.
Visible en la barra del
navegador
<BODY>
</BODY>
text
link
alink
vlink
bgcolor
topmargin (IE)
leftmargin (IE)
marginheight
marginwidth
Color Hexadecimal
(ejemplo: #000000)
Tamao en pixels
(ejemplo: 10px)
background
Archivo de imagen
bgproperties (IE)
Fixed
Inicio y final del cuerpo
del documento. Lo que
se ve en el navegador.
Formato de Presentacin
Etiquetas
Atributos
Valores
Descripcin
<B>
</B>
Estilo Negrita
<I>
</I>
Estilo Cursiva (italica)
<U>
</U>
Estilo Subrayado
<S>
</S>
Estilo Tachado
(Strike)
<SUB>
</SUB>
Estilo Subndice
<SUP>
</SUP>
Estilo Superndice
<TT>
</TT>
Estilo Anchura Fija
(mismo espacio cada
letra)
face
Nombre de Fuente
(ejemplo: Arial)
size
Tamao (1-7)
(ejemplo: 5)
color
Color Hexadecimal
(ejemplo: #000000)
<PRE>
</PRE>
Preformateado
(tal y como se escribe)
<CENTER>
</CENTER>
Alineacin centrada
<BLINK>
</BLINK>
Intermitencia
<MARQUEE>
</MARQUEE>
Marquesina
<FONT>
</FONT>
Ral Snchez Domnguez
Formateo de la fuente.
(BASEFONT)
Pgina 1
Curso Diseo Web con Software libre, VNU
Referencia HTML
Definicin Estructural
Etiquetas
Atributos
Valores
Descripcin
<Hx>
</Hx>
align
left | center | right
Encabezados
(x = n entre 1 y 6)
left
center
Right
justify
left
center
Right
justify
<P>
</P>
align
<DIV>
<DIV>
align
<BR>
Clear
(texto alrededor img.)
left | right | all
size
Ancho en pxel o %
(ej. 100px 40%)
width
Alto en pixels
(ejemplo: 10px)
align
left | center | right
noshade
<BLOCKQUOTE>
</BLOCKQUOTE>
Sangria (margenes)
<BIG>
</BIG>
Tamao fuente mayor
<SMALL>
</SMALL>
Tamao fuente menor
<EM>
</EM>
Estilo nfasis
(Habitualmente Cursiva)
<STRONG>
</STRONG>
Estilo nfasis Fuerte
(Habitualmente Negrita)
<CITE>
</CITE>
Estilo Cita
(Habitualmente Cursiva)
<ADRESS>
</ADRESS>
Estilo Direccin
<ABBR>
</ABBR>
Estilo Abreviatura
<ACRONYM>
</ACRONYM>
Estilo Acrnimo
<CODE>
</CODE>
Estilo Cdigo
<SAMP>
</SAMP>
Estilo Salida Simple
<VAR>
</VAR>
Estilo Variable
<HR>
Ral Snchez Domnguez
Prrafo
Divisin, bloque
Salto de lnea
Lnea horizontal
Pgina 2
Curso Diseo Web con Software libre, VNU
Referencia HTML
Formato de Listas
Etiquetas
Atributos
Valores
Descripcin
<UL>
<LI></LI>
</UL>
type
(aplicados a UL)
disk | circle | square
Lista no numerada
(vietas, no ordenada)
type
(aplicados a OL)
1|I|i|A|a
start
(aplicados a OL)
Carcter Inicial
<DL>
<DT></DT>
<DD></DD>
</DL>
Lista de Definiciones
Etiquetas
Atributos
Valores
Descripcin
href
(archivo html)
(#ancla)
(URL, http://www...)
(malito:email)
title
(Texto Emergente)
target
_blank
_parent
_top
_self
<A>
</A>
name
(nombre del ancla)
Etiquetas
Atributos
Valores
src
(archivo imgen)
width
Ancho en pxels o %
(ej. 100px 40%)
height
Alto en pxels o %
(ej. 100px 40%)
hspace
Espacio Vertical
(ej. 10px )
vspace
Espacio Horizontal
(ej. 10px )
border
Tamao en pixels
(ej. 10px)
title
Ttulo Emergente
alt
Texto Alternativo
align
top
middle
bottom
left
right
<OL>
<LI></LI>
</OL>
Lista numerada
(ordenada)
Vnculos
<A>
</A>
Establece un vnculo o
enlace
Establece un punto de
anclaje
Imgenes
<IMG>
Ral Snchez Domnguez
Descripcin
Inserta una imgen
Pgina 3
Curso Diseo Web con Software libre, VNU
Referencia HTML
Tablas
Etiquetas
<TABLE>
</TABLE>
<CAPTION>
</CAPTION>
<TR>
</TR>
<TD>
</TD>
<TH>
</TH>
Ral Snchez Domnguez
Atributos
Valores
width
Ancho en pxels o %
(ej. 100px 40%)
height
Alto en pxels o %
(ej. 100px 40%)
border
Tamao borde exterior
(ej. 10px)
cellspacing
Espaciado entre Celdas
(ej. 5)
cellpadding
Relleno de Celdas
(ej. 5)
bgcolor
Color Hexadecimal
(ejemplo: #000000)
bordercolor (IE)
Color Hexadecimal
(ejemplo: #000000)
background
(archivo imgen)
align
left | center | right
align
left | center | right
align
left | center | right
valign
top | middle | bottom
bgcolor
Color Hexadecimal
(ejemplo: #000000)
bordercolor (IE)
Color Hexadecimal
(ejemplo: #000000)
background
(archivo imgen)
(no recommendable)
align
left | center | right
valign
top | middle | bottom
width
Ancho en pxels o %(ej.
100px 40%)
height
Alto en pxels o %
(ej. 100px 40%)
bgcolor
Color Hexadecimal
(ejemplo: #000000)
bordercolor (IE)
Color Hexadecimal
(ejemplo: #000000)
background
(archivo imgen)
(no recommendable)
nowrap
colspan
N columnas abarcadas
(ej. 2)
rowspan
N columnas abarcadas
(ej. 2)
Los mismos que <TD>
Los mismos que <TD>
Descripcin
Inserta una tabla.
Debe encerrar etiquetas
de filas (<tr>) y celdas
(<td>).
Ttulo de la tabla
Inserta una fila dentro la
tabla. Debe encerrar
etiquetas de celdas
(<td>)
Inserta una celda
dentro de la fila
Inserta celda cabecera
(negrita y centrado)
Pgina 4
Curso Diseo Web con Software libre, VNU
Referencia HTML
Formularios
Etiquetas
<FORM>
</FORM>
<INPUT>
Atributos
Valores
action
mailto:email
method
post
enctype
text/plain
name
Nombre del Formulario
type
text | password
name
Nombre del Campo
maxlenght
N
(Mximo de caracteres)
size
N
(Ancho en caracteres)
value
Valor Inicial
(contenido del campo)
type
radio | checkbox
name
(si es radio el mismo para
todos)
value
Valor
checked
type
submit | reset | image
name
Nombre del Boton
value
Valor
(texto del botn)
src
Ruta de la imagen
(solo para el tipo
image)
type
hidden
name
Nombre del Campo
value
Valor
(contenido del campo)
name
Nombre del Campo
<INPUT>
<INPUT>
<INPUT>
<TEXTAREA>
</TEXTAREA>
Ral Snchez Domnguez
Descripcin
Define un formulario
(Solo se indican
etiquetas y atributos
necesarios para
mandar emails)
Define un campo Text o
Password dentro del
Form
Nombre del Campo
rows
N de Filas
cols
N de columnas
(ancho en caracteres)
Define un casilla de
opcin o una casilla de
verificacion del Form
Define un botn de
enviar, o limpiar el
formulario.
Define un campo oculto
Define un rea de texto.
Se utiliza cuando hay
que insertar gran
cantidad de texto.
Pgina 5
Curso Diseo Web con Software libre, VNU
Name
(aplicado a <select>)
</SELECT>
<OPTION>
Texto Opcin
</OPCION>
</SELECT>
Size
(aplicado a <select>)
Referencia HTML
Nombre del Campo
Altura
(para lista no deplegable)
multiple
(aplicado a <select>)
value
(aplicado a <option>)
Valor
(contenido del campo)
selected
(aplicado a <option>)
Define una lista
desplegable o una lista
de seleccin (para esta
aplicar size)
Frames (Marcos)
Etiquetas
Atributos
rows
<FRAMESET>
</FRAMESET>
<FRAME>
</FRAME>
<NOFRAME>
<body></body>
</NOFRAME>
Ral Snchez Domnguez
Valores
Descripcin
Valor numrico o %
(ejemplo rows=10%,*,10%)
cols
Valor numrico o %
frameborder
yes | no
border
Valor numrico
bordercolor
Color Hexadecimal
(ejemplo: #000000)
src
(pgina html)
name
nombre del frame
noresize
scroll
yes | no | auto
(ejemplo cols=*,10)
Especifica el nmero de
frames. Debe ir dentro
del <HEAD>
Define un frame. Debe
ir dentro del
<FRAMESET>
Alternativa para
navegadores que no
soportan frames. Debe
ir dentro del <HEAD>
Pgina 6
Вам также может понравиться
- Ingeniería de Seguridad y Auditoría Informática v2 8-4-14Документ1 страницаIngeniería de Seguridad y Auditoría Informática v2 8-4-14ÌsabellaClaraОценок пока нет
- Matematica Basica IIДокумент172 страницыMatematica Basica IIjesusrondinel67% (3)
- Algebra I - Armando Rojo PDFДокумент247 страницAlgebra I - Armando Rojo PDFFrancoSantillan29% (7)
- Simbolos ElectronicosДокумент4 страницыSimbolos ElectronicosRubén Mamani0% (1)
- 370 304 121203103638 Phpapp02 PDFДокумент28 страниц370 304 121203103638 Phpapp02 PDFlilianasbОценок пока нет
- HTML Francisco HurtadoДокумент213 страницHTML Francisco HurtadoMaria Angelica Santillan CarrascoОценок пока нет
- Manual Dreamweaver CS5Документ722 страницыManual Dreamweaver CS5Shawnée Yasmine Johnson VirgiliОценок пока нет
- Semana 12 - NormasДокумент15 страницSemana 12 - NormasÌsabellaClaraОценок пока нет
- Tics 20307Документ24 страницыTics 20307ÌsabellaClaraОценок пока нет
- Introduccion HTML y PHP - PresentacionДокумент88 страницIntroduccion HTML y PHP - PresentacionDafër DëlgadoОценок пока нет
- Programación Web - Unidad IiДокумент20 страницProgramación Web - Unidad IiLucía LaraОценок пока нет
- Elementos de InternetДокумент12 страницElementos de InternetlauraОценок пока нет
- Manual FrontpageДокумент14 страницManual FrontpageDanny Cifuentes EscobarОценок пока нет
- Html5 y Css3Документ83 страницыHtml5 y Css3Miguel VillanuevaОценок пока нет
- Buenas Prácticas Diseño HTMLДокумент1 страницаBuenas Prácticas Diseño HTMLAnonymous HqEJlLWОценок пока нет
- Material RAP3 DWДокумент19 страницMaterial RAP3 DWEmerBorbonОценок пока нет
- HTML Tic 4º EsoДокумент40 страницHTML Tic 4º EsoCGomez71Оценок пока нет
- Ejercicios KompozerДокумент12 страницEjercicios KompozerCuvoxОценок пока нет
- Diseño de Paginas Web Curso HTMLДокумент60 страницDiseño de Paginas Web Curso HTMLGerman SantiagoОценок пока нет
- Titulacion - Finca - Escondida 1Документ52 страницыTitulacion - Finca - Escondida 1alejandro laresОценок пока нет
- Tema 2 - Lenguajes HTMLДокумент85 страницTema 2 - Lenguajes HTMLAlberto Andrades GalindoОценок пока нет
- Investigación - Formularios en DjangoДокумент6 страницInvestigación - Formularios en DjangoTHAINA BRITO FERNANDESОценок пока нет
- HTML (Semana 02)Документ86 страницHTML (Semana 02)Paula LeguísamoОценок пока нет
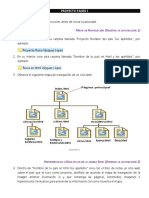
- Proyecto Paises 1Документ5 страницProyecto Paises 1Elvi VázquezОценок пока нет
- Manual Word 2003Документ105 страницManual Word 2003complumaticaОценок пока нет
- Gestores de Contenidos Tema 1Документ7 страницGestores de Contenidos Tema 1sebastianОценок пока нет
- KompozerДокумент35 страницKompozercearcaОценок пока нет
- Desarrolla Progressive Web AppsДокумент35 страницDesarrolla Progressive Web AppsJose Antonio Campos SeguraОценок пока нет
- Curso de HTML 1 PDFДокумент3 страницыCurso de HTML 1 PDFwismaro mosqueraОценок пока нет
- Glosario It Terminos Basicos de Programacion para Reclutadores PDFДокумент41 страницаGlosario It Terminos Basicos de Programacion para Reclutadores PDFFernando VegaОценок пока нет
- Guia 1 Avac 2.0Документ18 страницGuia 1 Avac 2.0Dennis Steve Chang PappeОценок пока нет
- Manual Básico de HTMLДокумент18 страницManual Básico de HTMLPedro AvilaОценок пока нет
- Manual de JavaScript01Документ32 страницыManual de JavaScript01alugahОценок пока нет
- Curso de HTML y CSS DefinitivoДокумент7 страницCurso de HTML y CSS DefinitivoCésar MolinaОценок пока нет
- Curso de InternetДокумент103 страницыCurso de InternetCristina Muñoz RodriguezОценок пока нет
- HTMLДокумент11 страницHTMLArturo Castro PereaОценок пока нет
- Expoc ObservacionesДокумент36 страницExpoc ObservacionescarlosbalncoОценок пока нет
- PPT 2022 00 U03 T04 Desarrollo de Entornos Web (2351)Документ17 страницPPT 2022 00 U03 T04 Desarrollo de Entornos Web (2351)Jesús AraujoОценок пока нет
- Guía11 - 2019 Tpi UesДокумент7 страницGuía11 - 2019 Tpi UesEduardoОценок пока нет
- Diferencia Entre Print y WriteДокумент4 страницыDiferencia Entre Print y WriteRuss EndОценок пока нет