Академический Документы
Профессиональный Документы
Культура Документы
Class # Id : Element Element, Element Element Element Element
Загружено:
Veena DeviОригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Class # Id : Element Element, Element Element Element Element
Загружено:
Veena DeviАвторское право:
Доступные форматы
http://sauceio.com/index.
php/tag/css-selectors/
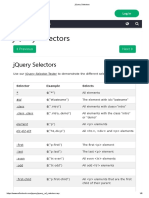
Selector
Example
Example Description
.class
.intro
Selects all elements with class="intro"
#id
#firstname
Selects the element with id="firstname"
Selects all elements
element
Selects all <p> elements
element,element
div,p
Selects all <div> elements and all <p> elements
element element
div p
Selects all <p> elements inside <div> elements
element>element
div>p
Selects all <p> elements where the parent is a <div>
element
element+element
div+p
Selects all <p> elements that are placed immediately
after <div> elements
[attribute]
[target]
Selects all elements with a target attribute
[attribute=value]
[target=_blank]
Selects all elements with target="_blank"
[attribute~=value]
[title~=flower]
Selects all elements with a title attribute containing
the word "flower"
[attribute|=value]
[lang|=en]
Selects all elements with a
lang attribute value starting with "en"
:link
a:link
Selects all unvisited links
:visited
a:visited
Selects all visited links
:active
a:active
Selects the active link
:hover
a:hover
Selects links on mouse over
:focus
input:focus
Selects the input element which has focus
:first-letter
p:first-letter
Selects the first letter of every <p> element
:first-line
p:first-line
Selects the first line of every <p> element
:first-child
p:first-child
Selects every <p> element that is the first child of its
parent
:before
p:before
Insert content before the content of every <p> element
:after
p:after
Insert content after every <p> element
:lang(language)
p:lang(it)
Selects every <p> element with a
lang attribute equal to "it" (Italian)
element1~element
2
p~ul
Selects every <ul> element that are preceded by a <p>
element
[attribute^=value]
a[src^="https"]
Selects every <a> element
whose src attribute value begins with "https"
[attribute$=value]
a[src$=".pdf"]
Selects every <a> element
whose src attribute value ends with ".pdf"
[attribute*=value]
a[src*="w3schools"] Selects every <a> element whose src attribute value
contains the substring "w3schools"
:first-of-type
p:first-of-type
Selects every <p>
element that is the first <p> element of its parent
:last-of-type
p:last-of-type
Selects every <p>
element that is the last <p> element of its parent
:only-of-type
p:only-of-type
Selects every <p>
element that is the only <p> element of its parent
:only-child
p:only-child
Selects every <p>
element that is the only child of its parent
:nth-child(n)
p:nth-child(2)
Selects every <p>
element that is the second child of its parent
:nth-last-child(n)
p:nth-last-child(2)
Selects every <p> element that
is the second child of its parent, counting from the last
child
:nth-of-type(n)
p:nth-of-type(2)
Selects every <p> element
that is the second <p> element of its parent
:nth-last-of-type(n)
p:nth-last-oftype(2)
Selects every <p> element that
is the second <p> element of its parent,
counting from the last child
:last-child
p:last-child
Selects every <p> element that is
the last child of its parent
:root
:root
Selects the document's root element
:empty
p:empty
Selects every <p> element
that has no children (including text nodes)
:target
#news:target
Selects the current
active #news element (clicked on a
URL containing that anchor name)
:enabled
input:enabled
Selects every enabled <input> element
:disabled
input:disabled
Selects every disabled <input> element
:checked
input:checked
Selects every checked <input> element
:not(selector)
:not(p)
Selects every element that is not a <p> element
::selection
::selection
Selects the portion of an element that is selected by a user
Вам также может понравиться
- CSS Selector Cheat SheetДокумент3 страницыCSS Selector Cheat SheetRodrigo-5553974Оценок пока нет
- Fobasv 6Документ3 страницыFobasv 6Satyabrat Gaan100% (3)
- BSBPMG410+Apply+project+time+management+techniques V170225Документ35 страницBSBPMG410+Apply+project+time+management+techniques V170225Sabrina Gao100% (1)
- Maintenance & Trouble Shooting of Voith CouplingДокумент20 страницMaintenance & Trouble Shooting of Voith Couplingsen_subhasis_58100% (1)
- SelektorДокумент8 страницSelektorMarina ČekeОценок пока нет
- Css SelectorsДокумент1 страницаCss SelectorsTalha SheikhОценок пока нет
- SelectorДокумент3 страницыSelectorinsanОценок пока нет
- CSS SelectorListДокумент2 страницыCSS SelectorListNishimwe Rukundo ProsperОценок пока нет
- CSS Notations For Class: Creating and Linking The CSS To The HTMLДокумент7 страницCSS Notations For Class: Creating and Linking The CSS To The HTMLLeonardo Correia RibeiroОценок пока нет
- Selector Example Example DescriptionДокумент3 страницыSelector Example Example DescriptionNejcОценок пока нет
- Css Learn MoreДокумент5 страницCss Learn MoreNAMAN KOTHARIОценок пока нет
- Selectores de Clases CssДокумент2 страницыSelectores de Clases Cssmatias619Оценок пока нет
- All CSS Pseudo ElementsДокумент5 страницAll CSS Pseudo ElementsMargerie FrueldaОценок пока нет
- # Id Element Element, Element Element Element Element Element Element + Element Element1 Element 2Документ3 страницы# Id Element Element, Element Element Element Element Element Element + Element Element1 Element 2Abdo El-HowbaniОценок пока нет
- CSS Selector Reference GuideДокумент3 страницыCSS Selector Reference GuideRussel PatrickОценок пока нет
- CSS Psuedo ClassДокумент9 страницCSS Psuedo ClassAditi sharmaОценок пока нет
- Selector Example Example Description: - ClassДокумент6 страницSelector Example Example Description: - ClassDanielle AlimagnoОценок пока нет
- SelectorДокумент5 страницSelectorAhnОценок пока нет
- CSS Pseudo Cheat SheetДокумент3 страницыCSS Pseudo Cheat SheetShiza MasoodОценок пока нет
- Web Technology Week 12 Lecture 4Документ29 страницWeb Technology Week 12 Lecture 4Rabia KhanОценок пока нет
- CAT Term 2 - QAДокумент5 страницCAT Term 2 - QAjolieprincesseishimweОценок пока нет
- Unit-2 jQuery SelectorsДокумент9 страницUnit-2 jQuery SelectorsRohan RathodОценок пока нет
- The HTML DOM (Document Object Model)Документ21 страницаThe HTML DOM (Document Object Model)Zain Alabeeden AlarejiОценок пока нет
- Lesson2 Jquery With ASPДокумент21 страницаLesson2 Jquery With ASPZain Alabeeden AlarejiОценок пока нет
- VTU Solution of 16MCA42 Advanced Web Programming June 2018 - Uma BДокумент38 страницVTU Solution of 16MCA42 Advanced Web Programming June 2018 - Uma BSonyОценок пока нет
- jQuery Library GuideДокумент13 страницjQuery Library GuidepratikОценок пока нет
- CSS Selectors ReferenceДокумент5 страницCSS Selectors Referenceابراهيم العبوديОценок пока нет
- CSS Selectors ReferenceДокумент4 страницыCSS Selectors ReferenceMia HasanОценок пока нет
- Class Element El1, El2, El3: Selector Example SelectsДокумент1 страницаClass Element El1, El2, El3: Selector Example SelectsElvis KadicОценок пока нет
- Lecture 5Документ26 страницLecture 5Zakarya RaaziОценок пока нет
- Jquery Selectors: Selector Example SelectsДокумент12 страницJquery Selectors: Selector Example Selectsvineethvrr5948Оценок пока нет
- Cascading Style Sheet PDFДокумент21 страницаCascading Style Sheet PDFKritikaDatarОценок пока нет
- Jquery SelectorsДокумент8 страницJquery SelectorsKamlesh JadhavОценок пока нет
- CSS CheatsheetДокумент1 страницаCSS CheatsheetShaz LalalaОценок пока нет
- The Jquery Library Harnesses The Power of Cascading Style SheetsДокумент2 страницыThe Jquery Library Harnesses The Power of Cascading Style SheetsAhmadullah AhmadОценок пока нет
- Jquery SelectorsДокумент7 страницJquery Selectorsmanju439Оценок пока нет
- Jquery - Quick Guide, Reference ManualДокумент11 страницJquery - Quick Guide, Reference ManualLolla RaviОценок пока нет
- Jquery NotesДокумент33 страницыJquery Notesruhi thakurОценок пока нет
- Jquery - Quick Guide, Reference ManualДокумент11 страницJquery - Quick Guide, Reference ManualSergioLoestОценок пока нет
- Xpath FormatДокумент4 страницыXpath FormatAbhay GoriОценок пока нет
- Combinators HTMLДокумент2 страницыCombinators HTMLAnonymous edZ709TОценок пока нет
- Jquery 17 Visual Cheat SheetДокумент8 страницJquery 17 Visual Cheat SheetAntonio Lupetti100% (1)
- JqueryДокумент1 страницаJquerySamit TandukarОценок пока нет
- Cheat Sheet CSSДокумент10 страницCheat Sheet CSSNaman VermaОценок пока нет
- 35 CSS Selectors To RememberДокумент25 страниц35 CSS Selectors To Rememberdorian451Оценок пока нет
- Selector Example Selects: $ (" ") All ElementsДокумент12 страницSelector Example Selects: $ (" ") All ElementsNesty SarsateОценок пока нет
- Basic Syntax: $ (Selector) .Action Selector Is Like This Selector Example SelectsДокумент6 страницBasic Syntax: $ (Selector) .Action Selector Is Like This Selector Example Selectsparamesh514Оценок пока нет
- Green Cute Illustrative City Quiz Game PresentationДокумент24 страницыGreen Cute Illustrative City Quiz Game PresentationBucketofmilkОценок пока нет
- Lec 2 CssДокумент4 страницыLec 2 CssUsman NaveedОценок пока нет
- Two Ways of Starting A JqueryДокумент2 страницыTwo Ways of Starting A JqueryganiОценок пока нет
- html5 css3 Session9Документ44 страницыhtml5 css3 Session9Samuel BellamyОценок пока нет
- Q25 EPP SchemaДокумент42 страницыQ25 EPP SchemaEnric TomàsОценок пока нет
- J QueryДокумент40 страницJ QueryArgha SenОценок пока нет
- XPath PDFДокумент3 страницыXPath PDFBhushanОценок пока нет
- J Query Modified TutorialsДокумент34 страницыJ Query Modified TutorialsMojam HaqueОценок пока нет
- Select DOM Nodes & Attributes in XML DocumentДокумент1 страницаSelect DOM Nodes & Attributes in XML DocumentNadou SheОценок пока нет
- Jquery RefrenceДокумент39 страницJquery RefrenceYourcontent Eminosoft YCОценок пока нет
- Contains Text //a (Contains (Text ,'text') ) Tags: // (@type 'Text') /following::inputДокумент4 страницыContains Text //a (Contains (Text ,'text') ) Tags: // (@type 'Text') /following::inputChinni NarayanaОценок пока нет
- New DOCX DocumentДокумент20 страницNew DOCX DocumentAbdulrhman BajasierОценок пока нет
- Types of CSS Selectors in Selenium & It's UsagesДокумент4 страницыTypes of CSS Selectors in Selenium & It's Usagesruby guptaОценок пока нет
- HTML Form ElementsДокумент6 страницHTML Form ElementsstephenОценок пока нет
- PTH Crusher GBДокумент16 страницPTH Crusher GBElvis Eberth Huanca MachacaОценок пока нет
- DDNS Management System User's Manual V1.0 - 20120301Документ7 страницDDNS Management System User's Manual V1.0 - 20120301judapiesОценок пока нет
- GSM Channels LogicalДокумент8 страницGSM Channels LogicalbeetelnutsОценок пока нет
- Osciloscopio 1006Документ74 страницыOsciloscopio 1006ERNESTO BRAVOОценок пока нет
- Solar Desalination PlantДокумент28 страницSolar Desalination PlantAnonymous TETH310% (1)
- pd1185 Fire CodeДокумент3 страницыpd1185 Fire CodeCamille MangaranОценок пока нет
- Classic Petrol 35 SДокумент10 страницClassic Petrol 35 S5432167890OOOOОценок пока нет
- R12 Period-End Procedures For Oracle Financials E-Business Suite Document 961285Документ3 страницыR12 Period-End Procedures For Oracle Financials E-Business Suite Document 961285Ravi BirhmanОценок пока нет
- MS Electrical Cable InstallationДокумент11 страницMS Electrical Cable InstallationAhmed Rashed AОценок пока нет
- MIT OCW Principles of Inorganic Chemistry II Lecture on Octahedral ML6 Sigma ComplexesДокумент7 страницMIT OCW Principles of Inorganic Chemistry II Lecture on Octahedral ML6 Sigma Complexessanskarid94Оценок пока нет
- GE Con Perkins Más StamfordДокумент2 страницыGE Con Perkins Más Stamfordjim perdigonОценок пока нет
- Technical Information HANSA-FLEX Hose ConnectionsДокумент75 страницTechnical Information HANSA-FLEX Hose ConnectionshorsanicuОценок пока нет
- Computer Science & Engineering Department ElectivesДокумент13 страницComputer Science & Engineering Department Electivesnitro gtnaОценок пока нет
- Main Engine Cylinder Liner Crack: Return To TOCДокумент2 страницыMain Engine Cylinder Liner Crack: Return To TOCRani NoumanОценок пока нет
- Updated Infra-IIVendor ListДокумент22 страницыUpdated Infra-IIVendor ListabhibaikarОценок пока нет
- 21 - Al Ghubaiba Bus Station To Al Quoz, Clinical Pathology Dubai Bus Service TimetableДокумент26 страниц21 - Al Ghubaiba Bus Station To Al Quoz, Clinical Pathology Dubai Bus Service TimetableDubai Q&A100% (3)
- Distillation Is Defined As:: How Does Distillation Work?Документ35 страницDistillation Is Defined As:: How Does Distillation Work?sankalpnambiarОценок пока нет
- EN 12663-1 - 2010 - IndiceДокумент6 страницEN 12663-1 - 2010 - IndiceOhriol Pons Ribas67% (3)
- 747ERДокумент8 страниц747ERelmobareck elghadhiОценок пока нет
- Pfaff 360 Sewing Machine Instruction ManualДокумент55 страницPfaff 360 Sewing Machine Instruction ManualiliiexpugnansОценок пока нет
- DP TV Aver 15022 DriversДокумент94 страницыDP TV Aver 15022 DriversMohammed Tahver Farooqi QuadriОценок пока нет
- Physics Exit 3q1718 .Документ16 страницPhysics Exit 3q1718 .Mikaella Tambis0% (1)
- MSDS 42935Документ3 страницыMSDS 42935EliasОценок пока нет
- ZMD402AT-CT Technical DataДокумент7 страницZMD402AT-CT Technical DataCarlos SandersОценок пока нет
- Phaser3300MFP Firmware Upgrade Instructions CWISДокумент2 страницыPhaser3300MFP Firmware Upgrade Instructions CWISAlgenis De Leon RamirezОценок пока нет
- Furuno GMDSS Installation Manual PDFДокумент64 страницыFuruno GMDSS Installation Manual PDFEric PskdОценок пока нет
- ANSI-IsA 77.13.01-1999 Fossil Fuel Power Plant Steam Turbine Bypass SystemДокумент42 страницыANSI-IsA 77.13.01-1999 Fossil Fuel Power Plant Steam Turbine Bypass SystemArzu AkarОценок пока нет