Академический Документы
Профессиональный Документы
Культура Документы
Tutorial 3 Mit App Inventor
Загружено:
Cristian MisaelАвторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Tutorial 3 Mit App Inventor
Загружено:
Cristian MisaelАвторское право:
Доступные форматы
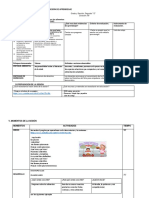
Tercera parte de la aplicacin
Paso 7.
En este documento realizaremos la parte de la suma de dos nmeros con comando de
voz.
a. Ahora demos click en el botn Designer para regresar el editor e integrar
nuevos componentes. Vease parte superior derecha de la Figura 8.
b. Ubica en la seccin de Palette el apartado de User Interface y da click. Figura
15
Figura 15
c. Agregaremos un Button. Pueden modificar y disear este botn a su gusto
usando la seccin de Properties una vez que seleccionaron su botn. Figura 16
d. Generaremos cuatro TextBox y en sus propiedades les sugiero que configuren
el tamao de cada caja de texto de 50 pixeles x 50 pixeles (Width x Height).
Figura 17
e. As mismo dos Label. Una de estas etiquetas es para la leyenda Suma de dos
nmeros y la otra es para la leyenda Resultado =. (parte 9 y 11
respectivamente, Figura 1)
Figura 16
f.
Figura 17
Selecciona Layout en la seccin de Palette, esto nos permitir agregar unos
elementos para dar una presentacin y orden a los elementos visibles de
nuestra aplicacin. Figura 18.
TextBox 1,2 y3
TextBox 4
Figura 18
g. Arrastramos un elemento TableArrangement a nuestra aplicacin.
h. Con nuestro elemento TableArrangement seleccionado configuraremos sus
propiedades para establecer una tabla con res columnas y un rengln. Figura
19.
i. Ahora se debern colocar tres de los cuatro TextBox es esta tabla, vase Figura
18.
j.
Repetimos los puntos g y h para generar una segunda tabla solo que esta
tendr dos columnas y un rengln. Figura 20
Figura 19
Figura 20
k. En la segunda tabla se colocarn la etiqueta Label con la leyenda de
Resultado= y el TextBox4. Como lo muestra la Figura 18.
l. Las separaciones que se indican en los indicadores 2, 4, 6 y 10 de la Figura 1 se
pueden insertar con el elemento HorizontalArrangenment de Layout. Solo
arrastre este elemento cada que quiera una separacin y configure su tamao
como se muestra en la Figura 21.
Figura 21
m. Una vez se tenga una interfaz ordenada con la ubicacin y caractersticas de
los elementos visibles de nuestra aplicacin se puede ir visualizando en
nuestro dispositivo mvil.
n. Para terminar de agregar los elementos que integraran nuestra aplicacin
debemos arrastrar de la seccin de Media en la Palette dos SpeechRecognizer
y dos TextToSpeech hacia el visor de nuestra aplicacin. Quedando integrados
como se muestra en la parte inferior de la Figura 18
o. Regresamos a la ventana de Bloques dando click en el botn Blocks. Vease
punto 5 de la Figura 6.
p. Observe en la Figura 22 que aparece en la seccin de Blocks los nuevos
elementos que se acaban de ingresar, seleccionando cada uno de ellos con un
click se extendern las funciones para cada elemento.
q. Siguiendo el orden de los bloques de cdigo mostrado en la Figura 22 copie las
mismas funciones en su aplicacin.
Figura 22
r.
Repite las acciones u, v, as mismo la w del paso 5 para actualizar tu aplicacin
en el dispositivo mvil.
s. Prueba su aplicacin ahora adems de realizar las acciones de la primera y
segunda parte de este tutorial deber realizar la suma de dos nmeros que
deber de pedirle uno por uno con comandos de voz y as mismo Ud., se los
proporcionar con voz y al final le proporcionar el resultado de la suma.
Paso 8
Una vez que quede satisfecho con su aplicacin podr generarla y descargarla
permanentemente a su dispositivo dando los siguientes pasos:
a. En la barra de mens seleccione <Build> - < App (provide QR code for
.apk)
b. Al terminar la compilacin se generar un cdigo QR con el que
descargarn su aplicacin en su dispositivo mvil. Figura 23.
Figura 23
Listo nuestra aplicacin esta completa y luce de la siguiente manera:
Figura 24. Foto real de la aplicacin
Вам также может понравиться
- Programacion en Java - Suma de Dos NumerosДокумент10 страницProgramacion en Java - Suma de Dos NumerosThomas Wright100% (2)
- Calculadora en App InventorДокумент6 страницCalculadora en App InventorJosé Antonio Ramón OlveraОценок пока нет
- Actividad 1 - CalculadoraДокумент9 страницActividad 1 - CalculadoraMauro Alvarez0% (1)
- Control de Dispositivos Por USBДокумент55 страницControl de Dispositivos Por USBEnrico Mega100% (2)
- App InventorДокумент14 страницApp InventorMATEO PEREZ CANTILLOОценок пока нет
- Ejercicios C1 - Introduccion A LabviewДокумент14 страницEjercicios C1 - Introduccion A LabviewBraulio Jose Cespedes AcostaОценок пока нет
- Práctica5 ContadorClicks&Ruleta AppInventorДокумент8 страницPráctica5 ContadorClicks&Ruleta AppInventorAmilliОценок пока нет
- Informe Laboratorio 5Документ10 страницInforme Laboratorio 5Jairo FigueroaОценок пока нет
- Introducción A PROTEUSДокумент11 страницIntroducción A PROTEUSEdwin Alfredo Lopez AguirreОценок пока нет
- Introducción de 15 Minutos A GTK Usando Monodevelop PDFДокумент16 страницIntroducción de 15 Minutos A GTK Usando Monodevelop PDFmalulgОценок пока нет
- Guía de UML en Rational RoseДокумент18 страницGuía de UML en Rational RoseDante Pacha0% (1)
- Ejemplo Completo Gui en MatlabДокумент17 страницEjemplo Completo Gui en MatlabHernán Toro100% (1)
- Practica Creacion App Movil CalculadoraДокумент35 страницPractica Creacion App Movil CalculadoraEdy AlvizОценок пока нет
- Manual de Usuario de Un Proceso en Un Robot FanucДокумент27 страницManual de Usuario de Un Proceso en Un Robot FanucCaro Guerra100% (2)
- Lab - 6 - Conociendo Mas de LAbview - Serrano MДокумент29 страницLab - 6 - Conociendo Mas de LAbview - Serrano MMaria SОценок пока нет
- Informe de MetrologíaДокумент14 страницInforme de MetrologíaManuel Andre Villacorta RamirezОценок пока нет
- Manual VB 2010Документ21 страницаManual VB 2010Blackfox Black50% (2)
- Modulo 5 Sobre Programacion Matlab GuideДокумент19 страницModulo 5 Sobre Programacion Matlab GuidemiltonuserОценок пока нет
- Crear Calculadora Básica en AppInventor PDFДокумент15 страницCrear Calculadora Básica en AppInventor PDFGerman PinchaoОценок пока нет
- Taller Tkinter y GitДокумент9 страницTaller Tkinter y GitJoseph David Escobar AgudeloОценок пока нет
- Implementación Data DashboardДокумент15 страницImplementación Data DashboardWalfred SánchezОценок пока нет
- Practica 2 - Construccion de Una GUIДокумент9 страницPractica 2 - Construccion de Una GUIOtoniel Gutiérrez Jr.Оценок пока нет
- Tutorial de Grilla en CIVIL 3DДокумент16 страницTutorial de Grilla en CIVIL 3DMarco Rivera Borja100% (1)
- Tutorial Formulario Conversion Moneda APP INVENTORДокумент10 страницTutorial Formulario Conversion Moneda APP INVENTORLuis Angel MTОценок пока нет
- Ejemplo Aritmético Con IrvineДокумент6 страницEjemplo Aritmético Con IrvineERICK AMADOR HERRERA VILLAGOMEZОценок пока нет
- TP 3 - Guía de Trabajos Prácticos Unidad 1 Programacion 1Документ3 страницыTP 3 - Guía de Trabajos Prácticos Unidad 1 Programacion 1Belen JeonОценок пока нет
- Calculadora APP InventorДокумент28 страницCalculadora APP InventorAleAlbiña0% (1)
- Taller 1 Opcion Programador PPoint 10-01Документ6 страницTaller 1 Opcion Programador PPoint 10-01Jose Luis Sierra LunaОценок пока нет
- JCesar Práctica UMLДокумент20 страницJCesar Práctica UMLJCesar BenitezОценок пока нет
- Tutorial Crear Una Prueba Matematica en Visual Studio C#Документ30 страницTutorial Crear Una Prueba Matematica en Visual Studio C#Freddy Antonio Larios RivasОценок пока нет
- Introducción CodesysДокумент17 страницIntroducción CodesysSG9 producciones C. A.Оценок пока нет
- Tutorial de Grilla en CIVIL 3D PDFДокумент16 страницTutorial de Grilla en CIVIL 3D PDFGeo TopoОценок пока нет
- Tutorial Crear Una Prueba Matematica en Visual Studio C#Документ31 страницаTutorial Crear Una Prueba Matematica en Visual Studio C#Freddy Antonio Larios RivasОценок пока нет
- Taller 1 Kodular 2022-1Документ15 страницTaller 1 Kodular 2022-1Carlos DiazОценок пока нет
- Crear Un Juego de Formar Parejas (CДокумент19 страницCrear Un Juego de Formar Parejas (CEsteban Laime Gonzales100% (1)
- Manual Usuario Aplicacion JME JAVAДокумент6 страницManual Usuario Aplicacion JME JAVADarwin RojasОценок пока нет
- Uml Gui A Rational RoseДокумент18 страницUml Gui A Rational RoseAntonio Mendoza OchoaОценок пока нет
- Control de Puertos de ATMEGA Con LabviewДокумент24 страницыControl de Puertos de ATMEGA Con Labviewherktor100% (2)
- Laboratorio 1 TAMEДокумент13 страницLaboratorio 1 TAMEANDRES FELIPE CASTRO TOVARОценок пока нет
- Ejercicios Visual Basic 6Документ15 страницEjercicios Visual Basic 6cruzatahualpaОценок пока нет
- 2020-08 - 08guía de VissimДокумент37 страниц2020-08 - 08guía de VissimDaniel CanteОценок пока нет
- Uso Software Concept, PLC ModiconДокумент14 страницUso Software Concept, PLC ModiconYerko Muñoz NuОценок пока нет
- Practica de ApexДокумент11 страницPractica de ApexJosé FuentesОценок пока нет
- DAQ Monitoreo de Temperatura 1Документ9 страницDAQ Monitoreo de Temperatura 1David RiedelОценок пока нет
- Ejercicios para Clases Visual Basic 6.0Документ10 страницEjercicios para Clases Visual Basic 6.0Jonathan AponteОценок пока нет
- Libro ANAYA Visual Basic 6 0Документ240 страницLibro ANAYA Visual Basic 6 0David Tonato Peralta100% (2)
- TutorialДокумент13 страницTutorialDennis InfanteОценок пока нет
- Mecanica Computacional 2 Lab 3.docx - FinalДокумент19 страницMecanica Computacional 2 Lab 3.docx - FinalAnonymous CrB6zqcR0Оценок пока нет
- Ejercicio Insertar Registro en Form VbaДокумент16 страницEjercicio Insertar Registro en Form VbaDaniela LoayzaОценок пока нет
- Semana Ii Computacion Grafica IiДокумент14 страницSemana Ii Computacion Grafica IiRodrigo RodasОценок пока нет
- Compilador C CCS y Simulador Proteus para Microcontroladores PICОт EverandCompilador C CCS y Simulador Proteus para Microcontroladores PICРейтинг: 2.5 из 5 звезд2.5/5 (5)
- CostosДокумент39 страницCostosCristian MisaelОценок пока нет
- Principio PlacerДокумент1 страницаPrincipio PlacerCristian MisaelОценок пока нет
- Tutorial 3 Mit App InventorДокумент5 страницTutorial 3 Mit App InventorCristian MisaelОценок пока нет
- Estrategia Competitiva - Michael E. PorterДокумент201 страницаEstrategia Competitiva - Michael E. PorterCristian MisaelОценок пока нет
- Reinera ProfesionalДокумент15 страницReinera Profesionalneldon mendozaОценок пока нет
- Aporte 1 Terminado .UniДокумент1 страницаAporte 1 Terminado .UniJhandy J QuenhuaОценок пока нет
- Familia Iso 9000Документ5 страницFamilia Iso 9000Kevin AlvarezОценок пока нет
- 4.1.2.4 Lab - Identifying Network Devices and CablingДокумент4 страницы4.1.2.4 Lab - Identifying Network Devices and CablingMosh LipeОценок пока нет
- Facultad de Arquitectura Escuela Académico Profesional de ArquitecturaДокумент20 страницFacultad de Arquitectura Escuela Académico Profesional de ArquitecturaCristiam LimaОценок пока нет
- Cuidemos La Tierra Ficha 2Документ31 страницаCuidemos La Tierra Ficha 2Vanesa AcostasantiОценок пока нет
- Lab-Taller 3-MicroscopioДокумент15 страницLab-Taller 3-MicroscopioNicole KesslerОценок пока нет
- Historia Paris ParisДокумент12 страницHistoria Paris ParisEstefani Mishel Callisaya QuispeОценок пока нет
- Presentación CLASE 2 BASESДокумент21 страницаPresentación CLASE 2 BASESCarmen PadillaОценок пока нет
- Carta Geologica Tuxtla PDFДокумент1 страницаCarta Geologica Tuxtla PDFVíctor Azael FloresОценок пока нет
- Alimentacion Dieta Sin Lactosa ESДокумент2 страницыAlimentacion Dieta Sin Lactosa ESleidyОценок пока нет
- Ambiente - Residuos (Cerveza)Документ11 страницAmbiente - Residuos (Cerveza)JimenaОценок пока нет
- Semana 13-EcologíaДокумент18 страницSemana 13-EcologíaADRIANA CECILIA TROYA HUAMANОценок пока нет
- Seleccion de Cuentos Literatura InfantilДокумент25 страницSeleccion de Cuentos Literatura InfantilAndy JaraОценок пока нет
- Revista Corocora No. 14Документ48 страницRevista Corocora No. 14ebuchelyОценок пока нет
- Cómo Hacer Una Introducción de Un ProyectoДокумент2 страницыCómo Hacer Una Introducción de Un ProyectoAlphy AlphyОценок пока нет
- Acuerdo 002 2022Документ7 страницAcuerdo 002 2022juan barreroОценок пока нет
- Solución Guia 3 - Modulo - 1 - Unidad - 2 - Cesar - CamachoДокумент25 страницSolución Guia 3 - Modulo - 1 - Unidad - 2 - Cesar - CamachoEstefani CamachoОценок пока нет
- Tema 3 Economía ResumenДокумент7 страницTema 3 Economía ResumenIsabel BarasteguiОценок пока нет
- Ex Op Carpintero de Encofrado MetálicoДокумент3 страницыEx Op Carpintero de Encofrado MetálicoBer Seloque HicisteОценок пока нет
- La MercadotecniaДокумент2 страницыLa Mercadotecniatayson huamanОценок пока нет
- Sistematizacion Experiencia de Trabajo Frente Al BULLYING ACOSO ESCOLAR Con Estudiates Con DiscapacidadДокумент7 страницSistematizacion Experiencia de Trabajo Frente Al BULLYING ACOSO ESCOLAR Con Estudiates Con DiscapacidadANA LORENZA WILCHES MARTINEZОценок пока нет
- Cámara de Conservación para Mandarina 1Документ31 страницаCámara de Conservación para Mandarina 1renzo steven brandon herrera sanchezОценок пока нет
- Necesidad de Movimiento y EjercicioДокумент16 страницNecesidad de Movimiento y EjercicioIzumi MorningstarОценок пока нет
- Arquitectura GriegaДокумент56 страницArquitectura GriegaEnelvalle Arte HervasОценок пока нет
- Talleres AfiliadosДокумент9 страницTalleres AfiliadosYudith PalenciaОценок пока нет
- Relieve MacroformasДокумент43 страницыRelieve MacroformasEnzo David Saez HuiechapanОценок пока нет
- La Noción de Saludo e Higiene Pública. El Caso de La Dotación de Agua Potable en Valparaíso, 1850-1910. Reconstrucción de Sus Significados.Документ19 страницLa Noción de Saludo e Higiene Pública. El Caso de La Dotación de Agua Potable en Valparaíso, 1850-1910. Reconstrucción de Sus Significados.archivohpОценок пока нет
- Instrumentos FinancierosДокумент49 страницInstrumentos FinancierosVale OchoaОценок пока нет
- Escribimos Pregones Con Los AlimentosДокумент5 страницEscribimos Pregones Con Los AlimentosAdan Fernando Paredes MazaОценок пока нет