Академический Документы
Профессиональный Документы
Культура Документы
S1 Balises HTML
Загружено:
Driss EssaadiОригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
S1 Balises HTML
Загружено:
Driss EssaadiАвторское право:
Доступные форматы
Suite Support de cours N1 : Sites Web
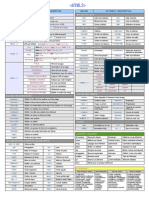
Mmento Balises HTML
Balises de premier niveau
Les balises de premier niveau sont les principales balises qui structurent une page HTML. Elles sont indispensables pour
raliser le "code minimal" d'une page web.
Balises
Description
<html>
Balise principale de toute page web. Doit englober tout le code de votre page web.
<head>
En-tte de la page
<body>
Corps de la page
Le code minimal d'une page HTML
Code : HTML
1
2 <!DOCTYPE html>
3 <html>
4
<head>
5
<meta charset="utf-8" />
6
<title>Titre</title>
7
</head>
8
9
<body>
1
</body>
0
1 </html>
1
Balises d'en-tte
Ces balises sont toutes situes dans l'en-tte de la page web, c'est--dire entre <head> et </head> :
Balise
<link />
Description
Cette balise permet d'indiquer certaines informations sur la page web.
On l'utilise le plus souvent pour inclure une feuille de style CSS, comme ceci :
Code : HTML
1 <link rel="stylesheet" href="style.css" />
On peut aussi s'en servir pour 2-3 autres choses :
Code : HTML
1
<!-- Page d'accueil du site -->
Balise
Description
2
3
4
5
6
7
8
<link rel="start" title="Accueil" href="index.html" />
<!-- Page d'aide du site -->
<link rel="help" title="Politique d'accessibilit"
href="accessibilite.html" />
<!-- Icne du site (favicon) -->
<link rel="shortcut icon" type="image/x-icon"
href="favicon.ico" />
La favicon est une icne qui s'affiche gnralement gauche de l'adresse de votre site
sur le navigateur de vos visiteurs. C'est un moyen de personnaliser un peu plus son site.
La balise <meta />
Code : HTML
<meta />
1
2
3
4
5
6
7
8
9
10
11
12
13
<!-- Table de caractres -->
<meta charset="utf-8" />
<!-- Auteur de la page -->
<meta name="author" content="Moimeme" />
<!-- Description de la page -->
<meta name="description" content="Ma page" />
<!-- Mots-cls de la page -->
<meta name="keywords" content="html, html5, css, css3" />
<!-- Adresse de contact -->
<meta name="reply-to" content="monadresse@email.com" />
<!-- Rafrachissement automatique au bout de 10 secondes -->
<meta http-equiv="refresh" content="10; URL=http://www.monsite.com" />
Permet de placer un script.
On l'utilise souvent pour mettre du code Javascript :
Code : HTML
<script>
1 <script>
2 /* Votre script ici */
3 </script>
<style>
Permet de dfinir du code CSS pour la page.
Exemple :
Code : HTML
1 <style>
2 /* Votre code CSS ici */
3 </style>
<title>
Titre de la page web.
Elle a beaucoup d'importance pour les moteurs de recherche (ils donnent de
l'importance aux mots qui se trouvent dans le titre).
Code : HTML
1 <title>Langage HTML</title>
Balises de structuration du texte
Balise
Type
Description
Citation (longue)
Vous devez obligatoirement mettre une balise de paragraphe
l'intrieur du blockquote. Par exemple :
<blockquote> Block
Code : HTML 1 <blockquote>
2
<p>
3
Texte de la citation
4
</p>
5 </blockquote>
<cite>
Inline
Citation du titre d'une oeuvre ou d'un vnement.
<sup>
Inline
Mise en exposant
<sub>
Inline
Mise en indice
<strong>
Inline
Mise en valeur (forte)
Le texte est gnralement mis en gras.
<mark>
Inline
Mise en valeur visuelle.
Le texte est gnralement surlign.
<em>
Inline
Mise en valeur (faible)
Le texte est gnralement mis en italique.
<h6>
Block
Titre de niveau 6
<h5>
Block
Titre de niveau 5
<h4>
Block
Titre de niveau 4
<h3>
Block
Titre de niveau 3
<h2>
Block
Titre de niveau 2
<h1>
Block
Titre de niveau 1
<img />
Inline
Insre une image.
Utilisez les attributs src (pour indiquer l'adresse de l'image)
et alt (pour indiquer un texte de remplacement). Ces 2 attributs sont
obligatoires. Exemple :
Code : HTML
<img src="Templates/images/smiley.png"
1
alt=":)" />
<figure>
Block
Indique la prsence d'une figure (image, code...) illustrant le texte.
<figcaption>
Inline
Description de la figure.
<audio>
Inline
Insre un son.
<video>
Inline
Insre une vido.
<source>
Indique un format possible pour les balises <audio> et <video>.
3
Balise
Type
Description
Lien hypertexte.
Indiquez l'url de destination grce l'attribut href :
<a>
Inline
<br />
Inline
Retour la ligne
<p>
Block
Paragraphe
<hr />
Block
Cre une ligne de sparation horizontale
<address>
Block
Permet d'indiquer une adresse, ou ventuellement l'auteur d'un
document.
Le texte est gnralement mis en italique.
<pre>
Block
Le texte l'intrieur de la balise <pre> sera affich tel qu'il a t tap
dans le code (espaces et entres compris). Une police de taille fixe est
utilise.
<progress>
Inline
Affiche une barre de progression. A utiliser conjointement avec les
attributs value et max.
<time>
Inline
Pour indiquer une date ou une heure.
Code : HTML
1 <a href="index.html"> Accueil</a>
Balises de liste
Cette partie numre toutes les balises HTML permettant de crer des listes (listes puces, listes numrotes, listes
de dfinitions...)
Balise
Type
Description
Liste puces non numrote. Vous devez mettre un <li></li> par lment de
la liste. Exemple :
<ul>
Bloc
k
Code : HTML
1 <ul>
2 <li>Un lment</li>
3 <li>Un autre lment</li>
4 </ul>
Liste puces numrote. Vous devez mettre un <li></li> par lment de la
liste. Exemple :
<ol>
Bloc
k
<li>
listitem
Code : HTML
1 <ol>
2 <li>Elment n1</li>
3 <li>Elment n2</li>
4 </ol>
Permet de crer un lment de liste.
Le type de la balise est particulier car elle n'est ni block ni inline. On dit
qu'elle est de type list-item.
4
Balise
Type
Description
Liste de dfinitions. Vous devez alterner chaque terme <dt> par sa dfinition
<dd>. Exemple :
<dl>
Bloc
k
<dt>
Bloc
k
Code : HTML <dl>
1 <dt>Porte</dt>
2 <dd>Ouverture dans un mur permettant d'entrer et de
3 sortir</dd>
4 <dt>Thtre</dt>
5 <dd>Lieu o l'on reprsente des ouvrages
6 dramatiques</dd>
</dl>
Terme dfinir
Balises de tableau
Balise
Type
Description
Dlimite un tableau. Voici un exemple de tableau simple :
Code : HTML
1 <table>
2
<caption>Passagers du vol 377</caption>
3
4
<tr>
5
<th>Nom</th>
6
<th>Age</th>
7
<th>Pays</th>
8
</tr>
9
10
<tr>
11
<td>Carmen</td>
12
<td>33 ans</td>
13
<td>Espagne</td>
14
</tr>
15
<tr>
16
<td>Michelle</td>
17
<td>26 ans</td>
18
<td>Etats-Unis</td>
19
</tr>
20
<tr>
21
<td>Franois</td>
22
<td>43 ans</td>
23
<td>France</td>
24
</tr>
25 </table>
<table>
Bloc
k
<tr>
Ligne de tableau
<th>
Cellule d'en-tte du tableau (gnralement mise en gras)
<td>
Cellule du tableau
<thead>
Balise non obligatoire permettant d'insrer l'en-tte du tableau.
5
Balise
Type
Description
Si vous choisissez d'utiliser <thead>, <tfoot> et <tbody>, vous devez les
mettre dans l'ordre suivant dans votre code source :
1. <thead>
2. <tfoot>
3. <tbody>
<tbody>
Balise non obligatoire permettant d'insrer le corps du tableau
<tfoot>
Balise non obligatoire permettant d'insrer le pied du tableau
Balises de formulaire
Balise
Type
Description
Dlimite un formulaire.
Vous devrez gnralement donner 2 attributs la balise <form>
<form>
method : indique la mthode d'envoi du formulaire (get ou post).
Si vous ne savez pas quoi utiliser, mettez post.
action : la page vers laquelle le visiteur doit tre redirig lorsqu'il
a valid votre formulaire.
Block
<fieldset> Block
Permet de regrouper plusieurs lments d'un formulaire.
On l'utilise gnralement dans de grands formulaires.
Pour donner un titre votre groupe, utilisez la balise <legend>
<legend>
Inline
Titre d'un groupe dans un formulaire.
A utiliser l'intrieur d'un <fieldset>
<label>
Inline
Titre d'un lment de formulaire.
Gnralement, vous devrez mettre l'attribut for sur cette balise pour
indiquer l'ID de l'lment auquel correspond le label.
<input />
Inline
Champ de formulaire.
Il existe de nombreux types de champs diffrents. Vous choisissez le
type de champ que vous dsirez grce l'attribut type :
Code : HTML
1 <!-- Zone de texte d'une ligne -->
2 <input type="text" />
3 <!-- Mot de passe (le texte est cach) -->
4 <input type="password" />
5 <!-- Envoi de fichier -->
6 <input type="file" />
7 <!-- Case cocher -->
8 <input type="checkbox" />
6
Balise
Type
Description
9
1
0
1
1
1
2
1
3
1
4
1
5
1
6
1
7
1
8
<!-- Bouton d'option -->
<input type="radio" />
<!-- Bouton -->
<input type="button" />
<!-- Bouton d'envoi -->
<input type="submit" />
<!-- Bouton de remise zro -->
<input type="reset" />
<!-- Champ cach -->
<input type="hidden" />
Pensez donner un nom vos champs grce l'attribut name
<textarea> Inline
Zone de saisie multiligne.
Vous pouvez dfinir sa taille grce aux attributs rows et cols (nombre de
lignes et colonnes) ou bien le faire en CSS grce aux
proprits width et height.
Liste droulante.
Utilisez la balise <option> pour crer chaque lment de la liste :
<select>
Inline
<option>
Block
<optgroup
Block
>
Code : HTML 1 <select name="pays">
2
<option value="france">France</option>
3
<option value="espagne">Espagne</option>
4
<option value="italie">Italie</option>
5 </select>
Element d'une liste droulante
Groupe d'lments d'une liste droulante.
A utiliser dans le cas d'une grande liste droulante.
Vous devez utiliser l'attribut label pour donner un nom au groupe.
Balises sectionnantes
Ces balises permettent de construire le squelette de notre site web :
Balise
Type
<header>
Bloc
k
Description
En-tte
7
Balise
Type
Description
<nav>
Bloc
k
Liens principaux de navigation
<footer>
Bloc
k
Pied de page
<section>
Bloc
k
Section de page
<article>
Bloc
k
Contenu ayant un sens propre (billet de blog, actualit...) pouvant tre repris sur un
autre site.
<aside>
Bloc
k
Informations complmentaires
Balises gnriques
Les balises gnriques sont des balises qui n'ont pas de sens smantique.
En effet, toutes les autres balises HTML ont un sens : <p> signifie "Paragraphe", <h2> signifie "Sous-titre" . Parfois, on a
besoin d'utiliser des balises gnriques (aussi appeles balises universelles) car aucune des autres balises ne convient.
On utilise le plus souvent des balises gnriques pour construire son design.
Il y a 2 balises gnriques : l'une est inline, l'autre est block.
Balise
Type
Description
<span>
Inline
Balise gnrique de type inline
<div>
Block
Balise gnrique de type block
Ces balises ont un intrt uniquement si vous leur donnez un attribut class, id ou style :
class : indique le nom de la classe CSS utiliser.
id : donne un nom la balise. Ce nom doit tre unique sur toute la page car il permet d'identifier la balise.
Vous pouvez vous servir de l'ID pour de nombreuses choses, comme par exemple pour un lien vers une ancre,
pour un style CSS de type ID, pour des manipulations en Javascript etc.
style : cet attribut vous permet d'indiquer directement le code CSS appliquer. Vous n'tes donc pas obligs
d'avoir une feuille de style part, vous pouvez juste mettre directement les attributs CSS. Notez qu'il est
prfrable de ne pas utiliser cet attribut et de passer la place par une feuille de style externe car cela rend
votre site plus facile mettre jour par la suite.
Squelette gnral dune page HTML5
Вам также может понравиться
- Formation pratique a XML avec C#5, WPF et LINQ: Avec Visual Studio 2013От EverandFormation pratique a XML avec C#5, WPF et LINQ: Avec Visual Studio 2013Оценок пока нет
- TP Creer Un Site StatiqueДокумент11 страницTP Creer Un Site StatiqueDriss EssaadiОценок пока нет
- TP N°3 HTML 5 CSS3 4eme STIДокумент7 страницTP N°3 HTML 5 CSS3 4eme STIAnonymous rQyZjgRMОценок пока нет
- HTML 5Документ4 страницыHTML 5electrodiОценок пока нет
- Mag Memo Html5Документ1 страницаMag Memo Html5Zakaria HadraouiОценок пока нет
- TD HTML CSSДокумент3 страницыTD HTML CSSÐäñ ÑiëłøОценок пока нет
- Formation HTML Css Niveau PDFДокумент76 страницFormation HTML Css Niveau PDFnajeh lsf100% (1)
- 420-B16-RO Techniques de Développement D'applications Hypermédia IДокумент8 страниц420-B16-RO Techniques de Développement D'applications Hypermédia IConstan TinoОценок пока нет
- TP HTMLДокумент13 страницTP HTMLkerdaoui2Оценок пока нет
- TP CSSДокумент4 страницыTP CSSGarboucAbdulОценок пока нет
- Html5 Cours Et ExercicesДокумент25 страницHtml5 Cours Et ExercicesbillcompteОценок пока нет
- 3 - Exercices HTML Caracteres Speciaux Styles Et Tailles deДокумент4 страницы3 - Exercices HTML Caracteres Speciaux Styles Et Tailles defouad abdelhamidОценок пока нет
- HTML Css SupportДокумент187 страницHTML Css SupportovesmichelОценок пока нет
- Cours HTMLДокумент164 страницыCours HTMLFeres RhayemОценок пока нет
- Séance 1,2,3,4 HTMLДокумент8 страницSéance 1,2,3,4 HTMLRoyoume LayeliiОценок пока нет
- Atelier HTML Et CSSДокумент5 страницAtelier HTML Et CSSYahya AbidaОценок пока нет
- Le Langage HTMLДокумент11 страницLe Langage HTMLAsmaОценок пока нет
- HTML Partie1Документ61 страницаHTML Partie1daro fallОценок пока нет
- Tp4 Prog WebДокумент22 страницыTp4 Prog WebMeriem MeriemОценок пока нет
- TD1 Initiation Au HTMLДокумент6 страницTD1 Initiation Au HTMLMohamed-Amine ETTALHIОценок пока нет
- Culture Et Techniques de Base Du Numerique 2emeДокумент20 страницCulture Et Techniques de Base Du Numerique 2emeMohamed MezianiОценок пока нет
- HTML ExercicesДокумент6 страницHTML ExercicesHarouna CoulibalyОценок пока нет
- Atelier N°9: Les Balises Structurantes en HTML5Документ10 страницAtelier N°9: Les Balises Structurantes en HTML5walid abaidiОценок пока нет
- TP 3: Formulaires: M1106 - Initiation Au Développement WebДокумент6 страницTP 3: Formulaires: M1106 - Initiation Au Développement Webfradj hediОценок пока нет
- TP CssДокумент3 страницыTP Csshajar bourchouk100% (1)
- TP ClavierДокумент1 страницаTP ClavierAbderrahim BahssineОценок пока нет
- Cours CSSДокумент187 страницCours CSSFeres RhayemОценок пока нет
- 7 - Exercices HTML TableauxДокумент7 страниц7 - Exercices HTML TableauxdivictoryОценок пока нет
- TP Formulaire HTMLДокумент2 страницыTP Formulaire HTMLMike OdjoОценок пока нет
- TP1 EtudiantДокумент7 страницTP1 EtudiantnourОценок пока нет
- m2206p TP BootstrapДокумент3 страницыm2206p TP BootstrapDriss EssaadiОценок пока нет
- HTML 1Документ62 страницыHTML 1spiroff100% (3)
- tp1 HTML PDFДокумент10 страницtp1 HTML PDFAymen Ben Haj SlamaОценок пока нет
- Fiche CAPES RéseauДокумент3 страницыFiche CAPES RéseauAbdelkarim Laghmam100% (1)
- TP2 - TEC WebДокумент1 страницаTP2 - TEC Webnour100% (1)
- Tp1 CV SujetДокумент2 страницыTp1 CV SujetXene sayrusОценок пока нет
- TPДокумент5 страницTPAnge Harry VonyОценок пока нет
- Support de La Formation HTML5, CSS 3 Et JavaScript (70-480) - SSДокумент271 страницаSupport de La Formation HTML5, CSS 3 Et JavaScript (70-480) - SSSabrina LeilaОценок пока нет
- TP N° 3: Autres Éléments de HTML5: Les Listes: Exercice 1Документ6 страницTP N° 3: Autres Éléments de HTML5: Les Listes: Exercice 1Technologie De l'informatique100% (1)
- CM HTML CssДокумент352 страницыCM HTML CssRusse TenОценок пока нет
- 01 HTML EnsaДокумент165 страниц01 HTML EnsaAbderrahmane MoAОценок пока нет
- TP SQLДокумент2 страницыTP SQLNajwa HssaineОценок пока нет
- TP HTML CssДокумент3 страницыTP HTML CssEudino FanomezantsoaОценок пока нет
- 3 TP HTMLДокумент8 страниц3 TP HTMLمحمد بورمضانОценок пока нет
- Introduction Sur CSSДокумент49 страницIntroduction Sur CSSSellé Gueye100% (1)
- Cours HTMLДокумент48 страницCours HTMLasmaaОценок пока нет
- TP CV HTMLДокумент5 страницTP CV HTMLbeebac2009Оценок пока нет
- MiniProjet L2 2020 2021 1Документ3 страницыMiniProjet L2 2020 2021 1Sifax LchaouchОценок пока нет
- Support de Cours HTMLДокумент5 страницSupport de Cours HTMLB.IОценок пока нет
- 2015 04 27 Atelier BD 1.1Документ8 страниц2015 04 27 Atelier BD 1.1risalafrОценок пока нет
- TP1 - Introduction À WindowsДокумент16 страницTP1 - Introduction À Windowsluisfer811100% (1)
- Correction Ds Programmation WebДокумент3 страницыCorrection Ds Programmation WebDjouhaina HirecheОценок пока нет
- 5 Projet HTML-CSSДокумент2 страницы5 Projet HTML-CSSflo bilОценок пока нет
- Slides XML OfpptДокумент81 страницаSlides XML OfpptSousou PinkgirlОценок пока нет
- Chapitre 1 Generalites Sur Le Langage PHPДокумент8 страницChapitre 1 Generalites Sur Le Langage PHPGNAMIENОценок пока нет
- TP JavaScriptДокумент3 страницыTP JavaScriptAyoub El Korchi100% (1)
- Devoir PHP DtstelecomsДокумент2 страницыDevoir PHP Dtstelecomsmomar313Оценок пока нет
- TP Rappel HTML Et CSSДокумент7 страницTP Rappel HTML Et CSSMina Mint ChighaliОценок пока нет
- Examen HTML CSS IPI Octobre 2019 2 PDFДокумент2 страницыExamen HTML CSS IPI Octobre 2019 2 PDFthomasОценок пока нет
- Cours HTMLДокумент9 страницCours HTMLDriss El HadaouiОценок пока нет
- Quelle Solution de Paiement en Ligne Choisir - PPSXДокумент9 страницQuelle Solution de Paiement en Ligne Choisir - PPSXDriss EssaadiОценок пока нет
- Support de Cours S53 - S54Документ86 страницSupport de Cours S53 - S54Driss EssaadiОценок пока нет
- Introductionauwebsmantique 100609065640 Phpapp01 PDFДокумент49 страницIntroductionauwebsmantique 100609065640 Phpapp01 PDFDriss EssaadiОценок пока нет
- Support de Cours S53 - S54Документ86 страницSupport de Cours S53 - S54Driss EssaadiОценок пока нет
- Complement JAVASCRДокумент26 страницComplement JAVASCRDriss EssaadiОценок пока нет
- Support de Cours S51 - S52Документ82 страницыSupport de Cours S51 - S52Driss Essaadi100% (1)
- m2206p TP BootstrapДокумент3 страницыm2206p TP BootstrapDriss EssaadiОценок пока нет
- 1 Cours InternetДокумент41 страница1 Cours InternetabdellatifОценок пока нет
- HTML 1Документ46 страницHTML 1Driss EssaadiОценок пока нет
- Support de Cours S53 - S54Документ63 страницыSupport de Cours S53 - S54Driss Essaadi100% (1)
- Support de Cours S51 - S52Документ78 страницSupport de Cours S51 - S52Driss Essaadi100% (1)
- Programme Musculation Pro Moroccan .AyoubmounadihДокумент4 страницыProgramme Musculation Pro Moroccan .AyoubmounadihDriss EssaadiОценок пока нет
- Cahier Charge ApplicationДокумент1 страницаCahier Charge ApplicationDriss EssaadiОценок пока нет
- Mise en Place D'un Système de Supervision Open Source.Документ71 страницаMise en Place D'un Système de Supervision Open Source.Scott Vanviking100% (1)
- PGA 0310 FR FR-FR PDFДокумент836 страницPGA 0310 FR FR-FR PDFredaОценок пока нет
- Chap2 - Entrepreneuriat PDFДокумент10 страницChap2 - Entrepreneuriat PDFGuesmi MariemОценок пока нет
- Nexans MAROC - Présentation Des Résultats 2017Документ31 страницаNexans MAROC - Présentation Des Résultats 2017Darj K.Оценок пока нет
- Radiateur Inertie Seche Dinky ConcordeДокумент24 страницыRadiateur Inertie Seche Dinky ConcordeAdeline BernardОценок пока нет
- TCP IpДокумент9 страницTCP IpkkarroumiОценок пока нет
- Le Monde Diplomatique Manuel Déconomie Critique EpubLivresДокумент668 страницLe Monde Diplomatique Manuel Déconomie Critique EpubLivresPaul ArthurОценок пока нет
- Installation de Chantier PDFДокумент71 страницаInstallation de Chantier PDFmighter100% (1)
- ProjetGremlin Q4 CorrigeДокумент3 страницыProjetGremlin Q4 CorrigelarocheОценок пока нет
- PCD - Limonade Cefcad-Knfp-Ue 2014 PDFДокумент134 страницыPCD - Limonade Cefcad-Knfp-Ue 2014 PDFOcceus JamaelОценок пока нет
- Badboek - DouchesДокумент36 страницBadboek - DouchesKnapen100% (1)
- TPIdentification ET Régulation (ZENDAOUI Elmehdi Gecsi-2)Документ10 страницTPIdentification ET Régulation (ZENDAOUI Elmehdi Gecsi-2)Mehdi ZendaouiОценок пока нет
- Cyber GuerreДокумент4 страницыCyber GuerreEmile PaumelleОценок пока нет
- AZURA RAPPORT 2019-fr-v2Документ60 страницAZURA RAPPORT 2019-fr-v2Meryem MasrourОценок пока нет
- Héritage - Cours Et TPДокумент2 страницыHéritage - Cours Et TPWassim AmrouchОценок пока нет
- 1810 CRE Rapport Reseaux VEДокумент44 страницы1810 CRE Rapport Reseaux VECar LoОценок пока нет
- MémoireДокумент62 страницыMémoireNajd Onis100% (1)
- Application de Gestion Des Dons MobiliersДокумент30 страницApplication de Gestion Des Dons MobiliersOthman FAOОценок пока нет
- L3ICДокумент9 страницL3ICSyl Vanno100% (1)
- Communication de Masse PDFДокумент2 страницыCommunication de Masse PDFJackieОценок пока нет
- DNB 2013 Corrige Maths Serie GeneraleДокумент4 страницыDNB 2013 Corrige Maths Serie GeneraleLETUDIANTОценок пока нет
- Avec Quoi Ca Fonctionne Pages 1 A 7Документ7 страницAvec Quoi Ca Fonctionne Pages 1 A 7Sophie ThoueilleОценок пока нет
- Page Garde FusionnéДокумент42 страницыPage Garde FusionnéRobert William Ndiaye100% (1)
- 2 - Présentation Du Domaine LogistiqueДокумент17 страниц2 - Présentation Du Domaine LogistiqueLamrani MohamedОценок пока нет
- BitumeДокумент16 страницBitumeMascariОценок пока нет
- Introduction To RДокумент8 страницIntroduction To RAnas CharrouaОценок пока нет
- Vinted FR S595338680Документ1 страницаVinted FR S595338680Kamélia LazrtОценок пока нет
- Brahim Aaouid 2Документ1 страницаBrahim Aaouid 2baghazi abduОценок пока нет
- Méthodes de Maintenance: Chapitre 2Документ138 страницMéthodes de Maintenance: Chapitre 2ali nordОценок пока нет
- Fiche AbreviationДокумент6 страницFiche AbreviationFranck DompnierОценок пока нет
- Un Truc Dans L'oeilДокумент2 страницыUn Truc Dans L'oeilGUY ROGER KassiОценок пока нет