Академический Документы
Профессиональный Документы
Культура Документы
Imap
Загружено:
aladin007Оригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Imap
Загружено:
aladin007Авторское право:
Доступные форматы
Thme
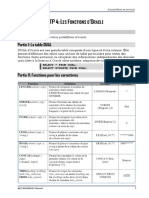
Ralisation d' "imagemaps", c'est--dire d'images clickables ("hyper-images" ou
images actives, bases sur images GIF ou JPEG). Seule la technique des "client-side"
imagemaps est aborde ici, c'est--dire les imagemaps entirement dfinies dans la
page HTML et interprtes au niveau du client (browser) (par oposition aux "serverside" imagemaps, en voie de disparition, dfinies au niveau du serveur). La technique
des imagemaps est courammenent utilise pour dfinir des interfaces-utilisateurs
graphiques sur le Web (barres de navigation...).
Pour fabriquer la "MAP" de l'image (dfinition des zones sensibles par relve de
coordonnes) on fait gnralement usage de logiciels auxiliaires tels que, sous
Windows, le shareware "LiveImage" ou son prdcesseur freeware "MapTHIS! 1.2".
On peut aussi relever ces coordonnes par des logiciels de dessin-raster classiques tels
que "PaintShop Pro" sous Windows, "XV" sous Unix, etc...
Remarque : les client-side imagemaps sont supportes partir des versions de
browsers Netscape 3 et IExplorer 3
Balises
Insertion image dans page : <IMG SRC="URL de l'image"
USEMAP="#map_name" BORDER="nb.pixels">
Dfinition imagemap :
<MAP NAME="map_name">
<AREA SHAPE=CIRCLE COORDS="x_centre,y_centre,rayon"
HREF="URL">
<AREA SHAPE=RECT
COORDS="x_hautgauche,y_hautgauche,x_basdroite,y_basdroite"
HREF="URL">
<AREA SHAPE=POLY COORDS="x1,y1,x2,y2,...,xn,yn" HREF="URL">
<AREA SHAPE=DEFAULT HREF="URL">
</MAP>
Rfrences
Article FI-EPFL "Client-side Imagemaps"
Donne de l'exercice
Raliser manuellement l'imagemap ci-dessous :
rcuprez, dans votre rpertoire, l'image "dgr_map.gif" se trouvant dans
R:\Si-dgr\Internet
placez-la en image en-ligne dans une page HTML, et dfinissez dans cette
page des liens sur les zones sensibles (entoures de rouge) suivantes en
relevant les coordonnes avec l'application "PaintShop Pro" sous Windows :
o texte et btiment Polydme : lien vers un fichier polydome.html
o texte Gnie Civil : lien vers http://dgcwww.epfl.ch
o texte et btiment Gnie Civil : lien vers http://dgrwww.epfl.ch
reste de l'image : lien vers http://www.epfl.ch
Puis faites de mme avec l'application freeware "MapThis".
Corrig de l'exercice
Mthode manuelle
Relev des coordonnes des zones sensibles de l'image :
Zone
Type
Btiment
Polydme
CIRCLE
centre (413,248) rayon 34
polydome.html
Texte
"Polydme"
RECT
angles (363,180) (454,201)
polydome.html
Texte "Gnie
Civil"
RECT
angles (12,23) (69,64)
http://dgcwww.epfl.ch/
Texte "Gnie
Rural"
RECT
angles (183,118) (240,162)
http://dgrwww.epfl.ch/
angles (159,160) (203,184)
(276,142) (328,176) (202,251)
(108,193)
http://dgrwww.epfl.ch/
Btiment Gnie
POLY
Rural
Reste de
l'image
Coordonnes
DEFAULT (toute l'image)
Lien
http://www.epfl.ch/
ce qui donne le code HTML suivant :
<CENTER><IMG SRC="dgr_map.gif" USEMAP="#map_dgr"
BORDER="0"></CENTER>
<MAP NAME="map_dgr">
<AREA SHAPE=CIRCLE COORDS="413,248,34" HREF="polydome.html">
<AREA SHAPE=RECT COORDS="363,180,454,201"
HREF="polydome.html">
<AREA SHAPE=RECT COORDS="12,23,69,64"
HREF="http://dgcwww.epfl.ch/">
<AREA SHAPE=RECT COORDS="183,118,240,162"
HREF="http://dgrwww.epfl.ch/">
<AREA SHAPE=POLY
COORDS="159,160,203,184,276,142,328,176,202,251,108,193"
HREF="http://dgrwww.epfl.ch/">
<AREA SHAPE=DEFAULT HREF="http://www.epfl.ch/">
</MAP>
Avec l'application MapThis
Etape
Solution
Cration du fichier
Lancer MapThis, puis File>New : dfinition fichier
HTML contenant le code
image avec [Let's go find one] et dsigner
1
de l'imagemap, et
"dgr_map.gif" [Ouvrir]
dsignation de l'image
Dfinition des zones
sensibles :
2 rectangles,
cercles/ellipses,
polygones
Affectation des URLs
aux zones sensibles
Sauvegarder le code
HTML de l'imagemap
Avec les outils respectifs suivants :
[Define Rectangle area]
[Define Circle/Oval area]
[Define Polygon area] (fermer
<droite>)
polygone avec
Faire View>Area List ou outil [Show/Hide area
list], puis, pour chaque zone :
- double-clic ou [Edit] sur libell de la zone
- et introduction de l'URL (et ventuel
commentaire)
et ventuelle dfinition de priorit (si des zones se
superposent) avec [Up] ou [Down]
Faire File>Save as, et dfinir :
- Enregistrer sous : format "HTML files"
- Nom fichier : p.ex. "map.html"
- File format : CSIM (client side imagemap)
- [Map Info] (ou aprs coup avec Edit>Map
Info) :
Titre : map_name
Author : ...
Default URL : URL par dfaut
Description : ...
Map file format : CSIM (client side
imagemap)
- et [Enregistrer]
5 Insrer l'image
proprement dite dans le
code HTML de
l'imagemap,
Ajoutez manuellement dans votre fichier
"map.html" la ligne :
<IMG SRC="dgr_map.gif"
USEMAP="#map_name" BORDER="0">
puis testez votre fichier "map.html" en l'ouvrant
puis tester l'imagemap
dans votre browser et cliquer dans zones sensibles
de l'image
Edition aprs coup de
l'imagemap
Ouvrir le fichier "map.html" dans MapThis avec
File>Open
Вам также может понравиться
- Cours Angular Part 6Документ32 страницыCours Angular Part 6aladin007Оценок пока нет
- Cours Angular Part 8Документ12 страницCours Angular Part 8aladin007Оценок пока нет
- Cours Angular Part 11Документ14 страницCours Angular Part 11aladin007Оценок пока нет
- Cours Angular Part 7Документ14 страницCours Angular Part 7aladin007Оценок пока нет
- coursAngularPart1 PDFДокумент34 страницыcoursAngularPart1 PDFaladin007Оценок пока нет
- CM 1Документ76 страницCM 1aladin007Оценок пока нет
- Cours Angular Part 3Документ15 страницCours Angular Part 3aladin007Оценок пока нет
- Tdlstigisql2 150210080358 Conversion Gate01Документ15 страницTdlstigisql2 150210080358 Conversion Gate01aladin007Оценок пока нет
- ch2 BD 20161Документ16 страницch2 BD 20161aladin007Оценок пока нет
- Les Sous RequettesДокумент2 страницыLes Sous Requettesaladin007Оценок пока нет
- Examen BD 2017 2018 VFinaleДокумент3 страницыExamen BD 2017 2018 VFinalealadin007100% (1)
- SQL 2Документ29 страницSQL 2aladin007Оценок пока нет
- 50 Java Servlet JSPДокумент3 страницы50 Java Servlet JSPRiadh TrikiОценок пока нет
- Atelier Base de Donnc3a9es 2016Документ80 страницAtelier Base de Donnc3a9es 2016Vivo Vivoo VIОценок пока нет
- TP2 - Extraire Des Données À L'aide de L'instruction SQL SELECTДокумент1 страницаTP2 - Extraire Des Données À L'aide de L'instruction SQL SELECTaladin007Оценок пока нет
- Atelier Les Fonctions D' ORACLEДокумент6 страницAtelier Les Fonctions D' ORACLEaladin007100% (1)
- Atelier Base de Donnc3a9es 2016Документ80 страницAtelier Base de Donnc3a9es 2016Vivo Vivoo VIОценок пока нет
- ch4 BD 2016Документ10 страницch4 BD 2016aladin007Оценок пока нет
- 2015 04 27 Atelier BD 1.1Документ8 страниц2015 04 27 Atelier BD 1.1risalafrОценок пока нет
- ch1 BD 20161 PDFДокумент10 страницch1 BD 20161 PDFaladin007Оценок пока нет
- ch3 BD 2016Документ10 страницch3 BD 2016aladin007Оценок пока нет
- ch5 BD 2016Документ20 страницch5 BD 2016aladin007Оценок пока нет
- ch1 BD 20161 PDFДокумент10 страницch1 BD 20161 PDFaladin007Оценок пока нет
- TD TPДокумент15 страницTD TPaladin007100% (2)
- CoursMatlab Id4540Документ11 страницCoursMatlab Id4540aladin007Оценок пока нет
- Chap1 VectorsUnityДокумент29 страницChap1 VectorsUnityaladin007Оценок пока нет
- Chap2 Transf GeomДокумент15 страницChap2 Transf Geomaladin007Оценок пока нет
- Cours Communication Verbale Et Non VerbalesДокумент23 страницыCours Communication Verbale Et Non Verbalesaladin007100% (13)
- Cour PHP HTMLДокумент31 страницаCour PHP HTMLaladin007Оценок пока нет
- Cours JavascriptДокумент270 страницCours Javascripta.rharrabОценок пока нет
- Tab de Bord RHДокумент10 страницTab de Bord RHnajm007Оценок пока нет
- Clim 20Документ1 страницаClim 20Gastov GhassenОценок пока нет
- Compte Rendu Des Travaux Pratiques RDMДокумент20 страницCompte Rendu Des Travaux Pratiques RDMAbir JamaliОценок пока нет
- Bac 2012 Linguistique CORRECTIONДокумент2 страницыBac 2012 Linguistique CORRECTIONalliancemaliinformatiqueОценок пока нет
- 009 - Les Tuples InfoДокумент6 страниц009 - Les Tuples Infonajwa rachidiОценок пока нет
- Mip Map Doc-Prof MoukhtariДокумент8 страницMip Map Doc-Prof MoukhtariMeryemHmouri100% (1)
- Les Type Des ReseuxДокумент6 страницLes Type Des ReseuxMį MǿǚОценок пока нет
- Descripteurs B2Документ8 страницDescripteurs B2rastignac2007Оценок пока нет
- L'OFPPT Accompagne Les Politiques Sectorielles Du Maroc - Les Métiers Liés À L'aéronautiqueДокумент22 страницыL'OFPPT Accompagne Les Politiques Sectorielles Du Maroc - Les Métiers Liés À L'aéronautiqueYahya ElamraniОценок пока нет
- Corrige de L - Exercice de GeologieДокумент1 страницаCorrige de L - Exercice de GeologieIsmail Elharghi75% (4)
- Traitement Des SolsДокумент57 страницTraitement Des SolsjhdmssОценок пока нет
- Simulation Des ProcédésДокумент55 страницSimulation Des ProcédéspirloОценок пока нет
- La Subordonnée Relative Et Conjonctive - Leçon.Документ2 страницыLa Subordonnée Relative Et Conjonctive - Leçon.Sami MÉKOUARОценок пока нет
- Rapport de Stage ElectricienДокумент23 страницыRapport de Stage ElectricienCaroline Delcroix56% (9)
- Francofolie 1 LivreДокумент194 страницыFrancofolie 1 LivreFlorinskaya Alexandra100% (2)
- Cales Doc 1536Документ8 страницCales Doc 1536vincebrahim vinceОценок пока нет
- Eléments Linguistiques Pour Le FLE Cours1Документ38 страницEléments Linguistiques Pour Le FLE Cours1aydaaОценок пока нет
- الفرائد الذريةДокумент1 032 страницыالفرائد الذريةمحمد الأمين شرفاويОценок пока нет
- 1 Gestion de Projet WooclapДокумент117 страниц1 Gestion de Projet WooclapV1 Teach100% (2)
- Exercices Principe D'inertie 2-1Документ1 страницаExercices Principe D'inertie 2-1Amine Alami50% (6)
- Cours 10 Plans À Mesures RépétéesДокумент12 страницCours 10 Plans À Mesures RépétéesMehdi ChlifОценок пока нет
- Cours AFCДокумент7 страницCours AFCMohammed amine essanaoubarОценок пока нет
- SysML Taille CrayonДокумент3 страницыSysML Taille Crayonsouf ghouf100% (1)
- Calcul de L'effort de LaminageДокумент207 страницCalcul de L'effort de LaminageBessem Bhiri100% (1)
- Masse VolumiqueДокумент9 страницMasse VolumiqueMohammed MadaniОценок пока нет
- Rupture Des Matériaux: SommaireДокумент46 страницRupture Des Matériaux: SommaireAngelОценок пока нет
- Voyageur de Commerce - Recuit SimuléДокумент25 страницVoyageur de Commerce - Recuit SimuléAli Ben Brahim50% (4)
- Sens Et Complexité(s) : (Pro) Positions ÉpistémologiquesДокумент20 страницSens Et Complexité(s) : (Pro) Positions ÉpistémologiquesrcarturoОценок пока нет
- File 73211Документ14 страницFile 73211YoussОценок пока нет
- La vie des abeilles: Prix Nobel de littératureОт EverandLa vie des abeilles: Prix Nobel de littératureРейтинг: 4 из 5 звезд4/5 (41)
- Dark Python : Apprenez à créer vos outils de hacking.От EverandDark Python : Apprenez à créer vos outils de hacking.Рейтинг: 3 из 5 звезд3/5 (1)
- Apprendre Python rapidement: Le guide du débutant pour apprendre tout ce que vous devez savoir sur Python, même si vous êtes nouveau dans la programmationОт EverandApprendre Python rapidement: Le guide du débutant pour apprendre tout ce que vous devez savoir sur Python, même si vous êtes nouveau dans la programmationОценок пока нет
- Le trading en ligne facile à apprendre: Comment devenir un trader en ligne et apprendre à investir avec succèsОт EverandLe trading en ligne facile à apprendre: Comment devenir un trader en ligne et apprendre à investir avec succèsРейтинг: 3.5 из 5 звезд3.5/5 (19)
- Secrets du Marketing des Médias Sociaux 2021: Conseils et Stratégies Extrêmement Efficaces votre Facebook (Stimulez votre Engagement et Gagnez des Clients Fidèles)От EverandSecrets du Marketing des Médias Sociaux 2021: Conseils et Stratégies Extrêmement Efficaces votre Facebook (Stimulez votre Engagement et Gagnez des Clients Fidèles)Рейтинг: 4 из 5 звезд4/5 (2)
- Le guide du hacker : le guide simplifié du débutant pour apprendre les bases du hacking avec Kali LinuxОт EverandLe guide du hacker : le guide simplifié du débutant pour apprendre les bases du hacking avec Kali LinuxРейтинг: 5 из 5 звезд5/5 (2)
- Python | Programmer pas à pas: Le guide du débutant pour une initiation simple & rapide à la programmationОт EverandPython | Programmer pas à pas: Le guide du débutant pour une initiation simple & rapide à la programmationОценок пока нет
- L'analyse technique facile à apprendre: Comment construire et interpréter des graphiques d'analyse technique pour améliorer votre activité de trading en ligne.От EverandL'analyse technique facile à apprendre: Comment construire et interpréter des graphiques d'analyse technique pour améliorer votre activité de trading en ligne.Рейтинг: 3.5 из 5 звезд3.5/5 (6)
- Python Offensif : Le guide du débutant pour apprendre les bases du langage Python et créer des outils de hacking.От EverandPython Offensif : Le guide du débutant pour apprendre les bases du langage Python et créer des outils de hacking.Оценок пока нет
- Wi-Fi Hacking avec kali linux Guide étape par étape : apprenez à pénétrer les réseaux Wifi et les meilleures stratégies pour les sécuriserОт EverandWi-Fi Hacking avec kali linux Guide étape par étape : apprenez à pénétrer les réseaux Wifi et les meilleures stratégies pour les sécuriserОценок пока нет
- Le B.A.-Ba de la communication: Comment convaincre, informer, séduire ?От EverandLe B.A.-Ba de la communication: Comment convaincre, informer, séduire ?Рейтинг: 3 из 5 звезд3/5 (1)
- Électrotechnique | Pas à Pas: Bases, composants & circuits expliqués pour les débutantsОт EverandÉlectrotechnique | Pas à Pas: Bases, composants & circuits expliqués pour les débutantsРейтинг: 5 из 5 звезд5/5 (1)
- Wireshark pour les débutants : Le guide ultime du débutant pour apprendre les bases de l’analyse réseau avec Wireshark.От EverandWireshark pour les débutants : Le guide ultime du débutant pour apprendre les bases de l’analyse réseau avec Wireshark.Оценок пока нет
- Guide Pour Les Débutants En Matière De Piratage Informatique: Comment Pirater Un Réseau Sans Fil, Sécurité De Base Et Test De Pénétration, Kali LinuxОт EverandGuide Pour Les Débutants En Matière De Piratage Informatique: Comment Pirater Un Réseau Sans Fil, Sécurité De Base Et Test De Pénétration, Kali LinuxРейтинг: 1 из 5 звезд1/5 (1)
- Technologie automobile: Les Grands Articles d'UniversalisОт EverandTechnologie automobile: Les Grands Articles d'UniversalisОценок пока нет
- L'Art de la guerre: Traité de stratégie en 13 chapitres (texte intégral)От EverandL'Art de la guerre: Traité de stratégie en 13 chapitres (texte intégral)Рейтинг: 4 из 5 звезд4/5 (3032)
- L'analyse fondamentale facile à apprendre: Le guide d'introduction aux techniques et stratégies d'analyse fondamentale pour anticiper les événements qui font bouger les marchésОт EverandL'analyse fondamentale facile à apprendre: Le guide d'introduction aux techniques et stratégies d'analyse fondamentale pour anticiper les événements qui font bouger les marchésРейтинг: 3.5 из 5 звезд3.5/5 (4)
- Le marketing d'affiliation en 4 étapes: Comment gagner de l'argent avec des affiliés en créant des systèmes commerciaux qui fonctionnentОт EverandLe marketing d'affiliation en 4 étapes: Comment gagner de l'argent avec des affiliés en créant des systèmes commerciaux qui fonctionnentОценок пока нет
- Conception & Modélisation CAO: Le guide ultime du débutantОт EverandConception & Modélisation CAO: Le guide ultime du débutantОценок пока нет
- Dans l'esprit des grand investisseurs: Un voyage à la découverte de la psychologie utilisée par les plus grands investisseurs de tous les temps à travers des analyses opérationnellОт EverandDans l'esprit des grand investisseurs: Un voyage à la découverte de la psychologie utilisée par les plus grands investisseurs de tous les temps à travers des analyses opérationnellРейтинг: 4.5 из 5 звезд4.5/5 (3)
- WiFi Hacking : Le guide simplifié du débutant pour apprendre le hacking des réseaux WiFi avec Kali LinuxОт EverandWiFi Hacking : Le guide simplifié du débutant pour apprendre le hacking des réseaux WiFi avec Kali LinuxРейтинг: 3 из 5 звезд3/5 (1)
- Le money management facile à apprendre: Comment tirer profit des techniques et stratégies de gestion de l'argent pour améliorer l'activité de trading en ligneОт EverandLe money management facile à apprendre: Comment tirer profit des techniques et stratégies de gestion de l'argent pour améliorer l'activité de trading en ligneРейтинг: 3 из 5 звезд3/5 (3)
- Revue des incompris revue d'histoire des oubliettes: Le Réveil de l'Horloge de Célestin Louis Maxime Dubuisson aliéniste et poèteОт EverandRevue des incompris revue d'histoire des oubliettes: Le Réveil de l'Horloge de Célestin Louis Maxime Dubuisson aliéniste et poèteРейтинг: 3 из 5 звезд3/5 (3)