Академический Документы
Профессиональный Документы
Культура Документы
KPI Dashboard Design Best Practices
Загружено:
behibaratiОригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
KPI Dashboard Design Best Practices
Загружено:
behibaratiАвторское право:
Доступные форматы
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
1. Well Chosen KPIs= Better Business Decisions!
I regularly see hundreds of Key Performance Indicators, that aren't really KPIs; they are just measures for measure's sake' or low level
management data. The purpose of your KPI is to communicate a situation to a particular person, but almost every manager forgets this and
focuses on what they are measuring. In this chapter we are going to look at the principle of what you should measure, why and how.
Firstly, let's consider a typical company structure. Normally this is a pyramid.
Depending on the size of the business it may have more or less layers than outlined in this diagram.
The Ideal Information Flow
Now let's consider the information flow in an ideal' business. Typically this starts at the bottom with our lower tier managers
reviewing detailed information on a day to day basis from their staff but with higher level managers seeing simply an overview.
Let's imagine one of our operational managers monitors our production. A delay in our production here (say down to staff sickness) is something
she would want to know about. If she can see we are behind schedule then she can do something about it by moving other members of staff in to
lend a hand and get the order out on time.
Whilst this is a KPI for the lower Tier manager, this is certainly not a KPI higher up the management pyramid. This manager's job is to manage
this issue; it's not an upper management issue.
When producing your KPIs you need to tier' them. Knowing what kind of data people need is an important part of data management. One
manager's critical Key performance Indicator is too much detail for another manager.
Key Point: Consider your audience. Your management reports should be tiered in a pyramid
structure to match your management structure. Detail should be removed as you move up that
structure to avoid information overload and a failure to take responsibility at the lower level.
Ideally you will have a small number of KPIs for each manager to review. Companies often produce too many KPIs, and often managers end up
producing statistics without a clear idea of why they are doing this.
Know the Message
Consider that a KPI's job is to tell you one of these three things;
1. Things are OK
2. Things are looking bad
3. Things are looking good
For a key performance indicator to be useful, a manager must know what to do in each of these scenarios. Most likely 1
would mean do
nothing, but 2
must have an action associated to it or it misses the point of the performance indicator. Equally 3
may well have an
action such as expand with more staff
.
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
1/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
Key Point: A KPI is only useful if you consider the actions you might take when it tells you something
good or bad. What is the message that the KPI must communicate?
KPIs almost always have dates.
This may seem an obvious point, but almost every KPI should have a date associated with it and as a result operate on a fixed period, i.e. daily,
weekly, monthly, quarterly or yearly. We often see people who forget this.
For example, I once saw Average production time
for a particular job, but the figure took into account all the jobs the company had ever
done, and was displayed as an "all-time" average in a single figure, e.g. 2.35days
. On the report there was only this one figure and no
previous values were shown. This was an actual key performance indicator for the company. Considering one of our earlier points, what actions
would this trigge r? As there was only one figure, there was nothing to compare it to, and no way of knowing whether this average is good or
bad. If this metric was shown on a project management KPI dashboard, it would rely on the memory of the reader of this KPI, so if he/she
remembers that the value last month as lower he/she might take action Bad approach.
It is always better is to measure a KPI over regular intervals (e.g. every month) and monitor its progress. Therefore, for "Average Production
Time", you should calculate the average for all jobs for each full month, starting with January, and save each of these figures. Before long,
instead of one single figure we'll have a list of figures that we can see a trend from, making our data management a lot easier and more efficient.
Key Point: A KPI almost always is periodic i.e. daily, weekly, monthly, quarterly or yearly.
Management Data vs. KPIs
It's easy to mix up management data with KPIs. KPIs are to be reviewed and shared pe riodically, but management data is normally just for a
specific manager to analyse and manipulate as it happe ns. For example a support desk case
is profiled with information about what type
of case it is, say a printer problem
. The database of every support desk case can be very useful to analyse and review from time to time.
Excel is great for doing this, and you can often find out some interesting facts and review your processes accordingly. However this is not a key
performance indicator, but an analysis of management data. A KPI is something we measure periodically and compare, so we might produce a
monthly summary of the number of "Support desk case Types", for example:
Jan-14 printer problems 12
Jan-14 software problem 5
Jan-14 training issue 23
..
Feb-14printer problems 8
Feb-14 software problem 10
Feb-14 training issue 20
This is a standard metric that we can plot monthly and watch for changes. For example, if training issue
increases, we can review and
improve our training programmes to hopefully reduce the number of issues.
.
Another example is Accounts systems, which produce management data. Normally there will be people in your business who are expert at
manipulating accounting reports with specialist accounting software. When you want to find detailed information about a certain invoice (e.g. the
amount invoiced), this is best done here. But, we can actually summarise a lot of this detailed data into KPIs, and use this data in management
dashboards or reports to tell us something about overall performance. Therefore, you can take the '"Amount Invoiced" for every invoice in your
system this month, and summarise it asTotal Amount invoiced this month
.
The Four Types of KPIs
Each KPI you have will likely be one of the following types. Knowing the types of your KPIs is important, as each of these types has good and
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
2/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
bad ways to chart and display them. The best KPI dashboard is one where information is presented in a simple, easy-to-follow way. We will
discuss this later on.
Quantitative KPIs
These are KPIs with a very specific number and where knowing this number is critical, for example, a chart in a marketing KPI dashboard showing
Number of leads
[per month].
Directional KPIs
With many KPIs the number is much less important than the direction that the data is trending. For example, Number of days lost to staff
sickness
[per month] in a HR KPi dashboard. Here, the exact number of days is not that useful as we can't control this, however if the trend is
rising we can investigate and take action accordingly.
Actionable KPIs
Most often these have a target / budget associated with them, as well as actions that happen if we fall above or below this budget figure. For
example, if we have department costs
and we also have a budget figure every month, then we will likely take action if we go over our
budget.
Distribution / Category KPIs
Often you want to see the split of various categories of a KPI, such as in our previous example What type of support case types are you
receiving?
Again, a shift towards general help
could indicate a problem with your training.
Key Point: It's important to understand which type of KPI you need. Remember, one KPI could fit
more than one category. Depending on the type of KPI, the way that we communicate it on
management reports and dashboards can be very different to ensure that the message is clear.
2. KPI Dashboard Design
There are KPI dashboards that you just can't help but admire the total beauty of their graphics; surely your boss will love you if you show him a
shimmering, shiny black dashboard with gorgeous animated charts. If that's what you are looking for, then hire a great graphic designer.
Our focus has always been on building dashboards that help manage businesses and organisations
and, whilst we like to look good, a dashboard that fails to communicate key messages is a waste of
time, money and effort.
With modern KPI dashboard software it's really easy to place hundreds of metrics on a single view, but
this creates clutter and can cause you to take your eye off the ball. We want to track Key
performance indicators, not every
indicator we can think of. For example, if you have project
management dashboards which you use to keep track of multiple projects, you'll only want to track what is absolutely neccessaryto keep things
manageable. In this case, any unneeded data on your dashboards is just a distraction.
Try to build a selection of dashboards with overview and detail views, so that managers can quickly review high level information and then look
deeper only if they wish. If you create an overview, make sure that everything a manager needs to know to make decisions in in this dashboard.
If a crucial KPI is only in a detailed view, it is likely to be overlooked.
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
3/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
This example of a management dashboard shows an overview of key information. Note the KPI summaries of multiple departments, which can be
crucial for decision-making.
Key Point: Don't try to put too many metrics on one Dashboard. Ease of use is key to management
dashboard design.
Understanding the Purpose of Dashboards.
You'll be amazed how often managers start to build a business management dashboard, without considering what its purpose or objective is.
Dashboards are there simply for the following purposes:
To make comparisons
Se e tre nds ov e r time
Se e distribution
Se e re lationships be twe e n parts of our proce ss / organisation
Dashboards by Management Layer
Remembering the pyramid structure of a typical Management team, you should normally model this structure in business dashboards. However,
sharing your dashboards across the management team can be extremely beneficial for the management of a company.
Typically organisational data becomes trapped in its respective department. But consider this: if the operations department was aware of an
increase in advertising spend by the marketing team then they could proactively have plans for the extra work load. This can only occur if
business dashboards are shared across departments allowing managers to see the relationships between interdepartmental data.
Key Point: Sharing dashboards across different departments can help forecasting.
One table of data one chart No!
Most people will prepare a table of multiple KPIs running month-on-month and prepare a single chart to display the results. Whilst sometimes this
is OK, very often this doesn't communicate information as clearly asit could. It's tempting to show too many line charts on a single axis for
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
4/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
perceived convenience, but the result can be confusing. Equally, too much detail over too long a time period can result in important current
trends being missed.
This chart is too complex to make sense from - better to split it into several charts
Dashboard Design Tips
Create 2 or 3 charts from the same data, or even an entire dashboard. Each chart has a different viewpoint or comparison to communicate.
If you want a chart with everything
showing on the same axis for exact comparison, consider duplicating this chart several more times,
but with the duplicates showing just one metric at a time.
To show KPIs over a long time period, create two charts in your dashboard: Create your long range chart, but with the detail removed (as if
you had zoomed out). Remove the detail by grouping by quarters instead of months or by adding a rolling average. Then immediately
alongside it, show a highly detailed chart but for a much shorter time frame, say the last 2 months. This way we can see the bigger picture
over the long term, but also get the immediate and recent data at the maximum resolution. This gives us context for decision making.
Low detail, long time range chart, next to a high detail short range chart
Key Point:You can, and probably should, create more than one chart per table of data if need be
create more dashboards with less items on them.
Physical layout
There are no hard or fast rules about how to layout your dashboards. It's very easy to lay out charts and other visual indicators in a gridor in
columns, but sometimes this does not allow enough room to view your performance values over a longer time period.
Depending on your data, you may want to choose a layout that allows some charts to be displayed with more width. As a general rule the more
width a time based chart
has the better, but a category chart
such as a Pie Chart generally only needs a square and will be
wasteful of our space if put into a larger width rectangle.
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
5/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
The left hand dashboard is based on a grid, the right hand had wider areas for viewing a longer time range.
As a general rule you are better to avoid too much scrolling. It's better to create new dashboards than have too much information on one
dashboard resulting in clutter and potentially information overload.
3. Dashboard Visual Indicators
What type of visual indicators should I put on my dashboards?
is a question that I am very often asked. Before answering this
question, it is important to understand the following:
What is the KPI and how important is it?
What is the message, good or bad, that you are trying to communicate visually?
Does it have a target, budget or threshold value?
Do we want to measure specific values from the Indicator, do we want to review trends or see distribution across some categories?
Do we want to make any comparisons to other data?
Key Point: When considering what type of indicator to use, you must also consider the space
available to you within your dashboard. Some indicators can be wasteful of space and others can
have so much information in a small space that it's easy for the reader to be overwhelmed.
Time Charts
Time-based charts are the foundation of most dashboards. They allow us to spot trends, measure values and make comparisons. The time chart
is by far the most effective commination tool for the size that it takes up on your dashboard.
There are so many styles and layouts of time charts that you can normally represent any data in an easy to read way. To see which charts can
best communicate your message, take a look at our list of KPI time charts.
Key Point: Time charts are totally essential to any dashboard.
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
6/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
Category Charts
Category charts take on many guises, but are more often represented as Pie Charts. They display the distribution of various categories across a
specific time frame.
Category charts look great, but should not be overused as they do not show historical or trend information. A category chart is great to
compliment an existing time chart using the same data but displaying a distribution breakdown.
Whether you display your KPIs in Pie Charts or in column charts depends on what you want to see from your data. Column charts are great if you
want to compare the values for each category side-by-side, and pie charts are great if you want to see the relation of one category to the entire
KPI value, e.g. the amount that one salesperson contributed to the entire year's turnover.
There are many ways to present categorical data, and our list of category charts can show you how.
Gauge s and Dials
Gauges are a long-time favourite of the marketing manager of Dashboard applications. They look glossy and great and present the current
situation to a reader. They work best when combined with a target value, for example, showing a real-time display of a call centre's number
of calls waiting
but in my view they offer a poor method of communication to the reader.
The big problem with a gauge is that it takes up a lot of space and does not tell us anything about the past. So take the example on the right
hand gauge above. Is 154 Emergency Repairs
[done on time] good or bad? It's above the target.. but what if.
3 months ago performance had been awful, but since new changes came into place month on month performance has improved to the current
level.
Or,
For the last 3 months performance has been getting worse and worse, viewing the trend would suggest that next month we would fall well
below target.
Can you see how a gauge fails to communicate the se two situations (one good one bad)? The point of a dashboard or management report
is so that we can foresee problems and deal with them before they become a big issue. With a gauge the chances are that you will not see the
trend and your customers will be telling you that your performance is poor well before your gauge turns red.
Gauges are not a favourite indicator or mine. I believe a time chart in the same square inches of space is a far superior management
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
7/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
communication tool.
There are a few different types of gauges which can serve different purposes for your data. Our list of gauges will give you a breakdown of each.
Ke y Point: To use gauges effectively, you should pair them with other time-based charts to get not only an immediate snapshot of your
organisation's status, but also some trend data to give it context.
Spark Lines and Trend Indicators
A spark line or trend indicator is a clever way to put numerical information into some context. They are small and compact and can
easily be included in tabular and numerical data. Their purpose is simply to indicate
the trend and in my view they are a welcome addition
to dashboards of any purpose.
Score Cards or Progress Tables
If you would like to get a lot of information into a small space then developing a scorecard is a good bet. Scorecards combine both numerical and
graphical information in a very compact display. This is great for an overview or a dashboard where you want to display the big picture
.
What you put in a scorecard depends on how you would like to use your data, but typically you might have:
Current values
Previous values for comparison
Percentage change up or down
Target value of your KPI
Percentage on or off Target
Addition of spark lines can also really help place the figures in context.
Comparison Charts
If your KPIs are best compared to the same period one or two years ago (e.g. Christmas sales) then a comparison chart is the best approach
here. It provides good clear communication of the comparison as long as you don't add too many years, making it a great choice for performance
management dashboards.
Again, use a column chart if you want to compare values, or line and area charts if you want to see the trend more easily. If you want to see
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
8/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
which is best for you, take a look at our comparison chart list.
Raw Data
Often forgotten in visual dashboards is the raw data. Sometimes it helps communicate the message if the numbers are combined with the
visualisations, so you should consider short tabular summaries.
Take care not to put too much tabular data on a dashboard. Reading large tables of data may not be so easy on a screen, so keep it
summarised and short.
Build Dashboards in 10 Minutes
Try Target Dashboard Start a Trial
4. Choosing the Right Chart
Which Chart, Gauge or Indicator do you use on your dashboard or re ports?
Dashboards must communicate a message, so before choosing charts and indicators for your Dashboard you should consider this:
What is the me ssage and action that this KPI should communicate ?
Also, remember you don't need just one ultimate, all-fulfilling chart. Try using several different charts on the same dashboard to present different
messages from the same data.
Key Point: Before picking the chart, think about the Message your KPI is trying to communicate.
Recall how we previously divided KPIs into 4 types, depending on what they communicate.
Quantitativ e KPIs
These are KPIs with a very specific number and where knowing this number is critical. For example, Number of sales
[per month].
Dire ctional KPIs
These are KPIs where the direction of travel is more important than comparing values. For example, with a KPI such as Number of days lost
to staff sickness
[per month], knowing if the number of days is going up or down is more important than the actual values themselves.
Actionable KPIs
These KPIs usually have a target/ budget associated with them, and an action that will happen if values fall above or below this budget figure.
For example, if we exceed our budget for department costs
, we'll likely take some form of action to address this.
Distribution / Cate gory KPIs
Often you want to see the split of various categories within a KPI. For example, Type of support case types received?
A shift towards
general help
could indicate a problem with your training.
Each of these types requires different types of chart to communicate their message, and we will consider this in more depth later. But by way of
example, here are 4 charts that are each ideal for the four types of KPI.
Quantitativ e a column chart showing Number of Sales' and the associated target.
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
9/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
Actionable - a gauge showing Number of Sales' and the associated target.
Dire ctional an area chart showing the Number of Operations
[per month].
Distribution a pie chart showing What type of support case types are you receiving?
Charts or Gauges
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
10/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
Pictures of glossy gauges sell KPI dashboard software, and provide the illusion that everything is going great. However whilst not discounting the
use of gauges I am far from being a big fan of them.
Consider a speedo style gauge showing a current month's value and a target. If we reach the target then the gauge shows green, and red if we
have failed to meet the target.
The problem is that this gauge only shows us a snapshot in time. It tells us nothing about historical performance just the current situation.
If instead you use a chart with a target line, not only can this give us today's situation but we can also see it in the context of our historical data.
We might have missed the target this month by a tiny amount, so a gauge rings alarm bells, but what if over the last 3 months performance was
steadily improving month on month making it look like it should smash the target next month surely this is good news not bad news?
For the same space in a dashboard, and for the same time required by a manager to review a gauge a chart communicates the same and much,
much more information. It does not look as shiny and cool as a gauge, but you have a choice of pretty or profitable.
Numbe rs and Comparisons
A picture tells a thousand words, so visual indicators are very powerful. But don't forget your audience will be a mix of people who like to see
both the visual and the numbers.
Don't forget to make some of the numbers available in your dashboard alongside your other indicators.
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
11/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
One way of doing this is by adding value labels to your charts. Another is to add the latest few months' data as a table or to create a comparison
chart in the style of a Score card.
A scorecard is a loose term for many different layouts of numerical data. However, no matter the layout, a scorecard's purpose is always the
same: to prov ide use ful status and tre nd information at a glance . For myself, I think that any scorecard ideally should show the following:
The current month's KPI value, as well as the Previous month's
The Percentage change between current and previous months
If appropriate, the relationship our current month has to its target.
Depending on your data, you may also want to make comparisons to the same period (month) the previous year so that you can make a
performance comparison.
Key Point: The chart type and style depends on the type of metric you have and the message you
want to communicate. Don't be afraid to represent the same metric in different chart types to
communicate several messages.
In the next few chapters we are going to look in depth at the pros and cons of the various chart types.
5. Time and Category Charts
Charts have two axes, X
& Y
but these can be used in two different ways.
One simple but fundamental concept is that for displaying each of the four types of KPIs, there are normally two different chart types, Time
Charts
and Category Charts
.
Time Charts
Category / Distribution Charts
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
12/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
Time charts always have Time
on the Category charts are most often seen as Pie
x axis. This type of chart shows values
charts, but could also be a number of other
change over time.
chart types including a column chart. Unlike a
time chart, time is not shown on the chart,
instead it is broken down by categories within a
specified time period.
The best way to see these two chart styles is like this:
Time charts: Show Trends
Category Charts: Show Distribution
Most managers see lots of time charts on a week to week basis and they are easy to read. However category charts can often be a little
misunderstood, so I'll just spend a minute considering a pie chart.
This category chart is a 3D Pie chart. However it could be any type of category chart, such as a radar chart or a column chart. Look carefully at
this chart - what does it tell us?
The answer is actually very little, although it does look nice.
The pie chart is broken down by categories, but for what time period? Here, it's not clear, so as a communication of a performance indicator this
is near useless.
If this chart had been titled Product Sales from Q1
it now becomes more meaningful.
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
13/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
Key Point: All category charts must have a date range and this must be communicated to the user.
2D or 3D
I love 3D charts, they look great and never fail to impress the casual viewer. However if you really care about the numbers, 3D charts can be
very difficult to read, so adding values or annotations is essential. Have a look some of these examples below.
In the example above, 3D can make it awkward to read values. On the pie chart below the values are much clearer.
I like the occasional use of 3D charts, if it helps the presentation. Sometimes round pie charts with annotations do not fit that well in dashboards
and making them 3d will fit more neatly. However, making this type of chart into a 3D version can, when viewed on a dashboard, distort the
perspective of the chart and cause the wrong value to stand out.
Key Point: There are two fundamental chart types, Time charts
that show values over time
and Category charts
that show distribution of value across several categories.
6. Measurement Charts
Depending on your metric, it might be very important to see the exact values plotted on a chart. Some charts are better at this than others.
The golden rule with most charts trying to communicate values is: don't try to put too much data on the same chart. This could mean too
large a date range or too many KPIs.
By far the best chart is the humble column chart.
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
14/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
Key Point: Match the chart's volume of data to the amount of space you have available. Do not over
clutter the chart.
The chart can be easily improved with a target or budget line and by changing the y axis minimum from in this case 0 to 30,000. You might see
target lines in a quality mnanagement dashboard, where metrics are measured to industry benchmarks.
Side by side columns normally only work if you have 3 or 4 columns only, otherwise they become not so good: The chart becomes more cluttered
and harder to read than using a target line.
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
15/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
This chart shows the same information as the previous chart but is harder to read
3D is generally a bad idea here and makes a chart even more unreadable.
There are many types of charts for measuring values, but the column chart is normally the most familiar and the best.
You may find that you can also combine this type of chart with other types, such as line charts. So for instance, adding a rolling average line
as an indication of trend can give added insight to your chart.
Side by Side Charts
Sometimes we want to see both recent values and also view the data in the context of historical data. In this case you should consider
charting the data twice. For example you could show a rolling 6 month
chart with accurate, easy to read values, and alongside it
show the same data over the last 2 years, so the trends and content are more obvious.
Measurement Chart Tips
It's hard to beat the humble column chart
Try to show value labels on your chart
Do not try to plot too much data
Avoid 3D as it makes values hard to read from the scale
Consider two or more charts if you want to plot a longer time range, to give the data some context
7. Trend Charts
The most powerful use of time charts is to spot trends. If, as managers, we spot a trend, we can take action before the situation becomes critical
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
16/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
and our business will run smoothly. Depending on your KPI type the most important thing might be to illustrate the trend, i.e. the direction of
travel rather than the exact current KPI values.
Before building any chart ask yourself,
What is the me ssage ?
What is this chart going to communicate?
Trends take many forms, but let's start simply.
This line chart is plotted every month. If you have the space and the chart is not over cluttered, always try to include the values to help give the
reader a sense of perspective.
Most of the space on this chart is unused, so we can make the trend more obvious by changing the minimum value of the Y axis from 0 to say,
30,000.
Now our trend is amplified but is still 100% accurate.
Key Point: Changing the Y Axis minimum can make the trend more obvious. Be wary of this when
comparing two KPIs on the same chart though.
Whilst this line chart is OK' we can make it visually clearer by making this a filled area chart instead of just a line. Visually, a filled area chart is
much easier to spot a trend on than on a line chart because the volume of block colour is easier to read at a glance.
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
17/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
Key Point: Filled Area charts are easier to read from than line charts.
The down side of filled area charts is that they can become difficult to read if you want to plot more than one KPI on the same chart. This is
useful when the data has a relationship.
Combining Chart Styles
In this simple example Costs
are plotted as a red line and the Invoiced
as the green line.
As a rough guide this company's monthly profits are Invoiced
Costs
.
So this chart is very powerful, as the approximate profit is the space between the green and red line.
Again think about the message. Here we're trying to communicate a future problem of profitability and deal with it before it happens.
You can see that in April-13 the costs and invoice line begins to converge - this is bad news, and must be addressed. Let's say that once seeing
this, the
team address this issue. Though they may take some actions that initially cost more money, it will help productivity.
As a result the company briefly make a loss in Sept-13 but they return to profit after this. Not only this, but as the green and red line diverge the
profit margin begins to increase, which is great news!
You might ask why didn't we just plot the profit
on a simple line or are a chart to se e the tre nd? The answer is that this chart
communicates more information to users. Note that the costs remain almost constant during the entire period and that it is the falling invoice
value that is the main reason for our profit problems. This chart illustrates these two trends, whereasa simpler "Profit" line chart would not.
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
18/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
Trend Distribution
Often it's useful to know the trends of distribution. For example if we sell 3 products it's good to know how many of each is sold over time, which
can help managers make marketing or product expansion decisions.
More often than not, a manager will use the Stacked column chart. This is a very useful chart and shows us the total and distribution
simultaneously.
Whilst this is a useful chart, there is a better and little used way to represent this this data in a much clearer way. Using the Stacked area chart
we can more clearly see the distribution of trend over time.
Just like a stacked column chart the values are stacked on top of each other, but in this case it is much, much easier to observe how things
change over time.
Trends Chart Tips
Change the Y-Axis minimum from 0 for values that have a consistently high value. This helps make trends more apparent
Filled Area' charts are easier to read than line charts
Multiple series of data plotted on bar charts often look cluttered
Combine different chart styles, keeping emphasis on one key KPI as a bar chart, but showing targets or other information as less emphasised
lines
Stacked Areas charts are often better for showing distribution over time than stacked column charts
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
19/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
Build Dashboards in 10 Minutes
Try Target Dashboard Start a Trial
8. How to Reveal Trends
For a company that sells 1000's of widgets per month they could track their sales easily on a chart and the trend would be quite obvious. But
consider a company that sells two or three big deals every month. Tracking their sales and seeing a visible trend is much more awkward. They
might sell 5 projects in January and just 1 in February so any chart would look like a roller-coaster, without any discernable pattern over time.
Managers often find it hard to interpret the good or bad news in such figures. Whilst a best fit line could be added to a chart, I personally am not
a big fan because you don't control the mathematical formula behind that line. As a result, you don't really know what's it's telling you.
The solution to this is e asy...
Smoothing with a Rolling Average
Eithe r simply chart your monthly data by quarter, so your data is effectively smoothed out. But the down side of this is that you have to wait a
whole three months to see a change in your reports.
Or, much better, use a rolling average
, often called a moving average
. This is where we take the latest n (say 3) values and
average them to produce a value. In Excel this can be a little complex, but tools like Target Dashboard make this possible with just a single click.
Above a 6 month rolling average chart
Depending on your data you can increase the damping (smoothness) by increasing the number of months that you run your rolling average over.
Using this technique your trend now becomes more obvious and it's easier to take action on what you see.
Key Point: For KPIs where volumes of data are low or fluctuate a lot, consider using a rolling average
to make the trend more obvious.
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
20/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
9. Comparison Charts
Comparison charts allow you to compare a value to its equivalent value at another period in time. For example if our business was seasonal then
we might want to compare Dec-13 sales figures with the previous year Dec-12.
Depending on the message behind your KPI, a reader may want to measure values from your chart or simply make a visual comparison.
Understanding which of these requirements is the most important will determine what style of chart you use.
Charting Measureable Values
If you need to see directly measurable values on your chart, then the best solution is to use a column chart with a column for every year. This
can soon become cluttered, so you are normally best limiting this to a two year range.
Charting For Comparison Purposes
For the majority of uses comparison charts are used just to gauge performance against a previous year. In this instance being able to read
the exact numbers is less important when compared to seeing the visual comparison.
3D charts don't just look good here but are actually better allowing us to see the more data than we would have otherwise.
Comparison Charts Styles
It's hard to specify a preference in comparison charts, and I find it very much depends on the type of data you have. If your data is
increasing year on year then one style will be more readable than another. Here are some examples:
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
21/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
Comparison Chart Tips
The more years you choose to show, the harder the chart is to read
Pick a chart that most suits your data. Rising or falling data often is clearer on different chart styles
3D charts can help you to see the multiple years more clearly
10. Distribution / Category Charts
If you have a Distribution / Category KPI where values are broken down across different categories, then you are going to need a Category
Chart to visually communicate the current situation.
Category charts are designed to communicate the split of various categories. The most popular of this type is the Pie chart.
Category charts are normally of limited use in a management dashboard because they only show the current situation and don't show any
history. particularly with Pie Charts, Pie charts look great on a Dashboard and this often leads to them being over used at the expense of
communication.
Key Point: Pie charts only show the current situation and do not show trends. Don't over use category
charts; sometimes a time based trend chart communicates much more in the same space.
Unlike a time based chart which would likely show a time
, say months, on the x axis, a category chart has no moving time scale. Instead a
category chart is a snapshot of time across a specific date range. So, for example, you might have a pie chart showing product sales by category
for the date range this year to date
.
Key Point: Category chart must have a date range e.g. Last Quarter
that is easy to see. This
gives the chart context.
Overcoming the Limitations of Pie Charts
Consider a real world situation where we use a pie chart to display the quantity of sales in our key product categories. As the report designer our
first job would be to say what is the message here?
. Well commercially I'd suggest that we would want to see if one product's sales were
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
22/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
growing at the expense of another product. This might be because more marketing had been done or a product was reaching its end-of-line.
So, we could show a pie chart of last quarter's sales, but again this is limiting because it only shows the current situation and the reader must
rely on their memory to decide if what they are seeing is good or bad.
One simple trick to overcome the inability to view historical data is to display not just one pie chart, but two side by side.
So in our example we can create our pie chart for Last Quarters Sales
but alongside it show a duplicate of this chart, but across a
different date range. For example Rolling last 12 months
. So now we have two pie charts from which we can directly compare, effectively
showing the current split to a 1 year average.
Two pie charts, each with a different date range
Where do Categories come from in your data?
You can only produce a Category chart if your data allows this, i.e. you must have some categories stored in either rows or columns.
Generally there are two approaches to your data here.
1. Cate gorie s come from column name s
In this data layout each category is a column of data. This data layout is good if you have a small number of categories. If you have 10's of
categories then the data can become difficult to manage. Note: each month has one row.
2. Cate gorie s are store d in the ir own column.
If your data comes from a database, this is more typical of what you might have. Note that there are many rows for every month. Below we have a
column that contains text of each category type. This format is more complex to handle but allows us to pivot data and track a category over time.
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
23/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
Key Point: Categorised data can have two formats. If you have a small number of fixed categories
it's often easier to manage data using a column for every category. If you have lots of categories, more
complex reporting requirements or your data comes straight from a database then the second option
of creating a category' column is best.
Chart Layout Tips
Below are some different examples of category charts, however here I am going to focus on a pie chart.
Try to include labels and call outs to make the chart easier to read.
Don't have too many segments in your chart. 10 segments below 3% in size will be unreadable. Set a threshold and add anything below say
5% to an other
slice.
Sometime percentage figures are useful, but at other times the raw values or interactive charts with hovers can be useful here.
Put two charts with different data ranges side by side for comparison.
3D pie charts look great but really distort the numbers and can lead to incorrect reading of the chart.
Other Examples of Category Charts
While Pie Charts are perhaps the most well known category charts, you can display categories in many different ways, including funnel charts (as
you would see in a sales kpi dashboard), donut charts, and bar charts (a basic yet incredibly useful variant).
Funnel Chart
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
24/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
Doughnut Chart
Horizontal Bar Chart
11. Filtering and Pivoting Categorised Data
If you've stored your KPI categories in a single column, you can use Filtering and Pivoting to display your individual categorical KPIs in timebased charts. These are really useful tools for seeing how each category is performing, and also for comparing the performance of multiple
categories.
Filtering Data
Filtering your KPI data simply means that you only display a certain portion of your KPI data, 'filtering' out the data you don't need. For example,
take a look at this data table.
If you were to create a time-based column chart of this data, you would simply see the overall sales value for each month. By filtering it, we can
see how each salesperson is performing.
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
25/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
However, I recommend that you include the option to quickly choose which category you want to display. This means that users can quickly flick
through each category and get the information they need.
If you'll recall the previous section, we talked about store categories in your data in two ways:
Including Each Category as an individual column in your data table (e.g. Jane's Sales, John's Sales)
Placing all categories in one column (e.g. Salesperson), and all values in another (e.g. Sales)
Filtering only applies to the latter option, as if you've stored all categories in multiple columns, there is nothing to filter. Each column is not
treated as a single metric but rather several smaller metrics. Therefore, I'd always recommend storing category data in one column if you can, as
it gives your category data more context.
If you have more categories (e.g. "salespeople" and "region"), you can also filter a category chart by any category that isn't the one displayed in
the chart. For example, you can create a pie chart showing the turnover of all of your salespeople, and then filter that by the region they work.
Pivoting Data
While filtering data lets you see how each individual category is performing over time, pivoting your categorical data lets you display time-based
data for each category side by side. Using software, pivoting is usually very simple to do. You can do it in Excel, or in management dashboard
software (such as Target Dashboard) in just a few clicks.
Essentially, what happens is that you select a category to pivot your data by, and the software you use displays each category as it's own
individual column. This is identical to how your data would look if you chose to put each category in individual columns. Now, you can not only
see individual category performance, but chart each category alongside each other.
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
26/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
Key Point: If you can, always store categories in a single column. This lets you see how your KPIs
are doing as whole, and you can filter your chart to see individual performance too. Pivoting then lets
you chart your categories alongside each other.
12. Don't Forget The Data
It's easy to become focused on graphical visualisations for all of your numbers, but sometimes it's worth also showing the numerical values.
Consider you Audience
I personally love charts and anything visual, however I know lots of people who prefer to see numerical data. Every person finds certain kinds of
information easier to digest and understand, so it's important that any management reporting information that we put in place bears the user in
mind.
Throughout most of this article, we have looked specifically at v isualisations of data; however in this chapter we care going to look at
presentation of numbers when reporting via dashboards. It's important to note that this is often to complement our visualisation and not
necessarily a replacement for them.
Displaying raw data
Within a dashboard or paper-based management report you may want to display the raw data as a table summary. It's very easy for this to
become overwhelmingly large and therefore hard to interpret, so I would recommend that you limit it to perhaps the latest values or perhaps just
the last few months. This is so that your table has only 6-7 rows, and acts as a numerical complement to an existing chart, rather than the focus
of the dashboard.
Heat Maps
If you have a table summary which contains target and actual values, you can create a heat map that lets you instantly see how your KPIs are
performing against their targets. Do this by assigning colors to your actual values according to whether they've met, failed or exceeded their
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
27/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
targets.
This makes your table easier to interpret quickly, while still keeping your data numerical.
Score Cards
There seem to be loads of definitions of what a scorecard actually is. Personally I believe the definition is totally irrelevant. In my view a
Scorecard is a graphical and numerical presentation of data that you can use on a periodic basis to evaluate your KPIs. Exactly how that is
presented depends on the KPI, the message you want to indicate and what works best for your organisation.
Above is a simple example used by a company and this works very well to convey a lot of information in a small space. We can see trends,
targets, traffic style colour indicators as well year to date (YTD) information. Percentage changed or percentage over or above target can be
useful as well as very motivational.
Key Point: Scorecards can be a consistent and powerful way to report KPIs, but adjust the design
and layout of your scorecard to suit your information.
Presenting Data Tips
Consider showing more numerical information in paper based reports.
Don't show too much numerical information in electronic dashboards as it's more difficult to read.
Develop your own scorecards as a consistent method of presentation.
13. Paper and Electronic Reports
In this electronic world, it's often tempting to push all our information online; after all this means we don't need to worry about distribution,
geography or what type of computer, tablet or phone our reader has. However, no matter how good an online dashboard is, you can't write notes
on it before your management meeting and you can't wave it around in your hand!
In my view, online Dashboards are the future, but I don't feel they are ever going to replace the humble paper based report.
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
28/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
A paper based report is NOT a printout of your dashboard
Electronic dashboards offer a world of new possibilities for reporting, with interactive drilldowns and automatic alerting but they are very different
to a paper equivalent. Both fulfil different goals for data management.
Electronic reports can be resized to suit a screen size, paper reports are fixed.
Data is hard to follow and read on a screen, but easy on paper.
You can't easily annotate or make notes on electronic charts.
A screen resolution is 72dpi, but a printer is normally at least 300dpi. As a result, printing charts directly from a screen results is hard to read,
poor quality chart text especially on axis labels and values.
Key Point: Dashboards and paper based reports may share the same sources of data but
they should be designed separately.
A Typical Example
To illustrate the approach of both paper based report and online dashboard reports complementing each other, here are some KPI dashboard
examples.
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
29/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
This particular example is an overview, containing data from support, finance and sales management dashboards. Each of the charts is
interactive and designed to communicate our chosen message. You can drill into charts and also see values by hovering over points. This
business kpi dashboard makes the most of its online platform.
However we also produce a paper based (PDF) version of this dashboard. Each dashboard item (chart, pie chart etc) has its own page in the
report and not only includes the charts or visual indicator but also a scorecard for each dashboard item plus a data summary.
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
30/31
6/17/2014
KPI Dashboard & Project Management Dashboards Best Practice Guide
One page of eight from the paper based reports to complement our dashboard
Notes and Explanations
Sometimes our reports can easily unintentionally mislead, so it may be worth providing some form of reference notes. For example, say our
departmental costs are extraordinary high this month because we sent everyone in the department on a training course. The hope is that this will
boost productivity in future months. Adding notes or annotations to your reports will help outline planned or extraordinary events that otherwise
would cause the reader to be misled by what they see.
Key Point: Don't Forget Paper! Format your reports for electronic and paper presentation
separately.
http://www.targetdashboard.com/site/kpi-dashboard-best-practice/default.aspx#Well-chosen-KPIs
31/31
Вам также может понравиться
- Construction KPIs & Dashboards PDFДокумент33 страницыConstruction KPIs & Dashboards PDFHassenL100% (4)
- Project Management WorkbookДокумент36 страницProject Management WorkbookSuhail100% (3)
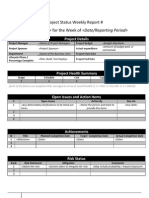
- Project Status Weekly Report Template DraftДокумент1 страницаProject Status Weekly Report Template DraftUsha ShenoyОценок пока нет
- Earned Value ManagementДокумент4 страницыEarned Value ManagementKuntzОценок пока нет
- Project Management KPI'ssДокумент76 страницProject Management KPI'ssAbd Ellatif Bdlh100% (4)
- PT6C-67C MM Chap 4-5Документ39 страницPT6C-67C MM Chap 4-5anony810388% (8)
- Project Management KPIДокумент4 страницыProject Management KPIBrittoОценок пока нет
- Stakeholder RegisterДокумент2 страницыStakeholder RegisterRizwan MahmoodОценок пока нет
- PM Process Execution ChecklistДокумент22 страницыPM Process Execution ChecklistKeyur PatelОценок пока нет
- KPI For ProjectДокумент6 страницKPI For ProjectAhmed Imtiaz Rao100% (1)
- Performance Management PlanДокумент1 страницаPerformance Management PlanGold AghareseОценок пока нет
- Key Performance Indicator Project ManagementДокумент4 страницыKey Performance Indicator Project ManagementMohsyn Syed60% (5)
- Form 6A - Gantt ChartДокумент2 страницыForm 6A - Gantt ChartNeil AchacosoОценок пока нет
- What Is Financial ModelingДокумент57 страницWhat Is Financial ModelingbhaskkarОценок пока нет
- PMP Itto ChartДокумент25 страницPMP Itto ChartMuhammad Amir JamilОценок пока нет
- Assignment On Project Management: MBA - II Section - AДокумент20 страницAssignment On Project Management: MBA - II Section - Adilip_maniyaОценок пока нет
- 11 OrganizationalCultureДокумент13 страниц11 OrganizationalCulturerobinkapoor100% (3)
- Project Scope Management FinalДокумент18 страницProject Scope Management FinalAbdullah SahiОценок пока нет
- Project Monitoring ControlДокумент0 страницProject Monitoring ControlAnuj GuptaОценок пока нет
- Project Managers Handbook PDFДокумент53 страницыProject Managers Handbook PDFAjay KaushikОценок пока нет
- 15 Best Project Management Tools and Software (Free & Paid) in 2019Документ19 страниц15 Best Project Management Tools and Software (Free & Paid) in 2019Dishari MОценок пока нет
- IC Project Charter Template 8556Документ4 страницыIC Project Charter Template 8556cpierenОценок пока нет
- CEO Time 15 Must-Have Dashboards For 2021Документ21 страницаCEO Time 15 Must-Have Dashboards For 2021ssabdullssОценок пока нет
- Strategic Management with Balanced ScorecardsДокумент20 страницStrategic Management with Balanced ScorecardsMohammed FaisalОценок пока нет
- Project Manager Resume 4Документ1 страницаProject Manager Resume 4Malcolm JubinvilleОценок пока нет
- 04 SOP Business PlanДокумент12 страниц04 SOP Business PlanSunaina KiranОценок пока нет
- Six Sigma Vs TQM (Total Quality Management)Документ17 страницSix Sigma Vs TQM (Total Quality Management)ReaderОценок пока нет
- Project Tracking Template: Current Status Projects Deliverables Cost / HoursДокумент6 страницProject Tracking Template: Current Status Projects Deliverables Cost / HoursvsroilgasОценок пока нет
- Agency Process ManualДокумент87 страницAgency Process ManualParth R. Shah75% (4)
- Project Management DashboardДокумент3 страницыProject Management DashboardsujadilipОценок пока нет
- KPI For Project ManagementДокумент4 страницыKPI For Project Managementgvs_2000100% (1)
- Procurement Performance Indicators DashboardДокумент18 страницProcurement Performance Indicators DashboardOumeyma HamlauiОценок пока нет
- Dashborad Reporting Using Bi: Amit Kumar Senapati PMP®Документ11 страницDashborad Reporting Using Bi: Amit Kumar Senapati PMP®M DhiwaherОценок пока нет
- Scope Management: The Project Perfect White Paper CollectionДокумент4 страницыScope Management: The Project Perfect White Paper CollectionAshok KushwahaОценок пока нет
- PMO Metrics Recommendations for Project SuccessДокумент22 страницыPMO Metrics Recommendations for Project SuccessSergio IvánОценок пока нет
- Project Management DashboardДокумент18 страницProject Management DashboardMD SAMANОценок пока нет
- Department/Programme Name: Project BriefДокумент20 страницDepartment/Programme Name: Project BriefKapador SmithОценок пока нет
- Unit 6Документ13 страницUnit 6VeronicaОценок пока нет
- Cost BudgetingДокумент16 страницCost Budgetinghappy tubeОценок пока нет
- Organization Strategy and Project Selection: By: Ahsan Ali SiddiqiДокумент36 страницOrganization Strategy and Project Selection: By: Ahsan Ali SiddiqiMohammad HarisОценок пока нет
- Write A Scope Statement - Project - OfficeДокумент2 страницыWrite A Scope Statement - Project - OfficelinnyelangoОценок пока нет
- Project PlaningДокумент64 страницыProject Planingsalipm100% (1)
- Project Portfolio Dashboard Client AgnosticДокумент4 страницыProject Portfolio Dashboard Client Agnosticsiera aОценок пока нет
- Cost Controlling Using Earned Value AnalysisДокумент10 страницCost Controlling Using Earned Value AnalysisAjaya KumarОценок пока нет
- Consolidation: By. Rajesh S.GujarДокумент33 страницыConsolidation: By. Rajesh S.Gujardarshan_dave17Оценок пока нет
- Project Planning & Scheduling Lecture OverviewДокумент74 страницыProject Planning & Scheduling Lecture OverviewMajid KhanОценок пока нет
- EVM GeneralUsing The Earned Value Method To Calculate Project Delays in Terms of TimeДокумент29 страницEVM GeneralUsing The Earned Value Method To Calculate Project Delays in Terms of TimeAhmed Elsayed100% (1)
- Racecar Engineering - September 2015Документ100 страницRacecar Engineering - September 2015MrRipleiОценок пока нет
- Identifying Project Activities & Planning Project RiskДокумент31 страницаIdentifying Project Activities & Planning Project Riskcolegas23Оценок пока нет
- Managing The Project BudgetДокумент57 страницManaging The Project BudgetAnbusudhan GanesanОценок пока нет
- Project Charter TemplateДокумент7 страницProject Charter TemplateSHRUTI DAWAR-DMОценок пока нет
- KPIs OverviewДокумент18 страницKPIs OverviewMohazfa67% (3)
- KPIs For Business Analysis and Project ManagementДокумент3 страницыKPIs For Business Analysis and Project Managementjagp_24Оценок пока нет
- CHAPTER 4 - Project BudgetingДокумент32 страницыCHAPTER 4 - Project BudgetingUmi Pascal100% (1)
- Project ManagementДокумент31 страницаProject ManagementAbhishek ThakkarОценок пока нет
- Challenges in PavementsДокумент23 страницыChallenges in PavementsSomeshwar Rao ThakkallapallyОценок пока нет
- Odv-065r18ejj-G DS 2-0-3Документ1 страницаOdv-065r18ejj-G DS 2-0-3Евгений Переверзев0% (1)
- Hbef2503 - Hbef4106-1 - Borang Perlantikan PenyeliaДокумент5 страницHbef2503 - Hbef4106-1 - Borang Perlantikan Penyeliaseha28Оценок пока нет
- Work Breakdown Literature ReviewДокумент13 страницWork Breakdown Literature Reviewjulie100% (1)
- IT Project Management Methodology CourseДокумент5 страницIT Project Management Methodology CoursehomsomОценок пока нет
- Erp Project Manager PDFДокумент2 страницыErp Project Manager PDFHayleyОценок пока нет
- ANALYSISTABS Project Plan TemplateДокумент4 страницыANALYSISTABS Project Plan TemplatepvenkyОценок пока нет
- 25 Performance AppraisalДокумент2 страницы25 Performance Appraisalbijak99Оценок пока нет
- Project Management KPIДокумент4 страницыProject Management KPIBrittomanoharОценок пока нет
- Supply Chain KPI DashboardДокумент7 страницSupply Chain KPI DashboardIsmael Guamani MenaОценок пока нет
- Project Manager PMP Implementation in Tampa ST Petersburg FL Resume Vincent WeberДокумент2 страницыProject Manager PMP Implementation in Tampa ST Petersburg FL Resume Vincent WeberVincentWeberОценок пока нет
- 8 Strategies To Improve Your Project Plan: March 9Документ11 страниц8 Strategies To Improve Your Project Plan: March 9razanmrmОценок пока нет
- Project Planning Transition ChecklistДокумент3 страницыProject Planning Transition ChecklistBhupinder Singh100% (1)
- Resume S4 HANA UAEДокумент4 страницыResume S4 HANA UAERULER KINGSОценок пока нет
- Annex A1 15 Practical Implementation and Workflow For Quality ManagementДокумент24 страницыAnnex A1 15 Practical Implementation and Workflow For Quality ManagementbehibaratiОценок пока нет
- Blog CharleshandyДокумент16 страницBlog CharleshandybehibaratiОценок пока нет
- Do You Have The Right Leaders For Your Growth Strategies - McKinsey & CompanyДокумент6 страницDo You Have The Right Leaders For Your Growth Strategies - McKinsey & CompanybehibaratiОценок пока нет
- MR - Muhammad Akhtar: Top Storm ApparelsДокумент19 страницMR - Muhammad Akhtar: Top Storm ApparelsbehibaratiОценок пока нет
- Procedures Marketing Communications SopДокумент7 страницProcedures Marketing Communications SopbehibaratiОценок пока нет
- Garmentsproductionsystem 130306045808 Phpapp02Документ19 страницGarmentsproductionsystem 130306045808 Phpapp02arivaazhiОценок пока нет
- TP 701Документ132 страницыTP 701behibaratiОценок пока нет
- Bottom Ash HopperДокумент8 страницBottom Ash HopperBhargav ChaudhariОценок пока нет
- Setting vpn1Документ10 страницSetting vpn1Unink AanОценок пока нет
- Micron Ezeprox Access Control KeypadДокумент4 страницыMicron Ezeprox Access Control KeypadThuy VuОценок пока нет
- Gps VulnerabilityДокумент28 страницGps VulnerabilityaxyyОценок пока нет
- The Causes and Prevention of Crowd DisastersДокумент10 страницThe Causes and Prevention of Crowd DisastersVarun SwaminathanОценок пока нет
- The Z-Transform: Introduction and DerivationДокумент16 страницThe Z-Transform: Introduction and DerivationAnanth SettyОценок пока нет
- DC DC DC DC Iiii 6 6 6 6: Spec Spec Spec SpecДокумент12 страницDC DC DC DC Iiii 6 6 6 6: Spec Spec Spec SpecarsolОценок пока нет
- Velp ZX3 Vortex PDFДокумент5 страницVelp ZX3 Vortex PDFarodassanchez0% (1)
- Power Transmission, Distribution and Utilization: Lecture# 13 &14: Underground CablesДокумент29 страницPower Transmission, Distribution and Utilization: Lecture# 13 &14: Underground CablesPhD EEОценок пока нет
- LV12 - Drive Shafts - Issue 1Документ19 страницLV12 - Drive Shafts - Issue 1Đức HòangОценок пока нет
- Procedure Installation of Lighting - LABUAN BAJO PDFДокумент6 страницProcedure Installation of Lighting - LABUAN BAJO PDFWika Djoko OОценок пока нет
- Central GeothermalДокумент48 страницCentral GeothermalНиколай ШипочкиОценок пока нет
- CAD1 AssignmentДокумент11 страницCAD1 AssignmentJohn2jОценок пока нет
- EZ-THUMP™ Series: Portable Fault Location SystemsДокумент2 страницыEZ-THUMP™ Series: Portable Fault Location Systemsriyad abdulhafeedОценок пока нет
- Murray Loop Test To Locate Ground Fault PDFДокумент2 страницыMurray Loop Test To Locate Ground Fault PDFmohdОценок пока нет
- Advantages & Disadvantages CITWДокумент5 страницAdvantages & Disadvantages CITWSreePrakashОценок пока нет
- ITILДокумент16 страницITILelenviegas82Оценок пока нет
- Concrete: Concrete Is A Composite Material Composed of Fine and CoarseДокумент36 страницConcrete: Concrete Is A Composite Material Composed of Fine and CoarseclubmailusОценок пока нет
- AMS Thread Size ChartДокумент4 страницыAMS Thread Size Chartarunvelu_1250% (2)
- Sinusverteiler Multivalent SolutionsДокумент13 страницSinusverteiler Multivalent SolutionsIon ZabetОценок пока нет
- A Study of The Spectral Properties of Rhodamine (6G&B) Dyes Mixture Dissolved in ChloroformДокумент14 страницA Study of The Spectral Properties of Rhodamine (6G&B) Dyes Mixture Dissolved in ChloroformNoureddine BarkaОценок пока нет
- How rock layers are formedДокумент3 страницыHow rock layers are formedAlemar AllecerОценок пока нет
- Predicting and understanding rolling contact fatigue in wheels and railsДокумент7 страницPredicting and understanding rolling contact fatigue in wheels and railsmilikanОценок пока нет
- NTP35N15 Power MOSFET Features and SpecificationsДокумент7 страницNTP35N15 Power MOSFET Features and SpecificationsChristine GomezОценок пока нет