Академический Документы
Профессиональный Документы
Культура Документы
Que Son Las Etiquetas en HTML y para Que Sirven
Загружено:
Oscar Chinchay100%(1)100% нашли этот документ полезным (1 голос)
631 просмотров2 страницыQue Son Las Etiquetas en HTML y Para Que Sirven
Оригинальное название
Que Son Las Etiquetas en HTML y Para Que Sirven
Авторское право
© © All Rights Reserved
Доступные форматы
DOCX, PDF, TXT или читайте онлайн в Scribd
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документQue Son Las Etiquetas en HTML y Para Que Sirven
Авторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате DOCX, PDF, TXT или читайте онлайн в Scribd
100%(1)100% нашли этот документ полезным (1 голос)
631 просмотров2 страницыQue Son Las Etiquetas en HTML y para Que Sirven
Загружено:
Oscar ChinchayQue Son Las Etiquetas en HTML y Para Que Sirven
Авторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате DOCX, PDF, TXT или читайте онлайн в Scribd
Вы находитесь на странице: 1из 2
QUE SON LAS ETIQUETAS EN HTML Y PARA QUE SIRVEN?
Es un estndar a cargo de la W3C, organizacin dedicada a la estandarizacin
de casi todas las tecnologas ligadas a la web, sobre todo en lo referente a su
escritura e interpretacin. Es el lenguaje con el que se definen las pginas web.
Para qu sirven las etiquetas?
Fundamentalmente, las etiquetas sirven para organizar el contenido de tu blog.
Utilizar correctamente las etiquetas del blog tiene dos grandes ventajas.
1. Facilitar a tus vistas la navegacin por el blog. Son una invitacin a ver algo
ms que el ltimo post. Cuando un lector hace clic sobre una etiqueta accede a
una pgina con todas las entradas que llevan el mismo tag o etiqueta.
2. Conseguir que tu blog se posicione mejor en los buscadores, ya que cada
etiqueta crea una pgina nueva que es indexada por los motores de bsqueda.
ATRIBUTOS
La mayora de los atributos de un elemento son pares nombre-valor, separados
por un signo de igual = y escritos en la etiqueta de comienzo de un
elemento, despus del nombre de ste. El valor puede estar rodeado por
comillas dobles o simples, aunque ciertos tipos de valores pueden estar sin
comillas en HTML (pero no en XHTML). De todas maneras, dejar los valores sin
comillas es considerado poco seguro. En contraste con los pares nombre-
elemento, hay algunos atributos que afectan al elemento simplemente por su
presencia.
CODIGOS HTML BASICOS
<HTML>: define el inicio del documento HTML, le indica al navegador
que lo que viene a continuacin debe ser interpretado como cdigo
HTML. Esto es as de facto, ya que en teora lo que define el tipo de
documento es el DOCTYPE, que significa la palabra justo tras DOCTYPE
el tag de raz.
<script>: incrusta un script en una web, o llama a uno mediante
src="url del script". Se recomienda incluir el tipo MIME en el atributo
type, en el caso de JavaScript text/javascript.
<head>: define la cabecera del documento HTML; esta cabecera suele
contener informacin sobre el documento que no se muestra
directamente al usuario.
<title>: define el ttulo de la pgina. Por lo general, el ttulo aparece en
la barra de ttulo encima de la ventana.
<link>: para vincular el sitio a hojas de estilo o iconos. Por ejemplo:<link
rel="stylesheet" href="/style.css" type="text/css">.
<style>: para colocar el estilo interno de la pgina; ya sea usando CSS u
otros lenguajes similares. No es necesario colocarlo si se va a vincular a
un archivo externo usando la etiqueta <link>.
<meta>: para metadatos como la autora o la licencia, incluso para
indicar parmetros http.
<table>: define una tabla.
<tr>: fila de una tabla.
<td>: celda de una tabla (debe estar dentro de una fila).
<a>: hipervnculo o enlace, dentro o fuera del sitio web. Debe definirse
el parmetro de pasada por medio del atributo href. Por ejemplo: <a
href="http://www.example.com" title="Ejemplo" target="_blank"
tabindex="1">Ejemplo</a> se representa como Ejemplo).
<div>: divisin de la pgina. Se recomienda, junto con css, en vez de
<table> cuando se desea alinear contenido.
<img>: imagen. Requiere del atributo src, que indica la ruta en la que se
encuentra la imagen. Por ejemplo: <img src="./imgenes/mifoto.jpg" />.
<li><ol><ul>: etiquetas para listas.
<b>: texto en negrita (etiqueta desaprobada. Se recomienda usar la
etiqueta <strong>).
<i>: texto en cursiva (etiqueta desaprobada. Se recomienda usar la
etiqueta <em>).
<s>: texto tachado (etiqueta desaprobada. Se recomienda usar la
etiqueta <del>).
<u>: Antes texto subrayado. A partir de HTML 5 define porciones de
texto diferenciadas o destacadas del resto, para indicar correcciones por
ejemplo. (etiqueta desaprobada en HTML y redefinida en HTML .
La mayora de etiquetas deben cerrarse como se abren, pero con una barra
(/).
<table><tr><td>Contenido de una celda</td></tr></table>.
<script>Cdigo de un script integrado en la pgina</script>.
<body>: define el contenido principal o cuerpo del documento. Esta es
la parte del documento html que se muestra en el navegador; dentro de
esta etiqueta pueden definirse propiedades comunes a toda la pgina,
como color de fondo y mrgenes. Dentro del cuerpo </body> es posible
encontrar numerosas etiquetas.
QUE ES JAVA SCRIP Y PARA QUE LA NECESITO?
Java es un lenguaje de programacin y una plataforma informtica
comercializada por primera vez en 1995 por Sun Microsystems. Hay muchas
aplicaciones y sitios web que no funcionarn a menos que tenga Java instalado
y cada da se crean ms. Java es rpido, seguro y fiable. Desde porttiles hasta
centros de datos, desde consolas para juegos hasta sper computadoras,
desde telfonos mviles hasta Internet, Java est en todas partes.
Вам также может понравиться
- Plastic SCM - 1Документ10 страницPlastic SCM - 1mark_07Оценок пока нет
- Qué Es HTMLДокумент2 страницыQué Es HTMLjhonwil50Оценок пока нет
- Introducción Al Css. Que Significa Cascading Style SheetsДокумент35 страницIntroducción Al Css. Que Significa Cascading Style SheetsSilvio Bobadilla100% (1)
- 3 - Bootstrap GridДокумент11 страниц3 - Bootstrap GridCesar R. Ramírez QuispeОценок пока нет
- Las Etiquetas de HTMLДокумент12 страницLas Etiquetas de HTMLFERNANDO JOSEОценок пока нет
- Apuntes CSSДокумент19 страницApuntes CSSGonzalo Nahuel Pérez100% (1)
- Estructura Básica de Un Documento de HTML5Документ2 страницыEstructura Básica de Un Documento de HTML5HeraldОценок пока нет
- HTML y CSSДокумент7 страницHTML y CSSDonaldo HdzОценок пока нет
- Diapositivas HTMLДокумент11 страницDiapositivas HTMLArcia YaritzaОценок пока нет
- CSS Modelo Cajas PosicionamientoДокумент22 страницыCSS Modelo Cajas PosicionamientoCamelia GheorghiuОценок пока нет
- CSS PDFДокумент23 страницыCSS PDFxyz66Оценок пока нет
- Codigo HTMLДокумент3 страницыCodigo HTMLapi-3697151100% (1)
- Metodología de PrototiposДокумент10 страницMetodología de PrototiposWolfernand VelaОценок пока нет
- CssДокумент17 страницCssBlooDycris AndrewОценок пока нет
- Shopify Partners Learning Liquid 2020Документ92 страницыShopify Partners Learning Liquid 2020Creativando CaОценок пока нет
- Menú Con HTML y CSS PDFДокумент4 страницыMenú Con HTML y CSS PDFVladimir MateОценок пока нет
- Seguridad PHPДокумент7 страницSeguridad PHPRicardo CaracolОценок пока нет
- Mi Primera PáginaДокумент47 страницMi Primera Páginajulio neyraОценок пока нет
- Reporte Practica Setup BiosДокумент12 страницReporte Practica Setup Bioscarlos zamudio100% (1)
- Introduccion CSSДокумент21 страницаIntroduccion CSSLuis PinedaОценок пока нет
- Estructura Básica de Un Documento en HTMLДокумент10 страницEstructura Básica de Un Documento en HTMLGuillermo Andrade OrtizОценок пока нет
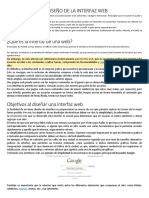
- El Diseño de La Interfaz WebДокумент9 страницEl Diseño de La Interfaz WebIssac MárquezОценок пока нет
- Actividad 4.2 Practica de Desarrollo Web Con HTML, CSS y JavaScript v01Документ5 страницActividad 4.2 Practica de Desarrollo Web Con HTML, CSS y JavaScript v01Ropita Santa CruzОценок пока нет
- Manual de Usuario de Staruml RiderДокумент19 страницManual de Usuario de Staruml RiderMishael TacaОценок пока нет
- 1.8 Planificación de Aplicaciones Web PDFДокумент2 страницы1.8 Planificación de Aplicaciones Web PDFEdgar Perez PadronОценок пока нет
- Resumen CSS PDFДокумент7 страницResumen CSS PDFManuel De La CruzОценок пока нет
- Chuleta de XML PDFДокумент2 страницыChuleta de XML PDFJavier RubioОценок пока нет
- CSS ProgramacionДокумент29 страницCSS ProgramacionKaren LiiseThОценок пока нет
- Qué Es CSSДокумент4 страницыQué Es CSSJaneth CaalОценок пока нет
- Manual SwingДокумент204 страницыManual SwingJoaoMendezAltamiranoОценок пока нет
- CSS - Hojas de EstiloДокумент13 страницCSS - Hojas de EstiloRubén BurgosОценок пока нет
- Manual JavaScript - I ParteДокумент19 страницManual JavaScript - I ParteAnonymous Op2cLiEОценок пока нет
- Conceptosbasicos CSS DiapositivasДокумент94 страницыConceptosbasicos CSS DiapositivasAntonio DiazОценок пока нет
- Meta Tags Basicos HTMLДокумент14 страницMeta Tags Basicos HTMLJosè PèrezОценок пока нет
- HTML y CSSДокумент5 страницHTML y CSSAbdiel MoralesОценок пока нет
- CSS Modelo de Caja PDFДокумент7 страницCSS Modelo de Caja PDFIsela osorioОценок пока нет
- Hojas de Estilo CSSДокумент16 страницHojas de Estilo CSSJohn ChavesОценок пока нет
- HTMLДокумент21 страницаHTMLEnrique Ivan Leon MonterrosasОценок пока нет
- Como Funciona CSSДокумент4 страницыComo Funciona CSSHector HernandezОценок пока нет
- Maquetación WebДокумент27 страницMaquetación WebEmmanuel Cedeño RodriguezОценок пока нет
- Principios de Diseño WebДокумент13 страницPrincipios de Diseño WebAngelita BustillosОценок пока нет
- Modelo de Diseño para Aplicaciones Web - Equipo 2 - Unidad I - Tema 1.3-1.4Документ21 страницаModelo de Diseño para Aplicaciones Web - Equipo 2 - Unidad I - Tema 1.3-1.4ArYaoi Cruz RojasОценок пока нет
- Tema 6 - Principios Del Diseño Web PDFДокумент5 страницTema 6 - Principios Del Diseño Web PDFfabricaciones especialesОценок пока нет
- Manual Adobe Muse CCДокумент20 страницManual Adobe Muse CCNear0% (1)
- Chuleta CSSДокумент8 страницChuleta CSSkamalОценок пока нет
- MeTricas Basadas en La FuncionДокумент3 страницыMeTricas Basadas en La FuncionDaniel SolanoОценок пока нет
- Manual-Html5 & Css3-CursoДокумент67 страницManual-Html5 & Css3-CursoJhordan MariñoОценок пока нет
- Ejercicios HTMLДокумент3 страницыEjercicios HTMLSandriLissetteSlm100% (1)
- 1.2 Fases de La Gestión de ProyectosДокумент4 страницы1.2 Fases de La Gestión de ProyectosDrake Rafa RamirezОценок пока нет
- Introducción A CSS 3Документ3 страницыIntroducción A CSS 3Sarita Gonzales GutierrezОценок пока нет
- Qué Es Un HostingДокумент6 страницQué Es Un Hostingfranzi perezОценок пока нет
- Subtema 1.2 Componentes Del Modelado de NegociosДокумент3 страницыSubtema 1.2 Componentes Del Modelado de NegociosChava MartinezОценок пока нет
- XML y Base de DatosДокумент20 страницXML y Base de DatossupertrampupaoОценок пока нет
- Evaluacion Diagnostica 3º Tpa-Tpb-HcДокумент4 страницыEvaluacion Diagnostica 3º Tpa-Tpb-HcCesar Domingo Abarca FreireОценок пока нет
- Los Tipos de Eventos en HTMLДокумент2 страницыLos Tipos de Eventos en HTMLJavier CureñoОценок пока нет
- CSS AvanzadoДокумент74 страницыCSS AvanzadoHernán Dario RОценок пока нет
- Taller de JavascriptДокумент24 страницыTaller de Javascriptcaramelo48Оценок пока нет
- Ejercicio de Tablas y Consultas en MysqlДокумент15 страницEjercicio de Tablas y Consultas en MysqlDaniela Cañas LeytonОценок пока нет
- Temario Desarrollo WebДокумент16 страницTemario Desarrollo WebAxel GarciaОценок пока нет
- HTMLДокумент4 страницыHTMLyaritza martinezОценок пока нет
- Las TIC en La EducaciónДокумент1 страницаLas TIC en La EducaciónOscar ChinchayОценок пока нет
- Desarrollo Personal, Ciudadana y Civica 2017Документ28 страницDesarrollo Personal, Ciudadana y Civica 2017Humberto Pacheco PanezОценок пока нет
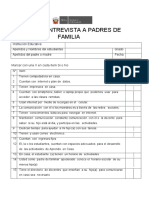
- Ficha de Entrevista A Familias 01Документ5 страницFicha de Entrevista A Familias 01Oscar ChinchayОценок пока нет
- Ficha de Entrevista A Familias 02Документ1 страницаFicha de Entrevista A Familias 02Oscar Chinchay0% (1)
- Oracion 4Документ4 страницыOracion 4Oscar ChinchayОценок пока нет
- 1ro Programacion Anual D.P.C.C.Документ28 страниц1ro Programacion Anual D.P.C.C.Antony Purizaca GarciaОценок пока нет
- actividadEPT-SEMANA8-VI CICLOДокумент4 страницыactividadEPT-SEMANA8-VI CICLOJLeninG.Toledo100% (4)
- s2 Activarte 1y2Документ6 страницs2 Activarte 1y2luceroОценок пока нет
- Las TIC en La EducaciónДокумент1 страницаLas TIC en La EducaciónOscar ChinchayОценок пока нет
- Imagenes Nos Hablan PDFДокумент6 страницImagenes Nos Hablan PDFThony AZОценок пока нет
- Establecen Montos de Sueldos y Bonificaciones para Trabajadores Del Régimen 276Документ2 страницыEstablecen Montos de Sueldos y Bonificaciones para Trabajadores Del Régimen 276Agencia Andina100% (6)
- Instructivo 1 Alfabetizacion Digital PDFДокумент8 страницInstructivo 1 Alfabetizacion Digital PDFOscar ChinchayОценок пока нет
- Portafolio: SecundariaДокумент5 страницPortafolio: SecundariaOscar ChinchayОценок пока нет
- Diapositivas de Evaluación Educativa Módulo IiДокумент26 страницDiapositivas de Evaluación Educativa Módulo IiOscar Chinchay100% (1)
- The NelsonДокумент3 страницыThe NelsonOscar ChinchayОценок пока нет
- Sesion #12Документ2 страницыSesion #12Oscar ChinchayОценок пока нет
- Sesion #12Документ2 страницыSesion #12Oscar ChinchayОценок пока нет
- InglésДокумент2 страницыInglésOscar ChinchayОценок пока нет
- InglésДокумент2 страницыInglésOscar ChinchayОценок пока нет
- Geronimo Stilton EnglishДокумент3 страницыGeronimo Stilton EnglishOscar ChinchayОценок пока нет
- Grammar Friends SeriesДокумент3 страницыGrammar Friends SeriesOscar ChinchayОценок пока нет
- 2Документ20 страниц2De La Cruz JacobОценок пока нет
- Lectura La Computadora Moviles PDFДокумент16 страницLectura La Computadora Moviles PDFKike Aedo RaimeОценок пока нет
- InglésДокумент2 страницыInglésOscar ChinchayОценок пока нет
- InglésДокумент2 страницыInglésOscar ChinchayОценок пока нет
- Guion Secund. 1° y 2° CyT Sesión 9 15-JunДокумент11 страницGuion Secund. 1° y 2° CyT Sesión 9 15-JunOscar ChinchayОценок пока нет
- Guion Secund. 1° y 2° CyT Sesión 9 15-JunДокумент11 страницGuion Secund. 1° y 2° CyT Sesión 9 15-JunOscar ChinchayОценок пока нет
- Himno A HuarmacaДокумент1 страницаHimno A HuarmacaOscar Chinchay100% (2)
- Trabajo de CtaДокумент10 страницTrabajo de CtaOscar ChinchayОценок пока нет
- ÁREAДокумент2 страницыÁREAOscar ChinchayОценок пока нет
- Introduccion A Servicios WebДокумент25 страницIntroduccion A Servicios WebXavier Gracia Cervantes100% (1)
- (Ebook Gratis) 10 Técnicas de Marketing para Captar Leads - Google DriveДокумент22 страницы(Ebook Gratis) 10 Técnicas de Marketing para Captar Leads - Google DriveEsmeralda Gonzalez AlfonsoОценок пока нет
- Apuntes Del Tema 1 de Francisco Javier Rodríguez GarcíaДокумент6 страницApuntes Del Tema 1 de Francisco Javier Rodríguez Garcíafranciscojavierg2208Оценок пока нет
- Tesis Final Gonzalo Orellana 9611976 UNAH Julio 2009Документ51 страницаTesis Final Gonzalo Orellana 9611976 UNAH Julio 2009ghorellanaОценок пока нет
- 150 Trucos para AhorrarДокумент126 страниц150 Trucos para AhorrarJosé María AvilésОценок пока нет
- Revista El Astillero #15Документ35 страницRevista El Astillero #15Gonzalo Perez Fuentes100% (1)
- SKF 170X200X15 HMS5 RG SpecificationДокумент3 страницыSKF 170X200X15 HMS5 RG SpecificationdocxcorreoОценок пока нет
- Guia de Inicio Rápido PS VitaДокумент2 страницыGuia de Inicio Rápido PS VitaJosé Antonio Cruz BorregoОценок пока нет
- Perfil Proyecto Integrador para Un SistemaДокумент6 страницPerfil Proyecto Integrador para Un SistemaBeto CandoОценок пока нет
- Diseño Web II-aspectos GeneralesДокумент12 страницDiseño Web II-aspectos GeneralesAscencio JJОценок пока нет
- Yuce InformefinalДокумент15 страницYuce InformefinalYucelfi Vidal Garay VegaОценок пока нет
- eXeLearning-Instrucciones Ocultas Idevice PDFДокумент8 страницeXeLearning-Instrucciones Ocultas Idevice PDFPaco PonceОценок пока нет
- Marco Teorico Sobre RedesДокумент51 страницаMarco Teorico Sobre RedesCarlos David Bueno Perez100% (4)
- Redes de ComputadoraДокумент6 страницRedes de ComputadoraOSCAR SANCHEZ CONTRERASОценок пока нет
- Procesos de Certificacin PMI - RMPДокумент39 страницProcesos de Certificacin PMI - RMPManrique ManuelОценок пока нет
- Manual Politicas de Tratamiento de DatosДокумент34 страницыManual Politicas de Tratamiento de DatosCreatex CreativoОценок пока нет
- Laboratorio#3-Introducción Al Desarrollo WebДокумент11 страницLaboratorio#3-Introducción Al Desarrollo WebFabricio Quimis MarcilloОценок пока нет
- Examen MINEDU 2015Документ8 страницExamen MINEDU 2015roberto_mamani_1100% (1)
- InstagramДокумент3 страницыInstagramAria GomezОценок пока нет
- MarketingDigital AplicadoEnSoftwareEnLaActualidad 5602 PROY - parcIAL 3Документ12 страницMarketingDigital AplicadoEnSoftwareEnLaActualidad 5602 PROY - parcIAL 3Luis Alfredo Vergara MuñozОценок пока нет
- Metodologias de Desarrollo WebДокумент8 страницMetodologias de Desarrollo WebMiguel MallquiОценок пока нет
- 6Y-0851 - Pasador - StoreNameДокумент2 страницы6Y-0851 - Pasador - StoreNameDavid HernandezОценок пока нет
- Buscadores (Ejercicios1)Документ3 страницыBuscadores (Ejercicios1)AntoniaОценок пока нет
- F 21Документ2 страницыF 21MARGARITA SORIAОценок пока нет
- Organización y Arquitectura Computacional - Proyecto ModularДокумент10 страницOrganización y Arquitectura Computacional - Proyecto ModularMauricio CuadrosОценок пока нет
- Mejores HACKS para Crecer en YouTubeДокумент10 страницMejores HACKS para Crecer en YouTubeLlumitaxi EdgarОценок пока нет
- Aprender A Desarrollar Un Sitio Web Con PHP y MySQLEjercicios Prácticos y CorregidosДокумент6 страницAprender A Desarrollar Un Sitio Web Con PHP y MySQLEjercicios Prácticos y CorregidosFranco GonzalesОценок пока нет
- Cómo Tener Internet Gratis en El Móvil y Tablet AndroidДокумент17 страницCómo Tener Internet Gratis en El Móvil y Tablet AndroidAdriano Rojas CruzОценок пока нет
- David López LópezДокумент424 страницыDavid López LópezGabriela Torrealba HenríquezОценок пока нет
- Cultura DigitalДокумент9 страницCultura DigitalShimasu KAОценок пока нет